Как сделать сайт для бизнеса: основные моменты и советы предпринимателям
Итак, вы поняли, что вам нужен сайт. Поздравляем! Это первый шаг к продвижению бизнеса в интернете. В этой статье расскажем, что должно быть на сайте ИП или организации, которые продают товары или услуги.
Что нужно сделать до создания сайта
Определим цели
Сначала уточним, для чего вообще нужен сайт:
Смотря какие цели вы ставите – такой сайт вам и нужен: визитка, лендинг, полноценный корпоративный сайт, интернет-магазин. Об этом расскажем чуть ниже.
Определим ЦА
Теперь уточним, для кого мы делаем сайт. Кто будет изучать ваш сайт? Откуда он про него узнает, что будет там искать? От ЦА зависит все: дизайн сайта, его наполнение, тексты, приложения и виджеты. Например, если ЦА – молодежь, сайт нужно наполнить современными эффектами, чтобы попасть точно в яблочко. Если пожилые люди – облегчить им задачу: использовать крупные шрифты, детально объяснять каждое действие, писать как для чайников. Бывает так, что видов ЦА много: вашими услугами пользуются и молодые, и старые, и мужчины, и женщины. В этом случае лучше сделать основной сайт и несколько лендингов – свой на каждую аудиторию.
Выберем подрядчика
Кто будет делать ваш сайт – знакомый программист, неизвестный фрилансер или надежная студия дизайна? Вариантов много. Если хотите дешево, но без гарантий – найдите частного веб-дизайнера, если надежно, но подороже – воспользуйтесь сарафанным радио. Оптимальный вариант, как нам кажется, – студия дизайна или диджитал-агентсво. Там вы получите все гарантии, техподдержку, современный дизайн. Решать вам.
Виды сайтов
Снова вспомним про цели и рассмотрим основные виды сайтов.
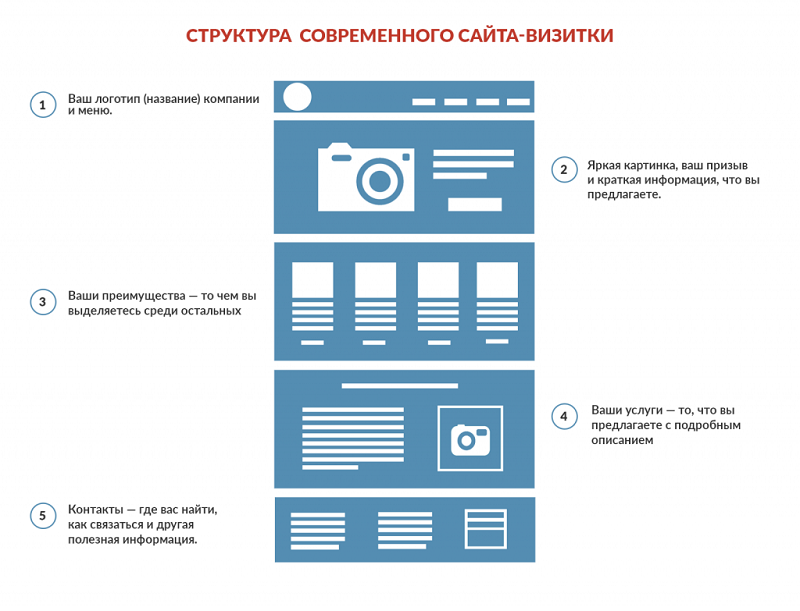
1. Сайт-визитка
Это обычный стандартный сайт, который есть у каждой компании или индивидуального предпринимателя. Визитка - лицо бизнеса, именно этот сайт покажется в поисковике тем, кто наберет название вашей компании. Соответственно, в нем содержится вся информация: кто вы, чем занимаетесь, что продаете, какие услуги оказываете. По желанию на корпоративном сайте можно разместить такие разделы, как «Новости», «Вопрос-ответ», «Отзывы», информацию о руководителе и сотрудниках, обязательно – указать контакты.
Важное правило: напрямую сайт-визитка ничего не продает – просто информирует посетителей о вашем бизнесе.

