Дизайн для бумеров: характерные отличия, этапы разработки, распространенные мифы
Многие дизайнеры при разработке интерфейса учитывают потребности «среднего пользователя». Юзеры, которые не попадают в эту категорию, не могут нормально пользоваться сайтом или приложением.
В статье мы затронем важную тему, которая слабо освещается в профессиональных сообществах. Разберёмся, как делать user interface для людей старшего поколения.
Кто такие бумеры
В ноябре 2019 года в интернете начало активно распространяться модное слово «бумер». Так называют людей, которые родились после завершения Второй мировой войны, когда начался период бэби-бума. В разных классификациях временные отрезки отличаются, чаще всего речь идёт о 1943-1963 годах.
В США многие бумеры — уважаемые люди, которые добились успехов в бизнесе и государственной службе. У них своя философия и особые черты характера: консерватизм, трудоголизм, скептицизм. Многие представители этой группы не доверяют технологиям и живут прошлым.
После бумеров выросло ещё несколько поколений, которым исследователи дали свои имена: миллениалы и зумеры. У них другие принципы, ценности и жизненная философия. Более молодые поколения больше доверяют технологиям и считают их залогом светлого будущего. Бумеры выросли в эпоху радио и телевидения, но при этом многие из них активно используют интернет для работы и личных задач. Они также общаются в Фейсбуке и реже заходят в Инстаграм.
В начале статьи было утверждение, что дизайнеры при разработке интерфейса не учитывают потребности всех пользователей. Они создают образ типичного представителя целевой аудитории и забывают о важных деталях. По данным статистики, в США люди в возрасте 45-64 составляют почти 35% от населения или более 100 млн человек. В России эта возрастная группа занимает почти 27% от общей численности населения. Цифры чётко указывают на то, что при разработке интерфейсов надо учитывать ценности людей старшего поколения.

В прошлой статье про инклюзивный дизайн мы рассказывали о том, что при создании интерфейсов важно учитывать возможности людей с физическими особенностями. Не все оценят красивые градиенты, нестандартную анимацию и смогут воспользоваться средствами управления компьютеров. Мы акцентировали внимание, что главный принцип инклюзивного дизайна — адаптировать user interface под максимально широкую аудиторию с разными потребностями.
С дизайном интерфейсов для бумеров аналогичная ситуация. Не обязательно делать отдельную версию сайта для пожилых людей. Вместо этого можно спроектировать структуру так, чтобы она была удобной для пользователей разного возраста. Найти идеальное решение для консервативных бумеров и прогрессивных зумеров реально. У них разные потребности и философия, но представители всех социальных групп ценят надёжность, удобство, быстродействие и заботу.
Мифы о дизайне интерфейсов для бумеров
Популярная фраза «Ok, boomer», которая чаще всего используется как главный аргумент в споре с пожилыми людьми не стоит рассматривать как оскорбление. Это всего лишь констатация факта, когда представители молодых поколений понимают, что спорить с более опытным человеком нет смысла. Вместе с этим мифом мы хотим разрушить несколько других, которые непосредственно связаны с дизайном интерфейсов.
Не пользуются интернетом
Существует устойчивый стереотип, что пенсионеры и люди предпенсионного возраста пользуются глобальной сетью только в случаях крайней необходимости. Некоторые молодые люди опрометчиво считают, что только они обитают в интернете и других пользователей там нет.
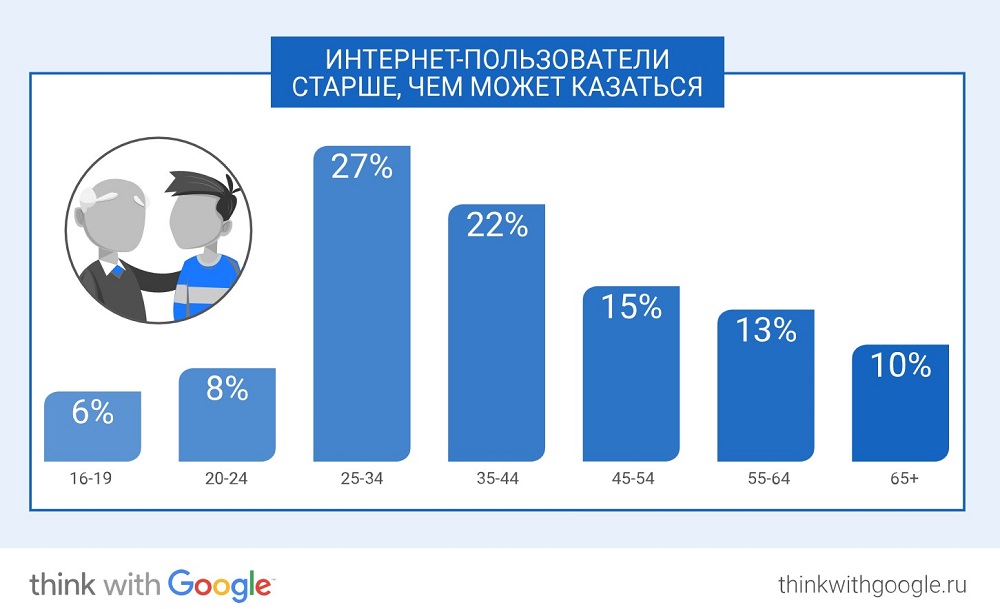
Исследования сервиса Think with Google показывают, что 22% пользователей — люди в возрасте 35-44 лет, а ещё 38% составляет возрастная группа 45-65+.

