Проектирование идеальной UX-механики для приложения или сайта: 6 ошибок и 8 советов
В digital-мире каждый день появляются десятки приложений и сайтов. Некоторые из них быстро обзаводятся постоянной аудиторией, а другие приносят владельцам только убытки.
Секрет успеха максимально простой — продукт должен идеально подходить для решения задач пользователей. Только в этом случае им будут пользоваться и рекомендовать другим. В статье разберёмся, как UX помогает создавать удобные приложения и сайты.
Что такое UX-механика
У нас в блоге есть статья, которая раскрывает главные аспекты UX-дизайна, поэтому мы не будем подробно останавливаться на том, что это такое и как работает.
Скажем только, что каждый дизайнер вкладывает в понятие свой смысл. Для некоторых UX-дизайн — процесс, который определяет будущий опыт пользователей. То есть эмоции от использования продукта. Они могут быть хорошими или плохими.
Известный дизайнер и психолог Лиз Сандерс утверждает, что UX-дизайна не существует. Это понятие придумали люди, чтобы описать процесс разработки продукта с точки зрения возможностей. Она говорит о том, что опыт — всегда личное переживание конкретного человека и у каждого оно своё.
Дизайнер может представить, каким оно будет, но каждый пользователь будет взаимодействовать с интерфейсом по-своему. Специалисты, занимающиеся проектированием интерфейса, могут дать человеку инструменты, чтобы ему было легче пережить этот сложный момент.

Уловить разницу между общепринятым определением UX и смыслом, который вкладывает в понятие Лиз Сандерс тяжело, но именно в этом секрет успеха любого продукта. Особенно, если он проектируется для решения коммерческих задач.
Многие дизайнеры пытаются создать интерфейс, который понравится всем. Они тратят много времени на подбор шрифтов, цветовую гамму, создание уникальных фишек и забывают о главной задаче. UI должен помогать в решении проблем, а не нравиться всем без исключения.
Если компания, которая собирается выпустить продукт на рынок, и дизайнер объединятся для совместной разработки, у них есть все шансы на успех. Важно понять, что создать интерфейс за несколько часов или даже дней не получится. Даже если это лендинг на 3 экрана. Надо проанализировать потребности целевой аудитории, спроектировать несколько вариантов, остановиться на одном и довести его до идеального состояния.
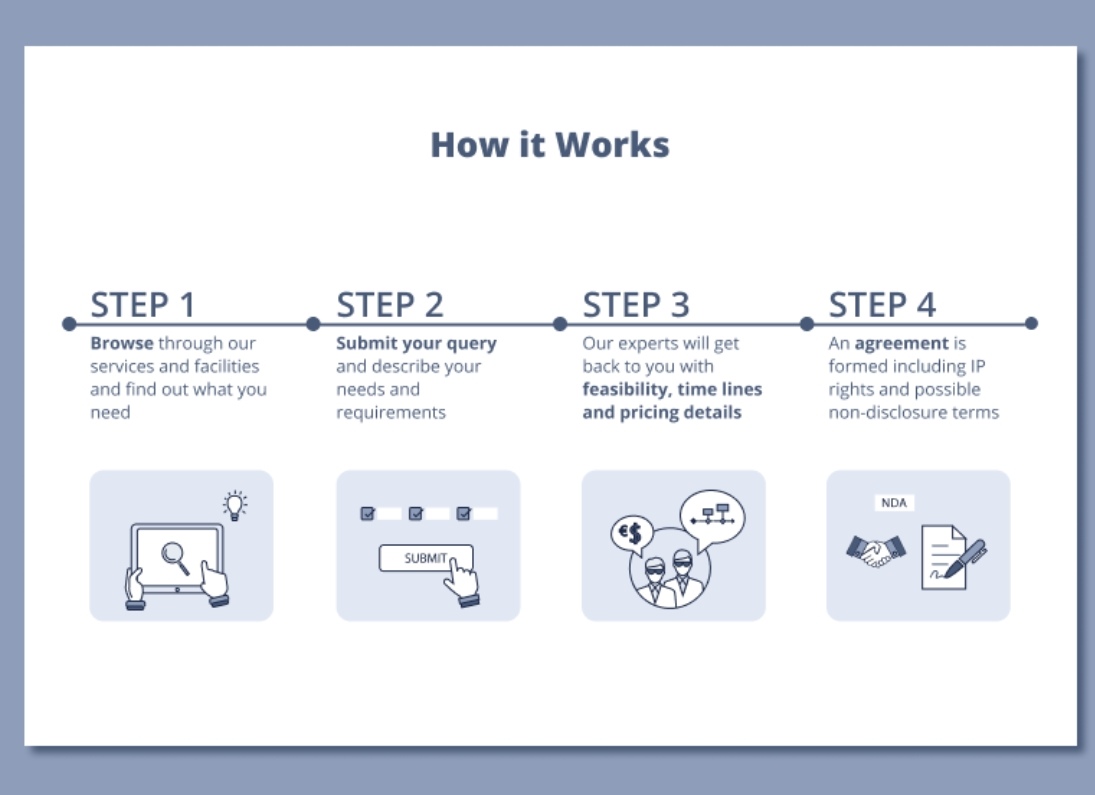
Если представить приложение в виде дороги, то UX-механика — это путь из начальной точки в конечную. Впечатления от путешествия по гладкому асфальту и дорожному полотну с бесконечными ямами сильно отличаются. Задача дизайнера и других специалистов, работающих над продуктом, в том, чтобы полностью убрать препятствия и сделать всё для идеального user experience.
