Атомарный дизайн: как создать модульный сайт
При создании веб-сайтов дизайнеры и разработчики используют различные методики. Кто-то создает каждую страницу с нуля, кто-то использует мудборды и UI-киты, кто-то занимается прототипированием и определением основных элементов.
Мы расскажем о методологии «Атомарный дизайн», созданной Брэдом Форстом, разработчиком интерфейсов из США. Эта методика получила популярность среди веб-дизайнеров благодаря своей простоте и эффективности. Как можно использовать Atomic Design в работе, что это такое и как поэтапно его внедрить - читайте в статье.
Понятие атомарного веб-дизайна
Брэд Форст задумался о строении нашей Вселенной. Мы знаем, что одной из самых маленьких частиц является атом. Из атомов состоят наши тела, предметы и воздушное пространство, мониторы наших компьютеров и живые существа. Если Вселенную можно разбить на множество конечных частей, почему же мы не можем представить интерфейс, который также состоит из модулей - кнопок, иконок, полей ввода в формах и многого другого. Так появилось понятие атомарного дизайна - концепции, в которой интерфейс представляет собой множество отдельных элементов.
Атомарный дизайн подразумевает разработку отдельных частей системы, которые впоследствии можно объединить для создания шаблонов и полноценных веб-страниц. В природе атомы объединяются в молекулы, молекулы - в микроорганизмы и сложные системы. Такое сравнение можно применить и к интерфейсам. Остановимся на данной аналогии подробнее.
Атомы
Атомы в веб-интерфейсе - базовые элементы, которые нельзя разбить на еще меньшие, не потеряв при этом их функциональности. К таким частям относятся:
- кнопки;
- веб-формы;
- иконки;
- поля ввода;
- чекбоксы;
- текстовые стили и другие базовые элементы.
Также атомы могут быть абстрактными понятиями - шрифтами, динамическими эффектами, цветовой палитрой и прочим. Каждый атом обладает конкретными индивидуальными характеристиками.

Молекулы
Объединение атомов называется молекулой. Например, если мы комбинируем друг с другом поле ввода, кнопку и чекбокс получается форма. Таким образом, соединения атомов веб-интерфейса образуют отдельные элементы системы.

В веб-дизайне молекулами могут быть:
- формы;
- навигация или меню сайта;
- карточка товаров;
- баннеры с подписями и прочее.
Связь атомов друг с другом дает совсем иное значение элементам. Теперь кнопка не является просто частью дизайна, а связана с полем ввода и представляет собой отдельную деталь, которая предназначена для отправки формы.
Организмы
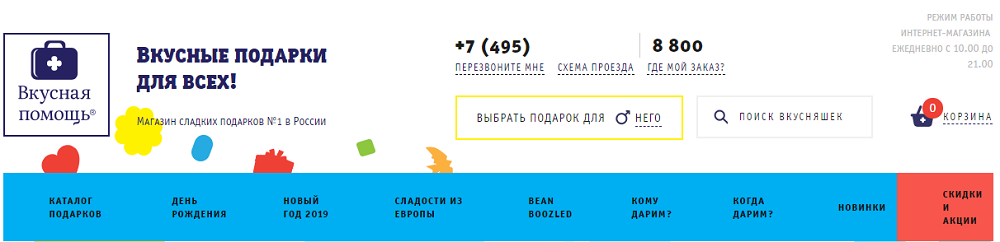
Организмы - это сложная совокупность элементов: молекул и отдельных атомов. К примеру, есть шапка сайта, которая состоит из нескольких частей: логотипа, пунктов меню, контактов, корзины, формы поиска, кнопки и декоративных элементов. Хедер является независимой частью интерфейса и состоит из отдельных маленьких модулей. Объединение этих молекул и атомов можно назвать организмом.

К организмам можно отнести:
- шапку сайта;
- полностью оформленные карточки товаров с формами заказа и выбором характеристик (как создать идеальную - читайте здесь);
- футер;
- товарные сетки и прочее.
