Сайдбар на сайте: правила оформления, особенности дизайна, примеры и пользовательский опыт
Сайдбар в переводе с английского (Sidebar) означает «боковая панель». Данная часть сайта часто встречается в блогах, новостных порталах, а также информационных сайтах. В этой статье мы поговорим об особенностях оформления сайдбаров, приведем примеры и рассмотрим, как сайдбар влияет на юзабилити сайта.
Виды боковых панелей сайтов
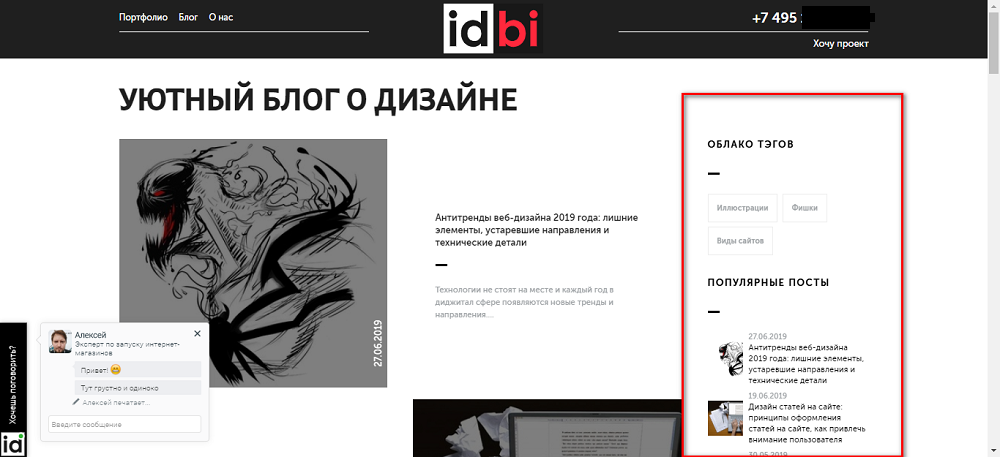
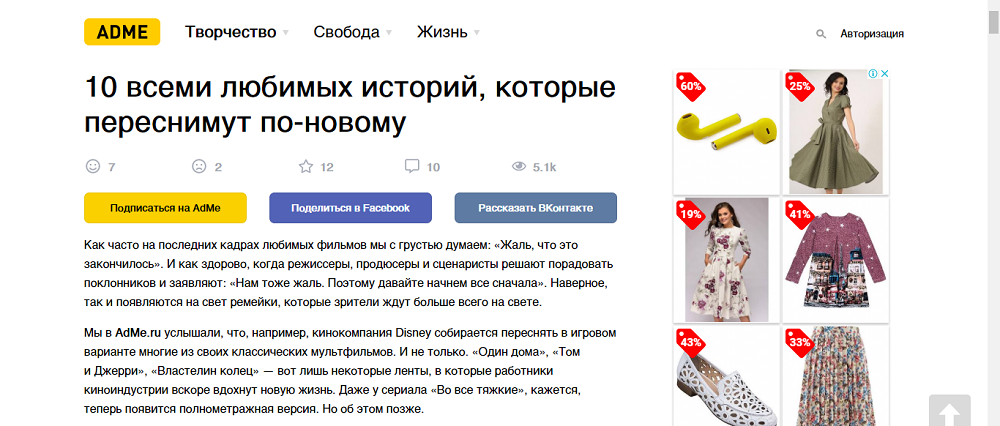
Сайдбар стал привычной частью сайта, на которой размещают различную информацию: контекстную рекламу, ссылки на статьи, призывы к действию и прочее. Боковая панель может располагаться в различных частях сайта. Самое часто встречаемое расположение - справа от контентной части, как в нашем блоге:

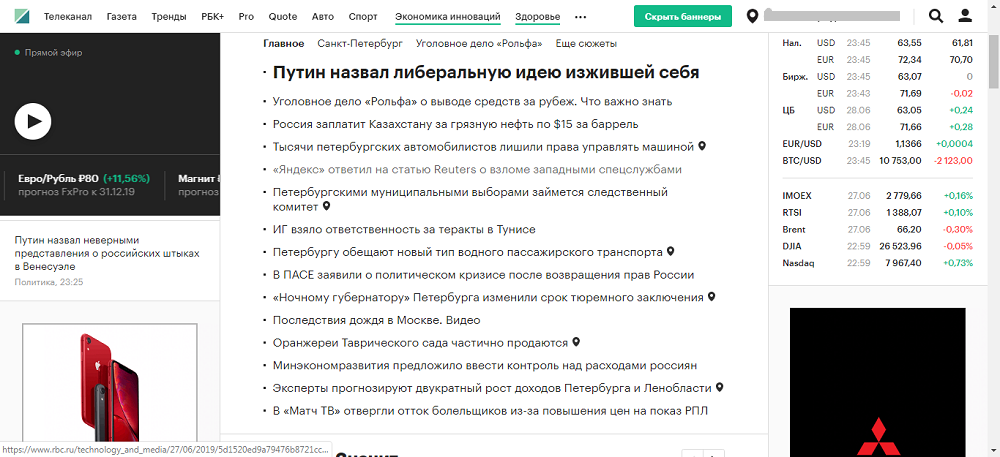
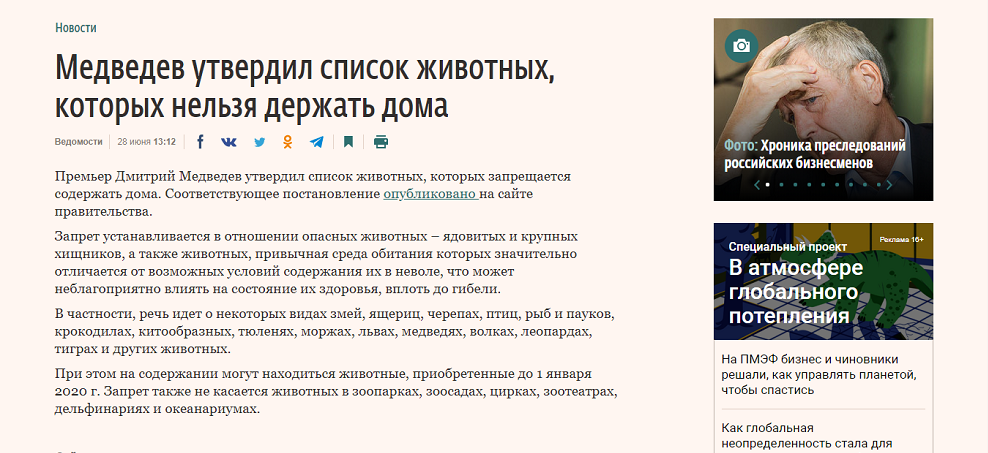
В различных новостных изданиях, например, на Лента.ру, сайдбар располагается слева:

Реже встречаются случаи, когда на сайте размещаются две боковых панели, по обе стороны от контента, или как на этом ресурсе:

Однако часто при просмотре сайтов с мобильных устройств сайдбар перемещается вниз, и пользователь сможет просмотреть информацию только в конце страницы. Зачем тогда нужна боковая панель сайта, если ее не видят практически половина посетителей сайта?
- При просмотре сайта с компьютера, сайдбар визуально структурирует страницу, поэтому пользователю легче ориентироваться на сайте.
- Боковая панель дает возможность размещать рекламу или баннеры с акциями - таким образом, сайдбар выступает инструментом повышения продаж и дополнительного заработка владельцев ресурса.
- Сайдбар позволяет разместить на панели дополнительные навигационные элементы, а также детали оформления.
Рассмотрим основные особенности оформления боковой панели сайта и определим главные принципы, которые следует соблюдать дизайнерам при создании дизайна сайта с сайдбаром.
Особенности дизайна сайдбара и контентной части
Привлечение внимания пользователя, облегчение ориентирования посетителя на сайте, повышение конверсии - данные функции может выполнять сайдбар при грамотном распределении пространства на сайте. Рассмотрим, какую информацию дизайнеры могут размещать на боковой панели сайта и как это влияет на юзабилити и уровень конверсии.
Реклама
Сайдбар - самое популярное место для размещения рекламных баннеров. Однако, дизайнерам стоит помнить о таком явлении как «баннерная слепота» - игнорирование пользователями рекламных объявлений. Чтобы этого избежать, рекомендуется следовать советам по дизайну таких баннеров:
1. Использовать яркие цвета, которые выделяются на фоне остальных элементов, но не нарушают общую концепцию сайта. Например, так делает сервис Яндекс.Музыка:

2. Использовать иконки и символы для привлечения внимания.
3. Не пренебрегать типографикой и продумывать заголовки и надписи на объявлениях.
4. Уделять внимание белому пространству и выделять баннеры интервалами и пробелами. Больше о пространстве мы писали в этой статье.
Также стоит следить за уровнем конверсии с такой рекламы. На практике бывали случаи, когда на сайтах убирали сайдбар и конверсия сайта в целом увеличивалась. Как показали результаты, это произошло из-за изменения структуры сайта и увеличении контентной части. Однако, данные результаты относятся только к тем категориям, где сайдбар не играет важной роли - например, на обычных страницах «О компании» или описании услуг. Здесь важно уделить внимание восприятию информации пользователем, увеличить масштабы контентной части.
Навигационные элементы: меню, ссылки на статьи
Еще один распространенный прием - размещение в сайдбаре ссылок на разделы сайта, на популярные статьи или другие темы ресурса. Плюс данного подхода заключается в том, что сайдбар всегда на виду у пользователя - это облегчает ориентирование на сайте и побуждает посетителей к дальнейшим действиям.
Что может размещаться в боковой панели сайта в качестве навигации?
1. Рубрики сайта. Например, на ресурсе Madcats размещены рубрики блога и поле для поиска по сайту:

2. Популярные посты. В нашем блоге в сайдбаре размещены ссылки на наиболее популярные статьи. С помощью этого блока посетители смогут узнать о новых тенденциях в дизайне и фишках дизайнеров:

3. Теги. Различные метки, теги и облака все еще остаются популярными у пользователей и читателей блогов. По ним можно быстро найти материал на нужную тему и не тратить время на поиск контента. В нашем блоге также есть такой раздел.
4. Рубрика «читайте также» - подборка ссылок на статьи по теме. Подойдет блогам, которые не специализируются на узких тематиках.
Навигационные элементы в сайдбаре - хорошая практика для больших блогов, новостных порталов. Пользователи уже привыкли к этой панели, поэтому сайдбар положительно влияет на юзабилити сайта. Навигационные элементы лучше всего располагать вверху страницы - так посетители сайта будут лучше ориентироваться на ресурсе, быстро найдут нужные разделы и статьи.
Фильтры
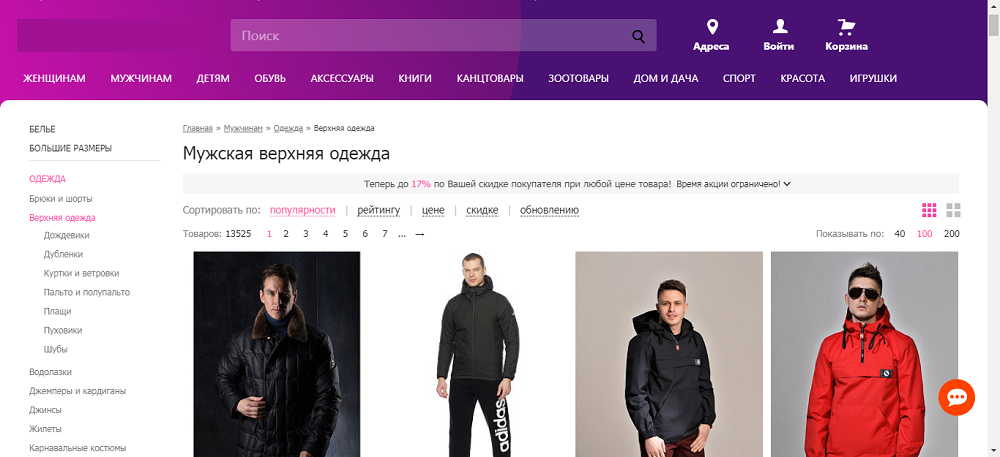
Очень часто сайдбары встречаются в каталогах товаров. Боковая панель - удобная часть сайта для размещения фильтров или информации о продукции. Например:

Специфика таких сайдбаров - полное соответствие оформлению других элементов. Фильтры должны сочетаться с карточками товаров и не выделяться среди других блоков. Поэтому на таких панелях не размещают яркие элементы и уделяют внимание основной части сайта.
Веб-формы
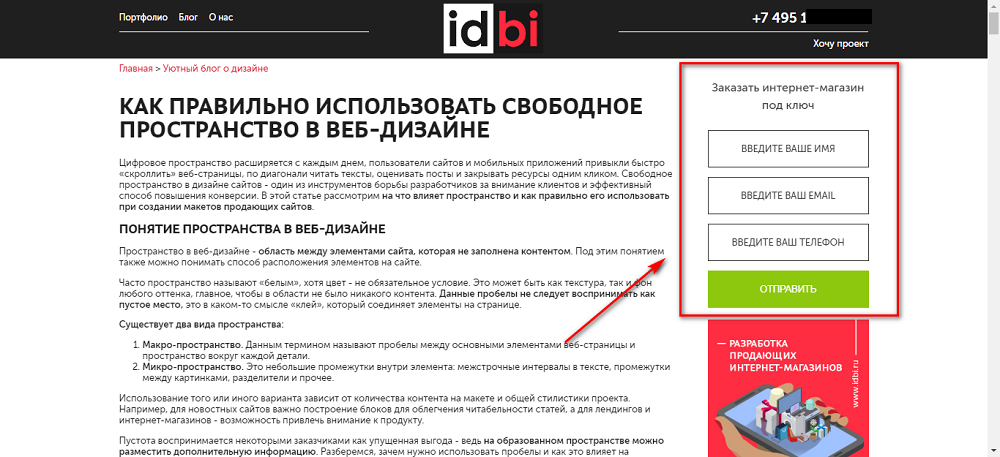
Также сайдбар может стать еще одним инструментом повышения конверсии ресурса. Боковая панель является заметным элементом сайта, поэтому часто на ней размещают призывы к действию - различные веб-формы, изображения с акциями и прочее. Это удобно для пользователей - не нужно специально искать форму для подписки или заказа. Например, в нашем блоге форма для заказа интернет-магазина всегда перед глазами посетителей:

Проектировать формы лучше по принципу проектирования рекламных баннеров - в форме должны присутствовать яркие цвета и понятная типографика. Иногда формы оформляют как отдельные изображения.
Веб-формы в сайдбаре увеличивают конверсию сайта и являются хорошим способом привлечь внимание пользователя к продукту или услуге. Формы лучше располагать вверху страницы или под навигационными элементами.
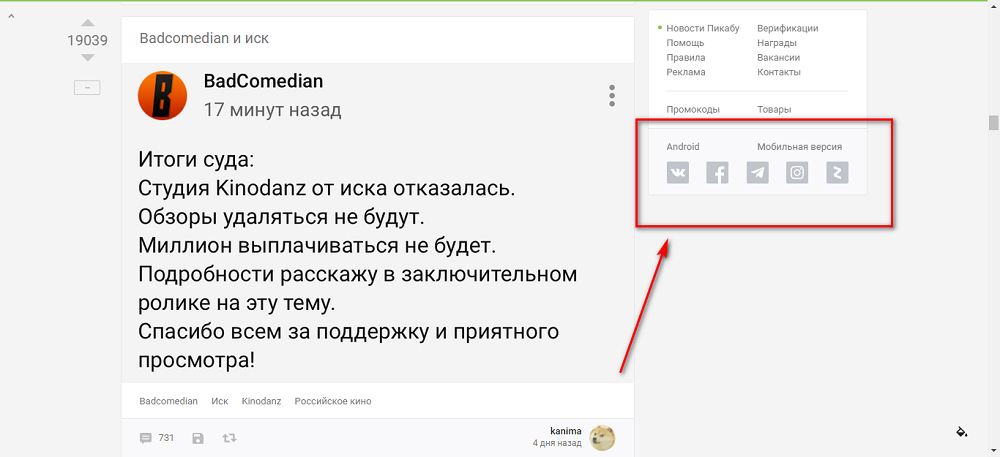
Ссылки на социальные сети
Хороший способ привлечь аудиторию в социальные сети - разместить ссылки на группы и страницы компании в популярных соцсетях. Это могут быть как обычные иконки-логотипы, так и целые блоки-виджеты:

Такой способ обычно работает для интересного и развлекательного контента - пользователи хотят следить за новостями компании в группах или делиться материалом со своими подписчиками.
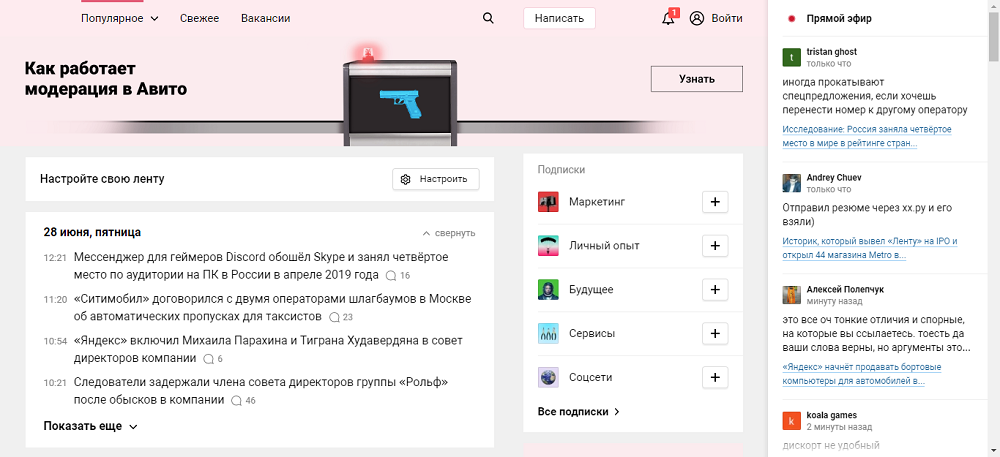
Прямой эфир и комментарии пользователей
На некоторых новостных порталах или блогах, чтобы привлечь внимание пользователей и увеличить охват статей, в сайдбаре размещают специальные блоки с комментариями других пользователей или так называемый «прямой эфир», в котором сообщения появляются в реальном времени:

Такой способ хорошо работает на больших ресурсах с высоким трафиком. В противном случае блок будет бесполезен.
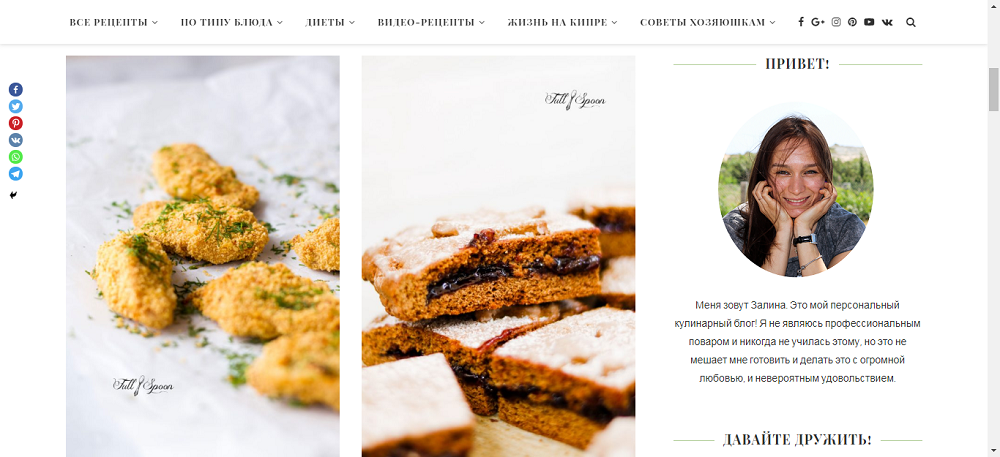
Информация об авторе или компании
Также часто в сайдбаре размещают блок с описанием компании или автора ресурса. Например, вставляют фото руководителя или автора блога. В случае с реальным человеком это работает положительно: у пользователей создается ощущение прямого общения с автором.

