Онлайн-сервис Figma: принцип работы, лучшие фишки облачной платформы и полезные лайфхаки
3 года назад Figma совершил переворот в мире графического дизайна и, в частности, прототипирования веб-сайтов и мобильных приложений. Он взял лучшие фишки у топовых инструментов и объединил их в облачную платформу.
В этом материале мы познакомимся с редактором поближе, выделим ключевые фишки, поделимся лайфхаками, обозначим преимущества и недостатки.
Важные особенности
Первый релиз Figma состоялся в 2016 году. Начиная с 2017 года информационное поле вокруг сервиса стремительно разрасталось. Это первая облачная платформа для разработки интерфейсов с поддержкой командной работы в режиме реального времени. Многие компании, занимающиеся веб-дизайном, полностью перешли на «Фигму», отказавшись от привычных Adobe Photoshop и Sketch.
Сервис обладает встроенным файловым менеджером, доступен на компьютерах и мобильных устройствах. Одно из главных преимуществ — создание интерактивных страниц. Заказчик открывает прототип в браузере и видит, как выглядит список при раскрытии или кнопка корзины при активации. Эти возможности экономят много времени на согласовании нюансов.
Давайте разберёмся, за что пользователи так любят «Фигму».
Простой интерфейс
Графические редакторы — мощные инструменты, которые за десятки лет развития «обросли» миллионами функций. Чтобы разобраться во всех модулях и повторять операции в автоматическом режиме, надо потратить 2-3 года на изучение и ежедневно совершенствовать знания.
С Figma всё проще. На освоение базовых возможностей уходит несколько дней. Затем остаётся подписаться на официальные аккаунты платформы в социальных сетях и следить за появлением новых фишек.
Для успешного изучения «Фигмы» не надо проходить курсы дизайна. Любой пользователь с чувством баланса, который умеет совмещать цвета и отличать плохой UI от хорошего, быстро разберётся с особенностями редактора и сделает крутой макет. Figma решает задачи всех сегментов целевой аудитории:
- улучшает командное взаимодействие для коллективных игроков;
- экономит время на согласовании правок с заказчиком для дизайнеров-одиночек;
- даёт возможность создать внешний вид приложения или сайта без помощи специалиста.

Производительность
Один из минусов «Фотошопа» и аналогов в том, что быстродействие начинает существенно снижаться при загрузке проектов с большим количеством холстов. Особенно если на каждом из них много элементов и тяжелой графики.
Figma объединяет макеты страницы в одном окне. Все фреймы подписаны и прогружаются одновременно. На слабых системах можно работать в любом браузере или переключаться в десктопное приложение, если есть проблемы с подключением к сети. Некоторые функции доступны и в оффлайн режиме.
Сравнение скорости Photoshop и Figma показывают, что при одинаковом количестве открытых холстов «Фотошоп» сильно грузит оперативную память, а содержимое проекта в «Фигме» подгружается дольше, но на быстродействии это никак не сказывается.
Сервис не является панацеей в 100% случаев. Он требователен к видеокарте, на слабых ноутбуках с интегрированной графикой с большими прототипами начинаются проблемы.

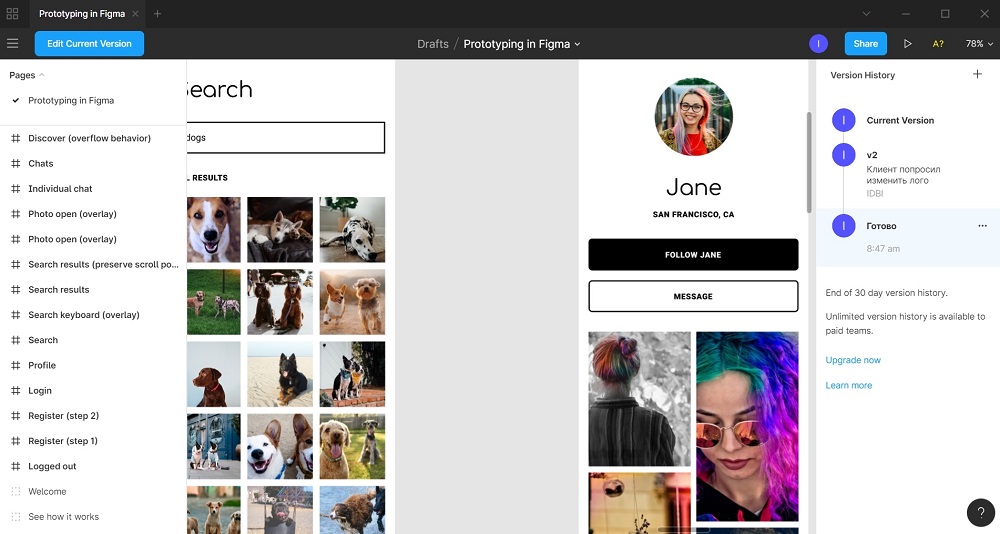
История и автосохранение
Каждый дизайнер хоть раз в своей карьере терял данные после внезапного закрытия Photoshop. В настройках софта можно выставить таймер для автоматического сохранения, но минимальный отрезок времени 5 минут и нет гарантий, что модуль выполнит свою задачу.
«Фигма» изящно решает одну их главных проблем десктопных программ. После каждого изменения в макете данные сохраняются в базу данных сервиса. Не надо нажимать CTRL+S и переживать о том, запишутся ли правки после экстренной перезагрузки компьютера.
Контроль версий помогает вернуться к точке предыдущего сохранения. К примеру, клиенту изначально не понравилась первая версия макета, а потом он решил вернуться к исходному варианту. Если дизайнер сохранил v1 в Photoshop, он в шоколаде. В другом случае придётся вносить правки заново.
На бесплатном тарифе Figma история версий сохраняется в течение 30 дней. Можно откатить изменения по состоянию на выбранную дату или скопировать элементы в другой фрейм. Ещё один плюс — шаринг ссылки на определённую версию.

