12 признаков устаревшего сайта
Первое впечатление о сайте и компании в целом посетитель делает после первых секунд пребывания на странице. Сначала пользователь оценивает визуальную составляющую ресурса - дизайн, расположение основных элементов и структуру, и только потом анализирует контент.
По результатам исследований Стэнфордского университета, 75% пользователей составляют представление о компании, основываясь на своих впечатлениях о сайте. Поэтому крайне важно следить за внешним видом веб-сайта и с помощью современного дизайна побудить клиента к целевому действию - купить товар или оставить заявку. В этой статье мы рассмотрим признаки устаревшего дизайна, как они влияют на конверсию интернет-магазинов и продающих сайтов.
Признак 1. Нет адаптации под другие устройства
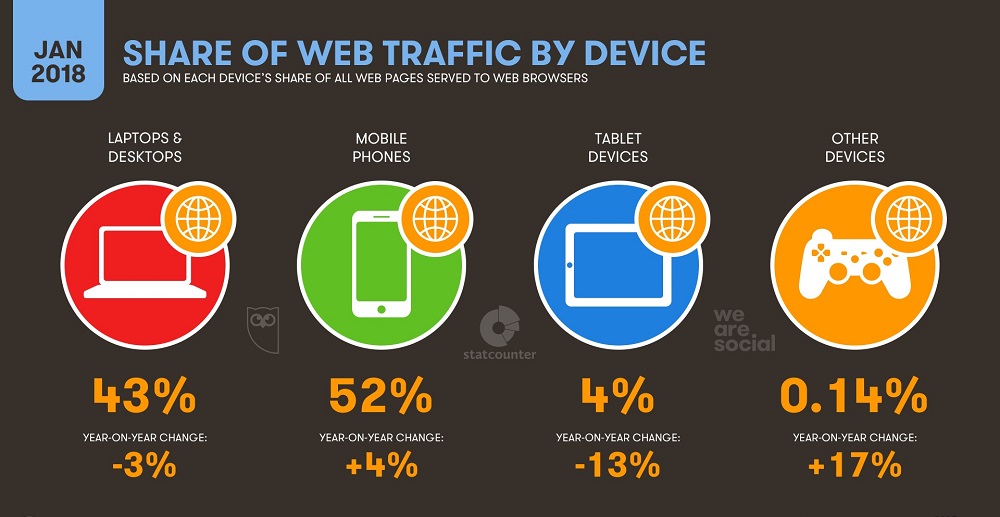
Исследования агентства We Are Social и SMM-платформы Hootsuite показывают, что больше 50% пользователей заходят на веб-сайты со смартфонов.

