Как оформить главную страницу интернет-магазина
Главная страница сайта - как обложка книги. Читатель или посетитель сайта должен заинтересоваться, чтобы открыть книгу и начать погружаться в содержание. Сегодня расскажем, что должно быть на главной странице интернет-магазина и как сделать ее полезной и продающей.
Какой должна быть главная страница?
- Информативной. Посетитель сразу должен понять, где он находится, что ему предлагают и главное - какая выгода будет для него самого.
- Функциональной. Юзабилити - наше все. Мы уже писали про UX/UI дизайн, который нацелен на то, чтобы посетителю было удобно. Обеспечьте простую и понятную навигацию, не перегружайте главную рекламными блоками и кричащими баннерами, сделайте толковое меню, удобные формы регистрации, покажите основные продукты магазина, адаптируйте сайт для мобильных устройств.
- Продающей. Мало просто написать, что вы продаете и как это купить - нужно ненавязчиво подтолкнуть посетителя к активным действиям. Это может быть кликабельный баннер для перехода на отдельные внутренние страницы, форма регистрации, призыв купить или подписаться на рассылку.
- Красивой. Веб-дизайн - это не только функциональность, но еще и красота. Яркий визуальный ряд должен гармонично сочетаться с продающими элементами и полезной информацией.
Как оформить главную страницу интернет-магазина?
Приведем основные способы с наглядными примерами.
1. Рассказать о деятельности вашей компании
Буквально в двух словах, не стоит писать длинные восхваляющие магазин тексты. Например: “Привет, вы пришли в интернет-магазин такой-то. Предлагаем вам такие и такие товары”. Совсем без обращения нельзя: хотя бы пару строк выдавите из себя. Однако многие магазины пренебрегают этим правилом, и посетителя встречают унылые карточки товаров, которые сливаются в одно бесцветное полотно.
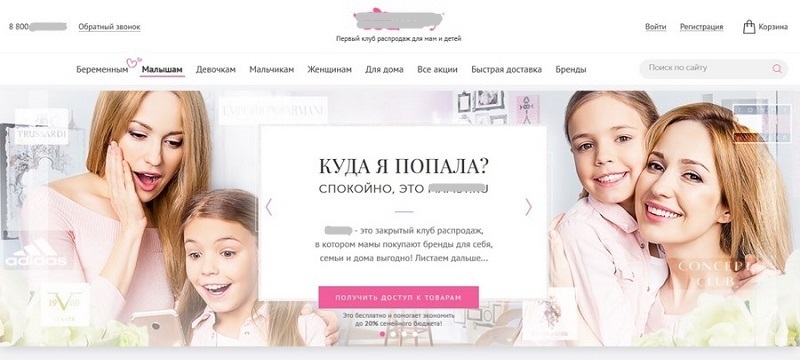
Можно сделать оригинальное обращение или пошутить с посетителем. Не бойтесь: разумный креатив только добавляет вам симпатии. Ориентируйтесь только на целевую аудиторию: если ваши заказчики - серьезные строительные или дорожные фирмы, вряд ли им понравятся хиханьки и хаханьки. А для более простой аудитории юмор - то, что надо. Вот наглядный пример: необычно и мило.

2. Рассказать о самой компании
Если вы не “Сбербанк” и не “Мегафон”, о которых все давно известно, - напишите, кто вы, давно ли на рынке, как создавали магазин. Если у вас интересный кейс или история - обязательно расскажите о ней. Это сторителлинг - продажи с помощью интересных историй. Вы же понимаете, что увлекательные рассказы могут зацепить пользователя лучше, чем очередные скучные тексты типа “мы молодая динамично развивающаяся компания”?
3. Показать себя и своих сотрудников
Редко используемый, но очень действенный ход. Большинство интернет-магазинов обезличены, посетители не знают, кто им продает, с кем они связываются по телефону или в окошке онлайн-чата. Проведите фотосессию сотрудников, выложите ваши лица на главной, расскажите кратко, кто чем занимается. Например, Олег - тот, кто придумал этот интернет-магазин. Мария - работает с покупателями, помогает подобрать товар. Кирилл - наш курьер, довезет ваши покупки в целости и сохранности. И так далее. Рядом с каждым фото напишите контакты (рабочие и личные). Вы не представляете, насколько это повышает доверие к бренду и увеличивает конверсию!
