Геймификация в веб-дизайне: играем с пользователями по своим правилам
Не секрет, что люди любят играть. В каждом из нас живет озорной школьник, которого хлебом не корми - дай пройти очередной уровень и получить заслуженную награду. Даже если серьезные дяди и тети отрицают это - мол, не нужны нам ваши игры - в глубине души они все равно покупаются на такое взаимодействие. А что уж говорить про молодежь - те сами охотно признают, что любят играть.
Что такое геймификация в веб-дизайне
Если кратко, геймификация – это внедрение игровых механик в веб-дизайн. Задача геймификации - взять элементы, которые обычно работают в мире игр, и эффективно применить их в реальном мире. В нашем случае - в веб-дизайне.
Важный момент: любая геймификация должна быть нацелена на практическую пользу. То есть пользователь должен играть не развлечения ради, а конкретной пользы для. Сейчас мы разберем, зачем.
Зачем нужна геймификация на сайте
- Повысить вовлеченность пользователя. Если клиент или посетитель сайта будет знать, что всякий раз при заходе на сайт его ждет что-то новенькое и интересное, его вовлеченность в ваш бренд, в ваш продукт существенно повысится. Он будет отождествлять себя с вашей компанией и говорить про вас как про “тех самых ребят, которые делают прикольные штуки”. Соответственно, образ бренда тоже прокачивается - вы начинаете позиционировать себя как современный бренд с хорошим чувством юмора и отменным вкусом.
- Делать пользовательский опыт, или наш любимый UX, веселым. Представьте, сколько сайтов открывает среднестатистический пользователь за день. Десятки и сотни. Большинство из них несут нейтральный или негативный пользовательский опыт, и на этом фоне можно отлично выделиться. Если вы сможете пробудить эмоции человека - покорите его навсегда. Он будет лояльным к вам, добавит сайт в закладки и останется с вами надолго. Почему так? Объясняем. Когда человеку радостно и интересно - у него вырабатывается гормон дофамин, и эту радость он переносит на вашу компанию и ваш ресурс. Если эти эмоции каждый раз при заходе на сайт подкрепляются - человек подсаживается и вовлекается все больше. Ваша задача - перманентно радовать его и удивлять. Но об этом поговорим детально в конце статьи.
- Мотивировать посетителя на конкретные действия. Например, вам нужно больше регистраций на сайте, а люди не торопятся вводить свои контактные данные. Пожалуйста - запустите игру, условием которой будет регистрация. Не забывайте, что она должна быть простой - иначе никакая геймификация будет не в радость. Еще пример: на сайте интернет-магазина залежался товар, его надо поскорее продать. Запустите конкурс, главным призом которого будет тот самый товар. Или сделайте геймификацию прямо на конкретной странице или в карточке товара: например, при просмотре будет вылезать забавный чертик на странице, или страница будет перевернута вверх ногами. Вариантов масса!
- Привлекать посетителей и новых пользователей. С помощью рекламы можно привлечь новых лидов на сайт с геймификацией - а дальше уж ваша забота, чтобы они остались там надолго. Важный плюс - люди, которым понравилось играть, с большой вероятностью кинут ссылку на ресурс или результаты игры своим друзьям. Те пройдут просто ради интереса - и тоже могут остаться.
- Отстроиться от конкурентов. Далеко не все веб-ресурсы используют геймификацию - вы можете стать одними из первых. Для этого ниже мы разберем примеры, как это работает.
- Возможность экспериментировать. Много возможностей! Если вы создаете не шаблонные сайты, любите покреативить и находите понимающих нестандартно мыслящих заказчиков - это для вас.
Игровые механики и как их применять
Механики - это то, с помощью чего происходит игровое взаимодействие бренда с пользователями. Те механизмы, по которым проходит и развивается любая игра - будь то стратегия, стрелялка или головоломка. Посмотрим, как их можно применить в веб-дизайне и интернет-маркетинге в целом:
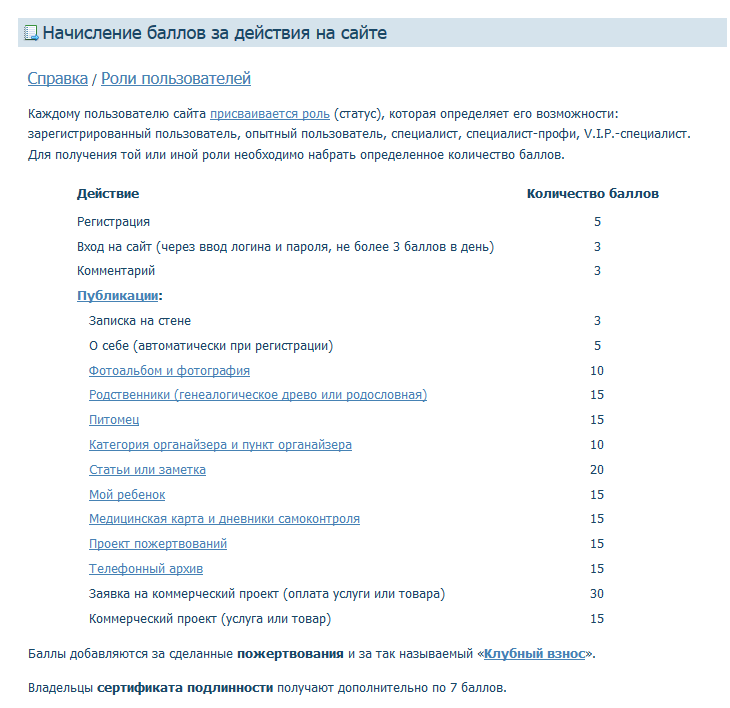
1. Система очков (баллов). Очки даются за выполнение конкретных действий пользователя на сайте. Зарегистрировался, добавил фото на аватар, оставил комментарий под статьей, сделал заказ - за все это можно давать баллы. Чем больше баллов - тем выше статус пользователя на сайте, тем больше вероятность получения наград (об этом чуть позже).

