Глассморфизм как новый тренд в дизайне интерфейсов: особенности и советы
Появление трендов в дизайне интерфейсов — естественный процесс, который никогда не прекратится. Обычно тренды начинают распространяться с профильных сайтов формата Dribbble, Behance и так далее. Некоторые модные тенденции пропадают через несколько месяцев, а другие остаются актуальными несколько лет.
В статье поговорим о глассморфизме, разберёмся в его особенностях и дадим советы по использованию визуального эффекта в интерфейсах информационных и коммерческих продуктов.
Что такое глассморфизм
«Эффект стекла» начал активно распространяться в конце прошлого года. Дизайнеры, которые следят за активностью в сообществе, заметили, что на сайтах с большой скоростью появляются концепты со «стеклянными» элементами.
Стало понятно, что со временем тренд будет набирать обороты и очень скоро начнёт повсеместно использоваться. Прогноз полностью оправдался — глассморфизм прижился в UI-дизайне и стал неотъемлемым компонентом креативных интерфейсов.
Глассморфизм — эффект «матового стекла», который создаётся благодаря яркой подложке и стилизации области. Размытие фона делает его не таким заметным, поэтому сильного смещения фокуса в сторону бэкграунда нет. Внимание пользователей формируется на центральной области.
В основе глассморизфма лежит объёмность. Объекты выглядят большими и значимыми. Они словно лежат на «стекле», а благодаря прозрачности кажется, что фон является продолжением блока, содержащего важные объекты.
Иерархия слоёв — не новая практика, но в таком исполнении она отличается от всего, что было раньше. Если получится установить гармонию между «стеклянной» областью и подложкой, внимание пользователей будет сфокусировано в правильном направлении.

Эффект матового стекла использовался ещё в старых версиях Windows, но он отличался от глассморфизма. Большой вклад в развитие стекломорфизма сделала Apple. Именно из интерфейсов macOS дизайнеры позаимствовали идею «парящих» элементов.
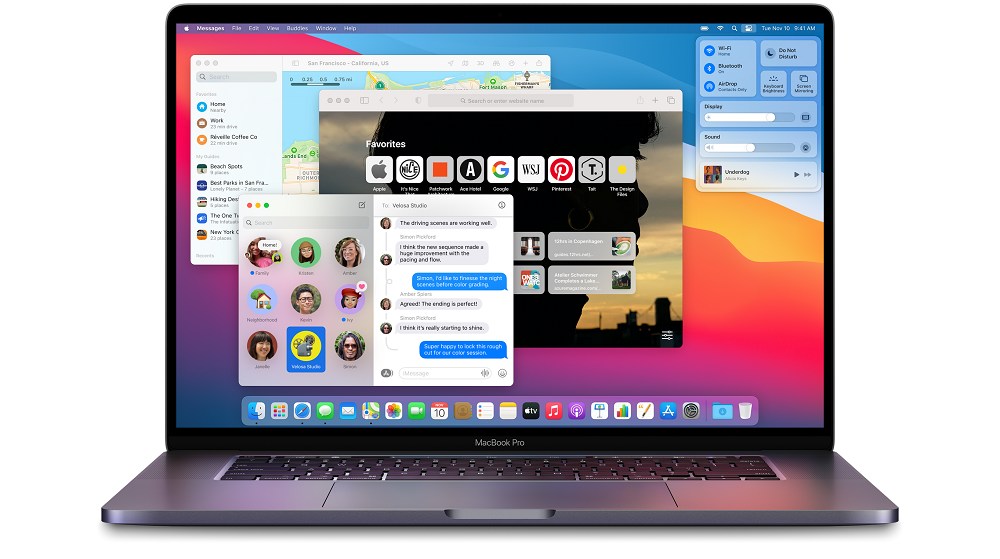
В 2021 году Apple выпустила новую версию операционной системы macOS Big Sur, в которой повсеместно используются «стеклянные» области с яркими подложками. Как известно, «яблочная корпорация» задает тренды, и эта практика в очередной раз повторилась.
Если сравнить стекломорфизмом с неоморфизмом, то первый стиль более универсальный. Его можно использовать для любых задач, а неоморфизм подходит далеко не всем проектам. Он часто используется, когда стоит задача удивить пользователей и выделиться среди конкурентов.
У глассморфизма уже появились противники, которые утверждают, что концептуальный стиль не подходит для серьёзных проектов из-за высокого риска сместить фокус с важных деталей.
Проблемы с балансом часто возникают, когда у дизайнера нет опыта работы с эффектом «матового стекла». Необходимо сделать слои самодостаточными, но один из них должен «лежать» на другом. Если равновесия не будет и акцент сместится в сторону подложки, пользовательский опыт может пострадать.
