Леттеринг в веб-дизайне
С развитием технологий дизайнеры получили возможность использовать в своих работах не только стандартную типографику, но и внедрять в шрифты различные эффекты, создавать свои собственные и рисовать графику от руки. Одним из перспективных направлений в дизайне является леттеринг - нарисованные надписи. В этой статье мы поговорим о том, что такое леттеринг, чем он отличается от каллиграфии и рукописных шрифтов, как направление используется в веб-дизайне. Также приведем примеры из реальных сайтов и расскажем о нюансах его применения.
Что такое леттеринг
Леттеринг - рисованная надпись для конкретного случая, буквы представляют единую стилизованную композицию. Часто леттеринг путают с каллиграфией и шрифтами, которые похожи на человеческий почерк. Разберемся, в чем отличие каждого из видов написания текста.
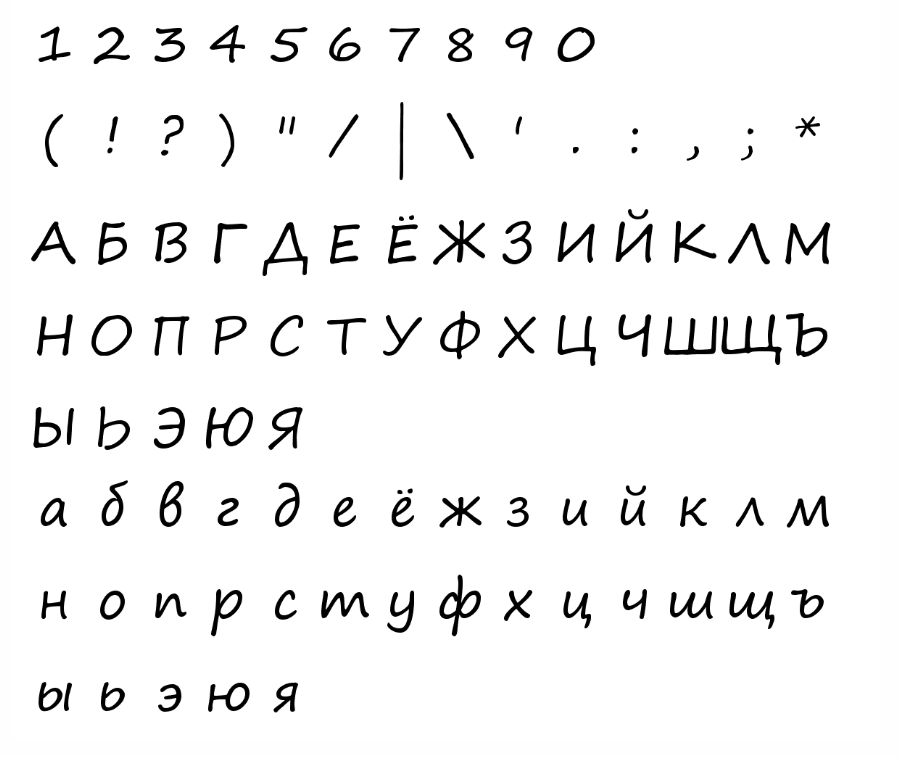
Шрифтом называют набор символов, которые могут использоваться в любом порядке. Если дизайнер создает рукописный шрифт, буквы в словах будут выглядеть одинаково. Например, шрифт Segoe Script имитирует написание букв рукой, однако, на самом деле это набор символов:

Если использовать такой шрифт, буквы в словах будут написаны одинаково, что невозможно, если бы надпись на самом деле была написана от руки:

В этом примере видно, что повторяющиеся в словах буквы «д» и «а» одинаковые.
Иногда дизайнеры обходят эту особенность и придумывают несколько начертаний для каждой буквы. Так получается шрифт, который имитирует человеческий почерк.
Каллиграфия - искусство красивого написания слов. Обычно это написание от руки, все буквы должны быть в одном стиле. Пример каллиграфии:

С помощью каллиграфии могут создаваться как большие блоки текста, так и отдельные заголовки. Основной инструмент дизайнера, который занимается каллиграфией - специальное перо. Цель каллиграфиста - добиться одинакового написания букв в едином стиле.
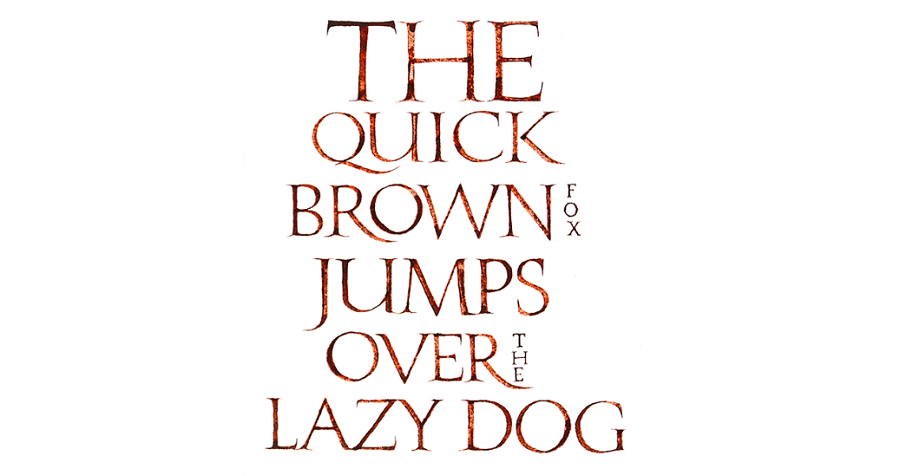
Леттеринг, в отличие от каллиграфии и рукописных шрифтов - цельная надпись, уникальное рисование слова или фразы в определенном стиле. Леттеринг представляет собой единую неповторимую композицию. Пример леттеринга:

Оригинальное начертание букв создает особую атмосферу, акцент ставится больше на рисование, чем на письмо. Леттеринг также как и каллиграфия создается мастерами как с помощью специальных инструментов - кистей, туши и прочего, так и с помощью цифровых инструментов. Второй вариант как раз используется в веб-дизайне.
Примеры применения леттеринга в веб-дизайне
Леттеринг набирает популярность в дизайне как в графическом дизайне, так и в вебе. Рассмотрим несколько примеров использования леттеринга при создании дизайна сайтов.
Логотипы и оформление продукта
У множества современных компаний логотипы и оформлены в стиле леттеринг. Например, всем известные компании Ford, Johnson & Johnson, Disney и другие.
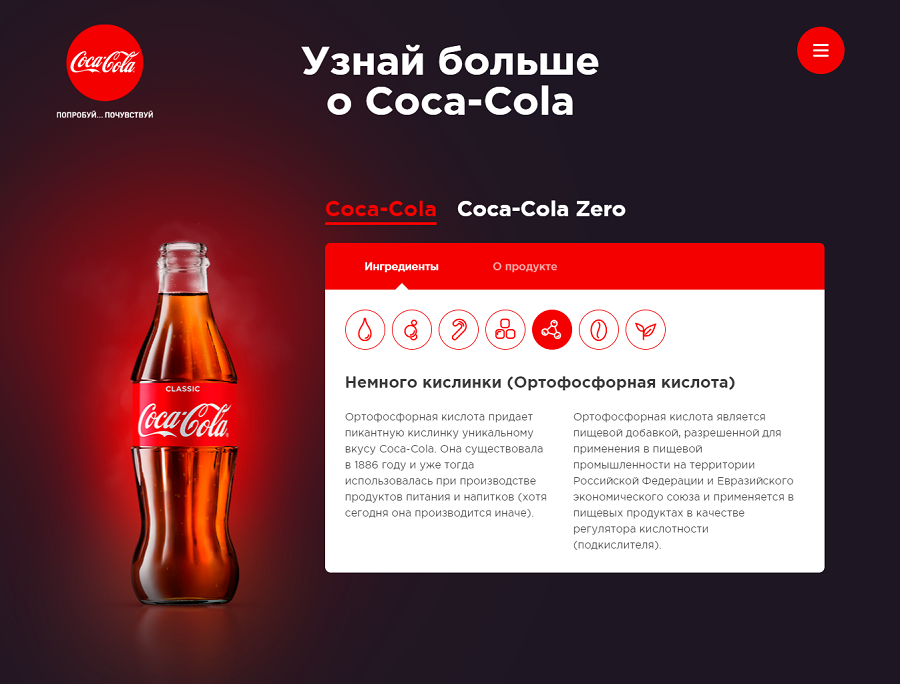
Поэтому на сайтах встречаются логотипы, оформленные с помощью леттеринга. Яркий пример - сайт компании Coca-Cola, дизайн логотипа которой создан в рукописном стиле, также такая надпись располагается на упаковке напитка:

