Создание структуры интернет-магазина: облегчаем жизнь пользователю
Просто создать сайт и наполнить его товарами - недостаточно. Если структура вашего ресурса сложная, запутанная и непонятная - грош ему цена. Самая главная заповедь веб-дизайнера - сделать сайт не только красивым, но и удобным.
Что такое структура сайта и зачем она нужна
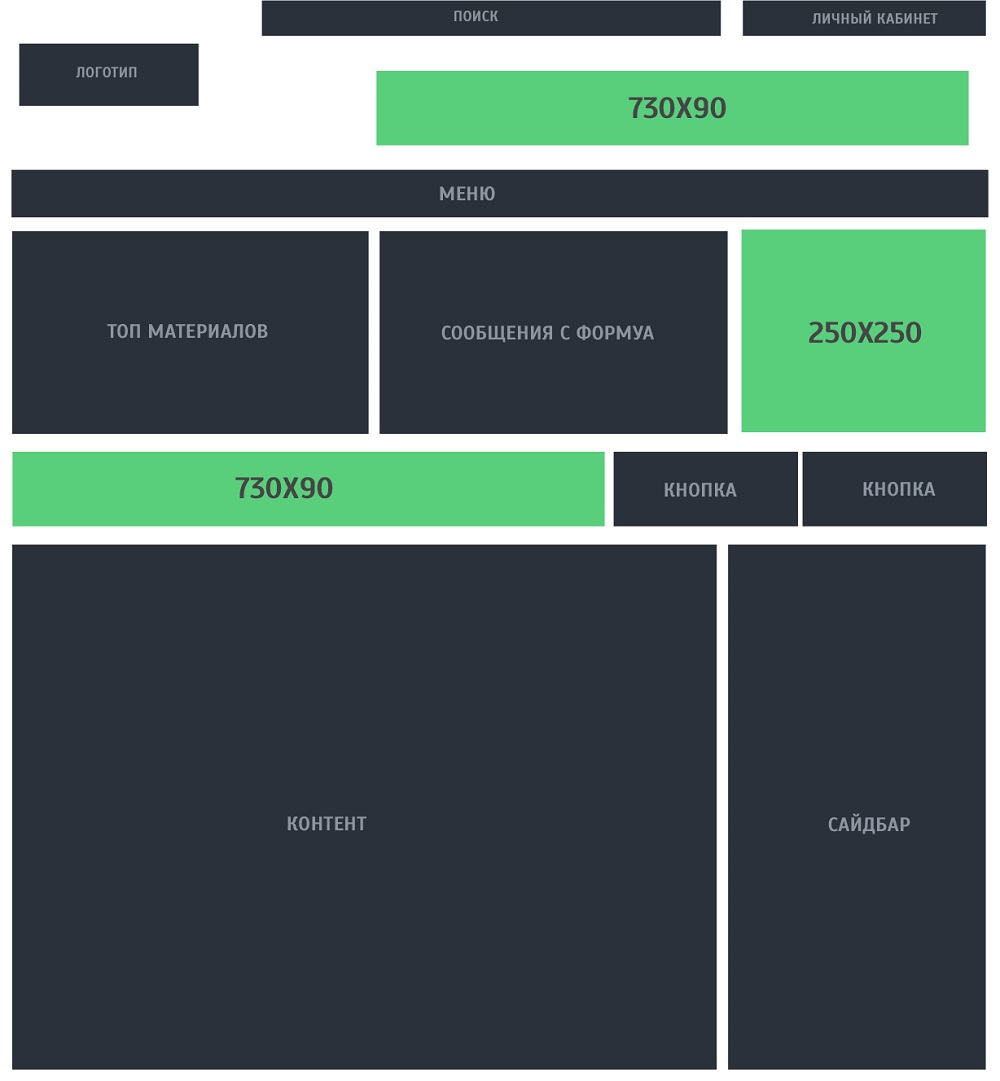
Структура сайта - это расположение страниц, элементов и блоков и их взаимосвязь. Взять интернет-магазин: страницы с карточками товаров, главная страница, каталоги и прайс-листы, рекламные баннеры, формы обратной связи и виджеты образуют единую структуру. Она должна быть максимально удобной - отвечать логике пользователя и вести его в нужном направлении.
