Милый дизайн интерфейсов, как устойчивый глобальный тренд: отличительные черты и советы дизайнерам
Тренды в веб-дизайне появляются стабильно, но не все они становятся глобальными. Дизайнерам приходится подстраиваться под изменения, чтобы не терять клиентов.
В этом материале поговорим о милом дизайне, как относительно новом тренде в дизайне интерфейсов.
Что это такое
Последние несколько лет в дизайне сайтов и мобильных приложений чётко прослеживается новая система, которую используют специалисты по графике. Яркие цвета, округлые формы, мультяшные персонажи и объёмные объекты — все это характеристики милого дизайна.
В Японии часто употребляют слово каваий, которое в переводе означает прелестный или милый. Поклонники японской анимации давно переняли выражение и добавили его в речь для обозначения вещей, которые им кажутся милыми.
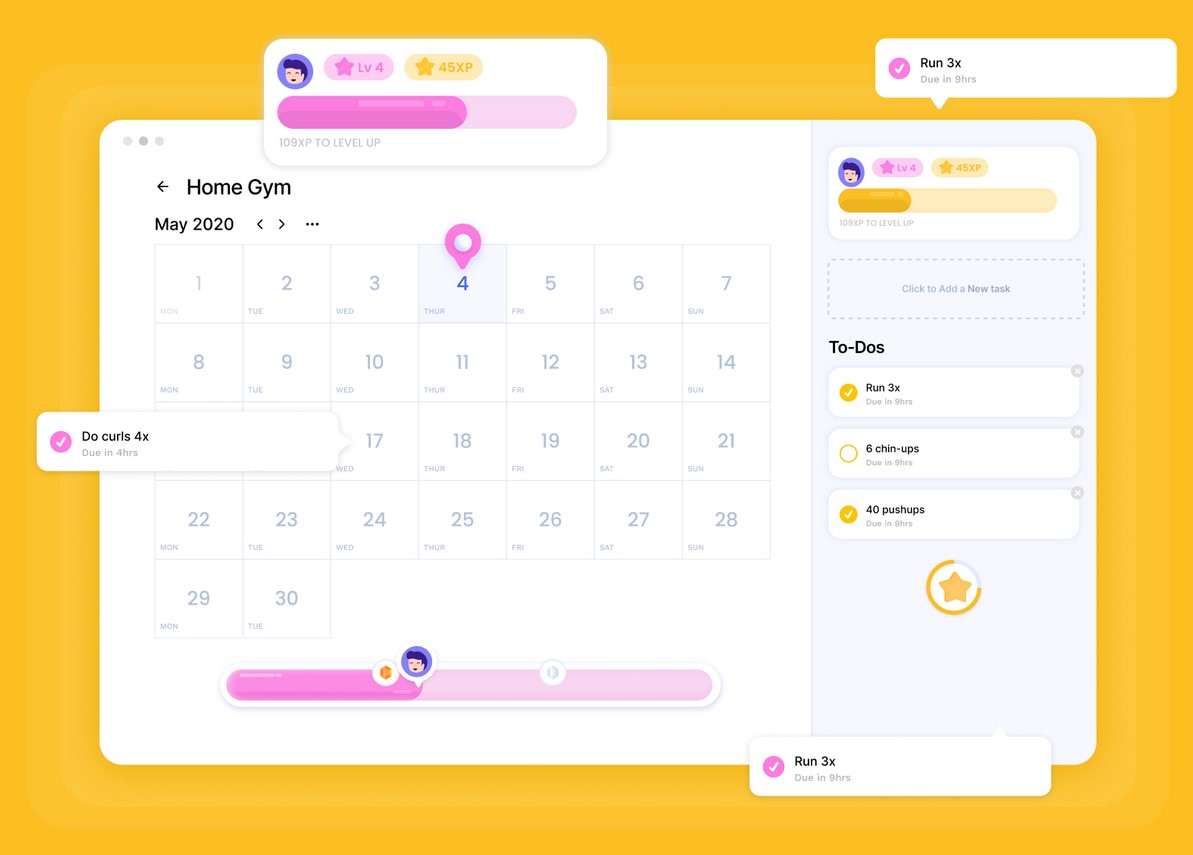
Постепенно в дизайне интерфейсов образовался устойчивый тренд на кавайный дизайн. User interface, созданные в этом стиле, выглядят красиво, необычно и объёмно. Дизайнеры часто добавляют в них элементы геймификации. Сайт или приложение по-прежнему решают задачи пользователей, но они лучше вовлекают юзеров по сравнению с интерфейсами в стиле Metro, Flat или Material Design.
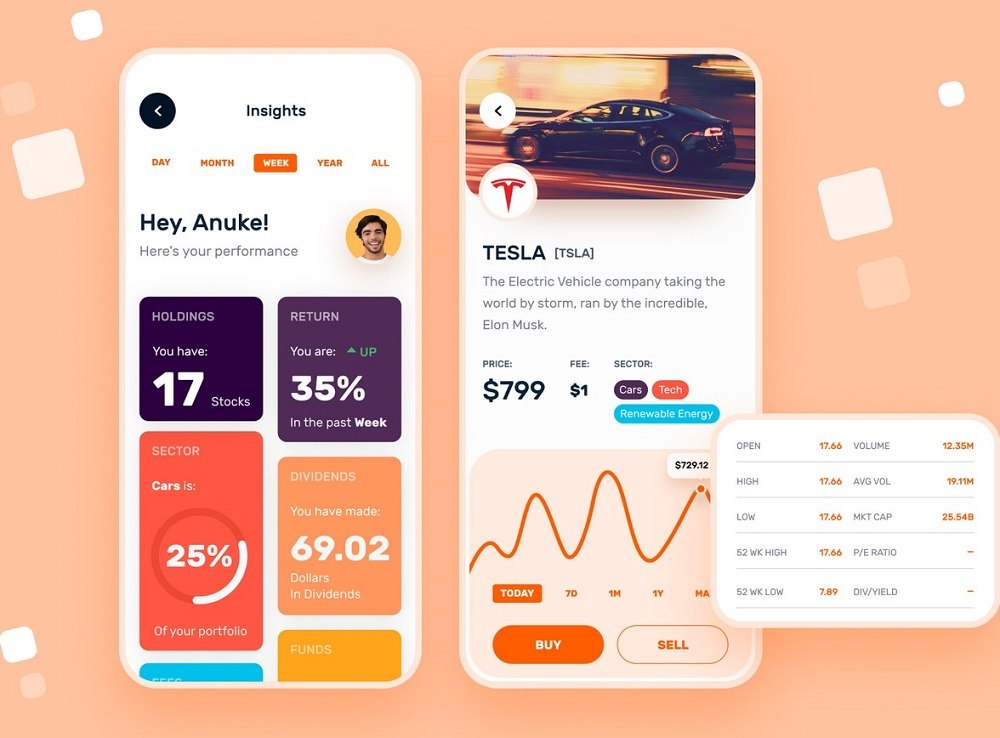
Чтобы лучше понять, о чём идёт речь, посмотрите на концепт интерфейса ниже и подумайте, какие эмоции он вызывает.

Дизайнер создал макет для компании, которая помогает клиентам управлять финансами. В интерфейсе можно покупать акции, отслеживать динамику портфеля и стоимости ценных бумаг мировых корпораций. Большой текст, объёмные графики, яркие цвета и красивые диаграммы создают удивительную атмосферу внутри приложения.
Пользователям может показаться, что они внутри игры. Нажимаешь кнопку покупки акций — увеличивается стоимость портфеля, и цифры начинают меняться. Динамичное обновление данных и милый дизайн делают своё дело. Людей, которые закроют приложение из-за простоты визуального образа будет немного.
Сайт или приложение, созданные в кавайном стиле необязательно содержат большое количество анимационных смайликов и мультяшных персонажей. За счёт ярких цветов, объёмных форм, ненавязчивой типографики UI выглядит доступным, и с первых секунд знакомства подогревает интерес пользователей.
Позитивные эмоции, которые японцы назвали словом каваий — идеальное оружие дизайнера. Если удастся создать интерфейс, который будет вызывать положительные ощущения, у пользователя не поднимется рука удалить приложение. Это всё равно, что отказать в еде милому щеночку, который настойчиво просит его покормить.
Тема милого дизайна пока не попадала в поле зрения известных веб-аналитиков, поэтому причины возникновения новой дизайн-системы неизвестны. Понятно одно — тренд продолжает распространяться с большой скоростью. Если он идеально вписывался в приложение для управления финансами, то в менее серьёзных тематиках будет выглядеть просто фантастически.