В этом случае леттеринг является частью фирменного стиля. Больше об использовании айдентики в веб-дизайне можно прочитать здесь.
Баннеры
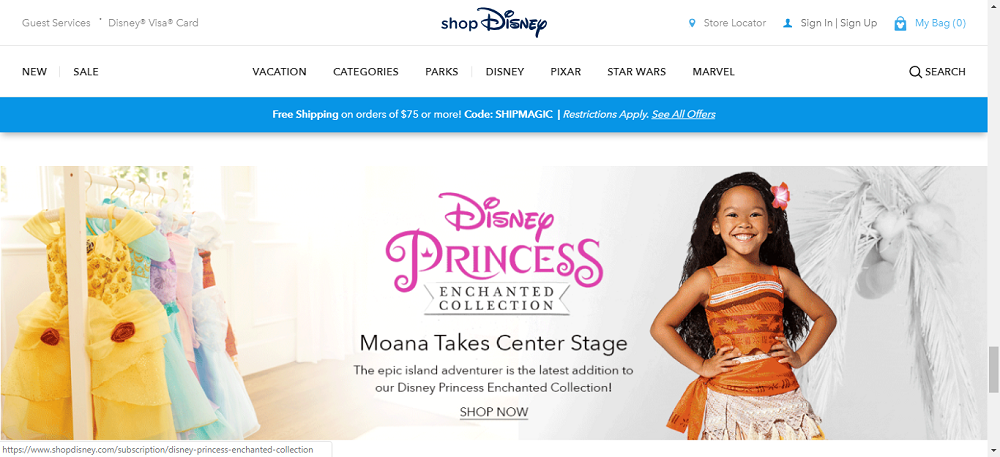
Чтобы выделить акцию или другое специальное предложение, для привлечения внимания клиентов используются баннеры с надписями в стиле леттеринг. Такой прием увеличивает вероятность того, что пользователь обратит внимание на надпись и изображение. На сайте компании «Дисней» есть несколько баннеров с такими надписями:

Крупные стилизованные надписи в ярком цвете могут стать элементом привлечения внимания. Еще о таких элементах читайте в этой статье.
Заголовки и надписи
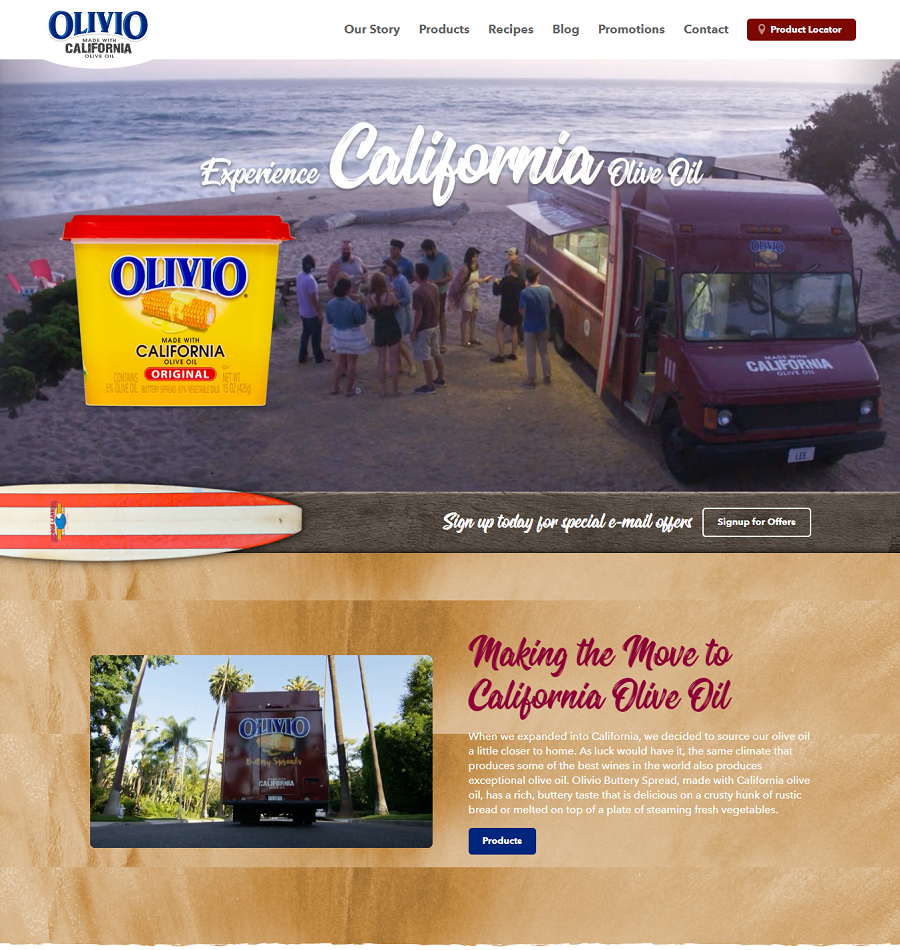
Еще одно возможное применение леттеринга - использование в качестве шрифта для заголовков и надписей на сайте. На основе леттеринга создается уникальный веб-шрифт. Так сделала компания Olivio и использовала такой прием в качестве заголовков к разделам сайта:

Другой вариант использования леттеринга - создание уникальных заголовков, где каждая фраза создается художником отдельно. В этом случае поменять текст невозможно, так как по сути надпись является отдельной иллюстрацией. Также дизайнеры используют леттеринг как дополнения к изображениям.
Изображения и иллюстрации
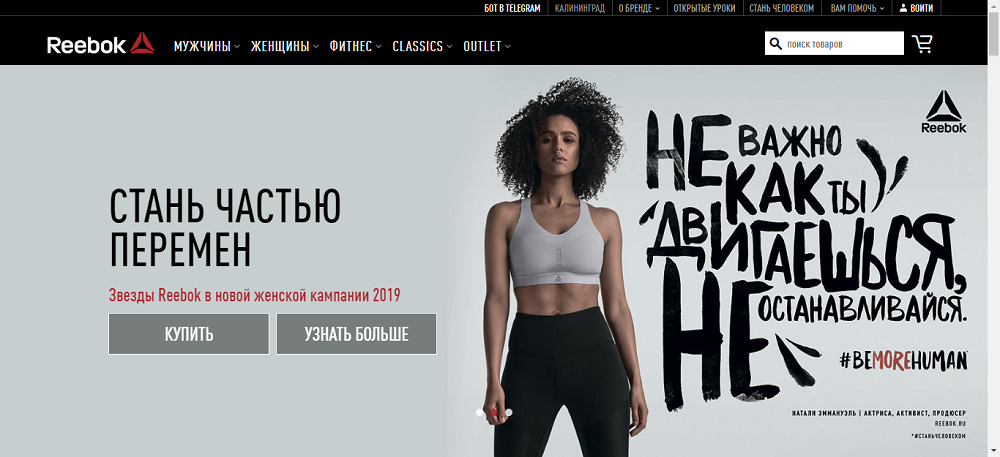
Так как леттеринг - уникальная композиция, часто с помощью этой техники создают целые иллюстрации и дополняют изображения. Это может быть как стилизованная композиция, где надпись и ее смысл играет главную роль, так и дополнение к фотографии. Компания Reebook в своей недавней рекламе #BeMoreHuman использовала леттеринг для надписей, которые играют значительную роль и в тоже время являются дополнением к фотографиям знаменитостей:

Надпись бросается в глаза, в тоже время смысл самого текста не теряется, несмотря на обилие декоративных элементов.
Также надписи встраивают в дизайн сайта и они становятся частью общей картинки. Заголовки и фразы становятся одним из основных визуальных элементов и преподносятся как полноценная иллюстрация:

Здесь дизайнеры воспринимают надпись как полноценное изображение и «встраивают» ее в общую концепцию сайта.
Когда использовать леттеринг
Леттеринг подходит далеко не ко всем веб-проектам. Так как цель данного направления - нести эмоциональный посыл, сделать акцент на фразе или изображении, не все бренды смогут использовать его в своих целях. Если главная задача сайта - четко преподнести информацию, подчеркнуть серьезность ресурса, леттеринг будет «не в тему». При использовании леттеринга в веб-дизайне, нужно учитывать некоторые нюансы.
1. Тематика и настроение ресурса
Так как леттеринг - уникальный элемент в определенной стилистике, необходимо употреблять его к месту. Стилей и направлений в леттеринге множество: от советского стиля до винтажных надписей. Поэтому важно правильно выбрать концепцию или отказаться от леттеринга совсем. Если вы хотите произвести впечатление делового бренда, лучше не использовать такие приемы и отдать предпочтение классическому стилю и прямой типографике. Леттеринг обычно используется для создания уютной атмосферы (например, в дизайне сайтов для кофеен), легкости и красоты.
2. Цветовая гамма
Леттеринг представляет собой полноценную иллюстрацию и встраивается в контент. Поэтому необходимо продумывать цветовую гамму, в которой будет создаваться рисунок. В этом и есть отличие от рукописных шрифтов: здесь недостаточно просто выбрать один цвет для всех надписей. Леттеринг часто сопровождается дополнительными декоративными элементами, для которых также нужно тщательно подбирать цветовые оттенки.
3. Смысл
Так как леттеринг делает акцент на определенных фразах, нужно тщательно продумывать смысл надписи, чтобы привлечь внимание клиента. Яркая надпись запомнится пользователю и станет элементом, который будет отличать ресурс от сайтов конкурентов. Также текст должен быть разборчивым, чтобы пользователю не пришлось расшифровывать надписи. Чтобы надпись была разборчивой, дизайнеру нужно отрегулировать кернинг и ширину букв.
Использование леттеринга не всегда необходимо для конечной цели. Иногда стоит пожертвовать модным трендом и использовать классические решения. Обычно леттеринг применяют для одушевления ресурса, так как кажется, что надпись была написана обычным человеком, а не машиной. Если же нужна деловая атмосфера, лучше предпочесть более серьезные шрифты и иллюстрации - квадратные шрифты, гротеск и так далее. Более подробно о типографике в вебе мы писали в нашем блоге.
Нюансы использования леттеринга в веб-дизайне
Если дизайнер хочет использовать леттеринг при создании дизайна сайта, он неизбежно столкнется с трудностями.
Первая из них - адаптивность. Для корректного отображения макета на других устройствах (мобильных телефонах, планшетах и прочее), нужно разрабатывать дизайн для различных разрешений экрана. В случае с леттерингом изменить его характеристики непросто: необходимо менять масштаб без потери качества и разборчивости надписи. Поэтому нужно учитывать эти нюансы при разработке нескольких макетов. Данный нюанс учли на сайте The Girl and the bull:

Следующая трудность - выбор варианта технической реализации. Есть несколько способов добавить леттеринг в дизайн сайта:
- как растровое изображение;
- как формат SVG;
- как веб-шрифт.
Каждый из способов имеет свои преимущества и недостатки. Например, растровые изображения легки в реализации, но теряют в качестве при масштабировании и не считываются поисковыми системами. SVG является векторной графикой, больше о формате можно узнать здесь. Что касается веб-шрифтов, они создаются отдельно и сложны в реализации. Однако, такой подход позволит дизайнерам на основе леттеринга создать собственный шрифт и в дальнейшем использовать на других страницах проекта.
Еще 5 примеров использования леттеринга на практике
Мы нашли несколько примеров сайтов, где используется леттеринг как главный или дополняющий элемент дизайна.
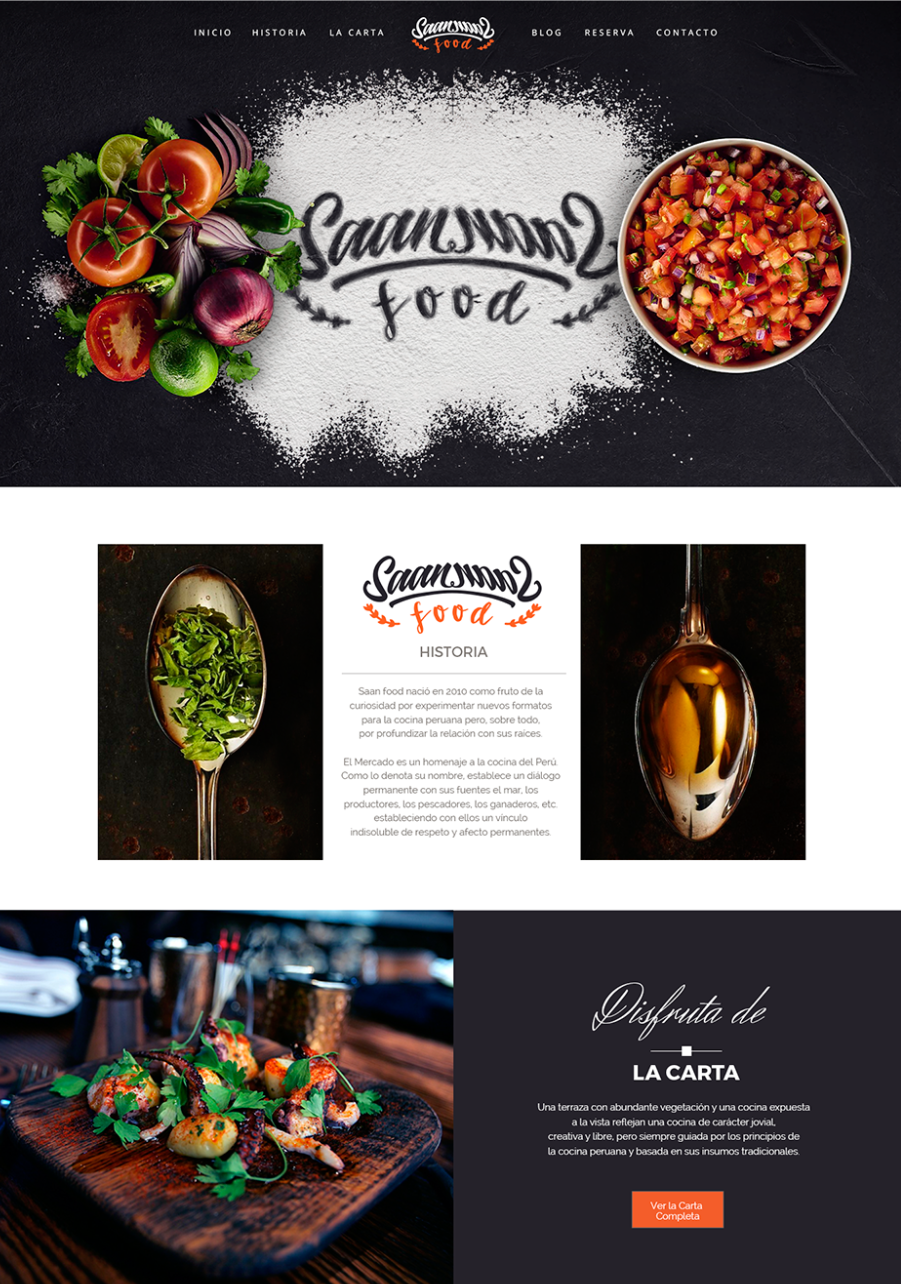
Кафе Saan food
Дизайнеры используют леттеринг в создании логотипа, зеркально располагая надписи. Логотип используется как полноценная иллюстрация и создает контраст с темным фоном и яркими фотографиями пищи. Также леттеринг используется как заголовок одного из разделов.