Зачем нужна структура?
- чтобы пользователь мог с первой же минуты понять, где он находится, и начать путешествие по сайту;
- чтобы свободно ориентироваться на сайте: в любую минуту вернуться на главную, перейти из одного раздела в другой, из корзины в раздел оформления и так далее;
- чтобы выбор товаров был приятным и увлекательным занятием, а не сложносочиненным квестом;
- чтобы продвигать сайт в поиске по ключевым словам;
- чтобы в конечном итоге подвести пользователя к совершению целевого действия или к оформлению заказа.
Если структура будет неудобной - пользователь с большой вероятностью покинет ваш сайт и найдет другой - благо конкурентов достаточно. Поэтому думать о структуре нужно еще на этапе проектирования сайта. Грамотный веб-дизайнер поможет вам создать несколько прототипов сайта на выбор и обоснует свое решение.

Что должен знать веб-дизайнер?
В первую очередь - отбросить личные хотелки и представления о прекрасном. Красивый дизайн - это хорошо, но какой в нем толк, если он не продает? Если перед веб-дизайнером стоит задача разработать информационный или новостной сайт - это одно (хотя и такие сайты должны быть удобными). Если продающий интернет-магазин - уже другое. Поэтому при выборе веб-дизайнера учитывайте его знания и умения. Итак, он должен:
- понимать, как работают поисковые системы - как сайт попадает в выдачу и ранжируется в ней;
- понимать логику покупателя - по какому принципу люди ищут товары;
- знать, как правильно распределить товары по категориям;
- помнить об эффекте баннерной слепоты и знать, как и где расположить графические элементы.
Как создавать структуру?
Если вы заказчик, перед тем как давать задание веб-дизайнеру, выберите один из способов.
1. Скопировать у конкурентов. Не морщите носик: взятая и усовершенствованная идея не считается украденной. Пройдитесь по сайтам других магазинов схожей тематики и ассортимента и посмотрите, как у них все сделано. Лучше брать сайты из ТОПа выдачи: как правило, со структурой там все в порядке.
Нашли - вперед: даете ссылку специалисту и говорите: хочу так же. Будьте готовы к тому, что хороший веб-дизайнер внесет свои коррективы: далеко не все, что работает на одном сайте, выстрелит на другом. Дело в количестве ассортимента, целевой аудитории, географии заказов - да вы и сами знаете. Но основную канву переписать можно.
2. Создать структуру на основе семантики. Например, у вас интернет-магазин мужской одежды. Вы идете в “Яндекс.Вордстат” и смотрите популярные запросы. Если человек набирает в поисковике запрос “мужские джинсы размера 56 цвета хаки” - значит, в категории “джинсы” на вашем сайте нужно создать подкатегорию “большие размеры” и настроить фильтр цвета. И так далее с другими подкатегориями. Таким образом, структура сайта будет в точности совпадать с запросами клиентов.

3. Создать структуру с помощью специальных инструментов или майнд-карт. Например, Wireframe.cc, Wires, NinjaMock и другие. Сайты по созданию прототипов позволят веб-дизайнеру быстро сделать наброски, эскизы и собрать прототип будущего сайта буквально из кусочков. Затем этот макет отправится на согласование к заказчику.
Понятно, что лучше всего создавать структуру на старте интернет-магазина и начинать продажи во всеоружии. Но бывает так, что в начале вы не учли или не знали о важности этого аспекта и сейчас хотите усовершенствовать сайт. Это непросто: придется удалять “битые” и дублирующие страницы и добавлять новые, переписывать описания, полностью менять категории, дорабатывать меню… Но все решаемо: хорошая студия веб-дизайна справится с этой задачей.