Статистика в очередной раз подтверждает, что нельзя ориентироваться только на ценности и потребности молодых людей при создании нового сайта или приложения. Это актуально, только если основу целевой аудитории составляют, к примеру, выпускники школ или молодые программисты. Если компания хочет привлечь на стажировку перспективных разработчиков, которые ещё обучаются в школе, тогда потребности более старших людей можно не брать во внимание. Дизайнер должен говорить на языке конкретной аудитории.
В случае с более глобальными проектами: новостное приложение, социальная сеть или сайт района — целевая аудитория состоит из разных сегментов. Выпускать отдельные версии для каждой группы нецелесообразно, поэтому необходимо создать идеальный интерфейс для всех представителей ЦА.
Среди наших клиентов нет пенсионеров
Если проект создаётся под конкретную аудиторию и бумеров в ней нет, утверждение из заголовка соответствует действительности. Часто случается так, что компания получает портрет клиентов только после выпуска продуктов.
Если руководствоваться логикой стереотипов, умные часы и фитнес-браслеты используют только молодые люди, которые следят за физической формой. Они покупают гаджеты, чтобы отслеживать активность в бассейне, на пробежке или в спортзале. Если посмотреть статистику покупок в любом популярном интернет-магазине, окажется, что фитнес-браслеты пользуются спросом и у пенсионеров.
Девайсы ещё не научились точно мерить артериальное давление, зато они умеют мониторить пульс на постоянной основе и анализируют качество сна. Эта информация помогает людям старшего поколения лучше понимать свой организм. Браслет показывает фазы сна и общую продолжительность ночного отдыха, даёт рекомендации и отслеживает важные показатели.

Часы Apple Watch умеют делать ЭКГ и сообщают владельцу, когда ему лучше обратиться за медицинской помощью. В сети много историй о том, как девайс вовремя обнаружил проблему и посоветовал вызвать врача. Молодые люди покупают часы для быстрого доступа к мультимедийным функциям. Способ использования отличается, но устройство полезно людям разных возрастов.
Этот пример наглядно демонстрирует важные особенности при работе с интерфейсом. Дизайнер по аналогии с инженером должен проектировать UI так, чтобы пользователи разного возраста смогли быстро решать свои задачи.
Они такие же, как все
Главный аргумент заказчиков и дизайнеров, которые не хотят менять подход к работе, заключается в том, что люди средней и старшей возрастной группы взаимодействуют с контентом по стандартным механизмам. Некоторые используют «Рекомендации по обеспечению доступности веб-контента» WCAG и считают, что они решают проблемы всех сегментов аудитории. В действительности же в руководстве описаны только общие случаи.
С возрастом у людей начинают меняться физиологические способности. Падает зрение, ухудшается слух, снижается подвижность. Им сложно взаимодействовать с параллаксом, анимационными картинками и другими сложными элементами. Помните об этом, когда будете использовать в проекте нестандартные методы управления. Это повлияет на пользовательский опыт и отношение к бренду.
Давно освоились в интернете
Многие пользователи считают, что технологический прогресс обязывает всех людей адаптироваться под изменения. Это действительно так — мы перешли от книжных библиотек к виртуальным, часто заменяем живое общение на диалоги в телефоне, но уровень знаний отличается в зависимости от разных критериев.
Молодые люди, которые проводят большую часть свободного времени в интернете, быстрее осваивают новые технологии. Когда пенсионеры только начинают изучать возможности «Одноклассников», подростки уже общаются в Zoom, смотрят виртуальные экскурсии и запускают свои проекты на блокчейне.

