Основы дизайна онбординга и пошаговая инструкция по созданию приветственного экрана
С каждым годом удивлять пользователей удобным интерфейсом становится всё тяжелее. Они привыкли пользоваться крутыми инструментами крупных компаний для решения своих задач, поэтому анимация и необычные иллюстрации уже никого не впечатляют. При этом пользовательский опыт остаётся важнейшим критерием оценки качества цифрового продукта.
В новой статье поговорим об инструменте, который помогает увеличить интерес к интерфейсу и повысить вовлечённость. Если хотите выпустить новое приложение на рынок или разрабатываете сайт для решения коммерческих задач, материал будет вам полезен.
Что такое онбординг
У этого термина есть несколько определений, но мы остановимся на самом популярном. Онбординг — приветственный экран, который пользователи видят после установки приложения или выполнения целевого действия на сайте.
Допустим, пользователь искал информацию о мясных консервах для собак и попал на сайт интернет-магазина. Ему понравилась структура каталога и он решил зарегистрироваться, чтобы позже оформить заказ. После создания профиля ему предложили пройти ознакомительный тур по сайту.
Многие новички путают онбординг с туром по системе. Виртуальный тур и онбординг выполняют похожие задачи, но это разные инструменты. Можно сказать, что onboarding — катализатор, который подталкивает пользователя к прохождению виртуального тура.

