Как сделать редизайн сайта и не потерять клиентов
Веб-технологии изменяются с каждым днем и оформление сайта, которое было актуальным и удобным для пользователя 5 лет назад уже считается устаревшим и не таким комфортным для клиентов. Когда возникает необходимость сделать редизайн сайта, у предпринимателя появляются вопросы:
- как не потерять постоянных клиентов?
- как сделать сайт максимально удобным для пользователя и не причинить ему неудобств?
- что нужно сделать для комфортного перехода на новое оформление?
Мы постарались дать ответы на эти вопросы в статье.
Когда нужно делать редизайн сайта
Прежде чем менять оформление сайта, предпринимателю нужно понять, так ли это необходимо. Редизайн нужен в следующих случаях:
1. Меняется фирменный стиль компании
Если компания проводит ребрендинг, сайт также должен соответствовать выбранной стилистике.
2. Дизайн сайта устаревший
Дизайн, разработанный в начале 2000-х мало чем привлекает пользователей, не удобен для клиентов, не повышает доверия к компании. С признаками устаревшего дизайна можно ознакомиться здесь.
3. Снижается количество продаж
Если продажи с сайта падают в течение длительного времени, клиенты уходят к конкурентам. Вполне возможно, что ресурс не отвечает требованиям пользователей, и необходимо менять оформление сайта и его функционал. Не всегда редизайн решает эту проблему, лучше всего применять его в комплексе с другими мерами по повышению конверсии.
4. Проблемы с юзабилити
Клиенты уходят с сайта из-за того, что ресурсом пользоваться неудобно, нет четкой структуры или есть ошибки в функционале: медленная загрузка, некорректно отображаются страницы и прочее.
5. Хуже, чем у конкурентов
Если конкуренты представлены в интернете с помощью более современных и стильных ресурсов, самое время изменить оформление и добавить больше возможностей для клиентов.
Если компания решила менять оформление сайта, возникает вопрос: как подготовить к этому клиентов и повысить продажи. Расскажем о том, как предпринимателю безболезненно провести редизайн и что нужно учесть перед изменениями.
Пошаговый алгоритм редизайна сайта
После принятия решения о редизайне, предпринимателю не стоит спешить сразу приниматься за изменение сайта. Сначала нужно понять, какие страницы нужно менять в первую очередь, какие требуют особого внимания и так далее. Чтобы подготовиться к редизайну и успешно его провести, мы предлагаем пошаговый алгоритм с определенными действиями.
Шаг 1. Провести анализ
Первым делом нужно понять, что в сайте нравится клиентам, какие страницы посещают чаще всего, какие элементы повышают конверсию. Изучение данных даст понимание, какие элементы нужно оставить, а какие заменить. Информация, которую можно посмотреть в этом случае:
- метрики. Посчитать, с каких страниц приходило больше всего целевых лидов, какие страницы не посещают совсем;
- видеозаписи действий пользователя. Ознакомиться с поведением пользователя на странице (например, с помощью вебвизора Яндекс.Метрики), на какие элементы направлено больше всего внимания, какие элементы не замечает. Проанализировать время, которое пользователь проводит на странице. Читает ли текстовый контент? Какие изображения просматривает?
- путь пользователя. Отследить, на какие страницы чаще всего пользователь попадает впервые, с каких источников это происходит (поисковые системы, реклама или ссылки напрямую). На какие страницы переходит далее (например, часто клиенты после просмотра страницы отдельной услуги переходят в раздел «Цены»).
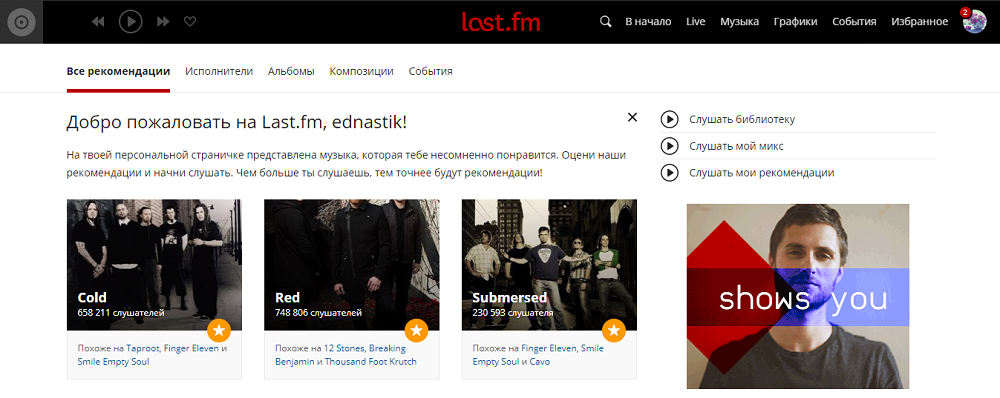
Изучение поведения клиентов на сайте очень важно для понимания его потребностей и предпочтений. К примеру, музыкальный сервис last.fm после проведения редизайна столкнулся с недоумением пользователей и получил множество сообщений в техподдержку. Изменение функционала настолько не понравилось постоянным посетителям ресурса, что они создали петицию, в которой просили разработчиков вернуть старую версию.
