10 причин полюбить и начать использовать градиент в 2019 году
После трендов минималистичного и плоского дизайна в моду возвращается градиент. В 2018 году все больше и больше веб-дизайнеров используют цветовые переходы в создании интернет-магазинов, продающих сайтов и блогах.
У некоторых до сих пор осталось представление о сайтах 2000 годов с переизбытком цветовых решений и применение эффекта везде, где только можно. Мы решили изменить негативное впечатление и рассказать, почему нужно полюбить и начать использовать градиент в 2018 году.
Причина 1. Создание стиля сайта
Одна из задач веб-дизайнера - оформить сайт под требования конкретной компании. Например, некоторые организации хотят видеть свой ресурс строгим, без лишних элементов и анимации. Другие - креативный продающий сайт с уникальными иллюстрациями и 3D графикой. Градиент - это один из инструментов, позволяющих преобразить веб-сайт под требования клиента и, тем самым, создать собственный стиль, просто изменив фон или изображение.

Разработанный стиль сайта - прямое обращение к целевой аудитории и первое впечатление о компании. С помощью цветного эффекта можно подчеркнуть фирменные цвета компании, изменив фоновое изображение.
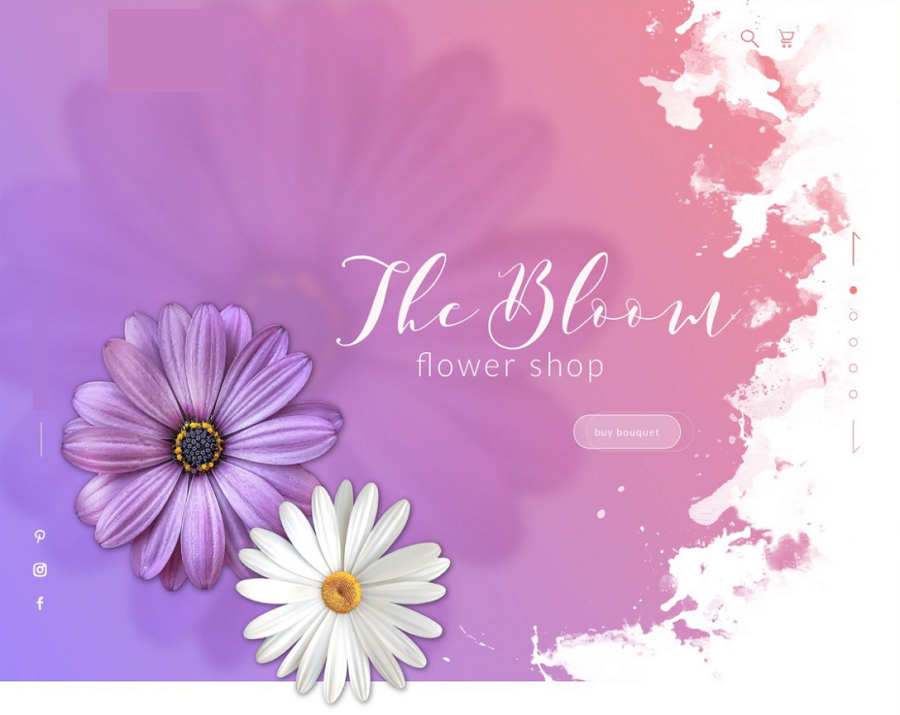
В приведенном примере дизайнеры постарались создать определенное впечатление о цветочном магазине, чтобы клиент захотел оставить заказ на красивый букет или композицию. Для этого используется приглушенный фон с градиентом и фотографии цветов.
Причина 2. Привлечение внимания к элементу страницы
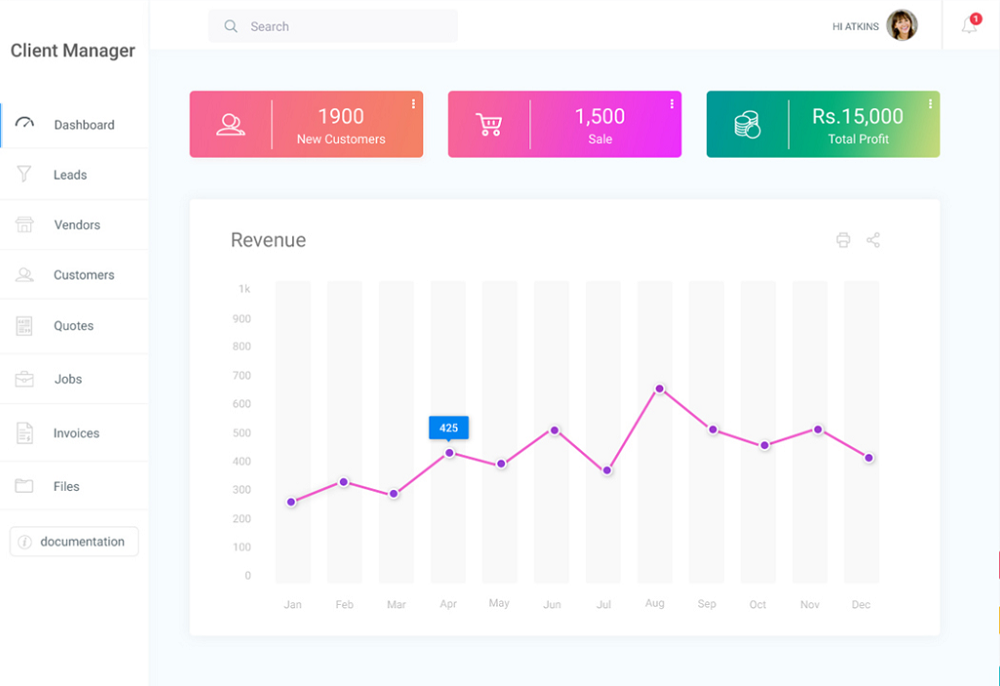
Использование градиента при создании отдельных элементов интернет-страницы позволяет выделить объекты и привлечь внимание пользователя. К примеру, здесь дизайнер хочет обратить внимание на статистические данные и линию на графике, оформив цветовыми решениями с применением эффекта:

Градиент отличается от обычных цветовых комбинаций, поэтому клиенты обращают внимание на элементы и запоминают значения. К тому же, применение светлых и темных тонов придают кнопкам и формам объем, что делает их еще заметнее.
Причина 3. Инструмент повышения конверсии
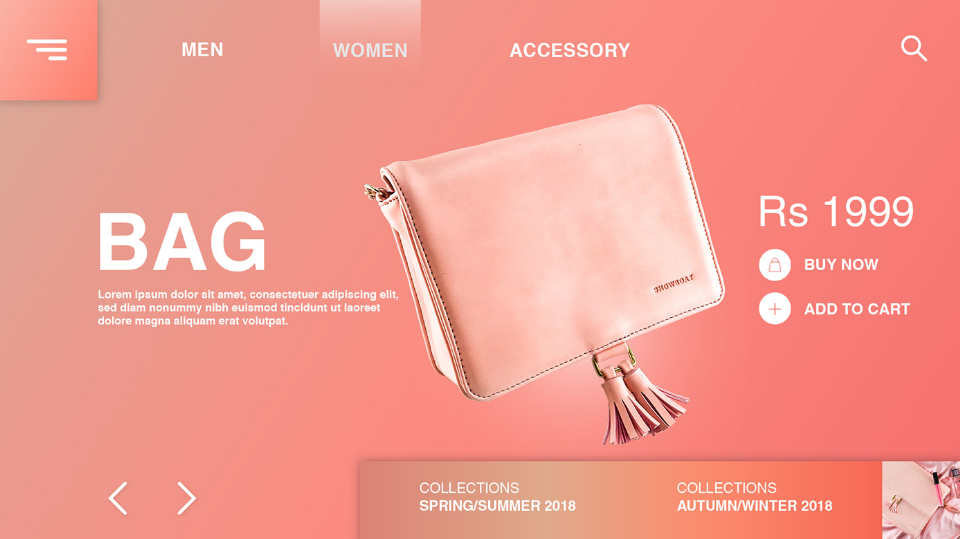
По результатам исследования Якоба Нильсена, посетители веб-сайтов просматривают контент по траектории, напоминающей букву F. Через применение градиента можно управлять взглядом клиента и вести его к призыву к действию - кнопке или форме для заказа. К примеру, на этом примере взгляд скользит от более светлых участков к темным и останавливается на кнопках «Купить сейчас» и «Добавить в корзину».

Для начальной точки используются более светлые оттенки, а для конечной цели - темные. Это можно делать не только с горизонтальным градиентом, но и вертикальным. В таком случае клиент захочет пролистать страницу до самого конца, где будет отдельный раздел для покупки или другого целевого действия.
Причина 4. Улучшение изображения
Иногда изображения, используемые в оформлении сайта не имеют нужных цветовых оттенков, или наоборот, слишком яркие. Чтобы подчеркнуть фотографию цветом и сделать визуально интересной, используют градиентные переходы:

Различные цветные эффекты делают дизайн сайта более насыщенным, а также добавляют яркости и глубины для фотографий и фоновых изображений. При подборе фонов учитывайте их качество. Низкое разрешение и, соответственно, плохое впечатление от дизайна не исправит даже градиентная заливка.
Причина 5. Добавление цвета и расширение цветовой палитры
Градиентные переходы используют не только для улучшения изображения, но и для создания новых цветовых решений. Через смешивание отдельных цветов можно получить нечто новое и современное.