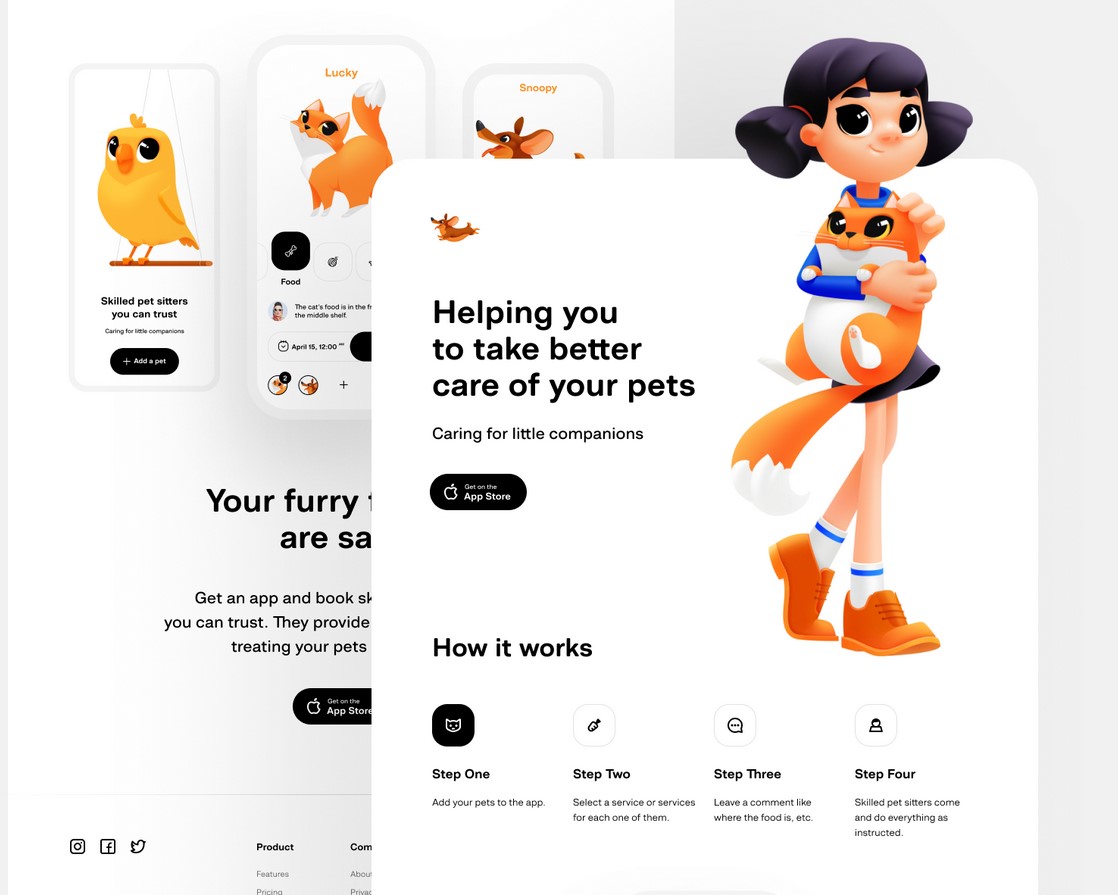
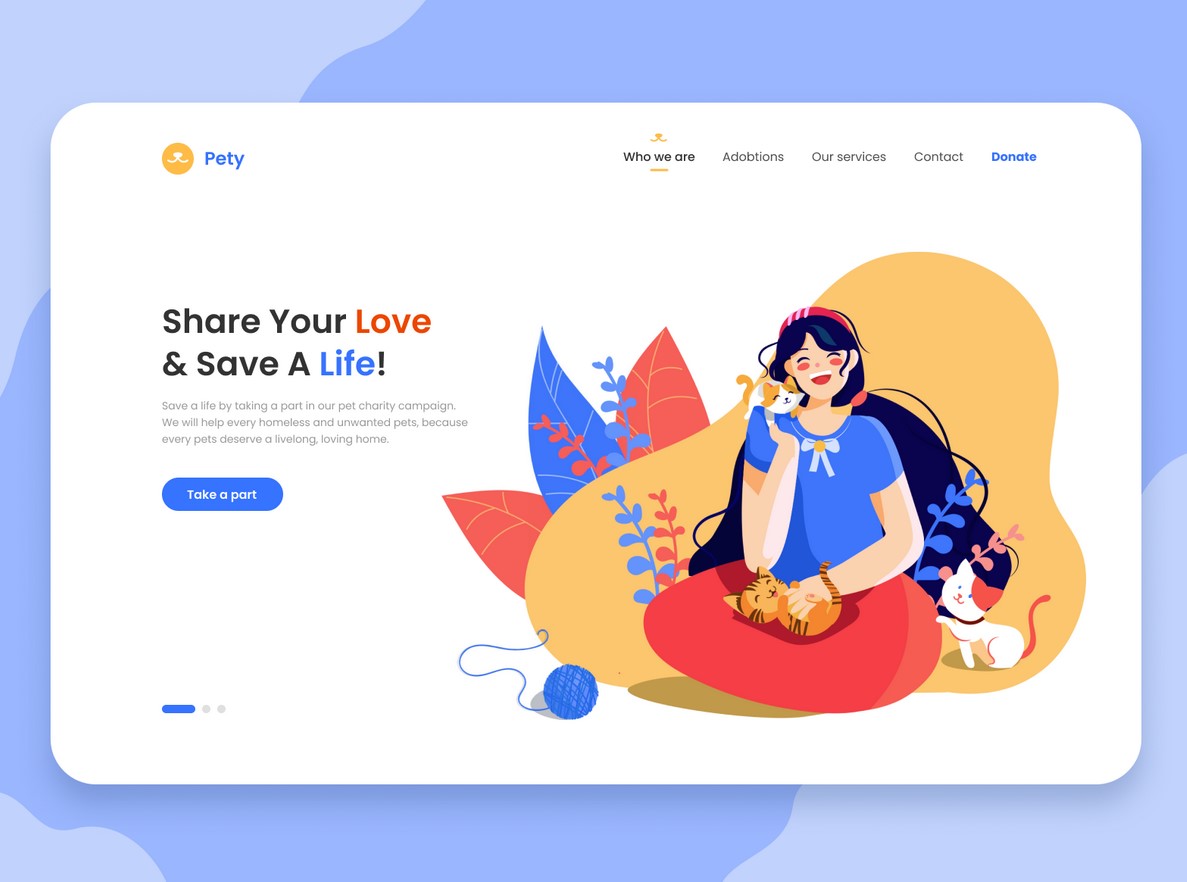
Посмотрите, насколько милой получилась посадочная страница приложения по уходу за домашними животными. Кот, которого девочка держит на руках, выглядит настолько красивым, что хочется его погладить через монитор. Первое желание, которое вызывает презентация интерфейса — поскорее установить программу на смартфон и ещё раз посмотреть на этого кота. Если специалист по графике оживил его с помощью эмоций, юзеры не смогут избавиться от визуальных чар и будут пользоваться приложением постоянно.
Скептики могут сказать, что кавайный дизайн обесценивает уникальность продукта и не подходит для ниш, где целевой аудиторией являются бизнесмены. В чём-то они будут правы, часть аудитории действительно не воспримет мультяшных персонажей, и эта особенность может стать причиной для отказа в использовании приложения. Некоторым пользователям аналогично не нравится Flat и Metro. Они любят строгие интерфейсы, где нет ничего лишнего.
Кавайный дизайн нельзя рассматривать только как способ разработки простых интерфейсов. Зарубежные исследования показывают, что положительные эмоции, которые вызывает эффект каваий, успокаивают людей и помогают забыть о повседневном стрессе. Нет ничего плохого в анимационном персонаже, который рассказывает, как пользоваться приложением и поднимает настроение ненавязчивыми шутками.
Интерфейс цифровых продуктов можно сделать каким угодно. Только нет гарантий, что аудитория сразу полюбит UI и компанию, которая его создала. Кавайный дизайн в этом отношении более выгодный — он влияет на эмоции людей, вовлекает в использование продукта и создает устойчивые визуальные образы.
Милый дизайн можно адаптировать под любую нишу. Сегодня даже банковские приложения создаются в мягких пастельных тонах, которые по мнению скептиков не располагают к решению серьёзных задач. В реальности же механизм работает с точностью до наоборот — строгие интерфейсы отталкивают холодными эмоциями, а каваий покоряет интернет-сообщество.