Многие пожилые люди не умеют даже устанавливать Windows, потому что в своё время у них не было необходимости изучать технологию. Компании, которые хотят разработать сайт или приложение под разные возрастные группы, должны чётко понимать, что пользователи воспринимают интерфейс по-разному и даже незначительные минусы могут серьёзно повлиять на имидж компании.
Оттолкнём молодую аудиторию
Ещё один аргумент в споре против адаптации интерфейса под пользователей в возрасте — отток молодых людей. Якобы они не оценят проект по достоинству и посчитают его несовременным. Есть и обратная сторона медали — компании и дизайнеры боятся обидеть пенсионеров. Они не хотят акцентировать внимание на возрасте и давать какие-то специальные инструменты для комфортного использования проекта.
На практике оказывается, что пользователи сталкиваются с проблемами, чувствуют себя некомпетентными и забывают о приложении или сайте. Они не могут открыть меню, потому что оно запускается только с помощью сочетания клавиш и прощаются с продуктом.
Сделаем слишком простой сайт
Компании, которые разрабатывают продукты для людей разных возрастов часто полагают, что, если сделать удобный ресурс для пожилых людей, он будет слишком простым. Не получится выделиться среди конкурентов, потеряется индивидуальность, не будет продаж.
Простой интерфейс не обязательно будет скучным. Некоторые опытные дизайнеры и веб-аналитики советуют делать простые сайты и говорят, что лучший дизайн — его отсутствие. Когда интерфейс максимально понятный и с первых минут знакомства с UI возникает ощущение удобства.
Люди старше 50 лет часто жалуются, что не понимают Flat, Metro и Material Design. Им нужно простое решение своих задач. В отличие от молодых юзеров, у них нет большого количества свободного времени, чтобы разобраться с нестандартными особенностями интерфейса.
Главная проблема дизайнеров заключается в том, что они используют в работе стандартные шаблоны и не хотят вносить изменения в процесс разработки макетов. Специалисты используют гайдлайны, читают статьи на тематических сайтах, но ещё не испытали возрастные изменения на себе. Они стоят на стороне последних поколений и допускают критичную ошибку.