В приложениях онбординг представляет собой стартовый экран, который используется для рассказа о самых важных функциях приложения. Например, когда мы устанавливаем приложение интернет-магазина, нам рассказывают о том, как оформить заказ, оплатить заказ баллами и использовать голосовой поиск.
В обычных условиях человек мог и не узнать о том, что в приложении поддерживается голосовой ввод запроса в поисковую форму, а после знакомства с онбордингом эта информация отложится на подсознательном уровне. И в нужный момент она может всплыть в памяти.
Многие коммерческие компании в процессе работы над цифровым продуктом исключают онбординг из списка задач. Они концентрируются на анимации, иллюстрациях, цвете главного меню и упускают из вида важные детали. После релиза оказывается, что большинство пользователей закрывают приложение через несколько минут после установки.
Проблема в том, что оно кажется слишком сложным? по сравнению с инструментами, которые уже есть на рынке. Пользователям сложно переучиваться и у них нет мотивации, чтобы пойти на этот рискованный шаг. Возможно, приложение только кажется крутым, а на самом деле в нём нет ничего принципиально нового.
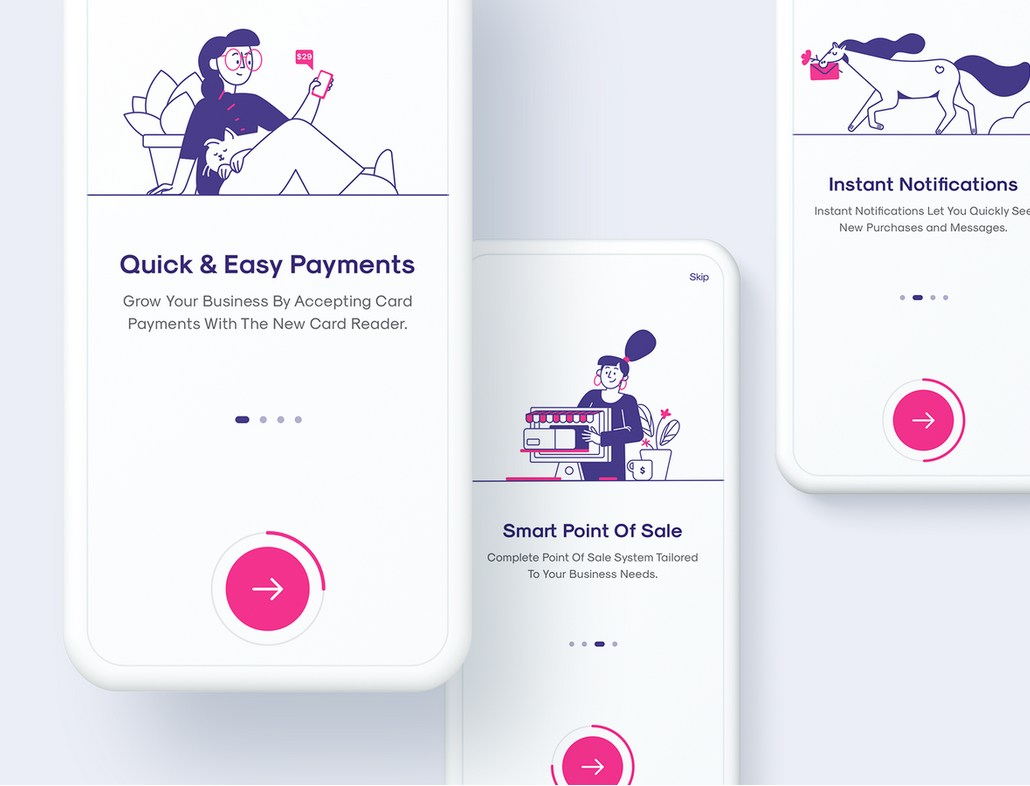
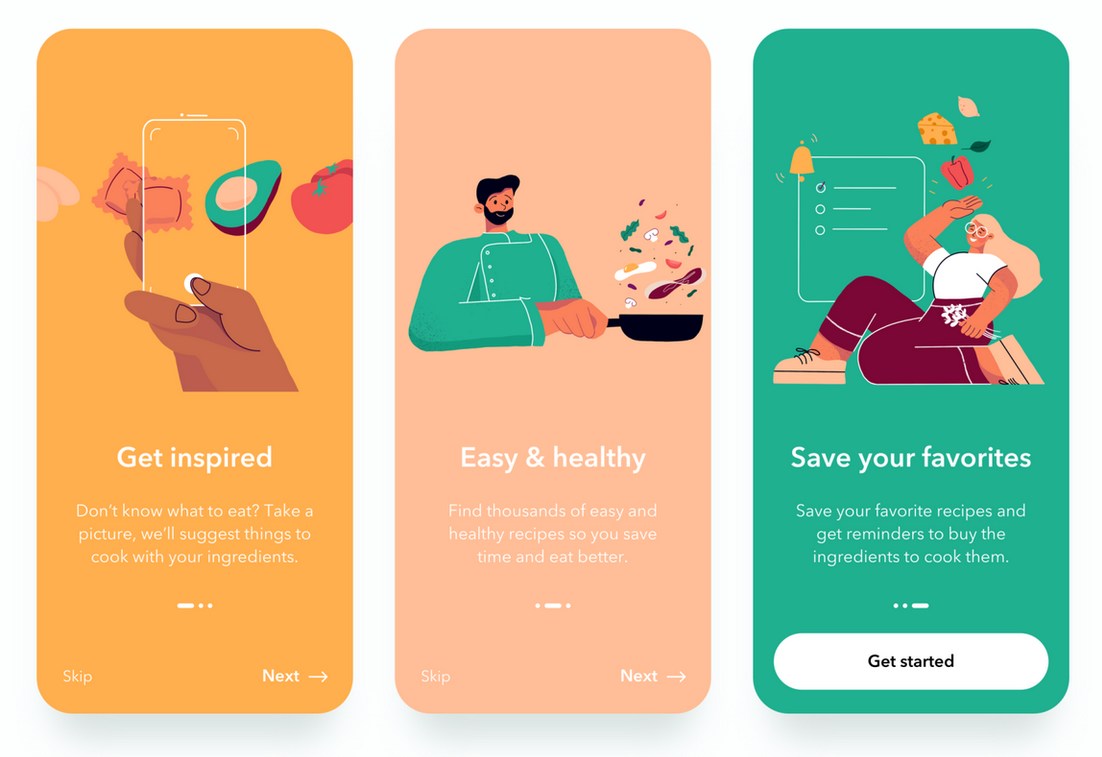
В этом случае на онбординге можно разместить 3-4 небольших экрана с краткой презентацией продукта. Если сфокусировать внимание аудитории на важных функциях, длительность сеанса точно увеличится. И гораздо меньше людей удалят приложение после первого знакомства.
