10 полезных советов по использованию GIF-анимации на сайте
Пользователей сложно удивить красивым интерфейсом или нестандартными иллюстрациями. При этом, в интернете много проектов с плохим UI, родом из 2000-х годов.
Сегодня мы поговорим о том, как правильно использовать анимацию на сайте, и какие проблемы она решает.
Зачем нужна анимация?
Динамические элементы появились очень давно. Сначала использовались «пазлы» из маленьких GIF изображений, которые быстро переключались, создавая целостный образ. Позже стала популярной технология Flash. Сейчас анимацию оживляют с помощью CSSи JS.
Для плавной картинки кадры должны обрабатываться за короткое время — до 16 миллисекунд. Мощные графические редакторы решают эту проблему, но они дают советы по качеству работы. В этом вопросе решение остаётся за дизайнером.
В современном интернет-пространстве анимация используется часто. Некоторые проекты базируются исключительно на динамических объектах. Это позволяет им выделиться и оставить более глубокий след в памяти целевой аудитории.
Задачи, которые решает анимация:
- Оживляет интерфейс. Без неё сайты скучные, однотипные и безликие.
- Улучшает юзабилити. Пользователи «цепляются» за движущиеся объекты и остаются дольше на сайте. Это влияет на поведенческие факторы и user experience.
- Фокусирует на важных деталях. Выделяет корзину, форму заказа или превью статьи в блоге.
- Увеличивает кликабельность. Желание нажать по анимационными кнопкам больше, чем по статическим. Они дразнят необычными эффектами.
- Задаёт путь клиента. Иногда дизайнер закладывает полноценный механизм, который проводит юзера от главной страницы до портфолио или заполнения формы. Что-то вроде «хлебных крошек».
- Облегчает навигацию. При совершении пошаговых действий анимация показывает, куда надо кликнуть для завершения процесса.
- Вызывает эмоции. Помогает рассказать историю, показывает уникальность проекта и вдохновляет на решение задач.
- Выводит рекламу на новый уровень. Статические баннеры проигрывают динамическим по всем показателям. GIF даёт больше информации и демонстрирует призыв к действию.
- Объясняет сложные вещи. Некоторые онлайн-журналы с помощью гифок рассказывают о сложных вещах: устройство Falcon 9, химические реакции, природа физических явлений или процесс создания iPhone.
- Сглаживает перемещения. Часто анимацию используют для создания целостной картины при прокрутке на следующий экран или переходе на другую страницу.

Правильно выбирайте длительность и скорость
Анимированными объектами сложно удивить. Особенно, когда они сделаны плохо и раздражают. Чтобы избежать этого, учитывайте два важных фактора: скорость и длительность.
Оптимальная скорость — от 200 до 500 миллисекунд. Если снизить цифру до 100 мс, движение станет слишком быстрым и будет сложно понять задумку дизайнера. По длительности единых рекомендаций нет. Для коротких сюжетов лучше не превышать 1-2 секунд. Если речь идёт о баннерах или полноценных историях, всё зависит от посыла.
На смартфонах оптимальная длительность — 0,3 секунды, на планшетах — 0,5 секунды. Изменение цифр диктуется размерами экрана. У планшетов дисплей в несколько раз крупнее, поэтому при смене кадров элементы проходят долгий путь.
Учитывайте, что ролики с большой длительностью «тяжелые», и могут снижать быстродействие. Особенно, если они используются в паре с объёмными эффектами. Из этого плавно вытекает следующий совет.

Учитывайте производительность
Несмотря на большую скорость работы мобильной сети, пользователи не любят, когда содержимое веб-страниц прогружается дольше 3-4 секунд. Если не уделить внимание оптимизации GIF — это повлияет на быстродействие:
- Не используйте гифки для полноценных сюжетов. Оптимальный хронометраж 3-5 секунд.
- Избавьтесь от тяжелых 3D-эффектов. Если проект в графическом редакторе состоит из десятка взрывов, дрожаний и резкой смены кадров — на выходе получится объёмный файл. И аудитории такой подход не понравится.