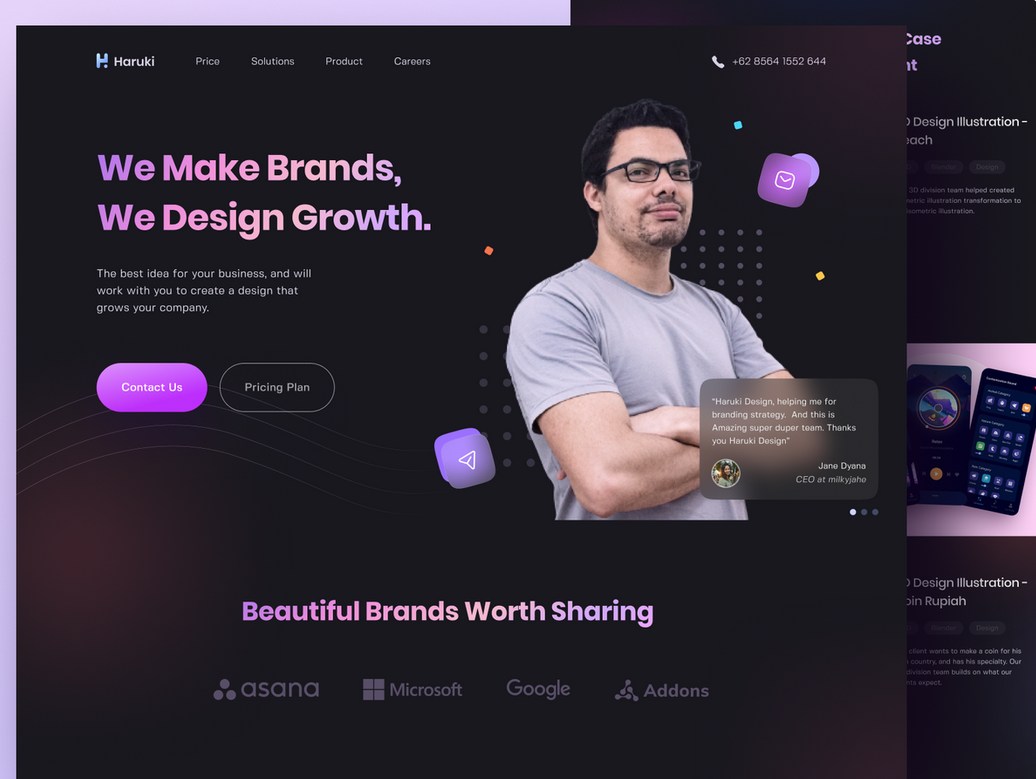
Посмотрите на концепт интерфейса digital-агентства и попробуйте найти недочёты. Очевидно, что критических недостатков нет. Эффект глассморфизма в данном случае приглушённый. Он чётко прослеживается в отзывах, которые отображаются в блоке с правой стороны.

«Стеклянный» слайдер с комментариями частично перекрывает силуэт человека на фоне, но если присмотреться к области, то руку можно рассмотреть. При этом текст легко прочитать и эффект прозрачности не снижает удобство восприятия.
В левом нижнем углу виден яркий фон подложки, который немного сбивает с толку. Может показаться, что центральная область тоже сделана с эффектом «матового стекла», но без просмотра изображения целиком убедиться в этом не получится.
Концепт интерфейса digital-агентства наглядно показывает, что глассморфизм можно использовать точечно. Необязательно работать в больших масштабах и тратить много времени на эксперименты с прозрачностью. Даже незначительный элемент в виде отзывов привлекает внимание и позволяет фокусировать внимание на нужных объектах.
В этом случае красочный фон не используется. Блок с отзывом наложили поверх фотографии с прозрачным бэкграундом. Эффект «стекла» при этом выглядит стандартно. Проблем с взаимодействием тоже нет, текст легко прочитать и понять, о чём идёт речь.