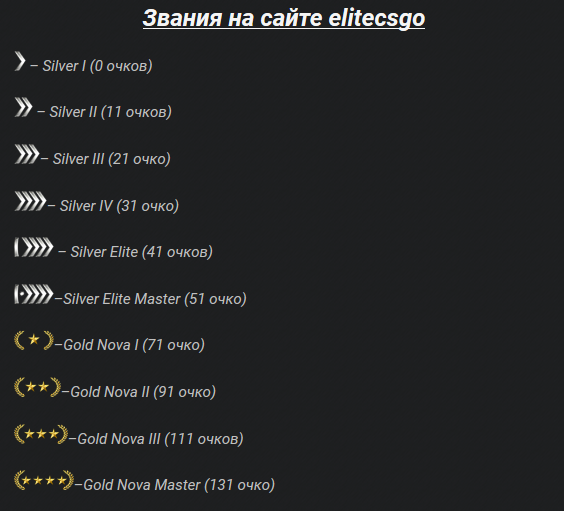
2. Система бейджей. Бейджи, или значки – это обычная награда во многих играх и игровых приложениях. Обычно человек награждается бейджем внезапно, после того как выполнит какое-то условие, поставленное разработчиками игры. В веб-дизайне это работает похожим образом. Например, ваш клиент купил 10 товаров за полгода - он получает звание “Почетный покупатель”. Теперь этот бейдж будет красоваться в его личном профиле. Если на сайте есть система званий - тем лучше. Пользователь будет стремиться получить следующее звание. Таким образом в игру включается соревновательный элемент.

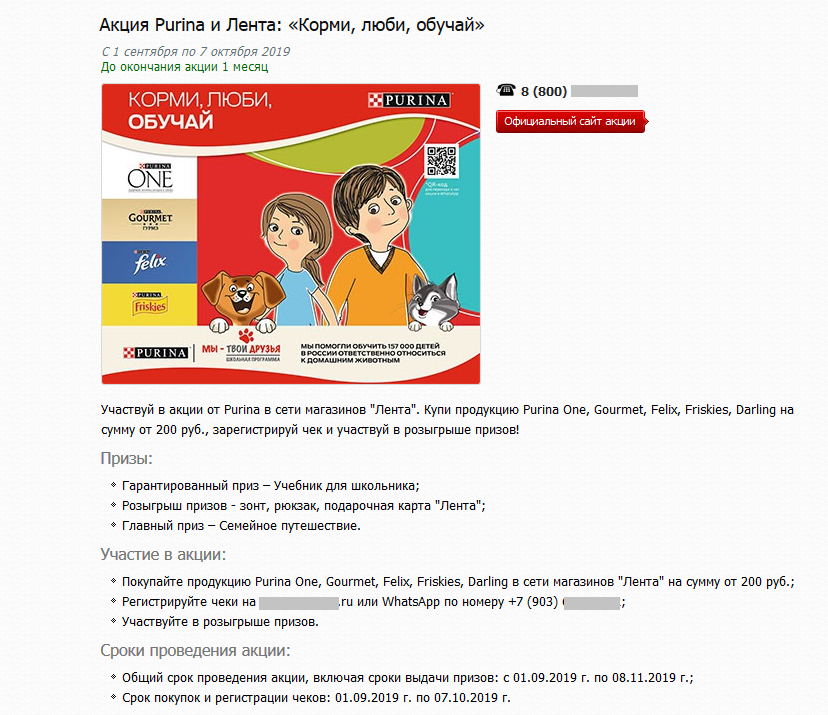
3. Призы и другие награды. За выполненное действие или несколько действий посетитель сайта получает приз. Простейший пример - провести конкурс и объявить результаты, выбрав победителя. Награды бывают разных видов:
- статус. Использование таких инструментов, как титулы или уровни, обозначенные разными цветами;
- доступ. Предоставление исключительных возможностей: огромной скидки, бесплатного мерча и других приятностей;
- вещи. Получение бесплатных вещей, включая призы от компании, деньги и подарочные карты. Например. Nike+ выдает особо успешным пользователям бейджи и призы, типа видеообращения известных спортсменов. “Поздравляю! Вы только что пробежали свои первые пять тысяч!” – говорит в одном из таких роликов Эллисон Феликс, двукратная обладательница олимпийских серебряных медалей по легкой атлетике. Такое видео автоматически рассылается в награду каждому, кто добивается нужного результата.

