Как создать эмоциональный дизайн сайта или приложения: 6 полезных советов
На этапе разработки макета дизайнеры представляют в голове конечный результат. Они вкладывают в него определённые эмоции, но на практике часто интерфейсы остаются «живыми» только на бумаге.
В статье расскажем, как создать цепляющий UI под любую нишу и задействовать правильные рычаги влияния на аудиторию.
Что такое эмоциональный дизайн
Любой интерфейс должен решать задачи людей. Приложение для чтения новостей и сайт с каталогом врачей несут пользу. Первый продукт даёт доступ к актуальной сводке событий, а второй помогает найти специалиста. Эмоциональный user interface — графический продукт, который сочетает в себе уникальность и удобство. Он позволяет установить прочную связь с аудиторией и привязывает её невидимым нитями к приложению или сайту.
Каждый бэкграунд и экран должны транслировать определённую эмоцию. Для разных продуктов посыл может отличаться: радость, грусть, восторг или злость. Негативные впечатления обычно влияют на аудиторию лучше положительных. Приложение для поиска дома бродячим животным должно вызывать сострадание. Чтобы человеку захотелось вспомнить, кто из знакомых сможет приютить собачку или у него возникло желание помочь самостоятельно.
Специалисты по графике часто говорят, что плохой интерфейс можно определить совокупностью критериев. На самом деле задача сводится к проверке на эмоциональность. Если сайт или приложение не передают эмоций, они бесполезны. Клиент не проникнется сутью продукта, не сможет установить связь с компанией и быстро забудет, что недавно заходил на сайт или устанавливал приложение.
Нет ничего хуже, чем красивая «оболочка» без души. Если оставить интерфейс без эмоций он потеряется в тысячах аналогичных решений конкурентов и не сможет выполнить задачи клиента. Посыл, который транслирует цифровой продукт, закладывается на этапе разработки. Заказчик должен предоставить портрет целевой аудитории и обозначить главные эмоции, которые хочет вложить в сайт или приложение.
Продукт становится «живым» благодаря смыслам, которые закладывает в него дизайнер. Важно понять, что эмоциональность не должна появляться после тестирования интерфейса. Если пользователь не сможет воспользоваться меню или другим элементом управления, он ощутит разочарование и злость, но так не должно быть. Эмоции — часть истории, которую дизайнер передаёт с помощью контента и графики.

Интерфейс выше отлично иллюстрирует задачу эмоционального дизайна. Сайт идеально вписывается в концепцию, согласно которой пользователь взаимодействует с продуктом в зависимости от контекстуальных посылов, заложенных в разных частях UI. Хочется узнать, кто управляет фермой, и сколько животных там обитает.
Как выбрать эмоции для наполнения интерфейса
Главная проблема, которую предстоит решить дизайнеру — правильно передать качества, характеризующие продукт. Обычно на этапе разработки макета клиент предоставляет портрет аудитории: «Разрабатываем приложение для тех, кто интересуется инвестициями в акции. Интерфейс должен быть современным и удобным. Главные эмоции: оптимизм, удовлетворенность и уверенность».
Дизайнер обычно строго выполняет техническое задание и старается не отступать от заявленных условий. В случае с приложением для инвестиций кроме описанных эмоций можно добавить ещё комфорт и расслабленность. Покупка акций через смартфон должна быть чем-то вроде реклакса. Это парадоксально, ведь любые задачи, связанные с деньгами, требуют максимальной концентрации. Аналитики скажут, что пользователь должен быть сосредоточен на покупке или пополнении баланса.
Если копнуть глубже, становится понятно, что инвесторы выбирают компании вне приложения. Они смотрят аналитику, читают профильные ресурсы и собирают инвестиционный портфель постепенно. Программа на смартфоне просто помогает быстро покупать акции и следить за общей динамикой.

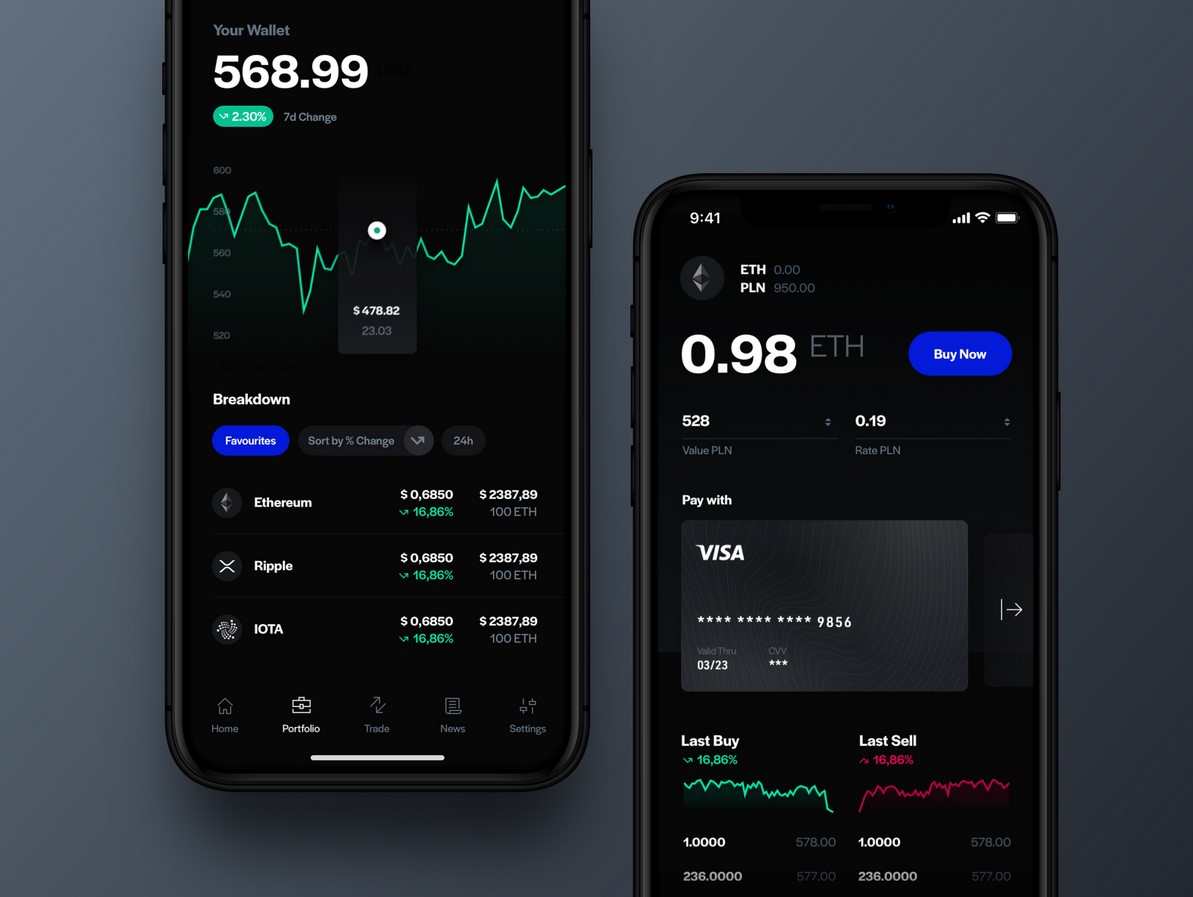
Внешний вид приложения криптовалютного кошелька создан идеально. Дизайнер грамотно расставил акценты и максимально адаптировал контент под трансляцию правильных эмоций. Тёмная тема создаёт строгую атмосферу, большая синяя кнопка покупки токенов сразу привлекает внимание. Таким же цветом выделена вкладка с самыми дорогими криптовалютами.
