Сплит-экраны в дизайне сайтов
Разделение экрана на части - прием далеко не новый. Еще в кинематографе XX века этот подход был внедрен режиссерами для описания действий, которые совершают два героя одновременно. В веб-дизайн этот прием пришел в 2015 году и до сих пор остается в трендах. В этой статье мы поговорим о том, что представляет из себя сплит-дизайн, как он влияет на юзабилити сайта и приведем примеры использования метода разделенных экранов.
Что такое сплит-экраны и как подход используется в веб-дизайне
Для начала разберемся, что называется сплит-экранами. Термин пришел к нам с запада и переводится с английского языка Split Screen - разделенный экран. Дизайнер разделяет контентную часть на две и более части:

Части не обязательно равны между собой, но обычно контрастируют друг с другом. Дизайнеры используют сплит-экраны, чтобы выделить конкретную часть, предоставить пользователю выбор или облегчить восприятие контента. Иногда сплит-экраны путают с модульной сеткой и блочной структурой, но подходы отличаются друг от друга. Если блоки на сайте обычно небольших размеров, сплит-экраны значительно крупнее и занимают всю высоту экрана. Рассмотрим основные причины, почему дизайнеры выбирают разделение экранов для сайта и приведем примеры.
Преимущества сплит-экранов для юзабилити
Одна из самых главных причин, почему дизайнеры используют сплит-экраны - высокий уровень юзабилити - удобства сайта для пользователей. Как правило, разделение экрана на части имеет массу преимуществ для клиента - это и возможность выбора, и особенности организации контента, и многое другое. Рассмотрим основные преимущества сплит-дизайна с точки зрения юзабилити.
Восприятие контента
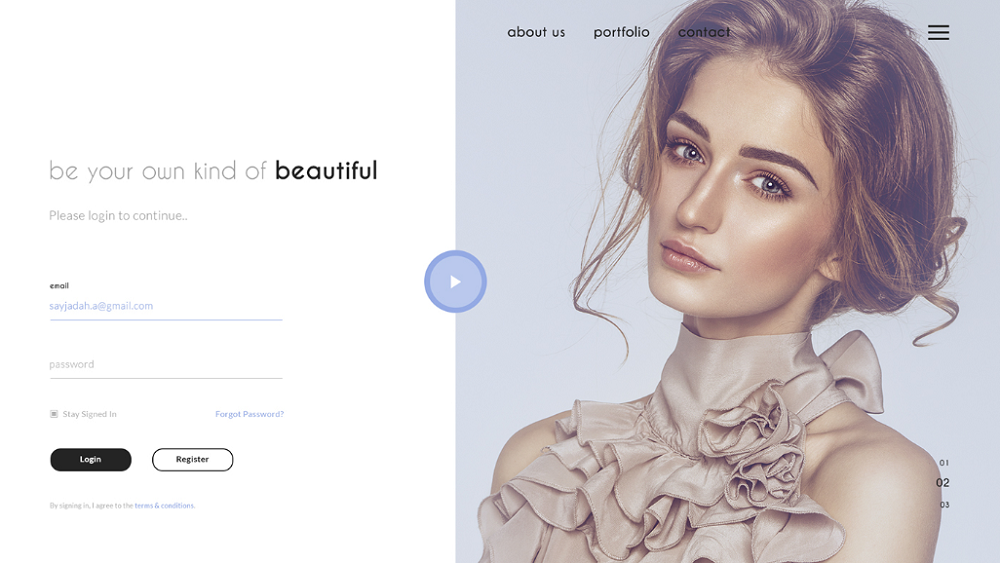
Если экран разделен на несколько частей, пользователю легче воспринимать информацию, так как контент организован таким образом, чтобы клиент увидел как можно больше информации на экране. Также сплит-экраны в основном контрастируют друг с другом, поэтому дизайнер может управлять вниманием пользователя и выделять важные элементы.

