Основные ошибки в дизайне сайтов
Большинство бизнесменов переводят свой бизнес из оффлайна в интернет и делают сайты для повышения продаж, удовлетворения потребностей клиентов, повышения прибыли. Однако, некоторые предприниматели не разбираются в том, какие веб-студии и дизайнеры хорошо делают свою работу, и обращаются к тем, кто совершает ошибки. Другие долгое время не обновляют свои ресурсы, и дизайн сайта становится неактуален и не учитывает современные потребности пользователей. В этой статье мы поговорим о том, какие ошибки совершают дизайнеры и как их можно предотвратить.
Ошибка 1. Устаревшие эффекты
Первое, что сразу бросается пользователю в глаза - устаревший дизайн сайта. Признаки могут быть различными - от вышедших из моды теней и эффектов придания объема на элементах до фиксированной ширины контентной части.

Данный пример иллюстрирует нам сайт из 2000-х годов. Узкая контентная часть, несогласованность шрифтов и цветов на сайте, обилие мелких элементов - раньше технологии не позволяли сделать дизайн сайта эстетически привлекательным и в то же время удобным для пользователя. Сейчас же появляется множество технологий, трендов, которые позволяют сделать сайт красивым и удобным одновременно. Например, основной тренд в дизайне сайта сегодня - использование двухцветного градиента, плоский дизайн, крупная типографика и изображения и прочее.