Организмы - это уже самостоятельные элементы, которые используются для создания более сложных конструкций - шаблонов.
Шаблоны
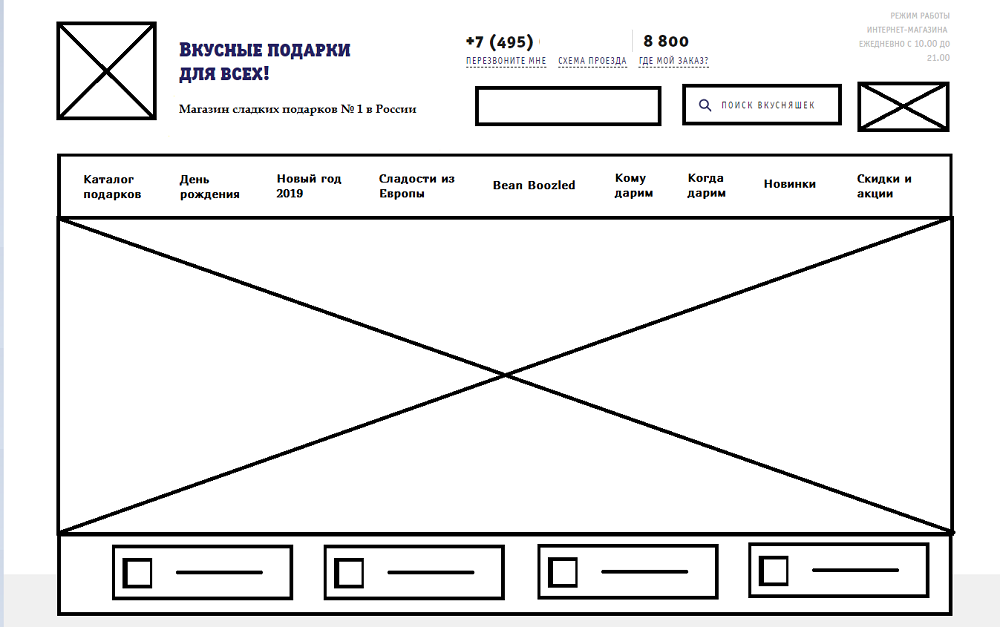
Шаблоны объединяют компоненты в единообразный макет и формируют первоначальное представление о будущей странице. К примеру, обратимся к предыдущей версии шапки сайта и попробуем сделать шаблон, состоящий из схематичных отображений организмов, молекул и атомов.

Шаблон - это своеобразный каркас будущей веб-страницы. В нем содержатся основные модули, без отображения основного содержимого. В результате отдельные элементы приобретают определенный контекст и становятся частью одного целого. Прототипирование - схожий процесс, который также размещает детали страницы на макете, однако, не учитывает принцип «от меньшего к большему».
Шаблоны могут быть различными и меняться в соответствии с предполагаемым контентом. К примеру, можно выделить:
- шаблоны для различных категорий товаров, например, для одежды и для мебели;
- шаблоны для страниц с акциями, приуроченных к праздникам. Например, создание нового раздела в каталоге товаров в предновогоднее время (подробнее об оформлении сайта к Новому году читайте здесь);
- шаблоны страницы оформления заказа, где клиенту предоставляется персональная скидка и прочее.
Страница
Страница - это конкретный результат применения шаблона. Мы добавляем в шаблон реальный контент и анализируем, отвечает ли получившаяся страница нашим представлениям об эффективном интерфейсе.

Это последний этап, который показывается заказчику и пользователям сайта. В тех случаях, когда страница выглядит не так, как хотелось бы, мы можем поменять отдельные организмы, молекулы или атомы. В этом и есть основная идея атомарного дизайна: мы создаем полноценную систему, в которой изменяем отдельные ее элементы. 5 самостоятельных этапов, которые впоследствии работают одновременно.