- Конвертируйте GIF в HTML5-видео. Воспользуйтесь онлайн-сервисами, чтобы преобразовать изображение в ролик без потери качества. Это позволит уменьшить размер до 95% от исходного значения.
Запомните, гифки не предусмотрены для хранения больших видеорядов. Чаще всего они длятся 3-4 секунды, зацикливаются и активируются по наведению или клику.

Проверяйте адаптивность
При разработке GIF-анимации дизайнер должен учитывать гаджеты с разными параметрами экрана: от широкоформатных мониторов до телефонов с маленькой диагональю. Если в гифке зашифрован широкий объект, нет смысла сжимать её под небольшие дисплеи. Идеальным вариантом будет разработка отдельного прототипа с учётом особенностей конкретных устройств.
Для тестирования адаптивности подходит специализированный софт: After Effects, Invision и онлайн-сервисы. Ещё есть расширения для браузеров вроде LambdaTest Screenshots, о котором мы рассказывали в подборке дополнений для Google Chrome. Разместите изображение на странице, сделайте скриншоты и посмотрите, как оно выглядит на разных девайсах.

Учитывайте разные платформы
Кроссбраузерность и кроссплатформенность — свойства веб-сайтов подстраиваться под особенности браузеров и операционных систем. Даже обычная гифка может по-разному отображаться в среде Windows, macOS и Android. А если анимация реализована через программный код, отличий ещё больше.
Браузеры Chrome и Safari работают на базе движка Webkit, но за годы развития платформы ушли гораздо дальше изначальных возможностей. Дизайнеру надо тестировать отображение интерфейса на разных операционных системах и устройствах. В этом случае эмуляторы не подходят, они только меняют разрешение экрана и не отображают реальную ситуацию.
Многие дизайнеры при разработке анимации переключаются между девайсами, чтобы обнаружить проблемы и найти решение для идеального отображения. Этот подход работает во всех случаях: от адаптивности до улучшения производительности.

Соблюдайте баланс
При создании дизайна любого интерфейса важно соблюдать гармонию в цветах, структуре и типографике. Анимация — не исключение. Она сработает только если проект сделан со вкусом и чувством баланса.
GIF привлекают внимание, но если перейти черту, вместо приятных впечатлений, пользователь будет раздражен от бесконечных эффектов и трансформаций. Анимация — средство достижения цели. Она мягко подталкивает к выполнению действия и не является центральным объектом. Внедрение динамических объектов должно быть оправдано задачами сайта.
Лучше начать с маленьких анимированных элементов, которые фокусируют внимание на важных частях интерфейса. Пример ниже иллюстрирует спорный вариант реализации. Интернет-магазин необычный и запоминающийся, но желание купить он не вызывает. Разработчики забыли о гармонии и полностью отдались креативу.

Посмотрите со стороны
Даже самая прорывная идея может закончиться провалом, если зациклиться только на красоте. Анимация должна быть практичной и цепляющей. Специалист, который занимается «оживлением» интерфейса, часто не видит явных проблем. Перед релизом надо показать результат заказчику и целевой аудитории. Разносторонний анализ помогает достичь перфекционизма и попадания в интересы ЦА.
Разработка и сборка GIF в режиме реального времени «замыливает глаз». Соберите работу в файл и покажите его людям. Выслушайте обратную связь и доведите результат до совершенства. Взгляд со стороны помогает обнаружить серьёзные недочёты вроде неверных таймингов. Хорошо выручает и просмотр в замедленном режиме.

Ориентируйтесь на целевую аудиторию
Анимация добавляется в интерфейсы веб-сайтов и приложений с одной целью — привлечь внимание пользователей и направить его в определенном направлении. Если при создании проекта не проанализировать целевую аудиторию и сделать ставку на креатив, результат сложно спрогнозировать.
Дизайнер должен понимать, на кого он хочет повлиять через динамические объекты. Кто кликает по кнопке корзины, смотрит баннер или видит гифку в постах блога. Анимация сильнее всего действует на молодую аудиторию. Если сайт ориентирован на пожилых людей — сделайте интерактивный механизм, который наглядно покажет, как заполнить форму или оформить заказ. Перформанс для них на последнем месте.