Отдельного внимания заслуживают графики цен, которые отображают последнюю покупку и продажу. В первом случае зелёный символизирует прибыль, а красный убыток. UI максимально строгий и лаконичный. Еще с «порога» люди понимают, что приложением надо пользоваться ответственно и нажимать на кнопку покупки, только при полной уверенности в результате.
Выбрать эмоции, которые будет передавать цифровой продукт легко. Выполните несколько простых действий:
- Пообщайтесь с клиентом и соберите информацию в целостный образ. Не бойтесь задавать дополнительные вопросы.
- Посетите ресурсы, на которых обитает целевая аудитория. В случае с приложением для криптовалюты — это форумы инвесторов, группы в социальных сетях, тематические сайты. Узнайте, что волнует пользователей, и какие эмоции они обычно испытывают при взаимодействии с элементами ниши.
- Станьте на время частью ЦА. Это самый простой способ, который помогает специалистам абстрагироваться от решения задачи. Посмотрите на будущий цифровой продукт глазами тех, кто будет им пользоваться.
- Посмотрите решения конкурентов и подумайте, какие эмоции они вызывают. Выделите сильные и слабые стороны.
- Соберите полученную информацию воедино и представьте клиенту своё видение. Расскажите о нестандартных идеях и теориях, которые хотите проверить.
Важно понять, что в большинстве случаев эмоции сложные. Не просто злость или грусть, а смесь разных чувств, которые сложно описать одним словом. Большинство дизайнеров берут базовые ощущения и начинают разработку интерфейса.

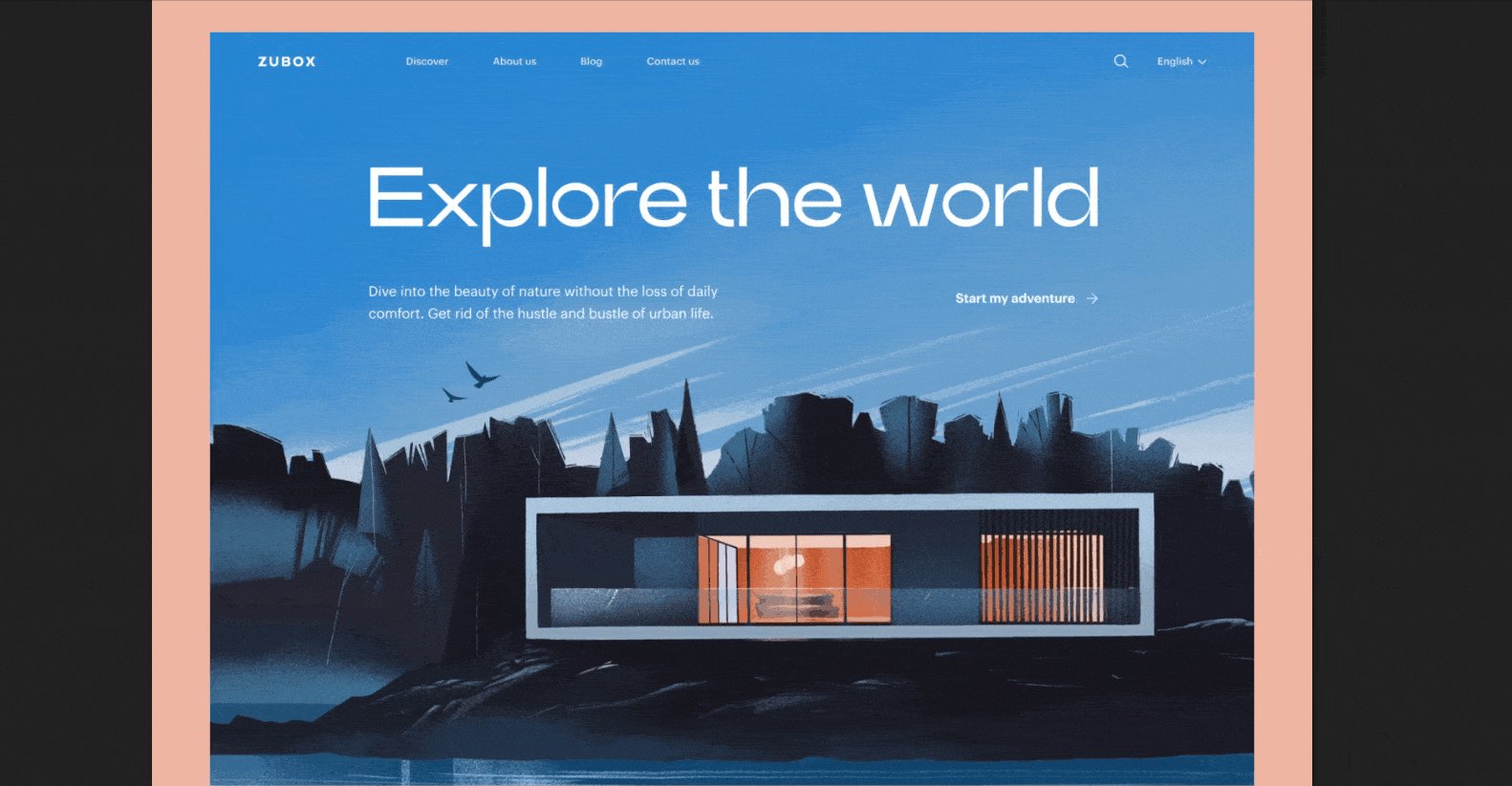
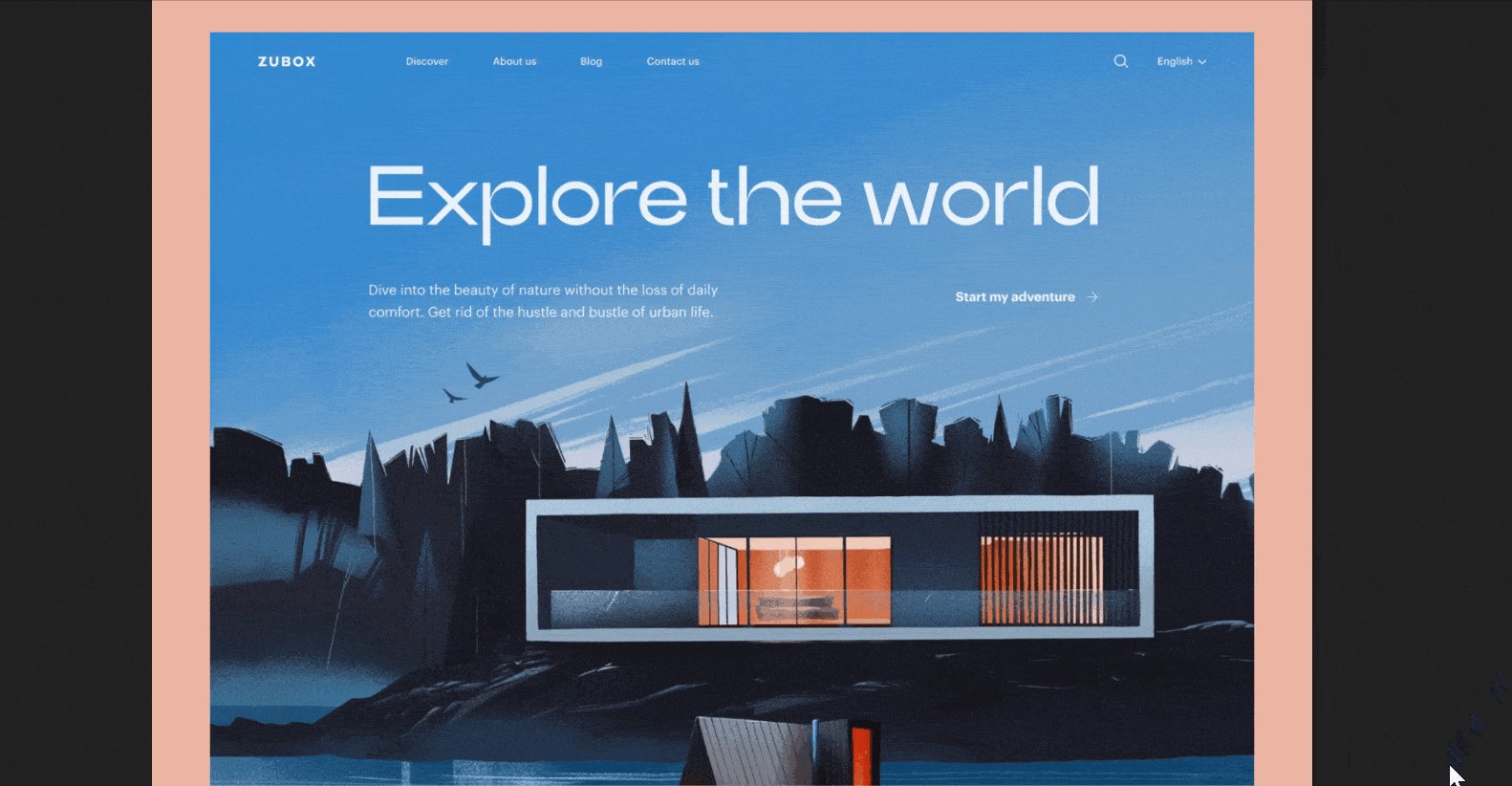
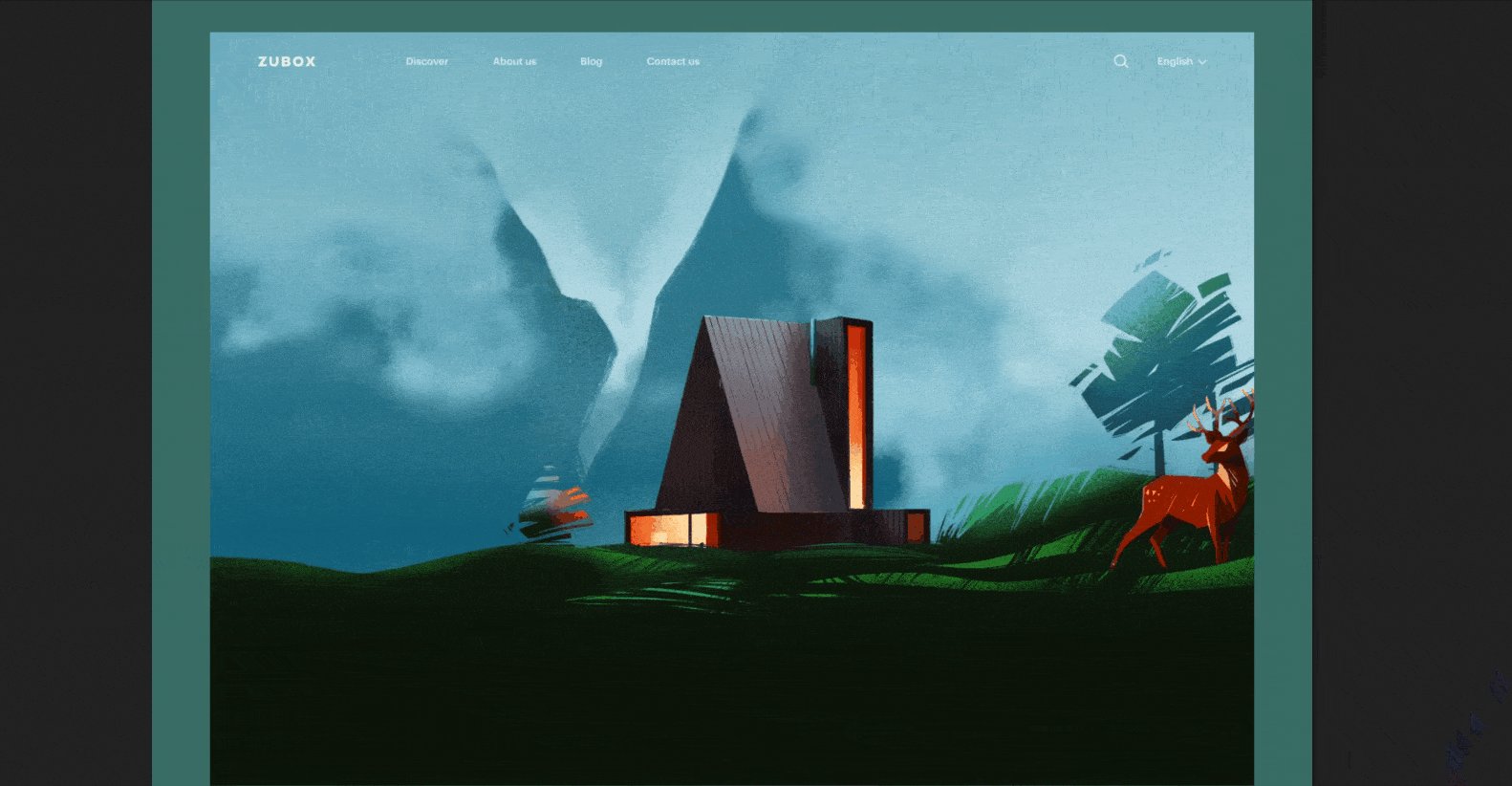
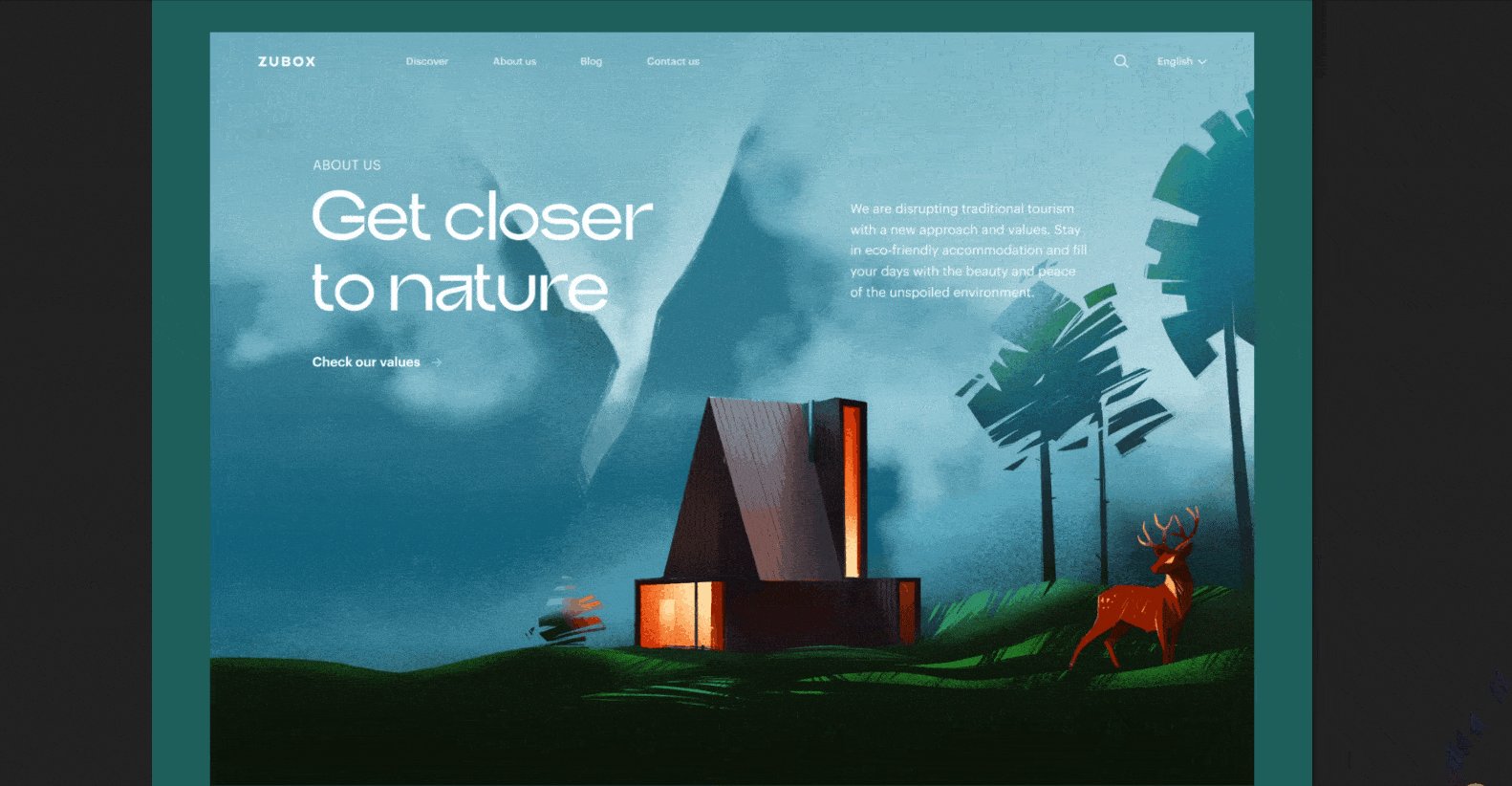
Посмотрите, насколько круто специалист по анимации превратил стандартный проект в интерактивный фильм. Сначала пользователи видят красивый дом в горах, а затем маленькую хижину в окружении дикой природы. Динамичный образ работает лучше всяких отзывов и ничем не подкрепленных гарантий. Люди видят, что компания потратила много денег на разработку нестандартного сайта, показывает фотографии из реальных путешествий и заботится о клиентах.