Такие направления дают волю фантазии дизайнеру и позволяют создавать современные и оригинальные решения.
Решение проблемы
Сделать редизайн сайта у профессионалов. О том, как сделать редизайн и не потерять клиентов мы писали в этой статье.
Ошибка 2. Отсутствие адаптивности
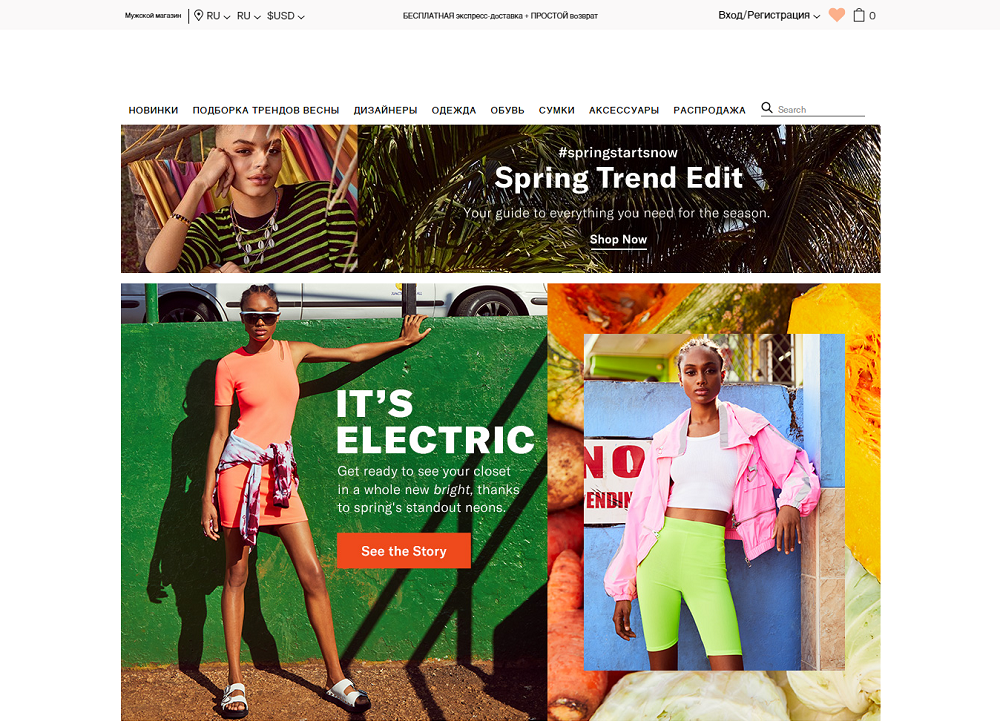
Еще одна ошибка связана с несоответствием сайта современным технологиям. Речь идет об адаптации ресурса под мобильные устройства. На сегодняшний день пользователи все чаще заходят на сайты со смартфонов и планшетов, поэтому пренебрегать адаптивной версией сайта не стоит. Однако, некоторые разработчики не беспокоятся об этом. Вот как выглядит декстопная версия интернет-магазина одежды:

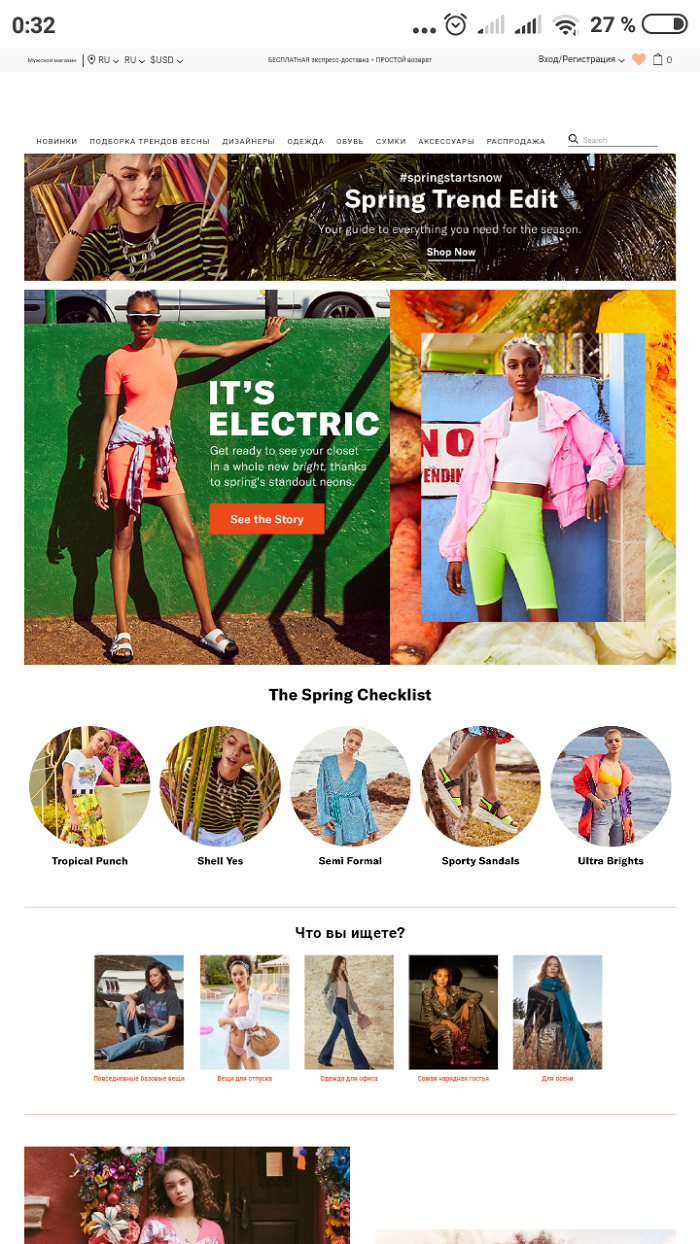
А вот его мобильная версия:

Как видно из примера, сайт не адаптирован под меньшие размеры экрана и пользователю смартфона неудобно находится на ресурсе и совершать целевые действия. Это приводит к снижению уровня конверсии и недовольству клиентов в целом.
Решение проблемы
Привести сайт к адаптивному виду - разработать макеты для меньших разрешений под смартфоны и планшеты. Подробнее читайте в этой статье.
Ошибка 3. Некачественный контент
