Как использовать бесконечный скролл в дизайне интерфейсов: 7 советов и 3 альтернативы
Дизайнер, разрабатывающий макеты сайтов или приложений, должен всегда заботиться о целевой аудитории. Опыт пользователей влияет на успех проекта и бизнес-задачи, который ставил перед специалистом клиент.
В этой статье поговорим о технологии бесконечного скроллинга, использующейся для взаимодействия с информацией. Разберёмся, когда она будет полезна и проанализируем решения известных сервисов.
Что это такое
Infinite scroll — механизм, который превращает контент в единый поток. По мере прокрутки страницы появляются новые блоки. Приём активно используют социальные сети и онлайн-медиа, главная задача которых заключается в вовлечении посетителей. Бесконечный скролл даёт обманчивое впечатление, что у данных нет границ. Они есть, просто в некоторых случаях листать придётся очень долго.
Способ подгрузки данных не является универсальным. Его нельзя просто добавить на сайт или в приложение, чтобы приобщиться к тренду. Надо тщательно проанализировать особенности проекта, посоветоваться со специалистами по юзабилити, поставить себя на место целевой аудитории и протестировать отображение на разных устройствах.
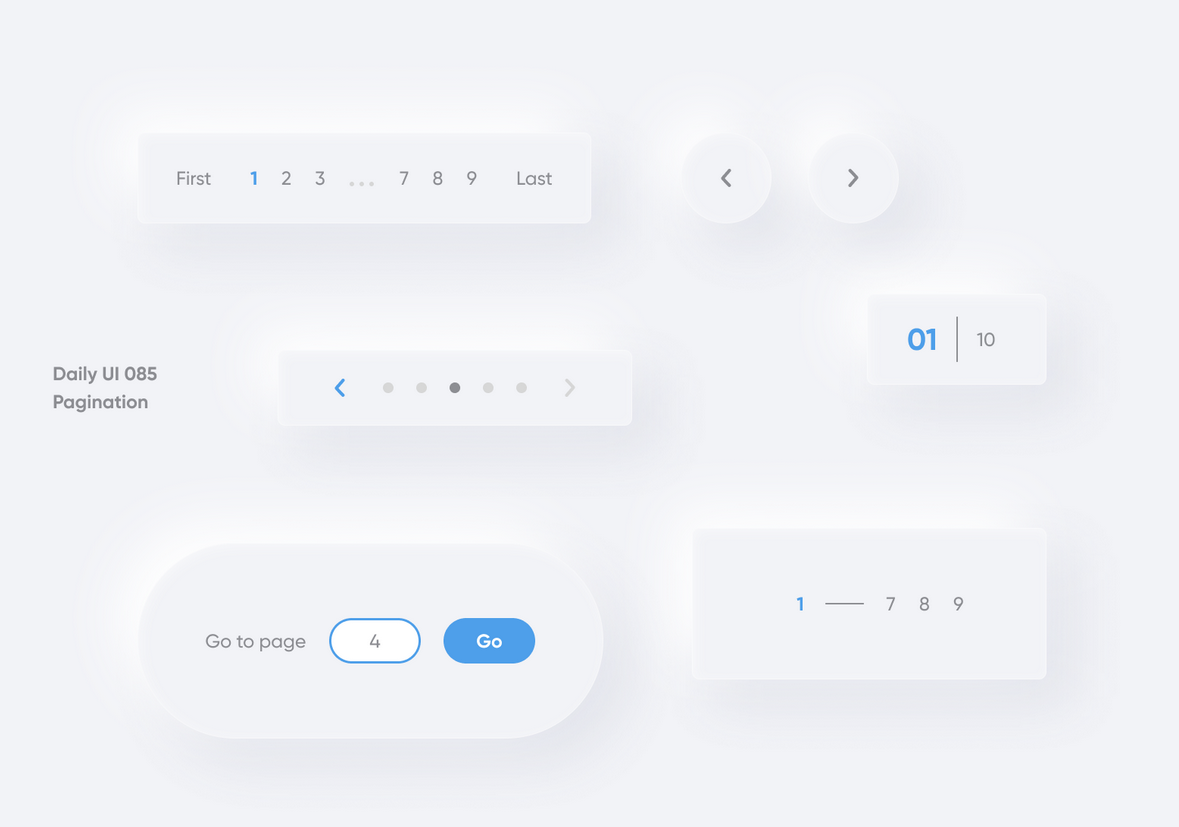
Бесконечный скроллинг — крутая альтернатива постраничной навигации. Пагинация представляет собой более простой и наглядный способ упорядочивания контента. Изначально подгружается несколько «плиток» с товарами или новостями. В конце размещается маленький блок с цифрами. Каждый кружочек или квадратик — ссылка на определённую страницу. По клику можно перейти на следующий уровень и посмотреть, что там спрятано.
