3D типографика в веб-дизайне: примеры и нюансы использования метода
О правилах типографики в нашем блоге уже говорилось не раз. Мы рассматривали как основные принципы выбора шрифта и размещения надписей на макете, так и рассказывали о том, как правильно писать тексты. Однако, существует необычное проявление типографики в веб-дизайне, о котором стоит поговорить отдельно. Это 3D типографика, которая выбивается из существующих принципов и используется на макете совершенно по-разному. О том, что представляет собой 3D типографика, как она используется в веб-дизайне и почему - поговорим в этой статье.
Что представляет собой 3D типографика в веб-дизайне
Яркие и объемные надписи, красочные заголовки, привлекающие внимание пользователей, иллюстрации с текстом - все это относится к 3D типографике. Несмотря на тренд с плоскими элементами (о плоском дизайне мы писали в этой статье), 3D элементы также активно используются дизайнерами.
Как типографику можно превратить в 3D элемент:
- Объемные надписи и заголовки. Обычно такие надписи выполнены крупным шрифтом, используется иллюзия объема, обычно с помощью тени или добавления эффекта 3D.
- Изогнутые надписи, в том числе анимированные. Эффект объема также можно создать с помощью движения, например, при наведении мыши буквы могут двигаться, что будет создавать иллюзию объемной фигуры.
- Рисованные буквы. Иногда дизайнеры специально рисуют объемные буквы, которые могут быть элементом дизайна, иллюстрацией или какой-то декоративной деталью. Леттеринг тоже можно считать способом создания объемных надписей (подробнее об этом направлении можно прочитать здесь).
- Различные спецэффекты. Добиться объема можно также с помощью различных эффектов: наложением прозрачности или другого изображения, использованием текстур и паттернов.
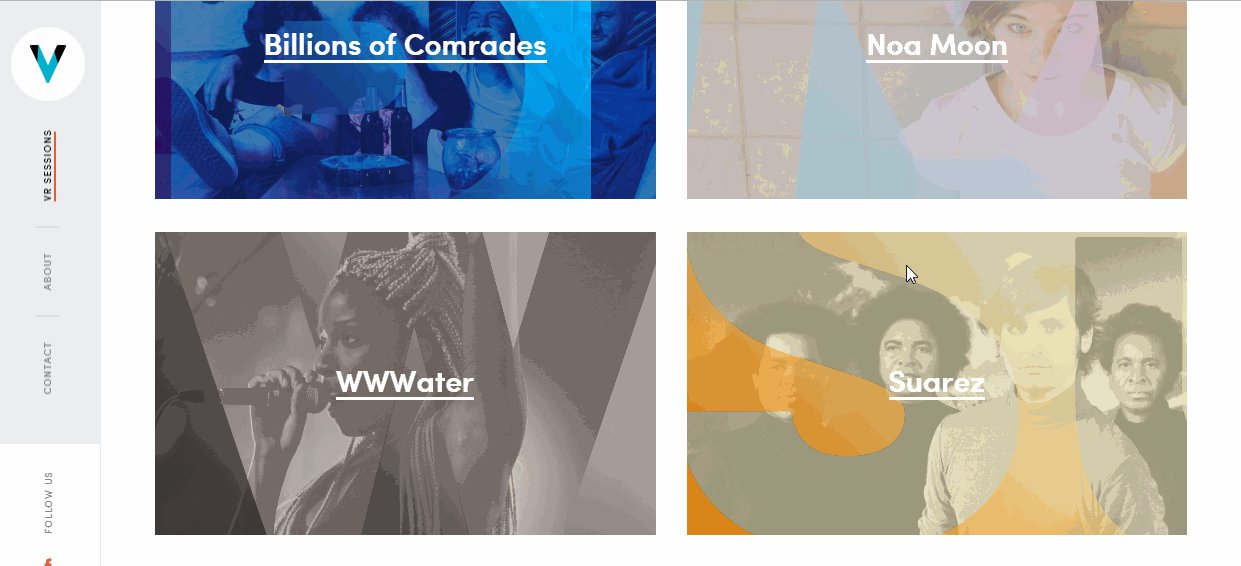
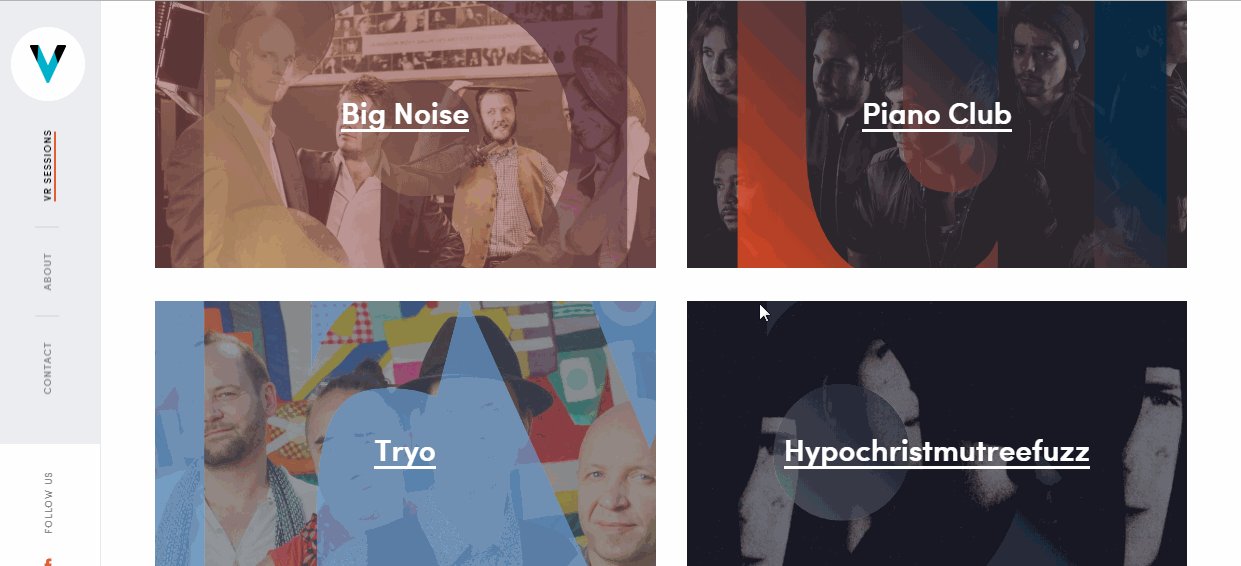
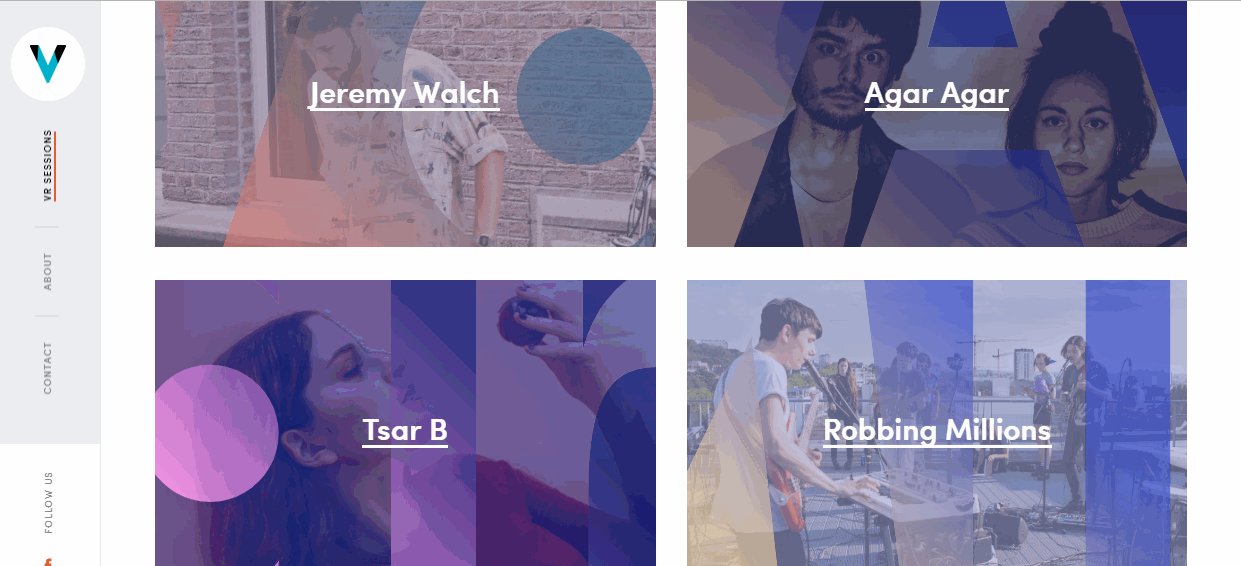
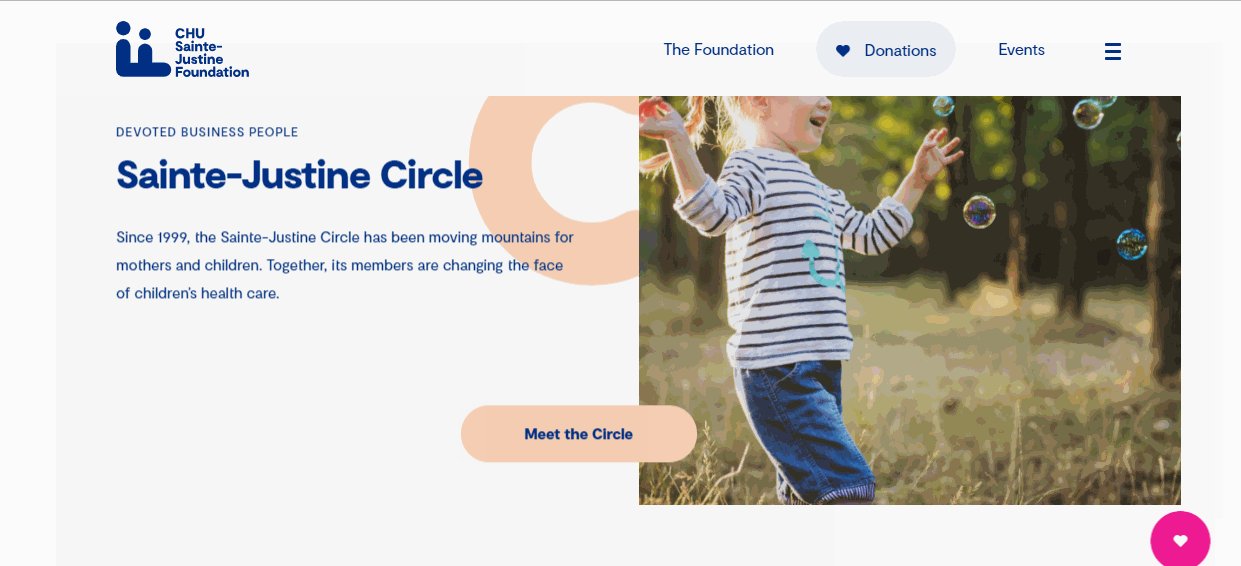
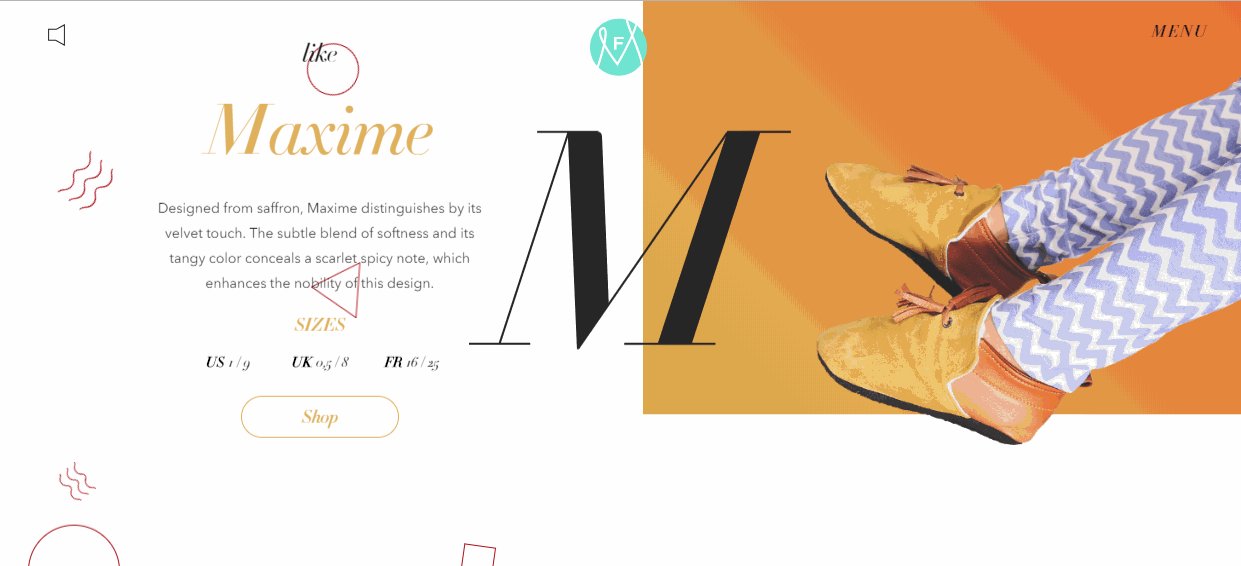
Объемные надписи могут стать как креативным декором, так и важным элементом дизайна. Вот один из примеров использования объемной типографики:

Здесь дизайнеры используют буквы, которые встраиваются в элементы и являются частью промо-блоков для разделов сайта. Буквы прозрачные и накладываются на изображения, что создает ощущение объема. Такой прием - отличное решение для тех, кто хочет креативно презентовать компанию и в то же время не отойти от традиционных подходов к созданию сайтов.
Рассмотрим другие примеры использования 3D типографики в дизайне и разберемся, в каких случаях данный прием сможет придать сайту оригинальность и выделить его среди других ресурсов похожей тематики.
Примеры 3D типографики в дизайне
Рассмотрим, в каком виде трехмерная типографика применяется в вебе.
Надписи и заголовки
Основной способ использования 3D типографики - оформление различных надписей, заголовков, реже всего - текстового контента. Таким образом надписи выделяются на макете и привлекают внимание пользователя. Обычно так оформляют заголовки важных блоков - главного экрана, важной информации для пользователей, призывы к действию. Данный способ хорошо подходит для промо-сайтов, где важно эффектно презентовать продукт.
Объемные надписи нужно с осторожностью использовать на серьезных ресурсах (например, новостных), так как данный эффект обычно создает совсем не строгую атмосферу.
Пример использования объемной типографики в качестве заголовков:

Данная компания занимается строительством, поэтому используется приём 3D для эффекта подражания зданию, которое сделано из букв. Интересный подход выделяет организацию среди конкурентов и подходит сфере деятельности компании.
Главный экран
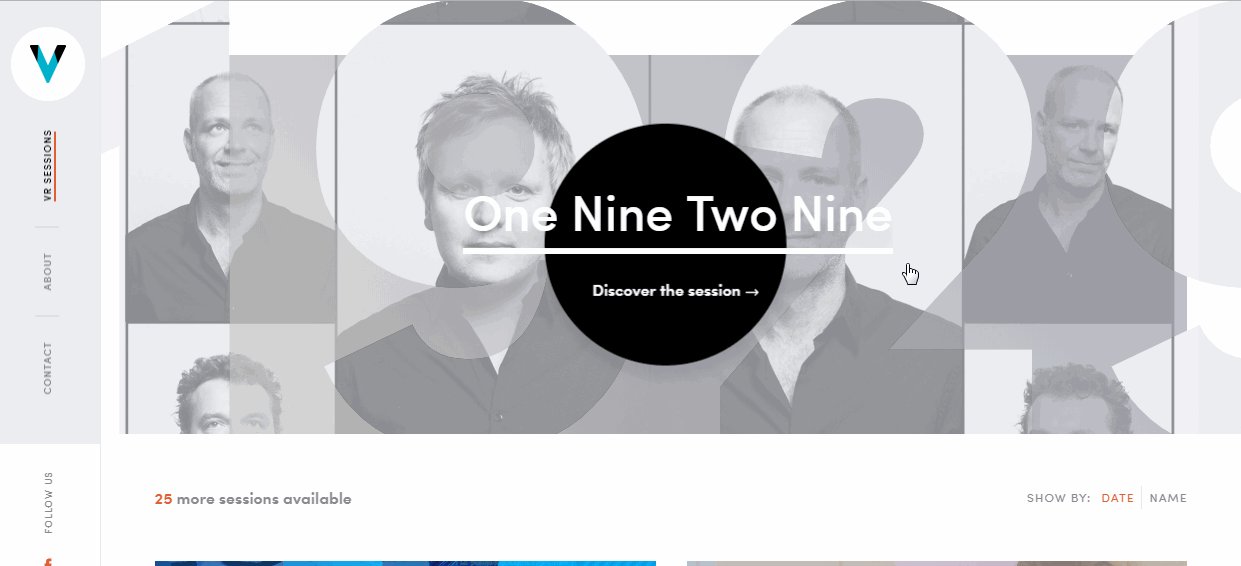
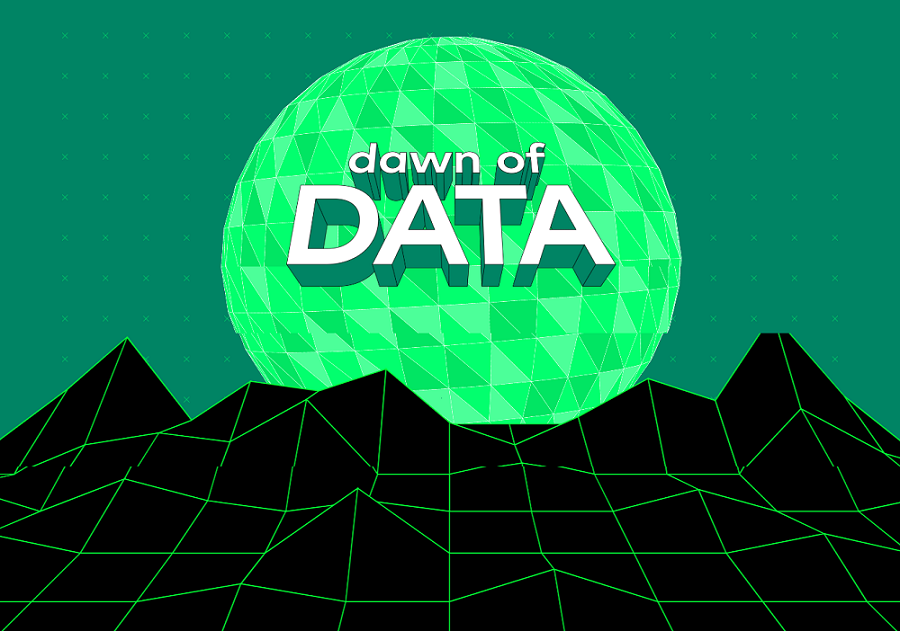
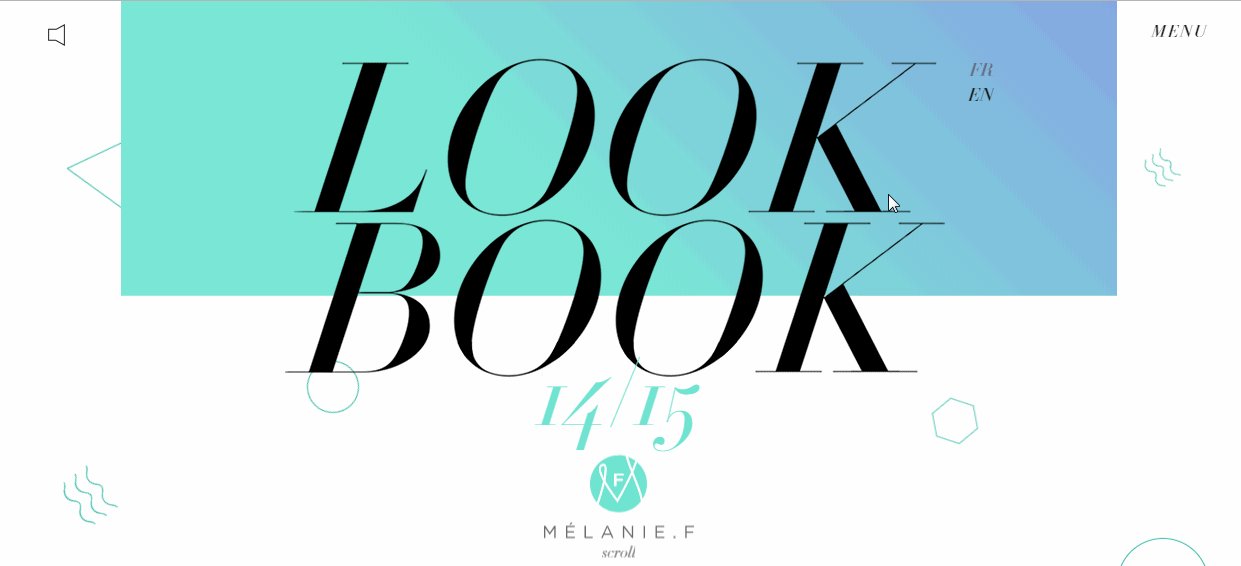
Также очень часто трехмерная типографика используется в дизайне главного экрана. Так как эта часть сайта - первое, что видит клиент, нужно сделать экран запоминающимся и интересным. Это можно сделать с помощью 3D эффекта:

На приведенном примере используется крупная надпись - название проекта, который презентует компания. Для создания эффекта объема дизайнеры используют тени и пересекающееся с буквами прозрачное изображение. Таким образом у посетителя сайта создается ощущение глубины и внутреннего объема.
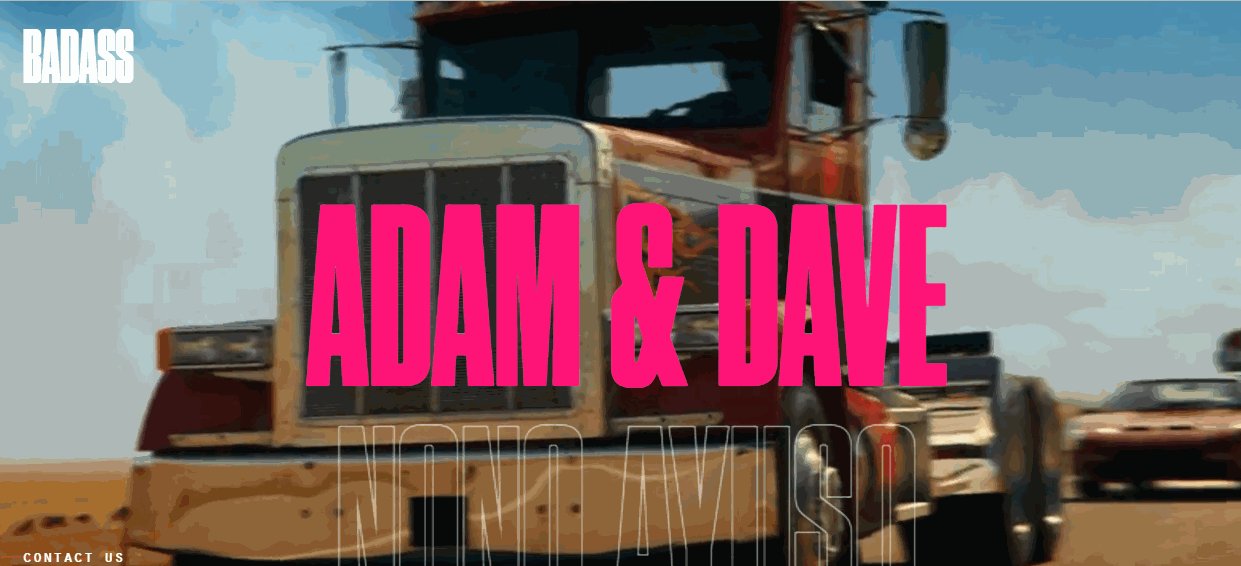
