14 правил хорошего пользовательского интерфейса: сочетаем красоту, удобство и функциональность
Во многом эти правила напоминают принципы UX-дизайна, который идет с пользовательским интерфейсом рука об руку. Мы в студии IDBI применяем их в работе - расскажем и вам!
1. Малое время загрузки
Аксиома номер раз - сайт должен грузиться быстро. Мало кто из пользователей будет ждать, пока открываются страницы или видео. Скорее всего они покинут ваш ресурс и уйдут на другой, более оптимизированный.
Есть и еще момент: поисковики любят “быстрые” ресурсы и отдают предпочтение в выдаче именно им. То есть при прочих равных данных ваш сайт проиграет тем, у кого скорость загрузки выше.
Какой должна быть скорость загрузки? Идеально - 2-3 секунды. Если ваш сайт грузится дольше, принимайте меры: оптимизируйте CSS и JavaScript, изображения, сжимайте файлы, используйте турбо-страницы.
Если время все равно превышает норму, позаботьтесь о пользователе: установите индикатор, который показывает, сколько осталось подождать, подберите смешную картинку, напишите ободряющий текст. Все, что угодно - только не оставляйте пользователя наедине с пустой страницей и собственными не самыми приятными эмоциями.

2. Большие элементы
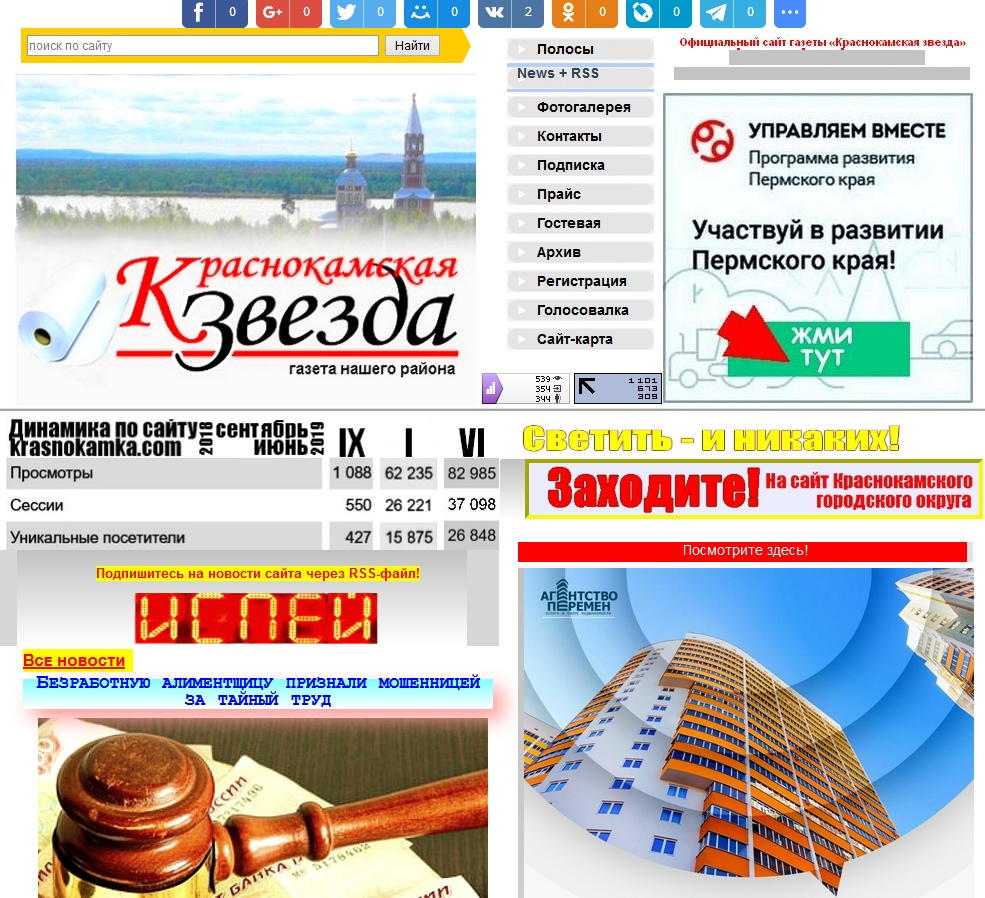
Нет хуже того сайта, в котором от обилия мелких элементов дергается глаз. Пользователь теряется, не знает, куда нажимать и что смотреть в первую очередь. Облегчите ему задачу: сделайте главные или важные элементы бОльшего размера, чем остальные. Это могут быть важные блоки, кнопки СТА, формы для ввода данных и так далее. Чем больше эти элементы, тем выше шанс, что их вообще заметят и кликнут по ним.
