10 антитрендов веб-дизайна 2021 года
Графический дизайн постоянно развивается, появляются новые тенденции, которые подхватывают компании по всему миру. Устойчивый тренд формируется очень быстро. Достаточно одного хорошего примера, и остальные участники digital-мира начинают адаптировать свои продукты под новый стиль.
В статье собрали подборку антитрендов 2021 года. Некоторые из них остались актуальными с прошлого года, но есть и новые, которые появились совсем недавно.
Феномен трендов
Модные тенденции проникают в цифровой мир с молниеносной скоростью. Механизм распространения немного похож на принцип домино. Стоит одной фигурке упасть и остальные тоже падают по инерции. Аналогичная ситуация и в веб-дизайне. Один специалист выпускает нестандартный проект и остальные подхватывают его идеи, тиражируют и распространяют на сайтах формата Dribbble, Behance и других сервисах.
Проблема в том, что не все модные тенденции формируют хороший user experience. Например, тёмные темы могут перечеркнуть пользовательский опыт, если дизайнер не проработал шрифты и взаимодействие с контентом превратилось в настоящее испытание.

Хороший дизайнер не будет следовать за трендами, а проанализирует целесообразность использования стиля, сопоставит данные с особенностями проекта и примет верное решение. Модный дизайн не всегда становится конкурентным преимуществом, иногда он играет против продукта и перечеркивает коммерческий успех.
Феномен трендов в веб-дизайне заслуживает тщательного изучения, потому что модные тенденции могут появиться из ниоткуда. Кто-то обратит внимание на креативный проект, захочет попробовать свои силы, и через несколько дней количество референсов увеличится в десятки или сотни раз.
Тренды хороши тем, что их можно использовать для привлечения внимания к бренду. К примеру, когда только появился Material Design, многие компании быстро присмотрелись к новому стилю и поняли, что он будет использоваться ни один год. Они выпустили свои продукты, показали их аудитории и увеличили интерес к своим проектам.
Некоторые модные тенденции растворяются в истории также быстро, как и появились. Многие из них появлялись в результате экспериментов и дизайнеры понимали, что они не подходят для повседневного использования.
Компаниям нельзя бездумно гнаться за трендами и адаптировать свои продукты под модные течения просто потому, что сейчас они пользуются спросом. За каждым решением должен стоять глубокий анализ.
Если речь идёт о ситуативном обновлении логотипа для участия в акции или привлечении внимания, то рестайлинг не сильно повлияет на мнение целевой аудитории. А вот если компания решит полностью изменить цифровую экосистему, преданные «адвокаты бренда» могут уйти к конкурентам.
На тренды частично влияют и известные организации. К примеру, каждый год американский Институт цвета выбирает цвет, который будет считаться главным. В 2021 году им стал классический синий. Исследователи отмечают, что он простой, элегантный и долговечный.

С мнением специалистов нельзя не согласиться. Классический синий всегда будет в тренде, потому что он универсальный. Цвет можно использовать для разных проектов, и в каждом случае он будет выглядеть потрясающе, если подобрать гармоничную цветовую схему.
Классический синий транслирует стабильность и безопасность, которых сильно не хватает в 2021 году. Скорее всего, именно эти качества позволили ему стать главным цветом года.
Антитренды 2021 года
Тренды в веб-дизайне — полезный инструмент, который помогает извлечь пользу для компании. Если хотите найти новую аудиторию и показать преданным клиентам, что не боитесь перемен, используйте модные тенденции с пользой для себя и избегайте антитрендов.