Такие цвета выглядят свежо и современно. Эффекты стали новой возможностью выразить эмоции после трендов на плоский и минималистичный дизайн. Дизайнеры создают как приглушенные и мягкие тона, делая веб-сайты «отдыхом для глаз», так и насыщенные оттенки, давая пользователю насладиться буйством красок.
При создании новых решений выбирайте такие тона, которые бы создавали правильное эмоциональное восприятие клиентом и вписывались в стиль веб-страницы и компании в целом.
Причина 6. Выделение надписей на фоне
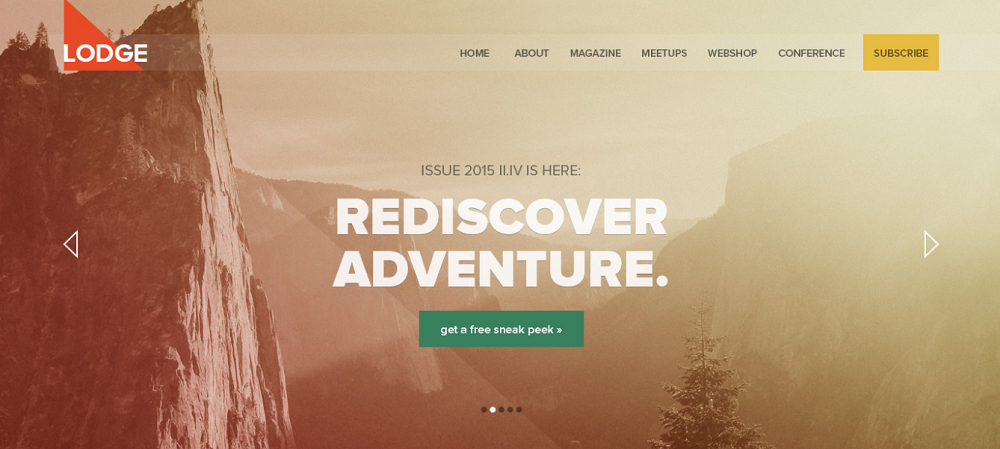
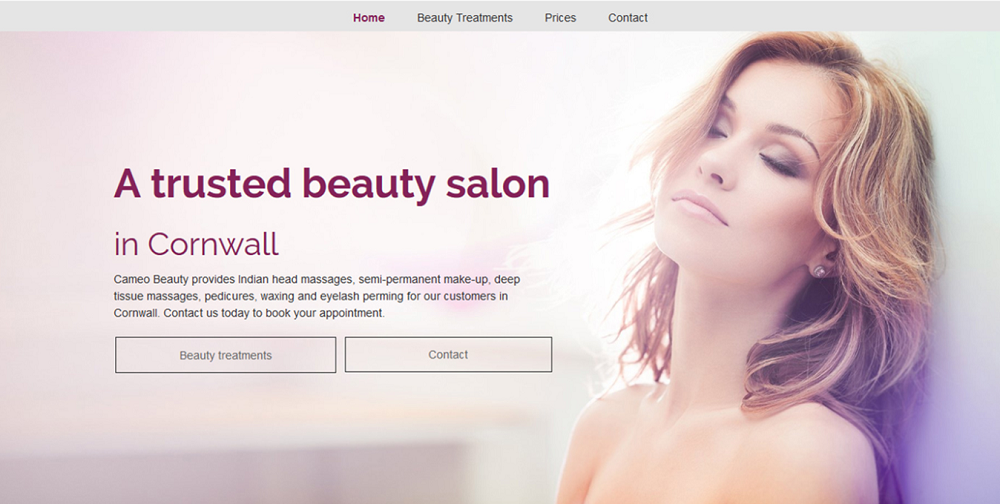
Чтобы использовать яркие фотографии как фон для заголовков и надписей, необходимо привести их в «читабельный» вид. Особенно это актуально для первых экранов, так как здесь часто размещают изображения. Для выделения надписей применяют градиентные переходы (необязательно цветовые, достаточно поработать над яркостью и контрастностью):

