Что такое насмотренность в графическом дизайне и как её тренировать
Разработка интерфейса цифрового продукта — сложная задача, которая требует не только понимания потребностей аудитории, но и ориентации в принципах UX. Дизайнерам и владельцам коммерческих компаний необходимо тренировать насмотренность, чтобы отличать хорошие визуальные решения от плохих.
В статье поговорим о том, как насмотренность позволяет ускорить разработку интерфейса и что надо сделать для её прокачки. В конце мы поделимся советами, которые помогут гораздо быстрее освоить полезный навык.
Что такое насмотренность
У каждого человека есть уникальный визуальный опыт, который формировался на протяжении всей жизни. С появлением интернета пользователи начали получать его во время посещения сайтов и использования приложений на мобильных устройствах.
Представим, что есть любитель животных Александр, который регулярно покупает товары для своих кошек в интернете. Он перебрал около 10 сайтов и нашёл идеальный вариант. Саша немного переплачивает, но пользуется удобным сервисом, который доступен и на сайте, и внутри приложения.
В этом случае клиент интернет-магазина платит не за продукты, а за сохранение визуального опыта. Он привык к определенным интерфейсным решениям и отказ от них означает, что надо потратить время на перестройку и погружение в новый продукт.

Визуальный опыт помогает не только быстро ориентироваться на сайтах и в приложениях, но и находить недостатки в цифровых продуктах. К примеру, если Александр постоянно мониторит стоимость товара на популярных площадках, то он знает, как быстро решить задачу и в процессе видит ошибки интерфейса.
Насмотренность важна и для дизайнеров, и для предпринимателей, которые хотят запустить интернет-магазин, корпоративный портал или проект другого формата. Накопленный опыт поможет сделать свой проект идеальным. Для этого недостаточно знать потребности аудитории. Важно понимать, как именно раскрыть продукт так, чтобы он понравился пользователям.
Есть мнение, что насмотренность важна только для дизайнеров. Новички смогут быстрее создавать крутые визуальные решения, если будут анализировать референсы и прокачивать опыт на реальных проектах.
Нельзя сказать, что мнение полностью ошибочное. Насмотренность будет полезна и для представителей коммерческих компаний, которые хотят запустить цифровые продукты на рынок в любой нише. Они смогут проверить качество работы дизайнера и внести корректировки на этапе разработки.
Будет плохо, если у целевой аудитории сформируются негативный опыт по отношению к проекту, на который компания потратила много денег и большое количество ресурсов. Прокачка насмотренности выступит в роли защитного механизма, который позволит защитить будущий продукт от провала.
Если вникнуть в технические детали, станет понятно, что любой просмотренный нами объект оставляет визуальный отпечаток. Со временем этих отпечатков становится всё больше и у человека появляется определенный набор принципов по отношению к разным ситуациям.

Предположим, что есть типичный представитель целевой аудитории маркетплейса, который любит экономить на покупках. Он пользуется зарубежными площадками с плохим дизайном и слабым юзабилити. Каждый раз ему приходится пробираться через «дебри» контента, чтобы оформить заказ.
У него сформируется определенный визуальный опыт в процессе взаимодействия с цифровыми продуктами. Как только он найдёт торговую площадку, которая сделана с фокусом на user experience, то уже не сможет пользоваться проектами, где оформлял заказы до этого.
Насмотренность можно представить в виде книжной стопки, которая постоянно увеличивается по мере накопления опыта. К примеру, пользователь зашёл на сайт Wildberries и оформил заказ — в «стопке» появился новый элемент. И так до бесконечности.
Чем больше «стопка», тем лучше. Потому что можно будет гораздо быстрее отличать хорошие визуальные решения от плохих. Это позволит экономить время на простейших операциях, с которыми пользователям приходится иметь дело каждый день.
Дизайнерам хороший цифровой вкус однозначно нужен для плодотворной работы. Без этого компонента они могут создавать средненькие макеты, которые будут далеки от идеала. Прокачка насмотренности позволит перейти на качественно новый уровень и продемонстрировать свою экспертность клиентам.
Предпринимателям, которые хотят погрузиться в цифровую среду, насмотренность помогает экономить время. Они посмотрят несколько примеров работ специалиста по графике и сделают однозначный вывод о целесообразности сотрудничества.