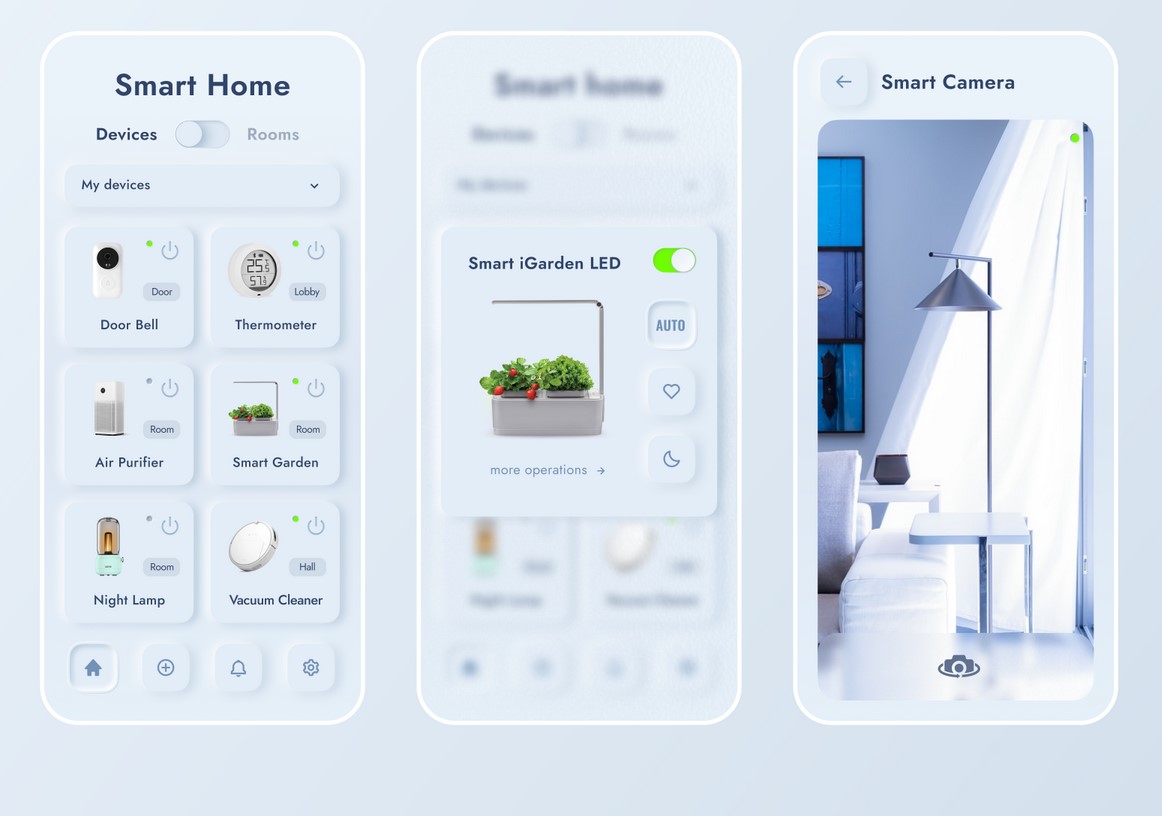
1. Неоморфизм
Один из самых неоднозначных направлений в дизайне. У нас в блоге есть большая статья, в которой собраны главные особенности направления. Неоморфизм сочетает в себя элементы скевоморфизма и плоского стиля. На выходе получаются интерфейсы, которые напоминают элементы реального мира, но выглядит немного иначе.
В плоском дизайне нет ничего плохого, если правильно его использовать. Некоторые продукты идеально сочетаются с минималистичной основой flat. А вот в сочетании со скевоморфизмом интерфейсы не всегда соответствуют ожиданиям аудитории.
Мы привыкли пользоваться калькулятором на смартфоне, но он необязательно должен выглядеть, как аналог из реального мира. Важно понимать, что цифровая среда работает по своим правилам и, если продукт искусственно подстроили под модные тенденции, ничего хорошего из этого не выйдет.

Неоморфизм идеально подходит для ситуативных продуктов, которые должны вызвать эмоциональный отклик у пользователей. С его помощью можно делать нестандартные коммерческие проекты с высокой конверсией, но есть очень большой шанс промахнуться мимо потребностей аудитории и разрушить user experience.
Неоморфизм попал в число антитрендов, потому что за последнее время появилось много продуктов, которые он делает максимально неестественными. Дизайнеры хотели следовать за трендами, а компании доверились мнению специалистов и заметили проблему слишком поздно.
Использовать комбинацию скевоморфизма и плоского стиля на постоянной основе можно, но только если для этого есть основания. Например, неоморфизм идеально подходит для оформления интерфейса управления умным домом. В примере UI выглядит естественно, и пользователям не придётся тратить много времени на обучение.

2. Видео-фон
Этот антитренд нельзя назвать новым, но количество проектов, использующих полноэкранные видео, которые автоматически воспроизводятся, в этом году сильно увеличилось.
Дизайнерам и компаниям кажется, что пользователи будут в восторге от интерактивности на первом экране и точно захотят купить продукты или оформить подписку. На самом деле, есть большая вероятность, что видео на фоне негативно повлияет на конверсию.
В сети много примеров, когда видео-фон положительно влияет на пользовательский опыт. На gif продемонстрировано одно из удачных решений. На стартовом экране проекта о доставке грузов показывается, как корабль перемещается по воде, а слева доступны блоки с основными услугами.

Такой подход позволяет сохранить информативность и использовать силу интерактивного взаимодействия. Потенциальные клиенты видят, как будут перевозить их грузы и завороженно наблюдают за плавными перемещениями корабля по экрану. Через некоторое время видео пропадает и появляется другой контент.
Если видео-фон используется для усиления вовлеченности и погружения аудитории в продукт, надо действовать максимально осторожно. Даже незначительная ошибка может перечеркнуть работу и восстановить доверие клиентов будет сложно.
Видео-бэкграунд может стать конкурентным преимуществом, только если правильно оформить блок. Надо подобрать тематическое видео, оптимизировать его, адаптировать под экраны смартфонов и проверить работоспособность на устройствах со слабым интернетом. А еще лучше показать ролик представителям целевой аудитории и собрать обратную связь.
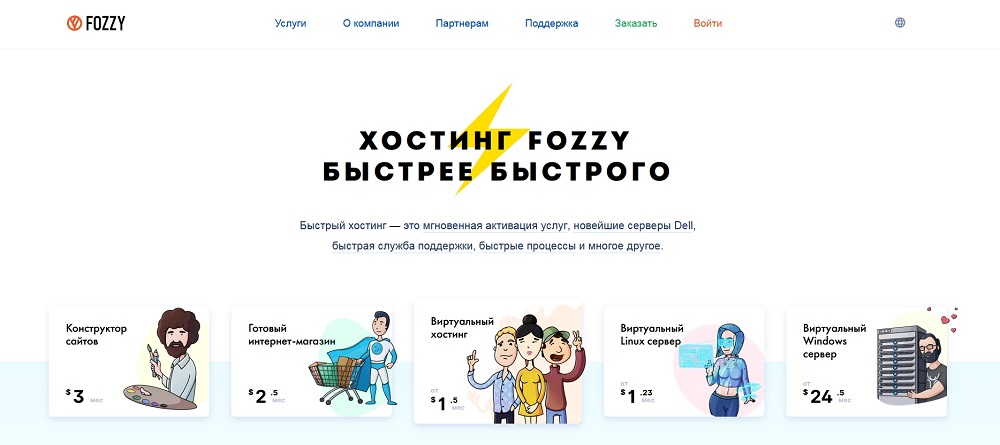
3. Шаблонный контент
Пользователи устали от скучных текстов и компаний, не способных проявить свою индивидуальность. Им нравятся нестандартные продукты, которые решают основную задачу и выделяются на фоне других.