С каждым годом показатели увеличиваются. Это связано с тем, что на рынке появляются все больше доступных по цене смартфонов, и люди могут позволить себе покупать устройства и присоединятся к глобальной сети, не имея компьютера.
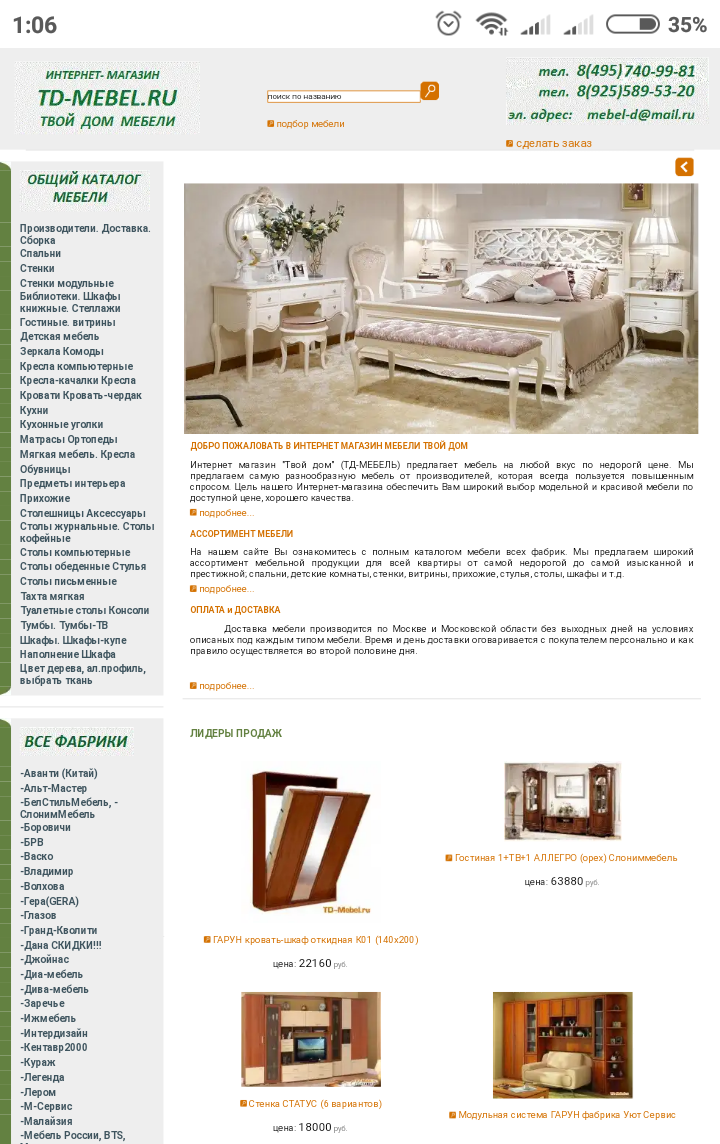
Посетителям веб-сайта нужно создать условия, чтобы ему было удобно просматривать контент, оставлять обратную связь и воспринимать информацию. Для этого нужна мобильная версия дизайна, которая адаптирована под небольшой экран смартфона и включает в себя основные элементы для общения с пользователем: большие кнопки, формы для заявок, крупные шрифты, возможность позвонить с устройства и прочее. В данном примере адаптивная версия отсутствует, и, чтобы просмотреть контент, клиенту нужно увеличивать нужные области и перемещаться по странице:

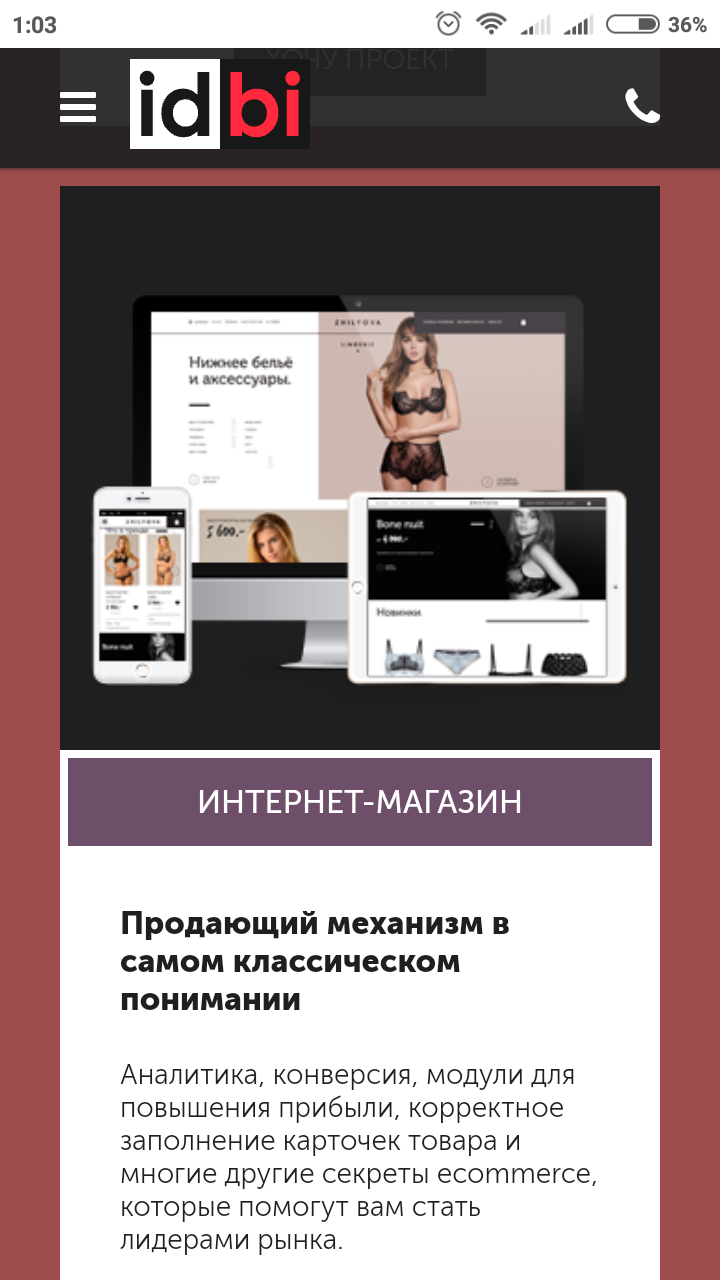
На нашем сайте реализована адаптивная версия под мобильные устройства. Блоки на странице перестроены под новый размер экрана, изображения и текст достаточно большие, чтобы их можно было рассмотреть с телефона:

Также разрабатывают отдельные версии под планшет. Чтобы проверить адаптивность вашего дизайна, можно просто уменьшать окно браузера: контент должен сжиматься и перестраиваться под новые размеры. Также существуют различные сервисы для проверки адаптивности, которые показывают как выглядит ваш сайт на различных устройствах (Adaptivator, Responsive и прочие). Если страница отображается некорректно, самое время разработать новый вариант дизайна для других размеров экрана.
Признак 2. Отсутствие четкой структуры
Заходя на новый сайт пользователь первое время теряется и пытается понять структуру сайта. Если информация на странице не структурирована, клиент не будет долго искать нужную услугу или продукт и уйдет к конкурентам.
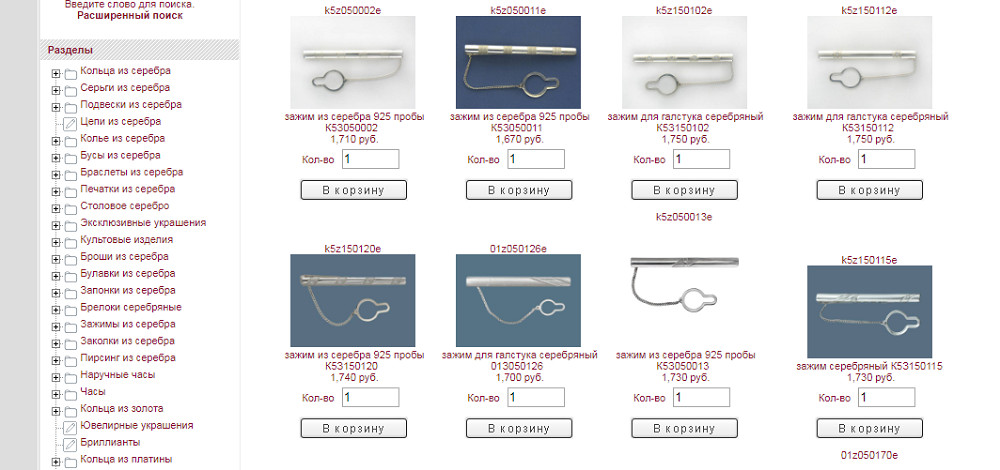
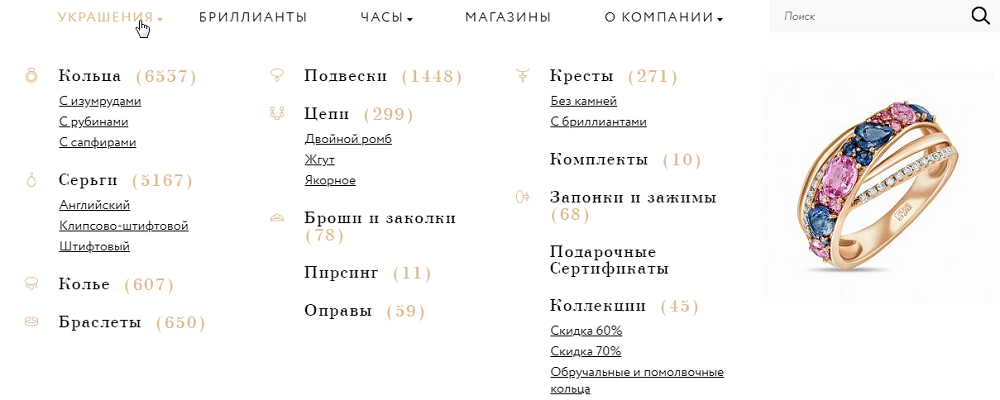
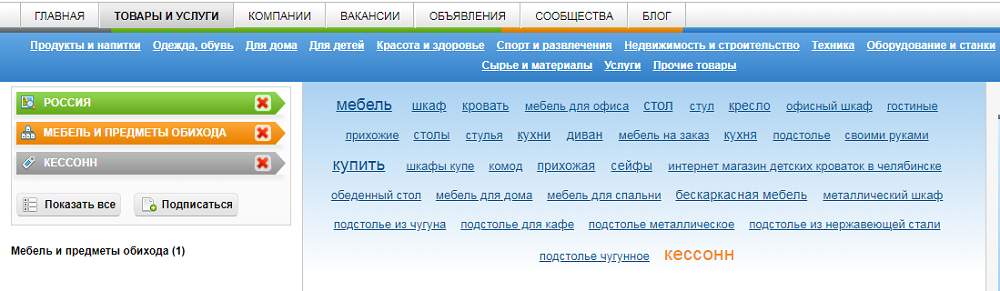
Часто неструктурированные каталоги встречаются на интернет-магазинах. Товары просто располагают одним общим списком:

В интернет-магазине ювелирных украшений расположили изделия общим списком без какого-либо упорядочивания. Чтобы найти нужную категорию, нужно просмотреть весь перечень товаров. Московский ювелирный завод решил проблему и отсортировал продукцию по видам и материалам, разбив товары на разделы и подкатегории:

Так клиент сразу найдет нужное изделие и определится с материалом с помощью фильтров на каждую категорию. Также нужно позаботиться о навигации. Для упрощения восприятия используют различные иконки, подробнее об иконках можно почитать здесь.
Со временем компании расширяются и на сайте появляются новые разделы и направления. Необходимо структурировать дополнительные страницы и делать сайт понятным как для постоянных клиентов, так и для новых пользователей.
Признак 3. Обилие мелких элементов
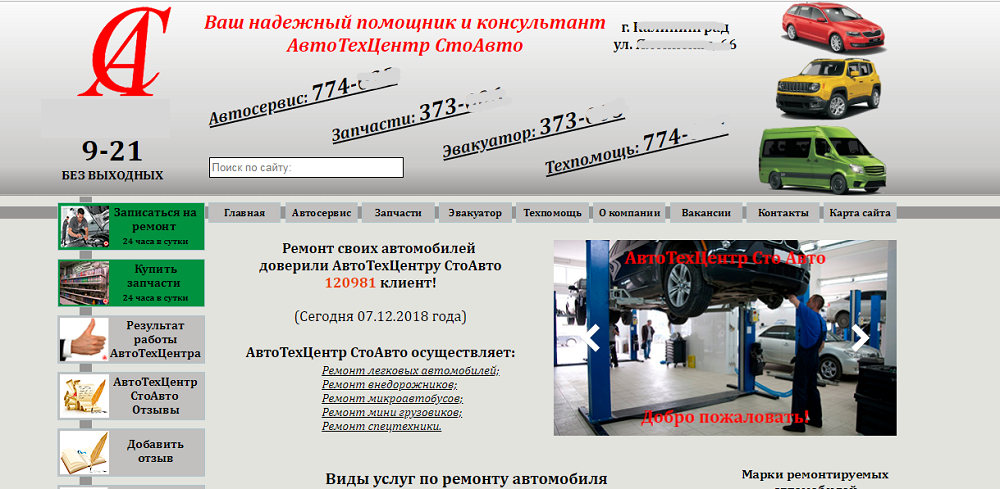
В начале 2000-х было модно делать сайты с плашками, отдельными надписями, картинками и прочим:

