Инструменты эмпатии в работе веб-дизайнера
Когда дизайнер работает над созданием интерфейс, важно не только думать о способах реализации своих идей, но и о потребностях и проблемах пользователя. Чтобы понять своего клиента, узнать о его проблемах и ценностях, нужна своеобразная способность, которой обладают далеко не все дизайнеры - эмпатия. В этой статье мы поговорим о значении эмпатии в дизайне, а также инструментах и способах добиться взаимопонимания с пользователем.
Что такое эмпатия
Первоначально разберемся, что такое эмпатия и зачем она так нужна дизайнеру.
Эмпатия - способность человека поставить себя на место другого, понять его чувства и переживания. Понимание чужих ощущений и текущего эмоционального состояния другого человека, переживание вместе с ним его ситуации позволяет прогнозировать его дальнейшие действия, а также подобрать инструменты взаимодействия, которые смогли бы решить его проблемы.
Деятельность веб-дизайнера направлена на решение проблем пользователя, поэтому способность понимать чужие эмоции помогает дизайнерам разработать проект, который бы удовлетворил потребности клиента. Эмпатия не так заметна, как владение графическими редакторами, теоретические знания о цвете и типографике, однако, играет большую роль в работе дизайнера.
Если между разработчиком и пользователем отсутствует взаимопонимание, проект может обладать низким уровнем конверсии. А интерфейс, который отвечает подсознательным желаниям пользователя, повышает мотивацию к покупке. Компании, которые взаимодействуют со своими клиентами, пытаются понять их чувства при использовании их продукта, выигрывают на рынке. В первую очередь дизайн создается для человека, а уже потом - для красивого оформления и самореализации дизайнера в творчестве.
Как применить эмпатию при создании дизайна
Можно сказать, что вы понимаете чувства клиента или целевой аудитории, знаете потребности и желания. Но так ли это на самом деле? Часто мы выдумываем идеального клиента сами, без реального общения с потребителями, и подгоняем решения только под абстрактного персонажа. Как же на самом деле понять своего пользователя? Рассмотрим несколько способов подробнее.
1. Общение с реальными пользователями
Обратная связь с пользователями помогает дизайнерам понять основные пожелания клиентов. Собирать отзывы потребителей можно несколькими способами. Например, с помощью менеджеров сайта. После общения с клиентом менеджер может попросить оценить удобство пользования ресурсом, спросить, что клиенту понравилось и что бы он хотел изменить. Живое общение позволяет выявить и устранить основные недостатки ресурса, которые беспокоят клиентов в первую очередь, так как в разговорах обычно высказываются главные проблемы пользователей - ошибки на сайте, невозможность сделать заказ, неудобство фильтров, яркие цвета и прочее.
Еще один способ получить обратную связь - разместить соответствующие формы или опросники на сайте. Просто попросите клиентов ответить на вопросы, возможно, в обмен за какое-то вознаграждение за потраченное время. Таким образом можно собирать реальные отзывы и менять интерфейс в соответствии с пожеланиями клиентов.

Также можно делать опросы, связанные с ассоциациями клиента с вашим продуктом. К примеру, ваш товар - обувь. Почему и для чего покупают обувь потребители? Для удобства, красоты или занятия спортом? В зависимости от ответов можно использовать различные стили в дизайне, формулировать преимущества для клиентов и тем самым повышать продажи.
2. Наблюдение за действиями пользователя
Сейчас существует множество инструментов, которые позволяют наблюдать за действиями пользователя на сайте (к примеру, Google Analytics). С помощью этих программных решений можно:
- смотреть, как пользователь двигает мышкой. Часто мы неосознанно водим курсором в том же направлении, в котором движется наш взгляд. Поэтому наблюдая за движением курсора можно примерно определить, как перемещается взгляд пользователя по странице;
- наблюдать за перемещениями по сайту. На какие страницы чаще всего переходит пользователь, как пользуется каталогом и фильтрами, что больше всего ему интересно. Также можно отследить, на какую первую страницу попал пользователь и откуда (с поисковой системы, по прямой ссылке или через соцсети);
- отмечать, какие элементы больше всего привлекают внимание. На какие кнопки нажимает пользователь в первую очередь, на каких блоках останавливается и прочее;
- наблюдать, как клиент пользуется элементами навигации. Таким образом можно определить удобство навигационных элементов и улучшить навигацию на сайте в целом.
Благодаря таким наблюдениям можно научиться угадывать настроение пользователей, прогнозировать их дальнейшие действия, анализировать, какие разделы на сайте им интересны, а также какие элементы использовать для упрощения взаимодействия.