4. Турнирная таблица. В ней показаны лучшие (самые активные, самые платежеспособные) пользователи. Вносит соревновательный элемент, превращая обычное путешествие по сайту в увлекательную игру.
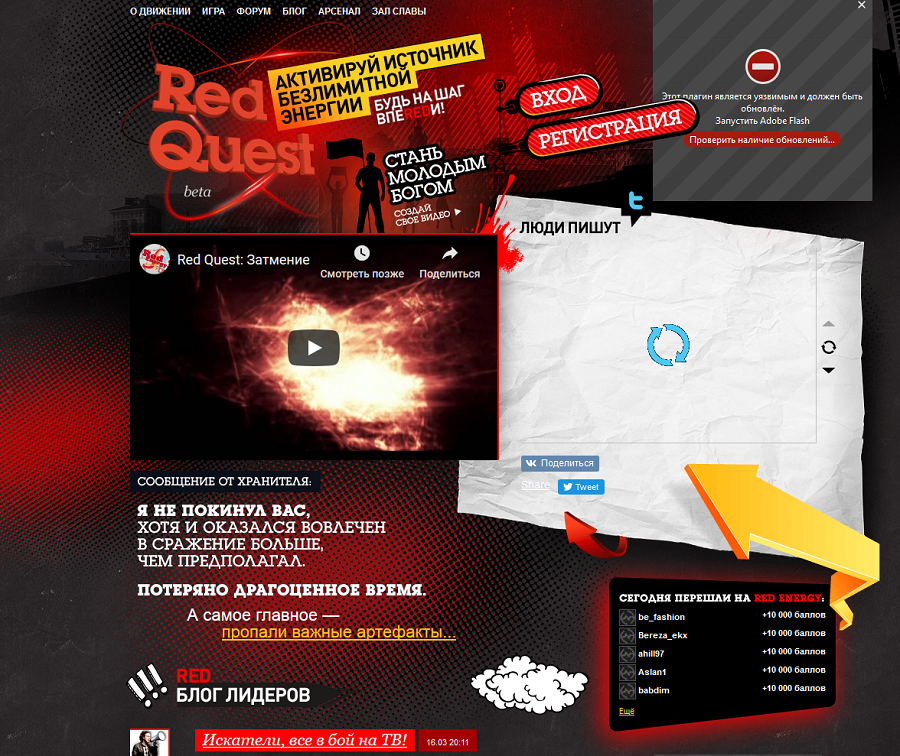
5. Собственно игры. Если позволяют возможности, создайте собственную игру, квест или целый игровой мир. Еще в 2010 году, когда о геймификации в России особо никто и не слышал, МТС запустили масштабный сити-квест Red Quest. За год к нему присоединились около 2 миллионов игроков!