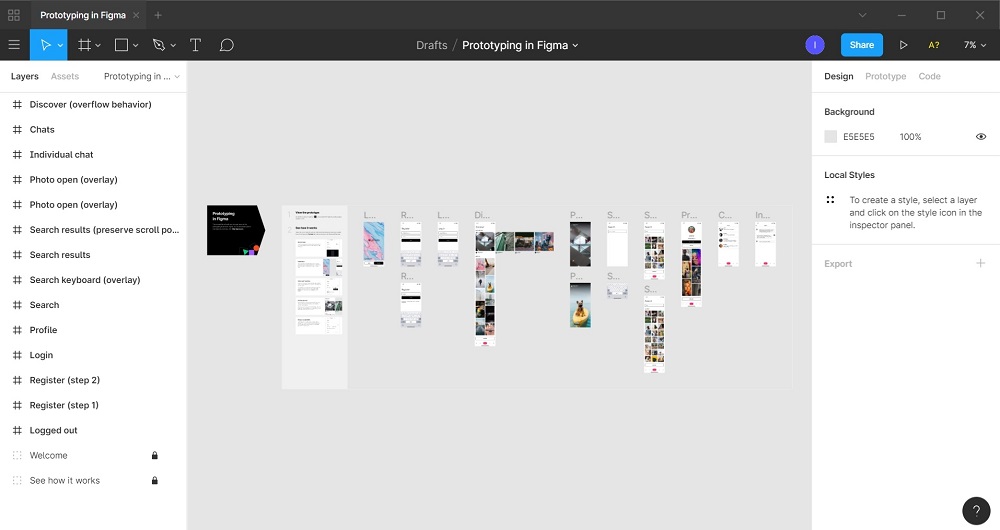
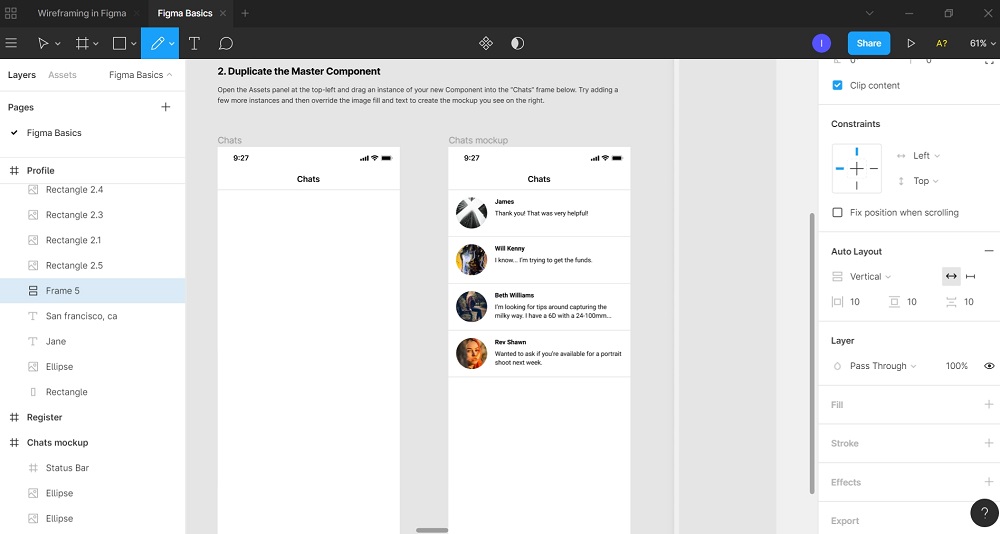
Библиотека компонентов и фреймы
Проекты в «Фигме» состоят из фреймов. Это аналог холстов из привычных графических редакторов. Внутри окна располагаются элементы с направляющими и сетками. Один фрейм — одна страница. Удобная навигация обеспечивается за счёт подписей к холстам. Масштаб меняется с помощью горячих клавиш.
Компоненты — крутой инструмент, который экономит время. Если стоит задача отрисовать прототип для 10-20 страниц веб-сайта, можно автоматизировать добавление повторяющихся элементов через библиотеки. Кнопки, списки, формы обратной связи и всплывающие окна легким движением мышки превращаются в шаблоны.
Рассмотрим простой пример. Дизайнер создаёт 30-страничный портал. На каком-то этапе клиент просит изменить структуру шапки. Специалисту приходится открывать макеты и вносить правки в каждый файл. В «Фигме» задача решается в два клика. Меняем свойства родительского объекта и дочерние копии подстраиваются под изменения.
В PRO версии облачного редактора доступны полноценные библиотеки динамических компонентов. Дизайнер меняет основной элемент в одном проекте и обновление распространяется на связанные прототипы. Затем система отправляет оповещение членам команды.

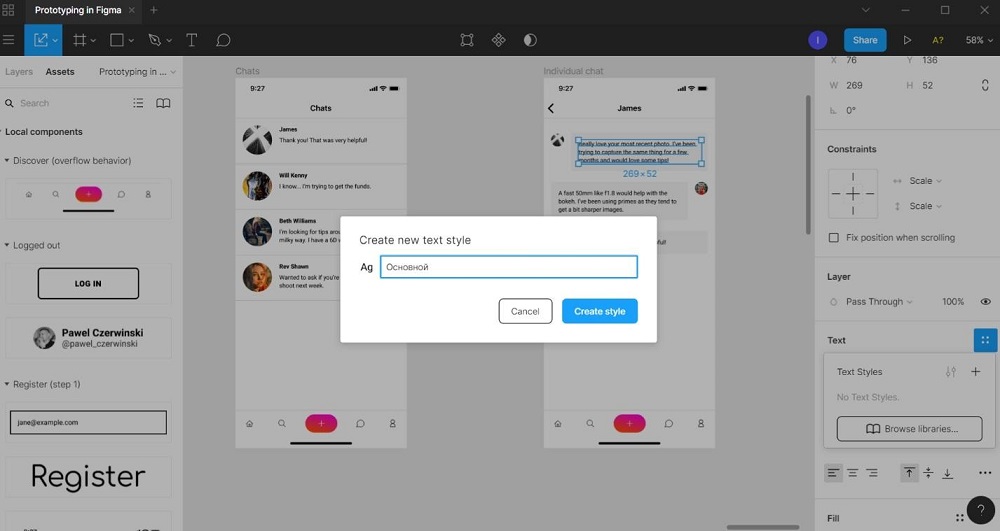
Стили текста
«Фигма» разрабатывался как «убийца» Sketch и параллельно захватил сегмент дизайнеров, разрабатывающих макеты в Photoshop. После изучения облачной платформы специалисты будут в восторге только от текстовых стилей.