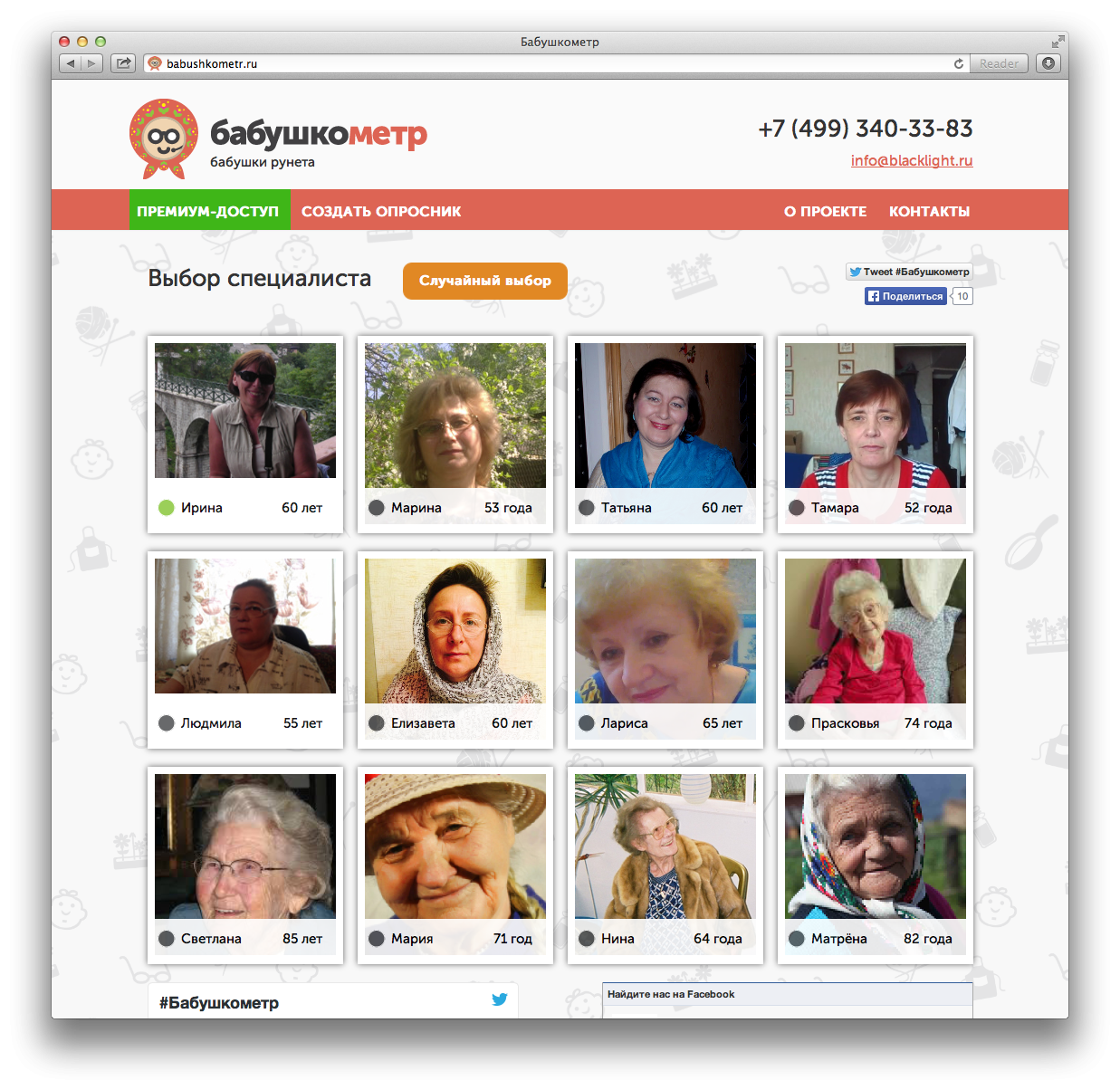
В социальных сетях много людей старшего возраста, которые с удовольствием согласятся протестировать интерфейс и описать свои ощущения. В 2014 году российские разработчики запустили проект «Бабушкометр» и привлекли пенсионеров, чтобы проверять проекты на юзабилити. К сожалению, сайт закрылся в этом же году, но идея была очень перспективной.

Относитесь к пожилым людям с уважением, считайтесь с их потребностями и сможете охватить платёжеспособную аудиторию и завоевать их лояльность.
9 советов по разработке UI
Мы разобрались, что в 2020 году непростительно не учитывать людей в возрасте 45+ при разработке user interface. Теперь сконцентрируемся на практических рекомендациях.
Пожилые люди дольше изучают новые сайты и приложения, тратят больше времени на освоение новых технологий, быстрее забывают новую информацию и с трудом попадают в мелкие элементы интерфейса на сенсорных устройствах.
Позаботьтесь о контрастности
Не многие дизайнеры умеют находить идеальные сочетания цвета, текста и бэкграунда. Пожилые люди не смогут прочитать текст, упустят важную информацию, и компания потеряет лояльных клиентов. Всего в мире более 285 млн человек с нарушением зрения. По некоторым оценкам, в США каждый 6 пенсионер в возрасте старше 70 лет не может обходиться без очков. В России более 200 тысяч слабовидящих, среди них 22% — молодые люди.
Красивые оттенки могут оказаться слишком блеклыми для людей с нарушением зрения. Они не смогут рассмотреть текст, и цифровой продукт окажется бесполезным. На сайтах и приложениях по умолчанию должна быть опция изменения цветового контраста. Есть «Ночной режим», который переключает цвет бэкграунда для комфортного чтения текста в тёмное время суток, но он не всегда решает проблему.

Рядом с иконкой переключения в Night Mode можно добавить ещё одну, которая изменит контрастность. Её необязательно будут использовать только слабовидящие, в некоторых интерфейсах цветовая схема по умолчанию мешает нормальному восприятию информации.