Что еще можно использовать для выделения текста?
- Наложение теней.
- Размытие.
- Наложение цвета.
- Обрамление текстов в рамки или графические элементы.
Причина 7. Запоминающиеся элементы
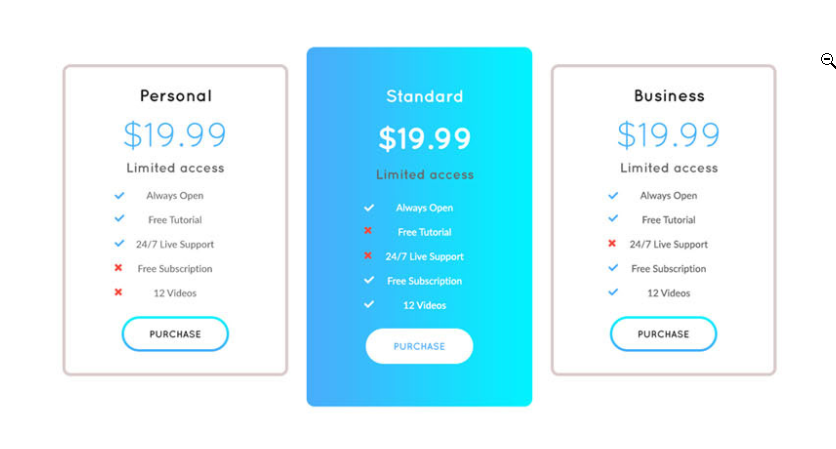
Применение градиента в оформлении кнопок и форм не только привлекает внимание, но и заставляет клиента запоминать их местоположение на интернет-странице, чтобы после прокрутки он смог вернутся к целевому действию.

Такое управление вниманием позволяет интернет-магазинам и продающим сайтам делать клиентам удобные для продаж предложения (к примеру, трюк с «хитом продаж» или «стандартным тарифом», когда на интернет-странице выделяют таким образом нужный товар или услугу).
Причина 8. Создания иллюзии перспективы, глубины, пространства
Цветные переходы и правильное наложение теней позволяют пользователю воспринимать изображения и детали как объемные элементы. Такой прием способен «оживить» фотографию и добавить ей перспективу.
Например, в жизни мы наблюдаем, как на склонах гор снег отражает солнечный свет и словно светится сам, но понимаем, что фотография не сможет передать полной картины. С помощью наложения теней и переходов мы можем придать изображению объем, и с помощью таких фото погрузить клиента в эту обстановку.

На плоскости монитора пользователь видит реальные картины из жизни. Так, с помощью дизайна, мы можем управлять не только вниманием, но и эмоциональным состоянием пользователя.
Причина 9. Атмосфера и настроение
С помощью цветовых переходов можно вызывать определенные эмоции и создавать нужную атмосферу и настроение.
Цвет является одним из мощных инструментов формирования у посетителей веб-сайтов определенного настроения. Для кого-то нужно, чтобы клиенты серьезно относились к организации и воспринимали компанию как солидную структуру. Для таких целей используется черно-белая, синяя или фиолетовая цветовая гамма. Оттенки розового в основном направлены на женскую аудиторию и так далее.
Градиентные переходы позволяют создавать различные цветовые композиции и задавать общий тон дизайну ресурса:

О том, почему это так важно и как атмосфера веб-сайта влияет на конверсию мы разбирали на конкретном примере - подготовке интернет-магазинов к Новому году и создание праздника для клиента.
Причина 10. Градиент в тренде!
Градиент получил вторую жизнь в 2017-2018 году. Почему так случилось и цветовые переходы вновь вошли в тренды веб-дизайна? Возможно, это произошло из-за того, что сейчас все больше внимания уделяется палитре. Яркие и насыщенные цвета снова в моде и эффекты помогают дизайнерам сделать дизайн свежим и современным. Также в тренде так называемые Duotones, где преобладают два цвета:

Градиентные переходы дают возможность добиться эффекта объемности изображения и заменять этим 3D графику, которую также начали использовать в вебе. Осветление и затемнение отдельных участков создает иллюзию расстояния от источника света, поэтому правильно подобранные тени придают элементу дополнительный объем и выделяет на плоскости.