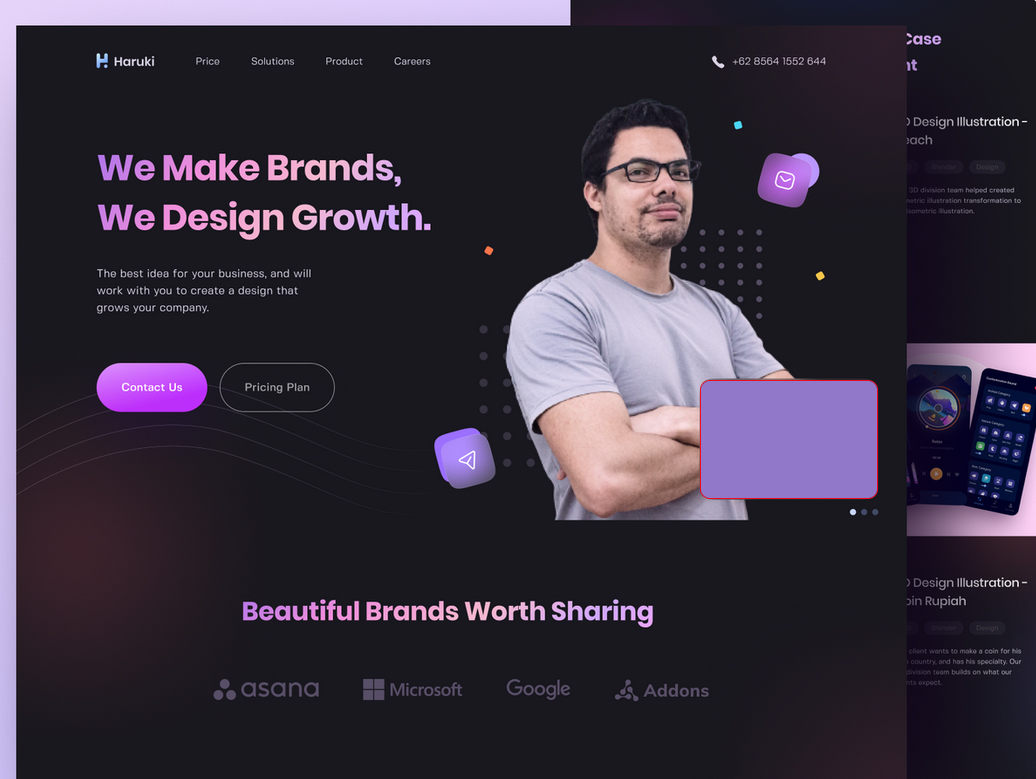
Теперь представьте, что подложка блока была бы не «стеклянной», а полностью перекрывала силуэт. Слайдер отрезает часть фона и рука исчезает. Такое незначительное изменение, а внешний вид становится совсем другим. Всматриваться в детали уже не хочется, потому что всё равно ничего не будет видно.

Глассморфизм гармонично сочетается с минималистичным дизайном из-за эффекта лёгкости. «Стеклянные» объекты словно парят в воздухе и привлекают к себе внимание.
«Матовое стекло» придает объектам глубину и выстраивает чёткую иерархию. Пользователи видят, что один слой располагается поверх другого и без лишних подсказок понимают, какой является главным.
Полноценных digital-продуктов с использованием глассморфизма не так много. Концепты на Dribbble и других сайтах показывают лишь то, как может выглядеть интерфейс. На экране смартфона или планшета он будет смотреться совсем иначе.
Результат использования стекломорфизма во многом зависит от профессиональности разработчика. Если он сможет полностью воссоздать идею дизайнера в вёрстке и больших отличий между концептом и «живым» продуктом не будет, то дизайнер не зря потратил время на проект.
Любой тренд в дизайне интерфейсов постепенно выходит за рамки концептуального направления и превращается в инструмент борьбы за внимание пользователей. Со стекломорфизмом возникла аналогичная ситуация. На профильных сайтах появляются десятки концептов, но далеко не все превратятся в digital-продукты.
На глассморфизм обратили внимание крупные корпорации и, скорее всего, в ближайшее время появятся интерфейсы в этом стиле. К примеру, Samsung недавно обновила операционную систему и в One UI v3.0 появилось большое количество «стеклянных» элементов.
Лучше всего стекломорфизм смотрится в macOS Big Sur, которая порадовала всех владельцев компьютеров от Apple. Пользователи неустанно хвалят дизайн за футуристичность, смелость решений и максимальное удобство.

Эффект «матового стекла» в данном случае положительно влияет на user experience, потому что внешний вид усиливает интерес пользователей. Даже те, кто активно используют Mac в работе, смотрят на UI по-новому и с новой силой проникаются доверием к креативному продукту.
Особенности «эффекта стекла»
Одно из преимуществ глассморфизма в том, что его легко создать. Для этого не надо тратить сотни часов на поиск идеальных пропорций. Нарисовали фигуру, добавили заливку, поэкспериментировали со значениями прозрачности и работа завершена.
Но, конечно, не всё так просто, как может показаться. Если иерархия между слоями будет слабо выраженной, пользователи могут неправильно расставить приоритеты. Аналогичные проблемы возникнут и если фон будет слишком ярким.
Поиск баланса иногда затягивается на несколько часов, но это важная работа, которую надо обязательно сделать. Если центральный контент будет слишком размытым, пользователям придётся долго всматриваться в него и тратить лишнее время.

Как создаётся эффект:
- Выбор фигуры. На первом шаге необходимо создать пространство, которое позже станет стеклянным. Это может быть как маленькая иконка, так и рабочая область, в которой отображается контент.
- Добавление фона. Можно использовать градиентную заливку или добавить бэкграунд в виде картинки. В большинстве случаев для создания «матового стекла» используют яркий фон с геометрическими фигурами.
- Настройка размытия. Стеклянная поверхность появляется благодаря размытию фона. Нижняя подложка после этого выглядит как пятно, а контент просматривается через слой.
- Добавление границы. Если не использовать обводку по контуру, выделенная область будет слишком тонкой. Без объёма работа не будет завершённой.
- Создание тени. Лёгкая тень проводит границу между слоями. Они связаны между собой, но приоритет отличается.
- Наполнение контентом. Остаётся добавить в центральную область содержимое, которое будет «лежать» на поверхности.