Не забывайте и про “воздух” - свободное пространство. Если его нет - у пользователя опять же разбегаются глаза. Вот, например, перед вами реальный сайт районной газеты. Шел 2019 год...

3. Знание целевой аудитории
Кто они, ваши пользователи? Сколько им лет, где они живут, какие у них интересы? Способны они разобраться в нестандартном меню или предпочитают сайт, сделанный по старинке? Поймут ли они, как сделать заказ онлайн, самостоятельно? Догадаются ли проскроллить страницу вниз, чтобы увидеть все данные? Что им больше понравится в дизайне: нежные или агрессивные цвета, крупные фантазийные шрифты или старая добрая классика?
Чтобы ответить на этот вопрос, нужно досконально изучить вашу ЦА. Проведите опрос, составьте портрет аудитории, обязательно проведите А/В тестирование. Исходя из полученных данных, поменяйте интерфейс на более удобный пользователям.
4. Логика
Все элементы интерфейса должны быть логически проработаны. Например, при заказе товара в интернет-магазине человек должен понимать логику происходящего: ага, вот у меня карточка товара, вот описание, вот кнопка корзины. Вот я могу зайти в меню и выбрать другую категорию - не платья, а юбки. Добавляю в корзину еще один товар - при этом предыдущие сохраняются, а не пропадают в цифровых недрах.

В одном известном интернет-магазине есть распространенный косяк: товары добавляются и в закладки, и в корзину. Многих пользователей это смущает: они путаются и не могут понять, где находится их товар и как переместить его из закладок в корзину.
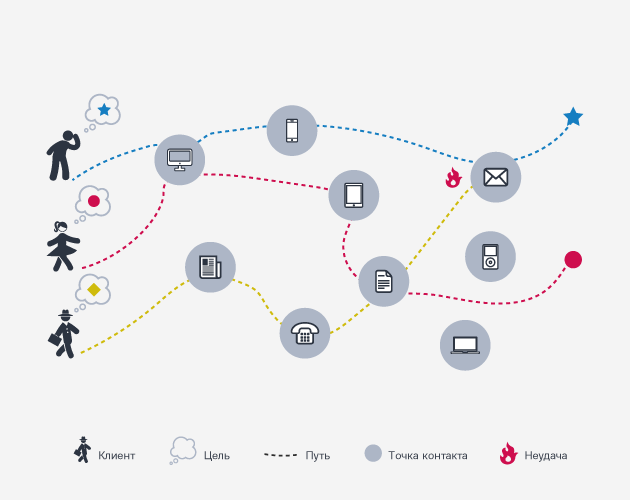
Всегда проходите путь пользователя самостоятельно. Так вы поймете, где ваша логика хромает. При малейшем непонимании включайте мысленную тревожную кнопку и дорабатывайте дизайн. Огромная вероятность, что пользователь тоже не поймет.
5. Последовательность
Если на главной странице у вас меню сбоку, текст о компании - в середине, а кнопки СТА - посередине и в конце страницы, пусть так же будет и на других страницах сайта. Пользователь уже привык к одному интерфейсу - зачем сбивать ему настройки? Лучше удивляйте качественным дизайном и понятным интерфейсом.
Тут еще важно понимать психологию пользователя. Если ваш сайт сродни учебнику - нужно постоянно перестраиваться и разбираться, как это все работает, лучше переделать такой сайт. Людям нравится постоянство и последовательность - не пытайтесь переделать их природу.
Это правило касается и более конкретных деталей интерфейса. На разных страницах не переставляйте местами блоки и баннеры, не играйте с формой и цветом кнопки СТА. Не экспериментируйте с дизайном (исключение может быть лишь для специальных промо-страниц, когда вашей целью становится выделить именно эти страницы и сделать их запоминающимися для пользователя). Принцип единообразия - один из основных в UX-дизайне, не пренебрегайте им.
6. Предельная ясность
Если вы продаете товары или услуги (то есть у вас интернет-магазин), сделайте все возможное, чтобы провести посетителя от главной страницы до формы заказа. Это называется путь пользователя, и на этом пути не должно быть препятствий.

