10 примеров эффективного призыва к действию на сайте
Чтобы посетители сайта превратились в покупателей или потенциальных клиентов, нужно создать эффективный призыв к действию (call to action или CTA). С точки зрения маркетинга это означает обращение к пользователям, которое склоняет их к определенному поведению на странице - купить товар, оставить заявку, подписаться на рассылку и прочее. Однако, если призыв к действию оформлен и расположен на макете неправильно, он будет бесполезен. Рассмотрим реальные примеры дизайна призывов к действию и дадим несколько советов по оформлению.
Кнопки
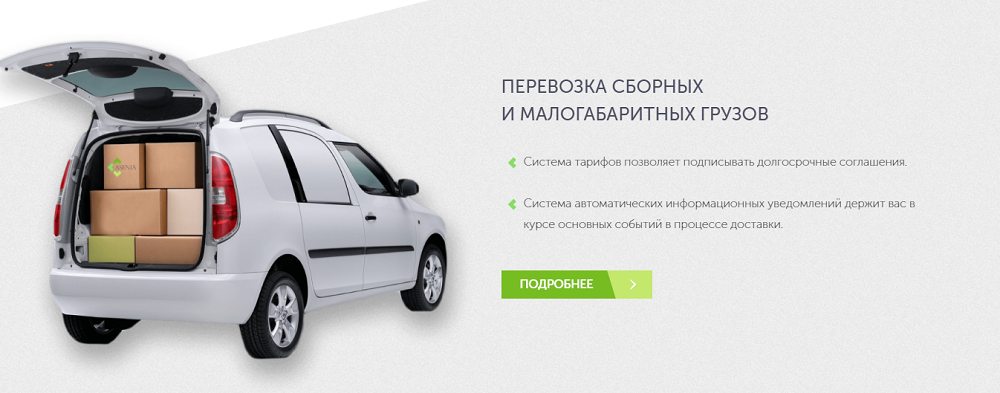
Пожалуй, самый распространенный вид CTA. Кнопка - традиционный элемент макета, нажатие на который ведет к целевой странице: заполнению формы, страницу с товарами для заказа и так далее. На данном примере кнопка ведет к дальнейшему описанию услуги и форме для заказа:

При разработке дизайна кнопок нужно обращать внимание на следующие параметры:
- Размер. Изменение размеров элемента часто используется при определении эффективности CTA. Основная цель кнопки - привлечение внимание посетителя сайта, и чем она больше, тем больше выделяется среди других блоков на макете. Однако, размер нужно подбирать так, чтобы не нарушалась общая композиция формы и страницы в целом.
- Цвет. Чтобы сделать кнопку привлекательной и заметной, необходимо выделить ее определенным цветом. Эффективный прием - цвет, контрастирующий с фоном и смежными блоками. При этом нужно учитывать основной стиль на сайте и предпочтения целевой аудитории.
- Размещение на макете. Если кнопка расположена в такой части, где взгляд клиента не может сразу ее заметить, цвет и размер могут действовать не так эффективно. При размещении на макете рекомендуется располагать кнопку в центре или справа, так как большинство пользователей просматривают страницы по F-шаблону, где взгляд перемещается слева направо.
- Текст внутри кнопки. Надпись должна быть понятна и обозначать, что будет после нажатия на кнопку. Обычно это короткая и конкретная фраза, которая привлекает внимание клиента. Длинные фразы лучше не использовать, так как клиенту понадобится больше времени, чтобы понять, что от него хочет владелец ресурса.
Формы для обратной связи
Еще один распространенный призыв к действию - формы для обратной связи. Их размещают на главном экране, внедряют в основной контент или заканчивают страницу. Посетитель заполняет форму, нажимает на кнопку и его данные автоматически попадают в базу данных компании.