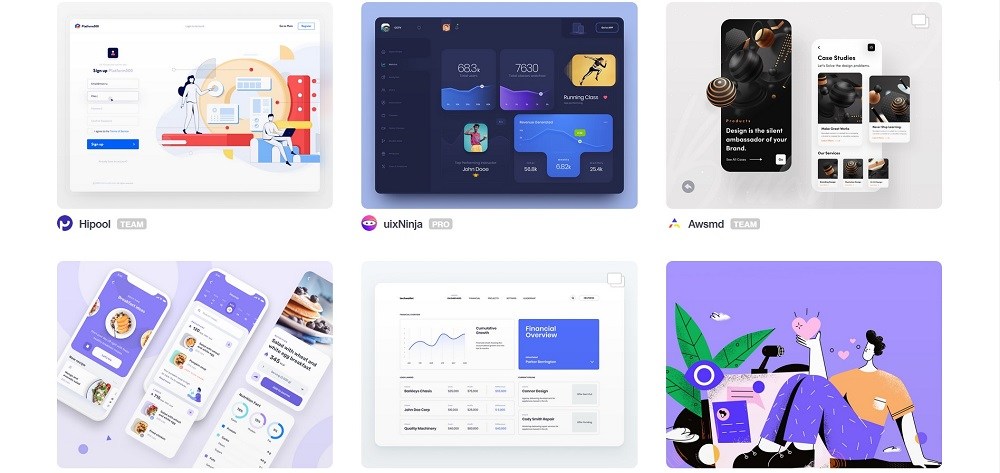
Посмотрите на ленту тематических сайтов для дизайнеров. Каждый 2-3 проект содержит яркие цвета, объёмные формы, фигуры и прочие элементы, которые являются частью милого дизайна. Это значит, что клиенты не только хорошо оценили идею специалиста по графике, но и позволили проекту выйти в продакшн.

5 особенностей кавайного дизайна
Мы разобрались, что милый дизайн делает серьёзные инструменты более доступными для разных сегментов аудитории. Можно сказать, что это ответ минималистичным интерфейсам с парой кнопок. Удивительно, но UI, созданный в таком стиле повышает концентрацию внимания и одновременно расслабляет. Пользователь решает свои задачи и заряжается положительными эмоциями от анимационных персонажей и приятной атмосферы.
Объёмные элементы
Одно из главных средств кавайного дизайна — 3D-объекты, большие фигуры и нестандартные формы. В отличие от других компонентов дизайн-системы, они не создают положительные эмоции, а просто дополняют общую картину. Это могут быть красивые градиенты, геометрические фигуры, кнопки и так далее.

В примере выше дизайнер разработал 20 уникальных историй о финансах, управлении и других скучных темах. В нижней части расположена круглая кнопка, которая переключает эпизод. Маленькие анимационные персонажи делают всё, чтобы помочь решить задачи пользователя и добавить положительных эмоций в серые будни.
Яркие и приглушённые тона
Милые интерфейсы создаются исключительно по ощущениям дизайнера, общих рекомендаций, каких у Material Design, нет. Поэтому специалисты используют разные цвета: от оранжевого до розового. Единственное, что можно сказать о цветовых схемах — оттенки часто приглушают, чтобы подчеркнуть важность других элементов.
Цвет не зря считают сильным визуальным средством. В сочетании с объёмными формами, красивым фоном и милыми персонажами пастельные оттенки создают атмосферу расслабления и спокойствия. Приложения в кавайном стиле можно использовать вместо йоги — реклакса будет не меньше. Пользователи не только расслабляются, а и параллельно решают важные задачи.
Эмоциональность
Главный компонент новой дизайн-системы — сильные эмоции. До установки приложения юзер может посмотреть скриншоты интерфейса, почитать отзывы и принять решение. В 2020 году тренд эмоциональных переживаний уже стал глобальным. Дизайнеры стараются максимально «оживить» проект и наполнить его правильными эмоциями.
Создать устойчивый визуальный образ помогают разные средств: анимационные персонажи, смайлики, нестандартные эффекты, красивые иллюстрации. Создание натуральных эмоций — сложная задача, которую может решить только опытный дизайнер. Специалисту надо вникнуть в суть продукта, найти графический объект для воплощения концепции и максимально точно передать эмоции, которые транслирует компания.

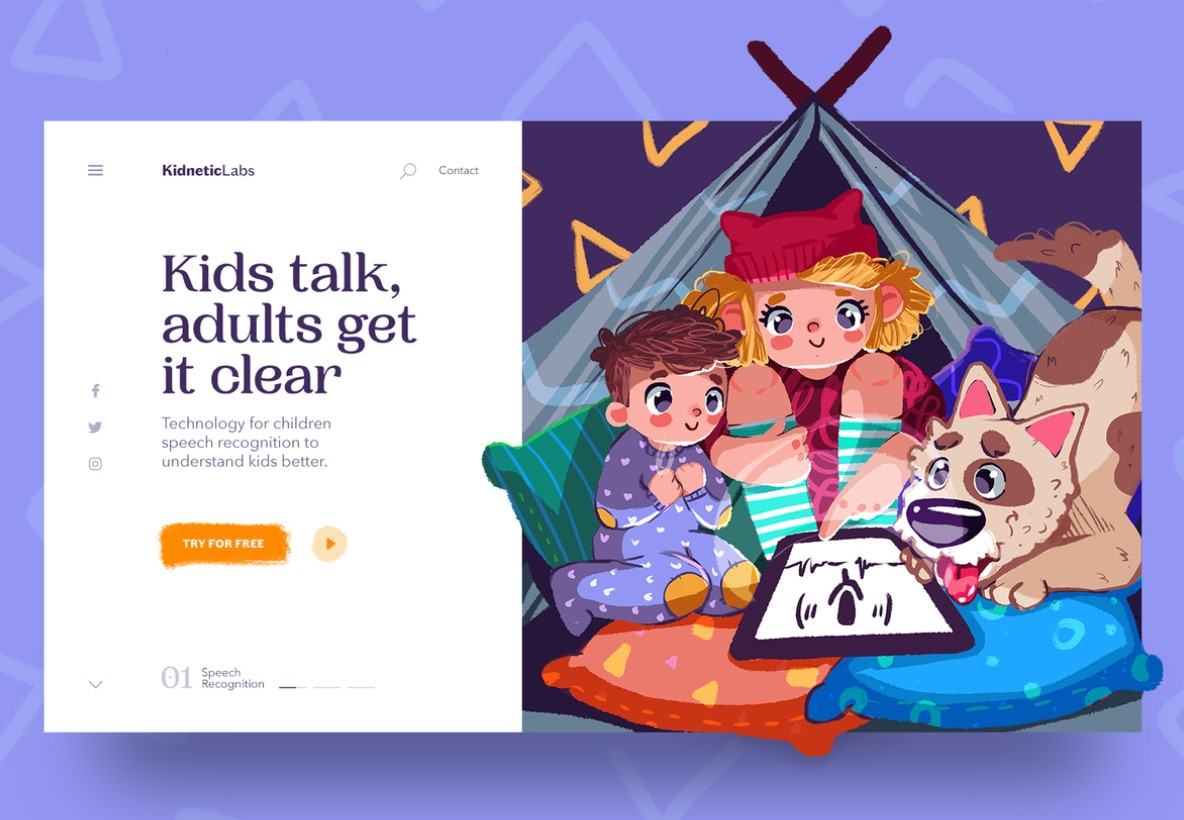
Посмотрите, насколько крутой получилась главная страница проекта, который помогает взрослым находить общий язык с детьми. Тематические иллюстрации, яркий бэкграунд, объёмные кнопки и понятный слоган максимально вовлекают родителей в интерфейс. Несложно предположить, что конверсия в регистрацию очень хорошая.
Динамика
Эмоциональный интерфейс в кавайном стиле не всегда содержит анимационных персонажей. Милые котики и другие элементы бренда могут быть статическими. Всё зависит от конкретного проекта, пожеланий клиента и способностей дизайнера. Далеко не все специалисты занимаются разработкой анимации, но это не значит, что они потеряют клиентов. Создать положительные эмоции можно и без оживления персонажей.
Динамика проявляется по-разному: параллакс фоновых изображений, нестандартные эффекты после клика по кнопкам и виджетам, быстрая смена экранов. Главная задача дизайнера состоит в том, чтобы пользователь с первых секунд знакомства захотел исследовать все уголки интерфейса.