Пользователи должны понимать механику продукта с первых минут знакомства. В этом плане ответственность полностью лежит на тех, кто проектирует инструменты взаимодействия с продуктом.
Есть digital-проекты, которые устанавливают прочную связь с аудиторией благодаря точечной проработке потребностей людей. У них есть общая черта — положительные эмоции, которые пользователи ощущают в процессе использования.

Распространённые ошибки в UX-механике
Дизайн пользовательского опыта — особая область, которая давно обросла мифами и стереотипами. UX — это мост, соединяющий пользователей с продуктом. Он берёт человека за «руку» и проводит от этапа знакомства до целевого действия.
Хороший UX помогает удерживать аудиторию внутри приложения или сайта и способствует созданию положительного образа бренда. Конкуренция в цифровом мире сейчас просто зашкаливает, поэтому продукт должен нравиться аудитории сразу после первого знакомства.
Разберём популярные ошибки в проектировании механики UI, которые разрушают user experience и способствуют оттоку аудитории.
Отсутствие системного подхода
Многие дизайнеры начинают создавать интерфейс с поиска референсов. Они смотрят проекты на Dribbble, Behance и других ресурсах, выбирают интересные примеры и создают общую концепцию. Некоторые специалисты добавляют в отчёт анализ конкурентов.
Специалисты по графике забывают, что работающие продукты с похожими возможностями не являются идеальными по умолчанию. Возможно, аудитория ищет альтернативы, но на рынке пока нет инструментов с похожими возможностями. Дизайнер повторяет ошибки коллег и уходит от реального решения задачи.
Создание любого интерфейса должно начинаться с определения потребностей целевой аудитории. Не всех пользователей, которые могут быть потенциальными покупателями, а конкретного сегмента людей. У них есть характерные особенности, которые определяют способ взаимодействия с продуктом.

Непродуманный путь клиента
Путь клиента — траектория движения внутри интерфейса. Пользователь устанавливает приложение, регистрирует учётную запись и не может понять, как добавить продукт в корзину. Справка подсказывает, что это делается двойным тапом по экрану.
В таких ситуациях есть несколько вариантов развития событий. Потенциальный клиент либо продолжит оформление заказа, либо закроет интерфейс и навсегда откажется от использования продукта. Первый вариант актуален только если в интернет-магазине продаются уникальные товары, которых нет у конкурентов. В остальных случаях большинство пользователей уйдут к более продвинутым ритейлерам.