4. Рассказать о ценностях и миссии интернет-магазина
Все это - часть корпоративной культуры, которая отвечает за вашу репутацию на рынке. Пишите о тех главных ценностях, которые пропагандируете сами и которые могут произвести впечатление на посетителя. Например: “У нас не обманывают”, “Мы на связи 24 часа, чтобы обслужить каждого клиента”, или “Мы всегда возвращаем деньги за некачественный товар”.
5. Рассказать о преимуществах вашей компании
Этот пункт можно увидеть и на продающем сайте интернет-магазина, и на любом лендинге, и на сайтах, далеких от продаж. Суть его проста: рассказать о ваших плюсах и преимуществах. Но есть тонкий момент: говорите не о своих достижениях, а о том, какую выгоду они принесут посетителю. Проще говоря, дайте ценностное предложение для клиента.
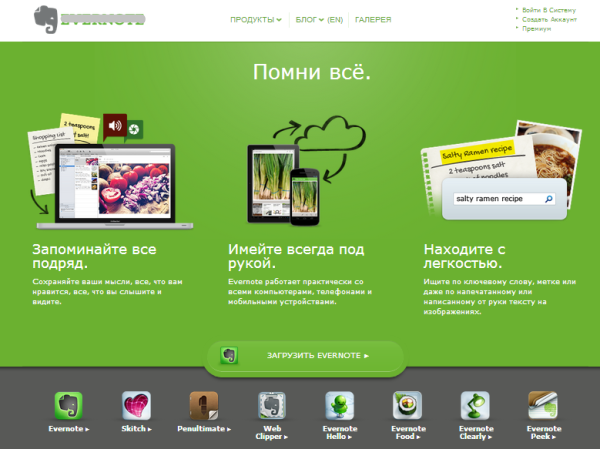
Это может быть уникальное торговое предложение или несколько выгод, которые получат посетители, ставшие вашими клиентами. Можете написать их в виде текста, попросить веб-дизайнера придумать оригинальные иконки или изображения - для наглядности.

6. Призывать к действию
Вот мы и добрались до самого главного - продающих элементов главной. Это так называемые СТА-элементы, или призывы к действию - как вам удобнее. Главное - они призывают покупателя рассмотреть подробнее товары в каталоге, познакомиться с новинками продаж, почитать отзывы других клиентов, посмотреть видео, подписаться на рассылку или зарегистрироваться.
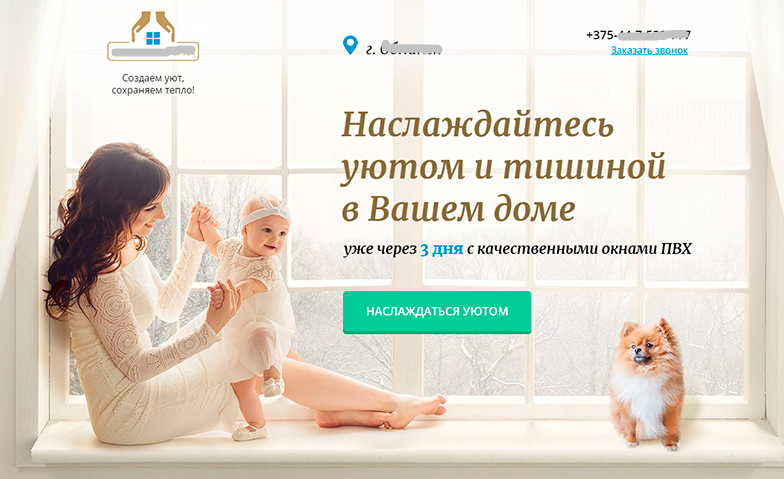
Активные продающие элементы могут быть прямыми, как стрела (“Посмотреть ассортимент”, “Купить прямо сейчас”) или иносказательными. Например, как в этом примере:

Отлично работают СТА-элементы, которые не просто призывают к действию, но и предлагают выгоду для посетителя (“Зарегистрируйся на сайте - получи 10% скидки”, “Приведи друга - получи скидку”). А уж если предлагаются бесплатные плюшки (“Получи пробник товара бесплатно”) - конверсия взлетит вверх.