В портфолио мы использовали GIF превью, чтобы потенциальные клиенты понимали, что за каждой работой стоит не просто кропотливый труд дизайнера и верстальщика, а целая история. Мы знакомимся со спецификой ритейлеров, стартапов и людей своего дела, чтобы разработать уникальный сайт, который идеально вписывается в концепцию бренда.

Проводите эксперименты
Веб-дизайнеры редко выпускают в релиз продукт без предварительного тестирования. Ранее мы говорили о важности взгляда со стороны. Это логичное продолжение полезного совета.
Используйте следующие инструменты:
- A/B тестирование;
- чек-лист по UX и UI;
- портрет целевой аудитории;
- фокус-группы.
Если по результатам «анкетирования» пользователи говорят, что эксперимент провалился, переделайте концепт или откажитесь от динамики совсем. В некоторых случаях идеально подходит аскетичность и брутальность. А иногда нестандартные идеи помогают взглянуть на продукт иначе и открыть новые черты.

Используйте правильные эффекты
Правильные эффекты обеспечивают 50% успеха. Специалисты забывают о мелочах в погоне за одобрением заказчика. Поклонники After Effects используют размытие для создания уютной атмосферы внутри сюжета. В интерфейсной анимации, а особенно на смартфонах, лучше от него отказаться.
Сглаживание придаёт объекту естественность. Важно, чтобы он выглядел натурально. Все детали сюжета должны вписываться в картину реального мира, а не выглядеть искусственными. В некоторых аспектах можно пожертвовать идеальной картинкой ради природности. И не забывайте о плавных переходах.