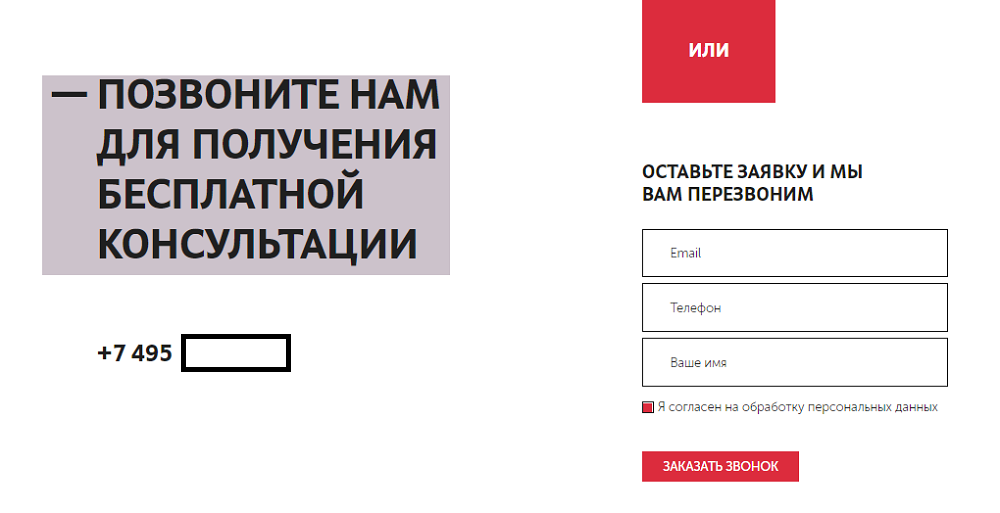
На нашем сайте мы предлагаем потенциальным партнерам оставить заявку и заказать звонок менеджера. Главное в дизайне форм - понятные поля для пользователя и объяснение, зачем вам нужны его данные. Многие клиенты не хотят оставлять информацию о себе просто потому, что боятся назойливых звонков и писем. В данном случае клиент сам заказывает звонок и не беспокоится о спаме.
Оформление формы также имеет значение. Необходимо разработать вид полей, которые имеют различное состояние: активное, когда на него наведен курсор, некорректно заполненное. Все это помогает пользователю взаимодействовать с интерфейсом.
Также следует обратить внимание на цвет формы и расположение в контенте. Чтобы выделить форму из других блоков на макете, хорошо работает пустое пространство вокруг. Подробнее об этом приеме можно прочитать здесь. Что касается цвета, в форме крайне важно выделить кнопку и заголовок, чтобы они сразу бросались в глаза. В нашем случае мы выдели заголовок и кнопку черным и красным цветами соответственно. Это не конфликтует с общей стилистикой сайта и, в то же время, выделяет его среди основного контента. Пустое пространство вокруг полей также привлекает внимание.
Призывы подписаться на рассылку
Такой подход несколько иной, чем просто сбор данных пользователя. В данном случае вы в первую очередь заинтересовываете клиента полезным и интересным контентом или выгодными предложениями - рассказываете об акциях, предлагаете персональные скидки. Обычно такой призыв к действию означает для клиента оставить только свою электронную почту. Клиенты делают это охотнее, чем предоставляют свой мобильный номер. Поэтому это является эффективным CTA, в совокупности с основным контентом на сайте.