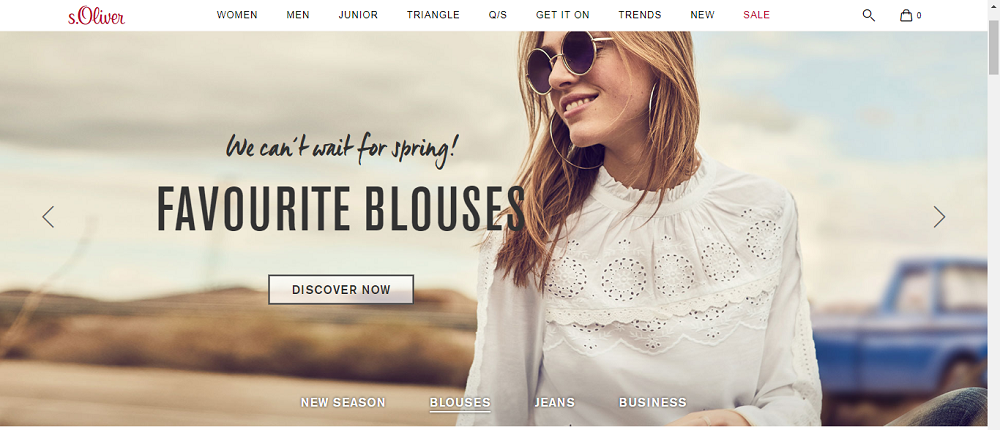
Магазин s.Oliwer
Логотип у магазина также выполнен в стиле леттеринг. Дизайнеры решили не рушить гармонию и добавляют рукописные шрифты в слайдер на главном экране. Это придает сайту законченность, создает единую стилистику. Черная надпись контрастирует с изображением, в то же время не отвлекает от элемента призыва к действию - кнопки discover now.