Механизм работы:
- Выбираем фрагмент.
- Задаём семейство шрифтов, размер, начертание и другие свойства.
- Сохраняем шаблон.
- Применяем в любом месте интерфейса.
В Photoshop есть аналогичные стили, но реализованы они очень плохо. После применения шаблона программа усердно «думает» и обновляет слои. В больших проектах эта задача растягивается на пару часов. Можно обойтись копированием и перемещением объектов, но это не самое удачное решение.
В «Фигме» наборы для подзаголовков, абзацев, кнопок, всплывающих окон и других элементов сохраняются в общую библиотеку. На обновление внешнего вида слоя уходит 2-3 секунды. Выбрали шаблон и свойства подгрузились.

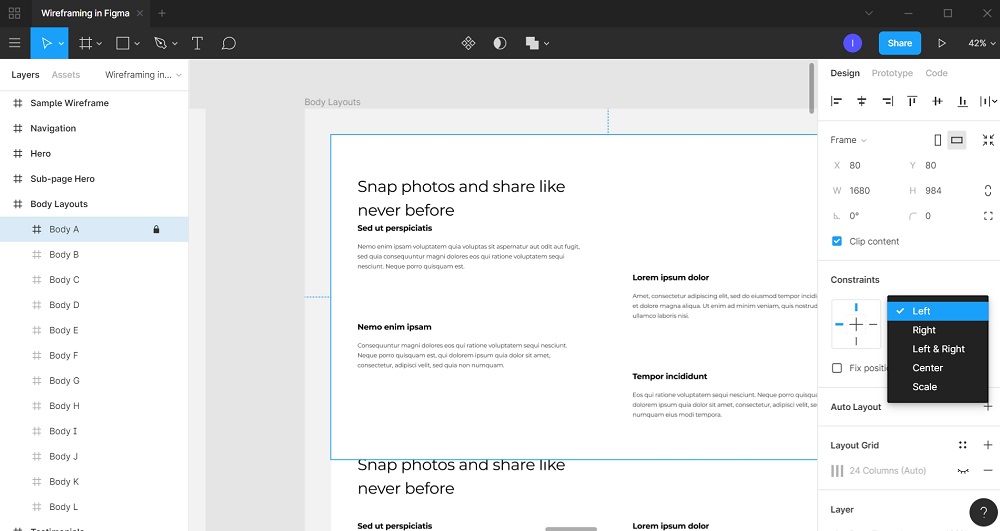
Привязки
При создании макетов часто используются повторяющиеся объекты, которые фиксируются на одном месте. На сайтах — это хедер и футер. В Figma интегрирован удобный инструмент, который привязывает объект к границе фрейма. Задали координаты для «шапки» и «подвала», изменили высоту окна и элементы снова прилипли к краям.
Функция экономит время, но не в 100% случаев. Если изменить пропорции фрейма незначительно, операция пройдёт гладко. При большом масштабировании придётся адаптировать объекты вручную. Даже несмотря на этот недостаток, привязки очень выручают.

Интерактивность
Figma пытается охватить все сегменты работы с веб-дизайном. Одна из главных фишек — интерактивное взаимодействие. С первых версий облачной платформы начали появляться возможности для моделирования динамического UI.
Возможности «Фигма»:
- Анимированные переходы между фреймами.
- Фиксация объектов при скролле.
- Просмотр интерфейса в режиме мобильного устройства или планшета.
- Эффекты для кнопок.
- Отображение всплывающих окон.
- Интерактивные связи.
- Поддержка оверлеев.
Возможности «Фотошопа» заканчиваются на отображение статических макетов. В «Фигме» дизайнер оживляет интерфейс с помощью встроенных инструментов. Запас мощности не заканчивается на отображении эффектов кнопок при наведении. Конструктор ушёл далеко за пределы обозначенных границ.