Что еще отталкивает пользователей и понижает уровень доверия к сайту? Как правило, присутствие на сайте некачественного контента значительно уменьшает конверсию. Что подразумевается под «некачественным» контентом:
- изображения низкого разрешения;
- заезженные стоковые фото по типу улыбающихся девушек, смеющихся семей, пожимающих руки бизнес-партнеров;
- полотна текста;
- текст с ошибками и прочее.
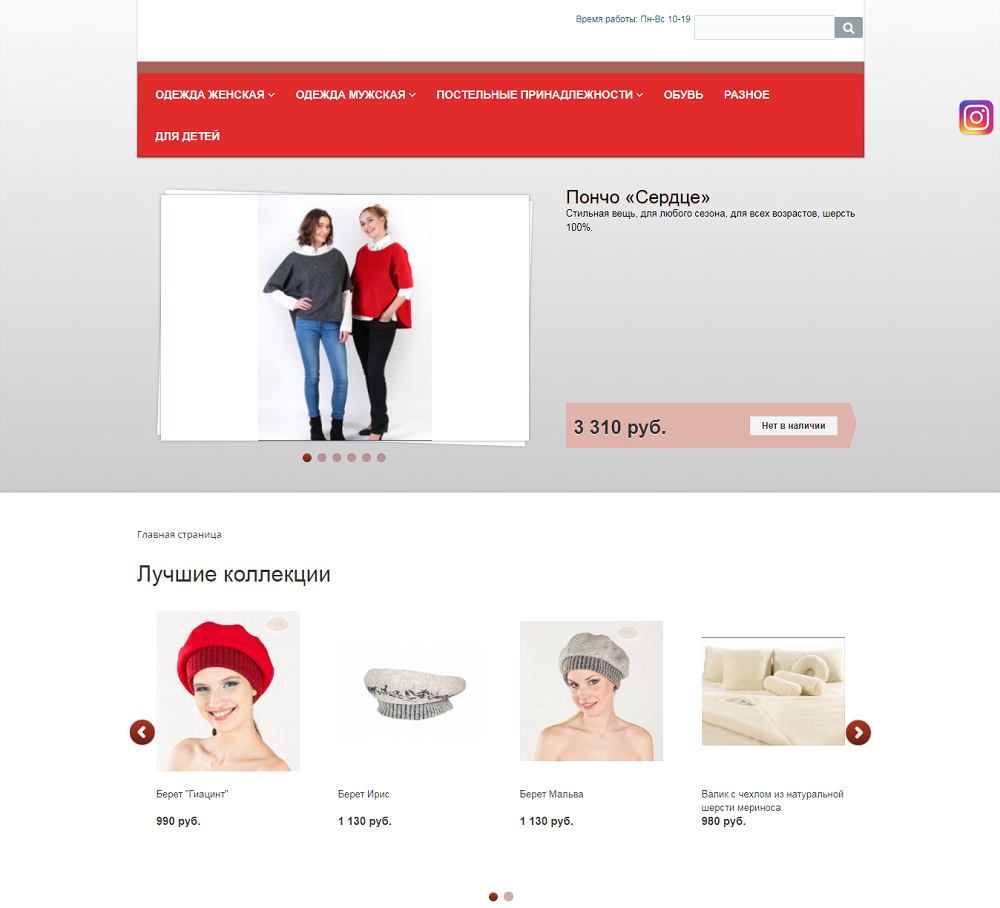
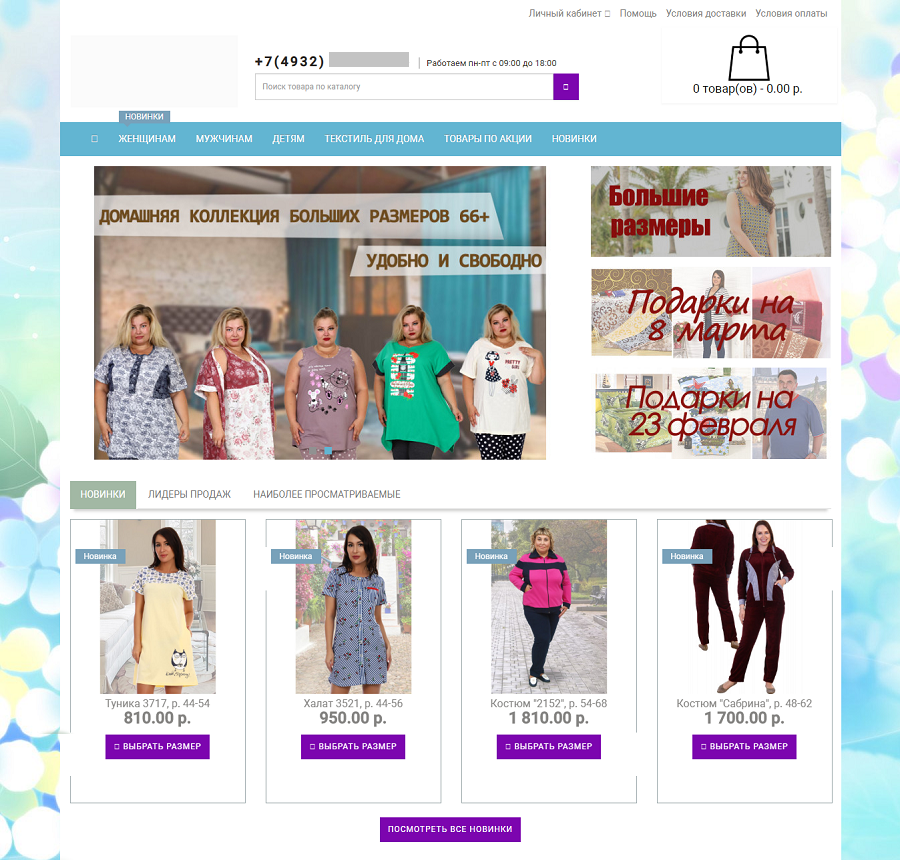
На данном примере видно, что используемые изображения товаров плохого качества: размытые, обрезанные. К тому же, в названиях товаров присутствует несогласованность - на одной карточке название берета написано в кавычках, а на следующей нет:

Несогласованность в текстах, плохие изображения создают у пользователя ощущение незаконченности, снижают уровень доверия к компании, что в свою очередь приводит к ухудшению конверсии сайта.
Решение проблемы
Позаботиться о качестве контента. Если у вас на сайте присутствуют изображения низкого разрешения, лучше заменить их на хорошие стоковые фото. Самый лучший вариант - нанять профессионального фотографа и сделать уникальные фотографии. Таким образом можно выделиться среди конкурентов и улучшить дизайн. Что касается текстов, важно подобрать оптимальную длину для страницы, использовать списки, таблицы, иллюстрации для лучшего восприятия пользователями.