Складывается впечатление, что стандартная пагинация даёт больше контроля и надо использовать только её. На самом деле, у двух решений есть преимущества и недостатки. Наша статья посвящена infinite scroll, но затронуть сильные и слабые стороны аналога определённо надо.
Плюсы постраничной навигации:
- пользователь контролирует процесс;
- наглядное отображение пройденного пути;
- интуитивно понятная структура.
Минусы:
- для перехода надо выполнять дополнительные шаги;
- снижение быстродействия.

Пагинация — отличное решение для сайтов электронной коммерции. В большом интернет-магазине список позиций может исчисляться тысячами. Потенциальный покупатель выберет категорию, активирует фильтры и увидит, сколько товаров попадают под заданные критерии. Он может визуально запомнить, на какой странице находятся интересные варианты и вернётся к ним в любой момент.
У постраничной навигации есть существенные минусы, которые могут перекрыть плюсы. Если разработчик допустил грубые ошибки — это повлияет на юзабилити. Блоки с номерами страниц часто оформляют в виде небольших кружочков. Если программист сделает ссылкой не всю фигуру, а только определённую область, юзер может запутаться и закроет страницу.
Ещё одна распространённая проблема — снижение быстродействия. Когда страница подгружается за 1-2 секунды, подождать несложно. В некоторых случаях обновление контента затягивается на 10-15 секунд. Пользователь не будет ждать, пока контент прогрузится и уйдёт к конкурентам.
Проблемы, описанные выше, касаются и бесконечного скролла. Понятный механизм, высокое быстродействие и отсутствие раздражающих факторов обеспечат идеальный user experience и положительно повлияют на конверсии.
Преимущества и недостатки infinite scroll
Дизайнер напрямую не влияет на организацию бесконечной прокрутки, но хороший специалист не бросает проект после разработки макета. Он следит за превращением структуры в рабочий веб-сайт или приложение, даёт рекомендации заказчику и сообщает о критических проблемах.
Давайте подробно остановимся на преимуществах и недостатках технологии, чтобы определить, в каких случаях её надо применять. Начнём с плюсов.
1. Улучшение поведенческих факторов
Ранее мы указывали, что бесконечная подгрузка информации стала популярной из-за повсеместного использования в социальных сетях. Человек быстро погружается в информационный поток и забывает о времени. Сайт словно «бросает» вызов и говорит: «Посмотри ещё, дальше много интересных постов». Именно поэтому у «Вконтакте» и других сервисов визит длится намного дольше, чем у стандартных информационных проектов.

2. Меньше действий
При использовании постраничной навигации надо постоянно кликать по блокам. Бесконечная прокрутка облегчает взаимодействие. Можно листать колёсиком мышки или через клавиатуру. Никакого длительного обновления страницы и других проблем. Этот плюс принесёт пользу, только если разработчик выполнил оптимизацию быстродействия. Иногда infinite scroll работает с рывками или хуже того — положение возвращается к исходному значению. В этом случае негатива со стороны посетителей не избежать.
3. Идеальное решение для смартфонов
На мобильных устройствах маленький экран и скролл давно стал привычным ритуалом. Популярность технологии обеспечивается и за счёт этого фактора. На десктопах прокручивать контент с помощью скроллбара удобно, но у пользователя нет ощущения контроля. Другое дело смартфон — проводишь по дисплею сверху вниз и наблюдаешь за магией.
Правильное использование длинной прокрутки — настоящее искусство. Даже опытные разработчики часто допускают ошибки и не учитывают важные нюансы. Рассмотрим минусы infinite scroll.
1. Ущерб для производительности
Парадоксально, но infinite scroll влияет на быстродействие и положительно, и отрицательно. Сначала пользователь видит ограниченное количество контента, то есть секция прогружается быстро. По мере прокрутки количество блоков увеличивается, растёт нагрузка и страница становится более «тяжелой». Если на компьютере или смартфоне открыто несколько вкладок, ресурсов системы может не хватить.

2. Потеря контроля
При использовании пагинации у пользователя есть полный контроль над ситуацией. Он переходит на страницу, анализирует контент и сам решает, куда пойти. При использовании бесконечного скролла вариант только один — прокручивать дальше, чтобы увидеть новые записи. Хорошо, если разработчик добавил кнопку для перехода к верхней части. Если нет, придётся задействовать мышку, чтобы вернуться в начало.