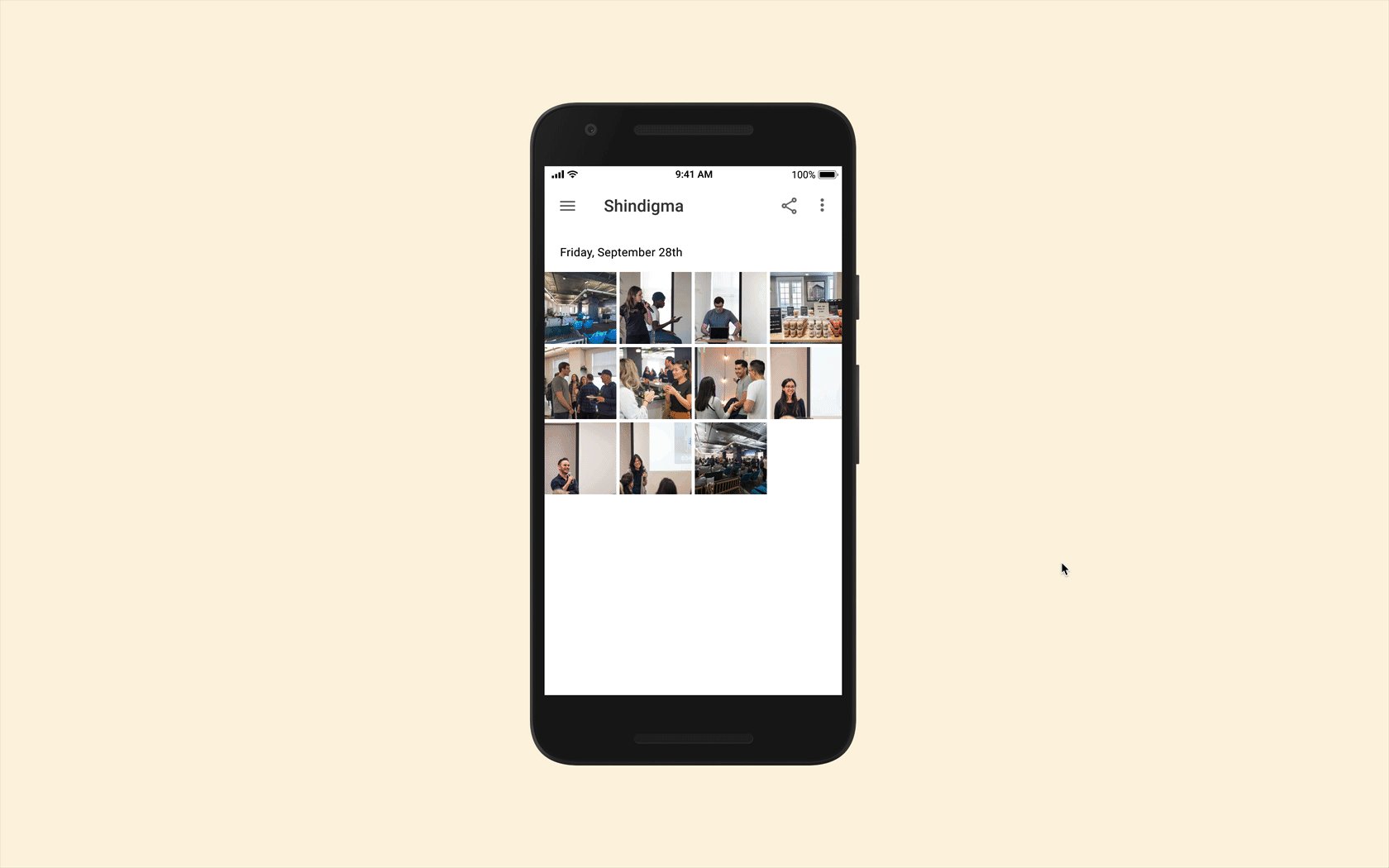
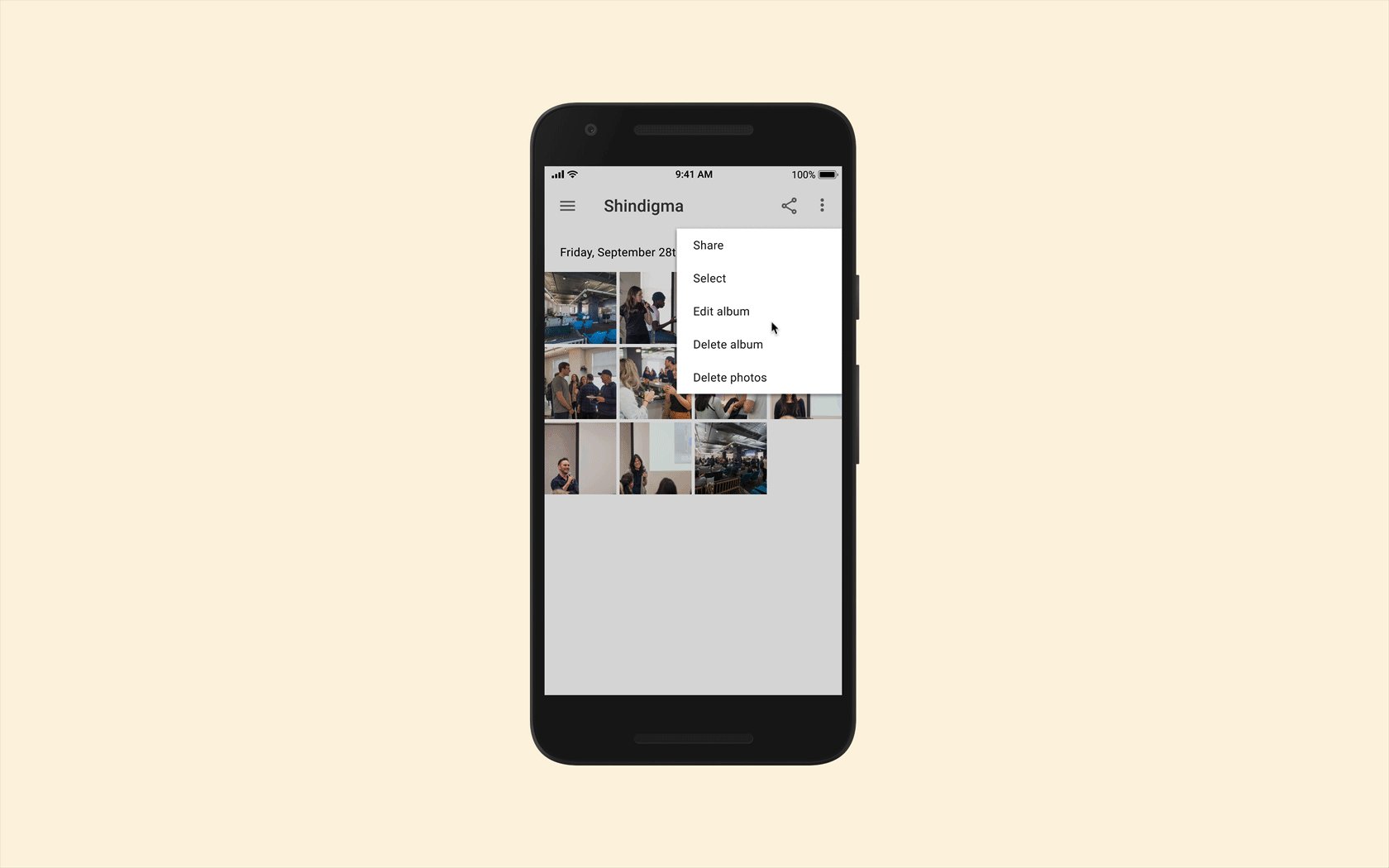
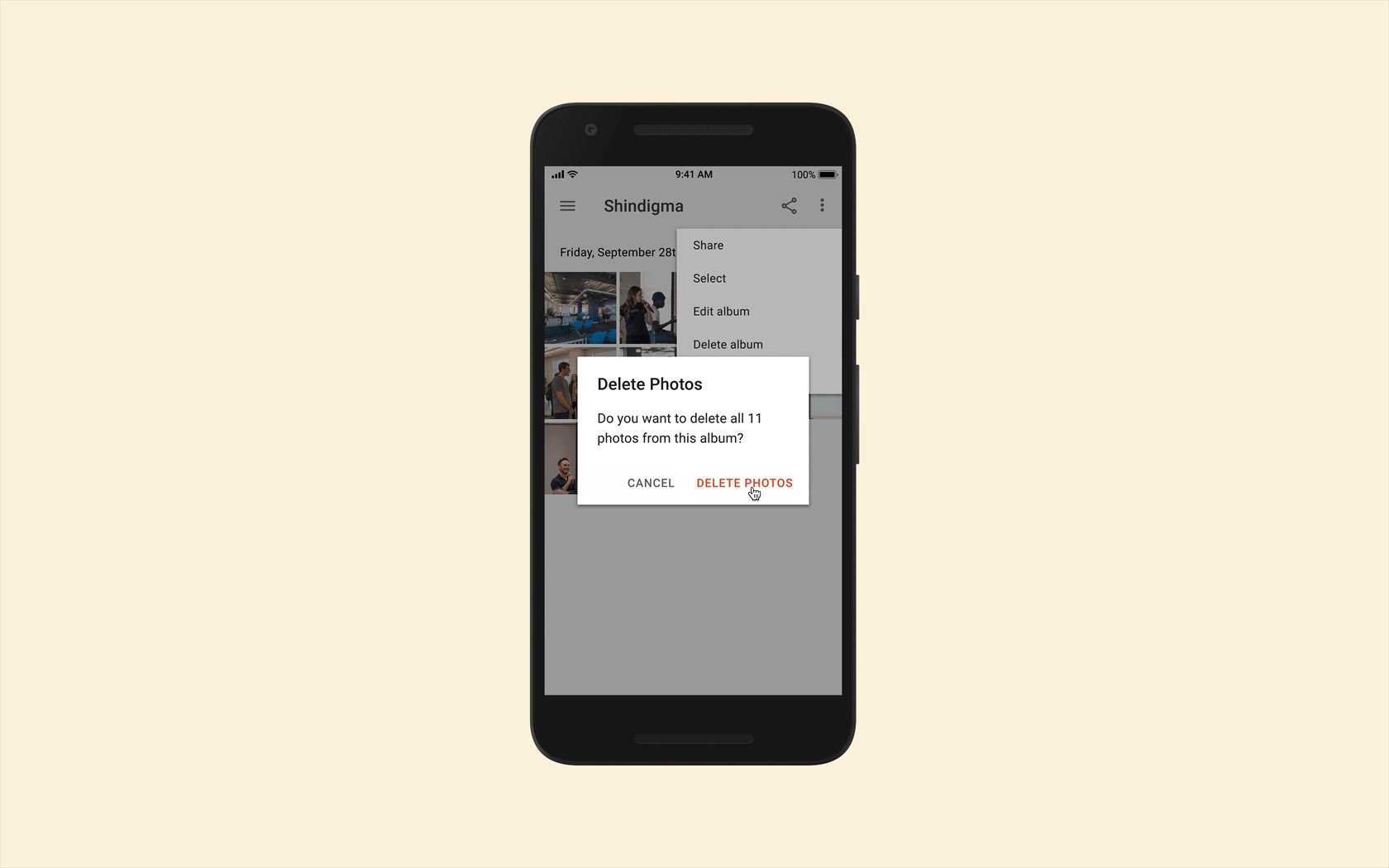
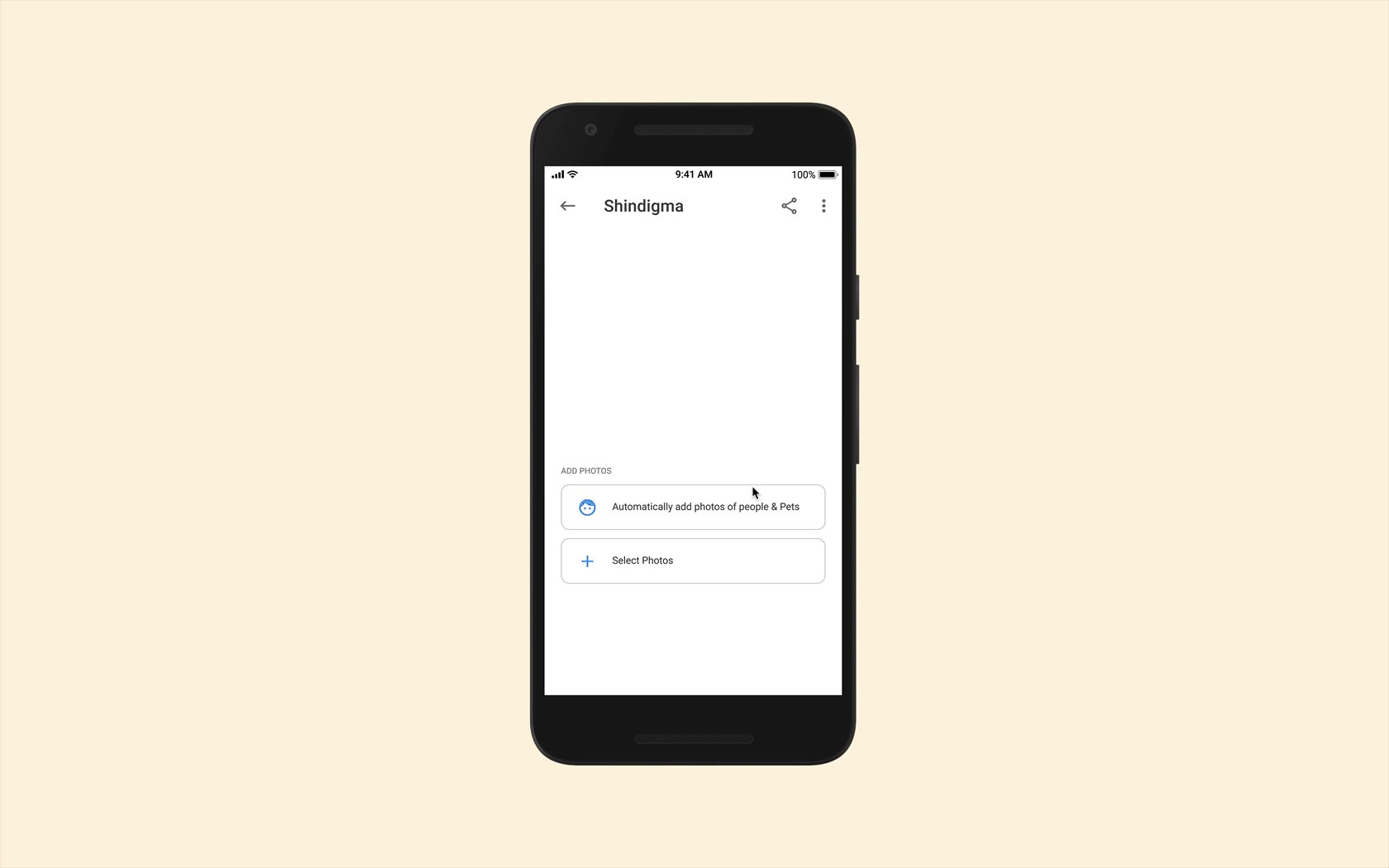
В GIF выше продемонстрирована работа оверлеев. Дизайнер создал фреймы под разные задачи. В итоге он может продемонстрировать клиенту, как проходит удаление файлов по шагам. Photoshop и любой другой графический редактор так не умеет.
Механизм работает идеально. Отрисовываете макеты, привязываете оверлей к ссылке или иконке, настраиваете