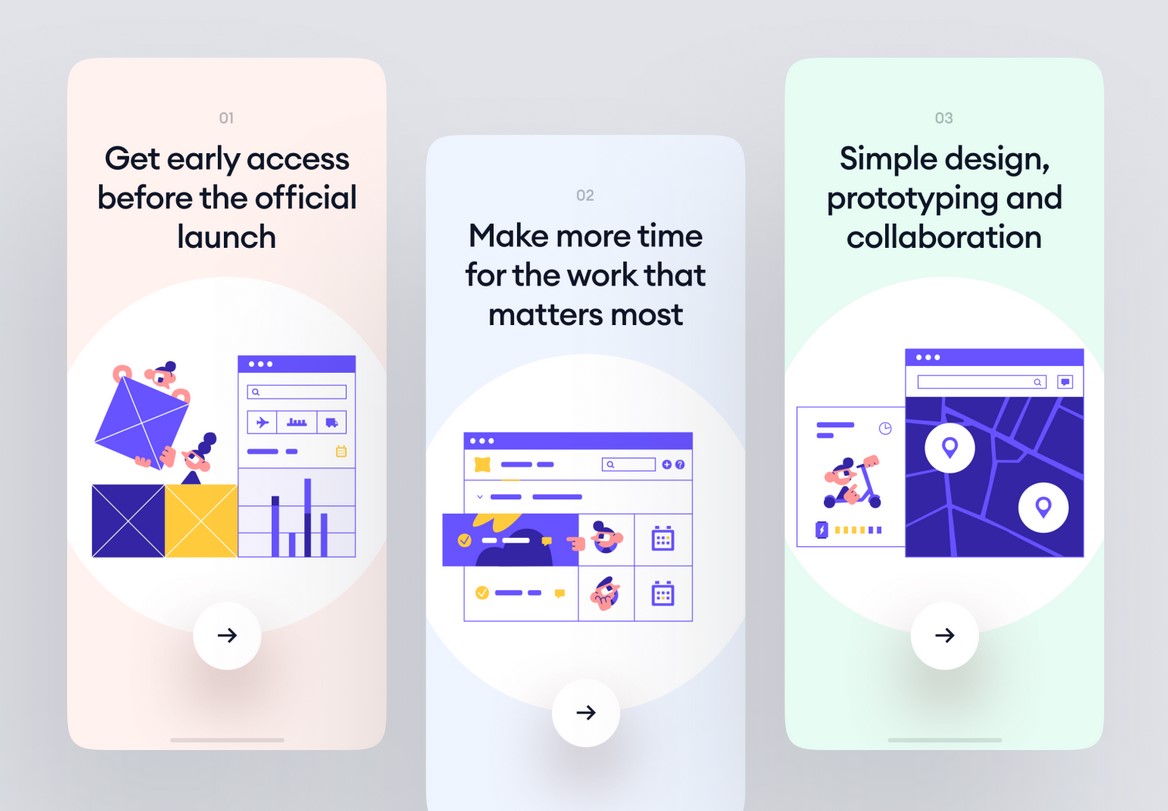
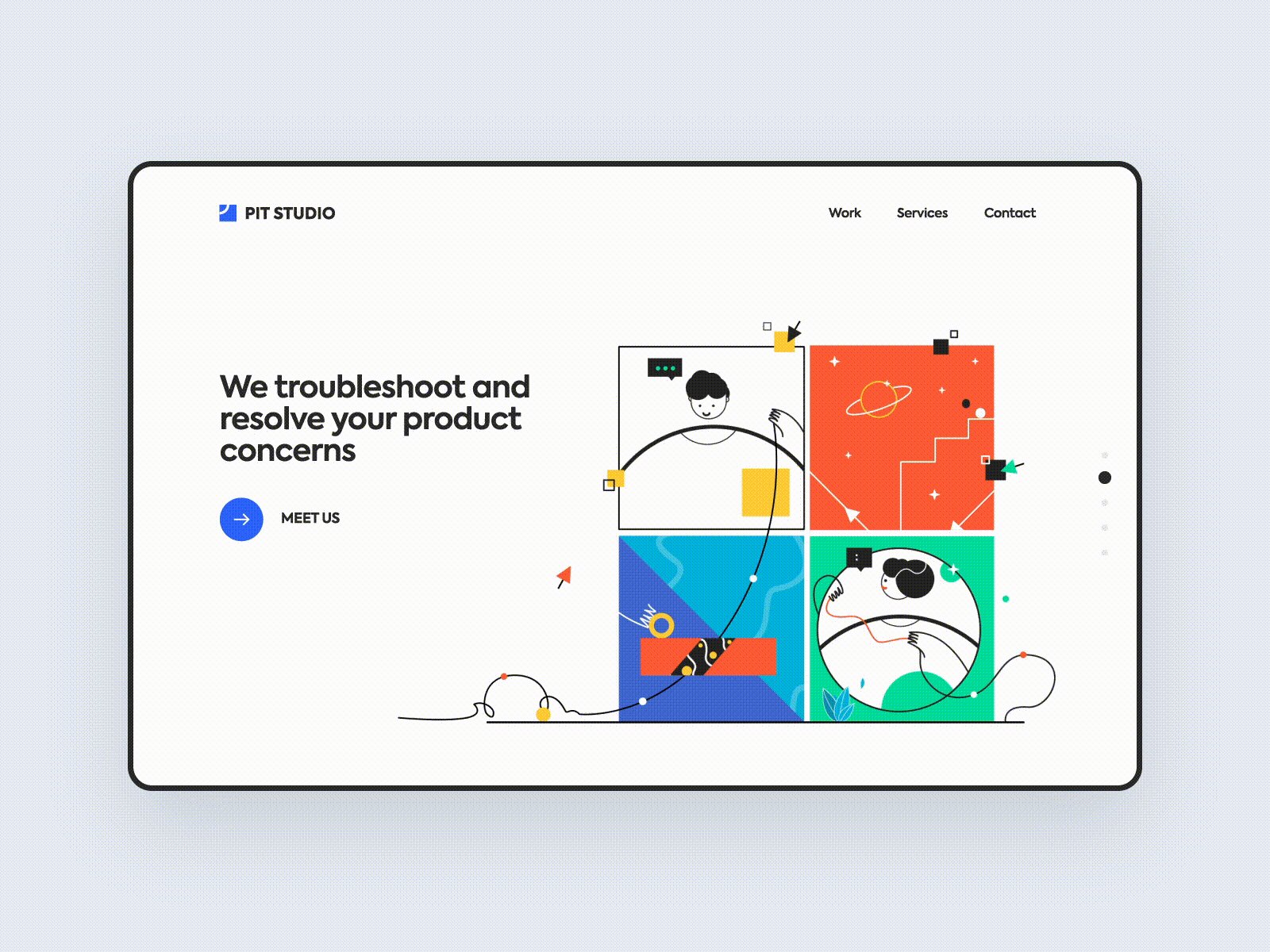
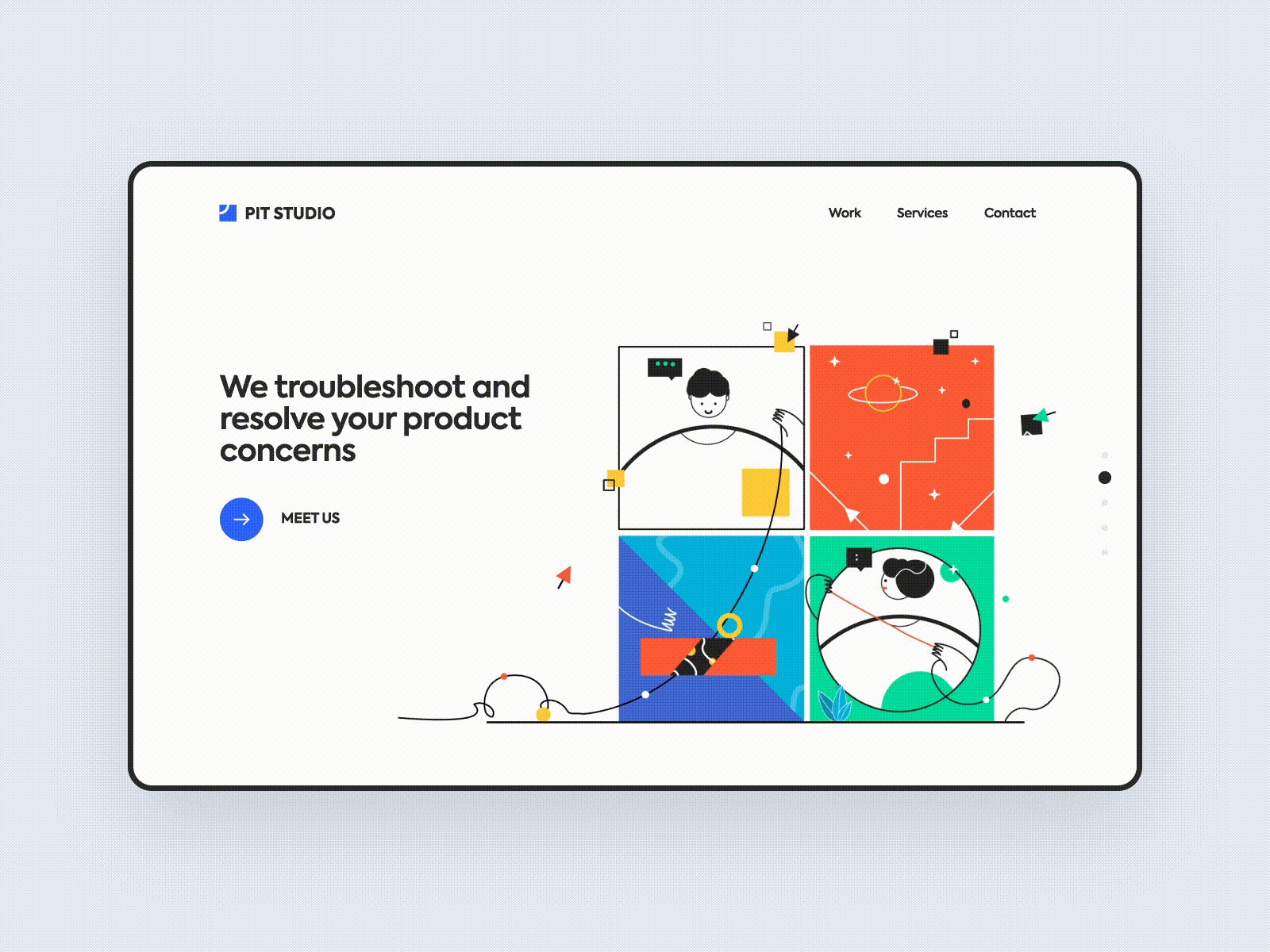
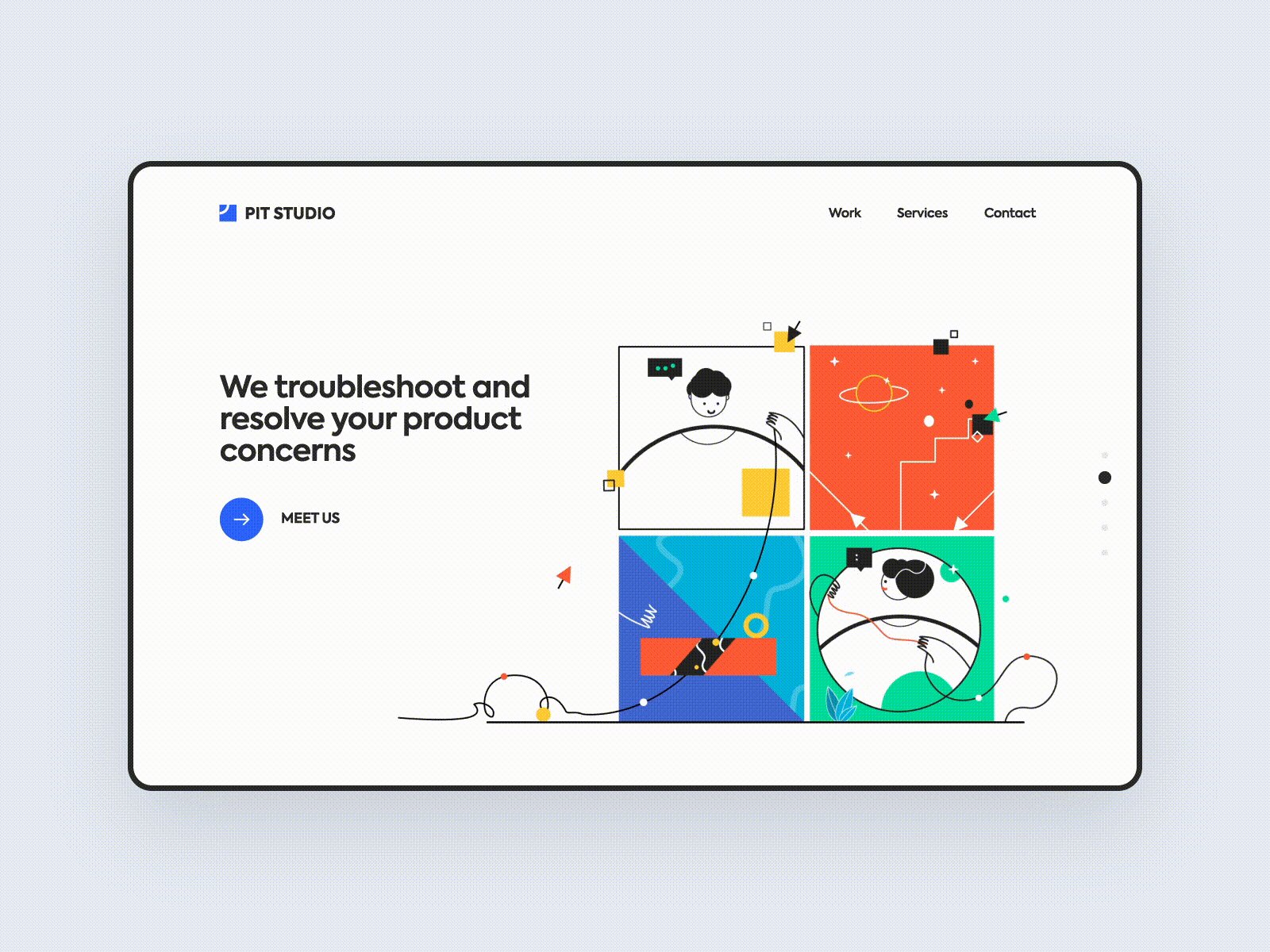
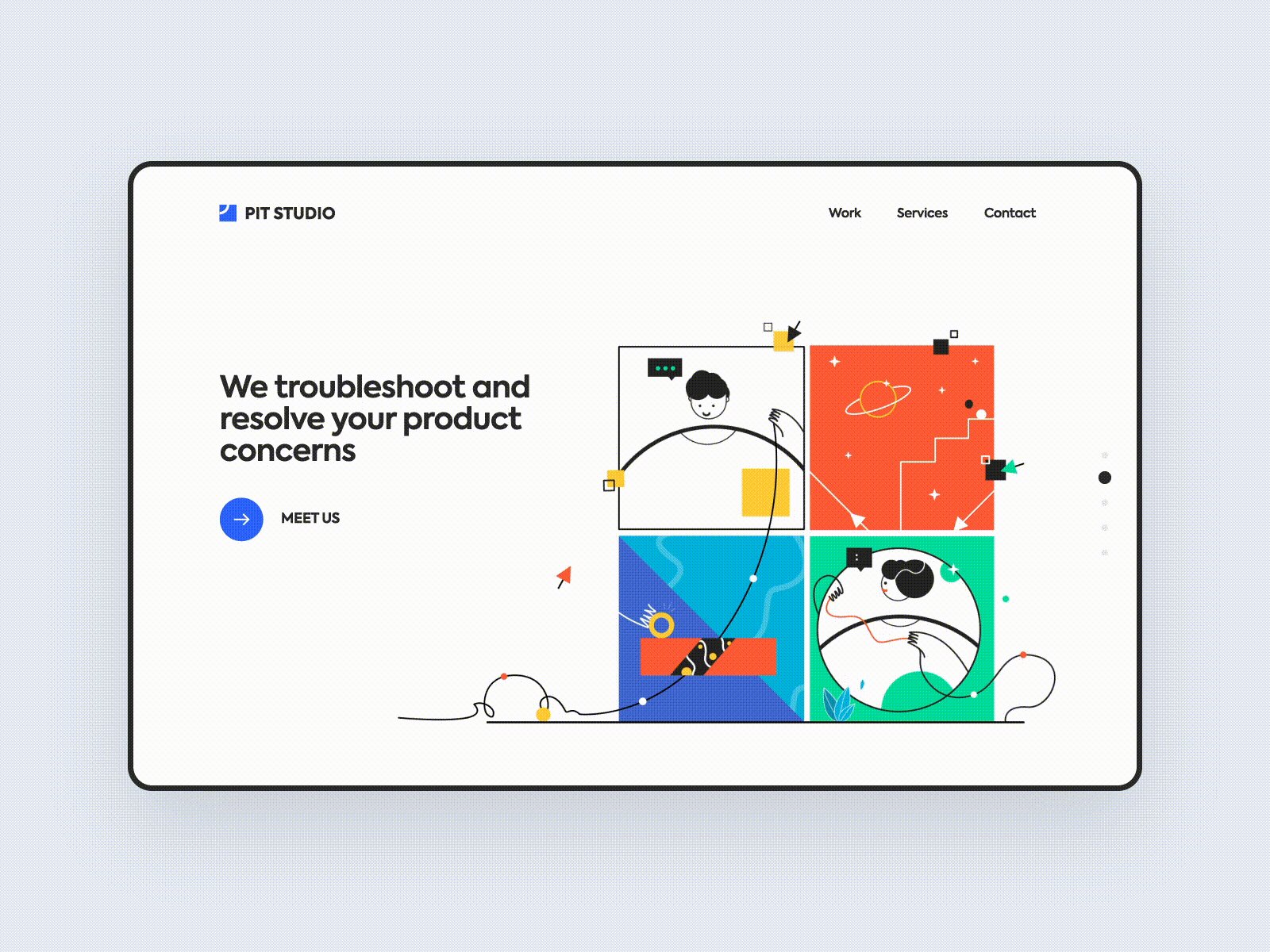
Дизайн посадочной страницы для компании, которая решает проблемы бизнеса, сделан просто идеально. Одного слогана в этом случае недостаточно. С правой стороны размещена уникальная анимация, отражающая суть процесса. Графическая сцена показывает, что каждый сотрудник Pit Studio быстро включается в работу, использует все доступные инструменты и является частью отлаженного механизма.