7. Показывать самые выгодные предложения
Перейдем к ассортименту. Обычно на главной размещают те товары или услуги, которые наиболее актуальны для магазина в данный момент. Это могут быть новинки ассортимента по привлекательной цене, скидки и распродажи залежавшегося товара. Хорошо работает акция “Товар дня” - каждый день вы объявляете скидку на какой-либо товар и размещаете его на главной. Да, обновлять страницу придется каждый день - но оно того стоит.
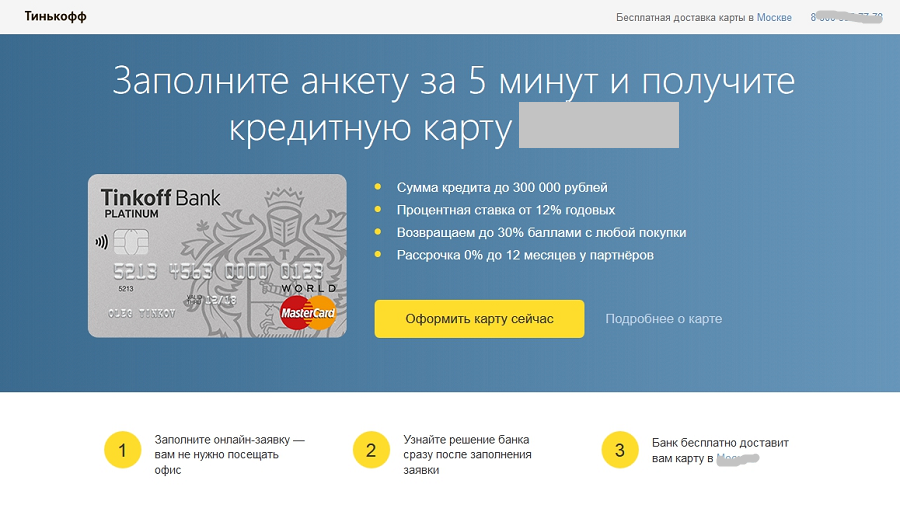
Обычно выгодные предложения показываются в виде рекламных кликабельных блоков или баннеров. Они сразу привлекают внимание покупателя: если информацию о новинках или акциях разместить где-то в глубине сайта, посетитель можете ее и не найти. А тут все понятно сразу: кликай и читай. Вот, например, как делает “Тинькофф-банк”:

8. Создать привлекательный и продающий дизайн
В этом вам поможет веб-дизайнер: он точно знает, как привлечь внимание покупателя с первых же секунд. В веб-дизайне есть масса хитростей: например, выделение самой важной информации особым цветом, игра со шрифтами и прочей типографикой. Даже воздух, или свободное пространство на странице, способно увеличить конверсию и побудить посетителя нажать на кнопку мышки.
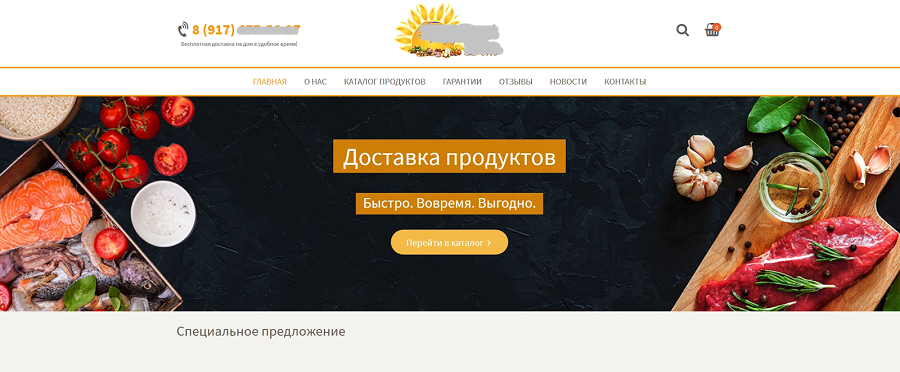
Не обойтись и без изображений на главной. Самый простой вариант - подобрать картинки, отражающие вашу деятельность. Если у вас интернет-магазин одежды - пусть с шапки сайта улыбаются посетителям красивые модно одетые девицы. Если продаете продукты - постарайтесь найти вкусные, сочные изображения, чтобы сразу стало понятно, что тут знают толк в еде!