Перечисленных шагов достаточно, чтобы создать глассморфизм. Можно пойти дальше и сделать более крутой визуальный эффект с помощью текстуры. Для этого понадобится ещё один слой с шумом и небольшим процентом непрозрачности.
Глассморфизм можно использовать с фотографиями, иллюстрациями и любыми элементами интерфейса. Результат работы зависит от фантазии дизайнера и опыта работы.
Особенно круто выглядят «стеклянные» иконки. Если дизайнер сможет установить визуальный баланс между бэкграундом и остальными элементами, пользователи захотят кликнуть по кнопке или перейти в определённый пункт меню.
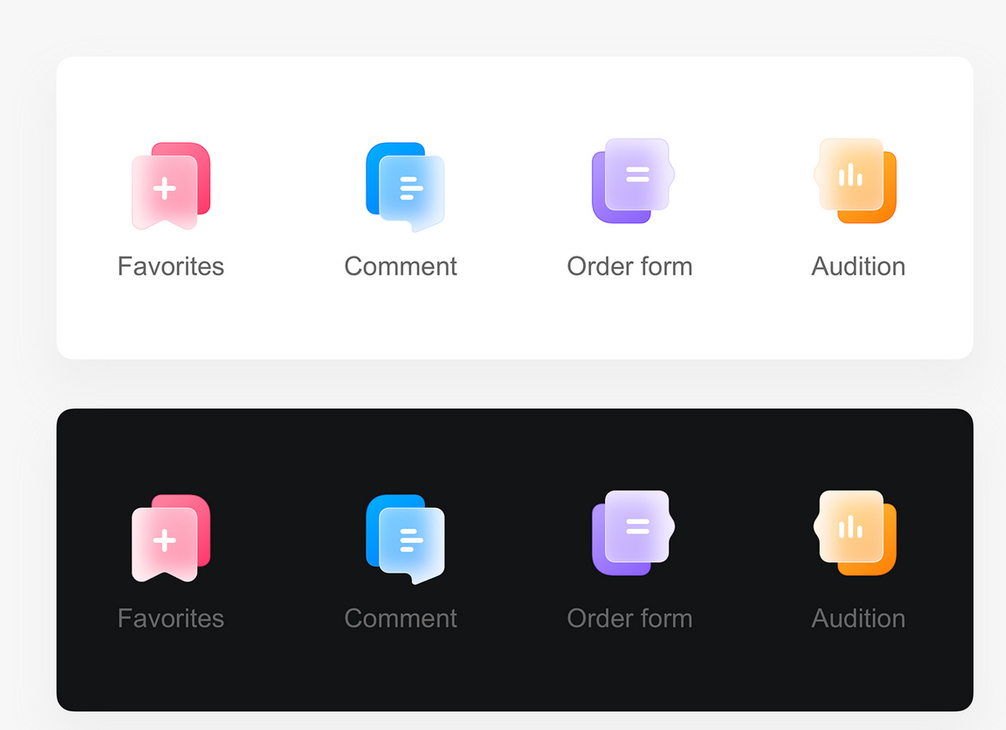
На картинке ниже представлен концепт иконок в стиле глассморфизма. Обратите внимание, что через слой на переднем плане просвечивается цветная подложка. На чёрном фоне иконки выглядят очень привлекательно. В сочетании с Dark Theme иконки помогают создать атмосферу загадочности.

Отличительные черты стекломорфизма несложно заметить даже при поверхностном анализе. Выделим их, чтобы любой дизайнер или заказчик мог разложить макет на составляющие и посмотреть, насколько хорошим получился конечный результат:
- прозрачные элементы;
- тонкая граница;
- яркая подложка;
- текстура с шумом;
- многослойность объектов;
- парящие в пространстве элементы.
Необязательно использовать все узнаваемые детали, чтобы сделать «стеклянную» иконку или добавить прозрачность основному контенту. Хотя каждый атрибут влияет на общую картину и приближает внешний вид блока к идеальному результату.
Эффект «матового стекла» может как освежить интерфейс, так и снизить удобство взаимодействия. Всё зависит от подхода к работе и навыков того, кто будет проектировать структуру.
Если продукт или тема для digital-продукта в стиле глассморфизма создаётся, чтобы показать новые характеристики бренда, то это оправданно. А вот погоня за трендами обычно не приносит ничего хорошего. Пользователи понимают, что компания просто хочет подстроиться под модные тенденции.
Советы по работе со стекломорфизмом
Собрали полезные советы, которые помогут правильно использовать визуальный стиль и защитят от распространённых ошибок. Проанализируйте их и используйте, чтобы повысить качество исполнения «стеклянных» объектов.
Советы — это не жёсткие правила, а рекомендации, которые выручают при работе с визуальным стилем. О некоторых советах можно забыть, если интерфейс от этого станет более гармоничным или нет необходимости доводить результат до идеала.