Вовлечение аудитории
Для раскрытия характеристик кавайной дизайн-системы мы несколько раз использовали понятие «вовлечение». Это одна из главных особенностей хорошего интерфейса, от которой зависит результат работы проекта. Если дизайнер не сможет найти точки соприкосновения аудитории с продуктом, то UI будет бесполезным.
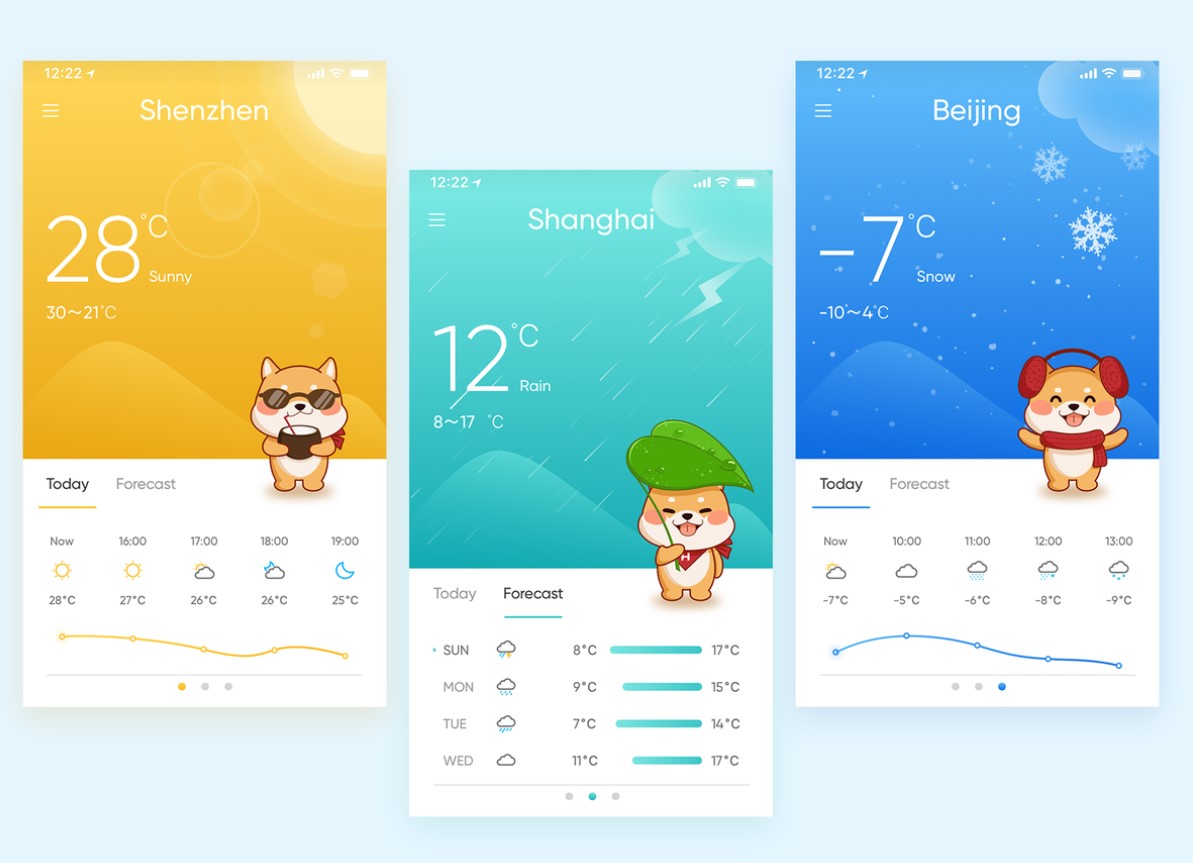
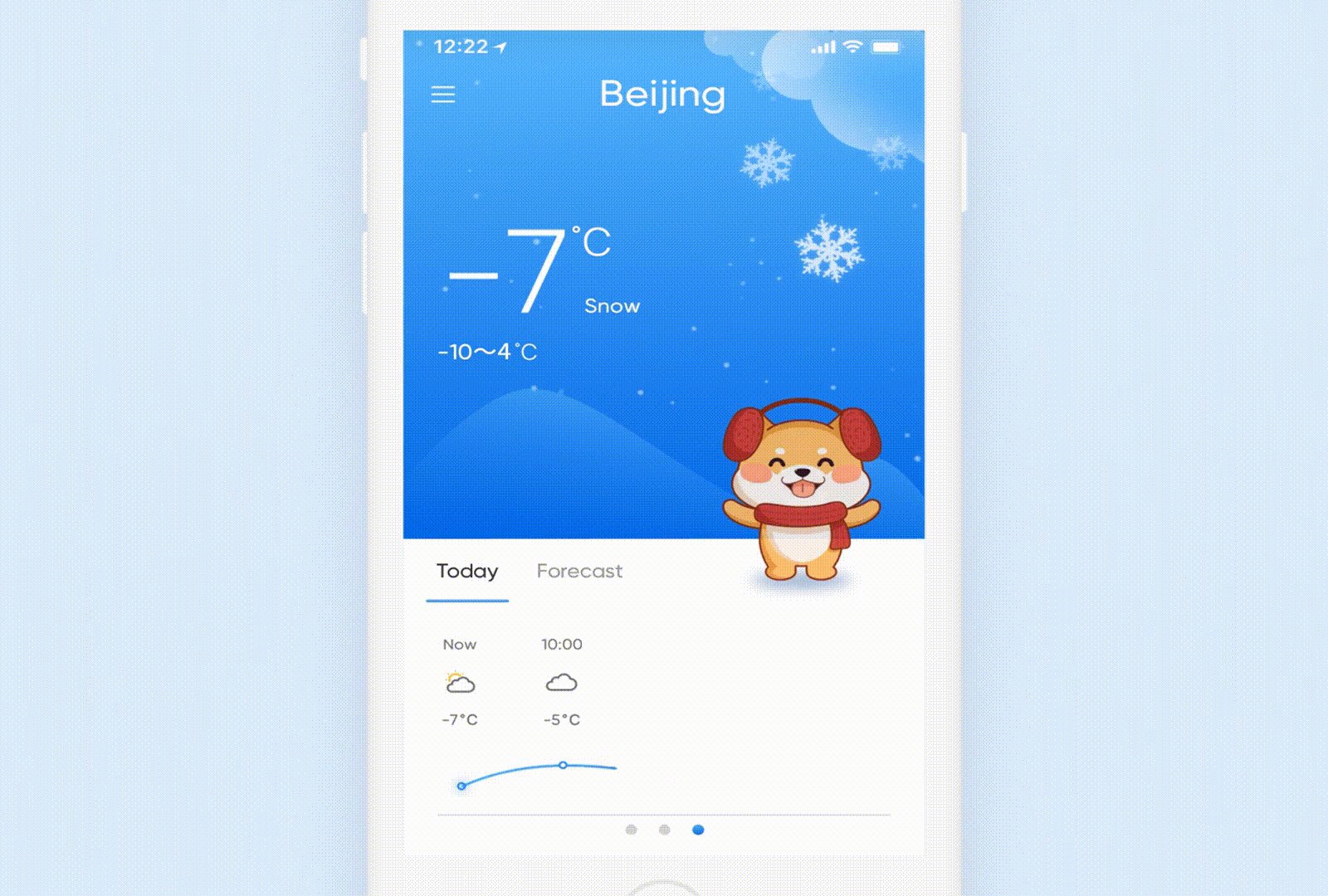
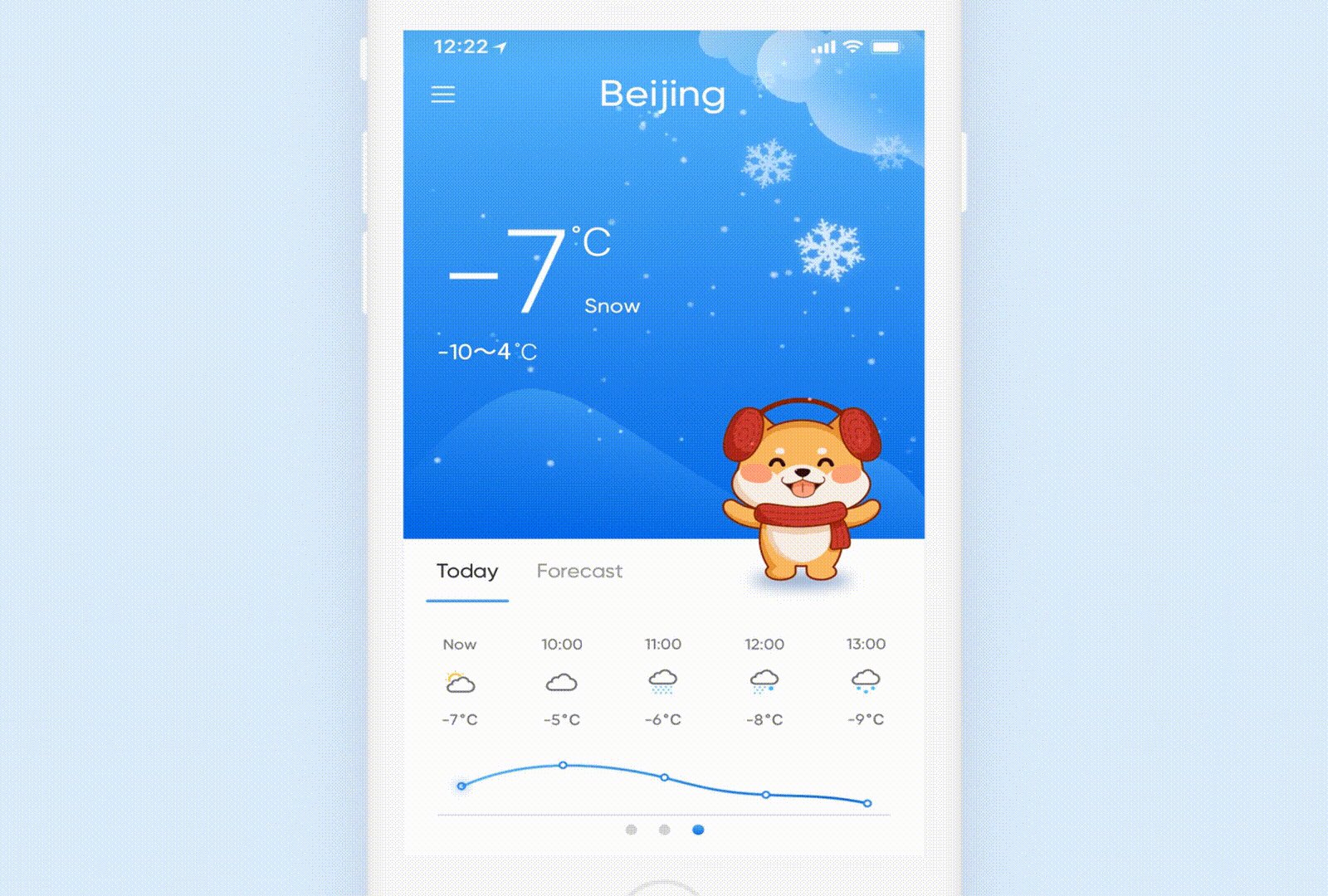
Инструменты вовлечения зависят от особенностей продукта. Если надо разработать приложения для удобного отслеживания погоды, идеальным решением станут графические персонажи, которые будут радовать пользователей и отражать текущую ситуацию за окном.

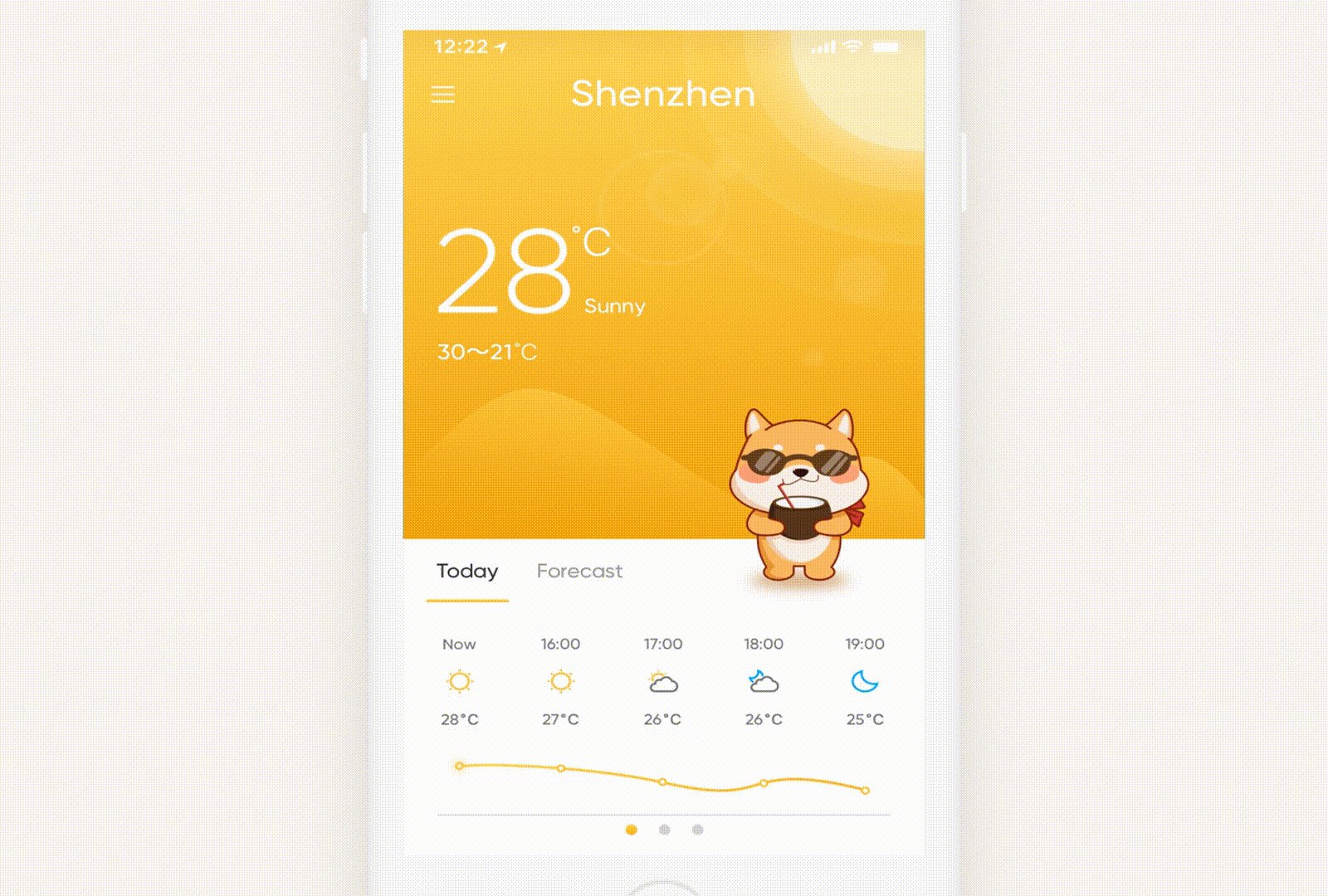
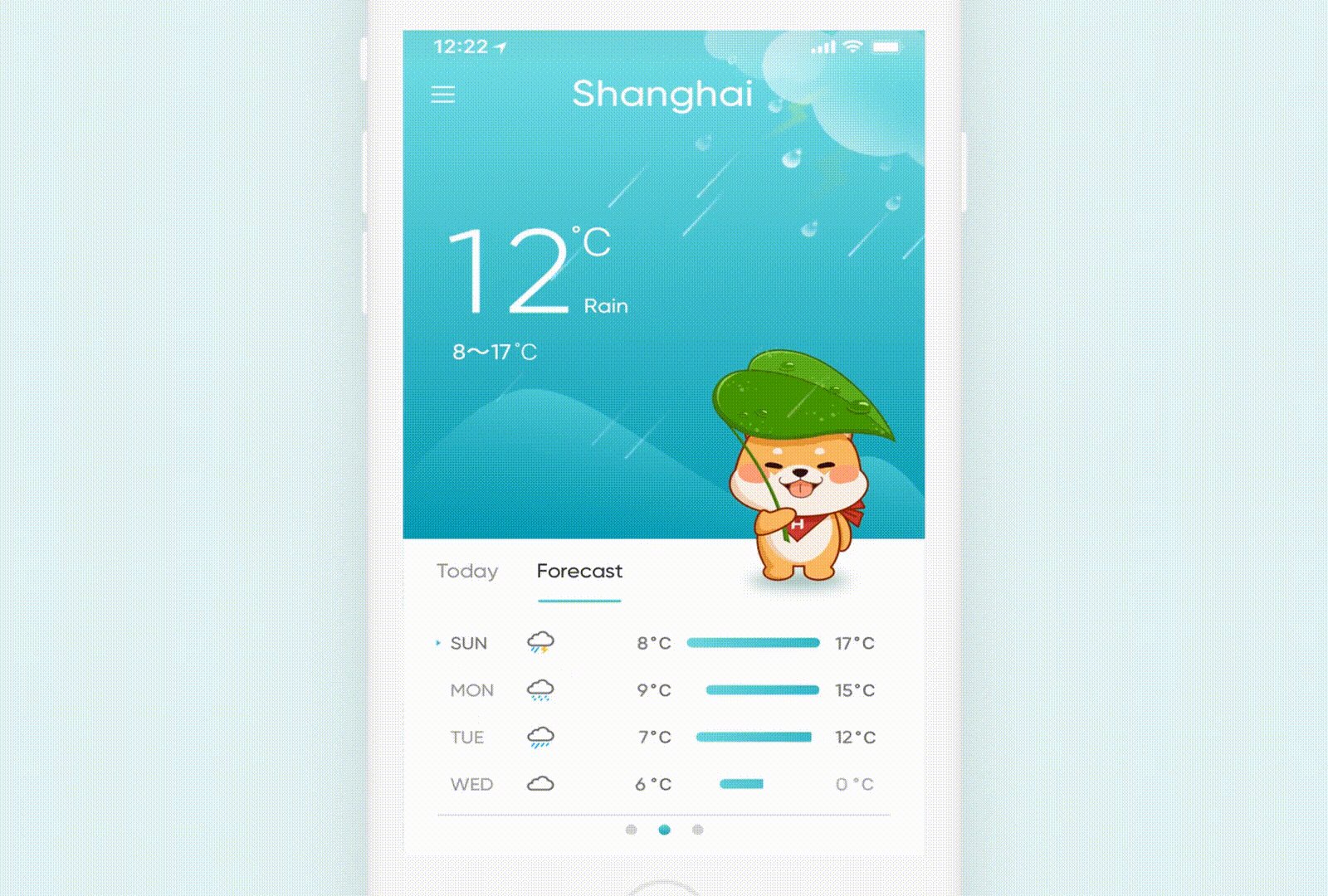
В солнечную погоду появляется пёсик в очках с коктейлем в лапках, во время дождя он держит над головой листик и закрывается от капель, в зимнюю погоду на ушах появляются теплые наушники. Обратите внимание, что во всех случаях персонаж транслирует положительные эмоции. Он не расстраивается, когда идёт дождь и радуется снегу. Положительные эмоции в сочетании с объёмными элементами создают атмосферу спокойствия. Человек смотрит на милую собачку и плохое настроение из-за непогоды моментально исчезает.
Вместе с анимацией приложение становится ещё более интерактивным и вовлекающим. По свайпу погода обновляется, меняется картинка собачки и плавно появляются показатели температуры. С первых минут знакомства с приложением понятно, что оно создавалось с любовью и нестандартным подходом.

Советы по созданию UI
Дизайнер сам принимает решение об использовании разных визуальных инструментов, но общие рекомендации помогут лучше понять новую дизайн-систему и разработать полезный продукт, который идеально подойдёт заказчику.
Изучите целевую аудиторию
Первый шаг, с которого начинается разработка любого проекта — изучение потребностей тех, кто будет им пользоваться после выхода в продакшн. Данных клиента часто недостаточно, чтобы составить полную картину. Дизайнеру нужно на время стать частью целевой аудитории, почувствовать, какие задачи должен решать интерфейс, найти точки соприкосновения и составить базовую структуру UI.
Обычно специалисты по графике просто создают красивую картинку и не думают о том, как будет работать их творение после релиза. В маркетинге проблемы людей называются «болями». Дизайнеру нужно хотя бы минимально озадачиться поиском болей и понять, что беспокоит людей. Они устанавливают банковское приложение, чтобы подать заявку на получение кредитной карты. Это первичная задача, главная цель — воспользоваться деньгами для решения своих проблем. Дизайнер должен сделать форму настолько удобной, чтобы пользователям нравился процесс заполнения анкеты.
