5 советов по дизайну форм, которые помогут увеличить конверсию коммерческих продуктов
Когда заходит речь о конверсии в интерфейсе цифрового продукта, многие дизайнеры разводят руками и говорят, что низкие показатели — не их ошибка. Они всё сделали по техническому заданию, которое написал заказчик. Клиент начинает разбираться в проблеме и определяет, что пользователи не хотят заполнять форму.
В статье разберёмся, почему формы сильно влияют на конверсию коммерческих продуктов, выделим распространённые ошибки дизайнеров и предпринимателей. В конце вас ждут советы по увеличению привлекательности форм.
Почему формы так важны
С формами мы сталкиваемся повсюду и в большинстве случаев заполняем их в автоматическом режиме. Если в форме подписки стандартные поля и нет критических ошибок, большинство пользователей дойдут до финальной точки маршрута, и бизнес получит ещё одного клиента.
Если спросить у людей, что влияет на заполняемость формы, то большинство выделят 3 главных параметра: доверие к сайту, привлекательность продуктов или услуг и удобство самой формы. На две первые характеристик дизайнер не может повлиять. Его задача — сделать так, чтобы удобная форма привлекла внимание пользователей и мотивировала их заполнить поля.
При создании дизайна интерфейса дизайнер не даёт гарантий по уровню конверсий и в принципе не может ничего гарантировать. Конечный результат зависит от большого количества факторов. Например, если менеджер быстро не ответит в виджете онлайн-консультанта, пользователь может отказаться от заполнения формы.

В интернете миллион советов о том, как увеличить конверсию и сделать так, чтобы каждый второй пользователь проходил «цепочку касаний» до конца. Большинство из них стандартные и не учитывают особенности цифрового продукта. К примеру, размещение кнопки оформления заказа на первом экране не всегда выгодно, потому что пользователи могут её проскроллить.
Многие рекомендации связаны с тем, чтобы улучшить окружающий форму контент. Это важно для создания правильных эмоций у целевой аудитории, но такие изменения не всегда приносят пользу. К примеру, если страница сама по себе крутая, а в форме много недостатков, только самые мотивированные пользователи захотят пройти путь до конца.
Когда дело доходит до создания удобных форм заказчикам, дизайнерам надо принять сторону пользователей и посмотреть на элементы UI их глазами. Не с позиции заинтересованной стороны, а в качестве независимого наблюдателя.
В таком режиме на поверхность выходят недостатки, которые могут нанести серьёзный ущерб пользовательскому опыту. Неработающие капчи, поля с автоматическим очищением, слетевшая валидация и другие ошибки. Даже мелкий недостаток может стать критическим и знакомство с контентом закончится.
Улучшение контента, который окружает форму — верное направление, но фокус должен быть направлен на поля. Задача этого элемента интерфейса заключается в том, чтобы обеспечить удобное завершения сеанса. Когда человек уверен в своём выборе, он быстро вписывает данные и отправляет их на сервер.
Если говорить откровенно, то пользователям не нравится заполнять формы. Они делают это, чтобы решить конкретную задачу. Например, забронировать авиабилет или купить коту корм. Дизайнеры, которые хотят повысить конверсию с помощью анимации или других странных приёмов, чаще всего ошибаются.

Форма должна быть такой, чтобы после нескольких секунд просмотра у пользователя в голове сложился механизм действия. Ввёл данные о себе, согласился с правилами, загрузил картинку для уникального дизайна банковской карты и отправил заявку одним кликом.
Если пользователь заинтересован в продукте или услуге, он заранее настроен на взаимодействие с формой. Правда, если она будет откровенно плохой, часть заинтересованных клиентов могут попрощаться с торговой площадкой или коммерческой фирмой.
Пока что формы остаются главным способом сбора информации, поэтому дизайнерам надо научиться правильно с ними обращаться, а предпринимателям придётся уделять этим элементам UI больше внимания. Конечно, пользователь смотрит на логотип и другую визуальную атрибутику бренда, но качество формы показывает заботу о клиентах.
Крутые дизайнеры знают, насколько «больно» бывает обычным людям, которые хотят что-то купить в интернет-магазине или оформить заявку на услугу. Им приходится сталкиваться с полями, расплывающимися по странице, сложными капчами, JS-ошибками и другими недостатками.