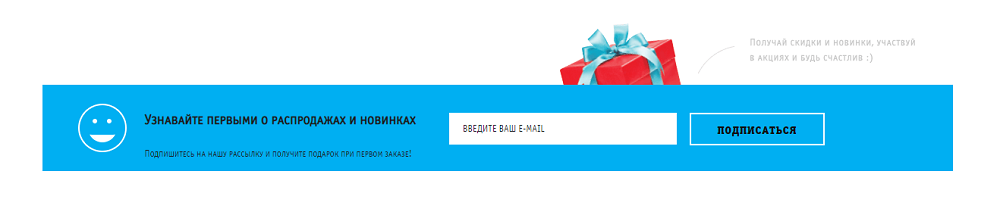
Здесь, как и в прошлом примере, важно показать посетителю пользу рассылки. Элемент не должен перекрывать основную информацию, оптимальный вариант - форма «встроена» в контент, и в то же время яркая и заметная. Блок делают цветным, а поля оставляют белого или другого нейтрального цвета, как в нашем случае.
Предложение продукта бесплатно
Люди любят, когда что-то достается им бесплатно. Несмотря на то, что это слово встречается почти на каждом сайте, оно до сих пор магически действует на клиентов.
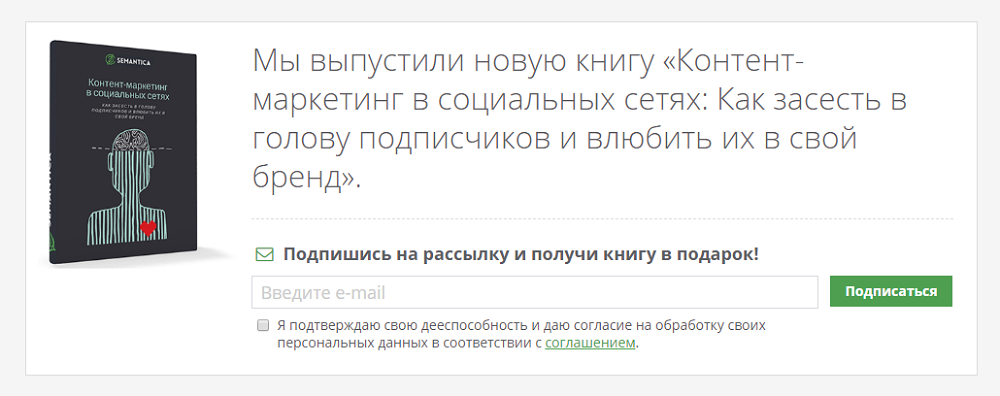
Предложите вашим пользователям электронный подарок, демо-версию на определенный период (для приложений), видеокурс или попробовать продукт бесплатно за подписку, заполнение формы или покупку товара. Особенно этот прием работает на тех клиентов, кто долго раздумывает перед покупкой. Правила оформления такие же, как и в других формах - яркая кнопка, единый стиль с основным контентом, конкретное объяснение, как клиент может получить подарок.

Социальные сети
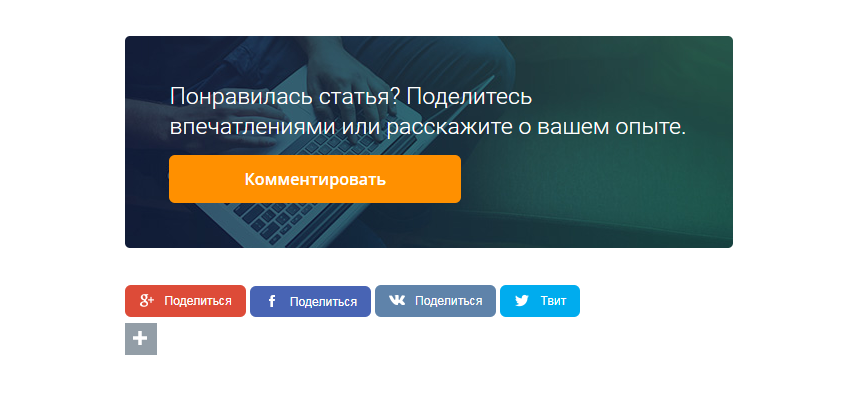
Простой призыв к действию - предложение поделиться товаром или информацией в социальных сетях. Использование иконок известных социальных сетей является легким способом не только взаимодействовать с пользователем, но и продвинуть свой бренд в интернете. Клиенты выражают симпатию компании, если считают продукт полезным и заслуживающим внимания. Такие CTA хорошо работают в блогах и отзывах.