Вдохновитесь похожими проектами
Есть мнение, что ничего уникального в мире нет. Все идеи — комбинация предыдущего опыта с личными ощущениями дизайнера. Если не понимаете, как строить макет, посмотрите решения коллег на Dribbble, Behance, Awwards. Никто не говорит копировать проекты подчистую. Найдите сильные и слабые стороны, выделите уникальные фишки, зарядитесь мотивацией и начинайте работать.

В данном примере дизайнер смог воссоздать атмосферу уюта и положительных эмоций, которые транслируют домашние животные. Тематическая иллюстрация с проработанными деталями рассказывает о проекте лучше громких слоганов и ничем не подкрепленных заявлений. Люди понимают, что для компании главное — пристроить бездомных животных в хорошие руки, а не заработать на этом.
Соблюдайте баланс
Один из ключевых навыков для успешной работы дизайнером — чувство меры. Специалист чувствует на интуитивном уровне, когда лучше убрать определённый элемент или приглушить цвет. При разработке интерфейсов в стиле каваий очень важно не переборщить с положительными эмоциями. Тематические иллюстрации, анимация и другие интерактивные фишки приносят пользу, если не отодвигают пользователя от решения задач.
Для поиска баланса помогает взгляд со стороны. Покажите черновой набросок интерфейса друзьям и знакомым. Пусть незаинтересованные пользователи оценят визуальный ряд, удобство и другие важные детали проекта. Если они дадут «зелёный свет», можно продолжать работу. Свежий взгляд часто помогает устранять критичные проблемы до выпуска продукта в открытый доступ.
Не переходите границы
Это правило частично пересекается с предыдущей рекомендацией. Пользователи не любят, когда их слабости используются для манипуляций. Старайтесь не переходить границы и создавайте максимально прозрачные продукты. Если предлагаете ввести данные кредитной карты — расскажите зачем. Перед тем, как попросить загрузить личное фото, мотивируйте аудиторию преимуществами, которые откроются после выполнения действия. Например, сотрудники приюта для животных убедятся, что пользователь в базе настоящий и к нему будет больше доверия при подборе питомца.
Люди терпеть не могут, когда их данные используются в маркетинговых целях. Если честно сказать, что cookies нужны для того, чтобы постоянно не вводить учётные данные — это весомая мотивация. Аналогичная ситуация и с дизайном интерфейсов. Не давайте людям повода усомниться в механизмах работы приложения или сайта.