Представьте, что в корзине интернет-магазина на кнопке оформления заказа будет написано «Вперед к утеплению». Это будет интересно, если на сайте продаётся теплая одежда. Потенциальные клиенты посмотрят каталог, выберут подходящие товары и увидят неожиданный элемент в корзине.
Кнопка с нестандартной надписью не сильно повлияет на конверсию, но покажет целевой аудитории, что компания не боится экспериментировать и старается установить связь с покупателями.

Текст и медиаконтент, который не вызывает отклика у аудитории, ставит под угрозу коммерческий успех продукта. Каждый блок должен эмоционально отзываться у людей и стимулировать их на выполнение целевого действия. Важно говорить на языке аудитории и транслировать через контент определённый посыл.
Эмоциональный дизайн помогает быстрее установить связь с потенциальными клиентами и рассказать им о преимуществах продукта. Если при просмотре страницы у пользователей не возникло желания походить по другим разделам сайта или оформить заказ, значит дизайнер не до конца выполнил задачу, а компания не смогла грамотно её поставить.
Откажитесь от шаблонного контента и постарайтесь сделать всё, чтобы воздействовать на пользователей через текст, изображения, видео и другие элементы. Даже меню можно сделать таким, что о нём будут рассказывать и ставить в пример.
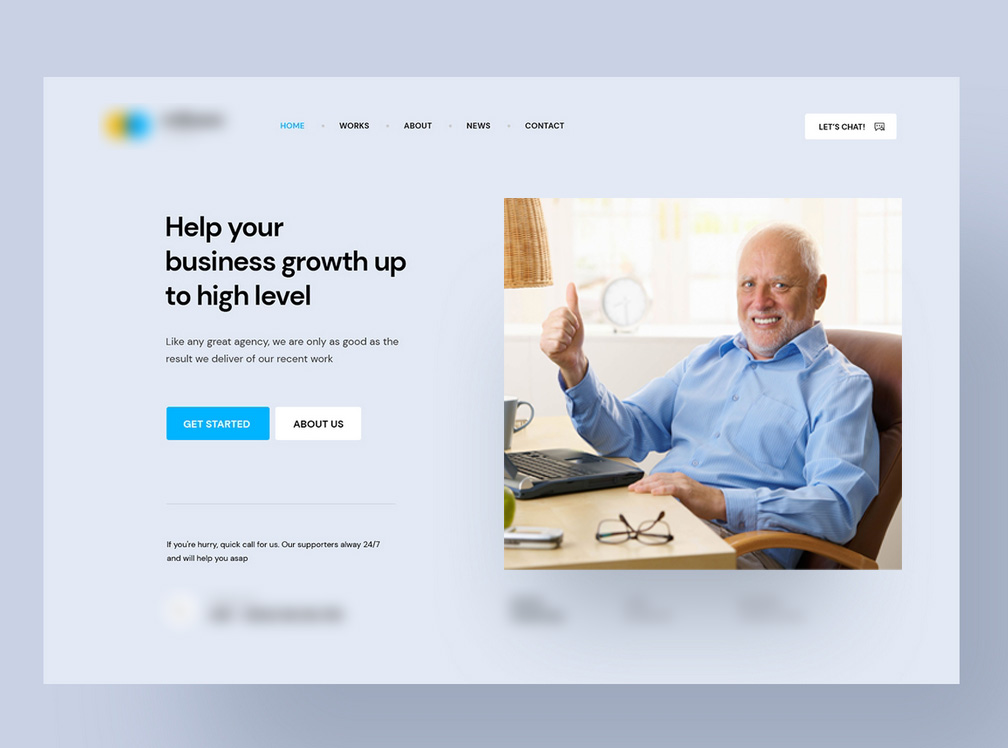
4. Стоковые фото
Антитренд в веб-дизайне сохраняется уже давно, но о нём нельзя не упомянуть, потому что многие компании не перестают использовать стоковые картинки. Даже для серьёзных коммерческих продуктов, за счёт которых они планируют увеличить прибыль.
Пользователи расценивают некачественные фотографии, как личное оскорбление. У них складывается впечатление, что компания не захотела тратить деньги на авторский контент и имидж бренда оказывается под большой угрозой.
Стоковые фото можно применять для ситуативного контента. Показать, что компания способна проявить чёткую позицию и может на время забыть о корпоративной культуре. Только в этом случае можно использовать контент из открытых источников.
Представьте, что выбираете между несколькими приложениями для покупки ценных бумаг через интернет. На лендинге первого продукта вас встречают фотографии успешных людей в костюмах, которые размещены на тысячах других сайтов в интернете. Логично, что доверие к продукту будет подорвано.