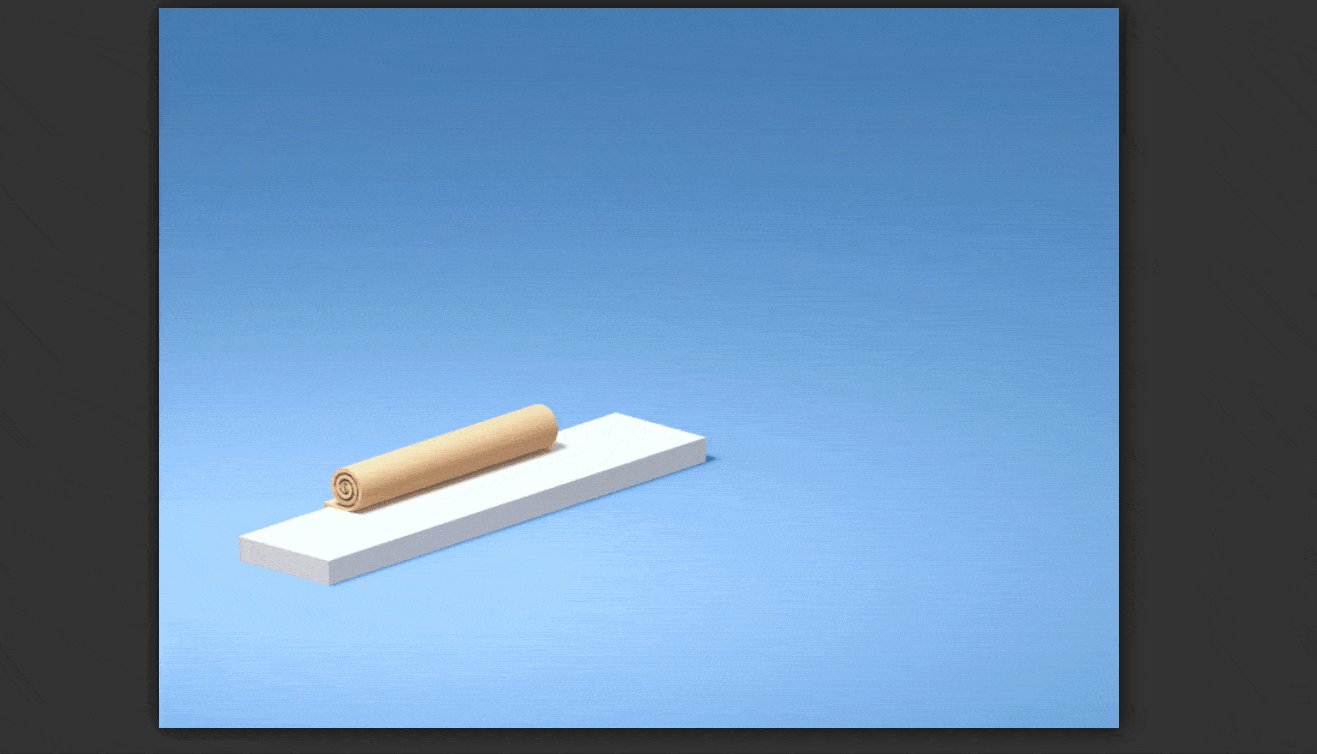
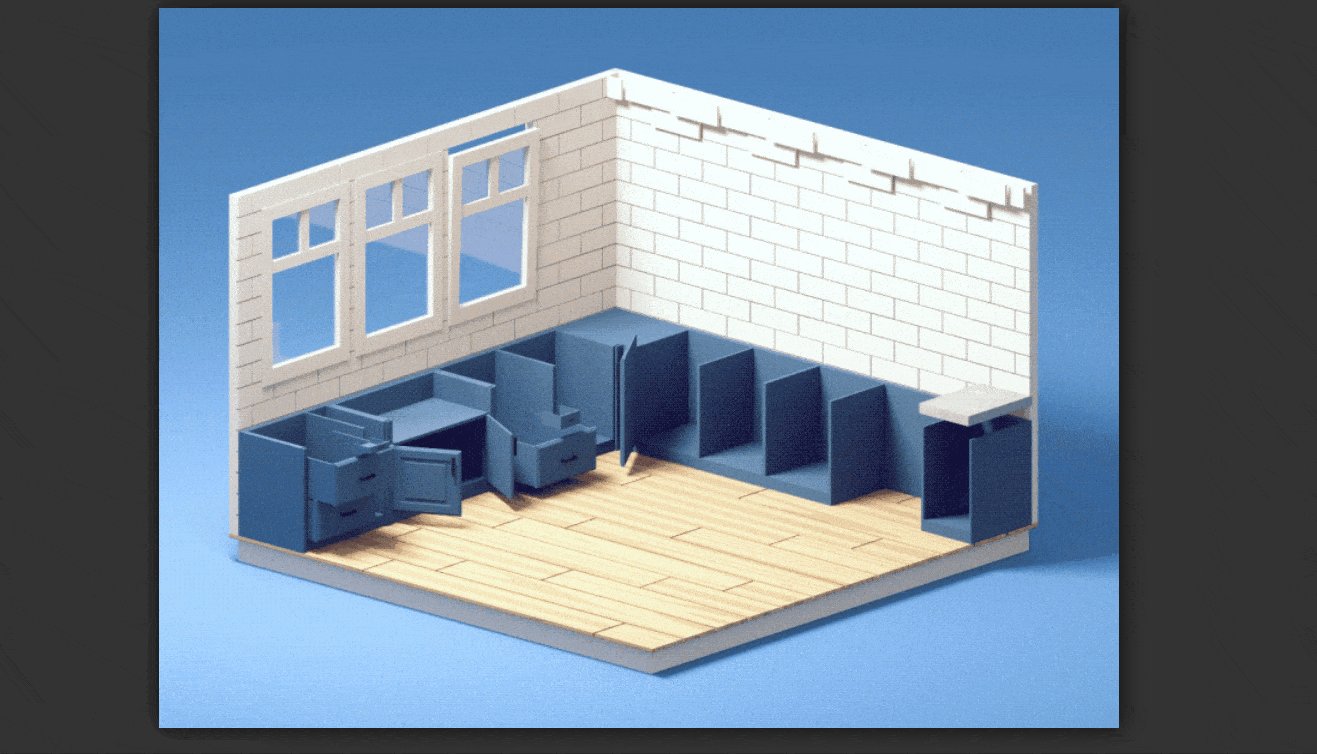
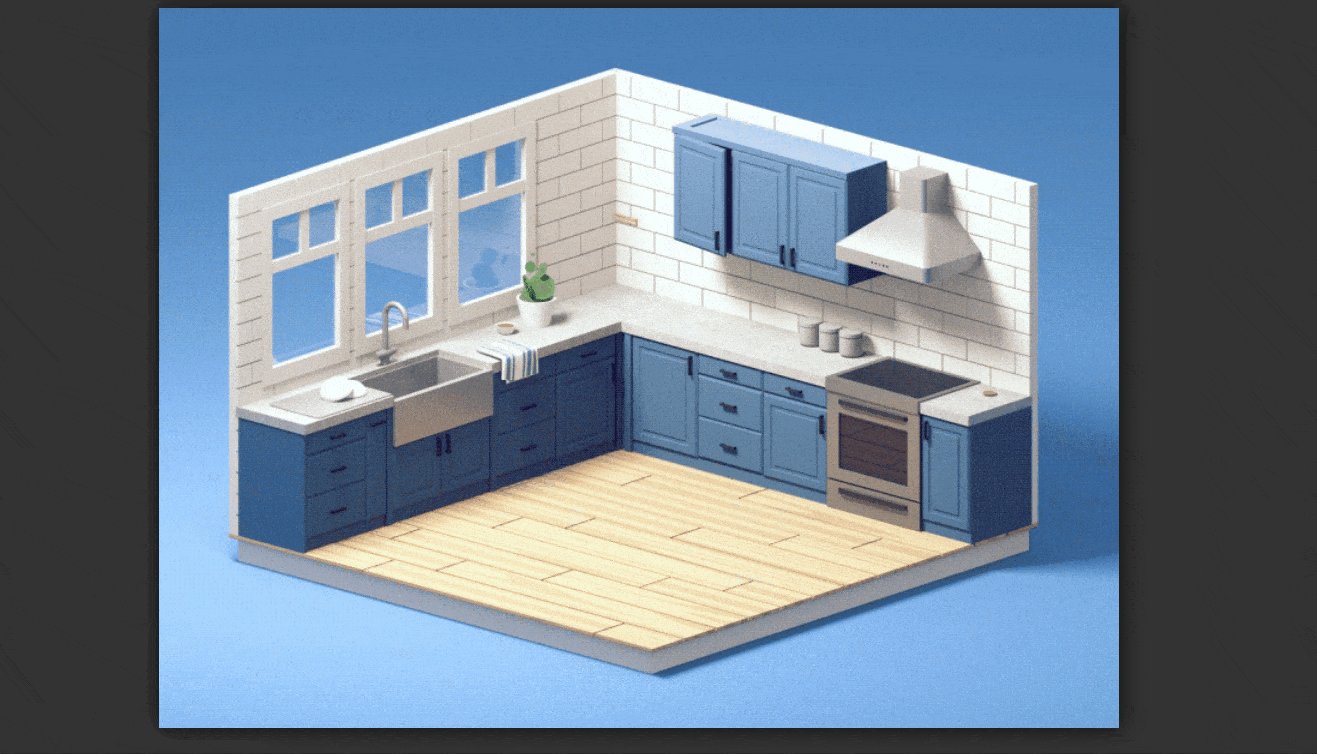
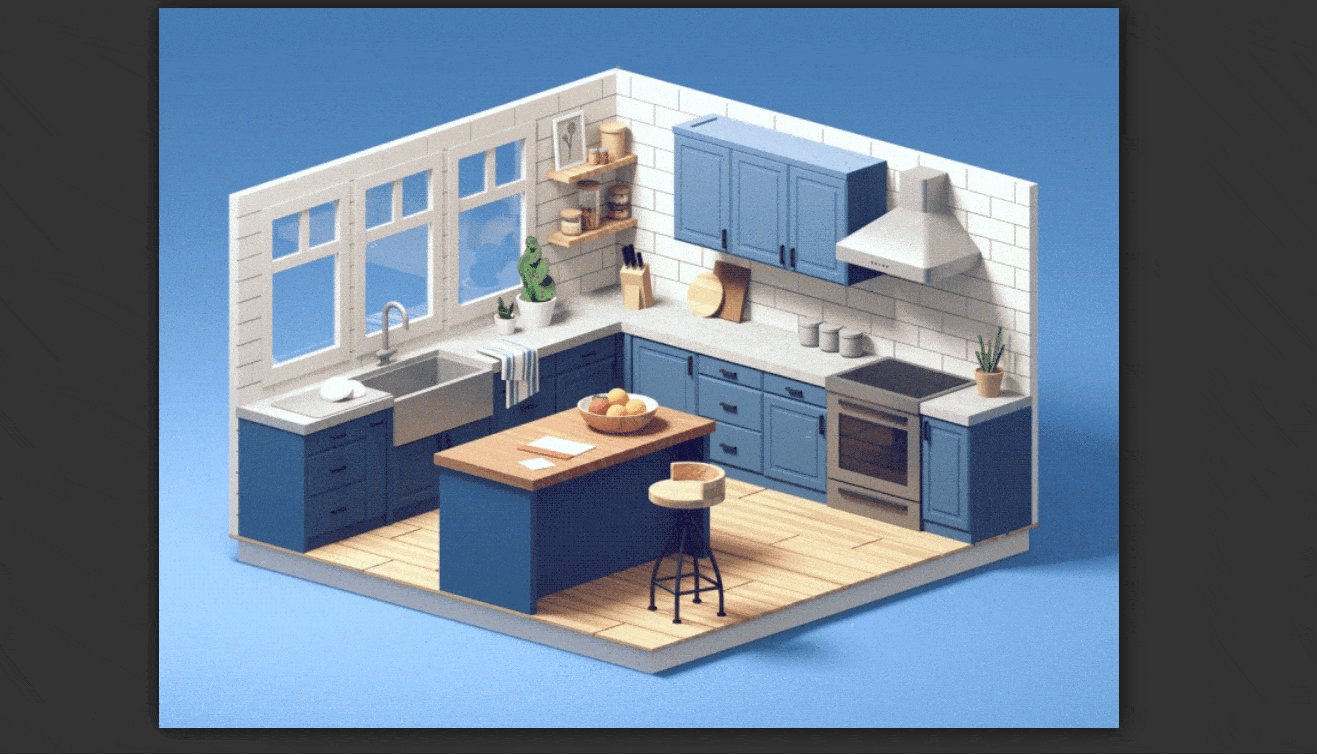
В примере ниже автор изобразил процесс создания кухни. Помещение начинает формироваться с фундамента и постепенно разрастается до масштабов функционального пространства. Гармония скорости, плавности, длительности — идеальный пример.
Выберите центральный объект
Распространённая ошибка при создании GIF-анимации — размытие фокуса. В центре сюжета должен быть главный объект, вокруг которого сосредоточено движение. Этот подход структурирует контент и грамотно расставляет точки соприкосновения.
Если сделать элементы одинаковыми по значимости, пользователю будет сложно сконцентрироваться и пройти по намеченному пути. Простой пример — на посадочной странице размещены 3 кнопки, которые активируют определённые действия. Лучше сконцентрироваться на главной, которая отправляет юзера на форму заявки или в корзину. Она должна отличаться по оформлению и спецэффектам.

Советы, описанные в статье, помогут создать качественные и понятные работы. Правильная структура проводит клиента к целевому действию за «руку». При этом не забывайте главное правило: анимация — искусство. Есть рекомендации, но нет чётких рамок.
Если не хотите экспериментировать и нужно быстро реализовать задумку — обратитесь за помощью в IDBI. Мы с легкостью оживим любые статические картинки и выделим ваш бренд среди конкурентов.