В чем еще «фишка» атомарного дизайна? Есть ресурсы, в которых страницы в разделах выглядят разрозненно, нет общего стиля. С помощью Atomic Design создается единая концепция сайта, где расписано, как должны выглядеть отдельные атомы, молекулы, организмы и страницы в целом. Так можно добиться единой атмосферы и сделать сайт однородным.
Как применять Atomic design на практике
С помощью атомарного дизайна мы создаем структуру с самых начальных элементов, которые объединяют веб-страницы сайта единым стилем. В теории понятно, что есть конкретные детали, как детали в большом механизме, но как теоретические знания применить на практике?
При работе над крупными проектами - многостраничными ресурсами со множеством форм и разнообразным контентом, необходим единый документ, из которого команда веб-дизайнеров и разработчиков смогут понять концепцию сайта и по крупицам собрать единую структуру. Этот документ называют стайл-гайдом, в котором описан каждый этап.
Стайл-гайд создается в несколько этапов:
- Сначала разрабатывается страница, в которую включены как ранее придуманные атомы, так и новые модули. Дизайн согласовывается с заказчиком.
- После этого веб-страница разбирается на детали, которые описываются в стайл-гайде. Как правило есть отдельные правила для названия атомов, которые потом используют разработчики при написании кода.
- Остальные страницы создаются с помощью разработанного документа.