В нишах с высокой конкуренцией нельзя давать людям лишний повод усомниться в качестве предоставляемых услуг. Пока они ещё не проверили работоспособность продукта на личном опыте любая мелочь может повлиять на решение об установке приложения, регистрации и других целевых действий.
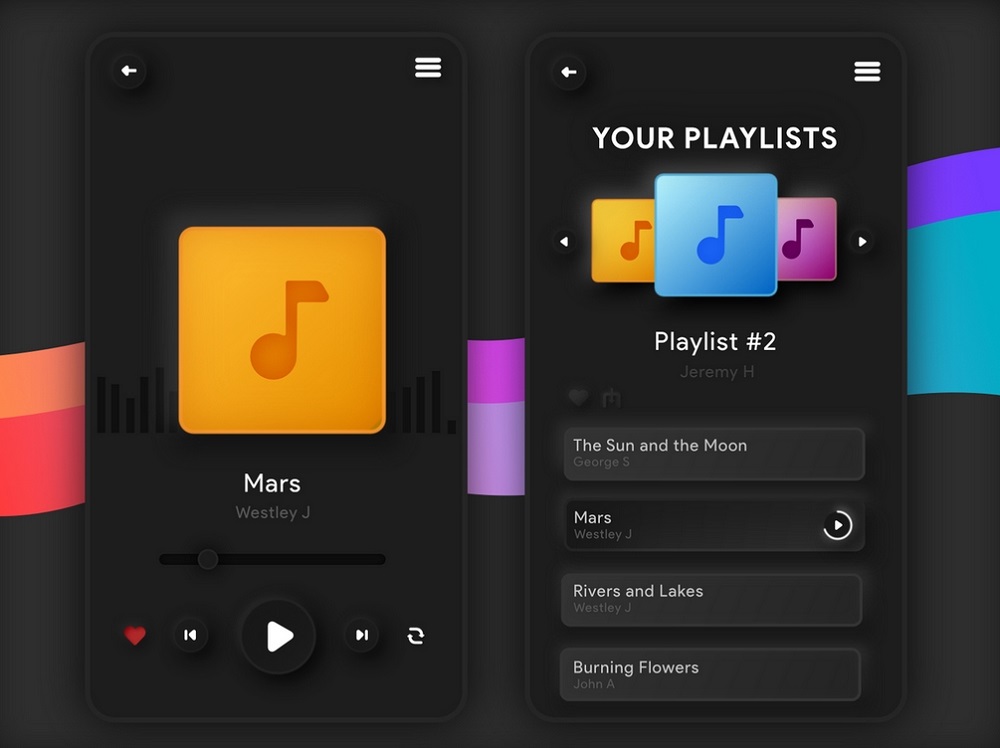
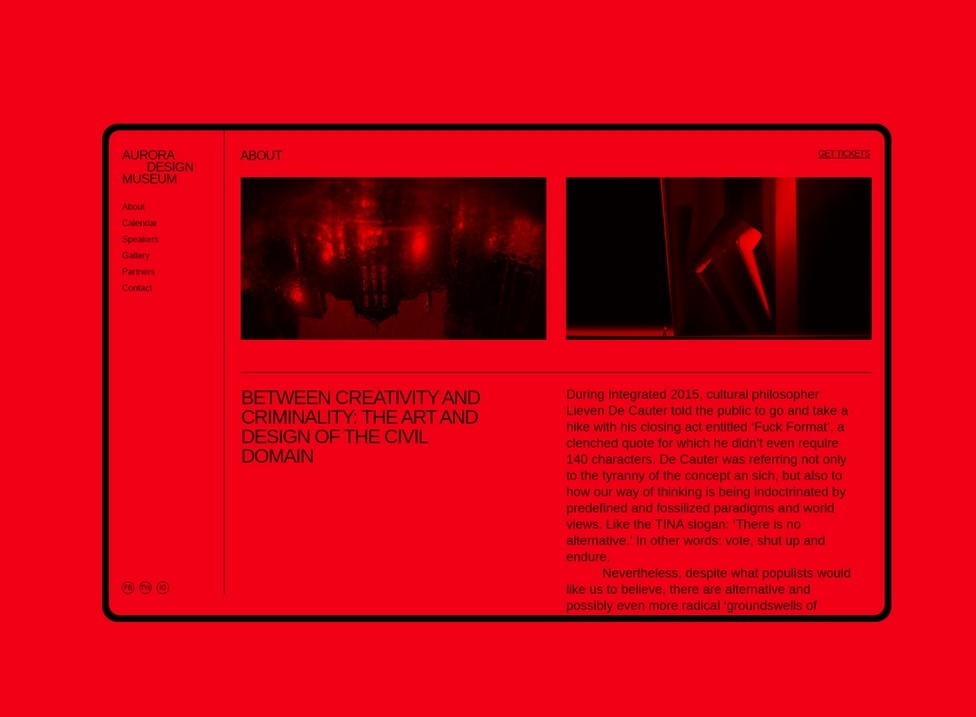
5. Одноцветные сайты
Очень странный тренд, который особенно ярко проявился в последнее время. Дизайнеры начали использовать один цвет для оформления всех элементов на сайте. На первый взгляд это выглядит интересно, потому что нет блоков, которые выделяются из общей композиции.