Качественный онбординг особенно важен для сложных продуктов. Если компания ставит перед собой конкретные коммерческие цели, ей надо сделать интерфейс, который обеспечит максимальную конверсию. Каждый пользователь, который закроет приложение или вкладку с сайтом, мог бы принести прибыль.

Главное преимущество онбординга в том, что он не выглядит навязчивым. Конечно, если не делать его в виде всплывающего окна, которое блокирует основной контент. Нативное размещение позволит погрузить максимальное количество пользователей в суть продукта и управлять их вниманием.
Представим, что компания разрабатывает приложение для поиска недвижимости с уникальной функцией — каталогом на основе геолокации. Пользователь открывает доступ к местоположению и видит список объектов, которые сдаются в том же районе.
Эта функция может стать серьёзным конкурентным преимуществом и идеальным катализатором для быстрого проникновения на рынок. Если представители целевой аудитории не узнают о поиске на основе геолокации до установки приложения и этой информации не будет на онбординге, у них будет меньше оснований для знакомства с продуктом.
Некоторые установят приложение, чтобы протестировать конкретно эту функцию, а другие заинтересуются им потому, что увидят фокус разработчиков на решении задач аудитории. Дальнейшая судьба взаимодействия заинтересованного пользователя с продуктом зависит от подхода к проектированию UI.
Будет справедливо отметить, что ознакомительный тур — далеко не свежая фишка. Её используют постоянно, поэтому рассчитывать на вау-эффект не стоит. Хотя если уделить внимание проектированию важной части интерфейса, то заинтересовать пользователей точно получится.
Найти идеальную формулу для онбординга получится только в результате экспериментов. Если сократите процесс до одного шага, то сконцентрируйтесь на главных фишках, которые отличают новый продукт от решений, которые уже есть на рынке.

При проектировании онбординга опирайтесь на конкретное действие. В голове у специалиста, который будет разрабатывать структуру приветственного экрана, должен сложиться пазл. Например, после знакомства с поиском недвижимости на основе геолокации, пользователь должен открыть доступ к местоположению и потратить время на просмотр каталога.
Какие задачи решает онбординг
Мы уже частично ответили на этот вопрос, но так как он очень важен, остановимся на нём подробно. Прежде чем переходить к разработке интерфейса, определите главные точки опоры для будущего продукта. Без этого дальнейшие действия не имеют смысла.
Предположим, что подготовительная работа завершена и наступает время перейти к практическим действиям. Дизайнер проектирует каркас и последовательно «укладывает» на него блоки. Это можно сравнить со строительством высотки. Сначала появляется фундамент, а потом постепенно вырастают этажи.
Онбординг выступает в роли «раствора», надёжно скрепляющего элементы между собой. Это глобальная задача, которую решает контент, размещённый на приветственном экране.
Дополнительные задачи:
- Быстрое погружение в продукт. Чем меньше времени уходит на базовое знакомство, тем лучше для пользователя.
- Удержание внимания. Если ниша перегрета конкурентами, то пользователи не готовы уделять много времени новому продукту.
- Знакомство с главными функциями. Аудитория должна понимать, почему ей надо обратить внимание на новое приложение или только что запущенный сайт.
- Повышение вовлечённости. Если продукт может предложить уникальные функции, лояльность аудитории автоматически увеличится.
Если в приложении или на сайте нет онбординга, который погружает пользователей в особенности цифрового продукта, это не значит, что он плохой. Просто шансы на получение постоянного клиента заметно снижаются.
Онбординг — не только приветственный экран. К этому собирательному понятию можно отнести любые элементы, которые помогают пользователям лучше понять, как пользоваться инструментами. Например, подсказки и уведомления тоже являются частью онбординга.

Универсальной формулы для приложений и сайтов нет, поэтому придётся найти её экспериментальным путём. Заранее подготовьтесь к сложным задачам и рутине, потому что проектирование онбординга — это не выбор цветов или гармоничных шрифтов.