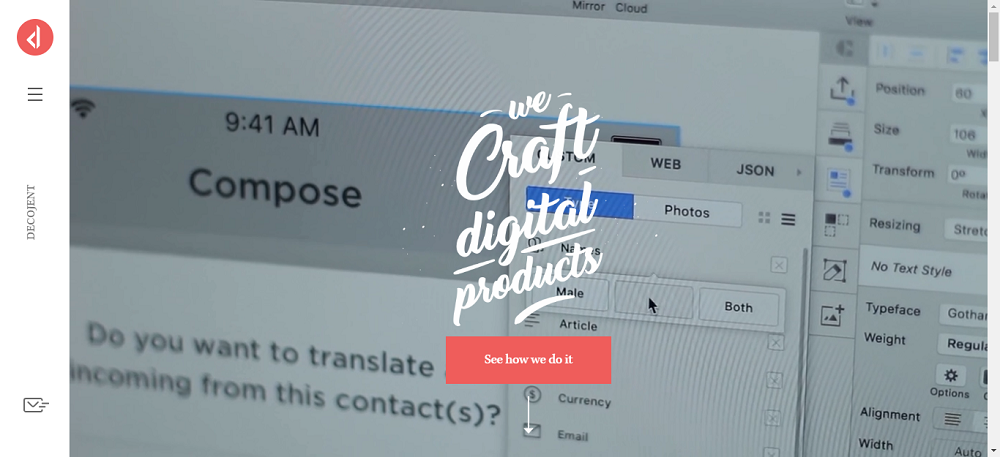
Компания по разработке digital-продуктов
В этом примере используется надпись в стиле леттеринг как элемент привлечения внимания пользователя к призыву к действию. Белая надпись контрастирует с видеобэкграундом и выделяет красную кнопку. Несмотря на то, что компания занимается разработкой технических решений, надпись «от руки» придает сайту человечности.

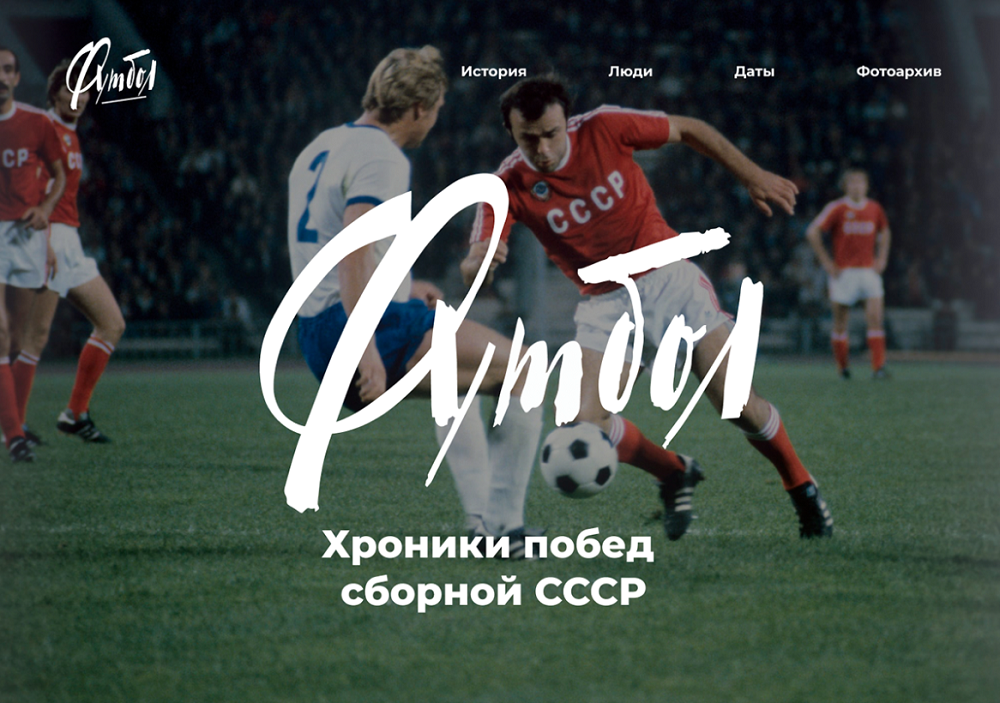
Сайт об истории футбола
Чтобы поддержать стилистику сайта, дизайнеры оформляют главный экран с помощью леттеринга в советском стиле. В СССР часто такими надписями оформляли этикетки, афиши и постеры, значки и даже обложки книг. Поэтому дизайнеры решили передать дух той эпохи с помощью типографики.