Часто бывает так, что дизайнеры выдают откровенно слабый результат. Вроде бы они всё сделали по техническому заданию, но концепт совершенно не нравится заказчику. Проблема не всегда в том, что клиент сильно придирается или ничего не понимает в дизайне. Просто его визуальный опыт расходится с макетом, который создал дизайнер.

Насмотренность нельзя прокачать за несколько часов или дней. Необходимо постоянно взаимодействовать с хорошим визуальным контентом и замечать недостатки в решениях, которые выглядят некачественно и портят user experience с первых секунд знакомства.
Источники визуальных образов
Итак, вы решили добавить в копилку новый навык и твёрдо уверены, что насмотренность поможет создавать крутые цифровые продукты. Осталось разобраться с непрерывным потоком визуальных образов. Тогда сможете выделять из них интересные варианты и выстроить механизм поиска хороших решений.
Источников визуальных образов достаточно, надо только выбрать один или несколько каналов и взаимодействовать с ними на постоянной основе. Сделать это несложно, но важен системный подход.
Главная особенность насмотренности заключается в минимальном пороге входа. Накапливать визуальный опыт может человек с любыми знаниями. Для этого необязательно проходить курсы по дизайну или каждый день создавать макеты цифровых продуктов.
Преимущество насмотренности для дизайнеров заключается в быстром создании крутых визуальных решений. Чем больше примеров они пропустят через себя, тем быстрее смогут генерировать идеи на основе полученного опыта.
Социальные сети
В Инстаграме, Вконтакте и на других площадках много визуального контента. Фактически, лента состоит из визуала вперемешку с текстом. Многие пользователи говорят, что социальные сети затягивают их и отвлекают от рабочих задач. Поэтому работать с этим источником надо осторожно.
Найдите аккаунты и сообщества, которые непрерывно транслируют хороший визуальный контент и следите за публикациями. Исключайте из ленты профили, которые со временем перестанут обновляться или снизят планку качества.

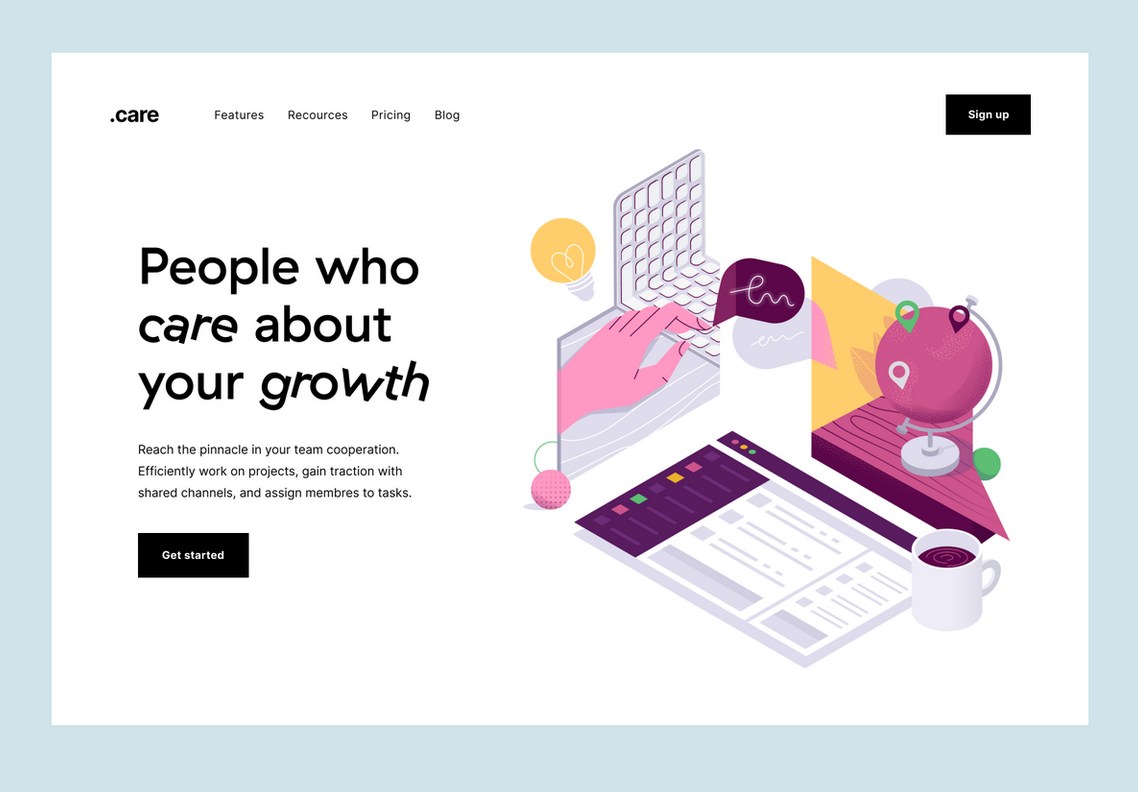
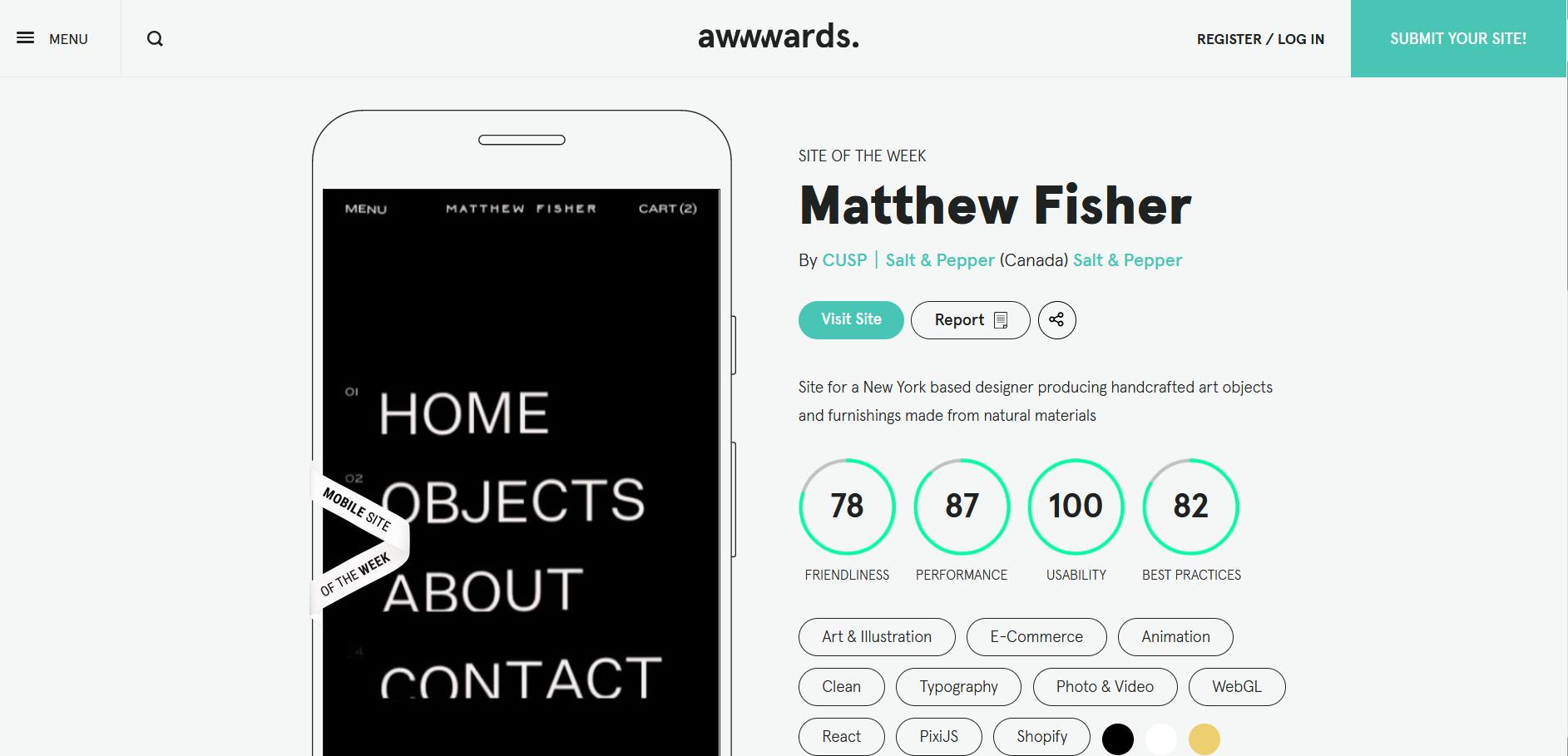
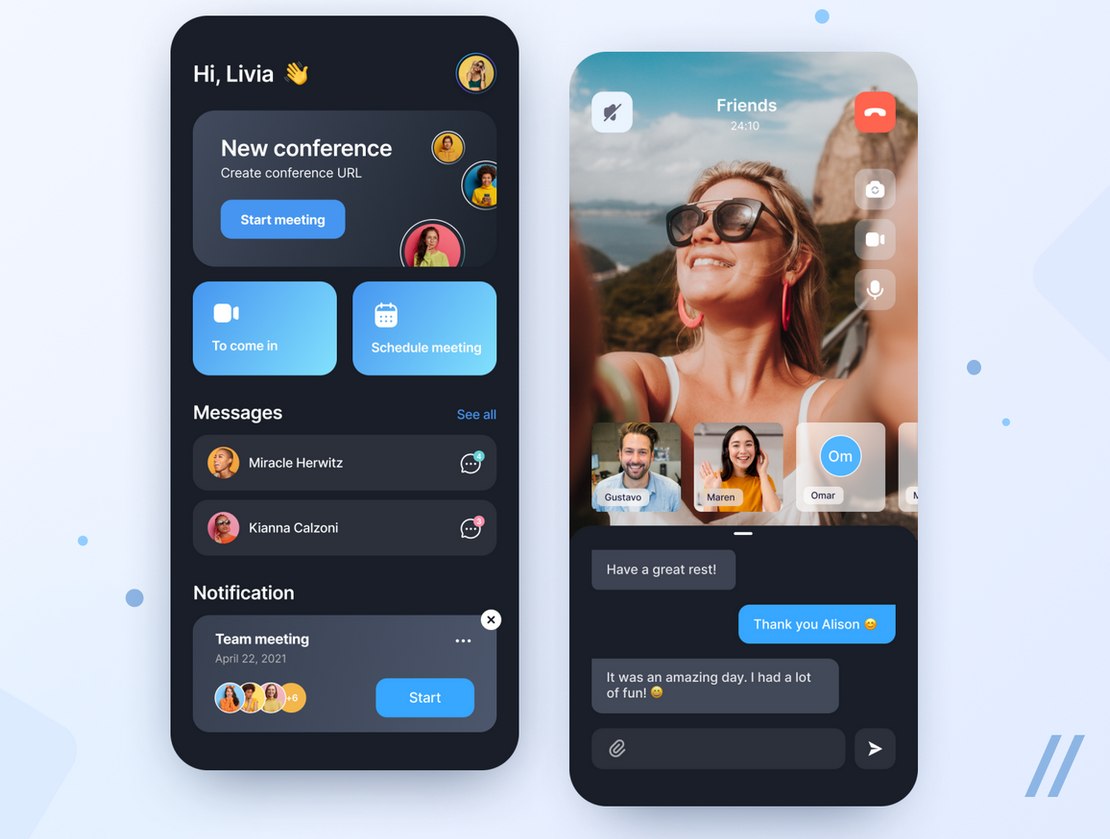
Площадки для дизайнеров
Dribbble, Behance, Awwwards и другие проекты идеально подходят для прокачки насмотренности. Если хотите научиться отличать крутые интерфейсы от плохих, то сайты с примерами макетов идеально для этого подходят.
На таких площадках много контента, который связан с цифровыми продуктами. Соответственно, получить нужный опыт не составит труда. Останется только собрать профили, за которыми стоит следить.
На том же Dribbble много качественных концептов и идей для визуальных решений. Встречаются и слабенькие работы, но их очень мало. Дизайнеры стараются публиковать в портфолио концепты, которые могут собрать много положительных реакций.
Отдельно стоит обратить внимание на проект Musli, который объединяет дизайнеров, но подходит и для заказчиков, которые хотят больше узнать о принципах создания интерфейса. Здесь можно задать вопрос, попросить совет или оценку проекта.
Мессенджеры
В последние несколько лет мессенджеры начали стремительно набирать популярность и в некоторых нишах они обходят социальные сети. Это отличный канал для регулярного получения визуального контента и обучения.