параметры и наслаждаетесь динамическим интерфейсом. От такой подачи заказчики будут в восторге. Благодаря встроенной библиотеке анимации, можно использовать нестандартные эффекты.
Командная работа и комментирование
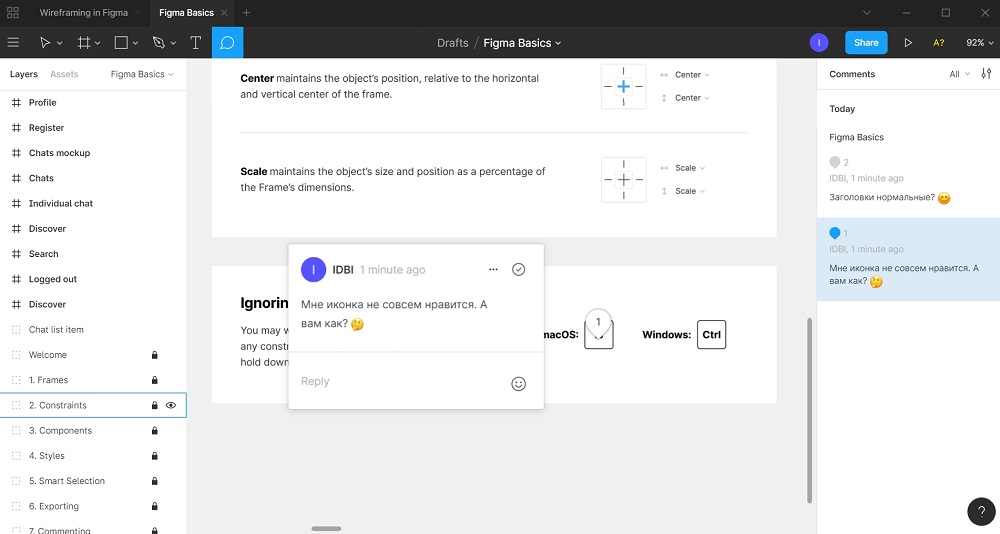
Совместная разработка проекта — не новая фишка, но в «Фигме» её реализовали по-своему. Расширили доступ к макету коллегам и можно устраивать «мозговые штурмы». Изменения отображаются в режиме реального времени. Каждый пользователь, который вносит правки, отмечается отдельным курсором с подписью.
Комментирование — ещё одна сильная сторона визуального редактора. Открыть доступ можно членам команды или заказчикам. При этом легко создать копию исходной страницы и отправить клиенту на проверку. Он подготовит правки, а дизайнер быстро внесёт их в чистовик.
Комментарии представлены в виде ярлычков. По клику появляется всплывающее окно с текстом. В любой момент описание можно отредактировать или убрать элемент с карты.