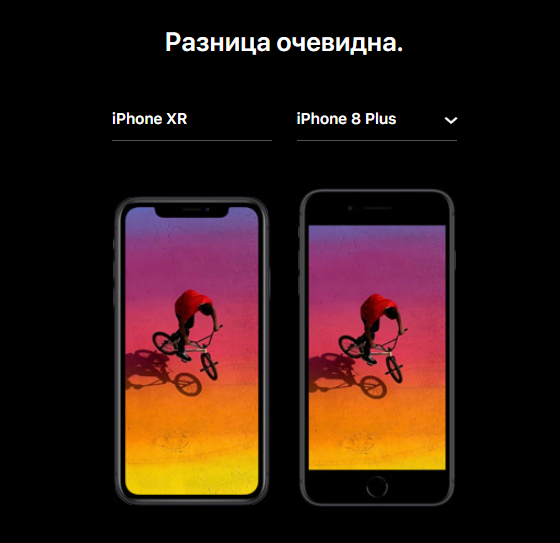
Градиенты используются не только в веб-дизайне, но и в мобильной разработке, для создания различных форм в приложениях. Также компания Apple применила цветовые переходы, презентуя новый iPhone X:

Вместе с использованием анимации и других эффектов, градиенты преображают интернет-страницы и создают новые перспективные направления развития веб-дизайна.
Использование градиента в различных частях сайта
Современные градиенты могут внедряться на веб-сайт, используя только стили CSS, поэтому из-за простоты реализации переходы применяют в различных областях - типографике, разработке отдельных элементов или при создании отдельных частей сайта. Рассмотрим несколько примеров использования градиента на веб-страницах.
Первый экран и шапка
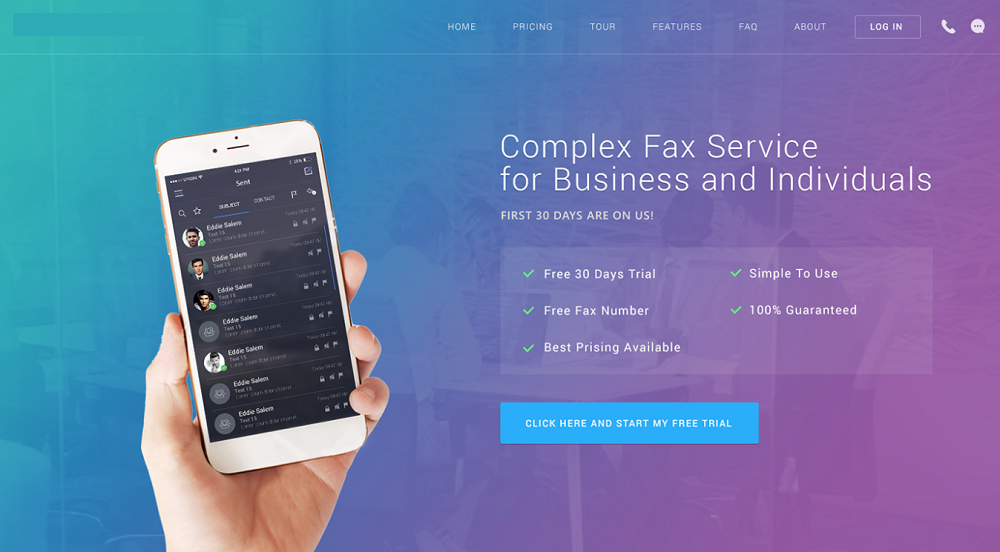
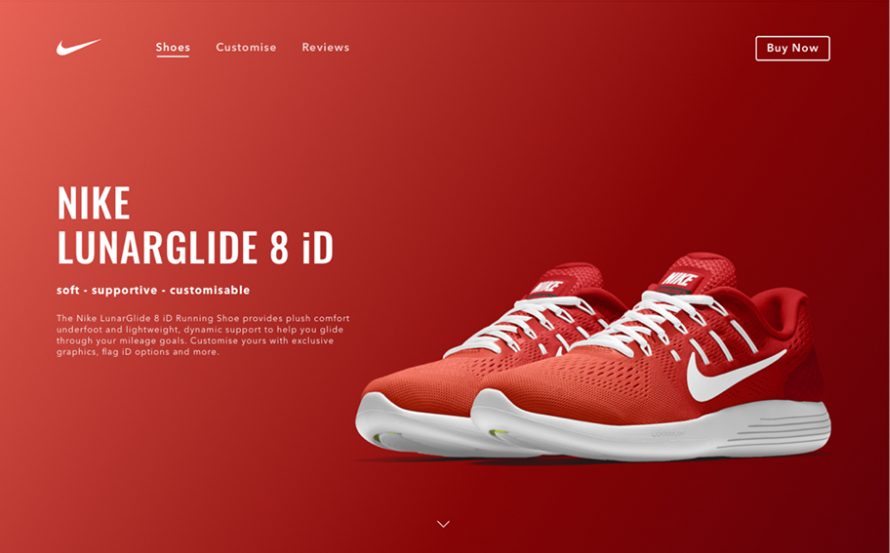
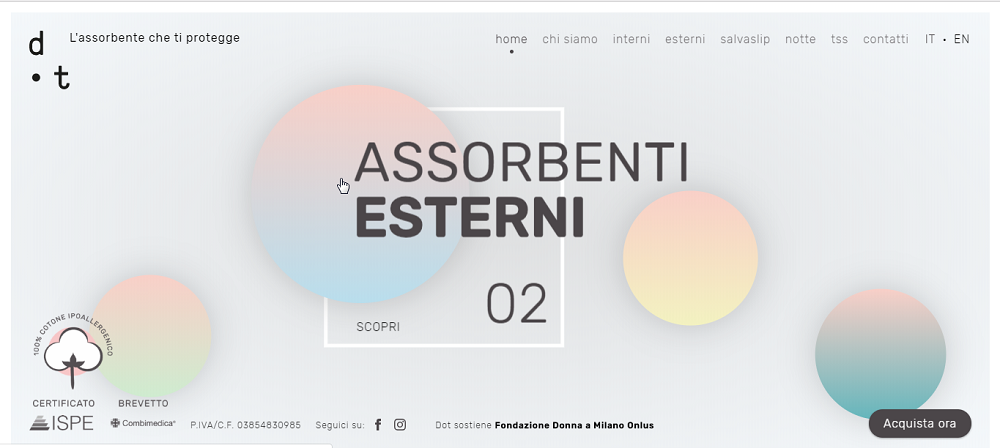
Часто градиент применяют для дизайна главного экрана. Цветовой переход используется как полноценное фоновое изображение для надписей, иллюстраций или форм. Например:

Таким образом, эффект перемещает взгляд пользователя слева направо к изображению товара и кнопки «Купить». Применяя переходы на главном экране можно подтолкнуть клиента к целевому действию и создать общее впечатление о веб-сайте и компании-владельце.
Слайдеры и баннеры
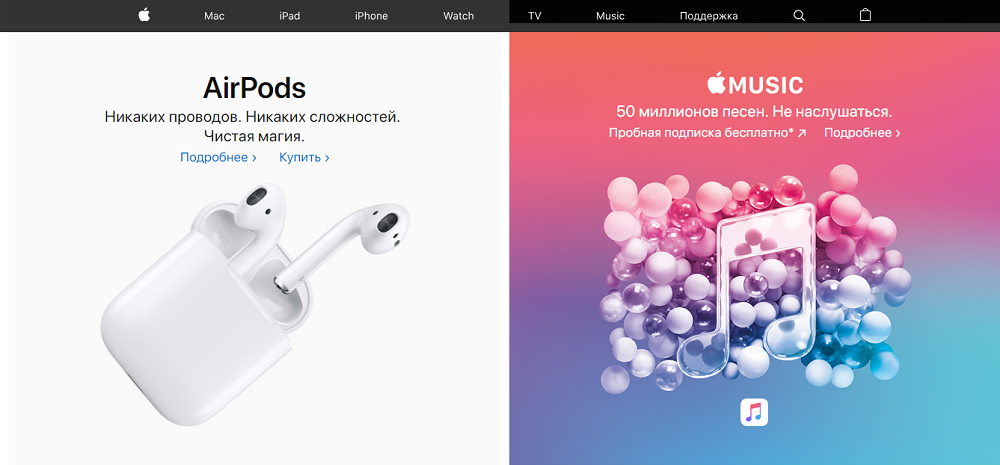
Для баннеров с акциями, скидками или специальные предложениями подходят яркие переходы для привлечения внимания пользователя. Пример с веб-сайта компании Apple:

Такие баннеры повышают конверсию интернет-магазина за счет своей привлекательности для взгляда клиента. Также оформленные таким образом предложения поддерживают общий стиль страницы и гармонично вписываются в дизайн.
Детали
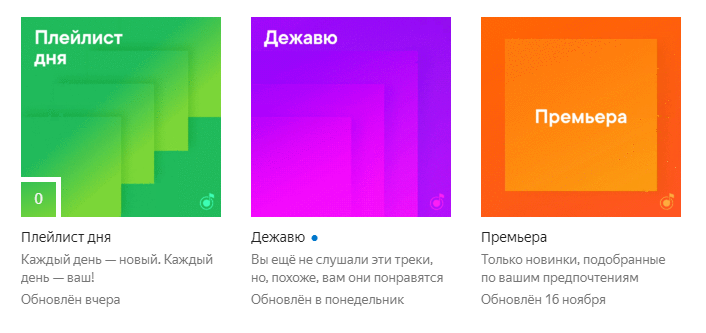
В оформлении декоративных элементов и других деталей веб-страницы также можно использовать различные цветовые сочетания. Как это делает Яндекс.Музыка:

Приятные цвета выделяют плейлисты для пользователя и побуждают нажать на один из них.
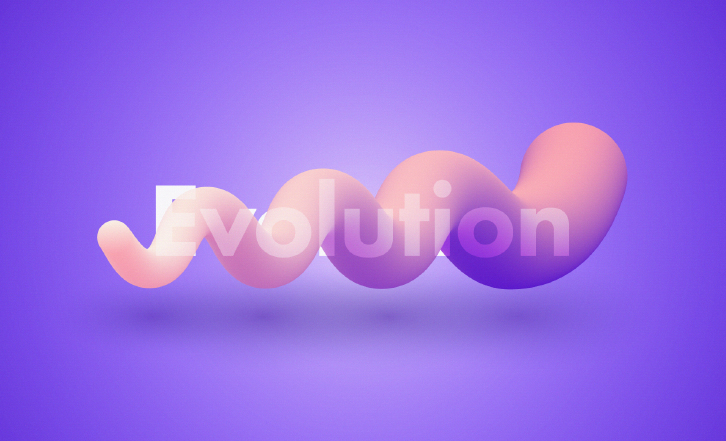
Динамические эффекты
С развитием веб-индустрии появилась возможность добавлять анимацию и динамические эффекты на интернет-страницы. С помощью анимации и градиента можно разнообразить визуальную составляющую сайта и добавить необходимую динамику.

На примере при наведении мыши на шар с цветным эффектом показываются свойства представленного на сайте продукта. Страница выделяется среди конкурентов и запоминается пользователю.
Типографика
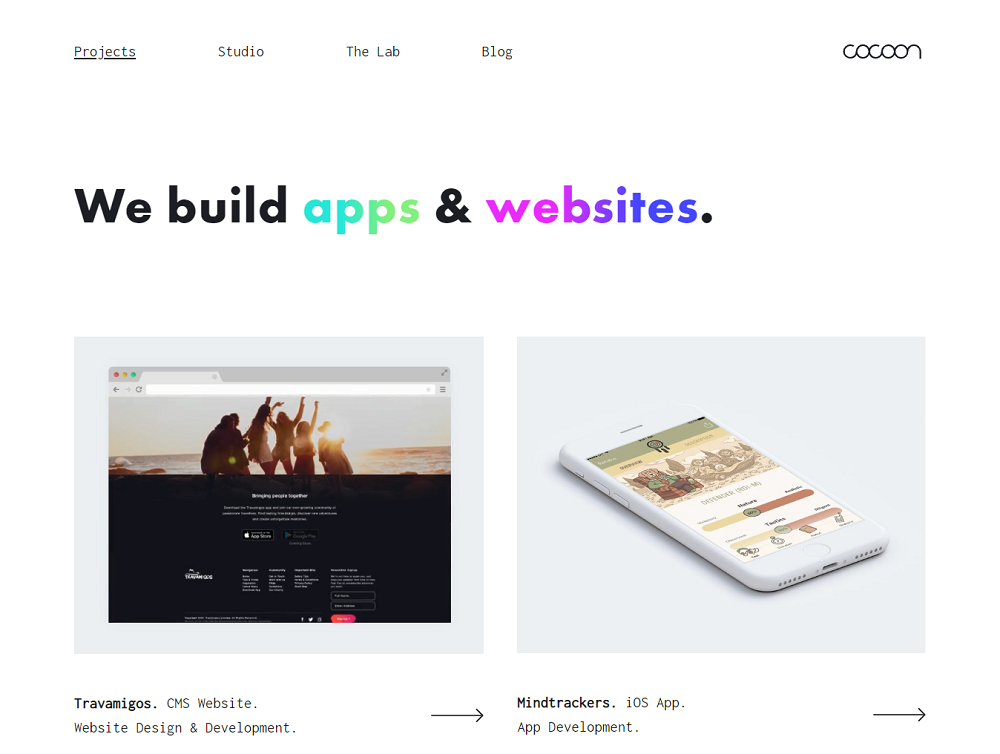
Некоторые дизайнеры идут еще дальше и применяют градиенты в оформлении текстов и заголовков, тем самым акцентируя внимание на текстовом контенте, а не на графическом:

Выделяя значимые элементы разработчики управляют вниманием клиентов, выбирая, какую информацию преподнести. В интернете посетители сайтов часто не читают текст, а «сканируют», останавливаясь на заголовках и отдельных фразах. Поэтому такой прием поможет пользователям не пропустить важные слова или абзацы.
Кнопки
Градиент - один из способов оформления кнопок. С помощью теней элемент выделяют из фона и кнопка воспринимается как деталь, на которую можно нажать. Она привлекает внимание, что немаловажно для повышения продаж.