Основные инструменты для создания структуры
Итак, главная задача структуры - помочь клиенту быстро сориентироваться и выбрать необходимый товар из каталога, сравнить его с другими и сделать окончательный выбор. Этому способствуют три основных инструмента: категории, фильтры и теги.
Категории и подкатегории
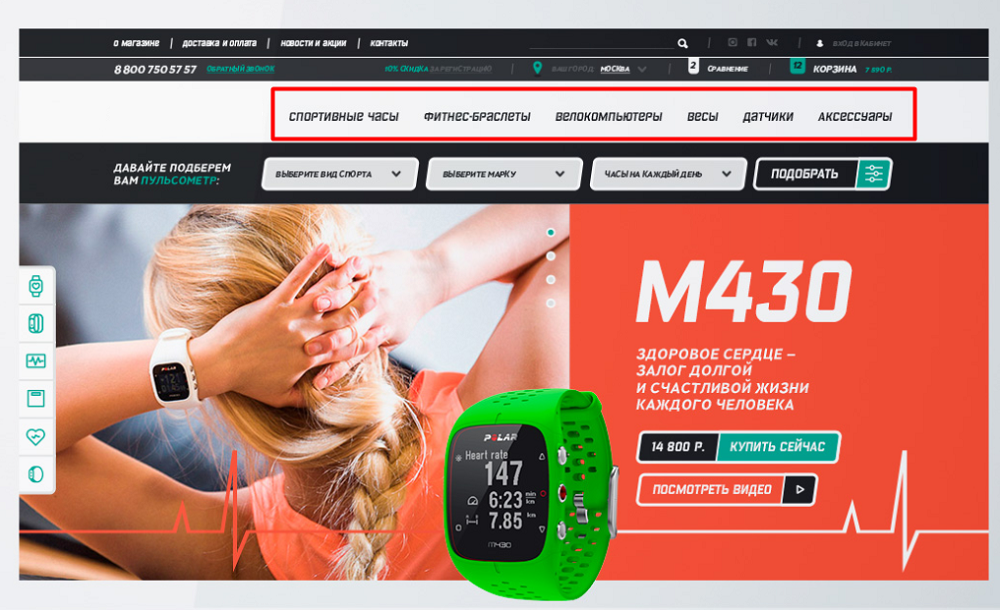
Категории - самый главный раздел сайта, его основа и каркас. Например, если вы торгуете женской одеждой, категориями будут “платья”, “юбки”, “брюки”, “джинсы” и так далее. Категории часто идут как пункты меню и показываются пользователям сразу же - буквально бьют в глаза. Ну это мы говорим, как надо делать. А на сайте с плохой структурой категории запрятаны вглубь меню: и захочешь, да не найдешь.
Обычно категории делятся на несколько видов:
- по типу товара: те самые брюки, платья, юбки. Или, если мы говорим о продуктах - мясо, рыба, молоко, овощи-фрукты, хлебобулочные изделия. Если украшения - то кольца, серьги, браслеты, броши;
- по назначению: так сортируют товары для определенных групп пользователей. Например, одежда - для мужчин, для детей. Или, к примеру, корма в зоомагазине: для птичек, для рыбок, для кошек и собак;
- по бренду: рекомендуется выделить несколько самых известных брендов в отдельные разделы. Как показывает практика, люди с большим доверием относятся к известным именам, чем к продукции ноунейм - даже если она самого лучшего качества.