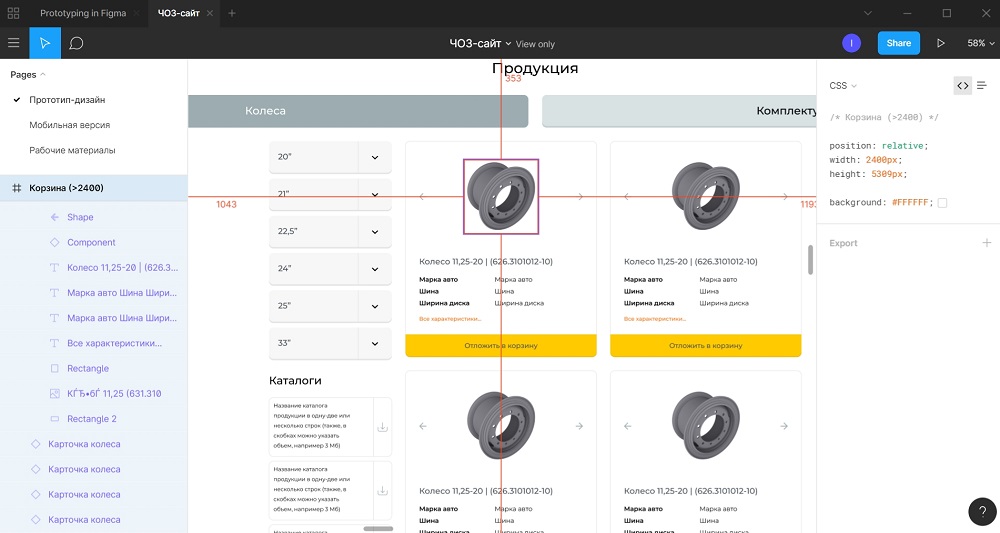
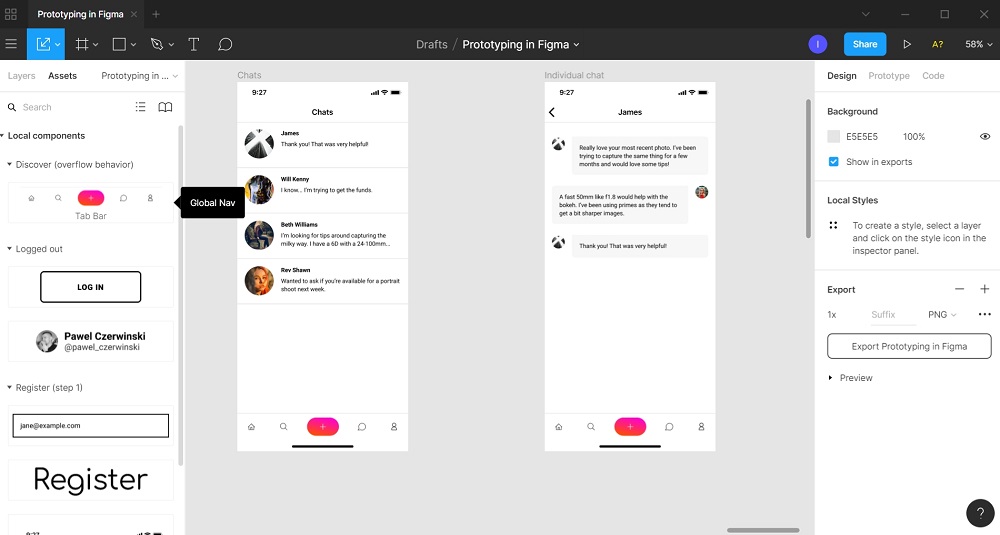
Pixel Perfect
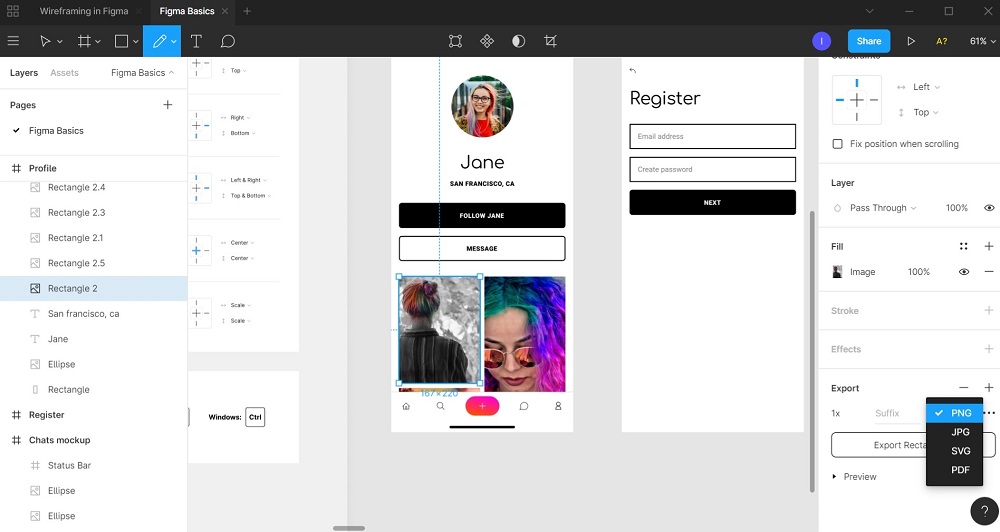
Хороший дизайнер учитывает не только красоту интерфейса в графическом редакторе, но и то, как он будет выглядеть после вёрстки. Для этого нельзя использовать эффекты, с которыми у программиста в теории могут возникнуть проблемы. Вместе с макетами надо отправлять названия шрифтов, иконки, картинки, адаптивные версии и руководство пользователя.
Figma обеспечивает комфортную передачу макета верстальщику. Открываете доступ и у специалиста будет максимум информации. Библиотеки шрифтов, параметры слоёв, отступы и свойства объектов. Картинки выгружаются с помощью функции экспорта в нескольких форматах. Раньше такие возможности были только в мечтах.

Auto Layout
В декабре 2019 года появилась новая функция, которая автоматически подстраивает размер фрейма под содержимое контента. Поменяли текст для кнопки — ширина динамически изменяется в зависимости от пропорций объекта.
Для добавления Auto Layout в ранее открытые страницы надо просто обновить фрейм в веб-версии или десктопном приложении.