Путь клиента должен быть максимально комфортным. Это можно сравнить с погружением в бассейн. Если вода будет слишком горячей или холодной, ожидания разрушатся. Восстановить утраченное доверие очень сложно поэтому лучше сделать всё, чтобы не потерять его.
Чрезмерный перфекционизм
Неочевидный момент, который вызывает много споров в дизайн-среде. Проблема многих продуктов в том, что разработчики тратят слишком много времени на сглаживание углов и доведение визуальной части до идеального состояния. Вот только у каждого пользователя свои представления о красоте.
На первом месте всегда должны быть возможности, а не «оболочка». Внешний вид влияет на user experience, но даже самый крутой интерфейс будет бесполезным, если на сайте банально не работает навигация.

Режим перфекциониста можно включать, когда продукт уже пользуется спросом на рынке и у него есть постоянная аудитория. Если пользователи получили в своё распоряжение инструменты для решения задач, можно расслабиться и заняться доработкой внешнего вида.
Идеальный продукт всегда начинается с возможностей, а уже в процессе разработки рождается структура и начинают проявляться уникальные особенности. Любые идеи по дизайну проходят проверку на прочность с помощью тестирования фокус-группами. Это гарантирует развитие в правильном направлении.
Игнорирование предыдущего опыта
При использовании цифровых продуктов люди опираются на накопленный опыт. Мы привыкли, что заказ в интернет-магазинах оформляется на соответствующей странице. Теперь представьте, что после добавления в корзину появляется ссылка для перехода в мессенджер и заявку принимает чат-бот.
Заранее предсказать реакцию целевой аудитории сложно. Кому-то может понравиться нестандартный подход к работе с клиентами, а другие будут в замешательстве. Если главный конкурент на рынке использует похожий механизм оформления заказов, у пользователей не будет проблем с этим. Они вспомнят о прошлом опыте и дойдут до конечной точки маршрута.
Отсутствие логики
UX-механика обязательно должна быть логичной. Как книга, в которой все главы складываются в единый пазл. Если после знакомства с продуктом пользователи не поймут, куда зайти для оформления заявки, значит разработчики плохо справились с задачей.
Интерфейс всегда строится на базе логики. Специалист, который проектирует структуру, должен руководствоваться не своими предпочтениями, а исследованием потребностей целевой аудитории.

Отсутствие логики — серьёзная проблема, которая перечеркивает успешное продвижение digital-продуктов. В условиях высокой конкуренции у компаний нет права на ошибку. Никто не даст фору и время, чтобы выровнять положение на рынке. Все соперники стараются как можно сильнее уйти вперед, чтобы оставить остальных позади.
Неправильная расстановка приоритетов
Далеко не все понимают, что создание приложения или сайта — целостный процесс, который состоит из нескольких этапов. Анализ целевой аудитории, разработка прототипа, тестирование, анализ и другие шаги выполняются отдельно, но они связаны между собой.
Решайте все задачи в комплексе и не забывайте правильно расставлять приоритеты. На первом месте должно быть изучение потребностей целевой аудитории. За ней следует анализ полученной информации и проверка конкурентов на прочность.
Проектированием UX-механики не должен заниматься только дизайнер. Пригодится помощь аналитика, маркетолога и других специалистов. Каждый сможет представить свой взгляд на будущий проект и подсказать хорошую идею. Затем останется взять полезную информацию, объединить с анализом целевой аудитории и создавать первую рабочую версию.
Советы по проектированию идеального UX
Каждый дизайнер может дать много советов по работе с UX-механикой на основе своего опыта. Мы собрали самые важные рекомендации, которые показывают, каким должен быть digital-продукт. Используйте их для создания идеального интерфейса, который будет решать задачи конкретной аудитории.
Наши советы — не руководство к действиям в чистом виде, а выжимка полезной информации на основе анализа десятков приложений и сайтов. Ошибки есть почти в каждом интерфейсе, но не все критично влияют на впечатления пользователей.