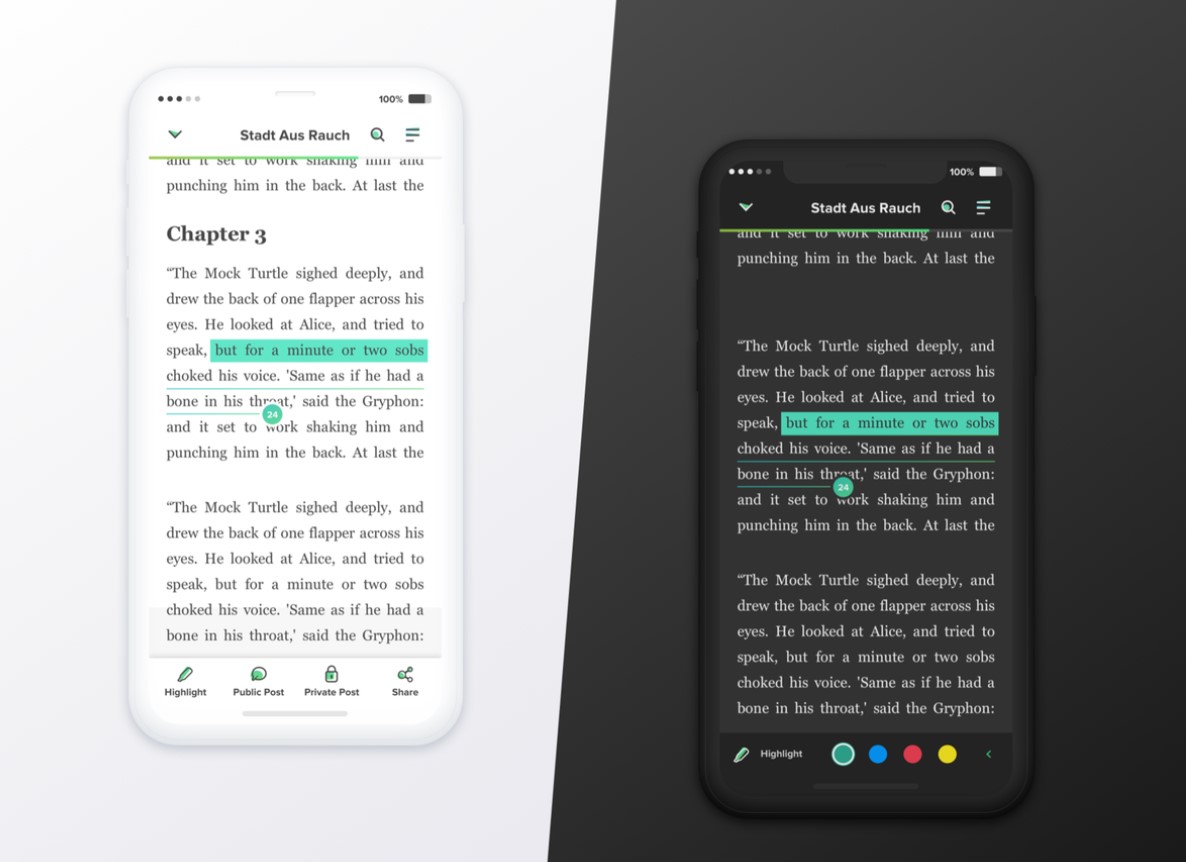
Добавьте возможность увеличения шрифта
Ещё одна полезная особенность, которая часто встречается на контентных сайтах. Новостные издания и ресурсы, которые часто обновляются, дают возможность изменить шрифт текста. Обычно меняется только кегель в центральной области, а меню и другие элементы остаются в исходном виде.
Можно пойти дальше и добавить панель настройки, чтобы пользователи смогли создать идеальный шаблон под свои задачи. Для этого необязательно разрабатывать дополнительные варианты интерфейса, разработчик просто интегрирует панель настроек и решит задачу через код. Дизайнеру останется протестировать разные варианты отображения контента, чтобы убедиться в отсутствии критичных проблем.
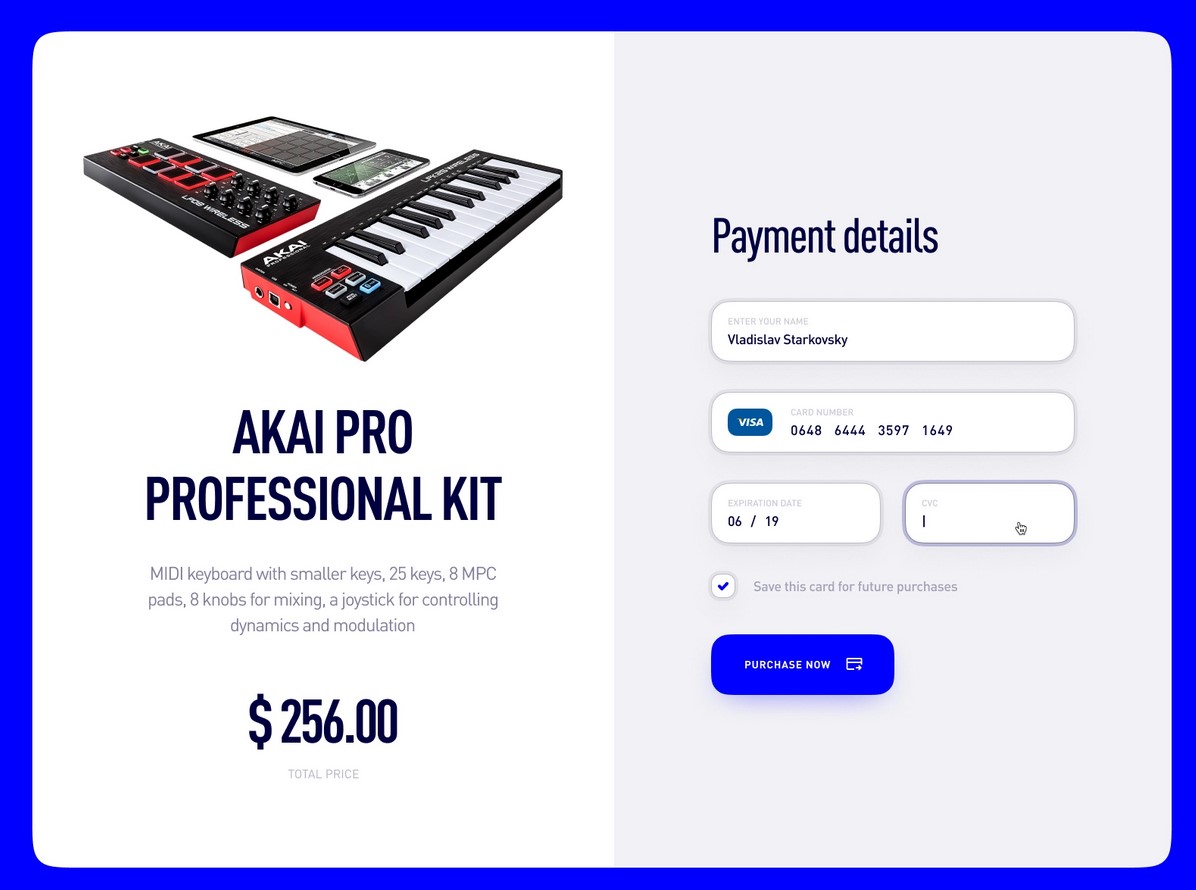
Уделите внимание формам