Найдите идеальное значение прозрачности
Неправильное соотношение прозрачности слоёв может полностью перечеркнуть работу. Нижняя подложка должна просматриваться, но не настолько сильно, чтобы перекрывать основной контент.

Если баланс будет смещён в пользу второстепенного блока, внимание пользователей переключится на него и управлять им уже не получится. Заметить проблему можно на этапе сбора обратной связи. Покажите интерфейс представителям целевой аудитории и проанализируйте фидбек.
Прозрачность должна быть такой, чтобы текст или медиаконтент в центре стеклянной области хорошо просматривался независимо от разрешения экрана. Если на компьютерах он остаётся читабельным, а на смартфонах превращается в сплошное пятно, пользовательский опыт пострадает.
Выберите правильный фон
Бэкграунд — один из самых важных элементов, создающих «стеклянный» эффект. Если он будет слишком тусклым или чересчур ярким, магия визуального стиля полностью исчезнет.
Фон обязательно должен сочетаться с основным контентом. Нельзя брать любую картинку с яркими объектами. В некоторых случаях хорошо подходит приглушённый бэкграунд, как в примере ниже.

Центральная область хорошо просматривается, но эффект «матового стекла» тоже сразу заметен. Особенно хорошо фон выделяется в нижней левой части интерфейса, где видны 3 ярких полосы.
Обязательно добавьте обводку
Контур проводит чёткие границы и расставляет приоритет слоёв. Бэкграунд влияет на общую концепцию, но главная роль отводится центральной области, где сосредоточен важный контент.
Если вернуться к прошлому примеру, то без обводки переход был бы незаметным. Внимание пользователей переключалось бы на разные слои в поисках подсказок. Если обводка есть, визуальная граница превращается в «мост», соединяющий два слоя.
Контур необязательно должен быть жирным. Подойдёт и тонкая линия, если выбрать правильный цвет и акцент не будет смещён в сторону второстепенного блока. Дизайнеру надо найти баланс и поэкспериментировать с несколькими цветовыми схемами.
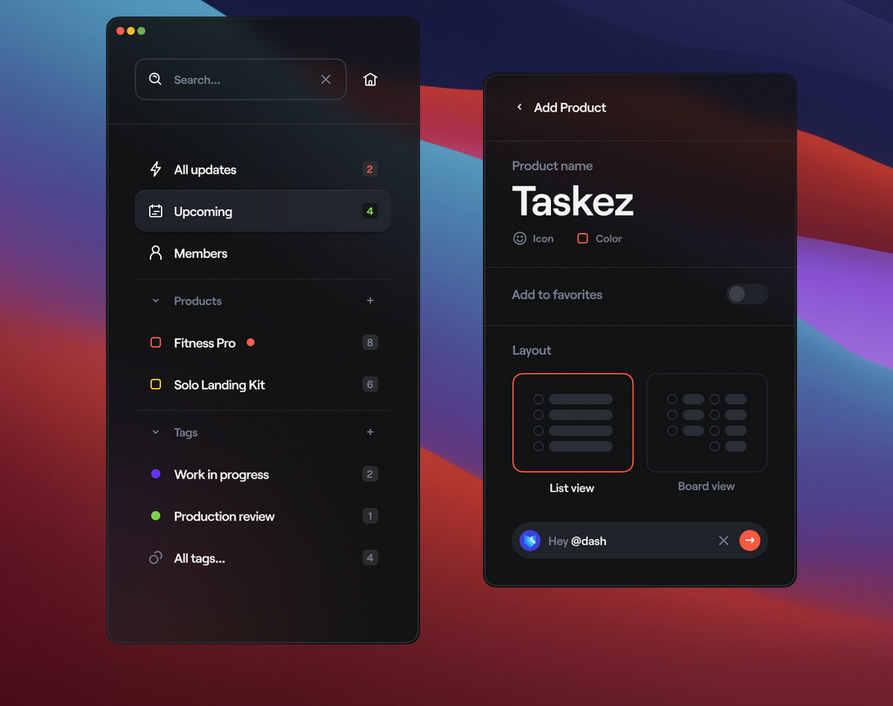
Сфокусируйтесь на доступности
Любые визуальные эффекты превращаются в проблемы, если они затрудняют взаимодействие пользователей с контентом. Глассморфизм не принесёт пользу, если он будет сделан без погружения в особенности цифрового продукта.