3. Погружение в контекст
Легко решить проблемы взаимодействия с людьми, которые близки по духу - фотографов, графических дизайнеров и иллюстраторов, других творческих профессий. Однако, не всегда нам знакома та сфера, в которой нужно сделать дизайн.
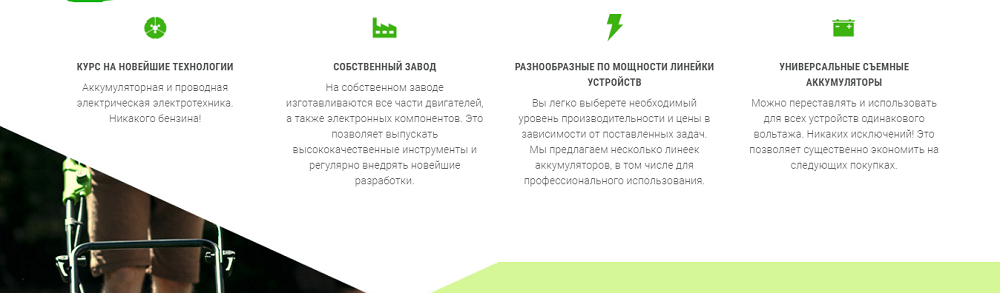
К примеру, дизайнеру поставлена задача разработать дизайн для сайта по продаже специализированного оборудования - садовой технике. Чтобы сформулировать конкретные преимущества для потенциального клиента, необходимо разобраться в функционале устройств, определить, какие его достоинства будут интересны для пользователя. В студии дизайна IDBI был такой проект, вот что получилось после изучения сферы:

Мы пообщались непосредственно с производителем, который рассказал нам об интересах потребителей, о достоинствах своего продукта в своей сфере деятельности.
Часто бывает, что целевая аудитория не совсем понятна дизайнеру. Различия в опыте, стиле жизни, возрасте или профессиональной деятельности могут помешать разработчику понять клиента, эффективно с ним взаимодействовать. Погружение в контекст может уменьшить этот разрыв и приблизить дизайнера к целевой аудитории.
4. Создание карты эмпатии
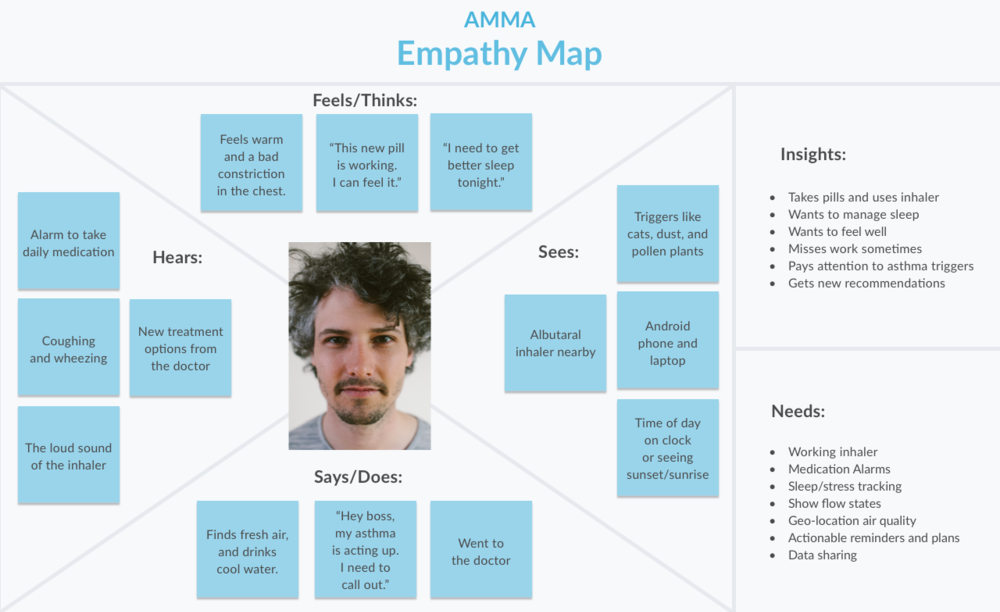
Карта эмпатии - инструмент, который позволяет определить основные ценности клиента, его эмоции, характер. Это авторская технология от Дейва Грея, основателя компании XPLANE. Методика представляет собой поэтапное заполнение блоков, которые описывают состояние клиента:
- «Видит». Окружающая среда клиента, на что он в первую очередь обращает внимание, что присутствует в его повседневной жизни.