Один из главных недостатков, которые часто упоминают пожилые люди — маленькие элементы в формах. Они не могут с первого раза попасть в текстовое поле, приходится постоянно использовать зум.
Кнопки, текст и поля должны быть достаточно большими, чтобы попасть в них с первого раза. Желательно, использовать семейства шрифтов без засечек для удобного восприятия информации. Никто не говорит делать подписи 20 кеглем, но как минимум надо взять 14-16px.

Разработчик должен позаботиться о динамической проверке данных на правильность и сохранении введённой информации. Пожилые люди обычно набирают текст медленно и, если после нажатия на кнопку отправки форма очистится, вряд ли будут заполнять её снова.
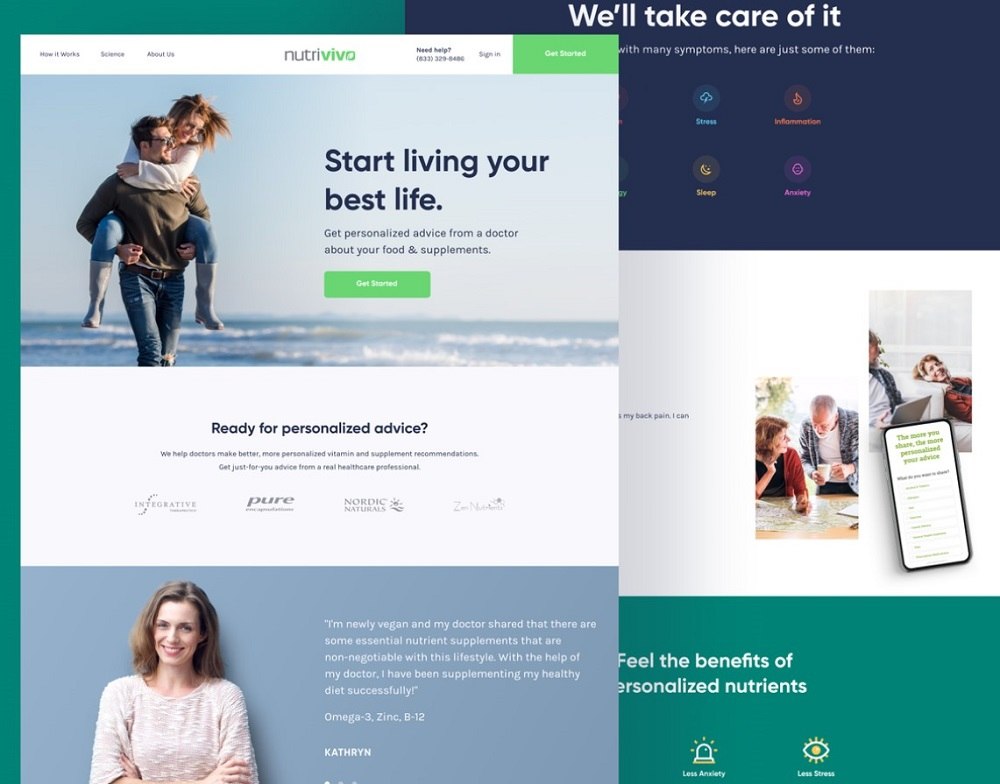
В примере выше подписи отображаются сверху, поля большие, текст хорошо читается. При этом форма не выглядит простой или устаревшей. Она самодостаточная, красивая и располагает к выполнению целевого действия.