Элементы главной страницы
Меню интернет-магазина
Меню - самый главный инструмент для удобной навигации по вашему сайту. Меню может быть горизонтальным и вертикальным. Горизонтальное меню - это обычно разделы сайта (“О компании”, “Оплата и доставка”, “Контакты” и так далее), а в вертикальном указаны категории товаров. Рассмотрим оба вида с точки зрения веб-дизайна.
Горизонтальное меню - это навигатор для посетителя, разделы в нем расположены в привычном порядке - новинки продаж, в самом конце - условия конфиденциальности). Хороший веб-дизайнер сделает горизонтальное меню плавающим - чтобы оно показывалось посетителю, даже если он прокрутит страницу далеко вниз. В крайнем случае можно сделать кнопку “Вверх”, чтобы быстро вернуться к меню.
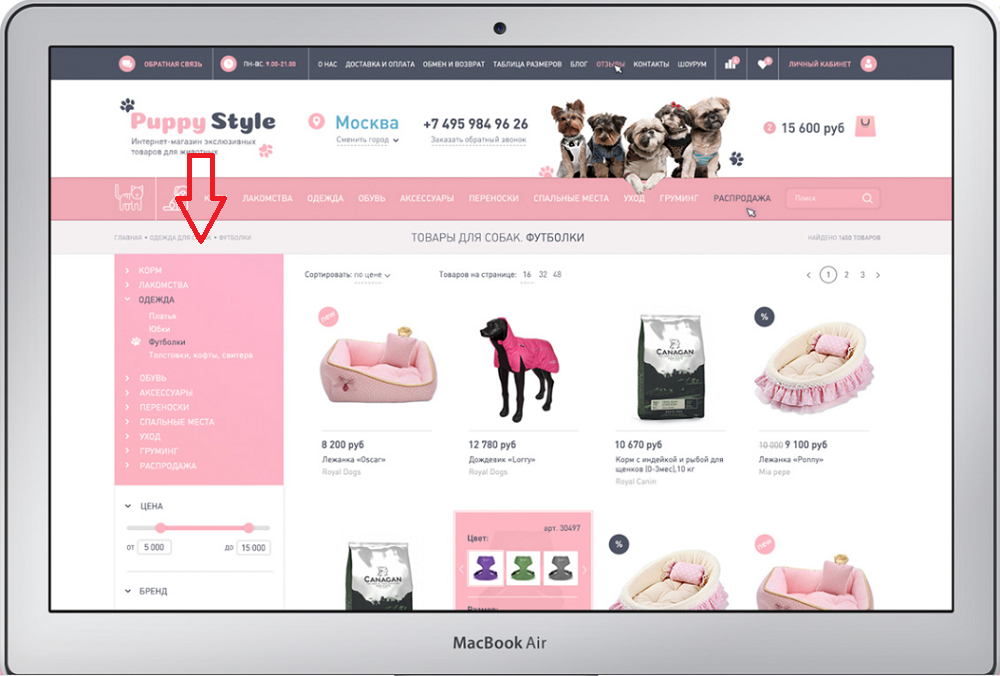
Вертикальное меню обычно расположено слева страницы и информирует об ассортименте товаров. Чтобы сделать вертикальное меню более конверсионным, советуем создать четкую структуру. Помните о правиле трех кликов - посетитель должен добраться до конкретного товара не более чем за три клика? Вот для этого и разделяют категории товара на подкатегории, а если их слишком много - применяют фильтры по дополнительным критериям (цена, материал, цвет и так далее).

Еще одно правило: самые важные товары всегда ставятся в верх меню, чтобы пользователь точно их увидел. А потом по убыванию: те, что не пользуются популярностью, можно задвинуть в самый низ.
Логотип
Мы уже писали, как сделать крутой логотип для сайта. Он должен присутствовать на каждой странице - в шапке сайта вместе с названием, корзиной, формой для регистрации или входа. Обычно логотип размещают в верхнем правом углу. На главной странице можно сделать его покрупнее - все-таки это презентация сайта.
Корзина
Кнопку корзины обязательно нужно делать большой и заметной - чтобы сразу привлекала внимание посетителя. И, конечно, тоже просматриваться с каждой страницы сайта - ведь никогда не знаешь, когда именно посетитель захочет войти туда и посмотреть, что же он назаказывал.