Вы выступаете как добрая мамочка, которая за руку ведет дитятко и объясняет ему, как жить в этом безумном мире. Если нужно сделать заказ - объясняйте все на пальцах, расписывайте пошагово, что должен сделать клиент в тот или иной момент. Да, прямо так: сначала зарегистрируйтесь - ага, молодец, идем дальше. Вот корзина - туда нужно положить товар. Справились? Отлично. Теперь введите сюда (да-да, вот в эту форму) свои данные. Это не просто из любопытства - нам надо знать, куда доставить ваш товар. А теперь платите деньги - как вам удобно, давайте выберем способ оплаты.
Возможно, со стороны это кажется несколько наигранным. Пользователь - не пятилетний ребенок, сам разберется, подумаете вы и будете неправы. Тысячи людей отказываются от заказа только потому, что им недостаточно хорошо все объяснили или они не разобрались в интерфейсе. А вы говорите!
7. Предельная простота
Помните: чем меньше действий совершает посетитель сайта, тем больше он любит ваш сайт. Никому не нравится нажимать бесчисленные кнопки, чтобы добраться до сути, заполнять поля регистрации и тем более вводить капчи. Максимально упростите все, что можете: ввод данных (лучше всего сделайте возможность войти через соцсети, в один клик), текст на главной (все самое полезное о вашем сайте и компании без самовосхвалений и ненужной информации), текст на кнопках СТА (краткость - сестра таланта) и количество этих самых форм (лучше оставить несколько самых важных и в нужных местах).
Структуру сайта тоже постарайтесь упростить. Если у вас интернет-магазин, вынесите в отдельное меню категории товаров (по типу, по назначению, по бренду), поставьте фильтры (по цене, по бренду, по категориям товаров), задайте теги для поиска. Все для того, чтобы упростить жизнь пользователю!
Далее. Если у вас на сайте предполагается расчет чего-либо (рулонов обоев на комнату, оптимальное количество калорий на ваш вес и так далее) - поставьте виджет калькулятора, не заставляйте людей считать самим. Словом, все для того, чтобы облегчить жизнь посетителям вашего сайта.
8. Обратная связь
Это не только онлайн-чаты и прочие виджеты для общения. С ними и так все понятно - они нужны, и точка, чтобы пользователь в любой момент мог задать интересующий вопрос.
Обратная связь нужна и в микровзаимодействиях пользователя и сайта. Вспоминаем предыдущий пункт, когда мы ведем посетителя за ручку к конечному целевому действию. Так вот: мало вести, нужно еще и объяснять каждый шаг, чтобы человек понимал, что происходит и все ли он делает правильно. Или объяснять термины, которые не каждый может понять.

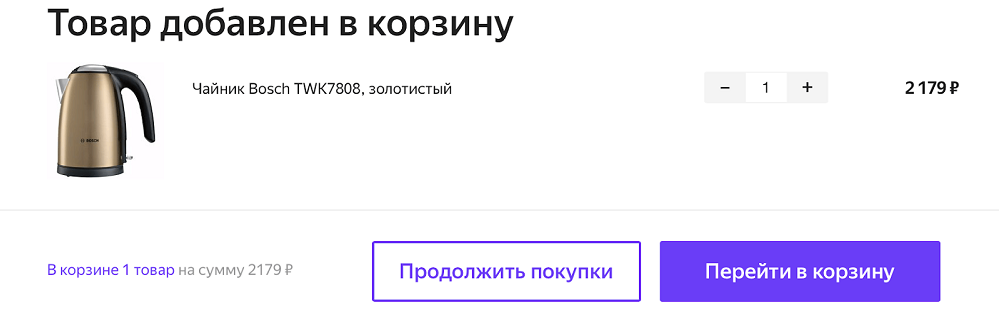
Выглядит это так. Если пользователь добавил товар в корзину - сопроводите это ободряющим сообщением (всплывающей подсказкой) типа “Отлично! Теперь ваш товар в корзине”. Если, наоборот, он что-то сделал не так - обязательно сообщите об этом: “Упс! Вы ввели неверные данные, попробуйте еще раз”. Сайт долго грузится? Сделайте анимацию - например, забавного человечка, который сидит и ждет.
Хороший ход - возможность отменить действие. Этим вы покажете, что уважаете желание и выбор пользователя и ни в коем случае не навязываете свои товары и услуги. Этим вы значительно повысите конверсию и лояльность клиентов.
9. Геймификация
Мы уже писали о геймификации сайта - отличном инструменте для повышения лояльности и вовлечение посетителей. Обязательно используйте хотя бы самые простые элементы геймификации: начисляйте баллы за каждую совершенную покупку, сделайте рейтинг самых почетных покупателей, введя тем самым соревновательный элемент.