3. Поиск местоположения
Если infinite scroll установлен на коммерческом сайте, который продаёт товары, посетителю будет сложно ориентироваться. Если скроллбар скрыт, человек не поймёт, где именно он находится. Возникнет желание закрыть вкладку. Хорошо, если он заранее добавил продукты в корзину или виш-лист. В противном случае бизнес потеряет потенциального клиента.
4. Бесполезный scrollbar
Полоса прокрутки, которая находится на привычном месте в правой части страницы, является индикатором прогресса. Она показывает, сколько процентов контента остались позади и как долго ещё придётся листать, чтобы дойти до низа. С каждой подгрузкой дополнительных секций длина страницы будет увеличиваться. Скроллбар теряет полезные свойства и не даёт никакой информации.
5. Потеря футера
Больше всего ущёрба бесконечная прокрутка приносит, когда в нижней части страницы есть полезная информация. К примеру, в интернет-магазине для экономии пространства убрали контактные данные из хедера и разместили в футере. Юзер зашел в каталог, активировал фильтры и начал анализировать товары. Затем у него появилась необходимость уточнить комплектацию. На сайте нет онлайн-консультанта, а чтобы узнать телефон надо увидеть футер. В этом случае длинная прокрутка испортит впечатления и станет отталкивающим фактором.
Любые технологии и новые фишки нельзя использовать на реальных проектах только потому, что так делают конкуренты. Material design, flat и другие направления в дизайне дадут преимущества, только если они использованы с хирургической точностью и предварительным анализом потребностей целевой аудитории. Аналогичная ситуация и с бесконечной прокруткой. Если хотите, чтобы она была полезной, протестируйте разные сценарии работы, чтобы избавиться от негативных последствий.

Советы по использованию infinite scroll
Мы разобрались, что технология идеально подходит для сайтов или приложений, где аудитория взаимодействует напрямую с контентом. Если людям важен контроль, и они хотят понимать, где находятся, лучше использовать стандартную пагинацию.