Версия сайта после редизайна:

Пользователи жаловались на удаление групп по интересам, «обезличивание» личной страницы, отсутствие сообщений после изменений, удаление некоторых важных кнопок и разделов, изменения общей цветовой гаммы. На данный момент часть функционала вернули, но недовольные все еще остаются, а некоторые клиенты совсем перестали пользоваться ресурсом.
Шаг 2. Пообщаться с целевой аудиторией и менеджерами сайта
Можно узнавать потребности своих клиентов не только наблюдая за их поведенческими характеристиками на сайте, но и спросив у них напрямую или проанализировав комментарии к заказам. Например, с сайта приходят заявки на определенную услугу. Клиенты оставляют комментарии о времени доставки, желания побольше узнать об опыте компании, условиях работы и прочее. Все вопросы и пожелания сводятся в один список и последовательно разрабатывается новая структура с добавлением необходимых элементов.
Также есть смысл провести интервью с менеджерами по продажам, так как именно они непосредственно общаются с посетителями сайта. Можно задать следующие вопросы:
- Как клиенты оценивает текущий функционал сайта?
- Что чаще всего уточняют у менеджеров?
- Что не нравится клиентам при работе с сайтом или в его оформлении?
- Какой информации не хватает клиентам?
- На что жалуется клиент при работе с сайтами других компаний?
После подобных вопросов становится понятно, на какой функционал обратить внимание, что исправить и какие элементы добавить. К тому же, изменения на основе ответов менеджеров помогут повышению конверсии - вся доступная информация будет видна на сайте и менеджерам не нужно будет каждый разговор повторять одно и то же. К тому же, чем понятнее информация на сайте, тем больше степень доверия клиента. К примеру, если на сайте не указаны цены на товары или услуги, обращений от клиентов поступает меньше.
Шаг 3. Проанализировать сайты конкурентов
Изучение конкурентов - отличный способ быть на одной волне с клиентами и в то же время найти способ выделиться среди компаний, оказывающих похожие услуги.
Анализ конкурентов даст понимание о трендах дизайна в определенной нише бизнеса. Также есть возможность найти уникальный прием, который будет отличать вас от остальных предложений в интернете. Вернемся к примеру про цены - если конкуренты не открывают своих расценок, а вы обозначите конкретные тарифы на сайте, клиенты оценят открытость компании и придут к вам.
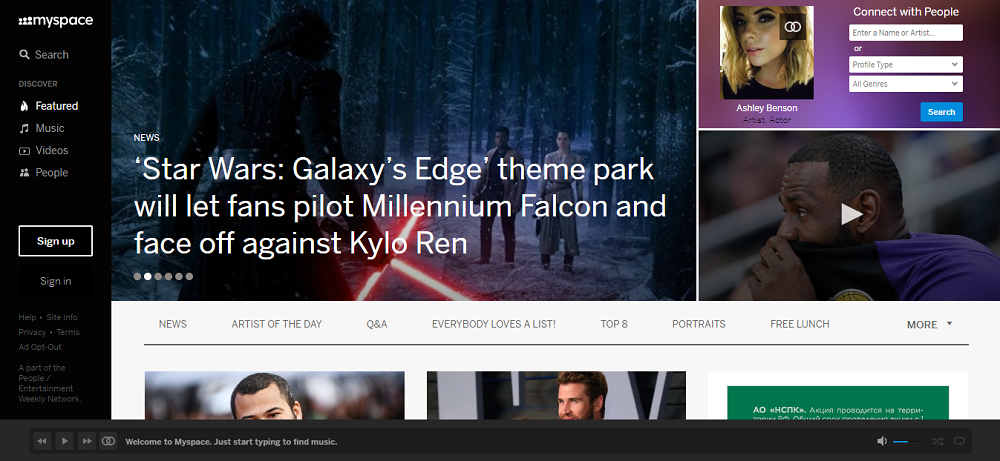
Однако, не нужно гнаться за трендами. Так случилось с популярным в свое время ресурсом MySpace - своеобразной социальной сетью для музыкантов. После роста популярности FaceBook компания решила обновить сайт и сделала полный редизайн ресурса. Однако, главная «фишка» веб-сайта была упущена - подписки на музыкантов резко уменьшились и клиенты плавно перешли в другие социальные сети.