Самый простой пример - проводите конкурсы и вручайте призы клиентам. Или создайте развлекательный тест на знание ваших товаров и услуг (не забудьте о вознаграждении - за успешные результаты пришлите на почту человеку полезные статьи или другие материалы). Работает всегда на отлично!
10. Группировка элементов по смыслу
Мы уже писали, что все элементы интерфейса должны быть логически связаны между собой. При этом не просто связаны, а по смыслу. Группировка отдельных похожих элементов - еще один основополагающий принцип UX-дизайна.
Например, в сознании пользователя четко отлажена связь “Открыть” и “Прочитать”, “Добавить в корзину” и “Купить”. Пользуйтесь этим: объединяйте похожие элементы. Если они в виде иконок - делайте их максимально похожими. Другие по смыслу элементы пусть отличаются с помощью цвета, графики и других средств.
11. Правильная типографика
Визуально понятные шрифты без всяких вывертов, структурированные отформатированные тексты, грамотные сочетания цветов, удобное расположение блоков и элементов - все это она, типографика.
В хорошем интерфейсе приветствуются минимализм, цветовое единообразие или контрасты (кстати, цвета являются отличным способом подчеркнуть смысловые связи между элементами), не более 2-3 сочетающихся шрифтов, наличие “воздуха” между элементами. Подробнее о правильной типографике и трендах 2019 года мы писали в этой статье.
12. Следование принципам дизайна
Не изобретайте велосипед - не старайтесь выделиться, используя приемы, идущие вразрез с основными правилами веб-дизайна.
Скажем, если принято использовать правило золотого сечения - используйте его. Веками это правило соблюдалось именно потому, что сечение действительно “золотое”. Правило третей тоже не стоит сбрасывать со счетов - зачем, если оно отлично работает? Ну и так далее.
В современном веб-дизайне также сложились определенные правила и тенденции, которые лучше не нарушать. Например, иконка корзины узнается пользователями всего мира без лишних слов.

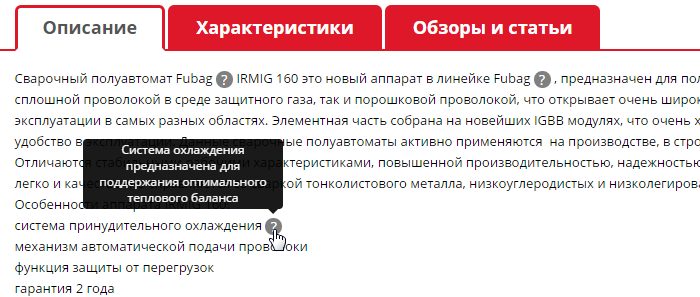
Не надо оригинальничать и ставить этот значок для другого раздела - люди не поймут. То же самое со знаком вопроса - практически с начала интернет-времен он используется для блоков вопросов-ответов, раздела справки и тому подобное. Странно будет увидеть для обозначения этих разделов другой непривычный символ.
13. Визуальная иерархия
Когда на сайте “смешались в кучу кони, люди” - это неудобно в первую очередь для пользователей. Выстраивайте четкую понятную иерархию, где наиболее важным элементам уделено лучшее место.
Например, если у вас интернет-магазин, разделы “Хиты продаж” или “Распродажа” должны находиться вверху страницы, под меню и категориями. Разделы менее важные расположите внизу - в порядке убывания важности. Это делается для того, чтобы показать посетителю, на что стоит обратить внимание в первую очередь.
Также наиболее важные размеры можно выделять контрастным цветом, визуальными эффектами, анимацией и прочими фишечками.
14. Отслеживание реакции пользователей
Это заключительный и очень важный принцип. Отследить реакцию посетителей можно двумя способами.
Первый. С помощью “Яндекс.Метрики” и других систем аналитики можно отследить поведенческие факторы: время, проведенное на сайте и на отдельных его страницах, процент уходов с сайта и так далее. Так вы поймете, удобен ли сайт для людей, не покидают ли его по причине неудобного дизайна и интерфейса.
Второй способ - спросить у пользователей напрямую - в форме на сайте или в виде опроса в соцсетях. Так и спросите - что бы вы хотели изменить в интерфейсе и почему. Не бойтесь критики - это тот самый случай, когда вам дает бесплатно ценный аудит ваша же ЦА.
Студия IDBI знает все о правильном и удобном интерфейсе. Мы создаем сайты, которые соответствуют принципам юзабилити и запоминаются пользователям. Наши работы доступны в разделе «Портфолио». Обращайтесь, обсудим задачу!