Прочитайте 7 советов, которые помогут создать эффективный бесконечный скролл.
Мотивируйте пользователей
Прокрутка — стандартное действие, которое владельцы сенсорных устройств используют каждый день. Несмотря на это, важно показать, что на странице используется автоматическая подгрузка контента. Иначе люди могут увидеть только часть информации. Представьте, что потенциальный клиент нуждается в помощи ветеринара. Он заходит на сайт и видит только первую секцию с названием фирмы. Этих данных мало для принятия решения.
Юзеры используют прокрутку только если хотят увидеть дополнительный контент. Надо заинтересовать их с первых секунд и мотивировать на близкое знакомство. Используйте красочные картинки, анимацию, подсказки и другие интерактивные фишки.
Разработайте понятную структуру
Длинная прокрутка, как и другие приёмы вовлечения, должны интегрироваться в проект после создания идеального «скелета». Хорошее решение — использовать знакомую структуру, которая встречается на популярных сайтах. Когда пользователь попадает в место подгрузки нового контента, обычно появляется анимация с точками или прелоадер. Это сигнал того, что сейчас появится дополнительная информация.
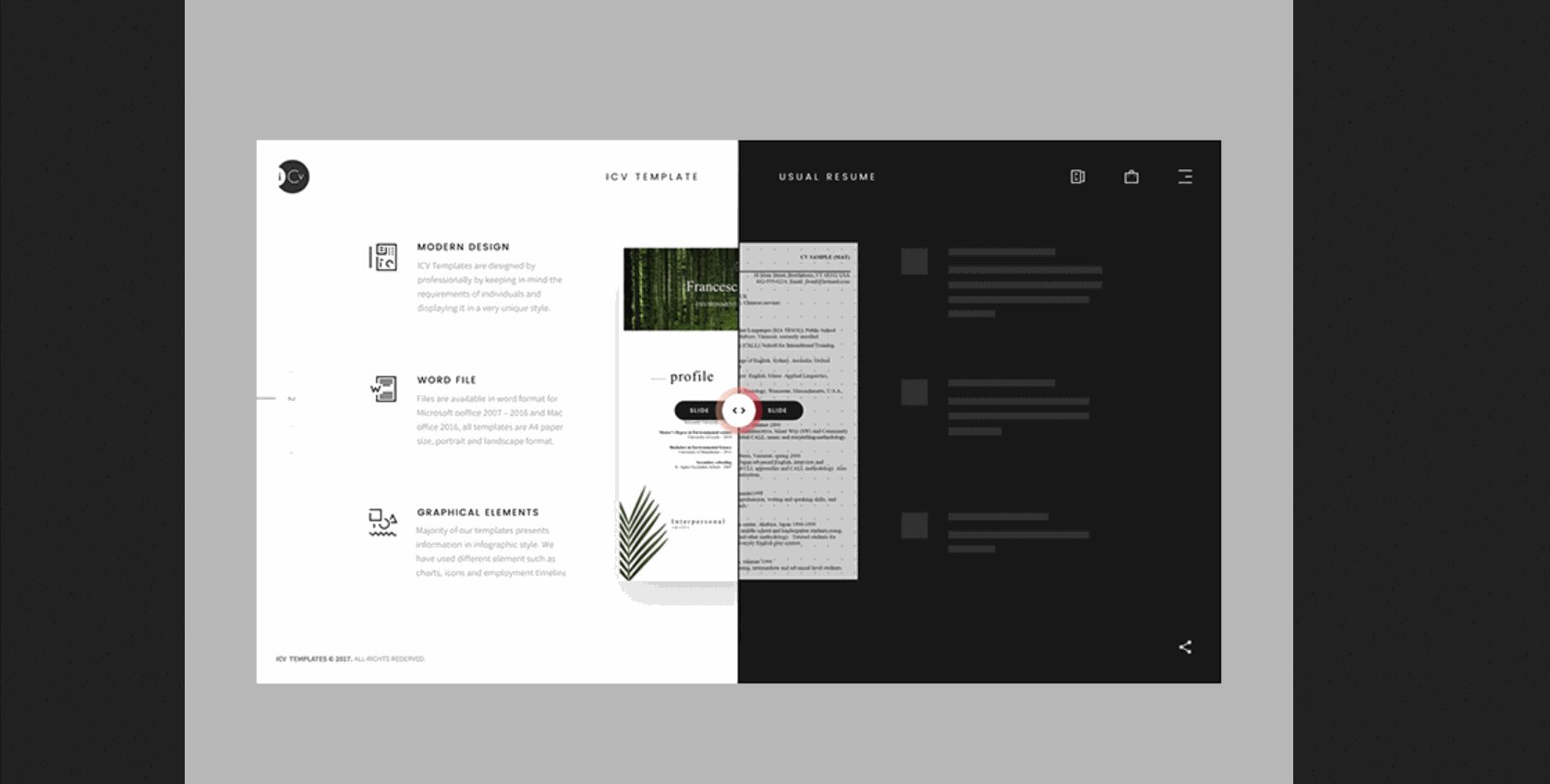
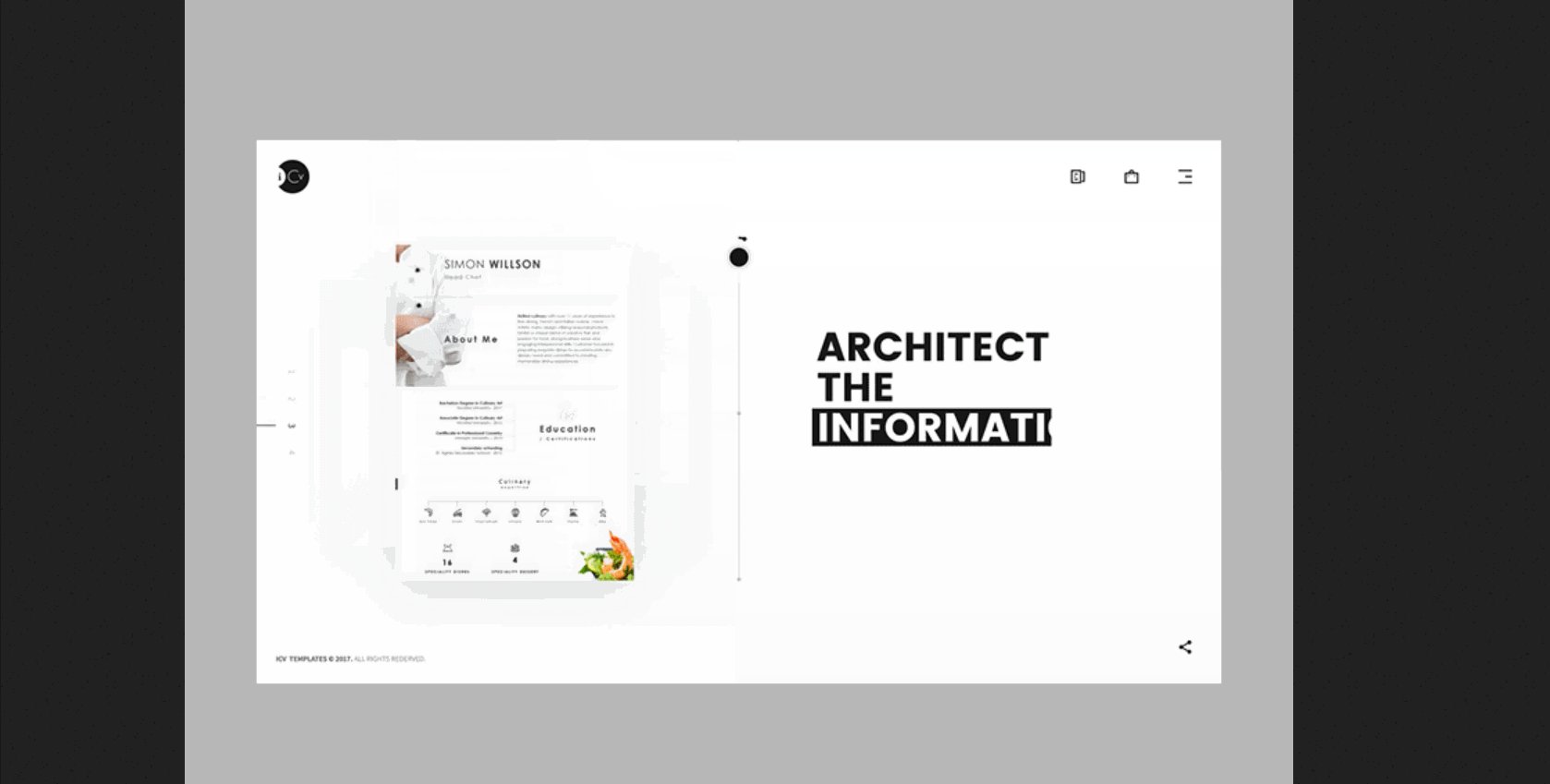
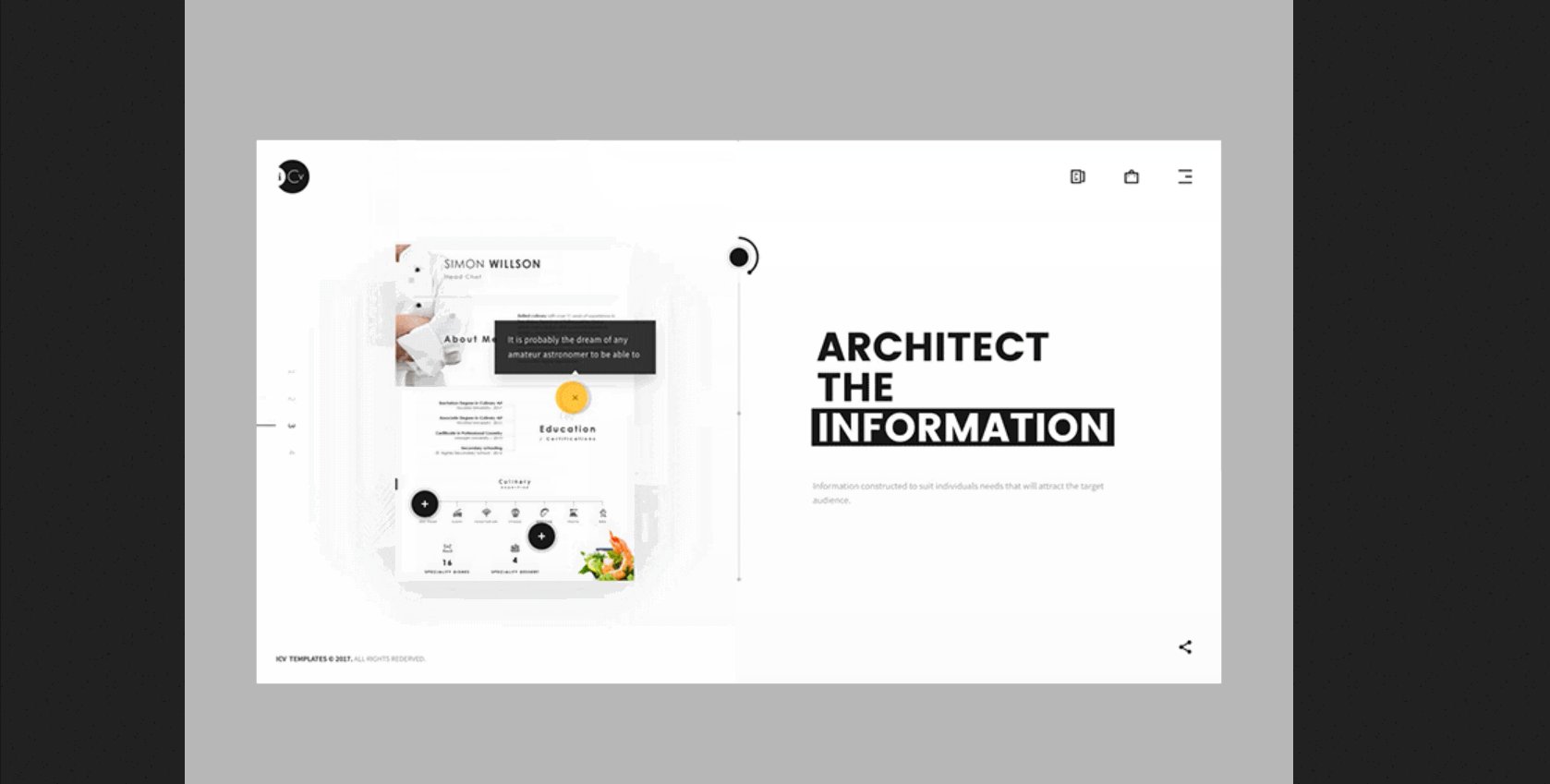
Если юзер столкнется с «ложным дном», он не будет листать дальше. Надо размещать данные так, чтобы не создавать обманчивые впечатления. Аудитория должна понимать, что им нужно прокрутить ниже для отображения дополнительных блоков. Задачу решить легко — добавьте визуальную подсказку. Это может быть всплывающий тултип или более сложные варианты с анимацией. Если infinite scroll используется для сайтов с разметкой контента в виде «плиток», можно показать начало следующего набора до прокрутки. Или вставить стрелку, по клику на которую откроется новая секция. Обычно такой подход используется для сайтов с контентом в виде слайдера. Информация разбивается на несколько блоков, и они переключаются по скроллу мышкой.

Позаботьтесь о меню