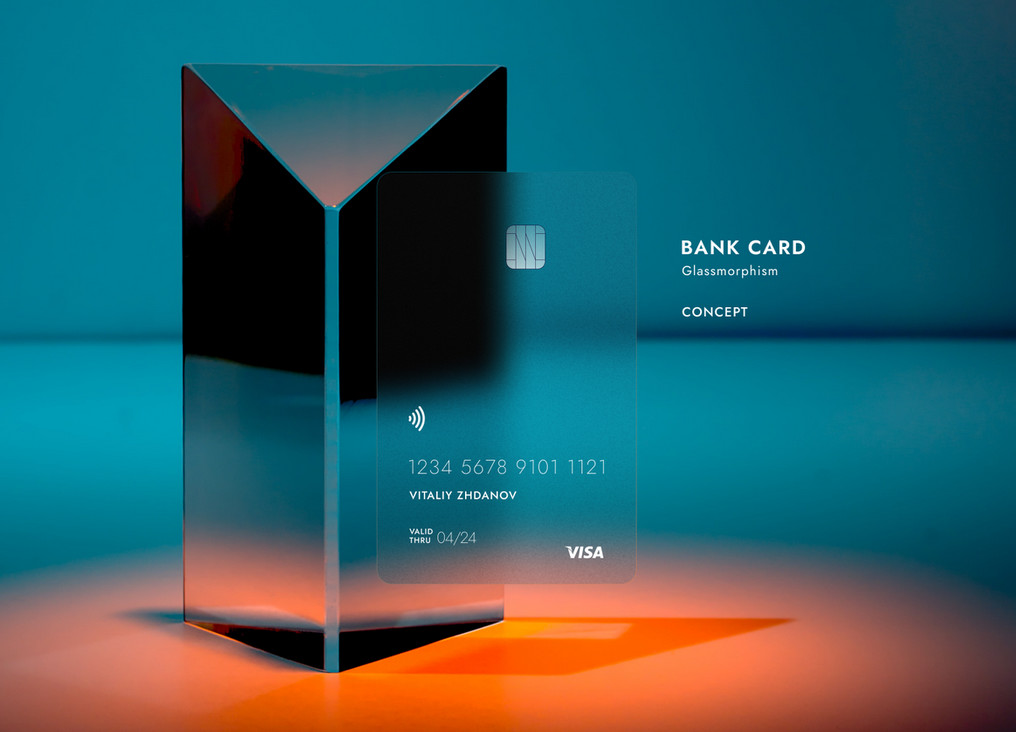
Посмотрите на концепт интерфейса ниже и постарайтесь найти недостатки. Очевидно, что критических ошибок в нём нет. Центральная область проработана до мелочей, поэтому проблемы при знакомстве с контентом не возникают.

Яркая подложка не отвлекает внимание от главного слоя, а гармонично дополняет его. Обратите внимание, что контур просматривается не во всех углах. В правой верхней части блока его нет. Он заканчивается по центру и граница плавно переходит в подложку.
Это идеальный пример стекломорфизма, который сосредоточен на пользе для целевой аудитории. Цветовая гамма продумана до мелочей, поэтому при первом знакомстве остаются исключительно положительные эмоции.
