Создание гармоничной композиции в дизайне сайта: основные правила, примеры
Иногда пользователи уходят с сайта по совершенно непонятной причине. На странице может быть интересный и полезный контент, правильно подобранные изображения, цвета и типографика, но трафик падает и конверсии нет. Возможно, причина в неправильной структуре и композиции - контент организован неудобно для пользователя, трудно воспринимается, важные вещи не привлекают внимание и клиент уходит с ресурса. В этой статье мы поговорим о правилах композиции на сайте, приведем примеры и рассмотрим основные методы управления вниманием пользователя с помощью расположения элементов.
Зачем нужна композиция и структура
Для начала разберемся, что такое композиция и почему она так важна в дизайне.
Композиция - расположение элементов, при которых создается единая структура. Признаки данного понятия есть во всем, что нас окружает - мозг человека объединяет в целое различные объекты, создает логические связи. Также мы чувствуем, находятся ли элементы в гармонии между собой и подходят ли они друг другу.
Почему гармоничная композиция так важна в дизайне сайтов?
- Композиция - еще один инструмент повышения конверсии. Располагая элементы на сайте, мы можем выделять важную информацию с помощью изменения структуры ресурса или контрастными цветами и, соответственно, призывать пользователя к действию.
- Дизайнер может управлять вниманием пользователя, побуждая его совершить целевое действие - купить товар, заказать услугу, подписаться на рассылку и прочее.
- Правильная структура позволяет организовать контент так, чтобы пользователю было легко найти нужную информацию, ориентироваться на сайте, воспринимать контент в целом.
Существуют некоторые правила, благодаря которым можно создать гармоничную композицию на сайте и сделать структуру еще одним эффективным инструментом повышения конверсии. Рассмотрим основные принципы и приведем примеры реальных ресурсов, которые смогут проиллюстрировать данные правила.
Основные принципы создания композиции на сайте
Ощущение гармонии и правильно организованный контент, подобранное расположение элементов и разработанная структура дают возможность не только увеличить прибыль ресурса, но и воплотить идеи дизайнеров, соблюдая принципы юзабилити. Рассмотрим основные приемы, благодаря которым можно создать гармоничную композицию и тем самым расположить к себе клиентов сайта.
Правильная цветовая гамма
От подобранной цветовой схемы зависит впечатление пользователей от дизайна и сайта в целом. Также с помощью цветов можно обращать внимание на нужные элементы, цвет является одной из основ построения композиции. Объясним на примере.
Допустим, у нас есть несколько одинаковых элементов. Они ничем не отличаются ни по размеру, ни по цвету, ни по форме:

Однако, если мы сделаем цветовой акцент, картинка станет восприниматься совершенно по-другому:

Этот прием используют при создании композиции. Когда нужно выделить какой-то важный элемент, уравновесить структуру или просто сделать акцент на детали:

Главное правило при использовании цветных акцентов - соблюдение баланса. Обычно выделение цветом значительно «утяжеляет» элемент, поэтому нужно уравновешивать композицию другими блоками, например, текстовыми, как показано на примере. Рассмотрим подробнее принцип баланса в композиции.
Баланс
Баланс - одна из самых важных основ в построении композиции сайта. Композицию можно классифицировать на два вида: симметричную и ассиметричную.
Симметричная композиция - такое расположение элементов на макете, где блоки расположены на одинаковом расстоянии друг от друга, сами элементы как правило одинакового размера или гармонично сочетаются между собой. Пример симметричной композиции:

На примере мы видим множество одинаковых блоков, которые расположены симметрично относительно центра макета.
Также бывает ассиметричная композиция, где блоки различны по размерам и типу, но составляют собой единое целое:

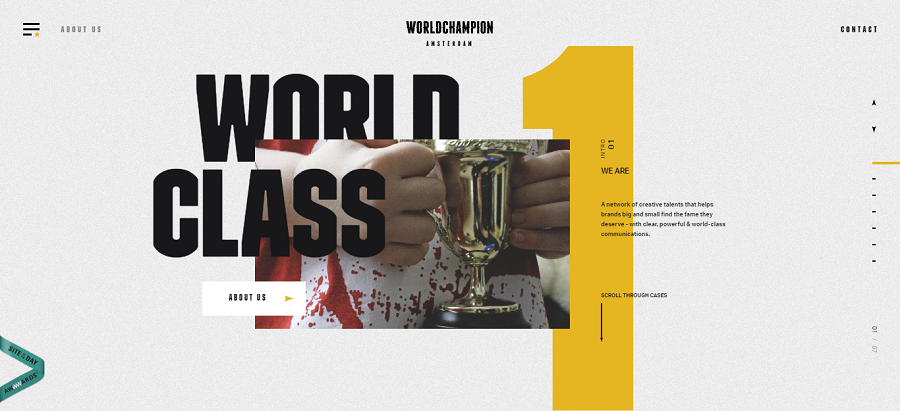
Почему при таком различии элементы расположены гармонично и как будто дополняют друг друга? Причина - соблюдение баланса. Большие элементы уравновешиваются маленькими, также правильно подобраны формы. Еще один пример ярко выраженного баланса:

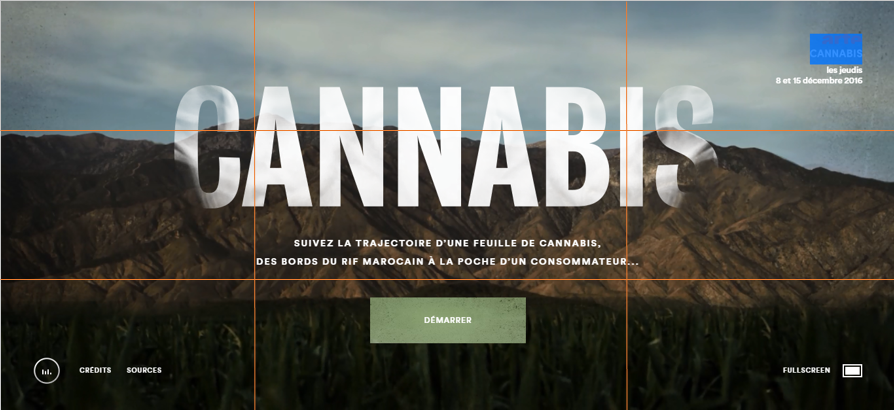
Здесь мы видим человека, который смотрит в правую сторону. На правой части макета расположена крупная надпись, которая уравновешивается заголовком и большим блоком текста в левой части страницы. Даже маленькие иконки и логотип расположены симметрично друг другу. Соблюдая баланс, дизайнер создал приятную атмосферу, где все элементы расположены на своих местах.
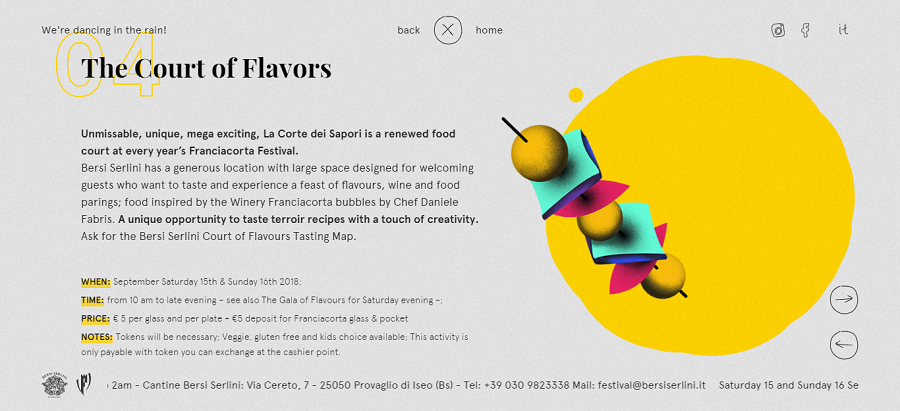
Кроме симметричного/ассиметричного расположения элементов важно также соблюдать пропорции и масштаб объектов. Например:

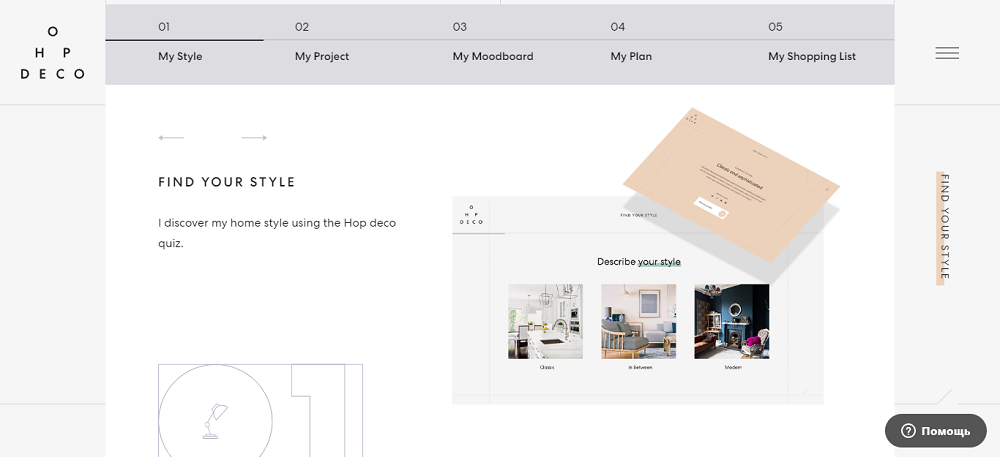
На примере мы видим, как большая иллюстрация уравновешивается маленькими текстовыми элементами. Большая буква D выступает ориентиром и определяет центр всего макета.
Один из способов «тренировки» чувства баланса - представлять, что каждый элемент имеет свой вес. Таким образом, можно располагать блоки на макете как на своеобразных весах и уравновешивать страницу относительно ее центра.
Правило третьей
Самый известный прием построения композиции - правило третьей. Этот подход можно применять также и для расположения блоков на сайте. В чем заключается данный метод:
- Страница делится с помощью сетки 3X3. Данный тип сетки разбивает изображение на 9 горизонтальных и вертикальных блоков.
- Элементы располагаются таким образом, чтобы все важные детали находились на пересечении линий.
- Чем ближе к пересечениям будут находиться элементы, тем более заметными они будут пользователю.
Необязательно использовать данное правило каждый раз, когда дизайнер создает макет. Однако, данный подход является отличным инструментом для создания гармоничной композиции и поиска оптимальных решений. Пример использования правила:

Наличие белого пространства
Ранее мы обращали внимание только на отдельные элементы, однако, это не совсем правильно. Не стоит забывать о белом пространстве - пустой области на макете, которая также влияет на структуру и используется для построения композиции.