На сенсорных устройствах полезная площадь гораздо меньше, чем на широкоформатных мониторах. Перед внедрением бесконечной прокрутки контента надо разработать «липкое» меню. При скролле вниз шапка должна закрепляться в верхней части страницы. Сделайте так, чтобы при длинной прокрутке навигация скрывалась и появлялась снова, когда пользователь листает вверх.
Обеспечьте максимальный комфорт
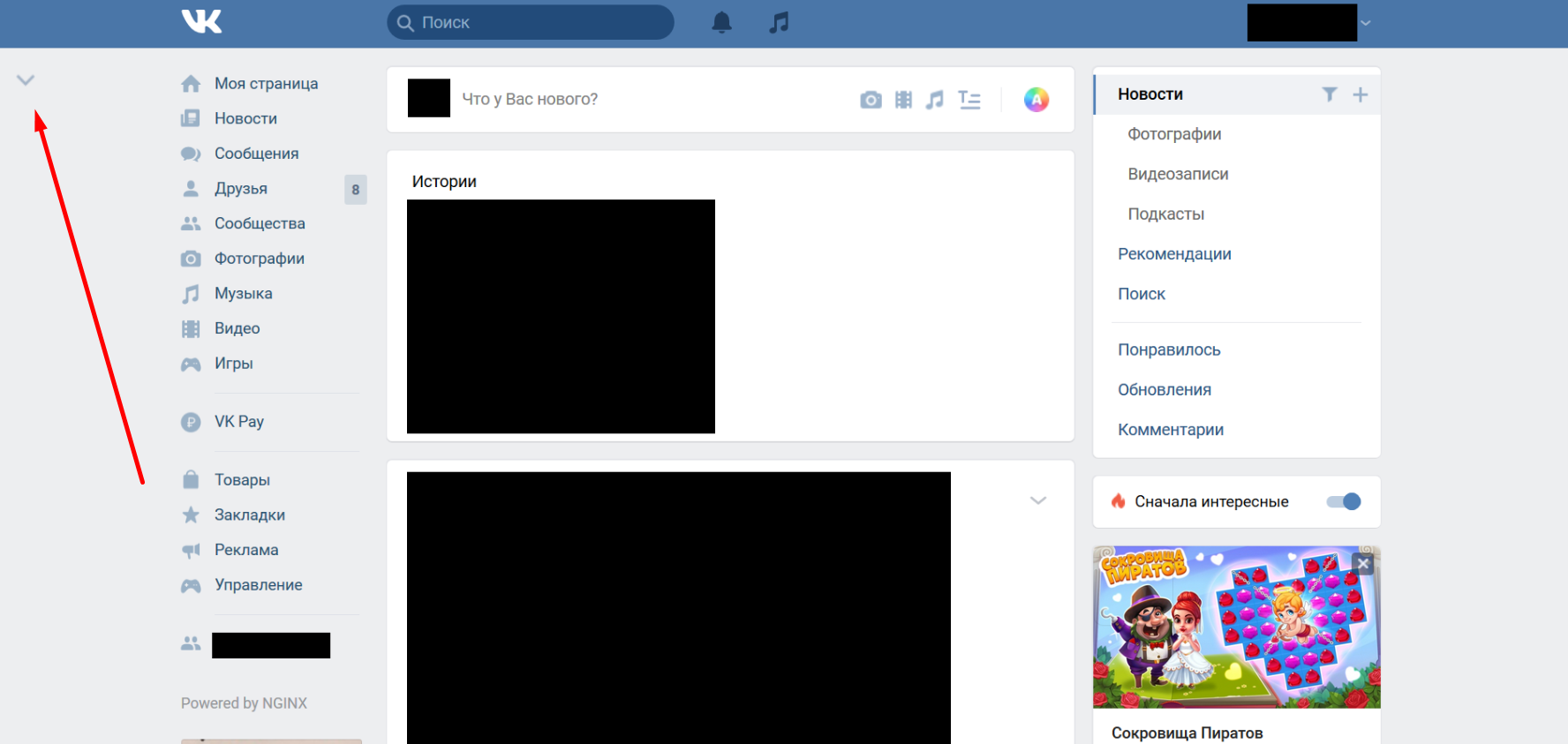
Для проектов с подгрузкой контента через infinite scroll часто возникает проблема с запоминанием местоположения. Например, пользователь долго листал ленту новостей и ему пришло оповещение о новой публикации. Он скроллит наверх, чтобы прочитать сообщение, и чтобы снова вернуться к чтению, надо пролистать огромное количество блоков.
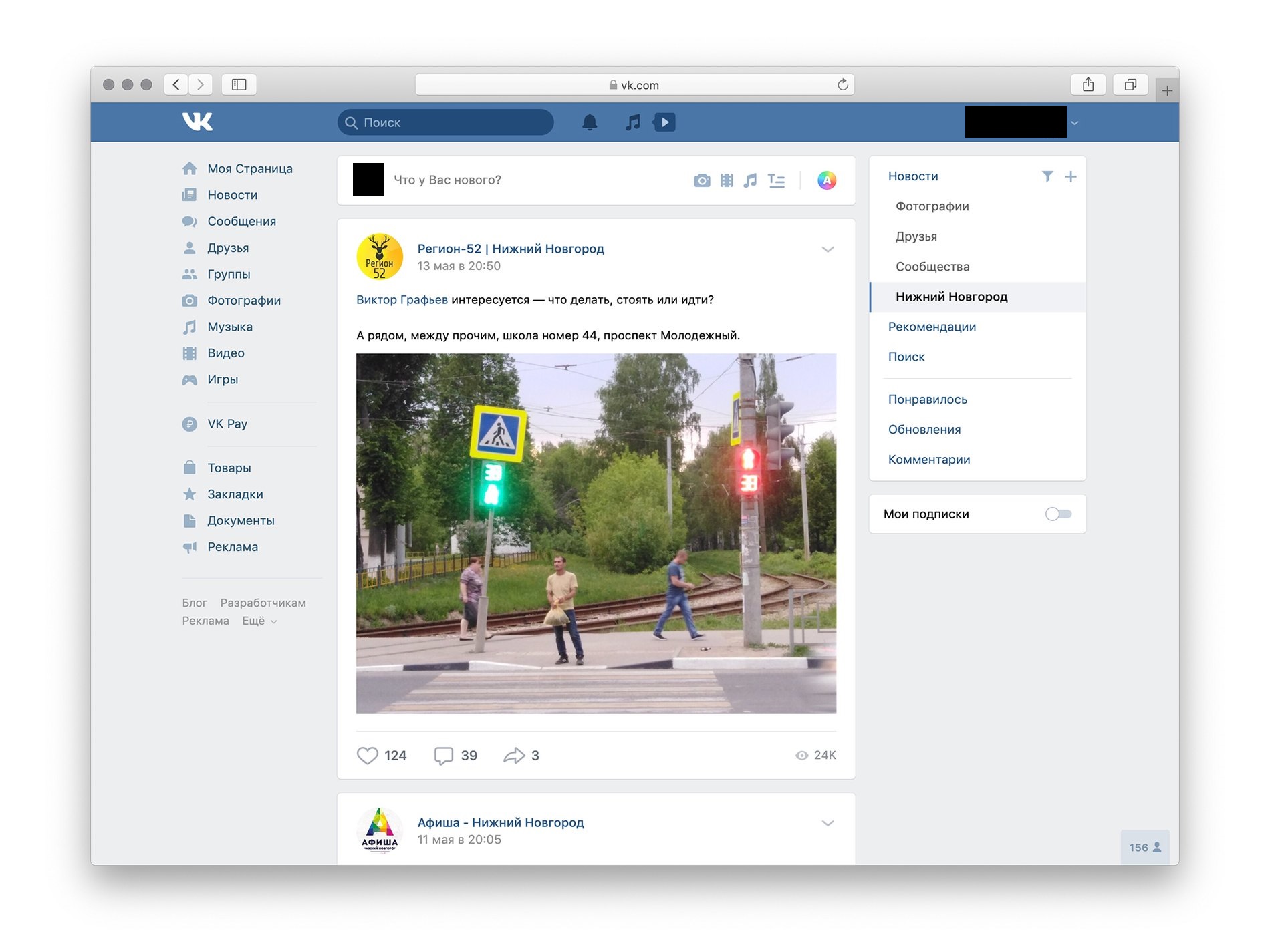
Отличное решение проблемы придумала социальная сеть «Вконтакте». При просмотре обновлений в общей ленте пользователь может в один клик перейти в хедер и «прыгнуть» обратно. На скриншоте ниже наглядно продемонстрирован механизм работы.