Варианты игр в веб-дизайне
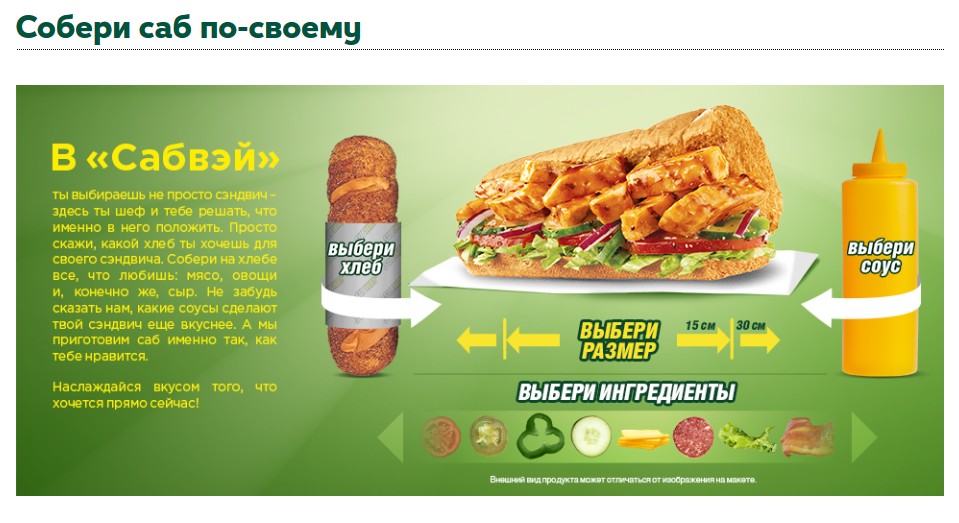
1. Собери пазл
“Сабвэй” и другие сайты кафе и заведений быстрого питания часто используют идею пазлов для своей сферы. Принцип тот же: собрать свой заказ или блюдо из имеющихся ингредиентов. Пользователь получает свободу выбора и контроль над ситуацией. К тому же каждый раз можно собрать себе на обед что-то новенькое и вкусное.

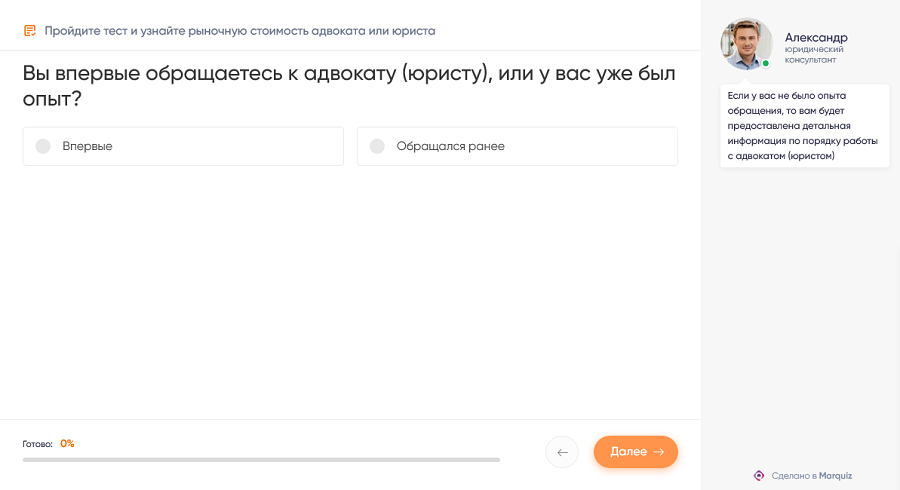
2. Пройди тест (квиз)
Классика жанра: тесты сейчас не делает только ленивый. Они всегда пользуются популярностью: людям интересно узнать про себя что-то новенькое. Если тест преследует не только цель вовлечения, но и направлен на продажи - вы убиваете нескольких зайцев сразу. Узнаете о предпочтениях пользователя, предлагаете ему свои товары или услуги, собираете данные (например, обещаете прислать результаты теста на почту).

В квизах часто используется такой прием: вместе с вопросами теста пользователю предлагается комментарий эксперта, который помогает ему сделать выбор.

3. Пройди квест
Пожалуй, повторим пример, который мы приводили в недавней статье про микровзаимодействия в веб-дизайне. Уж очень он хорош и доступен каждому. Вот как компания по установке охранных сигнализаций вовлекает пользователей: предлагает им выявить самые проблемные с точки зрения безопасности места. Когда мышка приближается к таким местам, маска краснеет. Все наглядно и понятно - респект!