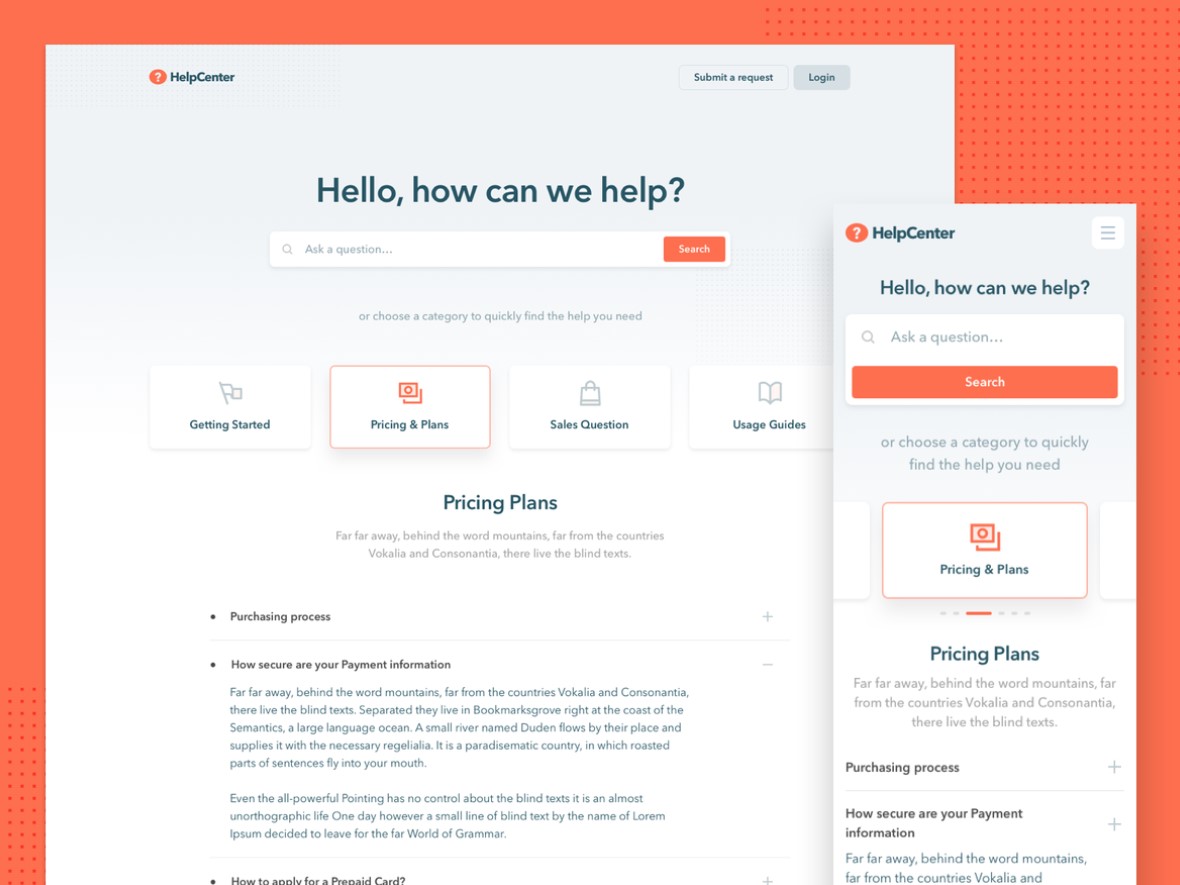
Сделайте управление удобным
Меню и другие важные элементы должны работать по стандартному механизму. В десктопной версии лучше развернуть меню на весь экран в верхней области, а на смартфонах скрыть блок и показывать по клику на иконку бургера.