Представьте, что давно хотели получить дебетовую карту любимого банка для путешествий, но останавливало дорогое обслуживание. Банк запустил акцию и теперь за обслуживание не надо ничего платить.
Открываете форму заказа в приложении и понимаете, что данные не подтягиваются из профиля. И даже после ручного ввода, галочка согласия с правилами не проставляется. Логично, что у вас возникают негативные эмоции не по отношению к программисту, который создавал форму, а к представителям компании, которые не следят за цифровыми продуктами.
Такие случаи далеко не редкость, поэтому проблемы с формами в графических интерфейсах с каждым днём становится всё более выраженными. Даже несмотря на то, что десятки сайтов публикуют советы о том, как перестать терять заинтересованных клиентов из-за непроработанных полей.
Многие дизайнеры знают, что формы сильно влияют на конверсию, но оставляют их на совести разработчика. Программист берёт стандартные варианты, добавляет нужные поля и передаёт проект заказчику.

Получается, что в этой цепочке нет виноватых, потому что каждый действовал в рамках технического задания. В итоге оказывается, что клиент несёт убытки из-за своей же непредусмотрительности. Если бы на этапе составления технического задания он позаботился о распределении обязанностей, проблем бы не было.
Форма может состоять даже из двух полей, но они будут сделаны настолько плохо, что желание тратить несколько секунд своего времени не появится. Проблема в том, что все участники процесса разработки UI часто считают форму шаблонным элементом. Якобы можно взять стандартный вариант и забыть о задаче.