Если внимательно присмотреться к таким сайтам, то становится понятно, что использовать один цвет нельзя. Не получится расставить визуальные акценты и сфокусировать внимание пользователей на нужных блоках.
Призывы к действиям не будут работать и рассчитывать на высокую конверсию не стоит. Представьте, что в корзине размещены две одинаковых кнопки. Одна позволяет вернуться назад, чтобы изменить состав заказа, а вторая — конечная точка маршрута. По клику заказ уходит менеджерам, а покупатели ждут подтверждения.
Такой подход будет сбивать пользователей с толку, потому что кнопки визуально не выделяются и можно по ошибке активировать не то действие. Лучше не использовать один цвет, а создать гармоничную гамму и правильно расставить акценты.
Посмотрите на пример и подумайте, какие эмоции вызывает UI. Скорее всем, вам будет сложно выделить главные атрибуты продукта, потому что однотонный интерфейс выглядит, как сплошное пятно.

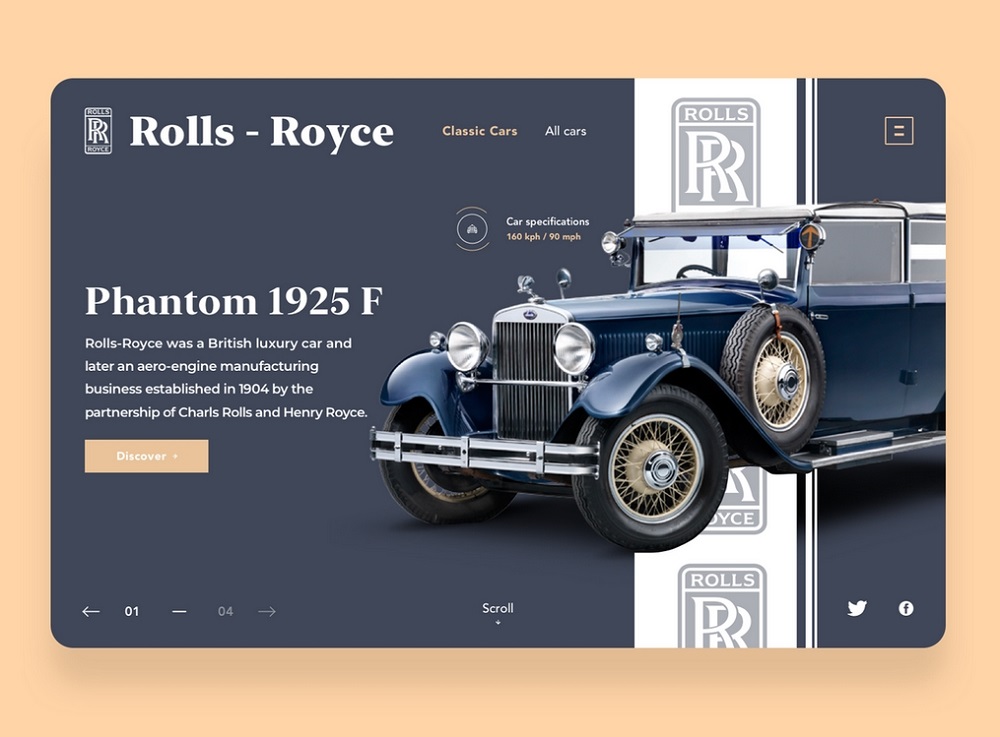
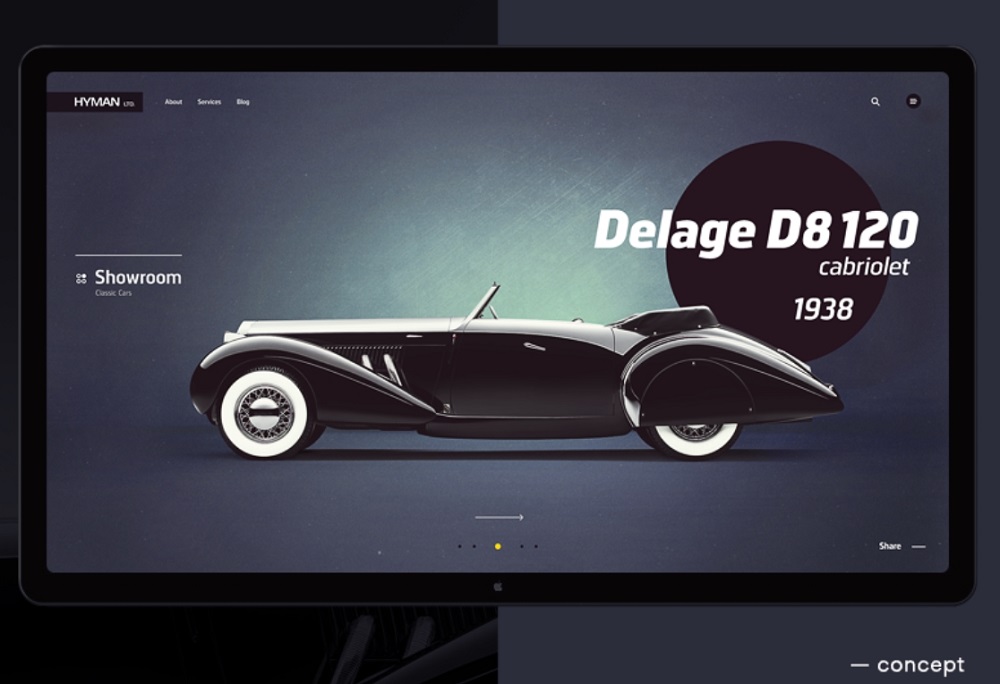
6. Ретро-стиль
Винтаж и эффект старины всегда будет в моде, но в сети много примеров, которые наглядно показывают, что в некоторых случаях следовать за трендами ни в коем случае нельзя.