Ошибка 4. Неудачная цветовая гамма
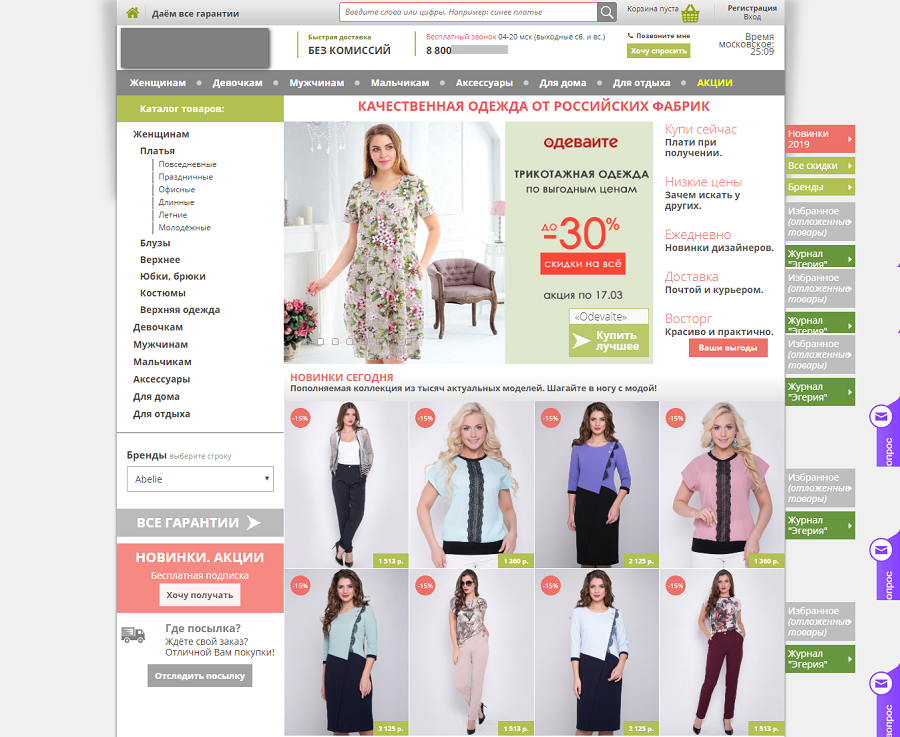
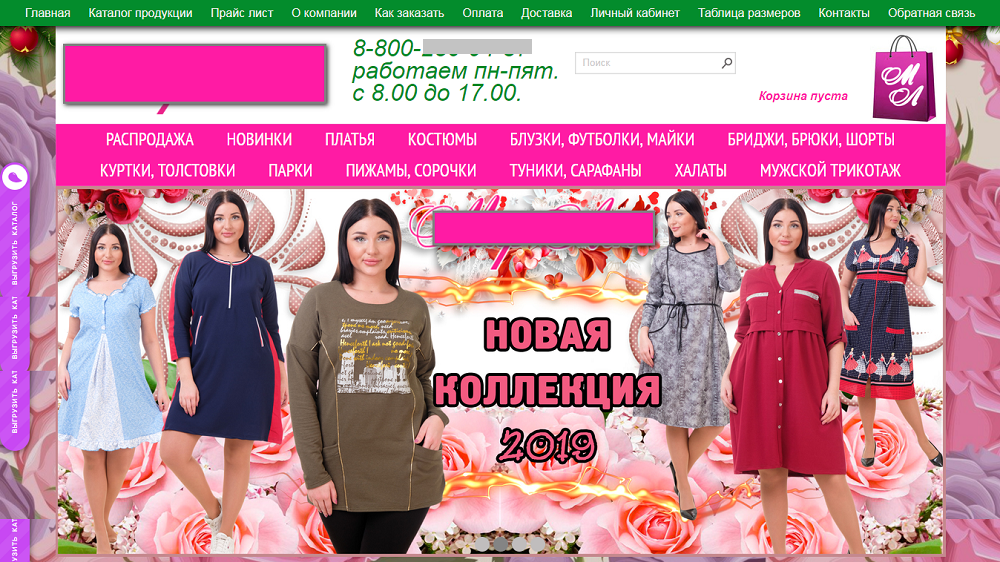
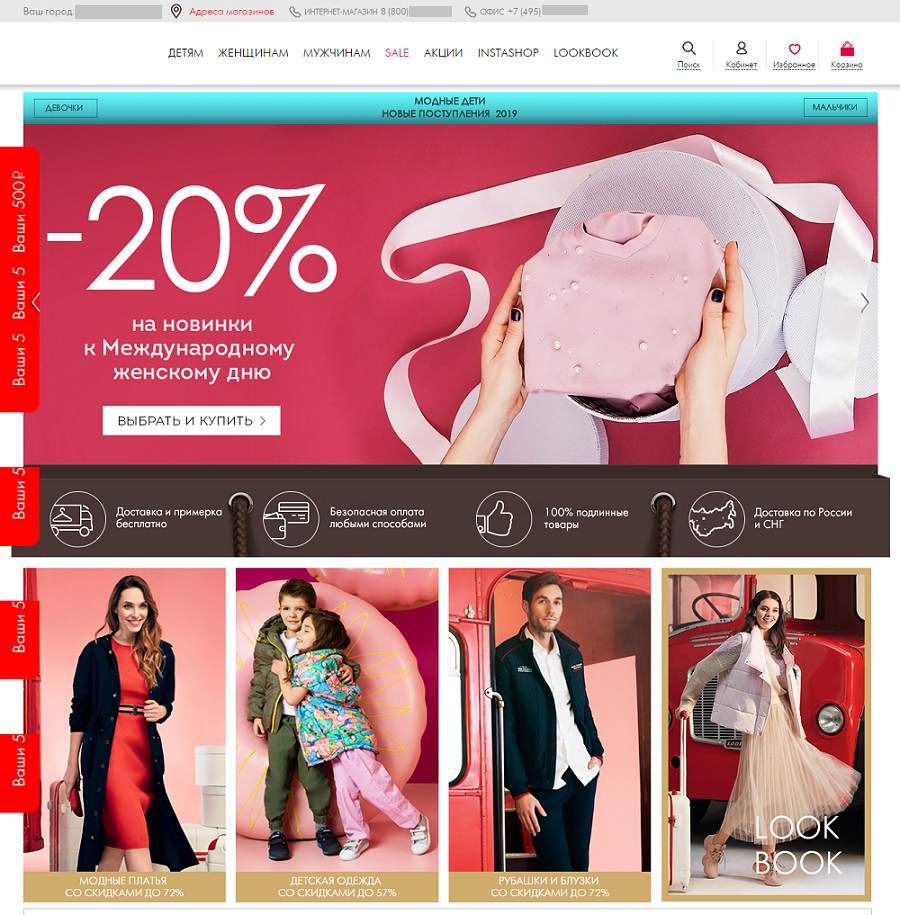
Кроме того, что нужно следить за контентом, также важна выбранная цветовая гамма сайта. Бывает так, что контент и фон сливаются в одну пеструю картинку, и даже если используются качественные изображения, они сливаются с множеством ярких и несогласованных друг с другом элементов. Например:

На сайте используются яркие оттенки, цветные картинки на фоне и слайдере, яркие заголовки и неподходящие акценты в виде темно-зеленого меню. Взгляд пользователя потеряется при виде этой пестроты и с большой вероятностью посетитель просто уйдет с сайта. Цель разработчика - привести клиента к целевому действию и удовлетворить его потребность. Однако, фон и яркие элементы просто отвлекают внимание и не дают сосредоточиться на основной задаче пользователя - найти и купить нужный товар.