Какие проблемы решает милый дизайн
Мы уже определили, что главные преимущества дизайн-системы — максимальная открытость и вовлечение. Пользователи с первых минут знакомства идут на диалог и хотят изучить возможности продукта. Эти плюсы дают отличное ускорение на старте развития проекта.
Закрывает возражения
В условиях высокой конкуренции и бешеного темпа жизни, люди тщательно выбирают продукты. Особенно те, которые всегда будут под рукой на смартфоне. Приложение, созданное на основе анализа целевой аудитории и с применением нестандартных фишек получает больше шансов завоевать доверие пользователей.
Представьте, что установили приложение двух конкурирующих банков с похожей линейкой продуктов. Первое создано в стиле минимализма, в нём нет ничего, кроме нескольких кнопок. Во втором нас встречает анимационный персонаж, который предлагает провести краткую экскурсию по системе или отключить интерактивного помощника для самостоятельного обучения. У пользователя появляется выбор, контроль в его руках, и он на подсознательном уровне отдаёт предпочтение второму продукту.
Превращает людей в адвокатов бренда
Если цифровой продукт за короткое время знакомства делает из новых клиентов защитников компании — это заслуживает уважения. Значит, у компании есть мощный продукт, чёткая стратегия развития в digital-среде и нет стереотипов по поводу дизайна.
Нестандартный UI с геймификацией, интерактивностью и гибкими настройками обеспечивает максимальное вовлечение и улучшение имиджа компании. Это крутой бонус, который может обеспечить себе почти каждая компания. Сейчас многие представители бизнеса отказываются от старых принципов коммуникации с аудиторией в интернете и делают ставку на более гибкую маркетинговую стратегию. Они постят мемы, шутят вместе с подписчиками. Всё это повышает лояльность аудитории, как и милый интерфейс.

Дизайнеры, как и любые веб-специалисты, должны быть готовы к постоянному обучению и совершенствованию навыков. Сегодня клиентам нравится Material Design, а завтра они захотят интерактивный календарь в форме персонажа из мема. Дизайнеру придётся сделать выбор — работать в рамках одного направления или стать универсальным бойцом, который берётся за любые нестандартные задачи.
Специалисты веб-студии IDBI не боятся экспериментов. Мы работаем с разными дизайн-системами, находим креативные решения и взаимодействуем с клиентами на всех этапах разработки цифрового продукта.