Пустое пространство на примере является частью композиции сайта. На ресурсе используется горизонтальный скроллинг, поэтому с помощью пространства мы понимаем, что слайдшоу будет продолжаться. Большие интервалы создают ощущение легкости, что влияет на восприятие контента и атмосферу на сайте в целом. Более подробно о белом пространстве мы писали в этой статье.
Иерархия
Еще один немаловажный принцип - правило иерархии. При посещении сайта клиент должен понимать, какие элементы являются важными, а какие играют роль декора. Для этого используется четкая структура, нужные элементы выделяются цветом или большими размерами, на них направляются указатели и стрелки.
Дополняющие элементы
Взаимодополняющие элементы в дизайне делают страницу не только гармоничной с точки зрения структуры, но и невероятно стильной и привлекающей внимание. Что такое дополняющие элементы:
- фотографии в одном стиле;
- сочетания изображений и типографики между собой;
- изображения в одной цветовой гамме;
- похожие фотографии и иллюстрации и прочее.
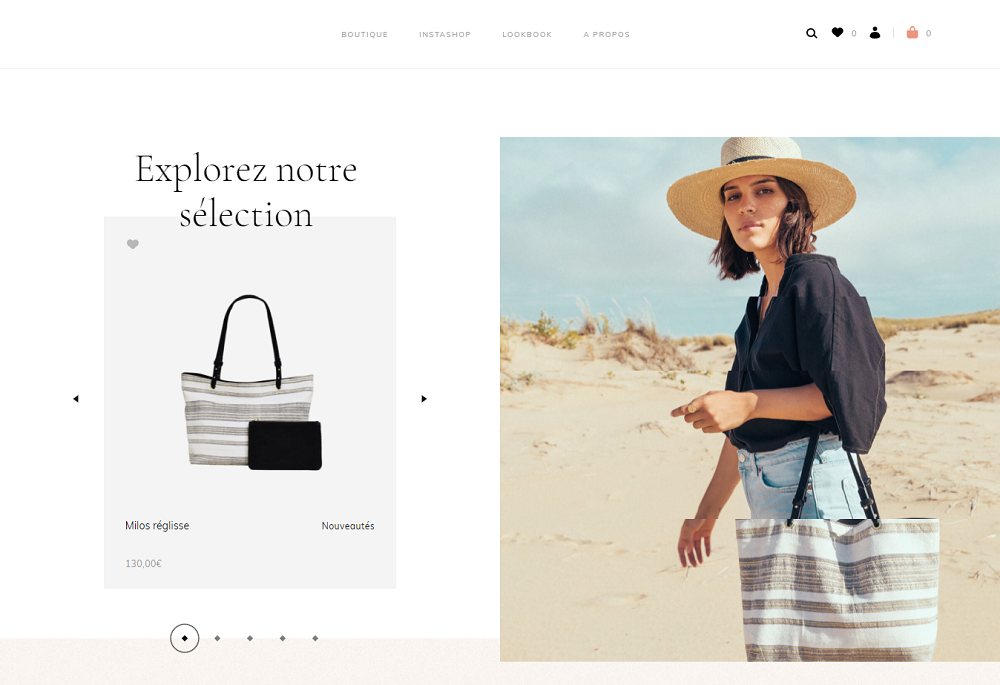
Например, на сайте одежды используются фото из одной фотосессии:

В совокупности с симметричной композицией сайт смотрится стильно, запоминается, привлекает внимание.
Типографику тоже стоит подбирать в том же стиле, что и изображения и другие элементы. Так детали, которые будут дополнять друг друга, станут единым целым и оставят приятное впечатление о дизайне.
Повторение
Повторение сопутствует успешной композиции сайта. Чтобы макет выглядел согласованным и последовательным, нужно использовать одинаковые или похожие элементы на протяжении всей страницы. Этот прием позволяет «перетекать» из одного экрана в другой и создавать ощущение целостности. Также данный подход приветствуется при создании дизайна многостраничных сайтов. Если страницы не согласованы между собой, значительно отличаются друг от друга по дизайну и не составляют единую концепцию, пользователь может перестать легко ориентироваться на сайте и в конце концов уйти с ресурса.