Решение проблемы
Правильно подобрать цветовую гамму, не использовать больше 2-3 цветов. Так можно создать стильное решение, расставить нужные акценты (как правило, кнопки и формы делают яркими и более заметными для привлечения внимания). Для проверки сочетания цветов между собой можно использовать различные цветовые круги, например, круг Иттена.
Ошибка 5. Нет акцентов
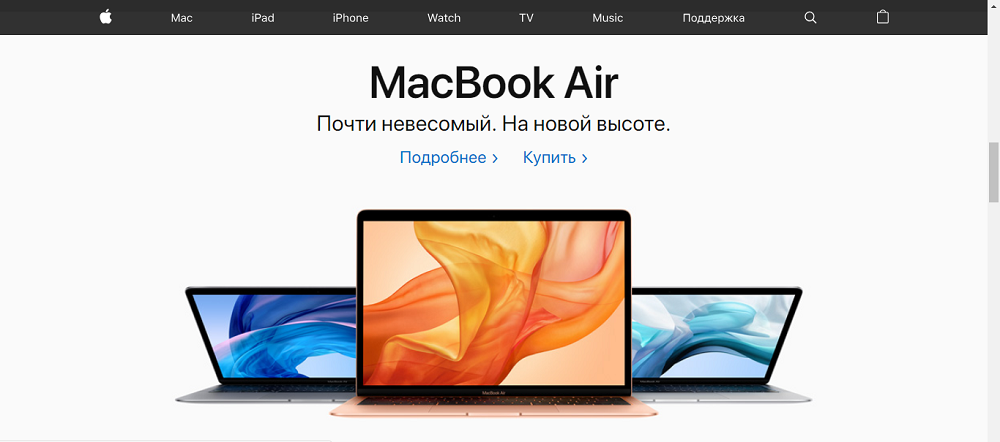
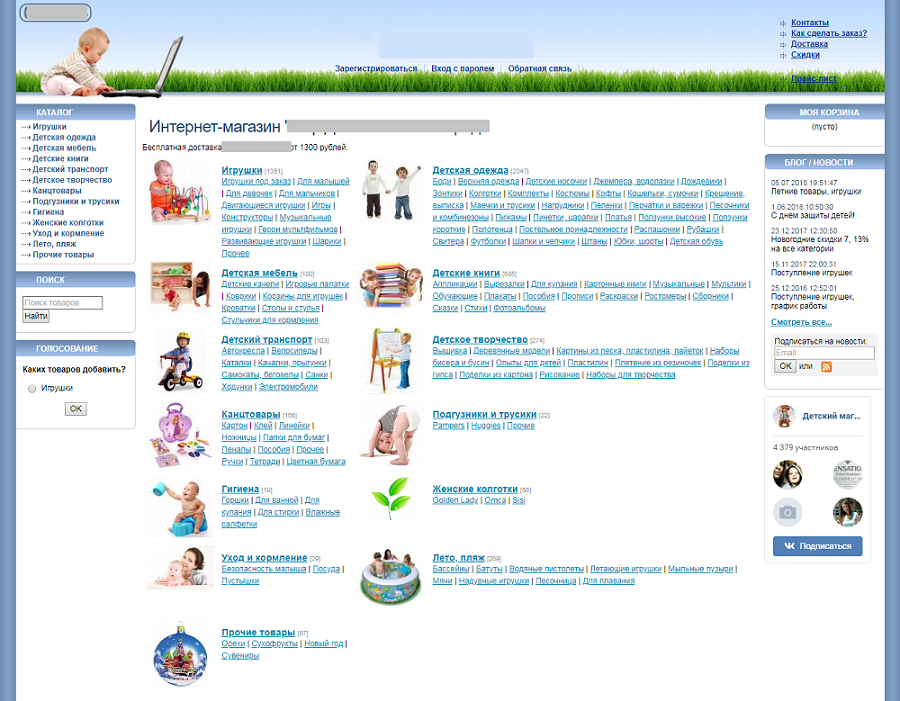
Иногда сайт выглядит не как пестрая ткань с различными яркими цветами, а однотонным полотном, где взгляду не за что зацепиться. Как в этом примере:

Главная страница представляет собой каталог с перечислением всех разделов сайта. Нет привлечения внимания к целевым действиям - покупке, подписке и прочих действий пользователя для повышения конверсии сайта. Также нет каких-то ярких элементов, которые бы запомнились клиенту.