Не все дизайнеры умеют анимировать свои иллюстрации, но это и необязательно. Статические картинки аналогичным образом транслируют аудитории заданные эмоции и вызывают у людей определённые желания. В данном случае пользователи хотят, как минимум обратиться в компанию, чтобы просчитать стоимость поездки. Многие посетители добавят сайт в закладки, чтобы периодически возвращаться к этому шедевру. Когда у них появятся время на путешествие, первым в голове появится образ этого проекта.
Дизайнер выбрал правильные эмоции и смог представить образ в динамике. Сайт состоит из четырех лаконичных и красивых слайдов, которые полностью выполняют поставленную задачу. Необязательно делать длинные лендинги, выкладывать огромные альбомы из путешествий и тратить деньги на вовлекающие описания.
Инструменты эмоционального дизайна
Установить связь с аудиторией помогают разные средства. Разберём основные, чтобы новички могли понять, как действовать и осознали, что интерфейс — не просто набор графических элементов, а «живой» организм. Он работает по определённым условиям, которые задал дизайнер и программист.
Цвет
Цветовая концепция — базовое средство для создания эмоциональной связи. Это фундамент будущего проекта, который будет приносить пользу компании. От правильного выбора цвета зависит, как аудитория воспримет продукт, и какими эмоциями будут заряжаться пользователи.

Красный не всегда отражает агрессию или злость, а зелёный — природу или натуральность. Все зависит от контекста. Если поместить улыбающийся смайлик на красный фон, пользователи испытают смешанные чувства. Позитивные эмоции смешаются с нерелевантным бэкграундом и, скорее всего, они перевесят остальные визуальные средства.
Для установки сильной связи между продуктом и целевой аудитории одного цвета недостаточно. В тоже время от правильного выбора оттенков зависит очень многое. Используйте другие инструменты для усиления связи.
Лица
Некоторые компании скрывают людей, которые работают над проектами. Есть мнение, что потенциальным клиентам не интересно, кто стоит за созданием шампуня или нового торта. Имеет значение только конечный результат, а не человек, который за ним стоит.
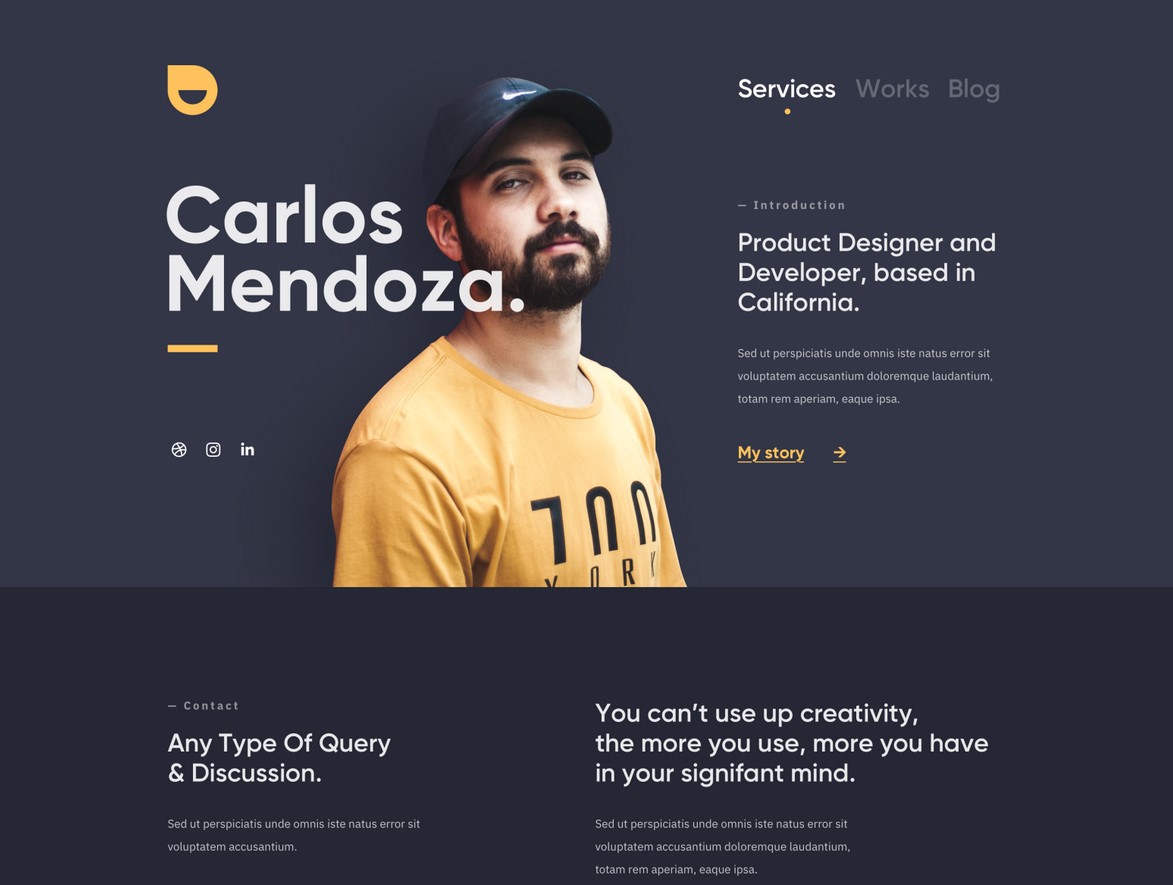
Показывать лица определённо стоит, если это уместно в рамках конкретного проекта. Портфолио программиста без фотографии владельца — всё равно, что разговор с незнакомцем. Пользователям придётся додумывать образ самостоятельно, переходить в социальные сети или на форумы за дополнительной информацией. В нишах, где прямой контакт с клиентами стоит на первом месте, обязательно нужно показывать лицо человека, который будет взаимодействовать с аудиторией.