Анализ референсов и другие стандартные инструменты помогут, но поиск оптимального решения может затянуться надолго. Например, в некоторых приложениях ознакомительные туры используются не только после установки, а постоянно в момент использования новых функций.
К примеру, если пользователь не пользовался формой поиска недвижимости на основе геолокации, а сейчас перешёл в соответствующий раздел, небольшая помощь ему не помешает. Знакомство продолжится только если преподнести ознакомительный тур ненавязчиво.
Onboarding может как увеличить конверсию и продолжительность сеанса, так и разрушить пользовательский опыт. Представьте, что установили приложение для заказа еды, создали учётную запись, а приветственный экран появляется при каждом открытии приложения.
Такая ситуация не понравится никому, поэтому надо сделать всё, чтобы защититься от критических ошибок. Неправильно выстроенный онбординг может вызывать негативную реакцию и расстроенные пользователи вряд ли захотят дать продукту второй шанс.
Процесс погружения целевой аудитории в продукт должен быть таким, чтобы интерес к нему рос одновременно с пролистыванием экрана приветственного тура. Если они выстроены в правильном порядке, добиться эффекта будет несложно. Главное — не потерять доверие пользователей.
Ещё онбординг помогает снизить нагрузку на менеджеров или техническую поддержку. Если в момент прохождения тура по системе пользователи поймут, как использовать полезную функцию, они не будут забрасывать поддержку дополнительными вопросами.

Первое время после релиза продукта есть смысл провести серию A/B-тестов с подключением онбординга. Если по результатам эксперимента станет понятно, что онбординг увеличивает время визита и конверсию в покупку, оставьте его на постоянной основе.
При возникновении негативной реакции, лучше отказаться от него и сконцентрироваться на добавлении важных функций или спроектировать другую структуру. Такой подход позволит избавиться от критических проблем и быстрее получить отдачу от продукта.
Популярные техники онбординга
Если вникнуть в технические особенности онбординга, то у него есть две аудитории: «холодная» и «тёплая». В первом случае контент помогает прогреть пользователей и мотивировать их на дальнейшее знакомство с продуктом. Во втором — усилить связь с интерфейсом.
Со второй категорией пользователей работать проще, потому что они уже знакомы с сайтом и приложением. А вот постепенно превращать «холодную» аудиторию в «тёплую» гораздо сложнее, потому что нужны эффективные инструменты для усиления мотивации.
Разберём несколько популярных техник онбординга, которые можно использовать на постоянной основе для проектов разного формата. Выберите оптимальный вариант и сделайте его основным способом вовлечения аудитории в использование продукта.
«Не хотите ознакомиться?»
Один из самых часто используемых форматов, которые предполагает краткую презентацию сайта или приложения. После установки приложения или регистрации учётной записи на сайте появляется всплывающее окно с предложением потратить несколько минут на знакомство с системой.
В случае положительного решения, пользователь увидит стандартный процесс погружения в продукт — затемнение экрана и подсказки по использованию элемента, который выделен ярким цветом. В некоторых случаях для расстановки акцентов используются анимированные маркеры.
В ознакомительной экскурсии нет ничего плохого, если правильно её спроектировать. Иногда сайты чересчур нагружают нового клиента информацией и у него появляется психологический барьер. Хочется как можно быстрее закрыть вкладку браузера и вернуться в комфортную среду.
Чтобы избежать таких ситуаций, постарайтесь максимально сократить объём контента. Рассказывайте пользователям о самых важных функциях и акцентируйте их внимание на том, почему надо тратить на это время. Например, если в форме заказа есть нестандартные элементы, лучше показать, как правильно ими пользоваться.

«Повторите действие»
Шаблон повторения определённого действия хорош тем, что пользователь мгновенно погружается в процесс использования. И если у него в голове появится мысль, что «Инструмент крутой, надо использовать на постоянной основе», бизнес получит ещё лояльного клиента.