Решение проблемы
Такая однородная структура тоже требует значительной переработки - выбора цветовой гаммы, расставления акцентов с точки зрения композиции и цвета, добавления изображений, чтобы заинтересовать клиента продукцией и привлечь внимание к основным предложениям компании.
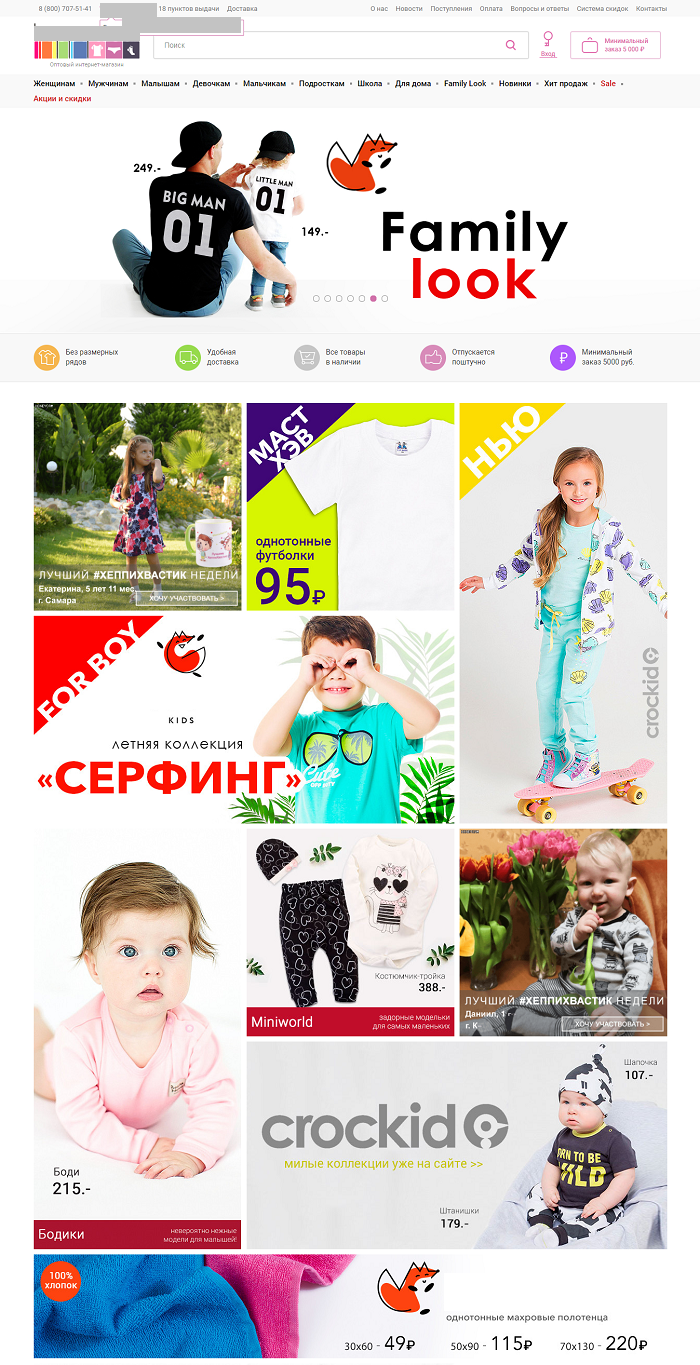
Ошибка 6. Нет четкой композиции
Некоторые сайты представляют свою продукцию с помощью набора однообразных блоков, не разбивая их по категориям. Такой подход мешает восприятию пользователя: взгляд перескакивает с одного элемента на другой и не успевает считывать информацию. В результате клиент не может найти нужное предложение, хотя информация полностью представлена на странице. Это также связано с 5 ошибкой, когда дизайнер не расставил акценты на сайте.