Как выглядит MySpace сейчас:

Шаг 4. Проработать фирменный стиль
Мы писали об одной из причин редизайна - изменение фирменного стиля. Но что, если ребрендинг является следствием редизайна сайта? Если сайт и айдентика устаревшие, изменение фирменного стиля стоит делать в одно время с новым оформлением ресурса. К примеру, обновить логотип, типографику, создать собственный брендбук, поработать над инфографикой и изображениями. Это особенно важно для клиентов, встречающих компанию в оффлайн-пространстве. Необходимо сохранить целостность образа организации в интернете и реальной жизни. Подробнее о том, как сделать ресурс уникальным с помощью айдентики мы писали здесь.
Яркий пример использования фирменного стиля в дизайне сайта после ребрендинга:

Бренд «Моя семья» впервые за долгое время полностью поменяли дизайн упаковки, логотип компании. После этого сделали редизайн сайта, применяя новый фирменный стиль.
Шаг 5. Подготовить контент
Чтобы сделать полноценный редизайн сайта, необходимо подготовить контент заранее. Использование текста-рыбы, картинок из Google или других не относящихся к компании элементов могут испортить впечатление от нового дизайна. Хороший контент отвечает на все возникающие вопросы у клиента и правильно доносит пользователю информацию о ценности компании. Написание текстов, подготовка изображений и видео - на данном этапе происходит постепенное наполнение новых страниц и изменение старых без добавления на сайт.
Шаг 6. Тестировать новые элементы
Прежде чем полностью менять оформление сайта, протестируйте отдельные элементы в старом дизайне. Например, если на главном экране используется форма, можно поменять ее на кнопку и посмотреть, как меняется поведение посетителей сайта. Если прием сработал и заявок стало больше, значит, в новой версии сайта это тоже повлияет на продаже.
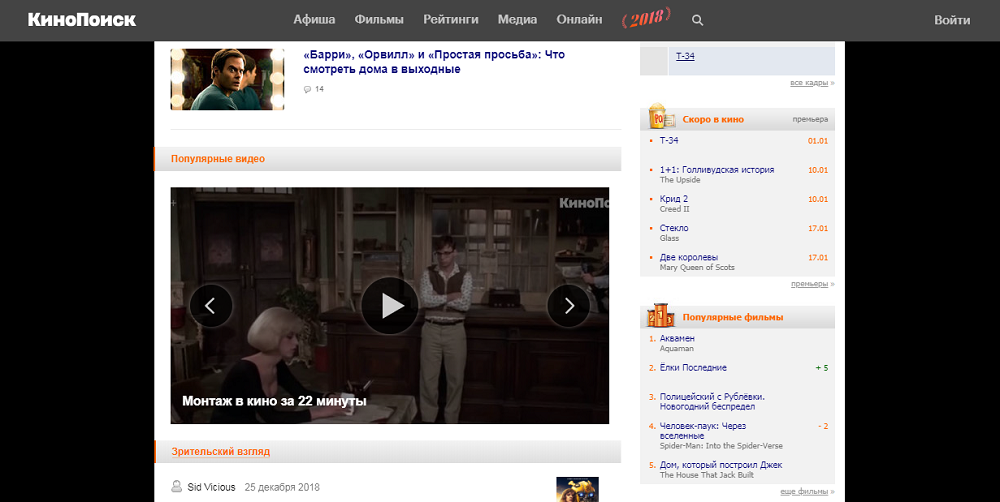
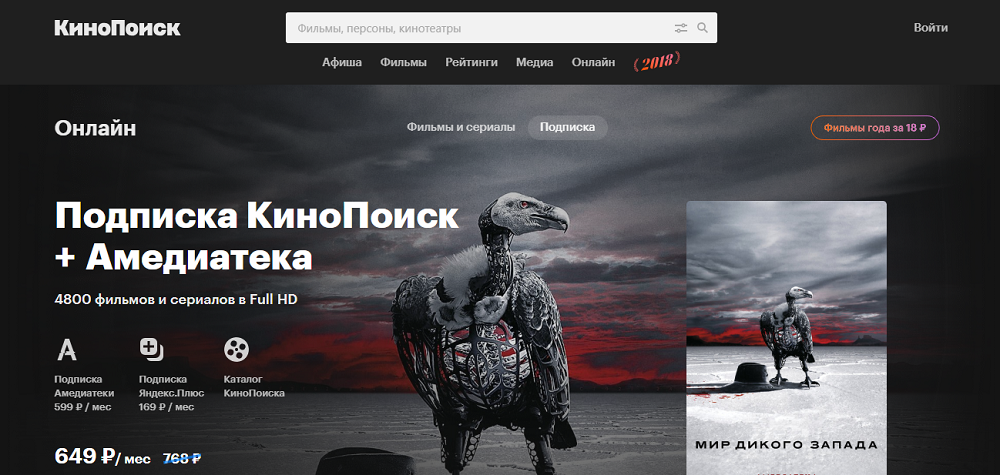
Если тестирование не проводить, есть вероятность, что созданные дизайнером новые элементы будут неудачными. Так случилось с известным сайтом «Кинопоиск». Дизайнеры изменили оформление и функционал без предварительного тестирования, что вызвало негативную реакцию у большинства посетителей сайта. Разработчикам пришлось вернуть старую версию, а новую перенести на поддомен.

Старая, привычная пользователям версия

Новая версия
Ситуация с «Кинопоиском» - не единственная. Важно правильно интерпретировать реакцию пользователей на изменения, прогнозировать поведение клиентов и возможное количество отказов.
Шаг 7. Постепенно внедрять новые элементы на сайт