Подпишитесь на интересные профили, которые регулярно выпускают публикации и могут предложить ценную информацию. Они будут полезны, даже если просто транслируют концепты интерфейсов из других сайтов.
Мессенджеры удобны тем, что все полезные каналы можно собрать в одном месте и структурировать по папкам. В некоторых социальных сетях тоже есть такие инструменты, но они сделаны не так удобно.

Практический опыт
Нет ничего эффективнее, чем работа с реальными проектами. Дизайнеры прокачивают насмотренность как раз при работе с интерфейсами для клиентов. Они улучшают их на основе обратной связи и со временем быстрее попадают в предпочтения заказчиков.
Предпринимателям, которые собираются выйти на онлайн-рынок или расширить своё присутствие, каждый созданный продукт помогает лучше понимать принципы проектирования интерфейсов для целевой аудитории. Насмотренность даёт возможность создавать конкурентоспособные проекты, у которых есть шансы быстрее завоевать доверие клиентов и закрепиться на новом рынке.
Все указанные источники можно использовать на постоянной основе для обеспечения непрерывного потока визуальных образов и прокачки насмотренности. Не забывайте фильтровать информацию, чтобы избавиться от информационного «шума», которого достаточно и в соцсетях, и в мессенджерах.
Источники визуальных образов при желании можно даже объединить, чтобы получать поток свежего контента в нескольких приложения или на сайтах. Но проще выделить какой-то один канал, чтобы сэкономить время. Например, в Телеграме активно публикуют концепты с Dribbble и Behance.
Не слушайте тех, кто говорит, что для создания хорошего интерфейса достаточно понимать предпочтения целевой аудитории. Это важный компонент успешного цифрового продукта, но его мало для разработки визуального решения, которое способно обойти конкурентов.
Основная задача любого UI — установить связь с пользователями и решить их задачи с помощью встроенных инструментов. Насмотренность как раз помогает проектировать интерфейсы, которые с высокой вероятностью подойдут для целевой аудитории и получат позитивную оценку.

Как прокачать насмотренность — пошаговая инструкция
Насмотренность отличается высокой эффективностью, но это не тот навык, который можно освоить за несколько дней. Он является фундаментом любых визуальных решений, поэтому не стоит рассчитывать на легкое погружение.
Дизайнеров и предпринимателей ждёт кропотливая работа, которая не пройдёт даром. Каждый проанализированный визуальный образ на шаг приблизит к созданию успешного продукта, который покорит целевую аудиторию с первых минут знакомства и принесёт коммерческий успех.
Что даёт насмотренность:
- Ускоренное решение задач. Чем больше визуальных образов видит человек, тем быстрее он сможет со временем выделять из них лучшие варианты.
- Мониторинг трендов. Иногда компании подстраиваются по модные тенденции, чтобы извлечь из этого пользу для бизнеса. Если предприниматель следит за визуальными трендами, то сможет быстрее использовать их.
- Прокачка креативности. Каждое визуальное решение делает человека более уверенным в своих решениях. Через время он сможет генерировать крутые идеи, которые принесут пользу проекту и компании.
- Быстрая оценка идей. Если постоянно сотрудничаете с дизайнерами на фрилансе, сможете за несколько минут определять их профессиональный уровень.
Можно сказать, что насмотренность — суперспособность. Как лазерное зрение у Супермена, которое позволяет видеть сквозь предметы. Если тратить хотя бы немного времени каждый день на анализ визуальных образов — это не будет напрасно. Качество реализации цифровых продуктов однозначно вырастет.
Ниже вас ждёт пошаговая инструкция по прокачке насмотренности, которую может использовать человек с любым уровнем знаний. Даже если он никогда не открывал Photoshop или Figma. Фишка в том, что для получения визуального опыта не нужны специальные навыки.
- Наблюдайте. Следите за каналами, где публикуются релевантные примеры. Мы говорим о графическом дизайне, но подобным образом можно решать задачи из разных отраслей.
- Анализируйте. Просто смотреть визуальные образы недостаточно. Необходимо внимательно их анализировать и выявлять недостатки. Это поможет ориентироваться в потоке референсов.
- Копируйте. Повторять удачные решения не стыдно, потому что весь интернет состоит из одинаковых инструментов.