Обратите внимание, что цифры возле пунктов меню хорошо просматриваются даже при наведении мышки на блок. Цвет меняется, но структура остаётся прежней и удобство взаимодействия не снижается.
Используйте нестандартные эффекты
Любой визуальный стиль не загоняет дизайнеров в жёсткие рамки. Необязательно точь-в-точь повторять концепты, которые есть в открытом доступе. Никто не запрещает проводить эксперименты, если они положительно влияют на внешний вид интерфейса.
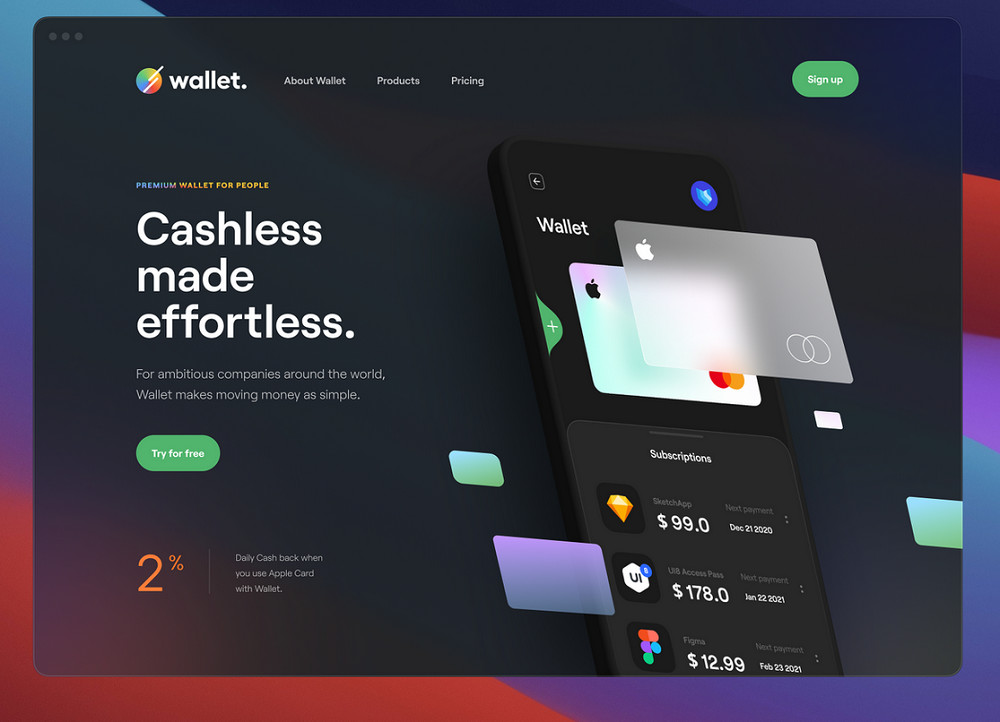
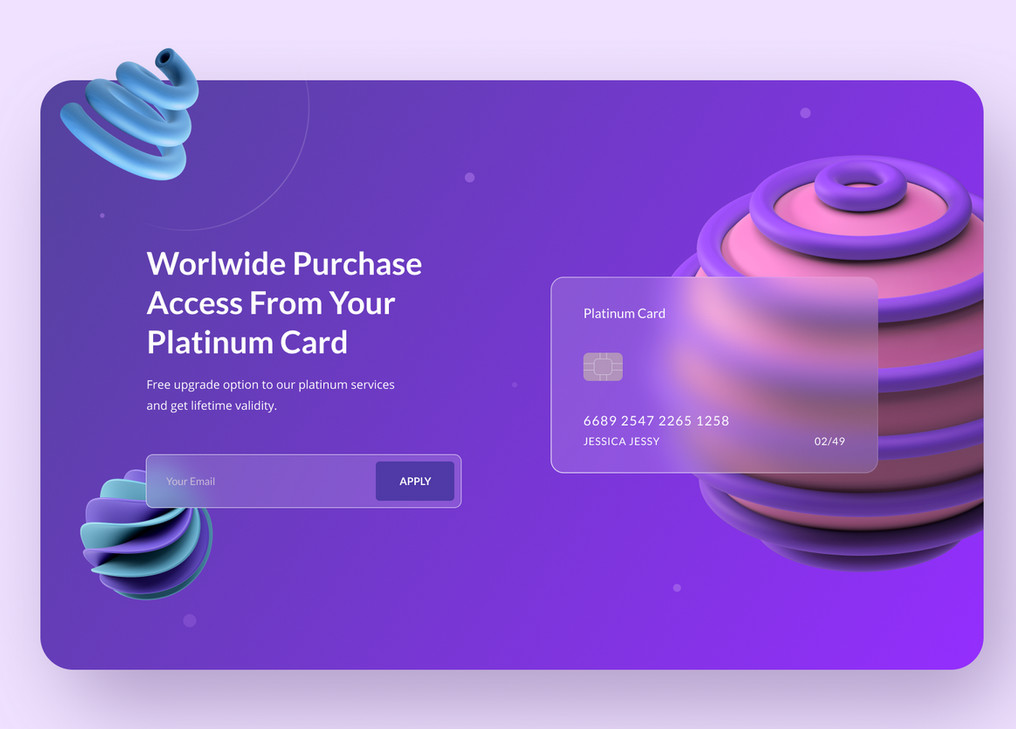
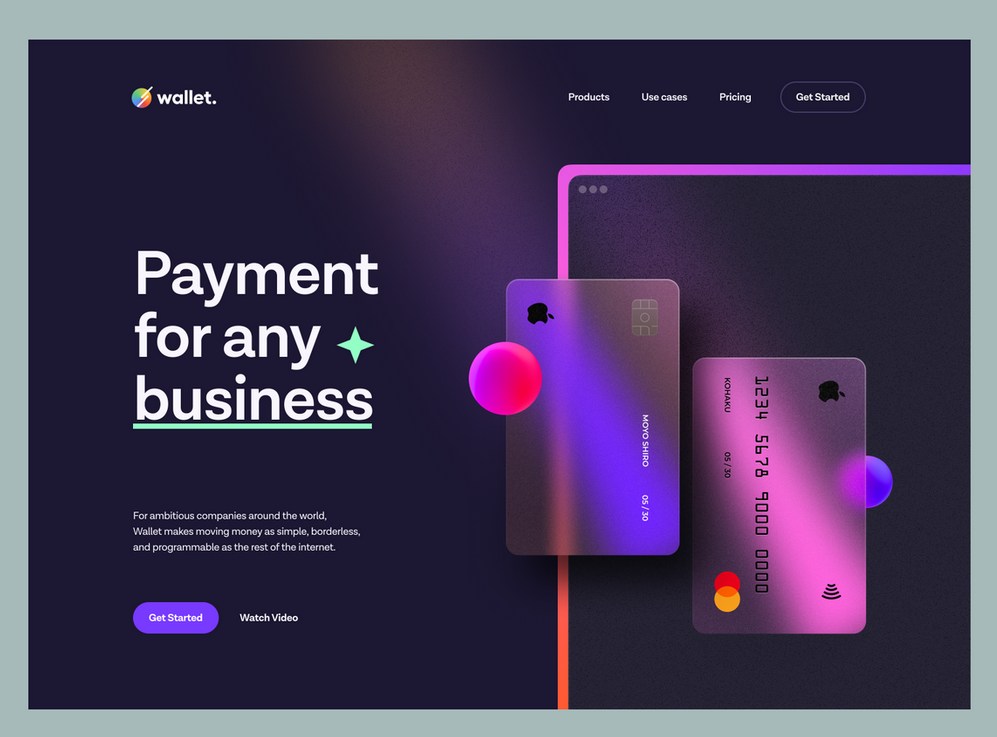
В основе глассморфизма лежит иерархия, но в некоторых случаях можно отойти от стандартных правил. Именно так поступил дизайнер, который создал интерфейс платёжной системы Wallet.