В примере выше видно, что разработчик сосредоточен на решении конкретных задач. Фотография подобрана не совсем удачно, кроме уверенности читается эмоция надменности. При первом знакомстве с сайтом складывается впечатление, что дизайнер и программист Карлос Мендоза чересчур уверен в себе.
Лица можно использовать для решения разных задач. На посадочной странице, продвигающей услуги SEO-специалиста, гармонично впишутся динамичные фотографии, отражающие разные эмоции по мере прокручивания страницы. В первом блоке он будет грустным, потому что предыдущие подрядчики не сделали ничего для успешного продвижения сайта. Во втором — серьёзным и целеустремлённым. В третьем — радостным после повышения трафика проекта.
Слова
Если цвет — это фундамент, а лица — кирпичная кладка, то слова можно представить в виде цементного раствора, надёжно фиксирующего два важных компонента. Правильный текст не даёт визуальному образу развалиться на кусочки и создаёт эффект завершенности.
Текст — важный сигнал, который подсказывает аудитории, что дизайнер хотел показать с помощью цвета и лиц. Слова почти никогда не будут лишними. В примере с проектом по экотуризму хватает и динамичных картинок, но короткий текст усиливает эмоциональность и даёт полезную информацию.
От правильной подачи текста зависит набор ощущений, которые посетители получат после знакомства с цифровым продуктом. Правильная расстановка акцентов, баланс между визуальными образами и описаниями, шрифты и типографика в совокупности создают целостную картину.

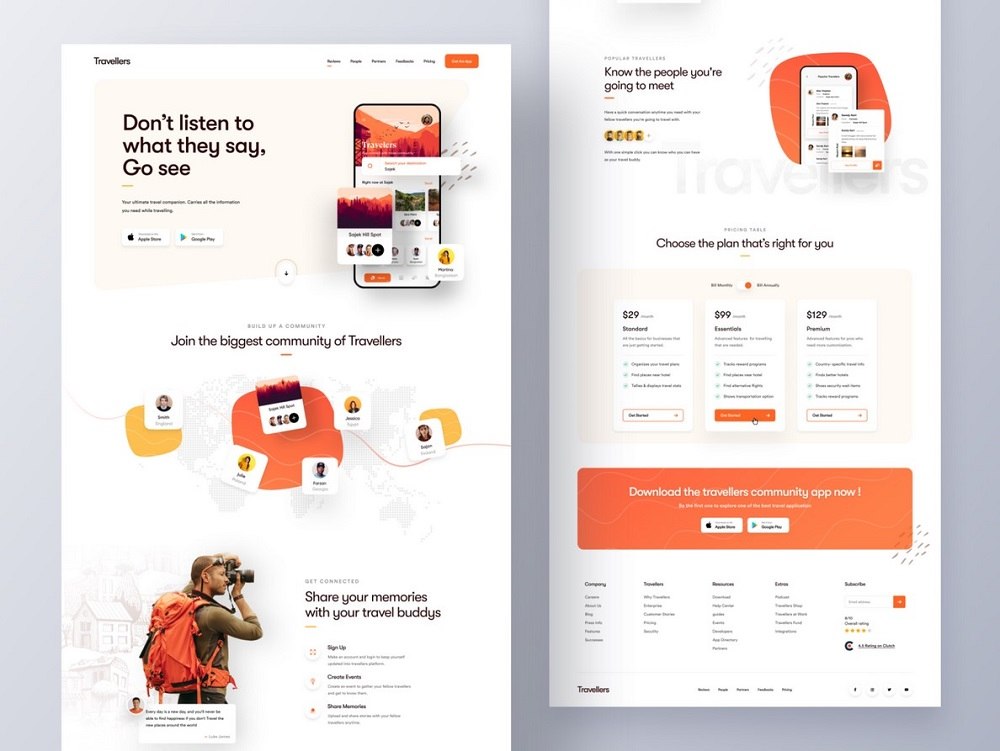
Суть проекта для путешественников — максимально вовлечь аудиторию, чтобы получить как можно больше клиентов с активной подпиской. На первом экране пользователей встречает фраза «Не слушайте, что они говорят. Посмотрите своими глазами». Она идеально описывает концепцию тревел ниши. Красивые картинки и захватывающие описания не могут передать эмоции, которые испытывает путешественник во время изучения новых уголков природы.
Если дизайнер научится вкладывать в графические элементы конкретный посыл, он автоматически перейдёт в «высшую лигу». Перестанет быть тем, кто просто разрабатывает проекты по техническому заданию без собственного осмысления. Клиенты от этого только выиграют — они получат вместо красивого интерфейса «воронку», которая будет эффективно засасывать пользователей и не оставят им шанса уйти без конверсий.
6 советов дизайнерам