Отзывы покупателей
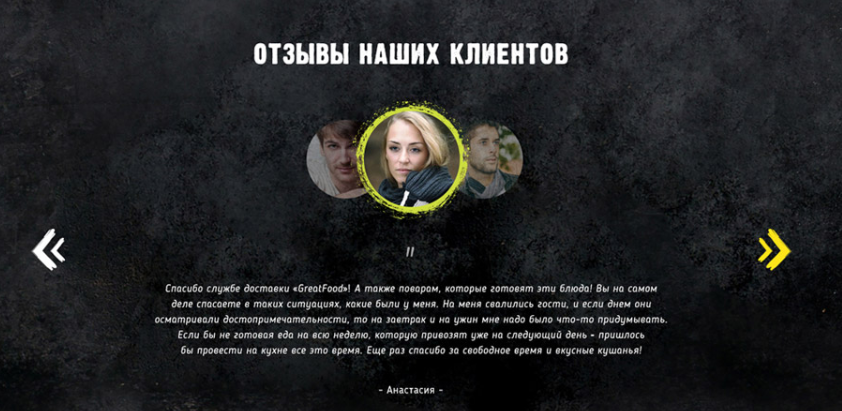
Многие интернет-магазины размещают отзывы прямо на главной. Это удобно: все мы подвержены стадному инстинкту, все любим читать мнения других. Для лендингов, например, отзывы - один из обязательных элементов.
Совет от веб-дизайнеров нашей студии:
- публикуйте только реальные отзывы - фальшивые восторги смотрятся ненатурально;
- отзывы должны быть максимально естественными. Посетители не дураки и прекрасно знают, что отзывы можно заказать на бирже за копейки. Поэтому обязательно используйте фотографии клиентов (с их разрешения, конечно), а в идеале - давайте ссылки на их профили в соцсетях. Так доверия к отзывам будет больше;
- учитывайте вашу целевую аудиторию. Если вы продаете модную одежду, публикуйте отзывы типичных покупательниц: эмоциональные, живые, искренние. Если торгуете техникой или смартфонами - в отзыве должен быть упор не на эмоции, а на технические характеристики продукта.

Вход или регистрация
Перед тем как купить товар, надо пройти процедуру регистрации на сайте. Кнопки входа или регистрации должны быть как на главной странице, так и на всех остальных - если человек захочет сделать заказ, находясь в карточке товара, не заставляйте его возвращаться на главную и искать заветную кнопку. В идеале сделайте так, чтобы войти на сайт и сделать заказ можно было прямо из карточки товара.
Чтобы не отпугнуть посетителя, сделайте процедуру регистрации по максимуму простой и короткой, желательно в пару-тройку кликов. Просить указать о себе полную информацию тоже не стоит - мало кому это понравится. Вполне достаточно попросить указать имя и контактные данные (электронную почту). Все остальное - пусть заполняют по желанию.
Еще лучше - когда не нужно заполнять никакие формы, а просто войти через соцсети. Для этого прикрутите иконки популярных соцсетей: “ВКонтакте”, “Инстаграм”, “Одноклассники”, “Фейсбук”. И опять же ориентируйтесь на аудиторию: если основная ЦА вашего магазина - это молодежь, то в “Одноклассниках” их точно нет. Подбирайте современные варианты - “ВКонтакте” или “Инстаграм”.
Виджеты обратной связи
Обратный звонок или онлайн-чат - что вам больше нравится. Хотите совет? Попросите веб-дизайнера или разработчика настроить время показа виджета. Многих раздражает, когда только войдешь на сайт - а тебе уже написывает онлайн-консультант. Человек только зашел, еще не осмотрелся и не разобрался, что к чему, а его уже просят задать вопрос. Не надо так! Пусть виджет показывается, когда человек начнет изучать ассортимент - то есть хотя бы через минуту после захода.
И кстати, виджетов должно быть не очень много. Да, это полезные инструменты, повышающие конверсию, но перегружать сайт и утомлять посетителя не нужно.
Вот и все главные правила оформления главной страницы интернет-магазина. На самом деле они не очень сложны и знакомы каждому профессионалу. Выбирайте надежную студию веб-дизайна и оформляйте сайт правильно. Спасибо за внимание!