Лайфхаки сервиса
Figma существенно экономит время при разработке больших проектов. Описанные выше возможности выводят использование графического дизайнера на новый уровень. Примените наши советы, чтобы задействовать мощь облачной платформы на 100%.
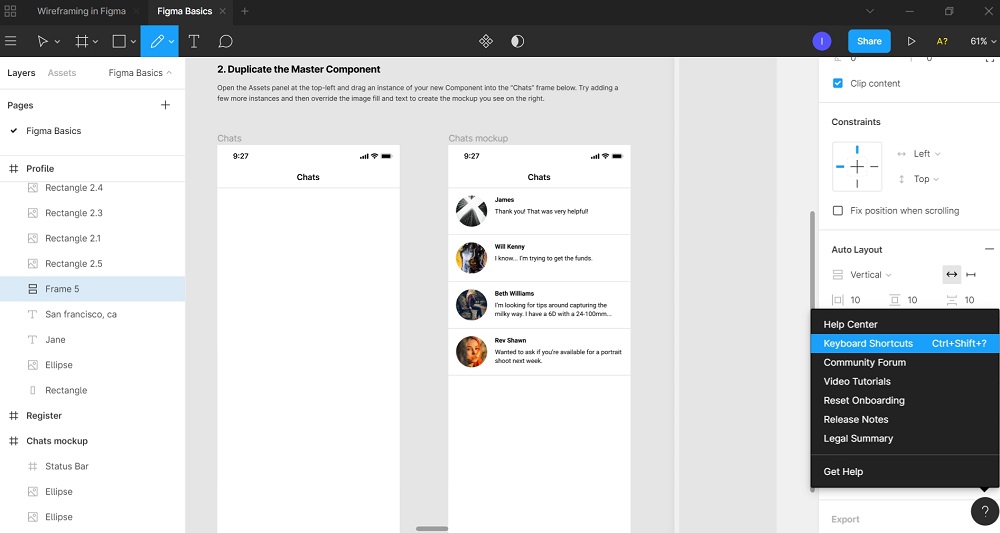
Горячие клавиши
В «Фигме» заложена библиотека клавиатурных сокращений, которая ускоряет выполнение рутинных задач. Попасть в справочный раздел можно по клику на кнопку с вопросом в правом нижнем углу. Информация представлена на английском языке, но для понимания хватит минимальных знаний.

Структурирование прототипов
Не делайте в макетах больше 20 фреймов. Даже установка связей не поможет распутать большой «клубок». Чем больше страниц, тем сложнее клиенту ориентироваться в структуре. От количества элементов в проекте зависит и быстродействие. Если на презентации вкладка будет грузиться 5-10 минут, впечатление будет испорчено.
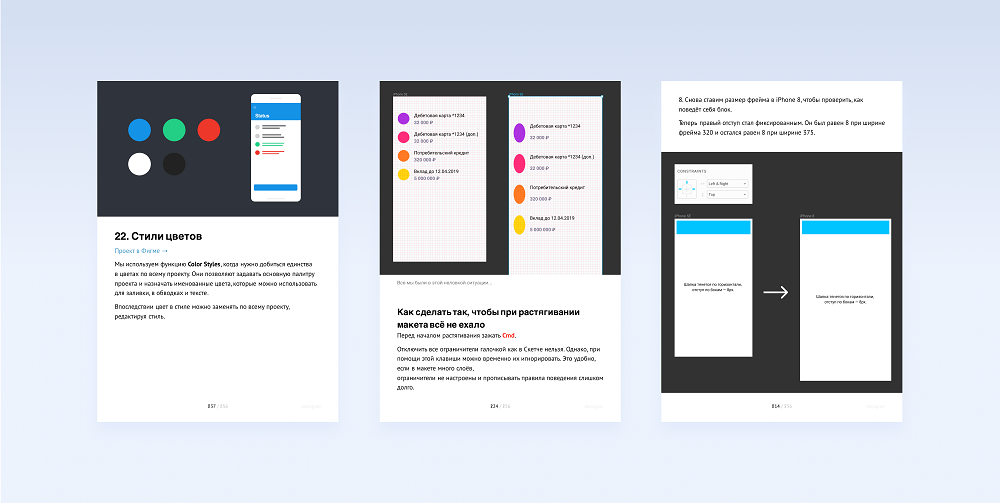
Самоучитель
«Фигма» ещё развивается, но пользователи активно осваивают возможности уже 3 года. В марте появился первый бесплатный самоучитель, который знакомит новичков с особенностями работы и содержит лайфхаки. Внутри PDF книги 23 главы: от обзора интерфейса до фреймов и адаптивности.

Тарифная сетка
Сервис распространяется по условно-бесплатной модели. В базовой версии доступны 3 проекта и 2 пользователя. Платные подписки стартуют от 12 долларов в месяц. Среди плюсов: неограниченная история версий, библиотеки для совместной работы и аналитика.
Преимущества и недостатки
Платформа совершила революцию в мире инструментов прототипирования, но у неё есть и слабые стороны.
Плюсы:
- веб-версия и приложения под разные операционные системы;
- бесплатный тариф;
- неограниченное файловое хранилище;
- командная работа;
- интерактивные макеты;
- редактор кривых;
- библиотека компонентов;
- импорт из Sketch;
- экспорт SVG.
Минусы:
- зависимость от интернета;
- нет русского языка;
- большие макеты долго грузятся;
- нельзя изменить наборы горячих клавиш;
- нет импорта из PSD.
Выводы
Figma — достойный ответ Sketch. Разработчики учли недостатки существующих редакторов и выпустили продукт, идеально подходящий под задачи графических дизайнеров. Недостатки вроде отсутствия русского языка немного портят впечатления, но скорее всего, в будущем они будут исправлены.
У веб-студии IDBI всегда есть место для вашего проекта. Свяжитесь с нами, чтобы создать сайт или приложение под ваши задачи.