Эмоциональный дизайн требует максимальной концентрации и работающей интуиции. Специалист должен точно понять атмосферу, которая будет окутывать пользователей в момент знакомства с приложением или сайтом, и воссоздать её по шагам.
Мы собрали полезные советы, которые помогут понять, с какой стороны подойти к новой стратегии разработки интерфейса.
1. Позаботьтесь об удобстве
Красочные картинки, анимация и другие фишки — это круто, но забывать о том, что пользователи больше всего ценят удобство, не стоит. Никакие уникальные технологии и способы подачи контента не спасут плохо спроектированное приложение или сайт.
Если анимация мешает нормальному восприятию информации — удалите её. Старайтесь делать меню и другие важные элементы максимально простыми. Можно добавить красивый эффект появления для навигации, но прятать её за двумя кликами нельзя.

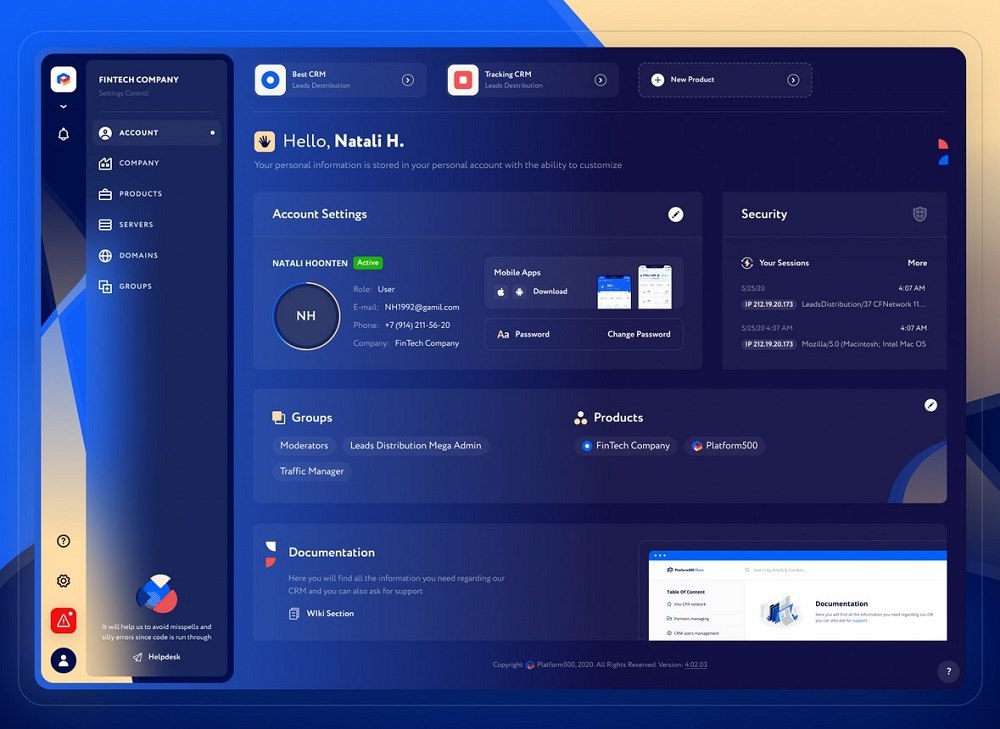
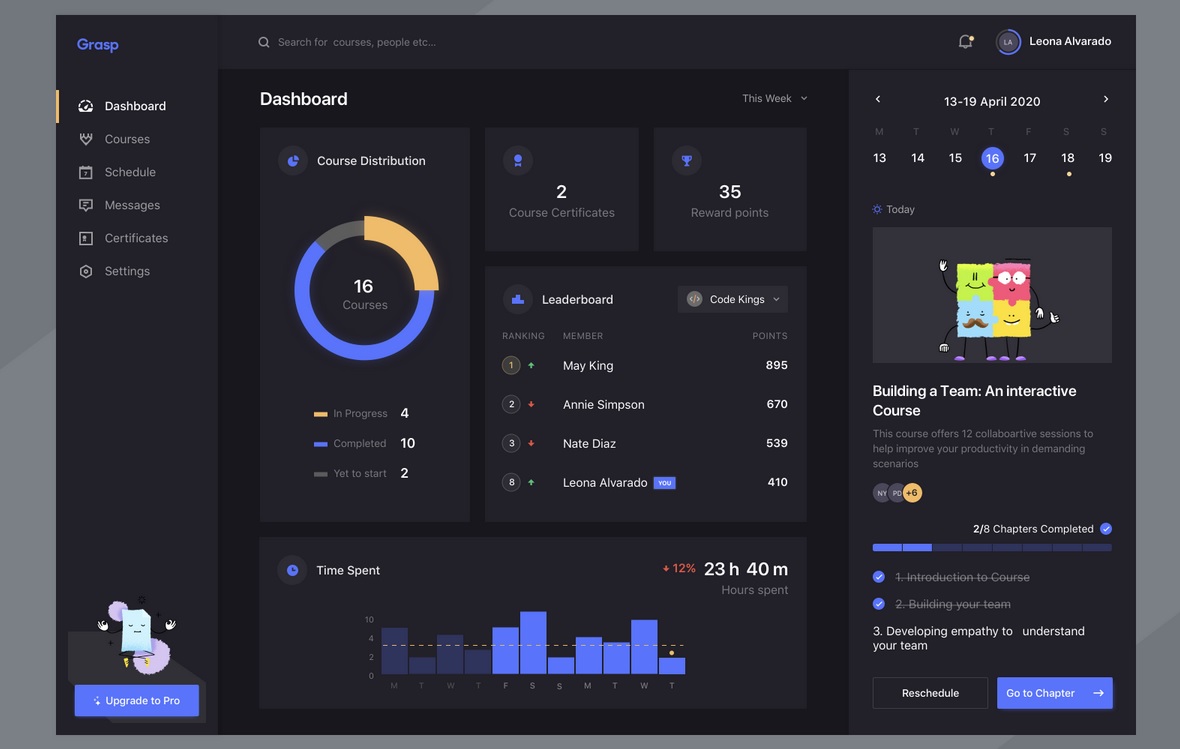
Дашборд в приложении для обучения сделан красочно и просто. На первом месте статистика, отражающая прогресс ученика. Виджеты показывают, сколько курсов в процессе изучения, а сколько уже завершено. Есть минималистичный календарь и наглядный индикатор, отражающий количество закрытых целей.
Приложение красивое и удобное. Интерфейс транслирует правильную эмоцию. Он бросает пользователям вызов и мотивирует на прохождение новых курсов. Человеку хочется закрыть как можно больше программ, чтобы цифры в статистике стали красивыми и открылось новое достижение.
2. Продумайте функциональность
Приложение или сайт должны строиться не только на базе эмоций. Продукт становится бесполезным, если не сможет вовлечь аудиторию в ежедневное использование. В цифровом мире конкуренция зашкаливает и у любого проекта есть всего пара минут, чтобы зацепить пользователя.
Старайтесь создавать интерфейс так, чтобы основное внимание было сосредоточено на полезных свойствах. Иллюстрации, динамика и другие фишки в совокупности не дадут настолько сильных эмоций, как простой механизм, который экономит время пользователей. Например, если человек долго не может выбрать сервис грузоперевозок, а приложение поможет решить эту задачу — он на подсознательном уровне будет вспоминать его каждый раз, когда возникнет аналогичная потребность.

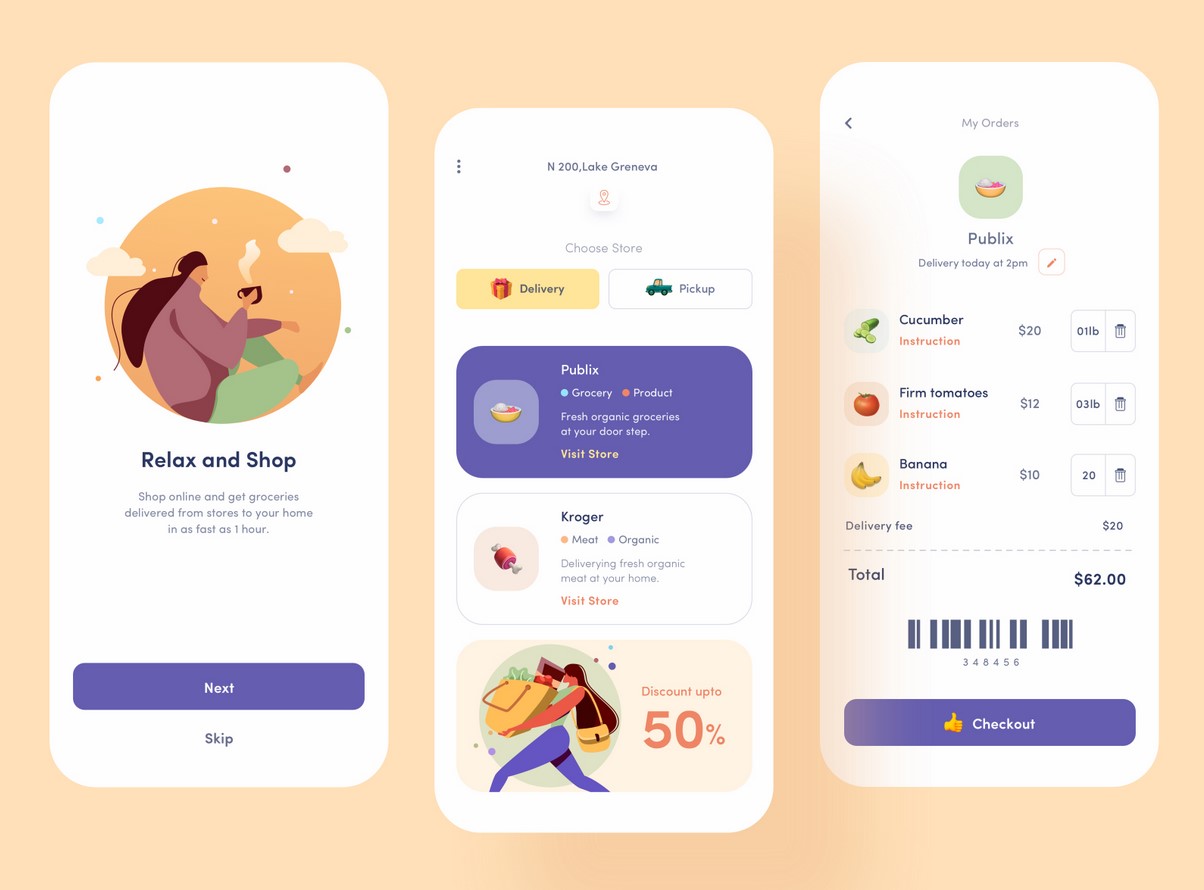
Приложение для заказа еды с первого экрана мотивирует людей расслабиться и просто делать покупки. Мягкая цветовая гамма, тематические иллюстрации и яркие call to action расставляют правильные акценты и создают идеальную атмосферу для шоппинга.