Готовый набор элементов позволяет сразу проектировать интерфейсы, не тратя силы на отрисовку отдельных деталей, выбор цветовой палитры и шрифтов.
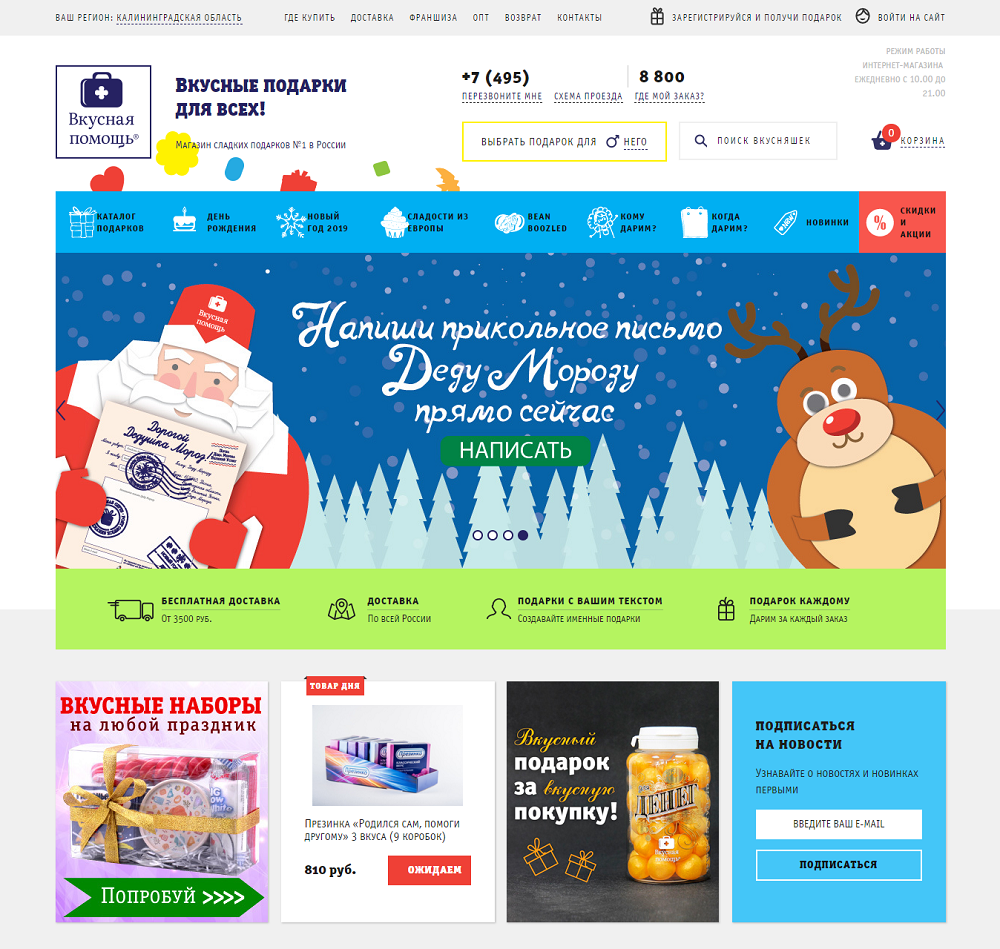
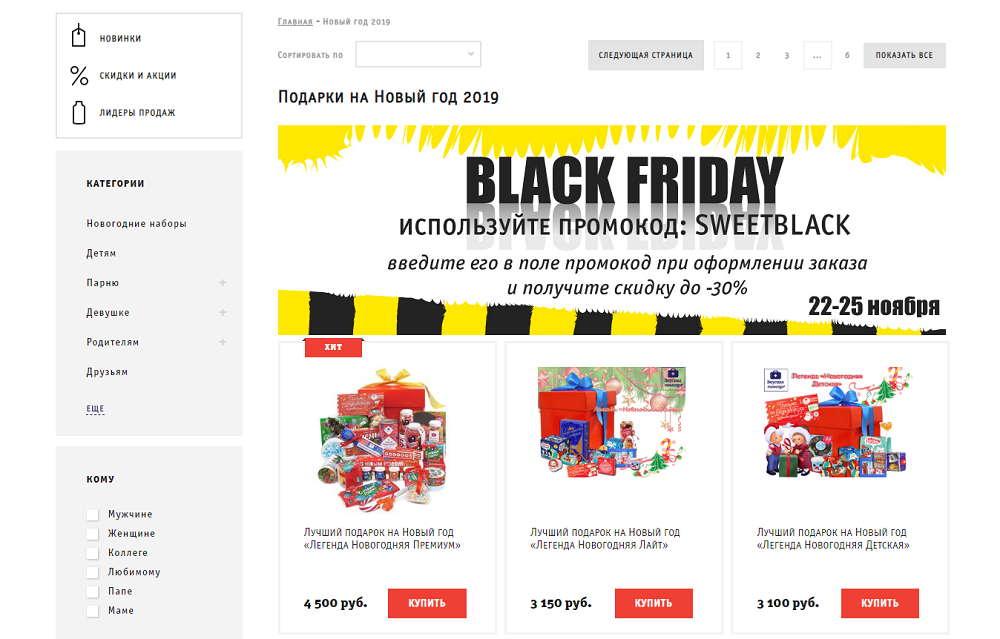
Atomic Design - удобный способ создания дизайна интернет-магазинов. Как правило, на таких ресурсах очень много блоков - карточки товаров, всевозможные баннеры с акциями, формы для заказа. Каталог делится на несколько отдельных страниц, и в этом случае важно выдержать дизайн в едином стиле. Пример страницы интернет-магазина, дизайн состоит из отдельных модулей:

Здесь мы видим карточки товара с ценой и кнопкой «купить», баннер с промокодом, различные фильтры, переключатели страниц и выпадающий список. Каждый элемент может быть разработан по методологии атомарного дизайна, внесен в стайл-гайд и впоследствии применяться для дизайна других страниц каталога.
В связи с этим, можно выделить несколько этапов создания дизайна модульного сайта:
- разработка основной концепции и базовых атомов и молекул;
- создание первого шаблона и страницы, согласование с заказчиком;
- разработка стайл-гайда, в который вносятся как базовые атомы, так и новые, появившиеся во время оформления шаблона и страницы;
- на основании стайл-гайда разработка остальных страниц веб-сайта, используя выбранную цветовую палитру, шрифты и другие элементы;
- тестирование интерфейса и замена отдельных элементов по необходимости (к примеру, если пользователям не подошла форма заявки, можно заменить ее, не изменяя остальные части).