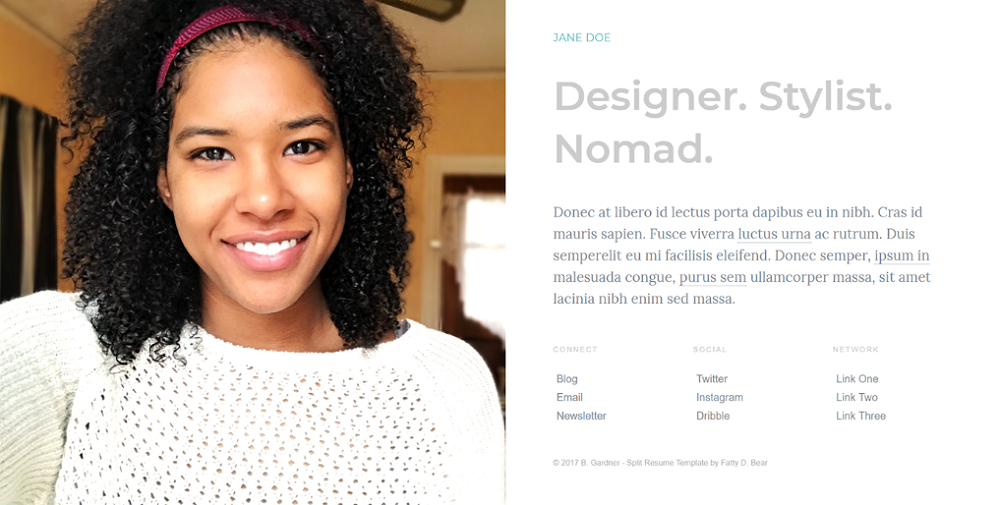
На примере показан сайт-портфолио дизайнера. Экран разделен на две части и, несмотря на то, что лицо привлекает больше внимания, взгляд перемещается дальше и рассматривает текстовые блоки. Так дизайнер управляет вниманием пользователя.
Организация контента
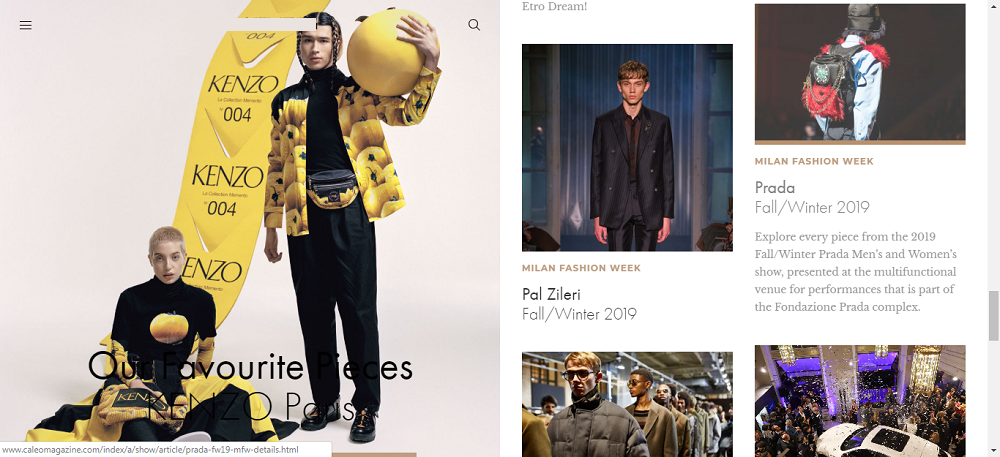
Чем больше информации можно уместить на главном экране, тем проще пользователю принимать дальнейшие решения. В случае разделения экрана на две части, дизайнер может расположить несколько блоков не традиционным способом сверху вниз, а на одном экране. Также можно разделить экран на статическую часть с главным блоком и динамическую, где можно выбрать следующий раздел или статью. Так сделано на информационном ресурсе, посвященном моде:

Сайт разделен на две части: справа встроен слайдер с промо-изображениями популярных разделов сайта, слева - информационная лента, которую можно листать с помощью вертикального скроллинга. Такой прием дает пользователю возможность выбора, помещает много информации на один экран и при этом выглядит креативно.
Навигация
Еще один плюс сплит-экранов - понятная для пользователя навигация. Благодаря большому «обзору» клиент легко может понять, где он находится. Также сплит-экраны подразумевают разделение на кликабельные элементы, поэтому пользователь знает, как сделать следующий шаг.