3. Освойте минимализм
Если не можете сконцентрироваться на простых интерфейсах, эмоциональный дизайн — отличная возможность начать обучение с новой силой. Хороший интерфейс показывает людям работу продукта в действии. Пользователям не нужно самостоятельно разбираться в том, как настроить приложение или воспользоваться меню на сайте.
Старайтесь сделать так, чтобы дизайн окутывал продукт и помогал ему раскрываться с правильной стороны. Графическая «оболочка» должна быть не более чем катализатором, который ускоряет процесс знакомства с решением, которое станет повседневным инструментом.
4. Не забывайте про геймификацию
В дизайне и маркетинге уже давно используется понятие «геймификация». Это метод вовлечения, который предполагает общение с целевой аудиторией в форме игры. Людям часто бросают вызов и подогревают интерес различными бонусами. Например, после установки приложений для инвестиций предлагают пройти короткое обучение и начисляют на счёт баллы, которые можно потратить на покупку дешёвых акций.
Главное преимущество геймификации в том, что она работает на любой аудитории. Даже люди, далёкие от игр, вовлекаются в процесс и выполняют все задачи, которые закладывал дизайнер, маркетолог и другие специалисты.

На геймификации строятся все современные сервисы. Когда человек тратит время на длинный пост в Инстаграме и видит ответную реакцию в виде роста подписчиков и новых ответов — он заряжается дофамином и крепко привязывается к платформе. Аналогичным образом спроектированы приложения коммерческих проектов. С сайтами в этом плане сложнее — для развития комьюнити сначала надо дать аудитории весомые бонусы.
5. Познакомьтесь с иммерсивным дизайном
Новое для многих дизайнеров понятие обозначает дизайн, который обеспечивает полное погружение в суть продукта. Эта особенность интерфейса в большей степени лежит в поле ответственности программиста. Благодаря совершенствованию технологий многие операции на смартфонах можно выполнять жестами или даже голосом. Пользователь максимально вовлекается в управление и чувствует себя чуть ли не пилотом самолёта.