Принципы оформления сайдбара
Рассмотрим основные принципы оформления сайдбара и особенности дизайна боковой панели.
Количество сайдбаров на сайте
Сколько сайдбаров должно быть на сайте? В зависимости от специфики контента и структуры сайта боковых панелей может быть несколько. Однако, дизайнеры рекомендуют размещать на сайте один сайдбар или не использовать его совсем. Аргументируется эта точка зрения следующим:
- При использовании двух боковых панелей контентная часть уменьшается и перестает быть удобной для восприятия.
- Главной части сложно «выдержать конкуренцию» за внимание пользователей, таким образом, посетитель сайта будет недостаточно заинтересован материалом.
- Анимация, яркие элементы также отвлекают внимание от контента и ухудшают пользовательский опыт.
- При разработке адаптивного дизайна боковые панели перемещаются вниз. Поэтому сайт теряет свой первоначальный облик и становится неузнаваемым для читателей.
Пример оформления сайта с двумя сайдбарами:

Один сайдбар является оптимальным вариантом для дизайна сайта. С одной стороны, боковая панель является полезным инструментом для получения прибыли с рекламы, дополнительным навигационным элементом, с другой - не отвлекает от полезного контента и не занимает большую часть макета.
Расположение сайдбара
Также у дизайнеров возникают вопросы - где лучше располагать панель, справа или слева. Это также зависит от структуры сайта, его направленности, предпочтений пользователей. Если дизайнеру нужно, чтобы посетитель обращал внимание на контентную часть, сайдбар размещается справа. Так делает большинство изданий и информационных порталов:

В том случае, если необходимо заострить внимание на боковой панели, лучше размещать ее слева. Так как пользователи в основном просматривают страницу по так называемому F-паттерну, то уделяют большое внимание левой части сайта.
Информация в сайдбаре: полезные и бесполезные элементы
Выше мы говорили об информации, которую можно разместить на боковой панели. Однако, есть и такие элементы, которые только мешают восприятию контента и не несут никакой смысловой нагрузки. К таким элементам относятся:
- Виджет «Календарь». На некоторых сайтах до сих пор можно встретить календари, которые абсолютно бесполезны и не несут никакой полезной информации для пользователей. Кроме того, обычно календари занимают много места, которое можно было использовать для других элементов.
- Счетчики. Иногда на боковой панели размещают различные счетчики и метрики - сколько посетителей зашло на сайт или читают данную статью прямо сейчас. Лучше такие виджеты перенести в футер, так как они «захламляют» пространство и занимают место на сайте, при этом не неся особой смысловой нагрузки.
- Облако. Облако тегов также можно встретить в различных блогах. Однако, такой инструмент не совсем удобен для пользователей и считается устаревшей технологией. Лучше использовать обыкновенные метки с темами.
Пример таких элементов:

Цветовые схемы и оформление
Что касается цветовой палитры, сайдбар не должен разрушать общую концепцию сайта и его композицию. Для этого дизайнеры используют те же цвета, которые применяются для оформления контентной части. Таким образом, ресурс смотрится гармонично, соблюдается баланс между элементами.
Например, у издания «Ведомости» сайдбар практически не отделяется от контентной части:

Также дизайнерам стоит обратить внимание на технические детали при оформлении сайдбаров. Чтобы информация всегда была у пользователей на виду, сайдбар фиксируют. Таким образом, баннеры и другие элементы панели перемещаются вместе со скроллингом.
Так как сайдбар не принято оформлять в ярких оттенках, пользователи могут проигнорировать данную часть сайта - различные исследования подтверждают наличие у пользователей «баннерной слепоты». Чтобы посетители не избегали боковую панель, нужно:
- Размещать не только рекламные объявления, но и полезную информацию для пользователей - фильтры товаров, навигационные элементы или информацию о компании.
- Создавать сайдбар как дополнение к основному контенту, а не как отвлекающий элемент сайта.
- Размещать яркие элементы для привлечения взгляда.
- Предложить пользователям взаимодействовать с сайтом с помощью сайдбара - делиться материалами с друзьями в социальных сетях, писать комментарии к статьям.
Таким образом, можно создать элемент сайта, который не будет бесполезным блоком с рекламой.
Студия дизайна IDBI создает дизайн для различных сайтов - как для информационных порталов, так и для интернет-магазинов и официальных ресурсов компании. Мы используем различные направления в дизайне и разрабатываем макеты как с классической структурой с сайдбаром и контентной частью, так и с использованием нестандартных приемов - горизонтальной навигацией, анимационными переходами и прочим. С некоторыми работами можно ознакомиться в разделе «Портфолио».