Фильтры
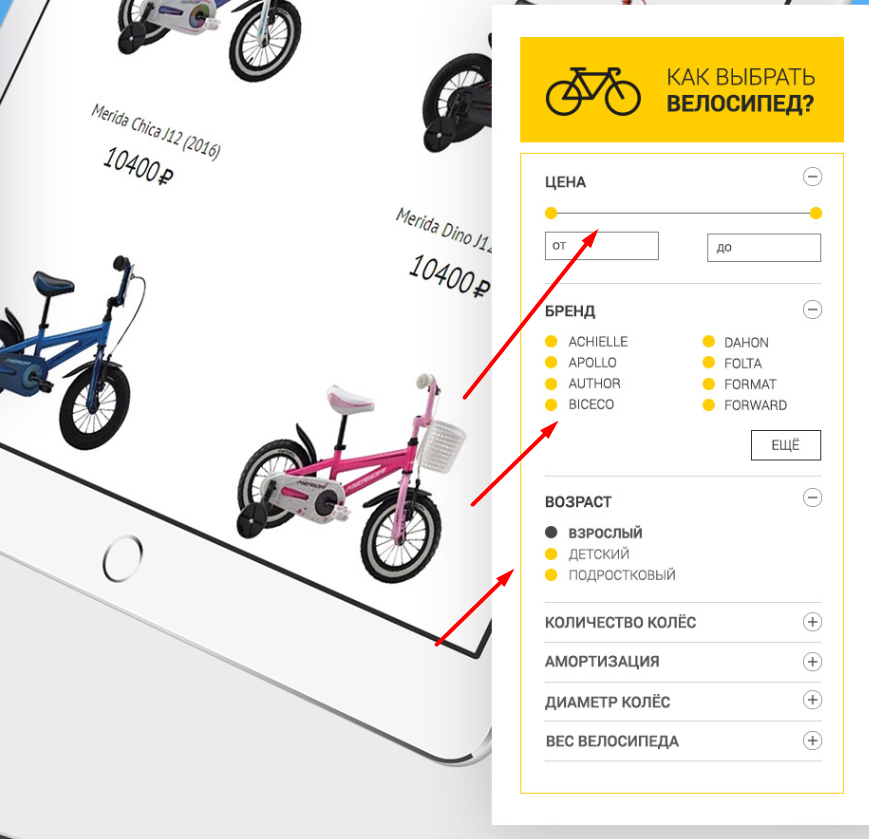
Еще один инструмент для создания структуры - фильтры. Вы видели их в любом интернет-магазине с многообразием ассортимента. Фильтры нужны для того, чтобы не усложнять структуру и помочь посетителю быстро найти подходящую вещь. Ну например, взять ту же одежду. Категория “платья” делится на подкатегории по брендам и назначению: платья для офиса, платья вечерние, платья для отпуска. Но ведь есть еще несколько параметров - стоимость, цвет, размер, материал и другие. Делать больше категорий, углубляя структуру, не рекомендуется: покупатель должен добраться до искомой вещи не более чем за три клика мышкой. Тут-то и выручают фильтры: указываете эти критерии - и вуаля, посетитель быстро ориентируется и находит нужный товар.
Слишком много фильтров - тоже не есть хорошо: помним, что в структуре чем проще - тем лучше. Постарайтесь не перегрузить человека излишней детализацией, соблюдайте баланс между недостатком выбора и его избытком.
Всем ли нужно применять фильтры? На начальном этапе советуем вам остановиться на делении на подкатегории - вот это обязательно. А уж потом, когда расширите ассортимент, начинайте постепенно вводить этот инструмент.

Теги
Теги - это определенные параметры, по которым задается поиск. Тегирование, соответственно, - группировка контента на сайте по схожим характеристикам. Если в вашем интернет-магазине разветвленная структура, одних категорий будет явно недостаточно. Придется подключить еще и теги: например, по цене, наличии скидок, свойствам, особенностям эксплуатации и другим параметрам. Их названия можно взять из запросов “Яндекс.Вордстата”.
Например, если в интернет-магазине женской одежды категориями являются “платья”, “юбки”, “джинсы” и другие - дополнительными тегами можно сделать “дешевые платья”, “платья по распродаже”, “платья с большим воротником”, “платья больших размеров” и так далее. Главная суть тегирования - сделать дополнительные страницы с товарами и привлечь тем самым еще больше трафика.