Главное, чтобы повторение действия было сделано с расчётом на конкретные задачи, а не просто потому что у конкурентов на онбординге есть аналогичные блоки. Например, после регистрации в Twitter появляется интерактивная подсказка с предложением добавить несколько человек, чтобы следить за обновлением контента.
Шаблон в социальной сети спроектирован максимально просто, но он идеально работает в текущих условиях. Некоторые пользователи выполняют предложенные действия в автоматическом режиме и не задумываются о том, что за эти 5-10 секунд устанавливается прочная связь с продуктом.
«Давайте настроим»
Ещё один популярный шаблон, который идеально работает на онбординге. Пользователь устанавливает приложение или регистрируется на сайте, и система предлагает адаптировать интерфейс под его задачи. К примеру, если речь идёт о сайте банка, то можно скрыть все разделы, которые не касаются депозитов.
Пользователь в несколько кликов избавляется от ненужных инструментов и формирует чистый UI, который можно использовать на постоянной основе. Такой подход решает сразу несколько задач: формирует положительные эмоции и усиливает лояльность по отношению к бренду.
Человек понимает, что банк не навязывает дополнительные услуги, а даёт полную свободу действий. Конечно, в таких нишах потенциальные клиенты руководствуются далеко не удобством интерфейса, но каждый плюс в «копилку» бренда может стать решающим.

«Посмотрите, как это работает»
Шаблон похож на первую технику онбординга, но есть важное отличие. Пользователю по шагам показывают, как именно ведёт себя продукт в работе. Например, после регистрации в CRM система заполняется демо-данными и предприниматель может понять, как будет выглядеть структура после подгрузки его данных.
Ознакомление в режиме наблюдателя — это хорошо, но пользователь должен чётко понимать, какие задачи он сможет закрыть с помощью продукта. Если аналогичные инструменты есть у конкурентов, с которыми у него установлена прочная связь, понадобится более мощная мотивация.
Если хотите, чтобы у целевых посетителей с первых секунд знакомства сформировалось желание пользоваться инструментом на постоянной основе, создавайте практические шаблоны на онбординге. Это необязательно должны быть экскурсии на несколько часов, достаточно 2-3 инструкций по несколько минут каждая.
Пошаговая инструкция по проектированию онбординга
Предположим, что вы хотите выпустить на рынок приложение для хранения паролей и знаете все потребности пользователей. С интерфейсом и встроенными инструментами проблем нет — технологической «начинки» достаточно, чтобы победить всех конкурентов.
Воспользуйтесь пошаговой инструкцией по созданию онбординга, который поможет установить прочную связь между аудиторией и продуктом. Не забывайте адаптировать шаги под свою нишу и учитывать её особенности.
Сформулируйте цели
У любого элемента в интерфейсе должна быть чёткая задача. В большинстве случаев онбординг создаётся, чтобы обеспечить лёгкое погружение в особенности сайта или приложения. Вы можете поставить любую цель — например, рассказать об угрозах, которые таит в себе интернет.
На приветственном экране можно разместить несколько графиков и текстовых подводок о вреде, которые хакеры наносят обычным пользователям. А в финальной карточке показать, что приложение поможет защитить пароли и решит другие проблемы с безопасностью.
Старайтесь не перегружать приветственный экран, чтобы не возникло желание поскорее забыть о навязчивом продукте. Проектируйте структуру с фокусом на максимальную пользу для аудитории и сможете выполнить поставленные задачи.

Составьте список ключевых метрик
Крутой онбординг будет бесполезен без инструментов, которые позволят отследить его эффективность. Составьте список метрик для мониторинга, чтобы в режиме реального времени смотреть, как меняются показатели.
Чаще всего для онбординга берут стандартные KPI — длительность визита, время до повторного сеанса, конверсию в целевое действие. Проводите тесты, чтобы сравнивать поведение пользователей с онбордингом и без него.
Если в процессе анализа увидите, что приветственный экран с туром по системе не влияет на вовлечённость, то лучше от него избавиться. Удаление всего лишнего — одно из главных правил создания эффективного интерфейса.