- «Делает». Какое поведение мы можем ожидать от клиента? Чем он занимается каждый день и в конкретный момент.
- «Говорит». С кем клиент общается, как он общается с менеджерами, что он скажет по волнующей его теме.
- «Слышит». Что он слышит от близких людей и коллег, к каким авторитетам прислушивается.
- «Думает». Какие мысли есть у клиента по поводу продукта и вообще в целом, о чем он мечтает, чего хочет, какие видит выгоды во взаимодействии с товаром.
- «Чувствует». Какие у клиента есть страхи и беспокойства, опасения, которые мешают совершению целевого действия.
С помощью этой методики мы можем составить полный портрет клиента, понять, в какой окружающей среде он находится, что влияет на его мнение и желание пользоваться нашим продуктом. Сама карта эмпатии выглядит как заполнение секторов окружности, в центре которой - портрет абстрактного клиента.

5. Использование интерфейса самостоятельно
Лучший способ понять клиента - стать им. Дизайнер может попробовать купить товар самостоятельно и постараться понять желания и страхи клиента. Взаимодействие с интерфейсом с другой точки зрения всегда полезно для дизайнера, так как только таким образом можно прийти к взаимопониманию с целевой аудиторией и разобраться в потребностях пользователя.
Мы разобрали основные способы, которые можно использовать в попытках понять целевую аудиторию ресурса и создать дизайн, учитывающий эмоции клиента. Теперь поговорим о том, какие инструменты может использовать дизайнер, чтобы улучшить взаимодействие с клиентом и использовать эмпатию при разработке веб-дизайна.
Инструменты эмпатии в дизайне
Пользовательский опыт довольно субъективная вещь. Одному пользователю нравится меню как в мобильных приложениях, другому - каталог с иллюстрациями. Эмпатия в дизайне - способ понять и того, и другого, и постараться найти связующие элементы, которые могли бы удовлетворить потребности большинства клиентов. Сделать это можно с помощью некоторых инструментов. Остановимся на каждом подробнее.
1. Человеческие лица
О том, как человеческие лица влияют на конверсию мы писали здесь. Суть такого подхода - использовать фотографии и изображения реальных людей в дизайне. Человек видит, что общается не просто с машиной, что за интерфейсом стоят реальные люди, которые помогают ему решить проблему. Такой способ проявления эмпатии позволяет дизайнеру расположить к себе клиента, показать ему «человечность» ресурса.
2. Возможность почувствовать себя пользователем
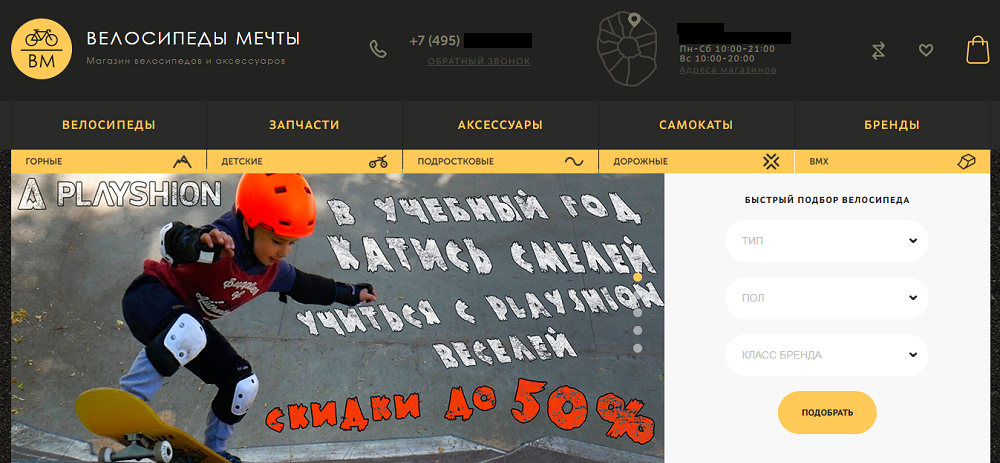
Еще один подход - дать клиенту понять, как товар используется в жизни, чтобы он захотел его купить. На этом примере видно, как используется снаряжение:

Помещая клиента в желаемую среду, мы можем вызвать положительные эмоции и желание приобрести продукт. Дизайнер использует эмпатию - понимает, что нужно клиенту и иллюстрирует использование товара. Помещать товар стоит в ту окружающую среду, к которой клиент либо привык, либо хочет в нее попасть.