Винтажный эффект для UI, который был особенно популярен в начале 2000-х, сейчас вообще не актуален. Он подходит для ситуативных продуктов, где дух старины может повлиять на решение целевой аудитории.
В примере дизайнер идеально передал атмосферу эпохи, когда люди ездили на таких автомобилях. Обратите внимание на красивый градиент в центре первого экрана, который подчеркивает красоту машины и плавно переходит в светлый цвет корпуса.

Сайту по продаже ретро-автомобилей винтажный эффект помогает достучаться до аудитории, но это не значит, что он универсальный. К примеру, если продукт посвящен банковским услугам, то у пользователей могут возникнуть смешанные эмоции. Они подумают о надёжности компании, которая существует, например, больше 100 лет, но могут засомневаться в том, что у неё достаточно современных сервисов.
Винтаж — один из тех эффектов, которые часто используют, потому что он привлекает внимание аудитории. Мы уже говорили, что не все тренды хорошие, они могут привести совсем не туда, куда планировали прийти изначально. Новые клиенты уйдут к конкурентам, а старые разочаруются в бренде, которому раньше доверяли.
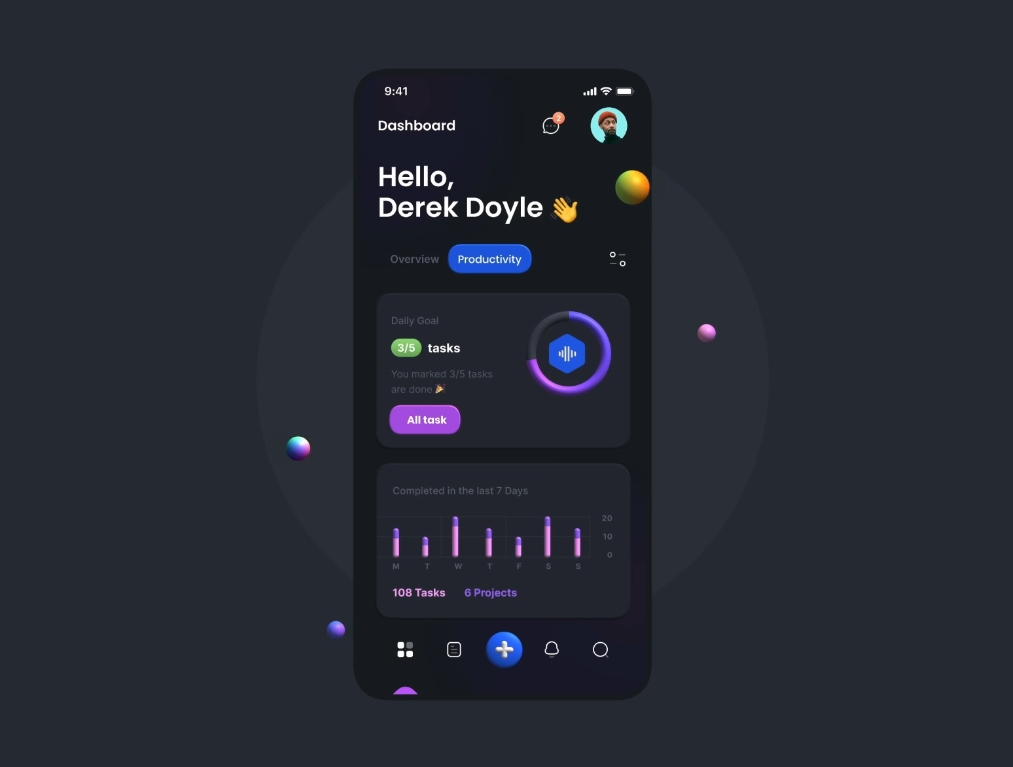
7. Яркие цвета
Привлекать внимание к продуктам и важным блокам с помощью ярких цветов — нормальная практика, но некоторые дизайнеры переходят границы. Они используют несочетаемые оттенки и смешивают цвета так, что нормально воспринимать контент становится невозможно.
К примеру, все знают, что красный ассоциируется с агрессивностью, но дизайнеры иногда применяют его для продуктов со «спокойной» энергетикой. Красный цвет для сайта аптеки будет выглядеть максимально странно. Лучше выбрать традиционные оттенки зеленого, которые вызывают доверие и уверенность.