Решение проблемы
Разбить предложения по категориям и расставить акценты можно не только с помощью цвета, но и с помощью правильного расположения элементов. Также нужно добавлять белого пространства, чтобы отделять блоки друг от друга и выделять важные элементы. Подробнее о пространстве мы писали здесь.
Ошибка 7. Отсутствие хорошей навигации
Шестая ошибка тесно связана с отсутствием на сайте хорошо продуманной навигации. Пользователь должен четко понимать, где он находится и как ему найти нужную информацию. В противном случае он просто уйдет к конкурентам, где не нужно блуждать по страницам сайта в поиске нужного товара. На примере показан сайт с несколькими разделами, в которых элементы не согласованы друг с другом, нет элементов для призыва к действию, изображения продукции не ведут к карточкам товара. Все это затрудняет работу пользователя с сайтом, непонятно, как осуществить заказ и найти нужный товар.

Решение проблемы
Определить насколько навигация отвечает требованиям пользователя можно по следующим параметрам:
- Посмотреть структуру сайта. Логично ли расположена продукция, присутствуют ли лишние разделы, которые можно объединить с другими.
- Продумать расположение основных блоков на странице. Легко ли пользователю отличать одно от другого, заметны ли основные предложения.
- Продумать расположение целевых действий на сайте. Проверить, привлекают ли они внимание пользователей, посмотреть, как можно улучшить.
- Проверить наличие основных элементов навигации: хорошо сформированного меню, подвала сайта, поля поиска, иконок для основных действий (вход в личный кабинет, избранное и прочее).
Более подробно о навигации на сайте можно узнать в этой статье.
Ошибка 8. Креативность, а не юзабилити
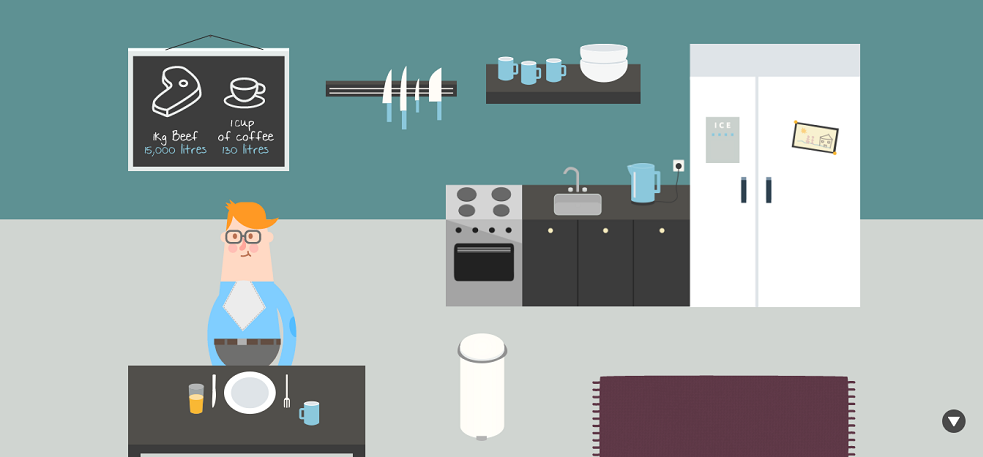
Некоторые дизайнеры настолько увлекаются творчеством, что совершенно забывают об удобстве пользования ресурсом. Например, дизайнеры создали страницу с такой навигацией по сайту:

С точки зрения креативности и творческой составляющей данное решение - интересное, запоминающееся. Однако, большинству пользователей важно не просто зайти на эстетически привлекательный и оригинальный ресурс, но и быстро найти нужную информацию, сделать покупку. Такие приемы отвлекают клиентов от главных целевых действий и, соответственно, снижают уровень конверсии сайта.
Решение проблемы
Важно соблюдать баланс между креативностью и юзабилити. Быть оригинальным, отличаться от конкурентов, и в то же время думать об удобстве для клиентов, беспокоиться о быстроте и легкости взаимодействия пользователя и интерфейса. Более подробно по этой теме мы писали здесь.