На переднем плане отображаются две пластиковых карты, которые притягивают к себе внимание. Часть левой карты перекрыта ярким кругом с градиентной заливкой. Фигура наложена сверху, а не выступает в роли подложки.
Карта, находящаяся справа, оформлена по стандартному шаблону. Цветной кружочек тоже есть, но он находится под картой и просматривается как через «стекло».
По всей поверхности правой части интерфейса просматривается шум, который создаёт красивую текстуру и выделяет главный контент. Особое внимание дизайнер уделил проработке светового луча, который распространяется сверху-вниз.
Этот концепт — отличный пример креативности, которая выходит за любые рамки. Дизайнер смог найти новый подход к стекломорфизму и показал, что результат зависит исключительно от качества проработки идеи.
Сочетайте стили
Любой тренд в дизайне приводит к тому, что количество работ растёт в геометрической прогрессии. Если модную тенденцию подхватят крупные компании, она моментально становится глобальным трендом и дизайнерам придётся быстро адаптироваться под изменения.
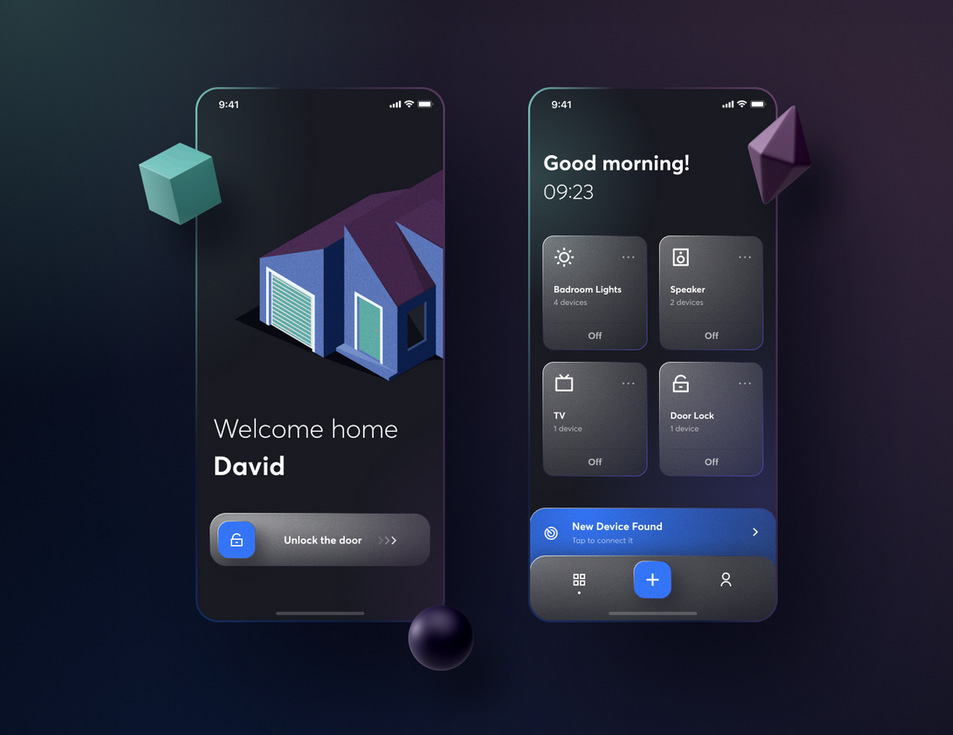
Новые стили хорошо сочетаются с визуальными инструментами, которые прошли проверку временем. К примеру, в интерфейсе ниже дизайнер смог найти гармонию между стекломорфизмом и 3D-элементами.

Без геометрических фигур UI выглядел бы скучно. Они привлекают внимание, но не смещают фокус с основного контента. Обратите внимание, что кнопки и другие CTA-элементы сделаны объёмными. Правильная расстановка приоритетов помогает направить внимание пользователей.
Глассморфизм находится в стадии активного развития, поэтому тренд продержится минимум несколько лет. Это значит, что спрос на визуальный стиль со стороны коммерческих компаний будет увеличиваться.
Каждая компания делает выбор самостоятельно. Либо подстраиваться под модные тенденции, либо ставить на первое место потребности пользователей. Второй путь выбирают предприниматели, которые заботятся о клиентах и стараются сделать их жизнь лучше.
Команда веб-студии IDBI внимательно следит за трендами и старается быстро осваивать новые стили. Свяжитесь с нами, если хотите освежить внешний вид digital-продукта или реализовать новый проект.