Созданные детали используют на разных страницах сайта, тем самым сокращая общее количество элементов и время разработки. Разработанные прототипы часто используют в других проектах.
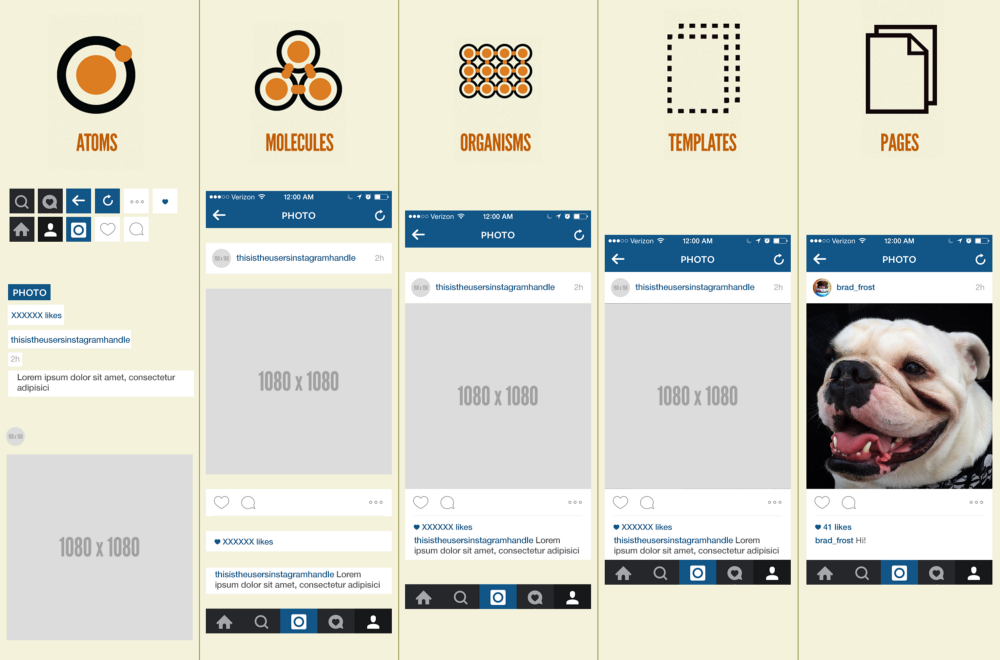
Технология атомарного дизайна подходит не только для разработки веб-сайтов, но и для создания программного обеспечения, мобильных приложений и других объектов. К примеру, Брэд Форст применяет методику к известному приложению Instagram и разбивает его на несколько частей:

Таким образом, можно упростить каждое приложение до уровня атомов и менять шаблоны в соответствии с требованиями пользователей.
Как атомарный дизайн поможет в работе
Используя методологию, можно не только создать привлекательный и удобный для пользователей интерфейс, но и правильно организовать работу дизайнеров. Подход обладает несколькими преимуществами, относительно классических методов создания дизайна.
1. Оптимизация ресурсов
Данный подход экономит время дизайнеров и разработчиков. Конечно, создание полного стайл-гайда требует усилий и времени, но если вы работаете над крупным проектом, с помощью задокументированных компонентов количество лишней работы существенно уменьшится.
2. Повторное использование
Созданные модули можно реализовывать в других проектах заказчиков, ведь все этапы, кроме создания страниц, можно рассматривать как абстрактные компоненты, без привязки к определенному контенту.
3. Эффективная организация работы
Работая над одним проектом, дизайнеры и веб-разработчики находят общий язык и помогают друг другу. Структурированная документация проекта поддерживает дисциплину внутри команды, поэтому все организационные вопросы решаются сами собой, не возникает непонимания поставленных задач.