А потом, после релиза продукта, клиент подсчитывает убытки и понимает, что ещё долго не окупит затраты. Проблема может быть не только в форме, но она становится последней каплей, которая окончательно убеждает пользователя в том, что лучше воспользоваться другим сайтом для решения своих проблем.
Популярные ошибки при создании форм
На самом деле, дизайнеры и разработчики допускают самые разные ошибки при проектировании форм. Первые специалисты любят добавлять уникальные фишки, которые не увеличивают конверсию, а наоборот, снижают её. А разработчики часто игнорируют рекомендации дизайнеров и действуют на своё усмотрение.
Мы собрали несколько популярных ошибок и кратко расскажем, почему они разрушают пользовательский опыт и как действовать, чтобы сохранить положительные эмоции людей по отношению к продукту и бренду.
Отсутствие структуры
Представим, что в форме заказа банковской карты 10 полей и они расположены хаотично. Поле с именем стоит первым, а фамилия несколькими строчками ниже. Телефон подставляется без автоматической разметки формата, валидация не работает.
В таких ситуациях пользователь принимает решение о дальнейшем взаимодействии с интерфейсом на основе предыдущего опыта. Если он давно пользуется продуктами компании, то может переступить через себя и заполнить непроработанную форму.
Люди, которые слышат о банке впервые или раньше не пользовались услугами организации, вряд ли захотят тратить время. Они подумают, что банк не заботится о своих клиентах и также пренебрежительно относится к защите личных данных и хранению средств.
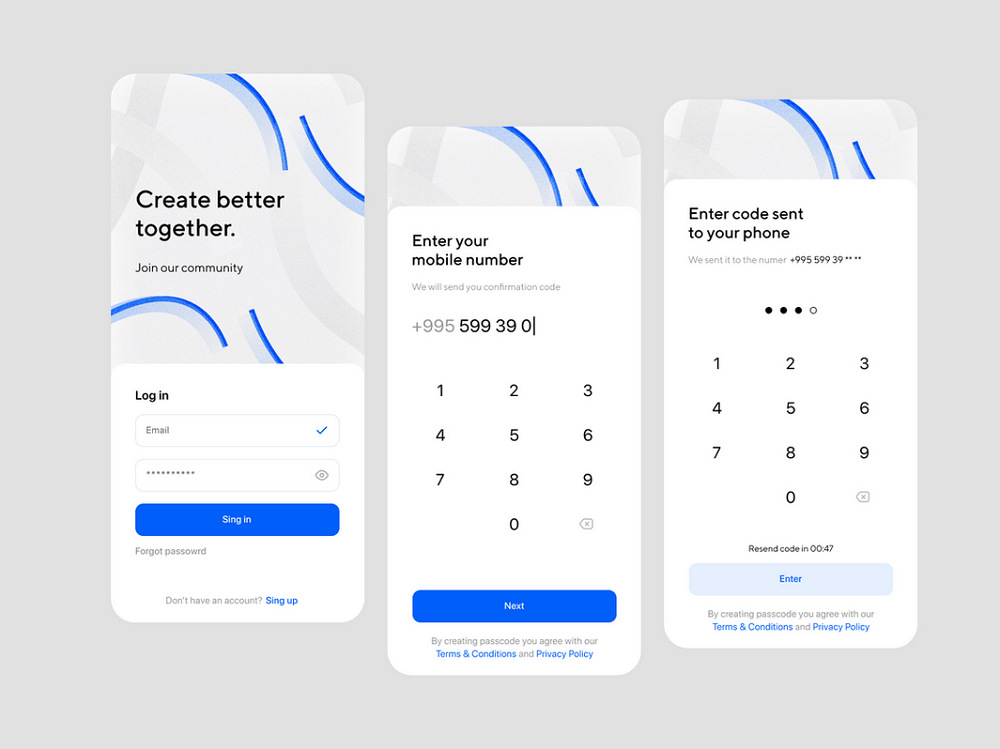
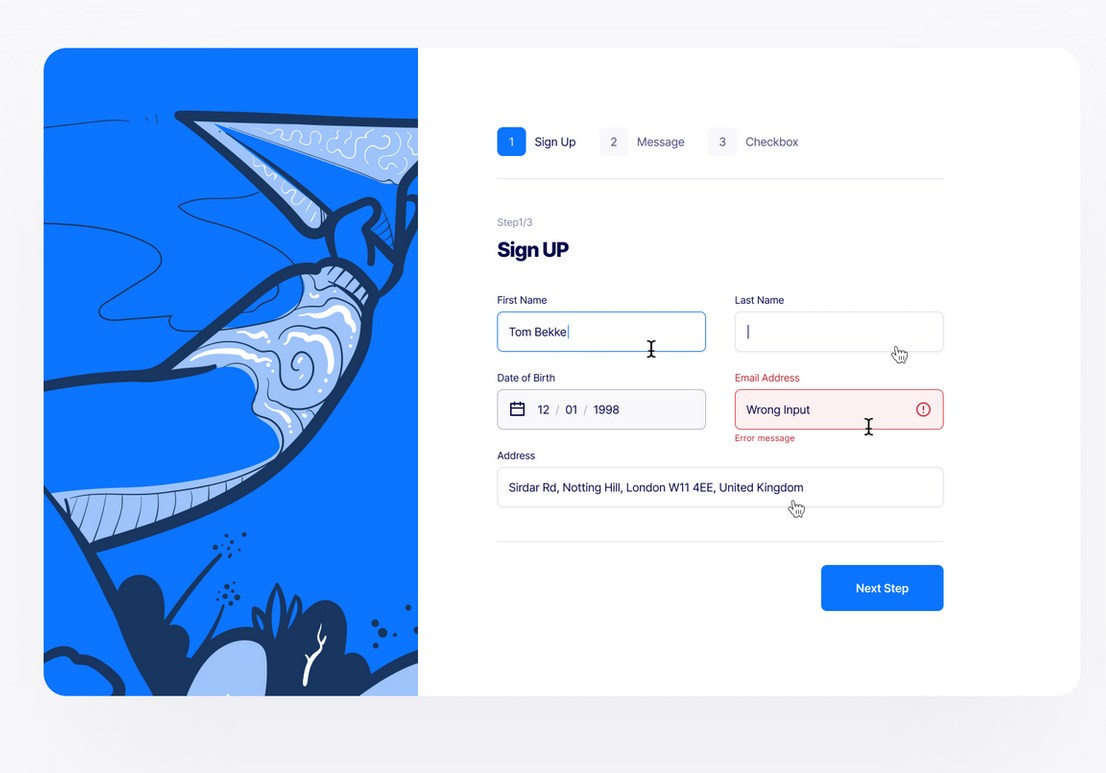
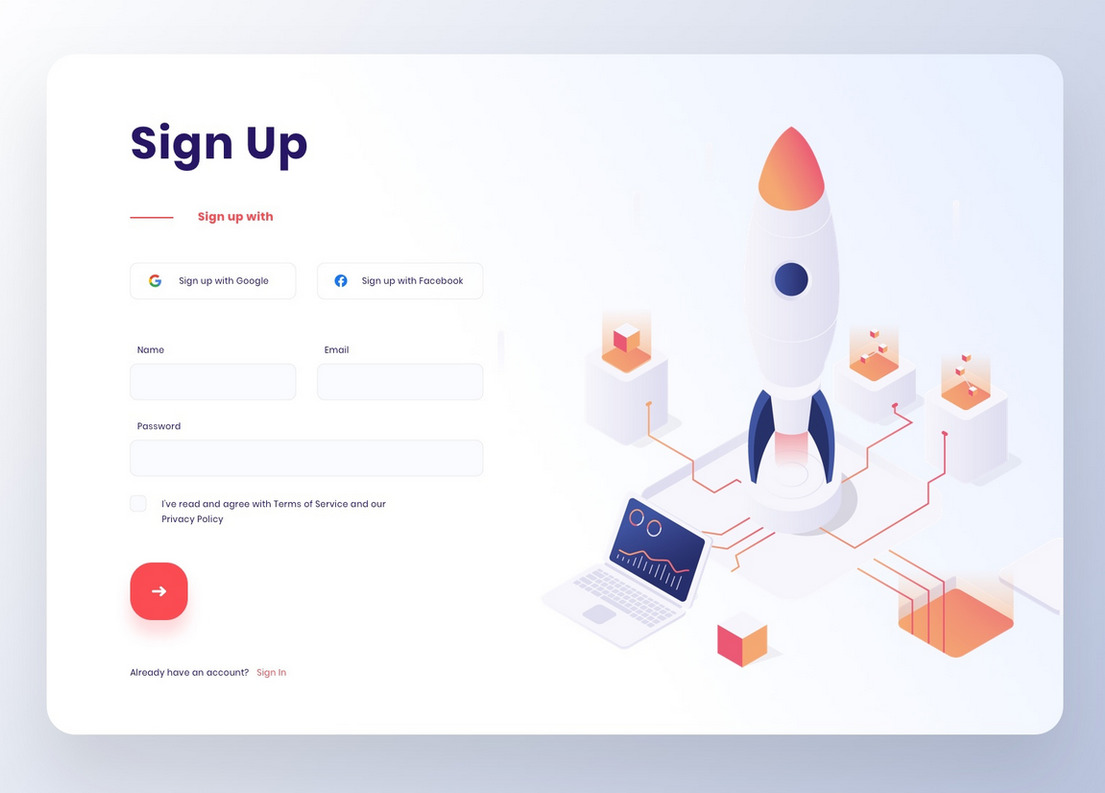
В примере ниже форму нельзя назвать идеальной, потому что она стандартная. Но дизайнер сделал всё, чтобы у пользователей не было претензий по структуре. Можно было разместить поля в две или три колонки и тогда с симметрий пришлось бы попрощаться.