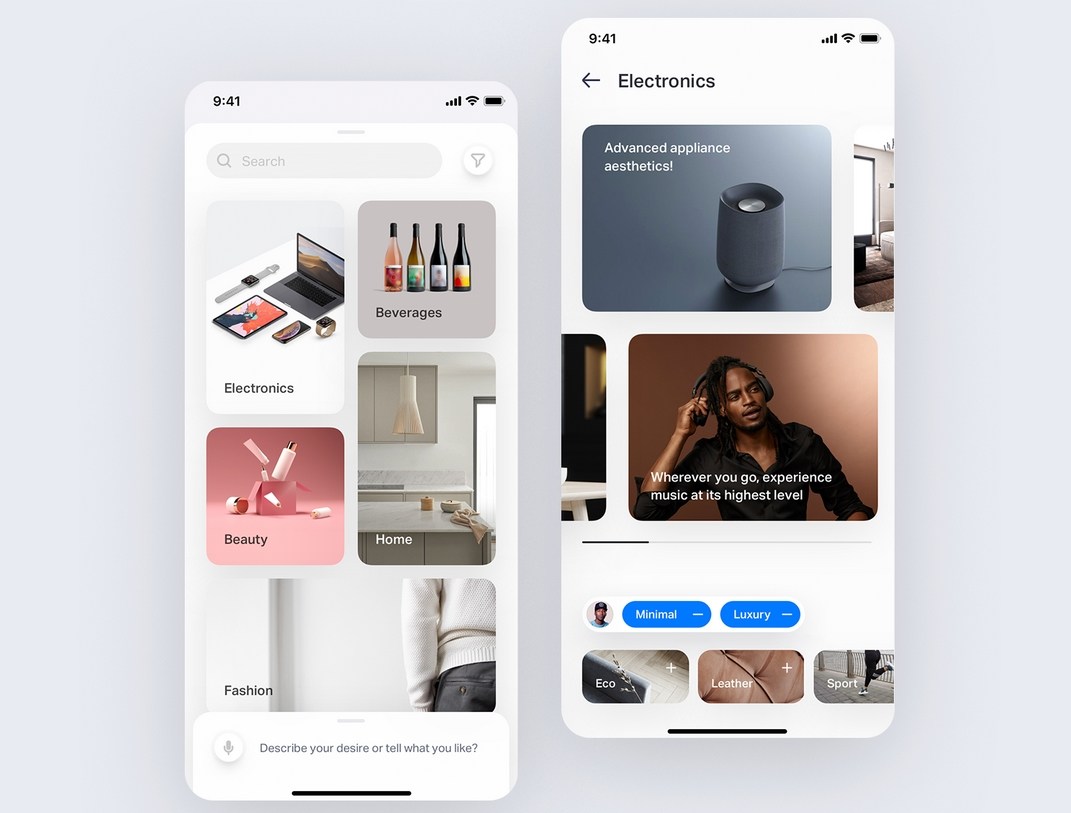
Сфокусируйтесь на простоте
В дизайне есть известный принцип KISS, который говорит о том, что интерфейс должен быть максимально простым и логичным. Чтобы пользователи решали свои задачи как можно быстрее.
Представьте, что установили новую программу для видеозвонков и хотите подключиться к онлайн-совещанию. Приложение запрашивает доступ к микрофону, звонкам и контактам, просит пройти экскурсию по интерфейсу, предлагает создать учётную запись и выполнить другие шаги. Все пункты, кроме предоставления доступов, отодвигают от решения задачи.

Совсем другое дело, когда после установки программы проходит несколько секунд до совершения целевого действия. Открыли доступ к внутренней памяти для сохранения файлов, камере для трансляции и микрофону для подключения голосовой связи и можно работать.
Создайте состояние потока
Хороший продукт не заставляет думать, все действия осуществляются интуитивно. Пользователи должны попасть в состояние потока: быстро познакомиться с интерфейсом и перейти к решению задач.
Сложные действия всегда негативно влияют на user experience. Если нужно заполнить длинную форму, лучше разбить задачу на несколько шагов. Так делают в интернет-магазинах. Сначала запрашивают персональные данные, затем предлагают выбрать доставку и на последнем шаге появляется форма оплаты.