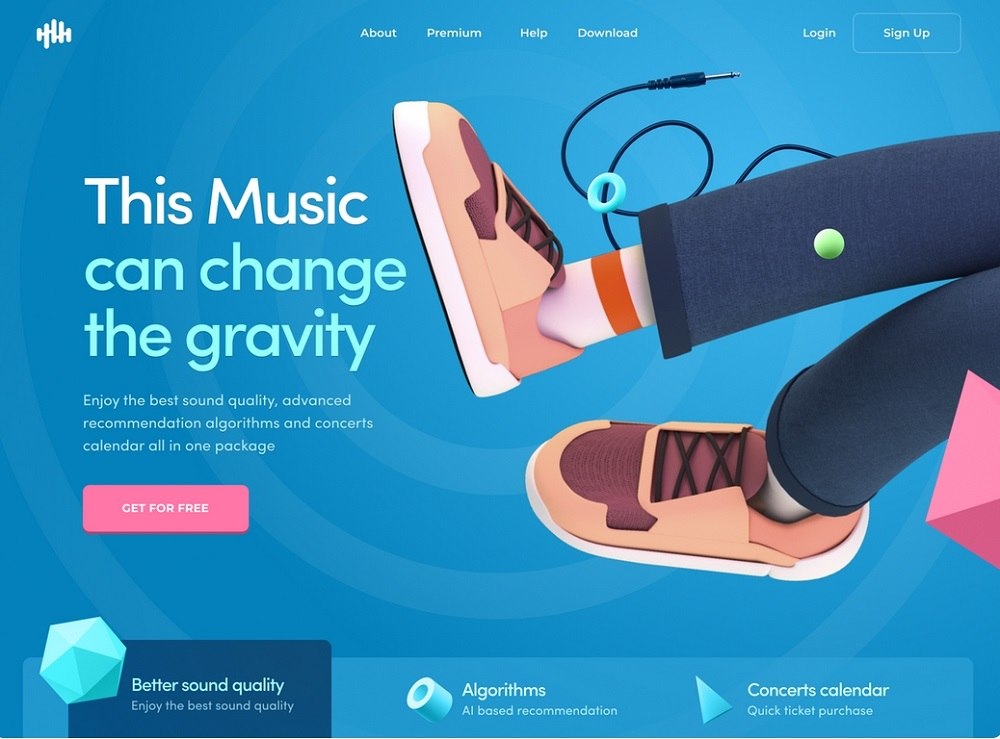
Есть и хорошие примеры, когда дизайнерам удалось совместить несколько противоположных оттенков и добиться визуального равновесия. Одно из таких решений представлено ниже.

В основе лежит синий цвет с круговыми градиентами, которые слегка просматриваются на ярком фоне. Розовая кнопка и геометрическая фигура в левом углу гармонично дополняют основной оттенок. Обратите внимание, насколько красиво выглядят объекты в нижней части интерфейса.
В этом случае сочетание двух ярких цветов положительно влияет на эмоции пользователей. При знакомстве с контентом у них не возникнет ощущение, что бренд не знает, как правильно позиционировать себя, и какие характеристики должен транслировать продукт через визуальную композицию.
8. Гамбургер-меню
В последнее время дизайнеры начали массово использовать гамбургер-меню даже на десктопах. Пользователи знакомятся с контентом, хотят перейти в другие разделы и не понимают, как это сделать. Им приходится тратить время на клик по иконке, чтобы увидеть навигацию.
Гамбургер-меню идеально подходит для устройств с маленькими экранами. На смартфонах они смотрятся максимально гармонично и не вызывают дискомфорт при использовании.
Желание дизайнеров сэкономить пространство и убрать большое меню вполне логичное, но нельзя жертвовать удобством ради визуальной эстетики. На первом месте всегда должно стоять удобство.
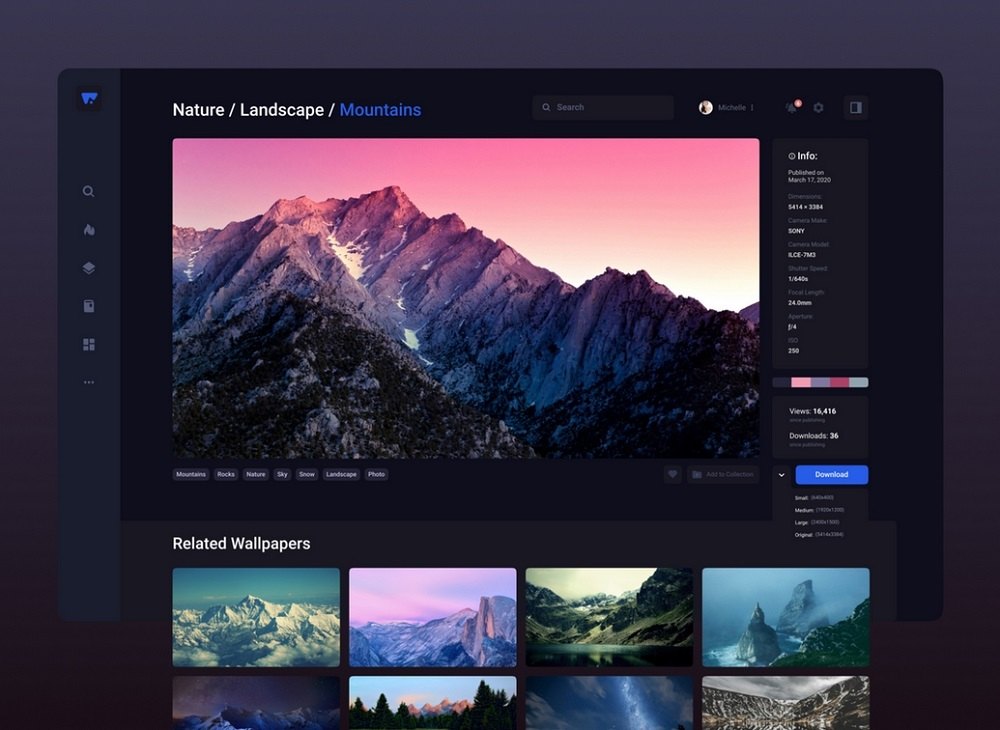
На больших разрешениях стандартное меню можно заменить боковой панелью с иконками, если позволяет структура интерфейса. Посмотрите на дизайн сайта, где можно загрузить обои для рабочего стола. В левой части представлены основные инструменты, а при взаимодействии с иконкой в виде трёх точек становятся доступны все варианты.