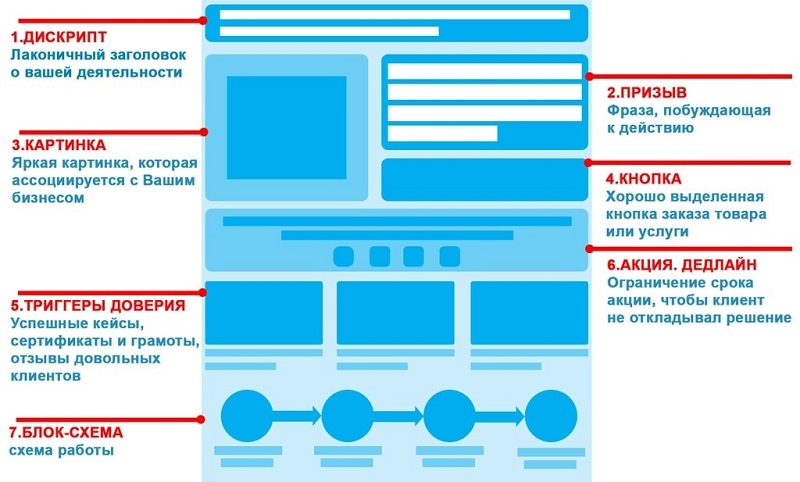
2. Лендинг, или посадочная страница
А вот этот небольшой одностраничник именно продает – причем одну конкретную услугу или товар. Или одну и ту же услугу, но для разной ЦА. Подробнее об этом мы писали в статье про лендинги. Одностраничники плохо продвигаются в SEO – посетитель не найдет их в поисковике. Зато ссылки на них можно давать в тех каналах, которыми пользуются ваши потенциальные клиенты. Это сторонние сайты, соцсети, канал на «Ютубе», мессенджеры. И вот с лендинга ваши клиенты как раз попадут на основной сайт и повысят ваш трафик.

3. Страницы захвата
В отличие от лендингов, эти страницы ничего не продают – они созданы с целью лидогенерации. То есть привлекают внимание посетителей и собирают их контактные данные – лиды. А потом уже делайте с ними что хотите: присылайте электронные письма, звоните и пишите сообщения, информируйте о новых товарах и услугах, акциях и скидках.
4. Интернет-магазин
Если вы торгуете несколькими товарами – пора создавать интернет-магазин. Структурированная информация позволит посетителю лучше разобраться в вашем ассортименте. Разделяйте корпоративный сайт и интернет-магазин – все в куче смотрится не очень, посетитель посмотрит, потыкается да и покинет сайт. Давайте мухи будут отдельно, а котлеты отдельно. На визитке – информация о компании и краткий перечень услуг. В интернет-магазине – подробные карточки товара и возможность сделать заказ. И, разумеется, ссылки с одного ресурса на другой – для повышения трафика и большей информированности посетителей.

Итак, получается несколько сайтов, и каждый из них выполняет свою задачу. Не много ли? Да нет. Крупные компании имеют по несколько интернет-магазинов (для каждой ниши) и десятки лендингов. Мы рекомендуем начать все же с сайта-визитки, а там будет понятно, чем его дополнить.
Ну а теперь к делу! Каким должен быть сайт для бизнеса?
Продающим, современным, удобным. Это если вкратце. Рассмотрим подробнее все основные моменты.
1. Хостинг
В зависимости от того, какой хостинг вы выберете – настолько безопасным и качественным будет ваш сайт. И, что немаловажно, - настолько быстрым. Вряд ли посетителям понравится, если страницы будут грузиться со скоростью беременной черепахи. Понятно, что лучше выбирать проверенные известные варианты и не гнаться за подозрительно дешевыми предложениями.
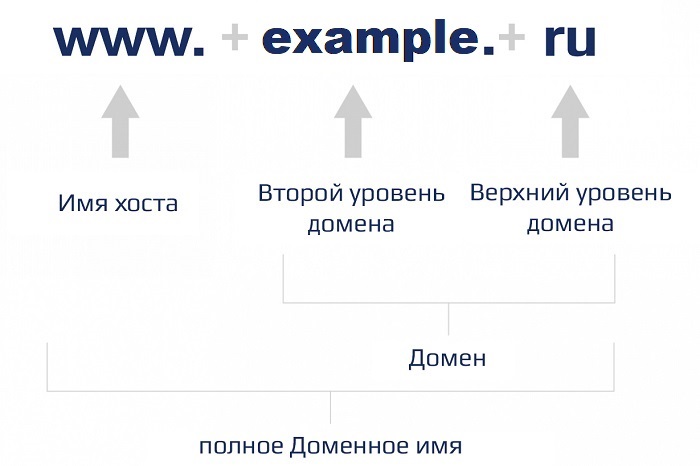
2. Домен
Выбирайте звучное имя, которое отражает название компании или личный бренд (фамилия предпринимателя). Если у вас неоригинальное название (например, магазин «Весна» или бар «Москва»), оно наверняка уже будет занято. Поищите другие комбинации – возможно, связанные с вашей региональной принадлежностью. И, конечно, выбирайте известный всем домен - ru, рф, com и так далее.