4. Простота понимания
Дизайн и код, созданный с помощью данной технологии, легко читается. Простые названия отдельных элементов (разработчики используют наименования компонентов в коде) помогают дизайнерам и программистам понимать друг друга.
5. Легкость в поддержке
Тренды веб-дизайна меняются с каждым годом и целевая аудитория ресурса может требовать от разработчиков обновлений. С помощью атомарного дизайна можно с легкостью поменять шаблон и протестировать новвоведения на пользователях. Так, создавая атомы и молекулы можно менять их со старыми, тем самым создавая новый дизайн.
Чем отличается атомарный дизайн от UI-китов
UI-kit представляет собой набор деталей интерфейса - кнопок, баннеров, переключателей, слайдеров и других элементов. Это чем-то похоже на собранный стайл-гайд из атомов и молекул, о котором говорилось ранее. В чем же отличие UI-kit от концепции атомарного дизайна?
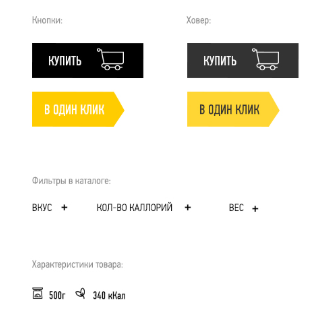
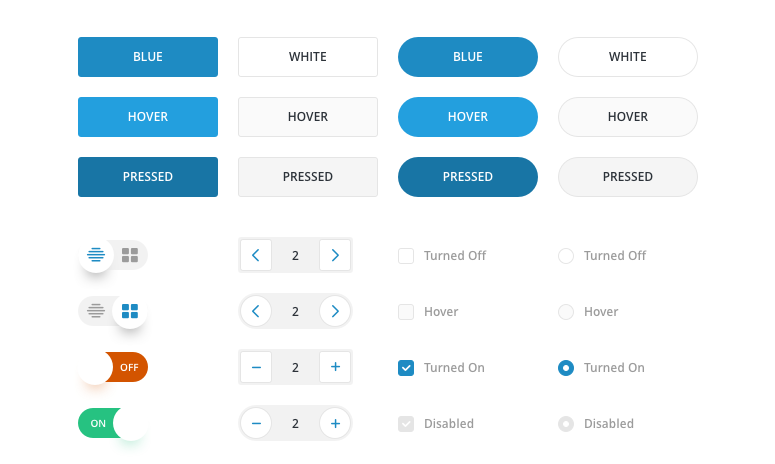
Дело в том, что атомарный дизайн - это технология последовательного создания дизайна веб-сайта, тогда как UI-kit - своеобразная библиотека компонентов. Наборы являются важным и полезным инструментом при разработке дизайна, так как упрощают работу дизайнера, способствует приведению страниц к единому стилю. На примере представлена часть UI-kit, которая визуально описывает кнопки и чекбоксы:

Здесь указано несколько вариантов кнопок, их состояния (активное, при наведении, при нажатии), а также другие элементы интерфейса. Однако, UI-kit не будет таким полным, как разработанная дизайн-система в соответствии с методологией Atomic Design.
Если использовать только набор элементов, может появиться такой шаблон, который будет отличаться от выбранной концепции, так как при его создании не учитывалось состояние других шаблонов и страниц. Можно назвать UI-kit исходником атомов и молекул, но не стайл-гайдом для дизайна сайта в целом. Однако, использование UI-kit экономит ресурсы дизайнера и позволяет создать стильный продукт за меньшее время.
Использование различных методик при разработке продающего дизайна - правильная и полезная практика. Студия дизайна IDBI применяет разнообразные подходы в разработке, каждый раз тестируя решения и выявляя наиболее эффективные способы для создания продающих сайтов и повышения конверсии с помощью интерфейсов.