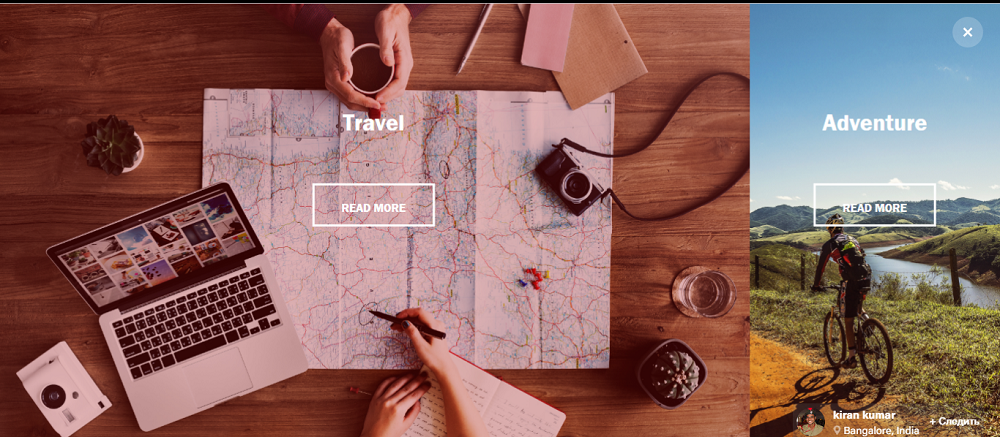
На примере показан один из экранов сайта о путешествиях. Пользователь может как перейти в один из разделов с информацией, так и оставить заявку с помощью кнопки. Клиенту не нужно совершать лишних действий, чтобы понять, как сделать заказ или найти ответы на самые популярные вопросы.
Часто сплит-дизайн не использует традиционное меню в шапке сайта. Вместо обычной линии сверху размещают специальный элемент - меню-гамбургер. Пользователи уже привыкли к такому обозначению, поэтому гамбургер все чаще встречается на современных сайтах. Больше об элементах навигации, которые используются в дизайне, можно прочитать здесь.
Сравнение
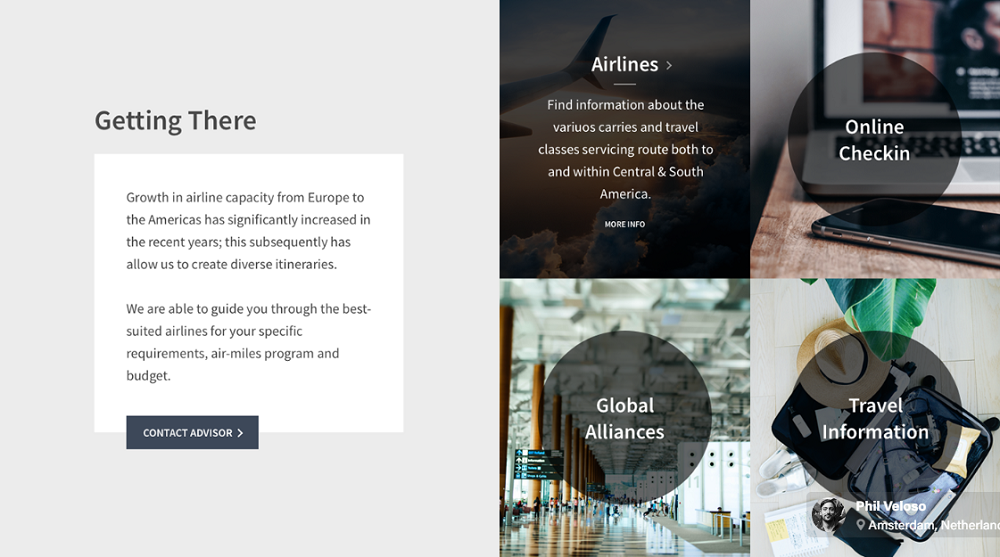
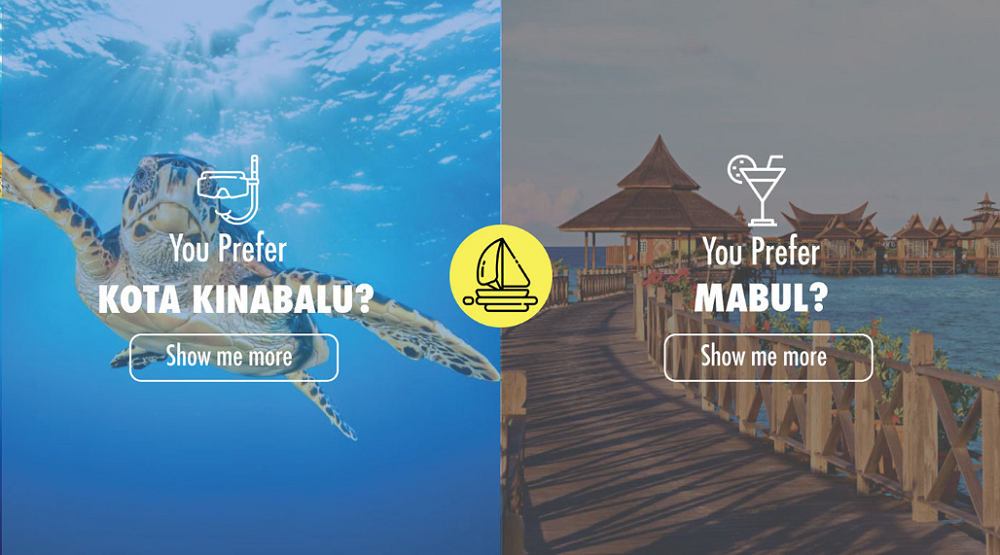
Сплит-экраны также используются дизайнерами, чтобы предоставить клиенту несколько вариантов для выбора. Так пользователи получают возможность сравнить товары между собой, выбрать нужный раздел сайта или найти необходимую информацию. Например, на сайте тревел-агентства один из экранов оформлен следующим образом:

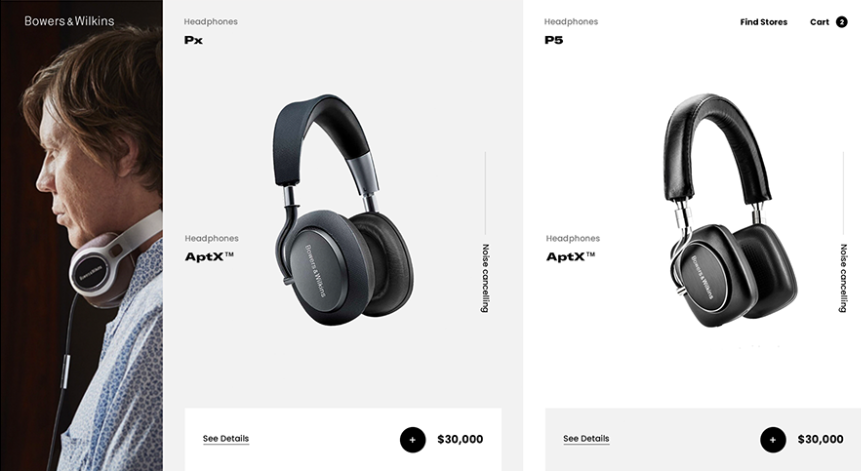
Пользователь может сравнить два типа отдыха и выбрать тот, который ему больше нравится. Такой подход взаимодействия нравится клиентам, так как компания может наглядно продемонстрировать преимущества различных типов услуг. Тоже самое можно сделать и с товарами. Например:

Адаптивность
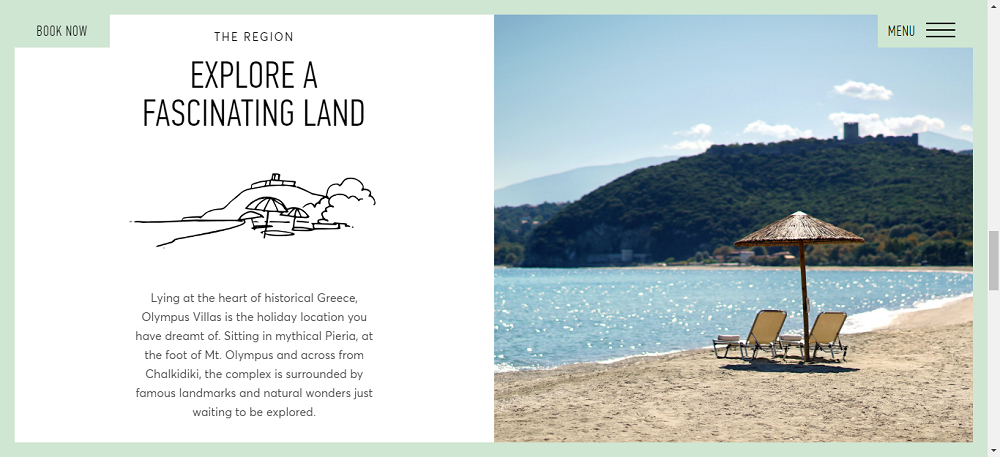
Еще одно немаловажное преимущество сплит-экранов - легкость при создании мобильной версии. Большинство пользователей пользуется мобильными устройствами наравне с компьютерами, поэтому разработчики должны позаботиться об адаптивности сайта. Если с традиционным макетом нужно убирать какие-то элементы, растягивать или сжимать изображения, менять оформление веб-форм, сплит-дизайн позволяет просто выстраивать экраны в одну линию и с легкостью перевести макет в мобильную версию. Например, так выглядит десктопная версия сайта, на котором можно забронировать виллу в Греции:

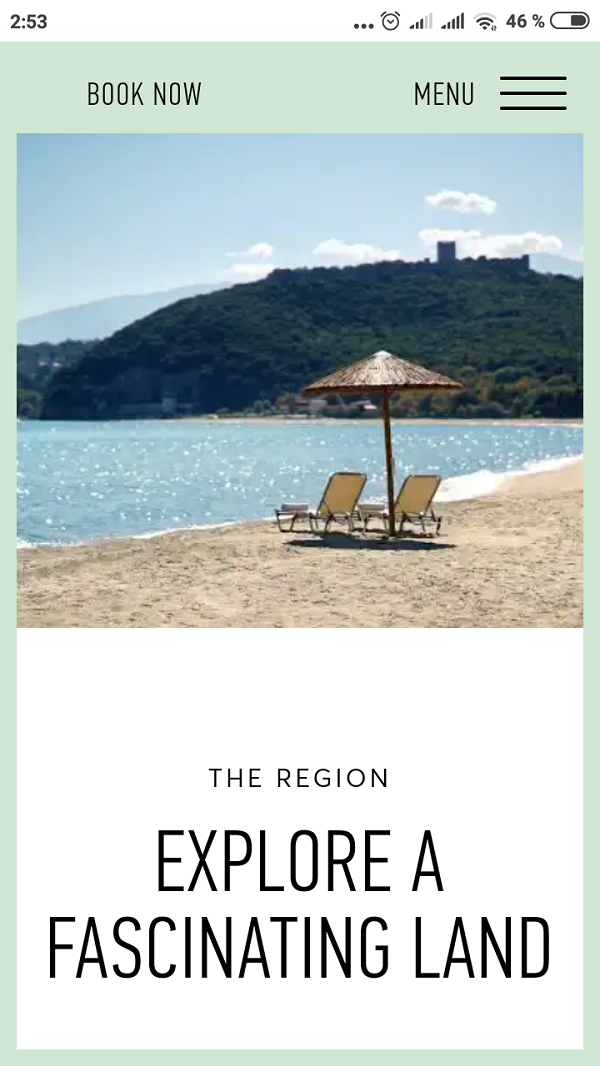
Экран разделен на две части: текстом с описанием одного из преимуществ виллы и тематического изображения. Мобильная версия выглядит так:

Блоки просто выстроили в одну линию, сохранив при этом композицию.
Эстетика
Дизайн сайта - визитная карточка ресурса, первое, на что обращает внимание пользователь. Решение остаться на сайте принимается клиентом в течение первых секунд, и самым значимым аргументом является дизайн - нравится ли он клиенту или нет. Создание особой атмосферы, эмоциональной связи между ресурсом и пользователем - одна из главных задач дизайнера. С помощью сплит-экранов создается стильный и современный ресурс, который соответствует принципам юзабилити и имеет привлекательный внешний вид.