Продумайте для объемных кнопок состояния во время наведения и нажатия. Например, при наведении кнопка может заполняться другим цветовым переходом, а при нажатии - становиться однотонной.
Формы
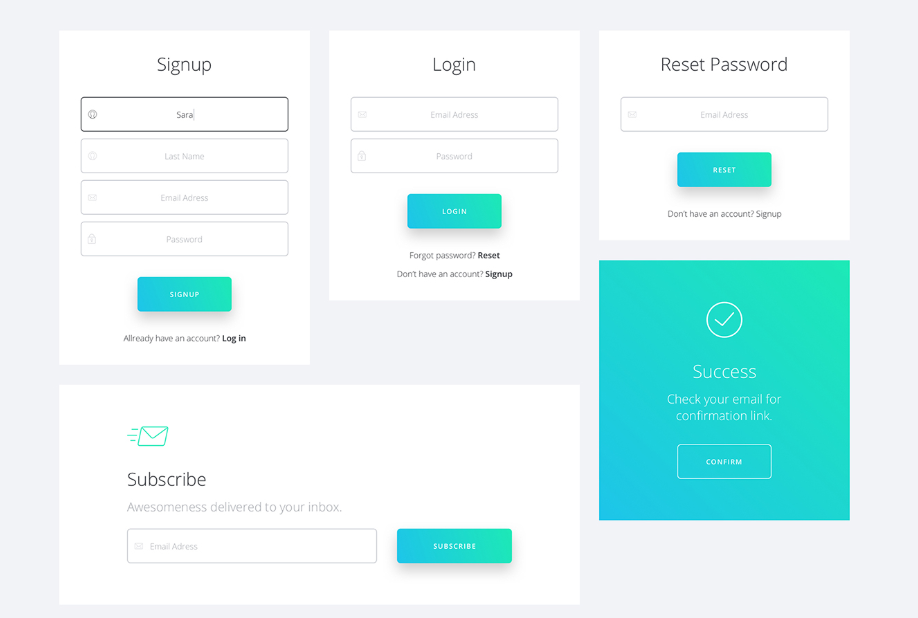
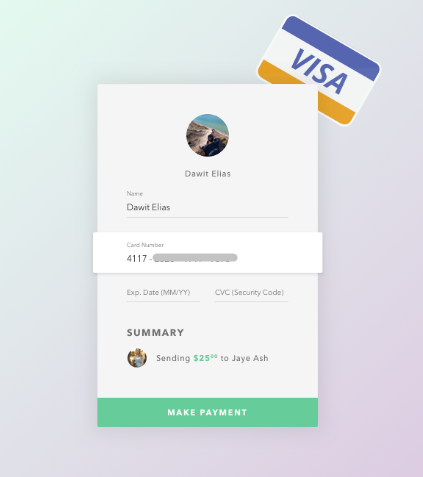
В оформлении форм также используются градиентные переходы. Например, при выделении полей или как фон для формы:

Не забывайте, что веб-формы - это инструмент для взаимосвязи с пользователем. Здесь лучше не использовать яркие решения и дать клиенту сосредоточиться на заполнении информации. Применяйте выделение цветом для:
- кнопок;
- важной информации (например, неправильное заполнение поля);
- ссылок на документы - пользовательское соглашение, согласие на обработку персональных данных и прочее;
- заголовков разделов формы;
- элементов брендинга (логотипы, фирменные надписи).
Применение градиентов помогает как клиентам, так и владельцам продающих сайтов, интернет-магазинов и других ресурсов. Как правильно создавать градиентные переходы?
- Учитывать источник света в изображении, если используете переходы от светлого к темному.
- Избегать противоречивых оттенков. К ним относятся комплиментарные и триадные цвета.
- Создавать градиентные переходы из двух или трех цветов, не больше. Употребление большого количества ярких оттенков будут раздражать пользователя и испортят общий стиль сайта.
- Учитывать композицию. Данный эффект немного смещает фокус с изображения, поэтому следует учитывать это при проектировании страницы (пример смещения взгляда пользователя мы приводили выше).
Студия дизайна IDBI использует в своих проектах не только градиенты, но и другие тренды веб-дизайна. Обращайтесь к нам и получите качественный дизайн продающего сайта или интернет-магазина, в котором учтены все принципы повышения конверсии!