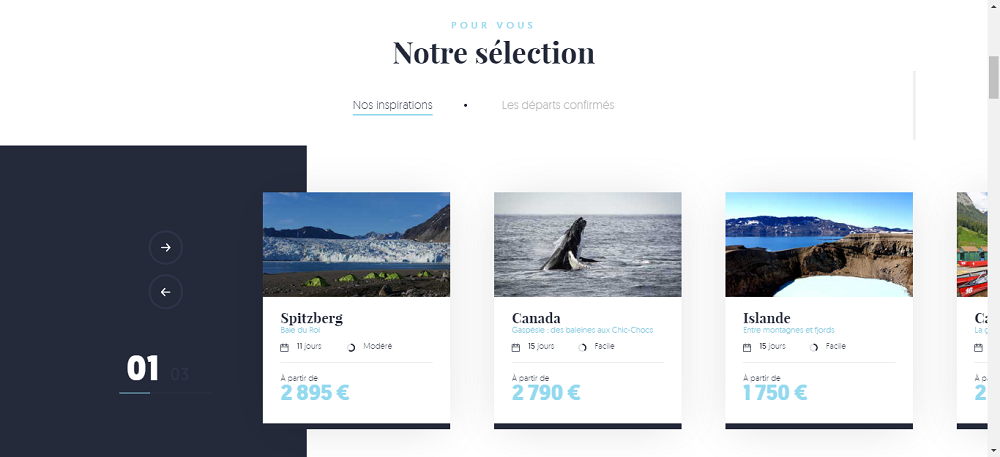
Здесь мы видим одинаковые карточки, которые ведут на определенные страницы с турами. Такие элементы повторяются в каждом блоке и создают единый стиль сайта.
Структура и внимание к деталям
Еще одно важное правило создания гармоничной композиции - внимание к деталям и наличие четкой структуры. Иногда на просторах интернета встречаются сайты, элементы на которых расположены хаотично, контент организован непонятно и разрозненно. Как правило, на таких сайтах отсутствует четкая навигация, единая структура. Такой подход вызывает негативное впечатление от ресурса и не приносит той прибыли, которая могла бы быть при правильной организации контента.
Что такое четкая структура? Больше данный термин относится к навигации сайта. Контент, навигационные элементы, призывы к действию расположены таким образом, что сразу становится понятно, какую функцию выполняет тот или иной элемент. Блоки расположены по четким линиям, соблюдены одинаковые интервалы (если речь идет о симметричной композиции), текст и изображения распределены по разным блокам и объединяются по смыслу. Например:

Добиться такой четкой структуры можно с помощью модульных сеток. Макет разделяется на несколько невидимых пользователю колонок, элементы располагаются в соответствии с невидимыми линиями. Так можно добиться одинаковых интервалов, оставить место под пустое пространство и создать четко выверенные колонки с контентом. Больше о модульных сетках можно прочитать в этой статье.
Концепция страницы
Одно из самых важных правил при создании композиции - разработать общую концепцию страницы. Используя приведенные выше принципы без четкого плана, невозможно добиться нужного эффекта и повышения конверсии. Только комплексный подход поможет создать на сайте гармоничную композицию, упорядочить структуру и создать по-настоящему стильный и привлекающий внимание дизайн ресурса.
Для этого существуют различные методы, одним из которых является прототипирование сайта. Прототип - это своеобразный эскиз, на котором отображены основные элементы, определено их расположение на макете. С помощью прототипирования можно определиться с основной концепцией страницы и строить сайт согласно правилам юзабилити. Больше о прототипировании и его пользе для дизайнеров можно прочитать здесь.
Управление вниманием пользователя
Как еще можно управлять вниманием пользователя? Как побудить его к целевым действиям - покупке товара или услуги, подписке на рассылку или просто просмотру изображений? Есть несколько приемов, которые позволяют с помощью композиции и других составляющих дизайна завладеть вниманием пользователя.
1. Использование фотографий человека
В построении макета нередко прибегают к изображениям людей. Различные исследования показывают, что больше всего на макете привлекает внимание фото с человеком, а точнее - человеческое лицо. Поэтому для призывов к действию и просто в дизайне используются картинки с изображениями людей. Больше об этом явлении мы писали в этой статье.

2. Выделение цветом
Об этом приеме уже говорилось в статье. Суть заключается в выделении ярким цветовым акцентом важной информации или элемента - кнопки, формы, баннера с акцией и прочее.
3. Движение
Как правило, анимация также привлекает внимание пользователя. Увидев движение на макете, взгляд тут же перемещается на объект. Использование анимации также стоит учитывать при создании гармоничной композиции на сайте и уделять внимание балансу.
Студия дизайна IDBI разрабатывает дизайн сайтов с учетом правил и принципов создания гармоничной композиции на макете. Мы уделяем внимание цветовой гамме, используем модульные сетки и предлагаем как традиционные, так и нестандартные решения. Наши работы можно посмотреть в разделе «Портфолио».