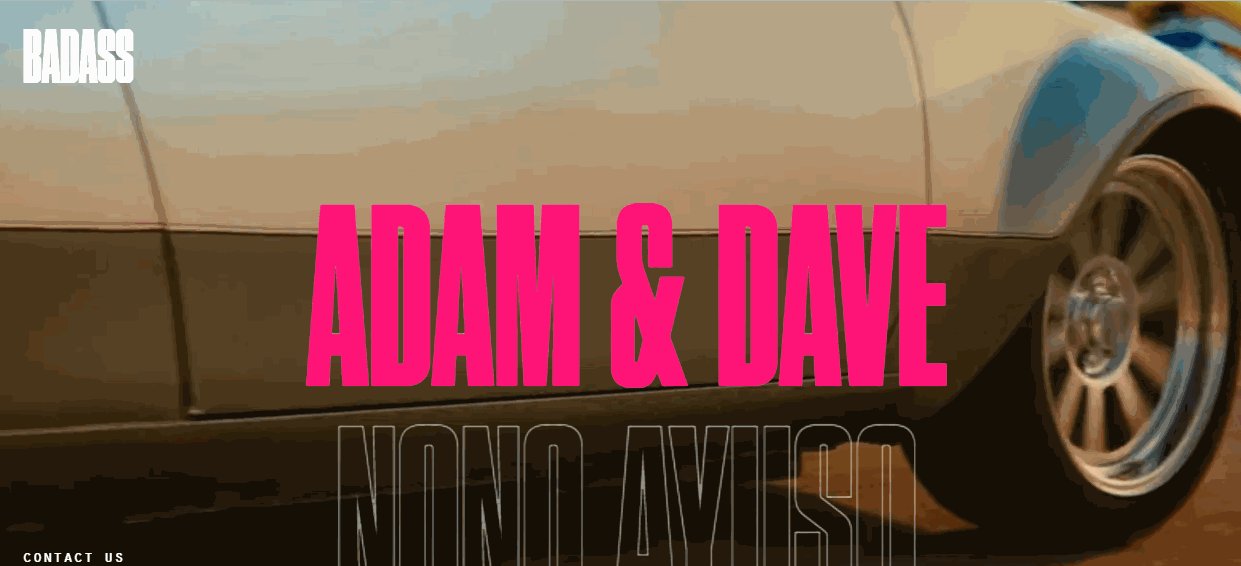
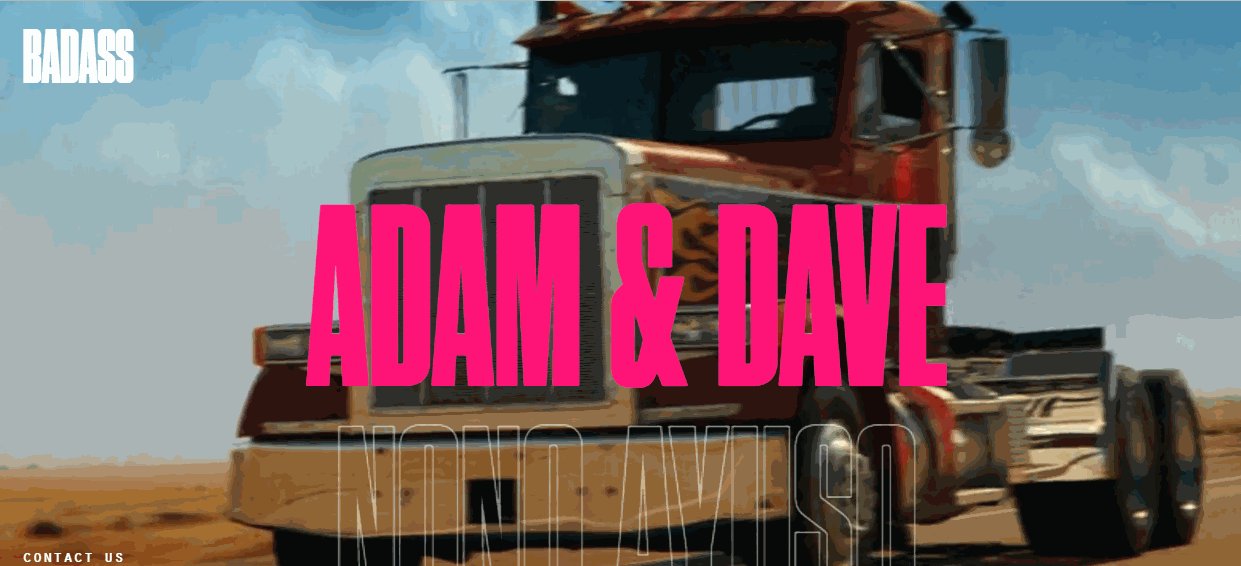
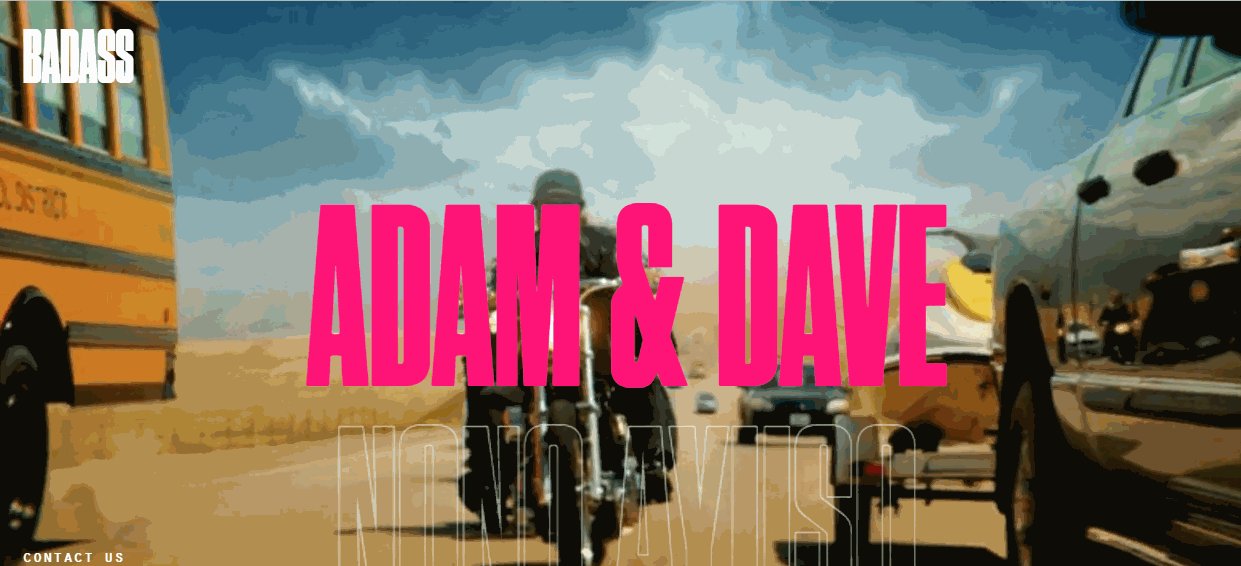
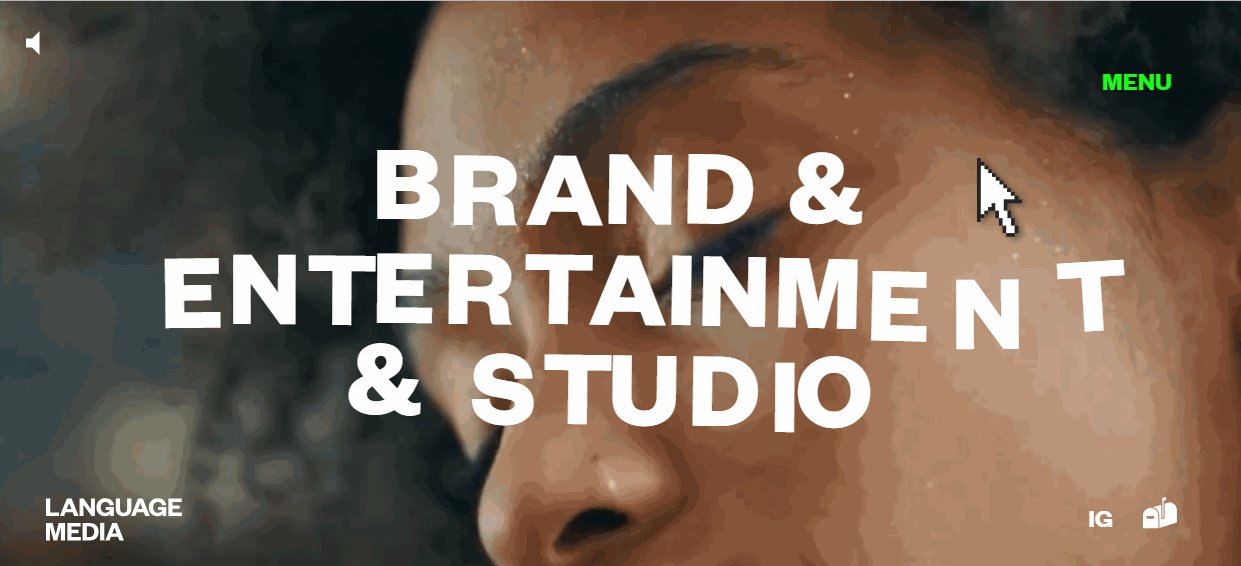
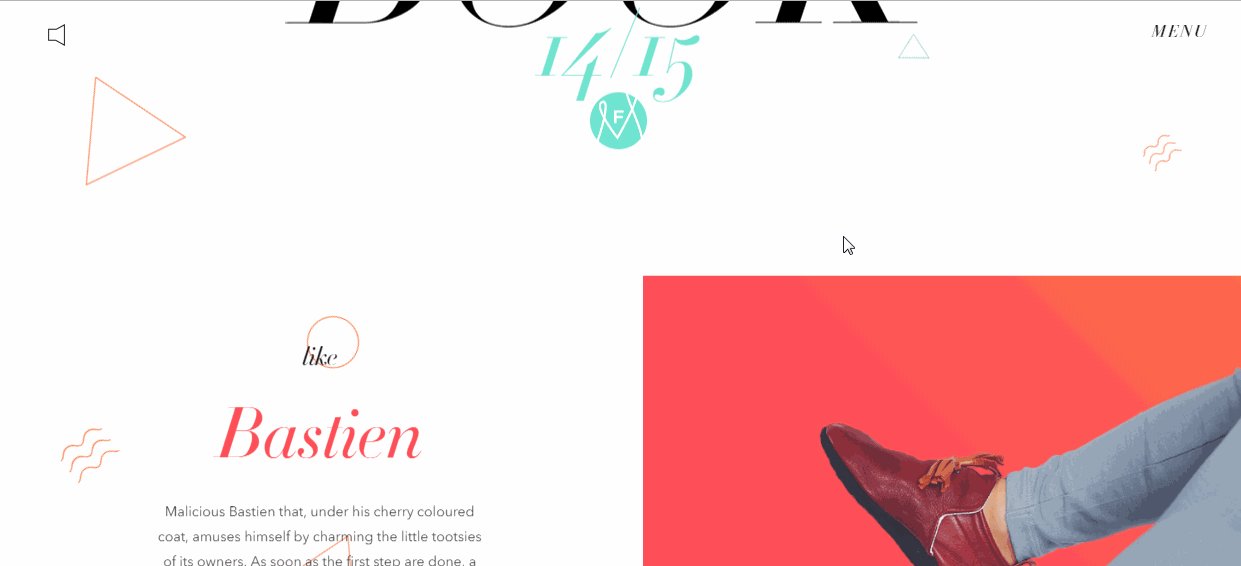
Еще один прием - использование надписи на движущемся фоне, например, на видеобэкраунде:

Здесь эффект объема создается за счет движущихся позади надписи объектов. Также добавляет объема зеркальное отражение надписи.
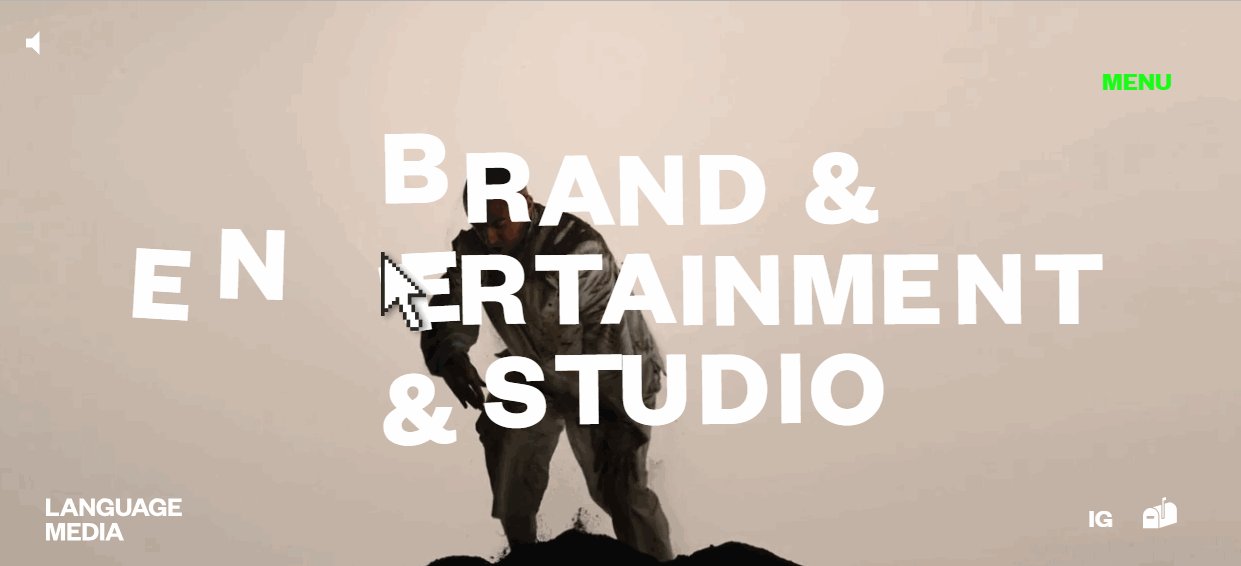
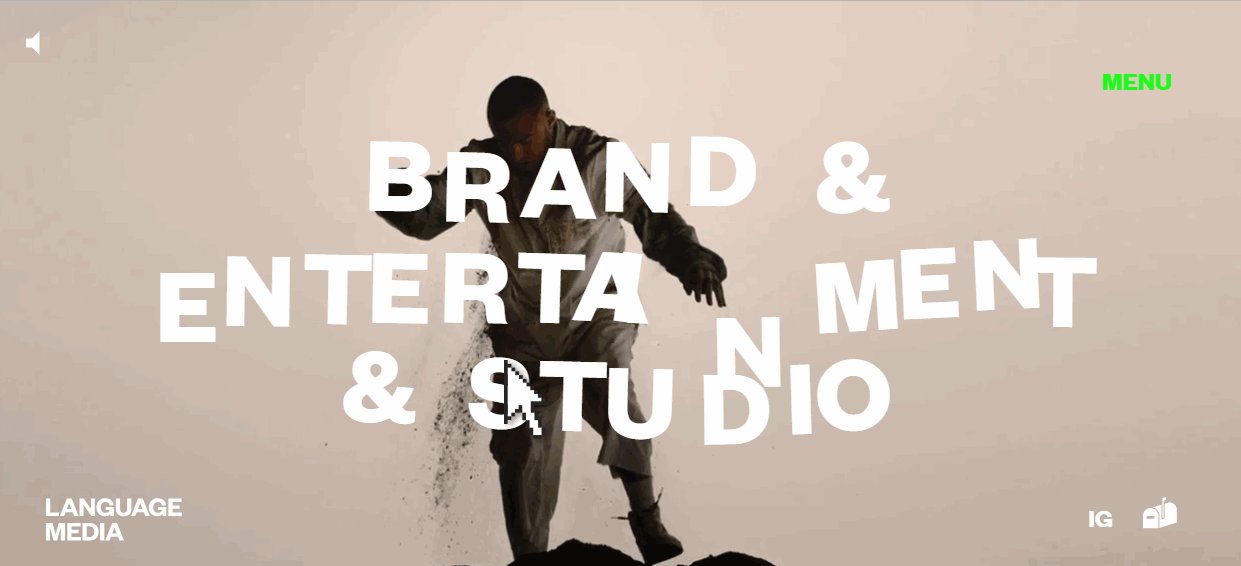
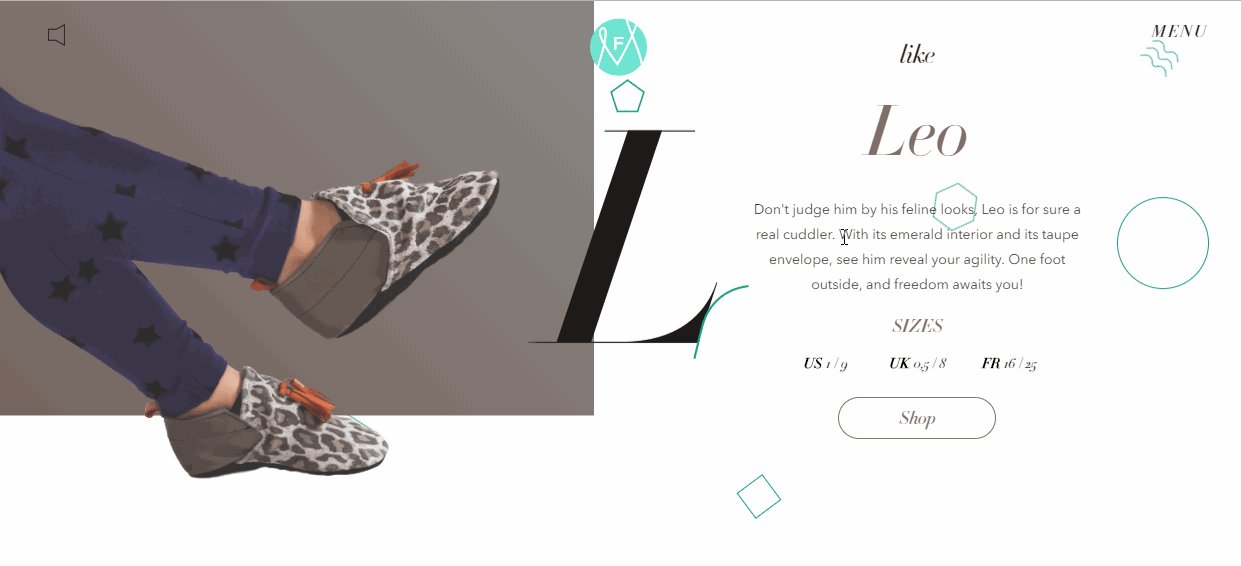
И, наконец, еще один прием, о котором уже говорилось в предыдущем разделе статьи - применение к надписи анимационных эффектов:

Видеобэкграунд в сочетании с анимацией при наведении на надпись мышью создает объем и необходимый спецэффект.
Когда лучше использовать 3D типографику на главном экране:
- можно не уделять большого внимания навигации. Обычно объемные надписи крупные и занимают бОльшую часть экрана. Соответственно, для основных элементов навигации - традиционного горизонтального меню с описанием разделов, иконок и веб-форм, форм для поиска - часто не хватает места;
- когда нужно сделать акцент на креативной и творческой составляющей. Как уже говорилось, трехмерная типографика подходит не для всех типов сайтов. Строгие и серьезные ресурсы обычно не используют выделяющиеся декоративные детали или необычные шрифты, так как основная цель таких сайтов - поиск информации и ее легкое восприятие пользователями.
Использование 3D типографики - хороший прием для сайтов с креативной составляющей. Тогда на главном экране можно разместить интересные надписи, привлечь внимание и заинтересовать содержимым сайта пользователя.
Иллюстрации
Создать 3D эффект для надписи можно различными способами. Один из них - нарисовать текст и перевести его в иллюстрацию.

Такие иллюстрации также подходят для творческих и легких для восприятия ресурсов. С помощью картинок можно украсить макет и создать креативный дизайн. Еще один пример такого шаблона:

Элементы с призывом к действию
Объемные надписи также используют для привлечения внимания к призывам к действию. Такая деталь может применяться как в самом элементе (например, объемная надпись на кнопке), так и в качестве детали для выделения кнопок, форм и так далее. Например:

Здесь мы видим, что объемные буквы появляются одновременно с кнопкой. Так дизайнер привлекает внимание к кнопке и, в то же время, добавляет стильный декоративный элемент. В данном случае важно не перетянуть внимание с призыва к действию на декор, ведь главная цель ресурса - продать товар или услугу, а не поразить пользователя обилием украшений на сайте.
Декоративные элементы
В продолжении разговора о декоре сайта приведем примеры декоративных деталей, выполненных с помощью трехмерной типографики.
1. Плавающие элементы
Объем можно создать с помощью так называемых «плавающих» элементов. Например, на ресурсе используется дополнительный слой с паттернами и объемными буквами:

Подробнее о том, зачем используются паттерны и текстуры в дизайне можно прочитать в этой статье.
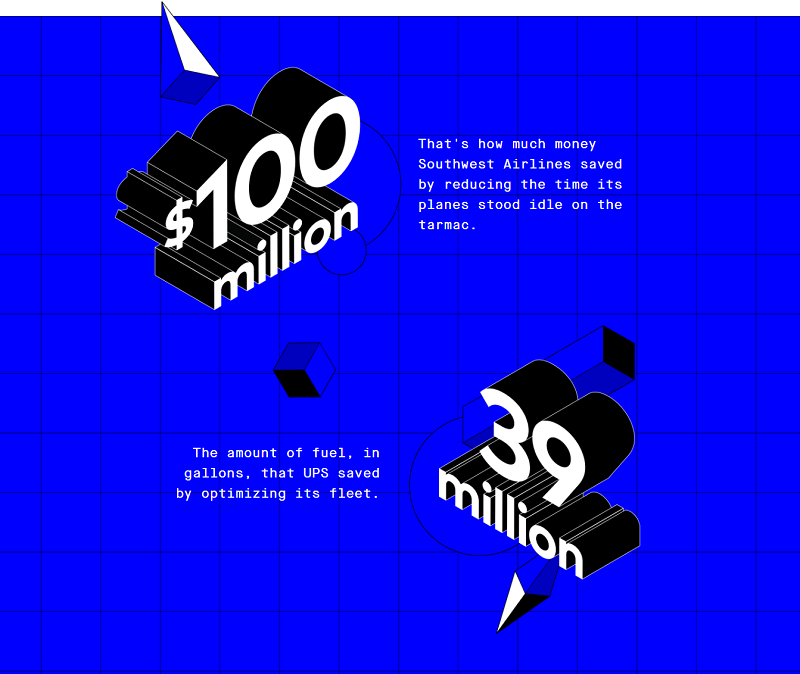
Еще один прием с плавающими элементами:

Здесь также можно увидеть перемещающиеся на макете объемные цифры. Такой прием является чисто декоративным и не несет особой смысловой нагрузки. Однако, данный способ может стать одним из самых запоминающихся элементов, который будет «якорем» для привлечения внимания пользователя, а так же отличит ресурс от конкурентов.
2. Буквы
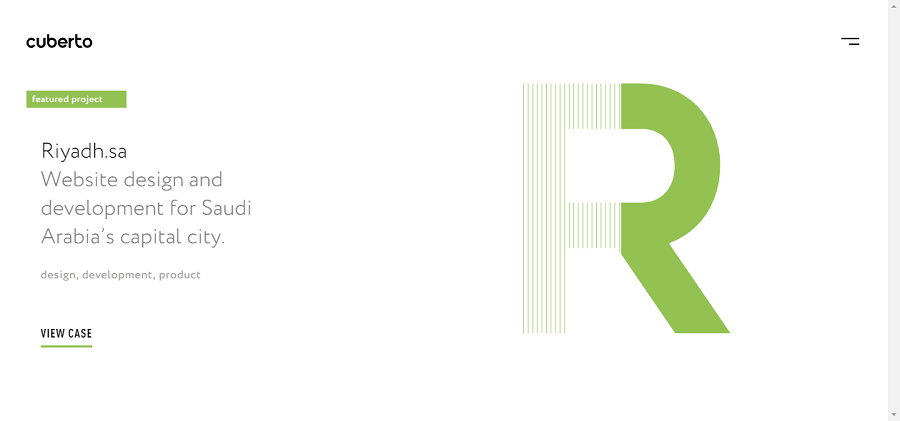
Еще один распространенный прием у дизайнеров - обозначение разделов сайта заглавными буквами. Например:

Здесь мы видим крупную букву, которая обозначает раздел сайта Riyadh.sa. Этот раздел является заглавным экраном для следующей страницы - кейса в портфолио компании. Буква кажется объемной за счет белого фона, наложения тени и специально подобранной текстуры.
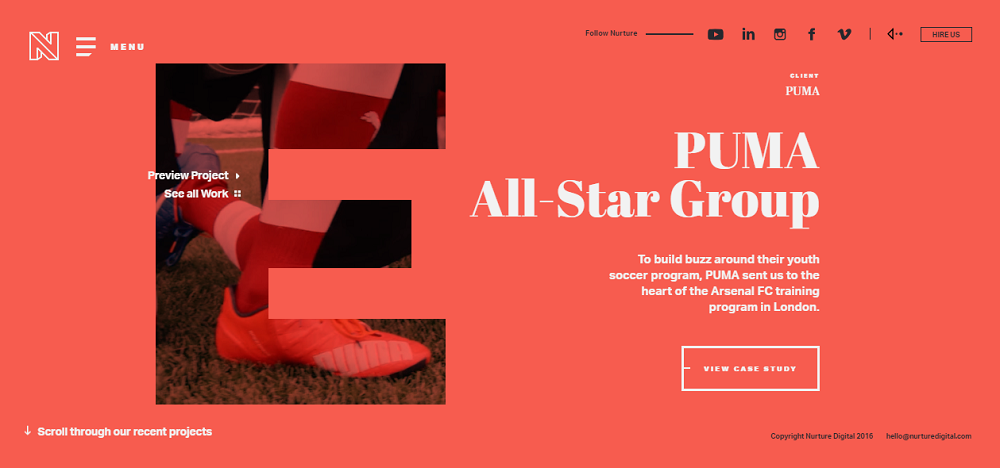
Еще один такой пример:

Здесь буква оформлена с помощью наложения изображения или видео. Добавлена прозрачность, видео подходит под цветовую гамму сайта.
3. Отдельные элементы списка
Привычный на сайте раздел «преимущества компании» можно также оформить с помощью объемных надписей:

Декор с помощью 3D типографики - отличный способ выделить сайт среди других ресурсов, создать запоминающиеся декоративные элементы, разработать креативную концепцию сайта. При использовании таких деталей важно не переусердствовать с декором и не нарушить структуру сайта. Так как объемные элементы обычно требуют много места, важно также не забывать о пространстве и грамотно структурировать контент. О гармоничной композиции на сайте мы писали в этой статье.
Анимация
3D типографика часто используется как дополнительный декор, в том числе при создании анимации на сайте. Рассмотрим несколько примеров.
1. Загрузка сайта
Для больших и «тяжелых» ресурсов нужно время, чтобы полностью загрузить контент. Чтобы ожидание было приятным и пользователь не ушел с сайта, дизайнеры придумывают креативные «заставки», которые показываются пользователю в процессе загрузки страницы. В дизайне таких заставок иногда используется трехмерная типографика:

Такой прием скрасит ожидание и пользователь дождется загрузки. Обычно 3D типографика всегда выглядит интересной, так как буквы и цифры - знакомые и интуитивно понятные пользователю детали. В сочетании с креативными решениями объемные тексты могут выглядеть эффектно и остаются в памяти.
2. Анимационные элементы
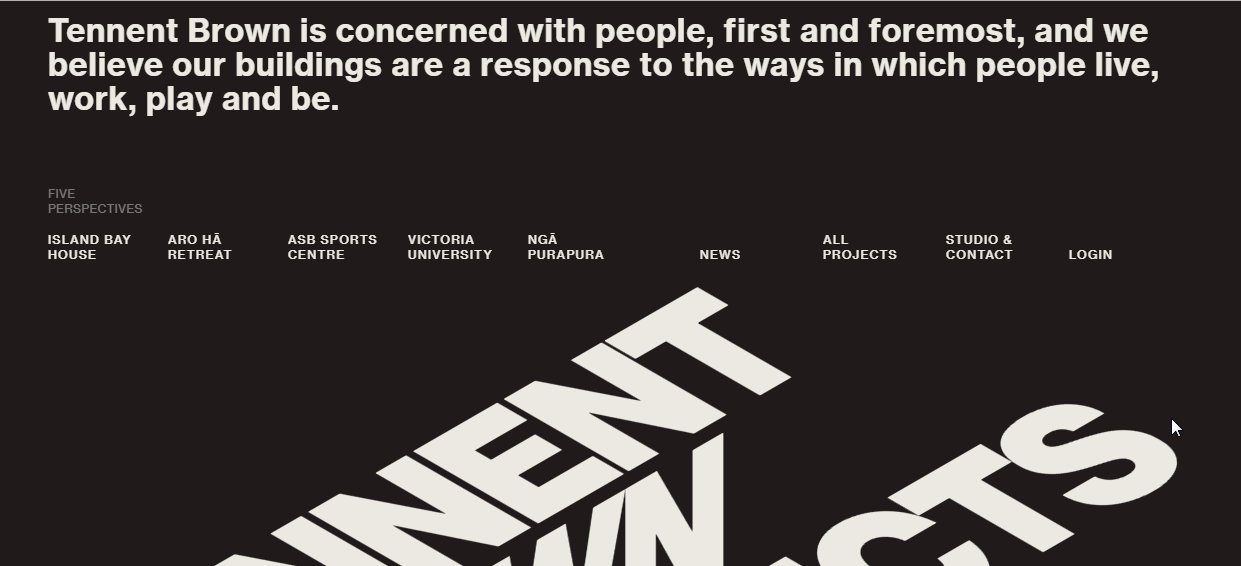
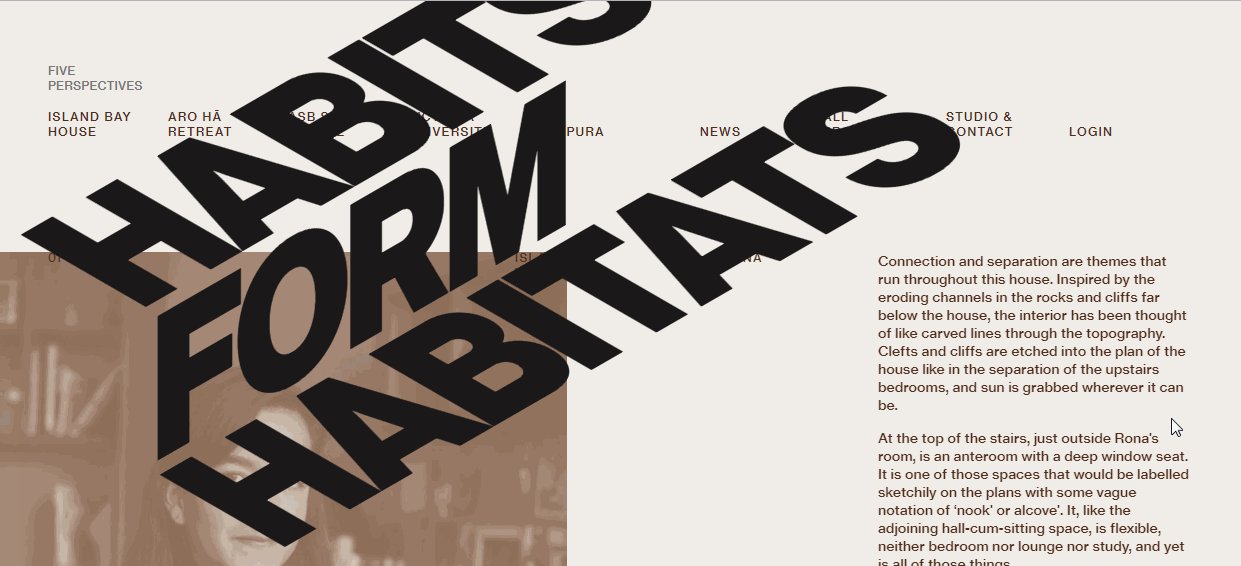
В статье уже приводились примеры, где буквы или целые надписи выделялись дизайнерами с помощью анимации. Еще один пример - выделение заголовков разделов с помощью скроллинга:

Пользователь скроллит страницу и видит названия разделов, которые как будто свернуты в тубус. Ресурс на примере - архитектурное бюро, которое представляет проекты таким необычным образом.
3. Анимационные переходы
С помощью скроллинга также можно сделать надписи объемными:

Интересные анимационные переходы - еще один способ привлечь внимание пользователя, а также сделать сайт интересным и оригинальным. С примерами других анимационных переходов и их значением в дизайне можно ознакомиться в этой статье.
Анимация в дизайне играет значительную роль. Она может стать эффективным инструментом привлечения внимания к деталям интерфейса и, тем самым, повысит конверсию ресурса. С помощью анимации, надписи с важной для пользователя информацией можно сделать объемными и выделить их среди другого контента.
Как использовать 3D типографику в дизайне
Существует несколько рекомендаций для дизайнеров, которые хотят использовать объемные надписи при создании дизайна сайта. Разберемся, как лучше применять 3D типографику.
1. Правильно подбирать шрифты
Если надписи не рисуются дизайнером от руки, обычно, он подбирает определенный шрифт к проекту. Здесь важно передать атмосферу ресурса и подобрать соответствующий шрифт, учитывая специфику сайта. Так для тех сайтов, где пользователи много читают, не подойдут витиеватые готические шрифты, а для серьезных ресурсов - рукописные надписи и иллюстрации.
2. Не использовать много спецэффектов
3D типографика - заметный элемент, который перетягивает значительную часть внимания на себя. Поэтому при использовании объемных надписей лучше воздержаться от обилия спецэффектов, анимации и других ярких деталей дизайна.
3. Учитывать технические возможности
Некоторые 3D эффекты требуют специальных возможностей верстки, знаний, которыми должен обладать разработчик. Если дизайнер не занимается версткой самостоятельно, нужно иметь в виду, сможет ли верстальщик воплотить в жизнь все идеи дизайнера.
4. Важно не забывать о юзабилити сайта
Трехмерная типографика в основном используется на ресурсах, где важна креативная составляющая. Это могут быть промо-сайты, сайты развлекательного характера, сайты-портфолио. Однако, при использовании креативных решений важно помнить об удобстве пользования - позаботиться о навигации, легкости восприятии контента, быстроте оформления заказа (если есть такая функция). О том, как соблюсти баланс между юзабилити и креативностью мы писали в этой статье.
Студия дизайна IDBI использует в качестве декора или важной контентной части 3D типографику. Дизайнеры студии развиваются в данном направлении и предлагают различные варианты использования объемных надписей в дизайне. Подробнее ознакомиться с нашими работами и уточнить детали можно на нашем сайте в разделе «Портфолио» и с помощью специальной формы заявки.