3.Движок, или CMS
Можно выбрать уже готовую платформу (для интернет-магазинов – InSales, для бизнес-блога - WordPress, для корпоративного сайта – Joomla) или разработать ее самостоятельно. Мы бы советовали все же обратиться к специалистам, которые подберут наиболее подходящий вариант.
4. Адаптивная версия
Сразу необходимо решить – будете вы делать адаптивную версию сайта для смартфонов, ноутбуков, планшетов или нет. Это значит, что сайт должен одинаково хорошо просматриваться и читаться со всех устройств. Поскольку больше 50% пользователей заходят в интернет с телефона – это необходимый шаг, чтобы не потерять половину клиентов.
5. Юзабилити
Юзабилити – от слова «пользоваться». Это понятие включает в себя несколько моментов:

6. Дизайн сайта
Тоже важный момент. Когда-то популярны были сложные нечитаемые шрифты, кислотные цвета, примитивные текстуры типа древесины, цветов или камушков. Вся эта вычурность давно ушла в прошлое – теперь в моде строгость и элегантность. Только простые четкие шрифты, удобная типографика, спокойные цвета или умеренный контраст и воздух – много воздуха. Об этом мы писали в статье «Основные тренды веб-дизайна-2018». Если хочется выделиться – обратите внимание на необычные фишки и эффекты.
Также сайту для бизнеса необходимо заботиться об удобстве посетителя. Представьте, что вы сами первый раз зашли на сайт. Что вы изучите сначала, на какую ссылку нажмете, чем заинтересуетесь? Вот этим и занимается UX/UI дизайн, который прокладывает карты маршрутов посетителя и облегчает ему жизнь, расчищая дорогу к совершению целевого действия – покупке товара или услуги.
Выбрать шаблон или индивидуальный дизайн? Новичку можно остановиться на шаблоне – это намного дешевле. Потом всегда можно дополнить шаблон уникальными элементами или заказать индивидуальный дизайн. Если у вас уже разработан фирменный стиль – тут уже деваться некуда, нужно оформлять его в корпоративных цветах, использовать логотип. Или сделать ход конем – провести ребрендинг и создать фирменный стиль заново.
7. Наполнение сайта
Контент на сайте – это тексты, фотографии, видео. Все то, что воздействует на пользователя и мотивирует его сделать выбор.
Виды текстов на сайте:

Виды фото на сайте:
Видео на сайте:
8. Обратная связь
Важнейшая часть бизнес-сайта – наличие обратной связи с клиентами. В эпоху без интернета пообщаться с предпринимателем можно было разве что лично, по почте или по телефону (факсу). Теперь же – красота! Виджеты обратного звонка, онлайн-чаты, окна консультантов – все для того, чтобы человек в любое время мог написать свое мнение, узнать о товаре подробнее или пожаловаться. Также добавьте опцию «Оставить отзыв» - пусть пишут, не стесняются. Только не удаляйте неугодные комментарии – лучше извиниться и решить проблему.
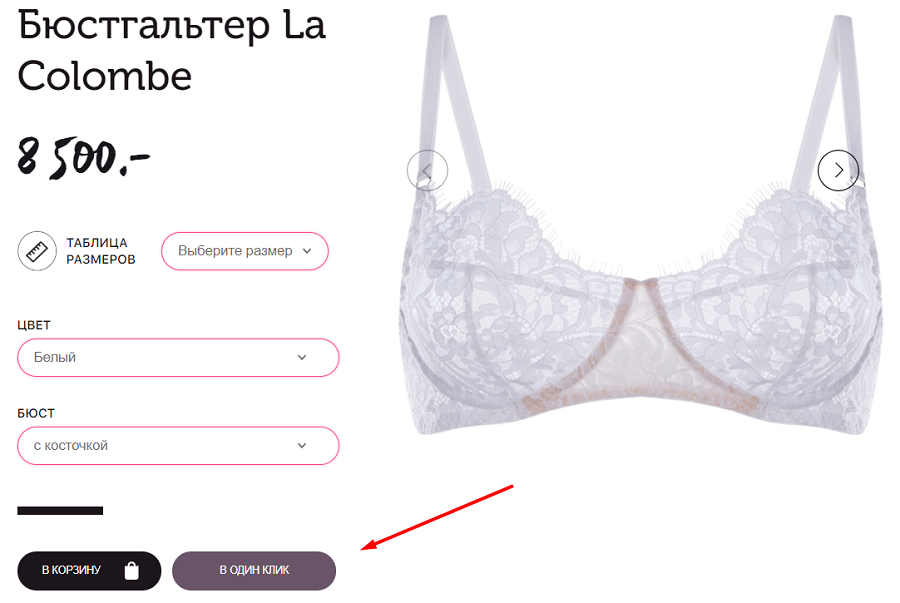
9. Полезные фишки
Сайт почти готов – осталось совсем немного. Полезные фишки помогут увеличить конверсию и повысить средний чек. Иногда посетителя надо «дожать» до покупки – например, предложить ему возможность купить в кредит. Установите этот виджет на сайт – не пожалеете. Или предложите ему что-нибудь бесплатно взамен на регистрацию и оставление заявки – этот прием хорошо работает на лендингах. Повысить средний чек поможет сервис товарных рекомендаций – это когда клиент выбирает какой-то один товар (платье), а система предлагает дополнить образ – купить еще и туфли, и сумочку.
Конечно, даже идеальный сайт нужно раскручивать и вкладываться в рекламу, чтобы он приносил еще больше прибыли. Но это уже тема для другой статьи. Удачи!