Начинать редизайн нужно постепенно, чтобы не помещать пользователей в некомфортную для них среду. Маленькие последовательные изменения на сайте подготовят пользователей к переменам в оформлении. Нужно правильно рассчитать время на полный редизайн - слишком сжатые сроки приведут не только к недовольству клиентов, но и уменьшению продаж.
Начинать лучше всего с самых посещаемых страниц. Например, добавить новые фильтры в каталог, новый раздел или баннер. Важно наблюдать за реакцией пользователей, чтобы не спровоцировать повышение количества отказов. После небольших внедрений и положительного отклика, можно приступать к более глобальным вещам - цветовой палитре, расположению блоков и так далее.
Шаг 8. Проверить технические характеристики сайта
После редизайна и внедрения новых элементов возможны технические сбои. Ошибки в работе форм, системе обработки заказов, некорректная верстка - все возможные недочеты разработчики должны проверять не дожидаясь негативной реакции от клиентов.
Также нужно подумать о поисковой оптимизации. После редизайна позиции в поисковых системах могут проседать из-за изменения количества страниц на сайте, контента, настроек. Поэтому нужно проследить за правильным добавлением новых текстов на сайт, настроить перелинковку и прочие параметры веб-страниц.
Шаг 9. Получить обратную связь от клиентов, проанализировать изменения
Редизайн - длительный процесс. После всех внедрений необходимо отслеживать реакцию пользователей на те или другие элементы, менять оформление и функционал по мере накопления отзывов клиентов. Возможно, где-то придется править тексты, менять изображения или целые блоки.
И напоследок несколько советов для тех, кто решился на редизайн веб-сайта:
- Не делайте масштабный редизайн, который полностью меняет концепцию ресурса.
- Тестируйте отдельные решения на группе пользователей и только потом внедрять в полную версию.
- Не забудьте про адаптацию под мобильные устройства. Разрабатывайте дизайн для нескольких форматов.
- Позаботьтесь о SEO-оптимизации.
- Меняйте дизайн сайта под новые потребности клиентов, постоянно получайте обратную связь от пользователей.
- Позаботьтесь о новом контенте заранее. Сделайте его полезным и информативным для клиента. Тем самым вы облегчите взаимодействие между пользователем и менеджером сайта.
Редизайн сайта требует большого внимания со стороны владельцев ресурса. От оформления веб-страниц напрямую зависит конверсия и посещаемость сайта. Студия дизайна IDBI предлагает произвести редизайн сайта как небольшим интернет-магазинам, так и крупным порталам. Мы анализируем поведение пользователей и внедряем элементы в соответствии с прогнозами аналитиков. Повышение конверсии и популярности ресурса - основная цель редизайна, и мы помогаем в ее достижении.