И снова совет: применяйте теги не сразу, начните с категорий, а потом по мере роста ассортимента будете их добавлять. Внимание: расскажите дизайнеру о своих задумках, чтобы он сделал возможность добавлять теги впоследствии.
Виды структур интернет-магазина
Вообще типов структур несколько: линейная, древовидная, блочная, тегированная. Мы рассмотрим только две из них как наиболее подходящие интернет-магазину.
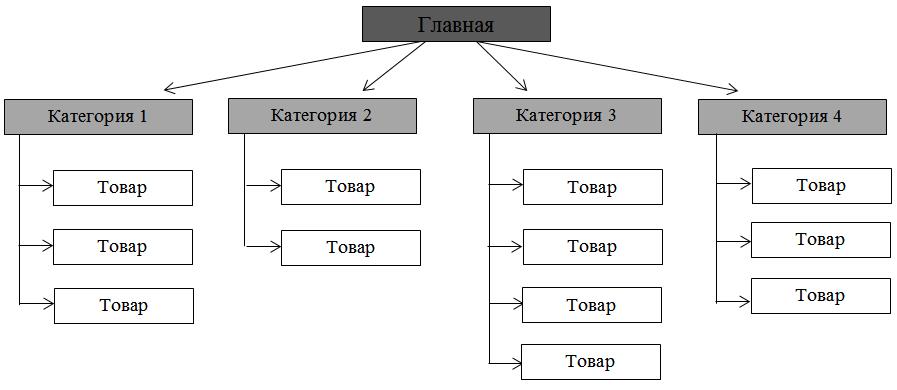
Древовидная структура
Самый распространенный вариант. На главной странице есть несколько разделов, которые, в свою очередь, делятся на подкатегории (более подробно об этом рассказано выше).

Плюсы древовидной структуры:
- она универсальна и подходит для большинства сайтов;
- она удобна для восприятия, наглядна и понятна;
- она показывается на всех страницах сайта: с любой страницы можно перейти на другую;
- она очень гибкая и легко подстраивается под любое изменение ассортимента.
Минусы:
- легко можно уйти “в глубину” сайта, добавляя дереву все новые и новые ветви. Количество подкатегорий строго ограничено: их должно быть не более трех, чтобы посетитель не запутался. То есть обрезать и кронировать наше деревце придется постоянно, не позволяя ему слишком разрастись.
Тегированная структура
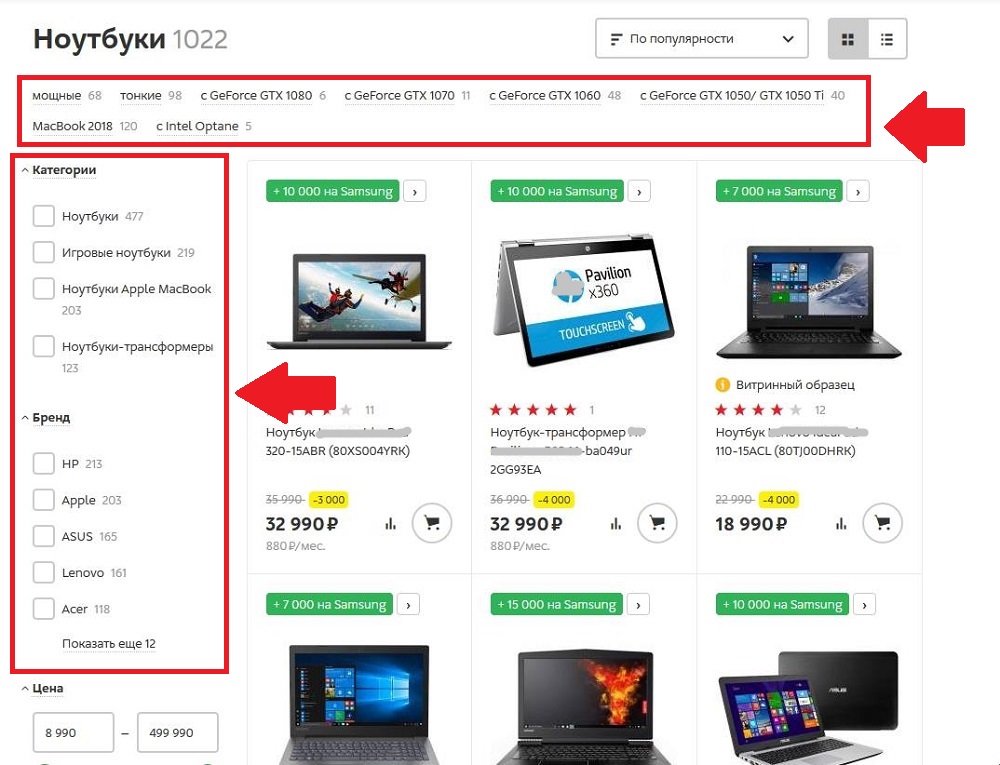
В разделе выше мы объяснили, что такое теги. Как правило, тегированную структуру успешно сочетают с древовидной. Выглядит это так: сверху по горизонтали - облако тегов, слева - привычные категории.

Плюсы тегированной структуры:
- расширяется семантическое ядро;
- идет продвижение как по высокочастотным (категории), так и по низкочастотным (теги) запросам;
- можно создать дополнительные страницы и качать трафик.
Минусы:
- запросы пользователей часто меняются: нужно постоянно их отслеживать и на основе популярности тех или иных тегов менять их.
Главные ошибки при составлении структуры