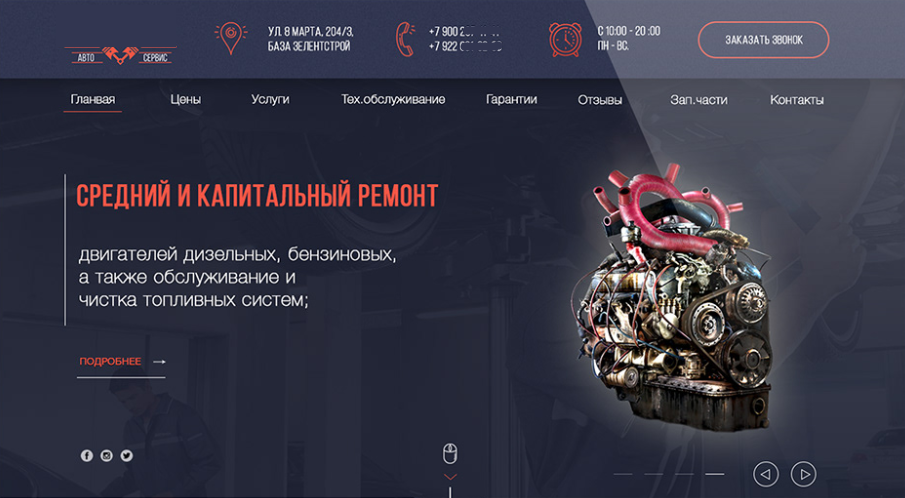
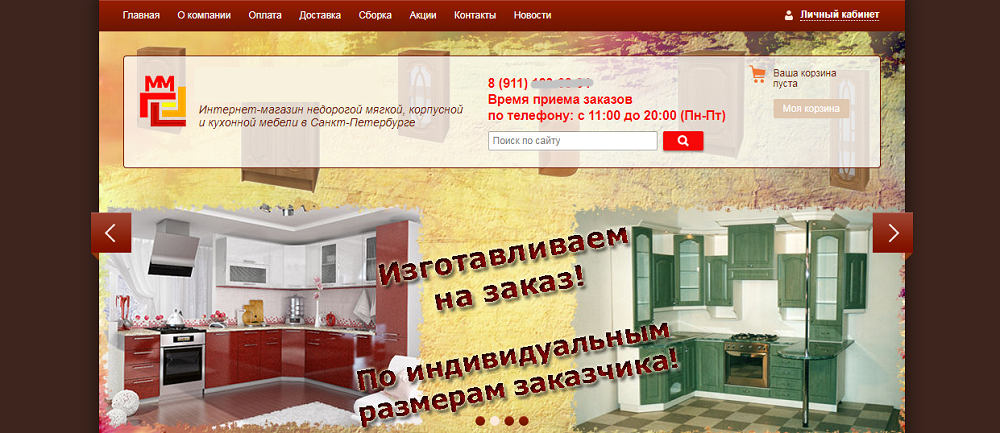
В результате глазу не за что «зацепится» и найти начальную точку. Мелкие детали расположены близко друг к другу, на сайте нет пространства. При обновлении дизайна следует использовать больше пространства, расставлять цветовые акценты, не располагать много мелких элементов на странице и побеспокоиться о композиции сайта: одни детали должны уравновешивать другие. С помощью пустого пространства и больших блоков можно визуально «разгрузить» сайт, правильно расположить контент и создать стильный дизайн:

Красивое изображение, большой заголовок и цветные иконки привлекают внимание клиента, с точки зрения композиции картинка и текст уравновешивают друг друга.
Признак 4. Несогласованные и кричащие цвета
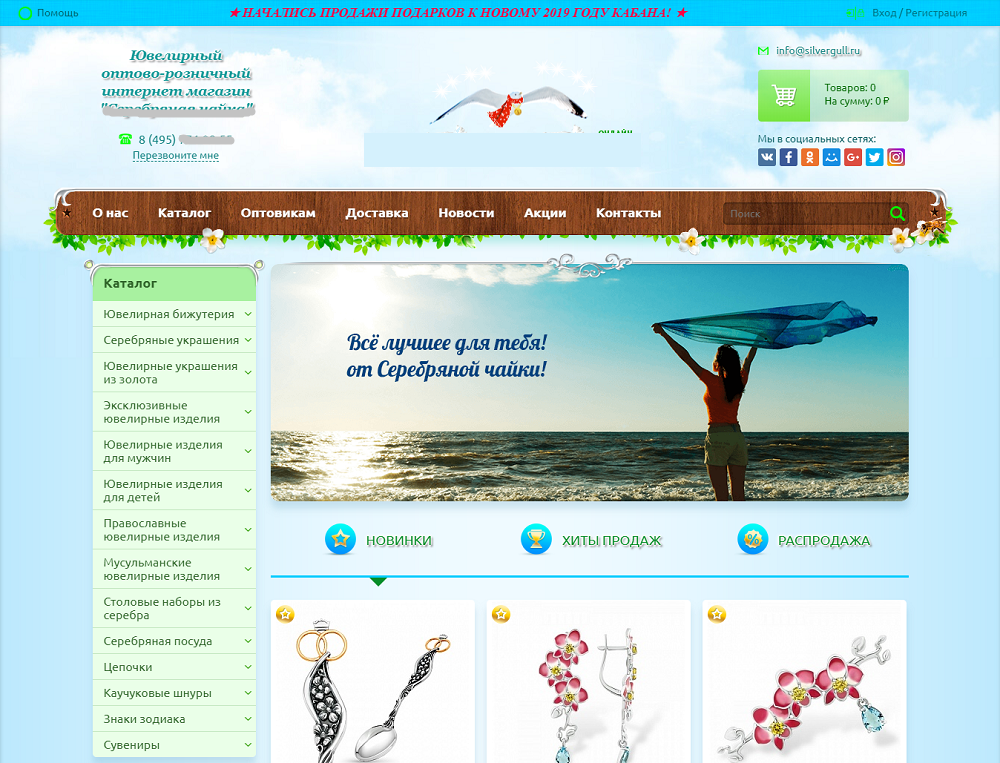
Раньше модно было использовать яркие цвета, которые порой перебивали друг друга:

Красные надписи, коричневое меню, голубой фон, зеленый каталог и декоративные элементы в виде узоров из цветов делают сайт безвкусным, присутствует несогласованность - на одном экране используются яркие цвета, которые перетягивают внимание друг на друга.
При подборе цветовой палитры рекомендуется не выбирать комплиментарные цвета и большое количество оттенков. Также нужно учитывать целевую аудиторию и назначение ресурса. К примеру, для серьезной строительной компании подойдут строгие синие цвета, а для салона красоты - нежные розовые и пастельные тона, так как веб-сайт создается для женской аудитории.
Признак 5. Использование устаревших декоративных элементов
Узоры, плотные тени на кнопках, маленькие иконки, радужные градиенты, метки - все это осталось в прошлом. Однако, на некоторых сайтах еще можно встретить такие элементы:

Сейчас данные элементы лучше заменять на что-то простое, добавлять пространства. Украшением сайта могут стать рисованные иллюстрации, анимация, стилизованные иконки или яркие цветовые акценты в тексте. Градиент снова возвращается в моду, но в измененном виде. Больше о градиентах можно прочитать в нашем блоге.
Главное при добавлении таких деталей в дизайн - чувствовать меру. Слишком много анимации или цветных блоков могут только оттолкнуть пользователя.
Признак 6. Мелкий шрифт и полотна текста
Время переоптимизированных текстов прошло, но некоторые сайты так и остались наполнены описаниями товаров на десятки тысяч символов. Раньше поисковые системы реагировали на полные вхождения ключей «купить мебель в Москве недорого», но сейчас новые алгоритмы фильтруют такие сайты и отправляют вниз. Все больше внимания уделяется поведению пользователя на странице, полезности предлагаемого контента, поэтому стоит пересмотреть тексты на ресурсе.
Однако, даже если ваши статьи содержат полезный контент, нужно правильно его структурировать, не использовать мелкий шрифт, как на этом примере:

Клиент видит большое полотно текста, написанного мелким шрифтом и не читает. Кому хочется напрягать глаза и пытаться понять, что хочет донести компания? Чтобы текст читался, разбавьте изображениями по теме, списками, таблицами и подзаголовками. Также важное место занимает типографика. Основные правила при оформлении текста следующие:
- не следует использовать на сайте больше двух-трех шрифтов;
- размер не должен быть меньше 12 px;
- межстрочное расстояние (интерлиньяж) должен быть такого же размера, как сам шрифт;
- подчеркивание используют только для оформления ссылок;
- выравнивание только по левому краю.
О том, как написать идеальный текст для интернет-магазина мы рассказывали здесь.
Признак 7. Использование изображений плохого качества
С развитием технологий повышаются требования к изображениям. Широкоформатные экраны, смартфоны с разрешением 4К, появившиеся на рынке, позволяют использовать качественные фотографии и иллюстрации. Поэтому размещение изображений в плохом разрешении недопустимо в современном веб-дизайне.