Ошибка 9. Много анимации
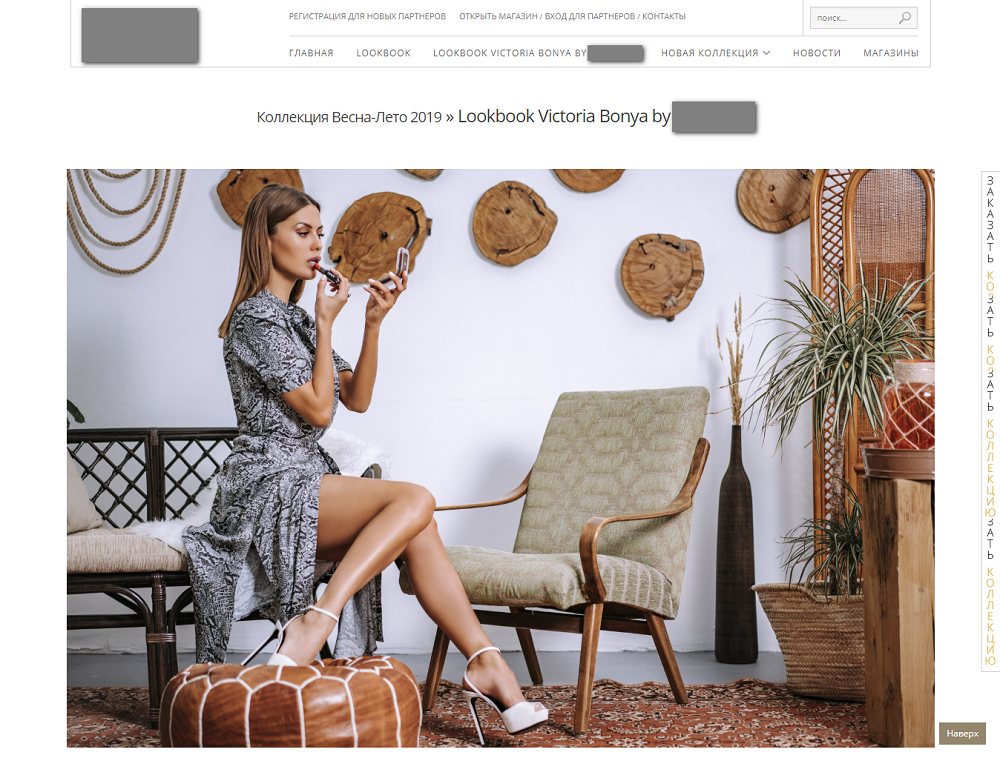
Анимация в веб-дизайне - инструмент, который способен придать ресурсу оригинальность, привлечь внимание к нужным элементам. Однако, с анимацией и интерактивностью нужно быть осторожным. Иногда дизайнеры увлекаются и добавляют слишком много динамических эффектов, которые отвлекают пользователей от целевых действий и попросту раздражают. Много анимации уместно только в каких-либо интерактивных проектах, цель которых не увеличение конверсии за счет целевых действий, а презентация бренда:

Решение проблемы
Лучше ограничиться несколькими динамическими эффектами, которые будут выглядеть как дополнительный инструмент привлечения внимания.
Ошибка 10. Нет связи с фирменным стилем
Фирменный стиль должен прослеживаться не только в дизайне футболок и буклетов. Сайт - визитная карточка компании в интернете и пользователь должен легко идентифицировать бренд. Если же фирменный стиль в оффлайне отличается от представления компании в сети, у пользователя снижается уровень доверия к компании, бренд не будет узнаваем в интернете. Например, компания имеет фирменные цвета: черный и желтый, однако, на сайте не используется ни цветовая гамма, ни другие элементы айдентики:

Решение проблемы
Сделать сайт соответствующим фирменному стилю компании. Использовать цветовую гамму, фирменные шрифты, стилизованные изображения. Таким образом можно повысить узнаваемость и запоминаемость бренда, уровень доверия пользователей к компании. Больше об использовании элементов айдентики в веб-дизайне можно прочитать здесь.
Ошибка 11. Неудачная типографика
Если дизайн сайта кажется незаконченным, есть проблемы с восприятием контента, скорее всего проблема в типографике. Иногда дизайнеру достаточно поменять шрифты, чтобы дизайн заиграл новыми красками и выглядел стильно. Лучше не использовать много шрифтов на странице, чтобы не возникало ощущения несогласованности между элементами, как на этом примере:

Решение проблемы
Уделить внимание типографике на сайте. Использовать 2-3 шрифта на сайте или одно семейство с различными начертаниями. Настроить интервалы: кернинг и интерлиньяж. Подобрать цвет текста под цветовую гамму сайта. Больше об использовании типографике на сайте можно прочитать в этой статье.
Посетитель сайта формирует свое представление о компании в первые же секунды. Первое впечатление значительно влияет на его дальнейшие действия: уйдет ли он с сайта к конкурентам или продолжит искать нужный товар. Добиться положительного впечатления в значительной степени можно с помощью дизайна, так как большинство пользователей - визуалы. По результатам исследования Instant shift 94% клиентов не доверяют компании, если сталкиваются с неудачным дизайном.
Чтобы этого не случилось и сайт отвечал всем требованиям пользователей, предпринимателям следует обращаться к профессиональным дизайнерам, которые не допускают вышеперечисленные ошибки. Студия дизайна IDBI занимается разработкой дизайна сайтов и помогает предпринимателям увеличивать продажи. Мы не совершаем ошибок, стараемся следить за трендами, учитываем юзабилити сайта и в то же время предлагаем креативные решения. Больше работ можно увидеть в разделе «Портфолио».