Поэтапное решение задачи и постепенное раскрытие информации помогает удерживать внимание и гарантирует, что большинство потенциальных клиентов дойдут до выполнения целевого действия.
Уберите лишнее
В интерфейсе должно быть как можно меньше шумов. Это элементы, которые не влияют на решение проблем и мешают нормальной работе. Проанализируйте, от каких блоков можно избавиться без ущерба для взаимодействия и удалите их.
В качестве визуального шума выступают разные элементы. К примеру, в некоторых интерфейсах встречается «тяжелая» анимация, которая влияет на скорость загрузки. Очевидно, что без неё продукт станет более удобным.

Проводить анализ на наличие лишних элементов надо не только в процесс создания нового проекта. Уже работающие приложения и сайты тоже нуждаются в комплексной проверке. Возможно, из-за визуального шума конверсия не поднимается до оптимального значения.
Осторожно используйте новые фишки
Новые тренды в веб-дизайне появляются постоянно, но необязательно использовать все новые идеи в digital-продуктах. Некоторые подходят исключительно для ситуативного использования. Можно изменить логотип в рамках маркетинговой акции, но выпускать приложение только потому, что оно принесло пользу другой компании, определённо не стоит.
К примеру, сейчас в тренде неоморфизм. Это сочетание плоского дизайна и скевоморфизма. Интерфейс делают максимально приближённым к реальным объектам. Такой подход позволяет стирать границу между цифровой реальностью и нашим миром.
Лучше использовать привычные элементы и проектировать важные инструменты на основе стандартных идей. Можно добавить в продукт необычные фишки, но надо проверить, как пользователи будут на них реагировать.
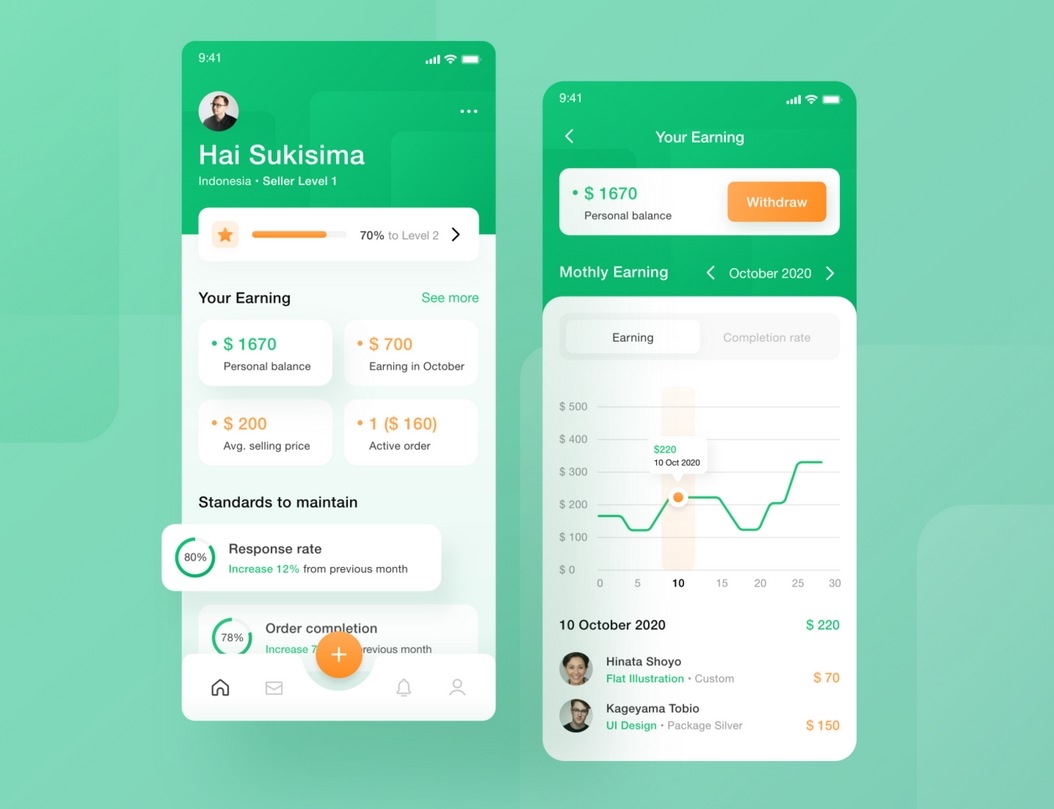
Отображайте состояние системы
Люди должны понимать, в каком состоянии находится инструмент после взаимодействия. Если перенести механизм в реальный мир, то водитель не всегда знает дорогу, по которой едет, но может определить местность по объектам вокруг.