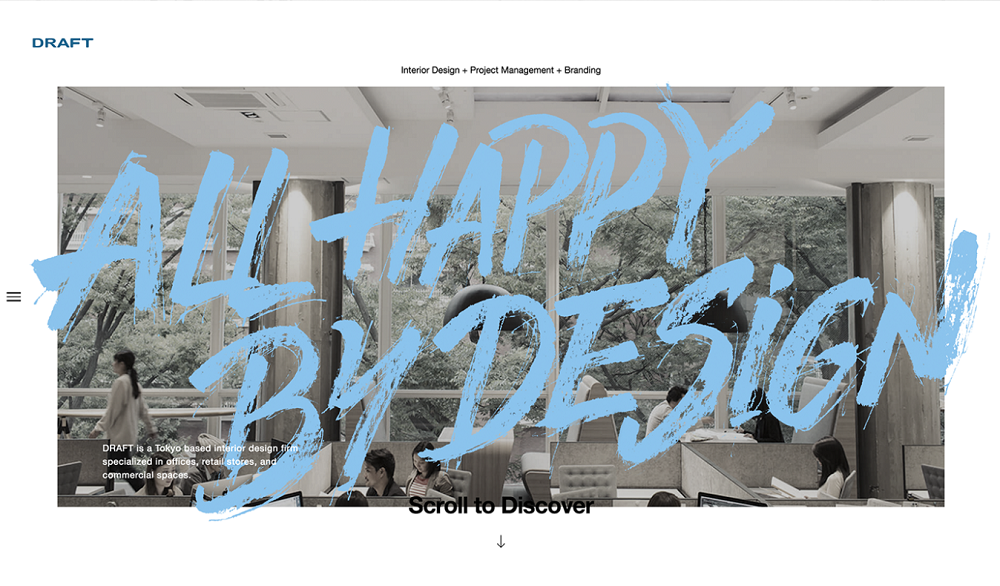
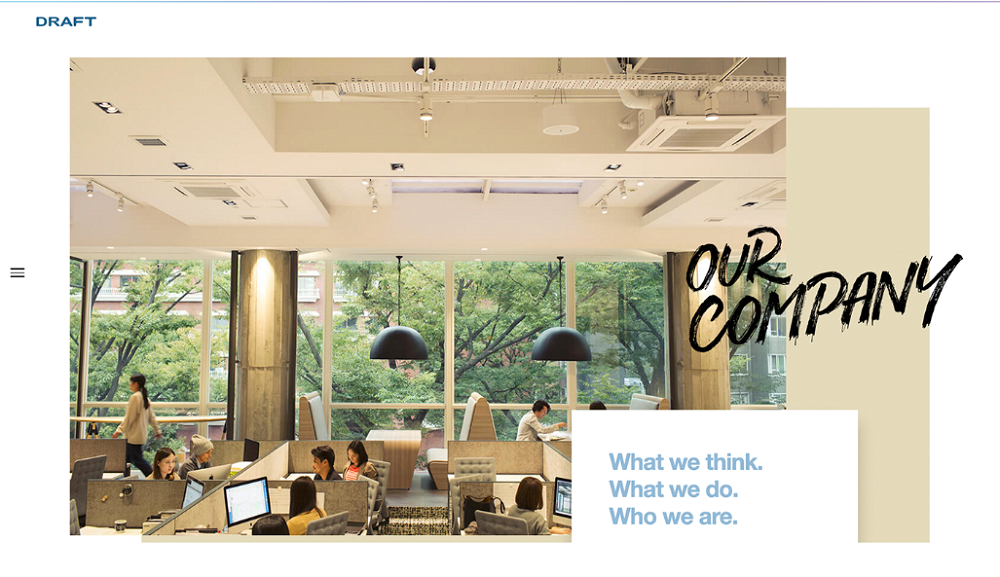
Студия дизайна DRAFT
Еще один интересный пример - надпись во весь экран, выходя за рамки слайдера. Создается такое ощущение, что текст словно нарисован на дисплее монитора. Намеренные недостатки рисунка - смазанная буква N, недорисованная Y - наоборот создают ощущение, что надпись была написана рукой человека.

На следующих страницах стиль надписей продолжается, тексты также выходят за рамки. Вместе с леттерингом используются широкоформатные фотографии и плашки с обычными прямыми шрифтами. Такой прием придает ресурсу оригинальность и отличает его от конкурентов.

Подводя итоги, можно сказать, что леттеринг используется веб-дизайнерами, чтобы придать ресурсу «человечность», «одушевить» продукт и вызвать у клиента положительные эмоции. Создается леттеринг профессиональными иллюстраторами или специалистами в этой области, а затем переводится в цифровой вид. Леттеринг можно использовать как в качестве рукописного шрифта для заголовков, так и как полноценное стилизованное изображение. Несмотря на то, что данное направление больше встречается в графическом дизайне, его можно развивать и в вебе.
В студии дизайна IDBI можно заказать как дизайн сайта в классическом стиле, так и с использованием различных декоративных элементов, в том числе надписей в стиле леттеринг. Мы ценим оригинальность в работах, так как это отличает сайт от похожих ресурсов по тематике и запоминается пользователями. В тоже время мы не забываем про юзабилити и делаем веб-страницы удобными для посетителей. Ознакомьтесь с выполненными проектами в разделе «Портфолио» и заказывайте дизайн в нашей студии.