Признак 8. Вирусная реклама
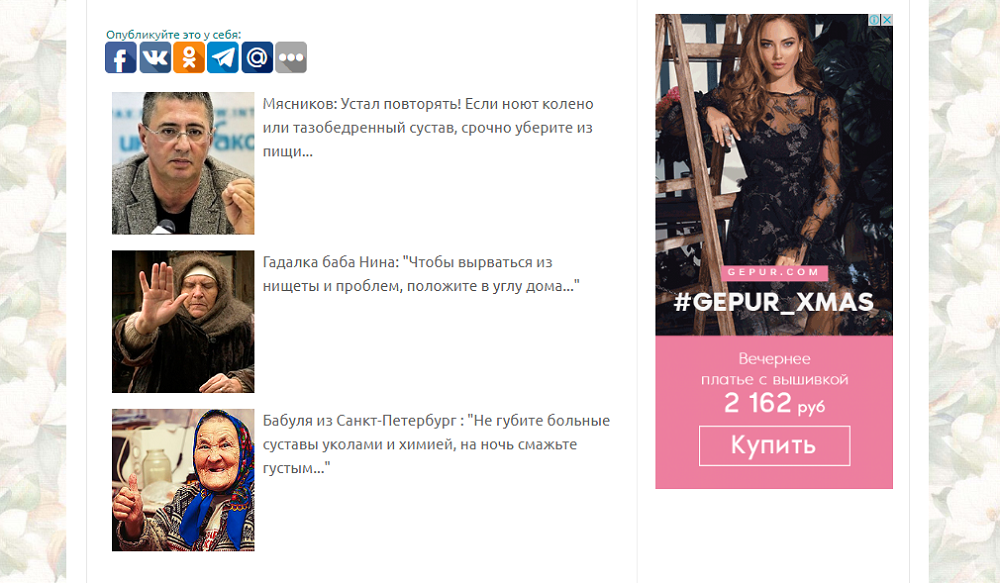
С помощью рекламы владельцы сайтов имеют пассивный доход. До сих пор на сайтах встречаются баннеры с вирусной рекламой, которая игнорируется большинством пользователей:

Необходимо регулировать рекламный контент на своем сайте, чтобы не отталкивать своих клиентов и не перетягивать внимание на желтые заголовки. Также несмотря на термин «баннерная слепота» (посетители сайтов перестали обращать внимание на цветные изображения, расположенные на месте предполагаемой рекламы), нужно расставлять акценты, учитывая месторасположение баннеров.
Признак 9. Стоковые фотографии
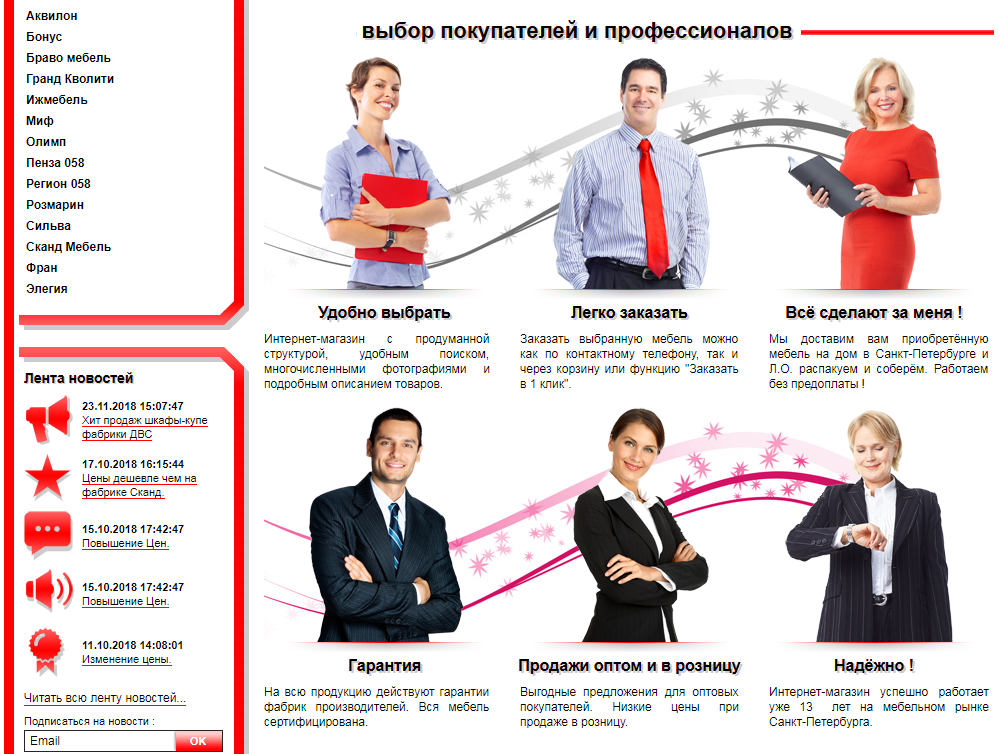
До сих пор на многих ресурсах размещают фотографии улыбающихся мужчин и женщин, которые указывают на формы, представляются как сотрудники компании или менеджеры сайтов. Такие изображения не вызывают у клиентов положительных эмоций, потому что люди на фото выглядят искусственно.