Можно использовать цветные кнопки с надписями, как на примере, или просто обозначения социальных сетей.
Фиксированная шапка сайта
Чтобы призыв к действию всегда был перед глазами, разработчики фиксируют шапку сайта вверху страницы, чтобы она «преследовала» клиента при скроллинге.
В этом случае нужно сделать кнопки корзины, поиска товаров или связи с менеджерами достаточно яркими, чтобы их было заметно даже при прокрутке. Сочетать такой CTA нужно с другими призывами, так как все, что есть у дизайнера - это узкая полоска вверху экрана. Нюанс использования данного элемента - необходимо оформить призыв таким образом, чтобы он корректно отображался на других устройствах.

Оранжевая полоса на сайте DNS бросается в глаза и в тоже время не мешает просматривать контент на странице. Кнопка с корзиной и поиск товаров выделены белым цветом, также добавлены иконки для лучшего восприятия. Подробнее об иконках и их влиянии на взаимодействие с клиентом мы писали здесь.
Привлекающие внимание баннеры
С точки зрения дизайна данный прием - один из самых эффективных. С помощью баннеров можно постоянно обновлять контент на сайте, делать страницу разнообразной и тестировать акции на реальных клиентах.
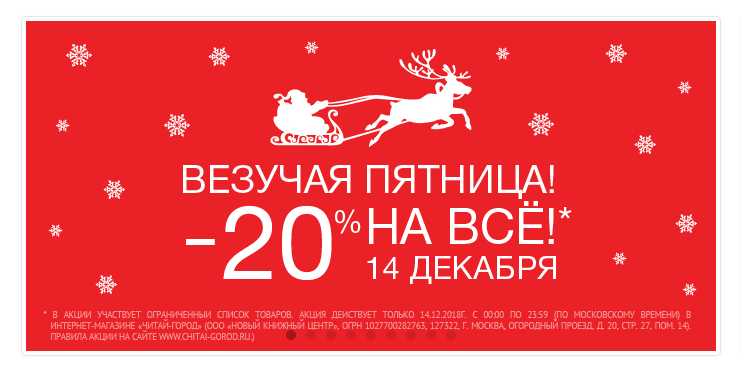
Баннер - стилизованное изображение с предложениями от компаний. Баннеры размещают в различных частях макета: встраивают в основной контент, помещают в слайдер на главном экране, располагают сбоку, в самом верху или внизу страницы. Данная картинка кликабельна и ведет на страницу с предложением компании или каталог. Например:

При разработке баннера важно подобрать короткое и емкое предложение, которое заинтересует пользователя. Чаще всего это скидки, сезонные предложения к праздникам или распродажи. Чтобы баннер был заметным и привлекал внимание, его делают ярким, иногда вразрез с общей стилистикой сайта.
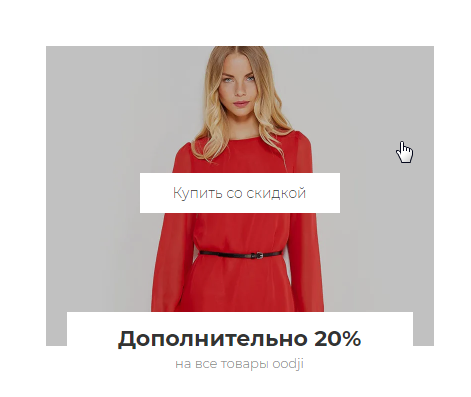
Можно наложить кнопку при наведении на баннер, чтобы пользователь точно перешел по ссылке:

Карточки товаров
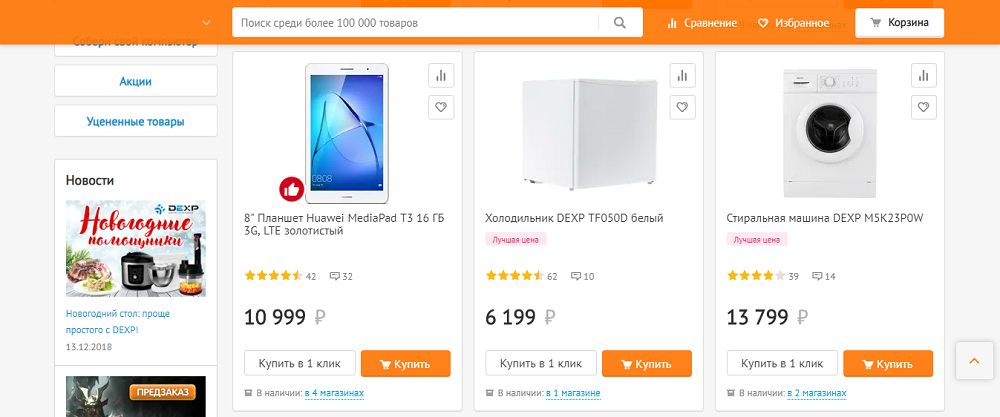
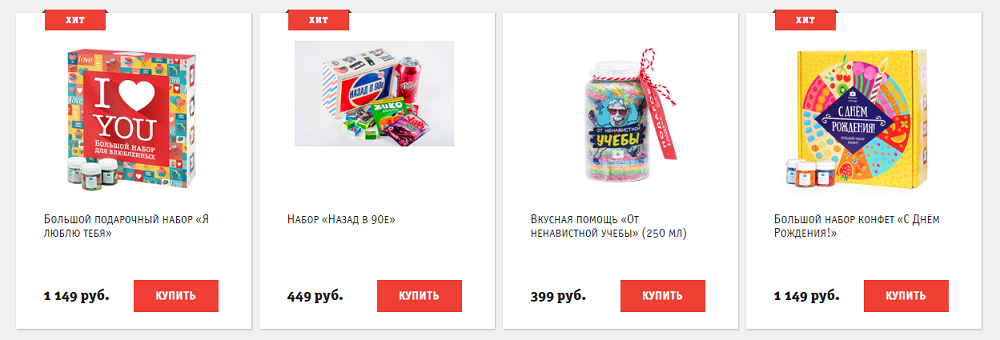
Для интернет-магазинов и продающих сайтов с конкретными услугами выставляют карточки товаров на главную страницу. Как правило, это наиболее продаваемые продукты из каталога. Посетитель сразу видит примерную продукцию магазина и может выбрать один из предложенных товаров.

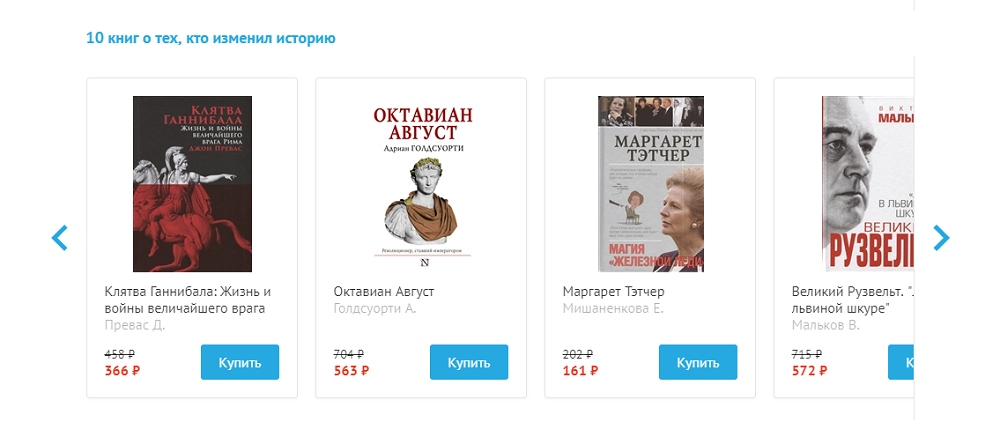
Это промо-изображения, хватит краткого названия товара, цены и ярких кнопок «Купить» или «Заказать». Некоторые магазины выставляют целые категории таких продуктов, которые могут заинтересовать потенциального клиента:

Здесь одним из главных инструментов в разработке дизайна является белое пространство между карточками и остальным контентом. С помощью него клиент может обратить внимание на линейку товаров и на каждый продукт по отдельности. Кнопка добавляет товар в корзину или ведет на карточку с полным описанием товара и его характеристиками:

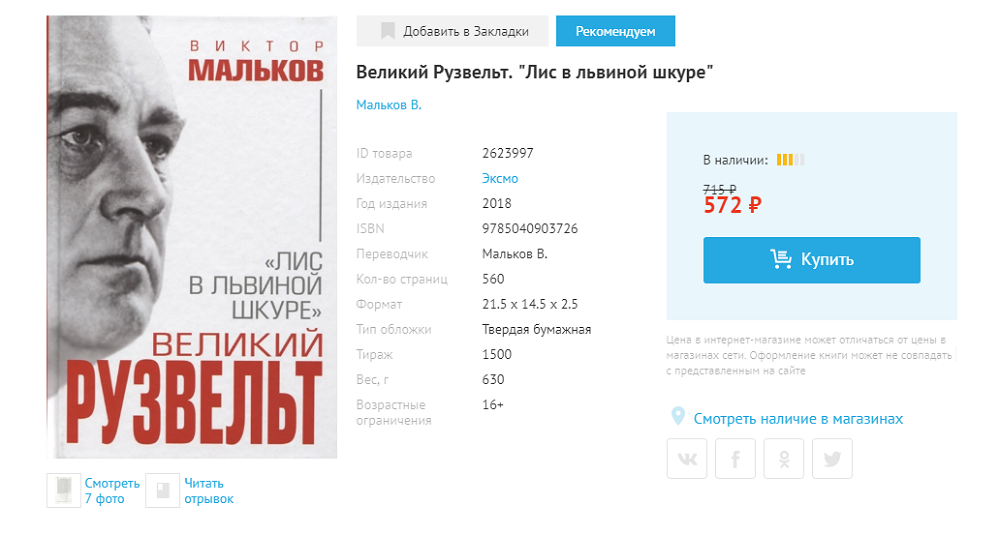
Здесь кнопка «Купить» и цена на товар вынесены в отдельный блок с голубым фоном, что тоже не может не привлечь внимание пользователя. О том, как создать идеальную карточку товара мы писали в нашем блоге.
Инфографика о продукте
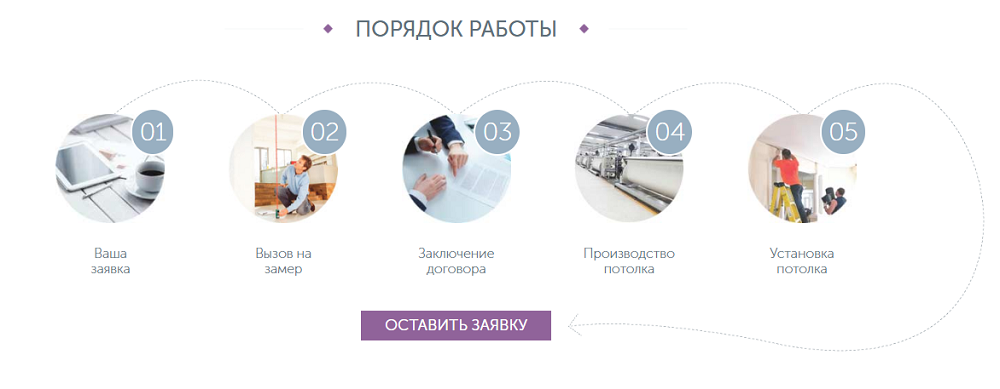
Люди приходят на сайт, чтобы узнать больше о товарах или услугах, которые предлагает конкретная компания. К сожалению, не всегда нужную информацию удается найти с первого раза, и клиент бродит по ресурсу, пытаясь выяснить, как работает компания. Для упрощения этого процесса, расскажите, что нужно сделать клиенту, чтобы получить ту или иную услугу:

Это можно сделать с помощью иллюстраций, иконок или обычного списка из нескольких пунктов. В конце обязательно добавьте кнопку, чтобы пользователь начал взаимодействие с компанией.
Поп-апы
Маркетологи спорят, так ли эффективны поп-апы на самом деле. На каждом сайте пользователям приходится искать, как закрыть назойливую рекламу. В то же время, в определенные моменты всплывающие окна помогают привести клиента к целевому действию. Как сделать так, чтобы поп-апы стали инструментом, повышающим конверсию сайта?
Главное условие - не отвлекать пользователя от просмотра контента. Если вы внимательно читаете новостную статью, и неожиданно перед глазами возникает баннер с предложением что-то заказать, вы будете нетерпеливо искать крестик для закрытия и даже не посмотрите на предложение. Поэтому поп-апы лучше всего добавлять в тот момент, когда читатель досмотрел страницу до конца или после прошествия времени.

Также эффективны так называемые exit pop-up - всплывающие окна перед закрытием вкладки. Этот момент определяется по движению курсора вверх к строке адреса браузера. Таким способом можно помешать пользователю бросить корзину, предложить персональную скидку и задержать посетителя на сайте.
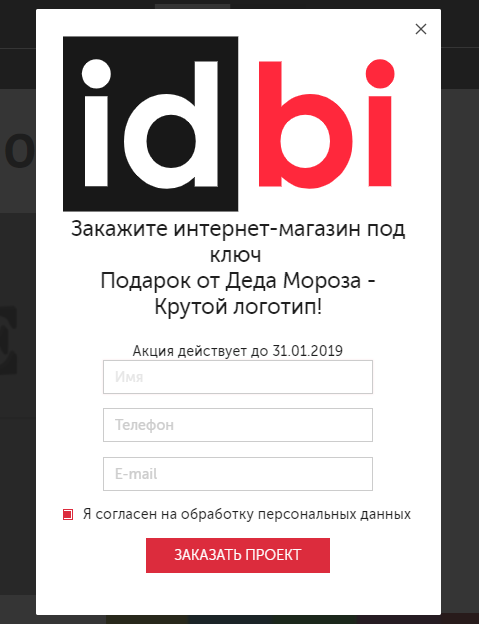
При разработке поп-апов важно выделить кнопки и заголовок. Иллюстрации и другие изображения также помогут задержать внимание пользователя на всплывающем окне. Что можно разместить в поп-апе?
- Предложить скидку или персональный промокод за мгновенное заполнение формы.
- Подарить что-то за подписку - электронную книгу, видеокурс или еще что-нибудь полезное.
- Предложить прочитать интересный пост в блоге.
- Предложить похожие товары и прочее.
В целом, при правильном подходе поп-ап можно превратить не в назойливую рекламу, а в эффективный инструмент повышения продаж.
Советы по разработке идеального призыва к действию
Прежде чем создавать дизайн CTA и продумывать его расположение в макете, ответьте на 2 вопроса:
- что мотивирует посетителя нажать на кнопку?
- что в результате получит посетитель после того, как нажмет на кнопку?
После ответа на вопросы можно приступать к проектированию.
Вот несколько советов при разработке CTA:
- Используйте один призыв к действию на экране. Если кнопок слишком много, клиент теряется и уходит с сайта так и поняв, что от него хотели - подписаться на рассылку или купить кондиционер?
- Выделите CTA контрастными цветами и соответствующими размерами, чтобы он привлекал внимание пользователя.
- Составьте такой призыв, чтобы он был полезен потенциальному клиенту. Выкрики о том, что нужно обязательно подписаться просто потому, что «мы динамичная компания» не возымеют должного действия. Расскажите о пользе сотрудничества с вами и клиент сам захочет стать партнером. Если вы знаете проблемы целевой аудитории - постарайтесь решить их.
Digital агентство IDBI уделяет внимание не только оформлению сайтов в целом, но и разработке элементов для повышения конверсии. Мы создаем продающие сайты и интернет-магазины, которые не только стильно выглядят, но и повышают продажи за счет эффективных call to action.