Разберемся, как можно использовать сплит-экраны в веб-дизайне и приведем примеры сайтов.
Методы внедрения сплит-экранов в дизайн
Как можно использовать сплит-экраны в дизайне сайта? Разделить страницу на части можно различными способами, которые смогут создать определенную атмосферу или подтолкнуть пользователя к целевым действиям.
Цветовое разделение
Один из способов внедрить сплит-экраны в макет - разделить экран на части с помощью цвета. Блоки могут как контрастировать, так и дополнять друг друга. Например:

С помощью цвета дизайнеры разделили экран на две части: первая - смысловая, в которой за счет контраста со второй выделяется призыв к действию, вторая - декоративная. Яркие цвета и эффектная типографика создают запоминающийся дизайн, сайт выделяется среди других схожих по тематике ресурсов.
Привлечение внимания к призывам к действию
Один из самых распространенных способов использования сплит-дизайна - привлечение внимания пользователя к нужным элементам. С помощью изображений, ярких цветов, крупной типографики можно обратить внимание клиента на веб-формы, рекламные предложения, кнопки и прочее. Например:

Когда пользователь видит перед собой два экрана, с высокой вероятностью он рассмотрит обе части макета. Если в традиционном варианте мы располагаем элементы таким образом, чтобы привлечь внимание цветом, эффектными изображениями, фотографиями людей или крупной типографикой, сплит-экраны решают эти проблемы только с помощью композиции.
На приведенном примере экран разделен на две части: в одной находится веб-форма для заявки, другая выполняет декоративную функцию. Благодаря продуманной композиции и несмотря на явное доминирующее положение изображения девушки, фокус внимания распределяется равномерно на обе части и пользователь замечает веб-форму, читает предлагаемые компанией условия.
Типографика
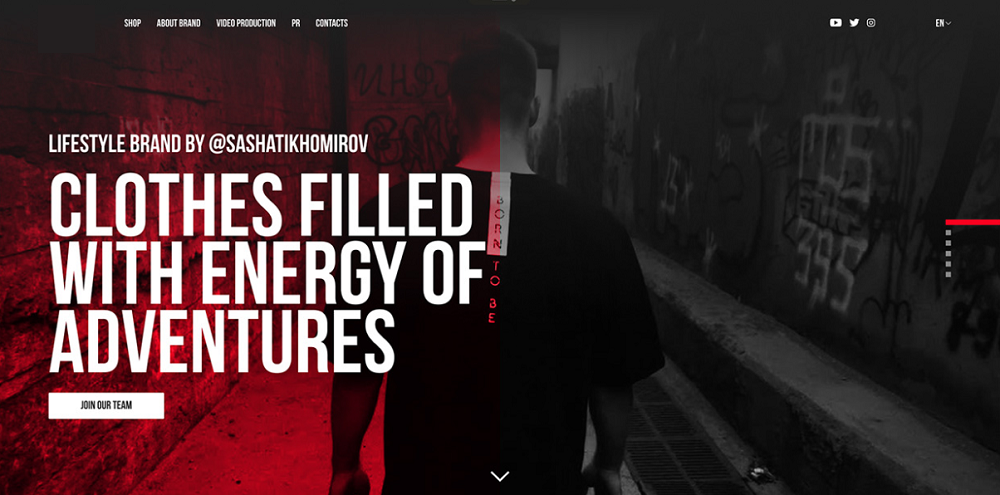
Эффектная типографика - еще один способ привлечь внимание клиента. С помощью сплит-экранов можно акцентировать еще больше внимания на надписи, например, с помощью цвета:

На экране размещено полноразмерное изображения, которое разделено на части с помощью цвета. Такой прием позволяет выделить надпись и кнопку, на которые сразу обращает внимание пользователь.
Интерактивность
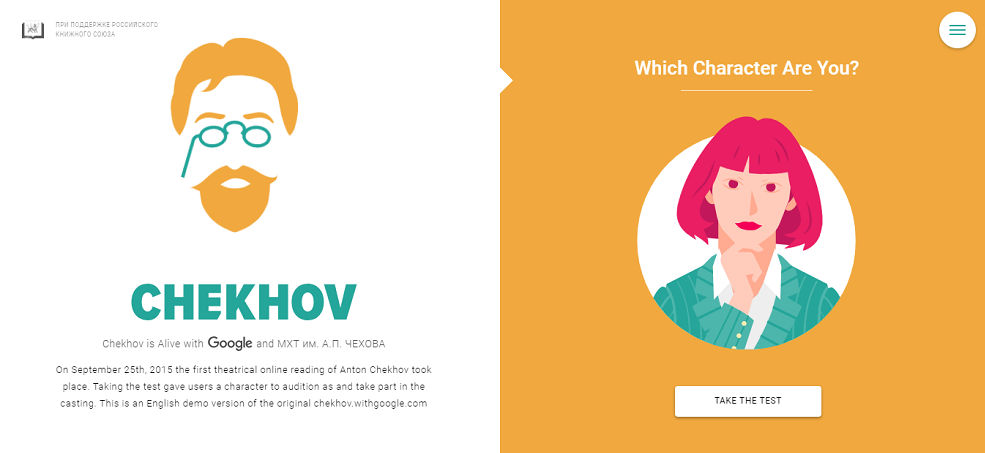
Сплит-экраны - решение для тех сайтов, где важна интерактивность и использование анимации. Разделение экрана на блоки позволяет добавить больше динамических элементов на сайт и в то же время не перегрузить макет лишними эффектами. Так как взаимодействие с пользователем происходит с помощью только одной части экрана, вторая остается статичной и не отвлекает внимание лишним движением. Один из самых ярких примеров - сайт «Чехов», в котором каждый из экранов интерактивен:

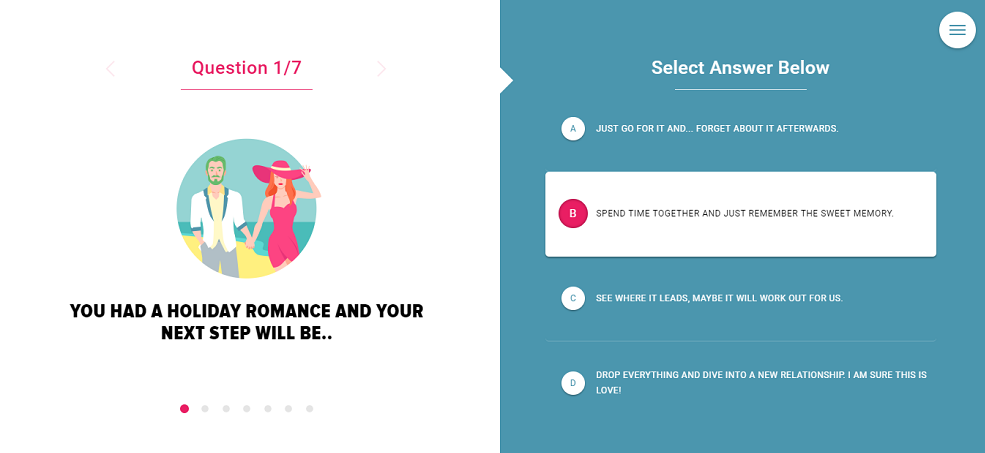
После нажатия кнопки «Пройти тест», пользователь переходит на следующую страницу, которая также построена с помощью сплит-дизайна:

В правом окне посетитель может выбрать подходящий вариант, в левой - переключить вопросы. Такой подход позволяет посетителям сайта легко взаимодействовать с интерфейсом, быстро находить нужную информацию. Также такие решения лучше запоминаются пользователям, что позволяет повысить узнаваемость бренда.
Связь между экранами
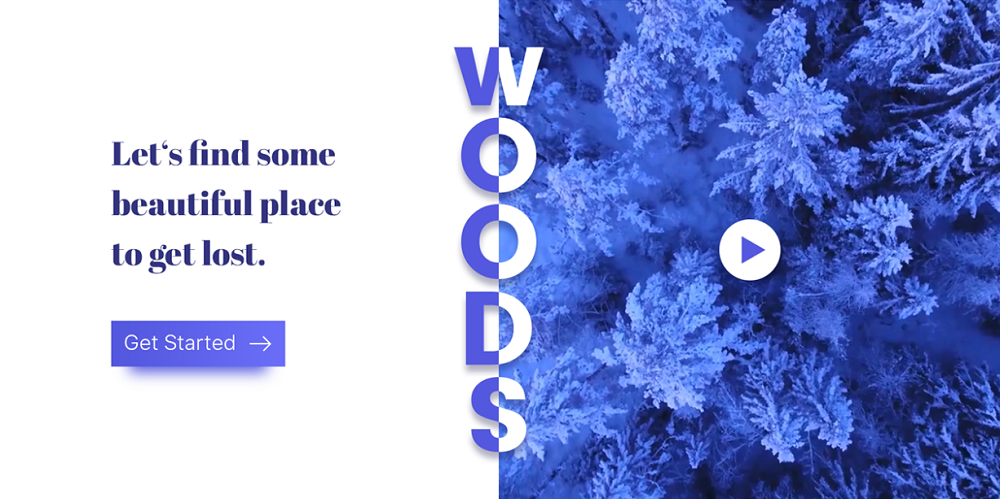
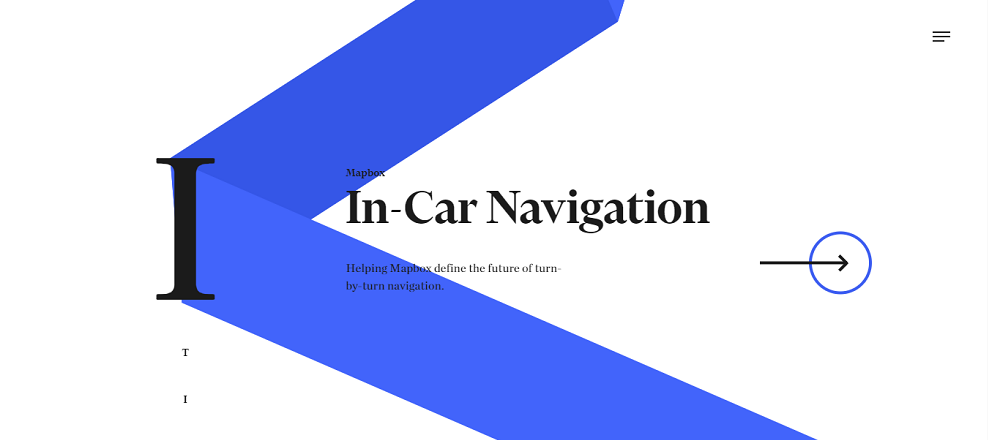
Не всегда разделение на части может быть четким. Иногда дизайнеры используют перекрывающие элементы, которые связывают блоки воедино:

На примере есть сплит-экраны, но они связаны между собой перекрывающей надписью, которая создает единую композицию на макете. Визуальная связь нужна в тех случаях, когда дизайнер хочет создать ощущение целостности, подчеркнуть, что контент на обоих экранах относится к одной теме. Также такой прием используется для создания нестандартной композиции на сайте.
Акцент на изображениях
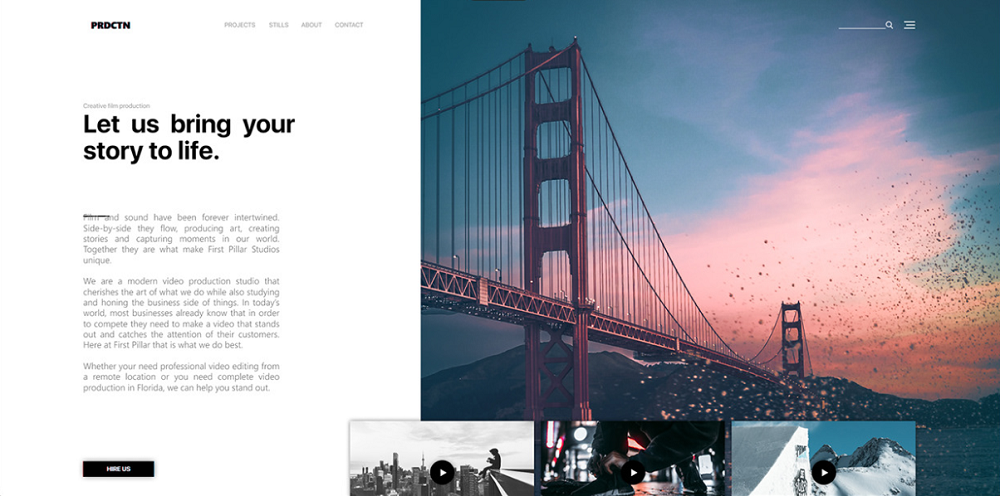
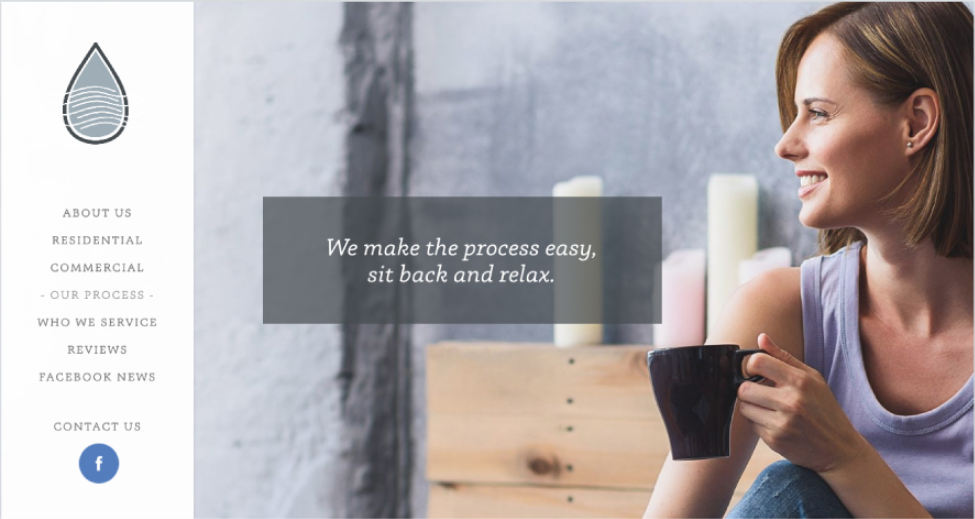
Еще один способ использовать сплит-экраны - делать акценты на качественных фотографиях и иллюстрациях. Так как при разделении макета на части обычно не используют стандартную структуру с использованием блоков и шапки сайта, изображения можно разместить на полную высоту экрана. Это помогает сделать акцент на качественном фото продукта, презентовать идею, используя полноразмерное фото не в качестве фона, а в качестве полноценного элемента на странице:

Меню и другие интерактивные элементы
Сплит-экраны можно использовать не только в дизайне главного экрана и общей структуры сайта. Иногда разделение экрана нецелесообразно ввиду особенностей организации контента на сайте и дизайнеры внедряют сплит-дизайн в оформление других элементов. Например - меню сайта. Так выглядит главный экран сайта, созданного для презентации веб-приложения:

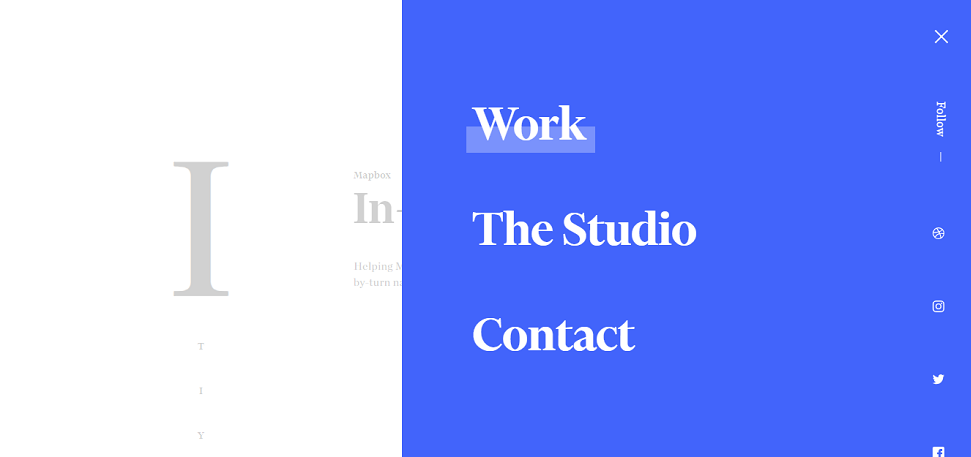
Вместо традиционного горизонтального меню и хедера дизайнеры используют меню-гамбургер. После нажатия на значок, открывается следующее окно:

Оформление меню разработано с помощью сплит-дизайна: экран поделен на две равные части, в правой расположено интерактивное меню с ссылками на разделы сайта.
Нужен ли вам сплит-дизайн
Сплит-дизайн используется для различных целей:
- внести креативность в проект;
- обратить внимание на какие-то элементы макета;
- презентовать продукт;
- использовать нестандартные цветовые решения или показать качественные изображения;
- повысить узнаваемость бренда;
- улучшить юзабилити сайта;
- помочь пользователю сравнить два и более продукта и прочее.
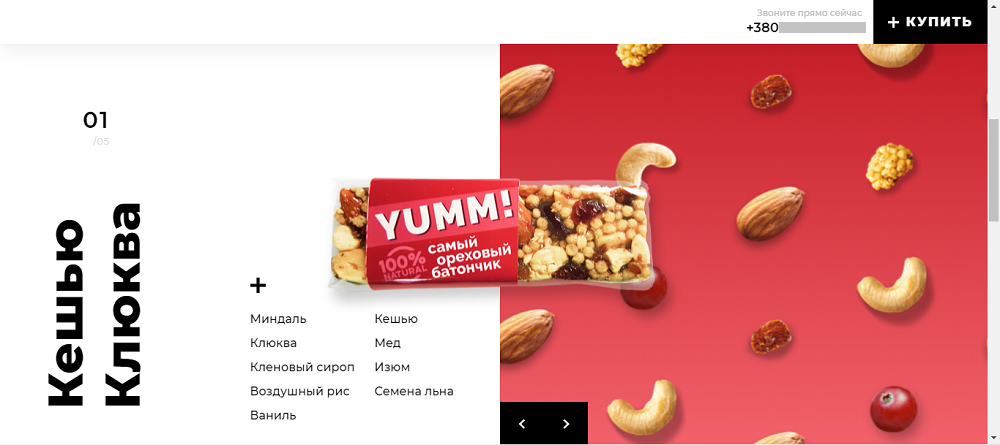
Лучше всего использовать сплит-экраны при создании промо-сайтов. С помощью разделения контента можно эффектно презентовать продукт и обратить внимание пользователя на призывы к действию. Так делает компания, которая выпускает сладости:

С помощью сплит-экранов дизайнеры демонстрируют как внешнее оформление товара, так и внутреннюю составляющую. Подробнее о создании промо-сайтов мы писали в этой статье.
Однако, не всегда сплит-экраны являются хорошим решением для юзабилити. Например, при разработке интернет-магазинов важнее представить как можно больше товаров в каталоге, чтобы увеличить обзор и предоставить возможность клиенту пользоваться фильтрами. С помощью сплит-дизайна это сделать довольно проблематично.
Студия дизайна IDBI применяет различные приемы и стили при создании дизайна сайтов. Мы поможем определить, подходит ли сплит-дизайн вашему проекту, какие методы лучше использовать для улучшении конверсии сайта, как лучше презентовать ваш продукт. Примеры наших работ размещены в разделе «Портфолио».