- Проверяйте знания на практике. Периодически проводите дизайн-сессии по разделению цифровых продуктов на хорошие и плохие. Находите недостатки у конкурентов и улучшайте свои проекты.
Если решите прокачивать насмотренность на постоянной основе, не сможете обойтись без инструментов, которые помогают автоматизировать задачи. Некоторые используют стандартные закладки в браузере, а другие загружают специальные расширения для структурирования контента.
Теперь перейдём к советам, которые помогут быстрее освоить новый навык и извлечь из него пользу. Если будете каждый день просто смотреть референсы на Behance или примеры сайтов из числа победителей в разных номинациях на Awwwards, толку не будет. В этом деле важен системный подход.

Поставьте стабильность на первое место
Прокачка любого навыка — постепенный процесс, который может протекать месяцы или даже годы. Тем, кто рассчитывает, на лёгкую экскурсию, лучше сразу отказаться от идеи. Кроме просмотра визуальных решений надо будет докапываться до мелочей и разбирать каждую ошибку.
Попробуйте забыть о просмотре ленты в социальных сетях или чтении новостей, если они не влияют на рабочие задачи. Дизайнерам однозначно стоит последовать этому совету и оптимизировать процессы.
Постоянный мониторинг позволит всегда быть в курсе актуальных трендов и использовать их силу, чтобы обойти конкурентов, не уделяющих внимание слежению за релевантным инфополем.
Уделяйте больше времени анализу
Насмотренность — навык, который формируется в процессе комплексного подхода к работе с визуальными образами. Если видите красивый интерфейс, постарайтесь разобраться, почему сформировалось именно такое мнение. Окажется, что дело не только в красивых цветах и шрифтах с засечками.
Уделяйте внимание анализу плохих примеров. Они выступают в роли механизма защиты от ошибок. Если человек долгое время видит плохую типографику или некачественные иллюстрации, он не будет использовать их в своих продуктах. И быстро поймет, что с дизайнером не стоит работать, когда он пришлёт аналогичные примеры.
Анализ — важная часть процесса, которая является фундаментом. Если убрать её из схемы, вся конструкция развалится и время будет потрачено зря. Анализировать полезно ещё и потому, что это зарядка для мозга, которая будет приносить двойную пользу.
Не забудьте о разнообразии
Одна из главных ошибок людей, которые хотят прокачать насмотренность — узкий фокус. Они смотрят исключительно примеры из своей ниши и забывают, что есть и другие тематики.
К примеру, если собираетесь покорить нишу криптокошельков, анализируйте не только релевантные референсы. Подойдут все хорошие и плохие примеры финансовых приложений. Чем больше интерфейсов проанализируете, тем лучше для продукта.

Классные инструменты часто встречаются в UI, которые не имеют ничего общего с проектом, над которым работает дизайнер или вынашивает в голове предприниматель. Поэтому важно следить не только за локальным информационным полем, но и обращать внимание на другие ниши.
Выделяйте распространённые ошибки
В процессе анализа будут видны проблемы, которые становятся фатальными для цифровых продуктов. Их лучше знать «в лицо», чтобы по максимуму избегать столкновения. Такой подход поможет защититься от негативного user experience.
Обязательно сохраняйте распространённые ошибки в отдельный файл или создайте чек-лист, который можно использовать в процессе работы над своим продуктом. Он станет лакмусовой бумажкой, позволяющей выполнить быструю проверку на прочность.
Со временем поиск ошибок станет частью рабочего процесса и будете выполнять стандартную задачу в автоматическом режиме. Самое главное начать работу в этом направлении и не останавливаться через несколько дней.
Соберите библиотеку
Человек, который хочет прокачать насмотренность, должен стать исследователем. Как учёный, следящий за отношениями обезьян в естественной среде. Он не просто смотрит за их поведением, а конспектирует интересные детали, чтобы вернуться к ним в любой момент.
Дизайнерам или предпринимателям понадобится цифровая библиотека, в которой будут собраны хорошие и плохие визуальные решения. Периодически просматривайте её, чтобы использовать собранную информацию для своих задач.
Веб-студия IDBI понимает, насколько важно тренировать насмотренность. Мы готовы помочь в реализации коммерческих или информационных проектов в любом из доступных каналов связи.