Визуальные подсказки помогут пожилым людям быстрее сориентироваться в интерфейсе. Особенно, если проект предполагает взаимодействие с нестандартными модулями. Можно добавить в верхнее меню кнопку в виде иконки, которая запустит процесс обучения. Молодые люди вряд ли будут её использовать, а вот тем, кому сложно осваивать новые технологии, функция однозначно пригодится.
Аналогичным образом нужно поступить с жестами. На планшетах и компьютерах многие важные действия выполняются свайпом, двойным касанием и перетаскиванием. Если проектируете интерфейс, в том числе и для людей в возрасте, постарайтесь сделать жесты максимально простыми. Сложные действия запутают их и отодвинут от решения задач. В идеале, использовать только стандартные движения, которые давно знакомы владельцам гаджетов.
Раскрывайте характеристики постепенно
У людей 45+ постепенно начинают снижаться когнитивные способности. Они быстрее устают, хуже воспринимают новую информацию и медленнее выполняют стандартные задачи. Даже если дизайнер и разработчик позаботились о создании виртуального тура по приложению, неправильный подход к презентации продукта может нарушить положительный образ.
Раскрывайте возможности приложения или сайта постепенно. Если проект посвящен загрузке видеороликов, сначала покажите, как вставлять видео и оформлять личную страничку, а потом можно рассказать, как вступать в сообщества и выполнять другие задачи.

Сконцентрируйтесь на открытости
Представители старшего поколения ценят честность, открытость и надёжность. Они будут пользоваться продуктом только если посчитают, что его покупка будет целесообразной. Аналогичная ситуация и с приложением — если дизайнер позаботится о грамотной презентации, а маркетолог сможет лаконично описать преимущества, которые получит пользователь, шансы завоевать лояльность сильно увеличатся.
Если хотите мотивировать аудиторию на регистрацию в личном кабинете, расскажите, что они получат после ввода личных данных. Не просто смогут присоединиться к единомышленникам, а появится доступ к библиотеке с полезными инструкциями и новостям из первоисточников. Бумеры, как и все деловые люди, ценят действия, а не слова.
Отслеживайте обратную связь
Дизайнер не влияет на выполнение этого пункта, но он может доказать клиенту, что важно предусмотреть в интерфейсе возможность сбора пожеланий по улучшению и доработке проекта. Многие компании не уделяют этому достаточно внимания, тратят деньги на рекламу и не спрашивают у пользователей, почему они закрыли сайт через минуту после захода.
Если решите внедрить систему сбора обратной связи, не забудьте о мотивации. Предложите всем, кто принимает активное участие в улучшении проекта, достойные бонусы. В новостном приложении — бесплатную подписку на доступ к закрытым разделам, в книжном магазине — промокод или книгу.
Расставьте приоритеты
Мы уже говорили, что концентрация и память с возрастом работают не так хорошо, как в молодости. Меню, кнопки, ссылки и виджеты должны выделяться на фоне элементов, которые не влияют на опыт пользователей. Всегда размещайте активные блоки на видном месте и выделяйте с помощью цвета, размера и других визуальных средств.
Не прячьте навигацию и важные элементы далеко, чтобы пользователи не тратили время на поиск. Даже если люди приходят посмотреть конкретный материал и не задерживаются на сайте. Часть аудитории может заинтересоваться другими статьями, и без рубрикатора или поиска они не смогут решить свою задачу.

Докажите надёжность
Бумеры ставят на первое место безопасность и надёжность. Они смотрят не на красивые градиенты и анимацию, а хотят с первых минут знакомства с продуктами и компанией, вникнуть в суть. Разместите ссылку на контакты и важную юридическую информацию на видном месте. Если уместно, добавьте виджет онлайн-консультанта с ненавязчивым приветствием.
Кроме надёжности, люди старшего поколения ценят конфиденциальность. Дизайнер не составляет политику использования персональных данных, но может помочь грамотно оформить страницу и повысить доверие аудитории.
Главное качество, которое пригодится дизайнеру для работы с интерфейсами для бумеров — чувство баланса. Специалист должен максимально проработать структуру и юзабилити, дать вспомогательные инструменты, но не смещать акцент в сторону пожилых людей. Если проект рассчитан в том числе и на молодых пользователей, он должен быть максимально доступным для понимания и управления.
Крупные шрифты, переключения в режим контрастности и визуальные подсказки не будут мешать пользователям. Зато те, кому они будут полезны, смогут активировать дополнительные возможности и быстрее освоить продукт.
Дизайнеры веб-студии IDBI знают, как создать идеальный интерфейс для пользователей разного возраста. Мы сможем найти баланс между юзабилити и визуальным оформлением.