Строгие костюмы, белоснежные улыбки, папки с документами или телефон в руках - такие образы уже утомили пользователей и подсознательно игнорируются. Данные фотографии дизайнеры обычно берут со стоков и фотобанков. Чтобы дизайн сайта выглядел «живым» и оставлял положительное впечатление о компании, делайте уникальные фотографии реальных людей. Доказано, что правильное использование лиц может повысить конверсию интернет-магазина.
Признак 10. Использование устаревших технологий
Большое количество разработчиков раньше использовали технологию Flash, которая позволяла создавать интерактивные сайты, которые выделялись среди конкурентов. Согласно результатам исследования BleepingComputer еще в 2014 году 80% пользователей браузера Google Chrome один раз в день посещали ресурс, который был разработан с помощью Flash.
В 2018 году эта технология считается устаревшей - процент снизился до 8. Сайты с Flash на некоторых устройствах отображаются некорректно, так как одним из главных недостатков данного способа является необходимость устанавливать специальный плагин для отображения контента. Вот как это выглядит для клиентов, у которых он не установлен:

Данный признак больше относится к веб-разработке, однако, дизайнерам также стоит его учитывать.
Признак 11. Отсутствие связи с фирменным стилем
Если у бренда есть собственный стиль - определенная цветовая палитра, шрифт, отразите его в дизайне сайта. Так установится ассоциативная связь между покупателями и ресурсом, повысится узнаваемость компании и веб-сайт выделится среди конкурентов. У пользователей возникает диссонанс, если в реальной жизни они привыкли к одним элементам айдентики, а сайт не отражает их во внешнем виде.
Например, дизайн сайта футбольного клуба “Зенит» разработан в соответствии с руководством по фирменному стилю и использует элементы синего цвета, соответствующую типографику:

Пользователи ассоциируют цвет, используемый на сайте с традиционными расцветками клуба.
И наоборот, на данном примере нет никаких акцентов, которые позволили бы узнать компанию:

Нет логотипа, фирменных цветов, шрифтов или изображений. Такой сайт не запоминается, в нем нет отличительных элементов.
Признак 12. Ограниченный функционал
С развитием веб-разработки появилось множество дополнительных функций, которые помогают повысить конверсию сайта. Например, чат с компанией внизу экрана, который собирает заявки с клиентов:

Также в интернет-магазинах хорошо работают подборки внизу карточки товаров, к примеру «что покупают с этим товаром». Книжный интернет-магазин составляет рекомендации к выбранным книгам на основе похожих книг и предпочтений читателей:

Изучение новых технологий поможет сделать дизайн сайта современнее, удобнее для пользователей и для маркетологов.
Современный сайт должен в первую очередь отвечать требованиям посетителя. Если это веб-страница отеля, то пользователь хочет ознакомиться с местоположением гостиницы, ценами на услуги, а потом забронировать номер. Поэтому нужно создать для клиента удобные условия для обратной связи и представить подробную информацию о своих номерах - разработать эффективные формы, карточки товаров и услуг. Также следует периодически обновлять информацию, чтобы пользователи видели активную работу компании.
Если вы заметили на вашем ресурсе один из приведенных признаков - это повод обновить устаревший веб-сайт. Digital агентство IDBI осуществляет редизайн сайтов, используя как тренды веб-дизайна, так и классические приемы. Наши работы можно посмотреть здесь. Обращайтесь к нам и повышайте конверсию интернет-магазина или продающего сайта!