1. Не учитывать логику клиента. Например, возьмем интернет-магазин автозапчастей. Можно создать основные категории (шины и диски, масла, автохимия, аксессуары и другие) и не учесть, что покупатель будет искать в основном по бренду - зачем ему шины для “Тойоты”, если у него “Лада”? Что бы вы ни продавали - всегда смотрите на структуру глазами клиента.
2. Залезать вглубь. И снова напомним: максимальное количество подкатегорий - три. Все, что выше, - убираем в фильтры или теги. В идеале категорий должно быть две - исключение составляют крупные магазины с широким ассортиментом.
3. Не следить за ошибками. Если товара нет в наличии и вряд ли будет - например, он перестал пользоваться популярностью или был снят с продаж - информация о нем уже не актуальна. Многие предприниматели оставляют ее висеть на сайте, забыв предупредить посетителя, или удаляют информацию. Избегайте пустых страниц, страниц с ошибкой 404 - они нарушают гармоничную структуру и заставляют посетителей досадливо морщиться. Если такие есть - надо настроить редирект 301, или перенаправление на главную страницу. Также рекомендуем закрыть страницу от индексирования поисковиками в файле robots.txt.

4. Не заполнять подкатегории товарами. Часто бывает, что в некоторых малопопулярных подкатегориях сиротливо лежат 2-3 товара. Да, мы понимаем, спроса на них особо нет, но у посетителя появляется чувство, будто перед ним пустой прилавок. В наш век изобилия это почти забытое зрелище. Лучше раскидать эти товары по другим подкатегориям, а непопулярную убрать совсем.
Кстати, один и тот же товар вполне можно включить в разные категории. Например, сумка “Шанель” относится и к категории “бренды”, и к разделу “аксессуары”. Ничего предосудительного в этом нет - по такому принципу работают почти все интернет-магазины.
5. Не создавать страницы под поисковые запросы. Мы уже писали про создание структуры с помощью семантического ядра - посмотрите самые популярные запросы и создайте страницы специально под них. У каждой страницы должен быть свой адрес, а в текстах встречаться ключевые слова.
Напоследок повторим еще раз: упрощайте, как можно больше упрощайте! Заботьтесь о своих посетителях, и они обязательно ответят вам взаимностью. Удачи!