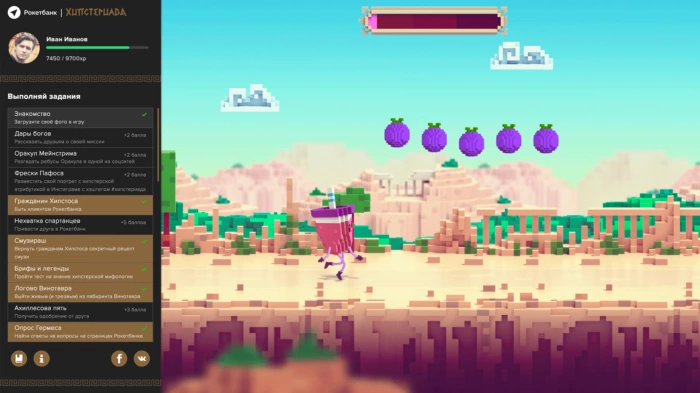
4. Поиграй в игру
А это пример собственно игры, которая вплетена в масштабный квест от “Рокетбанка”. Суть проста: стаканчику смузи нужно собирать фрукты и уворачиваться от препятствий. Кто первый дошел до финиша - тот и победил.

Вот еще прекрасный пример от портала “Учи.ру”. Где, как не в образовании детей, использовать игровые методики!

5. Гадания, предсказания
И не смейтесь даже - такие формы игры работают на отлично. В прошлом году подобную игру запустил “Яндекс” - предложил пользователям составить собственное предсказание из рандомных поисковых запросов. Вот пример того, что получается. Забавно - раз, мотивирует залипнуть и проходить тест снова и снова - два.

Как удерживать внимание пользователей
Теперь, когда вы представляете, как использовать геймификацию в веб-дизайне, поговорим о том, как сделать ее качественной и интересной пользователям. Проще говоря - как сделать так, чтобы ваши игры не надоели людям:
1. Постройте концепцию. Продумайте основные элементы, которые будете вводить на сайте, и действия пользователя, которые он должен совершить. Они должны быть установлены раз и навсегда, чтобы пользователь к ним привык. Меняться может дизайн, анимация, но не суть механики. Это называется игровой рутиной - в хорошем смысле слова. Определенные действия, определенная их последовательность словно “приручает” пользователя.
2. Установите правила. В каждой игре действует определенный свод правил - разработайте их для своей системы. Правила должны быть простыми и понятными, легко выполнимыми и отвечающими ценностям вашей целевой аудитории.
3. Создайте мощный механизм вовлечения. Состоит из нескольких пунктов:
- мотивирующие эмоции. Играя, человек демонстрирует сам себе и окружающим интеллект, чувство юмора, наблюдательность и другие приятные качества. Если он делится игровыми механиками с другими (например, в соцсетях) - получает еще и социальные поглаживания, одобрения группы людей, мнение которых для него важно;
- возвращение в игровой цикл. Когда друзья реагируют на успехи пользователя в игре, это мотивирует его вернуться и достичь еще большего. А значит, игра продолжается!
- прогресс и вознаграждение. Получать призы приятно и выгодно - это заставляет пользователя участвовать в конкурсах и зарабатывать баллы снова и снова.
4. Обновляйте контент. Этот пункт вовсе не вступает в противоречие с первым. Наоборот - игровую рутину надо постоянно обновлять, добавляя новые элементы, механики, вопросы, текст. Например, вы видите, что пользователи без ума от конкурсов - не повторяйте одну и ту же механику, придумывайте новые варианты, новые задания, новые призы и подарки.
5. Давайте пользователям возможность роста. Все время сидеть на одном и том же уровне - хуже нет, это вам любой геймер скажет. Пусть ваши игроки набирают баллы, продвигаются в турнирной таблице, двигаясь к цели. Не забывайте, что их нужно за это поощрять - скидками, подарками и прочими плюшками.
6. Давайте цели, которых нужно достичь. Цели придают игровой системе ощущение смысла. В зависимости от контекста и направления вашего сайта цели у пользователя будут отличаться. Это может быть достижение очередного звания и получение скидки, победа в игре и приятный подарок. Достигнув цели, пользователи почувствуют удовлетворение и желание продолжать дальше.
7. Давайте обратную связь. Пользователь не должен играть в одиночку. И уж тем более не должен радоваться своим победам в одиночестве - это неинтересно. Обеспечьте ему обратную связь - как от себя в лице владельцев сайта, так и от других пользователей. Присылайте рассылку или сообщения - пусть видит, что вы гордитесь его результатами и поощряете его. Запустите анимацию - веселого персонажа, который показывает виртуальный лайк успеху игрока. Дайте возможность продвинуться вперед в глазах других пользователей, отмечайте его достижения.
Заключение
Геймификацию можно внедрить на любом сайте и использовать для решения любой задачи. Студия IDBI поможет вам в этом. Теперь вы знаете, как грамотно встроить игровые механики на свой сайт и привлечь тем самым пользователей. Удачи в бизнесе!