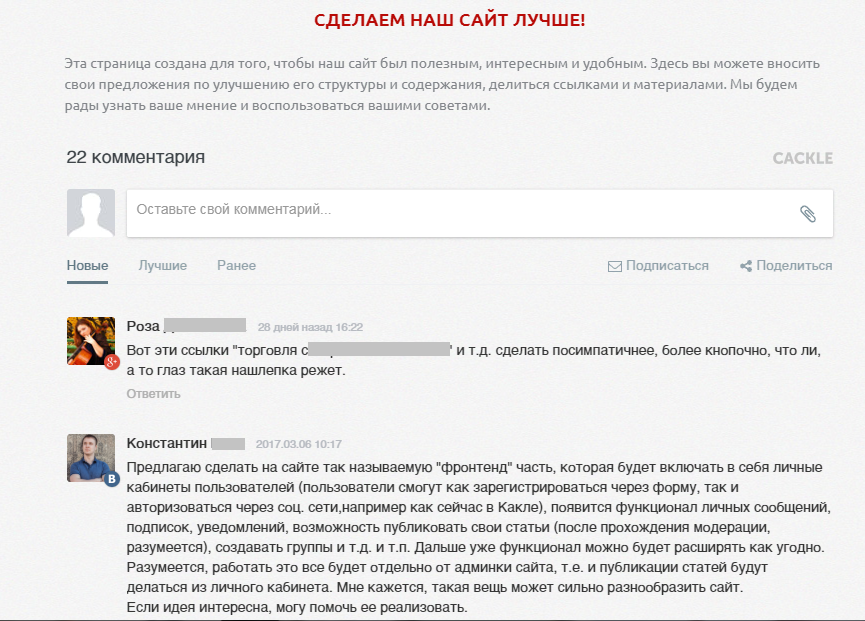
3. Элементы, повышающие доверие
Большинству клиентов важно доверять ресурсу, где они собираются купить товар или заказать услугу. Особенно это касается тех компаний, у которых нет представительства в оффлайне. На таких сайтах нужно размещать элементы, повышающих уровень доверия пользователя (подробнее мы писали в этой статье). Это могут быть отзывы реальных клиентов, экспертные статьи, фотографии сотрудников, открытые цены и прочее. Такой подход удерживает клиента на сайте и превращает его в постоянного покупателя при положительном исходе сделки - покупатели предпочитают обращаться в «проверенные» компании.
4. Продуманная навигация
Еще один способ удовлетворить потребности клиента и решить его проблемы - тщательно продумать навигацию сайта. Об элементах навигации на сайте можно прочитать здесь.
Перенаправление пользователя на нужные ему страницы, удобство поиска по сайту, понятный каталог и другие детали помогут клиенту ориентироваться на сайте, не будут вызывать раздражение и прочие негативные эмоции. Навигация также влияет на конверсию - в зависимости от того, насколько легко пользователь может найти нужный ему товар и оформить заказ зависит его желание приобрести товар. В противном случае, клиент уходит к конкурентам.
5. Элементы для привлечения внимания и вызывающие эмоции
Не только положительные эмоции вызывают желание купить продукт. Иногда это может быть страх упущенной выгоды. Эту эмоцию используют при составлении акций - обозначают сроки ее действия. К примеру, скидка действует до окончания недели, с каждым днем цена увеличивается на определенную сумму. Такой подход мотивирует клиентов купить товар сейчас, иначе он упустит выгодное предложение.
Также некоторые компании используют противоположную эмоцию - альтруизм. Например, бренд Vitrum проводит акцию, в которой перечисляет деньги с каждой покупки в благотворительный фонд.

Такие акции вызывают положительный отклик у клиентов и формирует общее положительное впечатление о компании.
Способность дизайнера понимать пользователей помогает не только самим клиентам, но и владельцу ресурса. С помощью эмпатии можно повысить конверсию сайта, управлять поведением пользователей, обращать их внимание на нужные категории товаров. Однако, использование эмпатии также означает постоянную корректировку проекта, чтобы найти лучшее решение для посетителей сайта. Только постоянное взаимодействие с реальными клиентами позволит компании выделяться среди конкурентов, удерживать старых клиентов и привлекать новых.
Студия дизайна IDBI в своих работах использует как теоретические знания дизайна, так и эмпатию. Мы стараемся понять пользователей, сделать все возможное для повышения уровня юзабилити, не повредив при этом красивую оболочку.