Система запоминает, что человек закончил читать и сохраняет отметку. Если он решит вернуться обратно, надо выполнить один шаг. С обновлением страницы прогресс чтения потеряется, но из этой ситуации тоже можно найти выход.
Добавьте анимацию
Чтобы пользователь сконцентрировался на изучении контента и не отвлекался на другие задачи, надо использовать инструменты вовлечения. Добавьте красочную анимацию и нестандартные эффекты. Только не забывайте о быстродействии. Протестируйте работу на разных устройствах, включая смартфоны с мобильным интернетом. Если анимация повлияет на скорость загрузки и удобство, откажитесь от неё.
Длинная прокрутка отлично подходит для повествования и сторителлинга. Контент рассказывает увлекательную историю, каждый блок дополняет предыдущий. Можно задействовать эффект параллакса и удержать внимание человека с помощью медленного движения фона.
Сделайте наглядные индикаторы
При взаимодействии с контентом пользователю нужны визуальные сигналы, которые отображают состояние системы. При клике на слайдер должен появляться следующий элемент. При загрузке дополнительной секции новостей, надо показать короткую циклическую анимацию. Так юзеры поймут, что сейчас появятся блоки и надо подождать. Если обновлять содержимое без предварительного информирования, пострадает юзабилити.

Адаптируйте механизм под SEO
Органический трафик из поисковых систем не будет лишним в любой тематике. Особенно если это коммерция с высокой стоимостью клика в рекламных сетях. Подгрузка контента через бесконечный скролл может негативно повлиять на представление сайта в результатах поиска. Роботы Google видят только часть контента до первой прокрутки. Надо сделать так, чтобы информация на странице разбивалась через специальные ссылки и не допускать создание дублей. В консолях для веб-мастеров можно посмотреть, как выглядит исходный код проекта и оперативно внести правки.
3 альтернативы технологии
Ранее мы говорили, что постраничная пагинация и бесконечный скролл используется на сайтах и в приложениях. Есть ещё несколько вариантов для создания понятной структуры.
Загрузка по кнопке
Принцип работы простой — по умолчанию отображается несколько результатов и кнопка, которая запускает подгрузку дополнительного контента. Мало чем отличается от концепции бесконечной прокрутки, но у юзера появляется контроль над ситуацией. Он сам решает, что делать. Такое сочетание обеспечивает максимальный комфорт.
Вложенные категории
Способ реализации подходит для интернет-магазинов и других коммерческих сайтов. Суть заключается в том, что результаты поиска показываются в виде сетки рубрик. К примеру, если в интернет-магазине создать набор фильтров и параметры сортировки, необходимость в бесконечной прогрузке отпадёт. Посетитель сайта выставит нужные параметры и сузит список товаров.
Слайд-шоу
Решение можно применять на проектах с небольшим количеством контента. В этом случае появляется возможность отказаться от вертикальной прокрутки в пользу горизонтальной. Контент разбивается на тематические блоки, которые переключаются по клику. Отличный вариант для портфолио или сайтов-визиток.

Бесконечная прокрутка поможет вовлечь аудиторию в развлекательный контент и обеспечит удобную навигацию, если соблюдать правила из статьи.
Веб-студия IDBI поможет организовать эффективную навигацию по контенту ваших проектов. Мы знаем, когда использовать infinite scroll, а когда пагинацию. И можем объяснить свою позицию.