Продукты, которые не показывают состояние системы, многие пользователи считают ненадёжными. В статье о тёмных паттернах в дизайне мы акцентировали внимание на этом аспекте. Если UI не даёт никаких подсказок после заполнения формы или выполнения других действий, продукт обречён на провал.
Пользовательский опыт определяет судьбу проекта, и если приложение не сообщает о состоянии, никакие уникальные инструменты не помогут сохранить лояльность аудитории. В процессе проектирования интерфейса уделите особое внимание визуальным подсказкам, которые будут сопровождать людей на всех этапах решения задачи.

Обеспечьте свободу действий
Пользователи любят, когда в интерфейсе всё логично, но у них должна быть полная свобода. Можно проводить их по проложенному маршруту, если в процессе они будут самостоятельно принимать решения.
Представьте, что установили приложение для просмотра кинофильмов, подключили его к телевизору и хотите посмотреть видео в максимальном качестве. Запустили плеер, а функция выбора доступна не для всех фильмов. Придётся искать другое приложение, тратить время на подключение и заодно оставить негативный отзыв предыдущему продукту.
Свобода действий — фундамент, на котором держится любой digital-продукт, независимо от целей, которые ставит перед собой компания. Информационные и коммерческие проекты строятся, примерно, одинаково, поэтому важно соблюдать это условие везде.
Предусмотрите защиту от ошибок
Пользователи часто сталкиваются с нестандартными сценариями работы, которые приводят к неожиданным последствиям. К примеру, в форме заказа интернет-магазинов часто размещают кнопку для возврата к предыдущему шагу. С её помощью пользователи могут обновить список товаров и параметры доставки.
Если не будет возможности отменить действие, придётся выполнять всё заново. Пользователь зашёл в корзину, а потом захотел изменить список товаров и нет идей, как это сделать. Он возвращается в каталог и пока тратит время на выбор товаров, сессия обнуляется. На странице оформления заказа пусто. Мнение о магазине испорчено навсегда.
В интерфейсах всегда должен быть выход. Аварийный рычаг, который позволит сохранить текущий прогресс и даст время на изменение решения. Если на этапе выполнения целевого действия нельзя вернуться на шаг назад, многие пользователи захотят как можно быстрее прервать использование продукта.

Добавьте справку
В идеале, система должна быть понятной и без справочного раздела, но он всё равно нужен. Необязательно навязывать обучение, но люди должны знать, что в случае необходимости могут получить помощь без длительного ожидания.
Ознакомительный тур в приложениях или на сайтах встречается довольно часто. Разработчики понимают, что не все могут самостоятельно освоить базовые инструменты. Даже если они максимально простые.
Разместите иконку справки на видном месте в интерфейсе, чтобы можно было в любое время воспользоваться полезными инструкциями. Если пользователи столкнутся с проблемой, они смогут быстро решить её и сохранят лояльность.
Созданию UX-механики в digital-продуктах стоит уделить особое внимание. Эта задача должна стоять на одном уровне с проектированием визуальной части интерфейса. Если пользователи смогут пользоваться приложением как знакомым инструментом и будут решать свои задачи, компания будет постоянно получать новых «адвокатов бренда».
Мы в веб-студии IDBI не просто создаём картинки, а разрабатываем эффективные механизмы продаж. Свяжитесь с нами, чтобы превратить ваши идеи в готовый продукт.