Настройте сбор фидбека
Не будет лишним спрашивать у пользователей, насколько информативный и полезный контент они видят на онбординге. Если окажется, что большинство респондентов поставили негативную оценку, пересмотрите структуру стартового экрана.
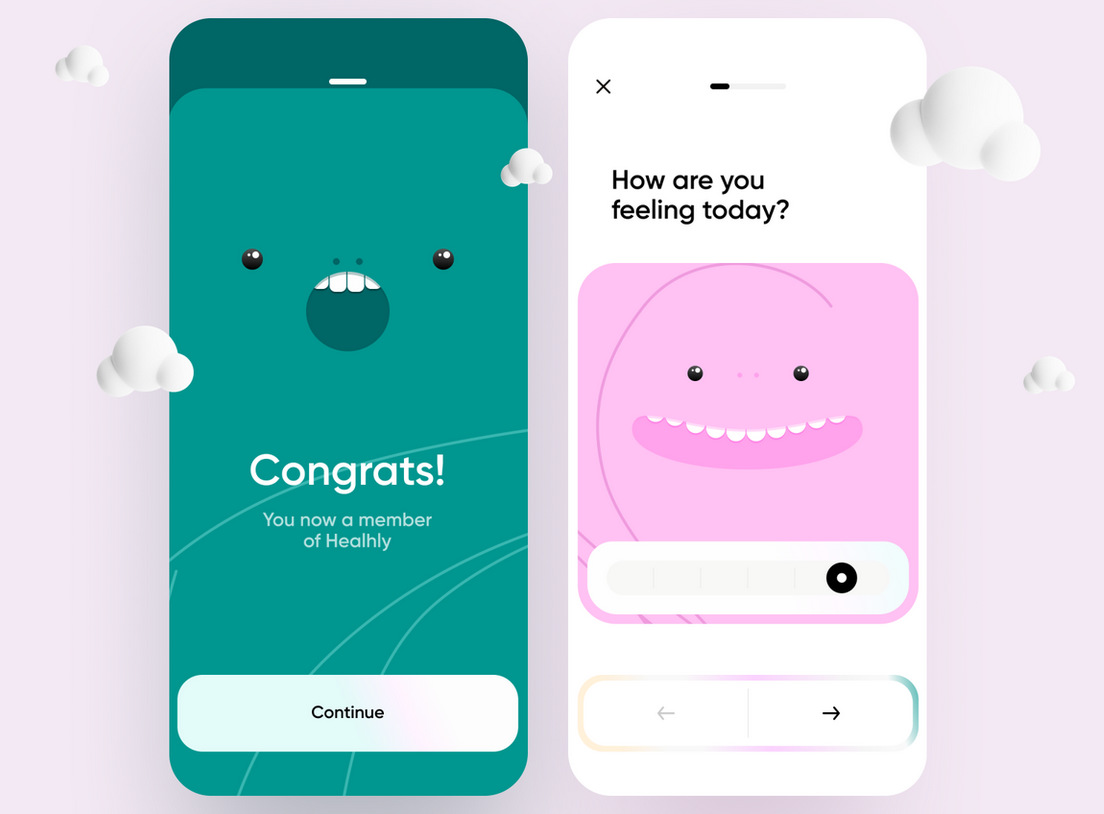
Собирать обратную связь можно разными способами, но лучше всего для этого подходят короткие формы с 1-2 полями. Лучше добавить в них эмодзи для выставления оценки в виде реакций. Пользователи давно привыкли взаимодействовать с визуальными элементами.
Онбординг — незаменимый инструмент для дизайнеров и UX-проектировщиков, который помогает погрузить целевую аудиторию в продукт и превращает сложные вещи в простые. Используйте его силу с пользой для своих проектов.
Веб-студия IDBI уделяет много времени пользовательскому опыту и знает, как создавать интерфейсы с высокой конверсией. Мы всегда на связи в рабочее время и готовы консультировать по любым вопросам, связанным с разработкой сайтов.