В этом случае использование боковой панели оправдано. Если разместить верхнее меню над строкой с названием изображения и остальными виджетами, структура сильно расширится и у пользователей поменяется восприятие UI. Может создаться ощущение, что элементов слишком много и в таком размещении нет логики.
9. 3D фигуры
Дизайнеры любят использовать объёмные элементы, которые выходят за границы области и создают эффект футуризма. В некоторых случаях использование такого приёма ничем не оправдано.
3D фигуры могут принести пользу только если они гармонично интегрированы в контекст и согласованы с характеристиками продукта. Для компании, которая выпускает 3D-принтеры, объёмные фигуры идеально подходят для передачи правильных эмоций.
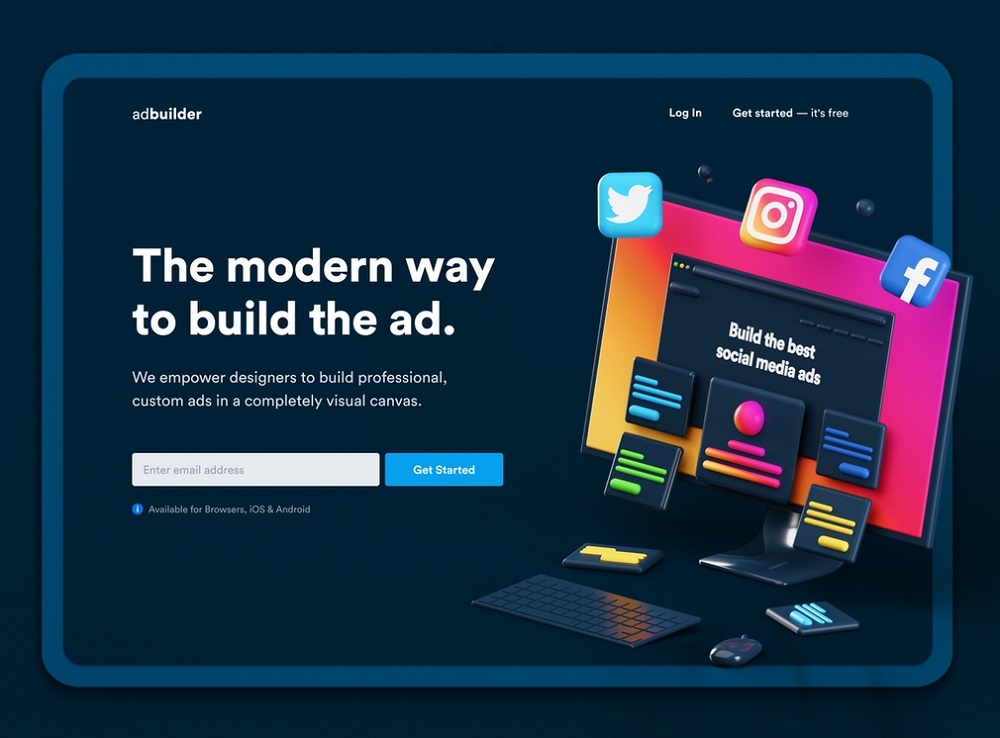
Любой визуальный эффект будет приносить пользу только если он согласован с визуальным контекстом. В примере ниже монитор, выходящий за рамки, показывает, что сервис помогает достучаться до целевой аудитории. Хотя можно было обойтись и без этого и разместить экран горизонтально.

В примере, кроме монитора, есть ещё «летающие» иконки и стикеры, которые гармонично дополняют общую картину. Такое сочетание вызывает правильные эмоции у целевой аудитории и помогает установить связь с продуктом.
10. Чрезмерный креатив
Дизайнеры часто жалуются, что заказчики не дают им раскрыть потенциал до конца и отбрасывают креатив на этапе утверждения проекта. Креативные решения не всегда приносят пользу, а в некоторых случаях полностью разрушают user experience.
Баланс в веб-дизайне очень важен, потому что он сильно влияет на эмоции, которые получают пользователи в процессе взаимодействия с продуктом. Странные иллюстрации, объёмные шрифты и навязчивая анимация — не креатив, а балласт, который тянет проект на цифровое дно.
Никто не говорит, что надо сконцентрироваться на минимализме и делать все продукты с одинаковыми интерфейсами. Можно использовать нестандартные решения, но только если это оправдано.

Любой тренд рано или поздно становится частью истории, но есть тенденции с неограниченным сроком годности. Компаниям стоит понять, что подстраиваться под моду в веб-дизайне не всегда правильно. Если при этом не теряется индивидуальность, то эксперимент может считаться удачным.
Веб-студия IDBI внимательно следит за трендами, но всегда стремится обеспечить идеальный пользовательский опыт. Мы анализируем потребности целевой аудитории и создаем идеальный интерфейс для коммерческих продуктов.