Если дополнить эффект погружения красивой анимацией и нестандартными иллюстрациями пользователи будут взаимодействовать с «живым» интерфейсом. Если раньше не сталкивались с концепцией Material Design, обязательно посмотрите нашу статью по этой теме. Дизайнеры Google решили представить графический интерфейс, как объект с физическими свойствами. Иммерсивный дизайн гармонично дополняет эту систему.
6. Добавьте анимацию
Чтобы не говорили скептики, интерактивные интерфейсы всегда работают лучше статических. Анимация оживляет продукт и делает его более интересным.
Можно в очередной раз привести пример с проектом по туризму, который мы показывали в этой статье. За счёт динамичной смены иллюстраций и красивых эффектов потенциальные клиенты максимально вовлекаются в процесс и на подсознательном уровне хотят отправиться в путешествие.

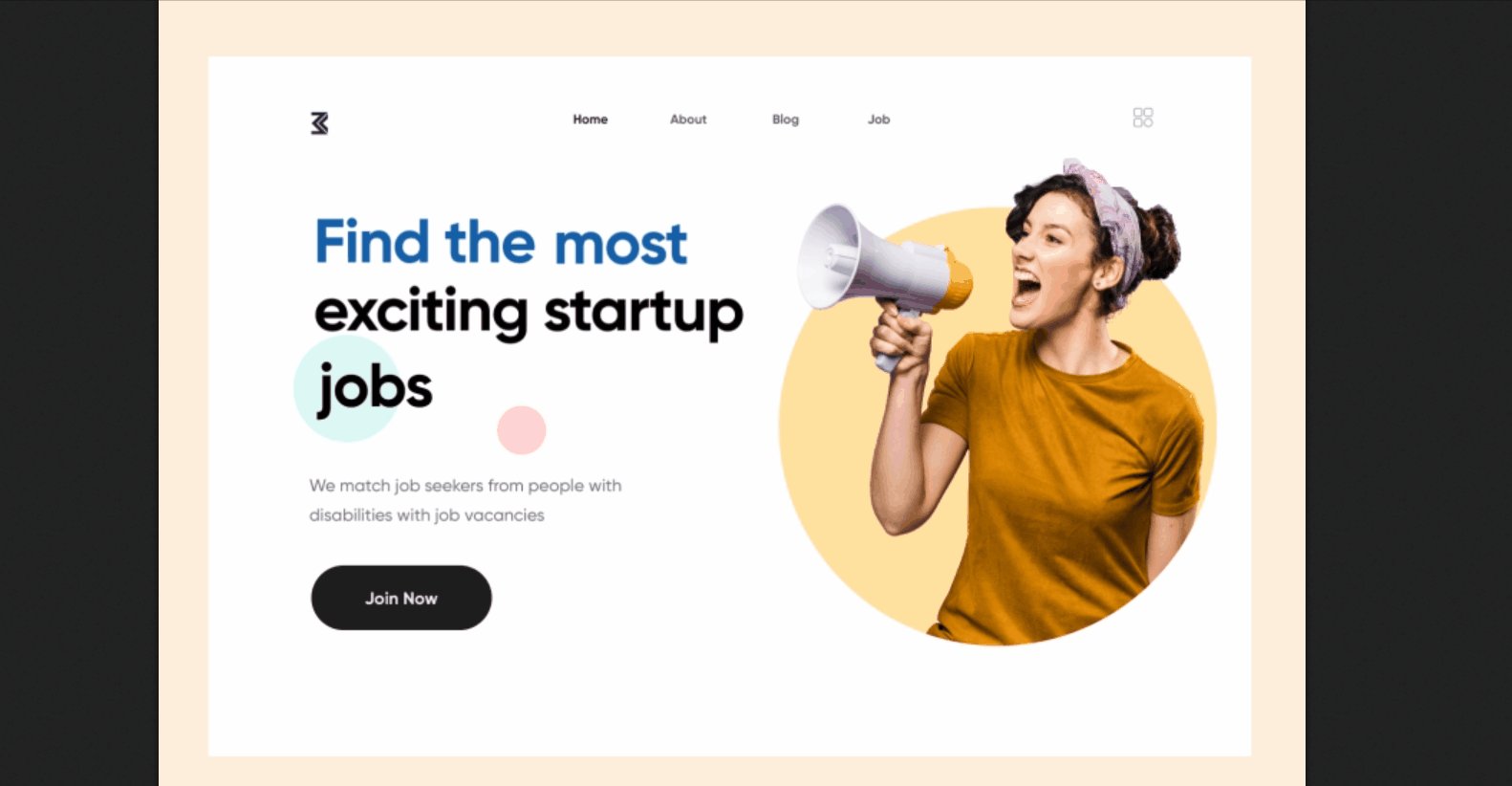
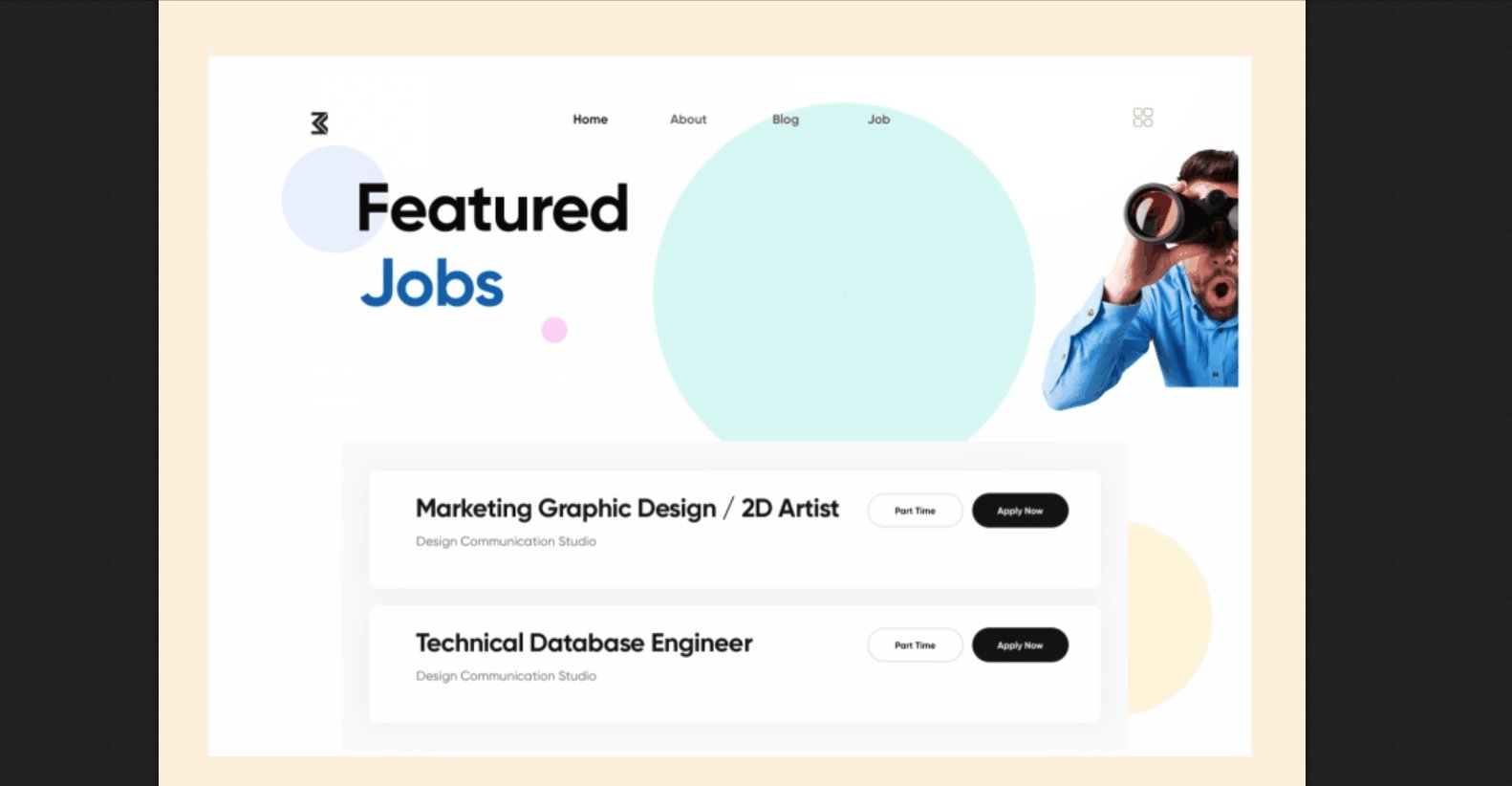
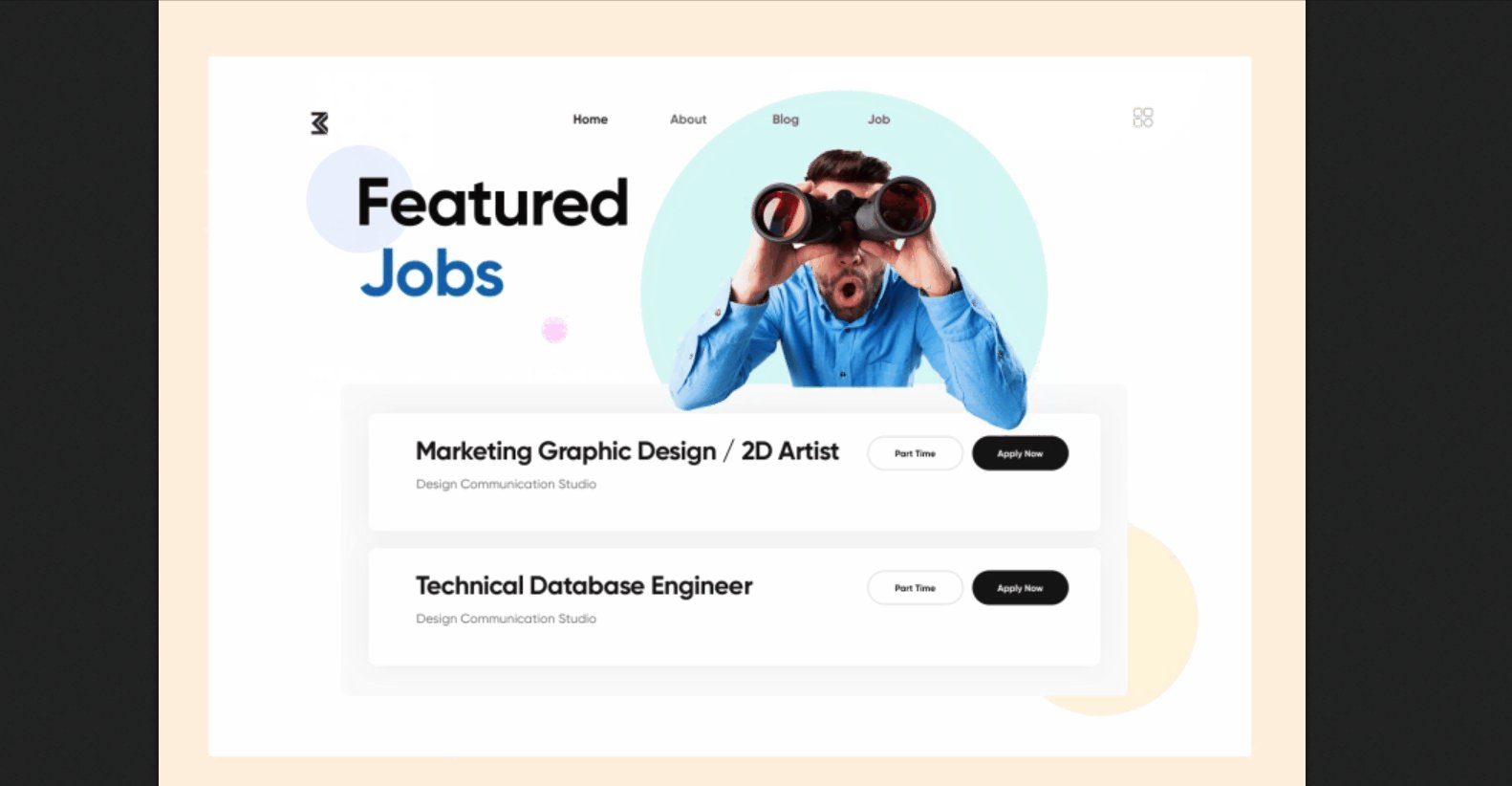
Аналогичный подход успешно используется на сайте с вакансиями в стартапах. На первом экране девушка отчаянно хочет найти работу и кричит о своих способностях. На втором слайде появляется мужчина, который пристально рассматривает детали вакансии. Анимация показывает, что на поиск работы уйдёт мало времени и проект в этом поможет.
Эмоциональный дизайн — основа любого успешного проекта. Дизайнеров, которые могут быстро прочувствовать энергетику продукта и перенести её в цифровой мир, ждёт успех и бесконечный поток клиентов. Компании, которые будут сотрудничать с такими специалистами, смогут многократно увеличить лояльную аудиторию и вырастить адвокатов бренда.
Мы в веб-студии IDBI стараемся сделать всё, чтобы интерфейс вызывал у пользователей правильные эмоции. Посмотрите, насколько точно нам удалось передать сильный характер немецкого бренда Jack Wolfskin в дизайне интернет-магазина.