У пользователя появляется выбор — заполнить поля или кликнуть по любой иконке социальной сети, чтобы пройти авторизацию в ускоренном режиме. Это отличное решение для формы регистрации, которое в 2021 году считается стандартным вариантом.
Некачественная типографика
Дизайнеры любят говорить о том, что шрифты и начертание влияют на пользовательский опыт сильнее, чем красивый логотип и другие элементы визуального стиля. При этом многие специалисты по графике допускают грубые ошибки при работе со шрифтами.
В примере формы выше шрифты подобраны не совсем удачно, потому что приходится напрягать зрение, чтобы прочитать текст в полях. Шрифт можно было сделать немного ярче и тогда время знакомства с контентом сократится в разы. Пользователи смогут на автомате заполнить информацию и у них не будет претензий к сайту или приложению.
Например, при просмотре пункта, где предлагают согласиться с условиями, проблемы не возникают. Шрифт яркий, ссылки выделены другим цветом и пользователь без проблем соглашается сделать клик мышкой.
Предпринимателям, которые хотят разработать продукт для решения коммерческих задач, стоит более внимательно относиться к формам, если они хотят получить хорошую конверсию и быстрее окупить затраты.
Запутанная логика
Опытные дизайнеры говорят, что хороший интерфейс «читается» как интересная книга. Если в процессе знакомства с контентом пользователь начинает «спотыкаться», то вряд ли дойдёт до выполнения целевого действия.
Иногда приходится спрашивать в форме большое количество информации, чтобы создать анкету клиента. В таких случаях дизайнеры иногда разбивают процесс на несколько шагов и благодаря такому подходу сокращают количество информации, которое пользователь получает на одном экране.
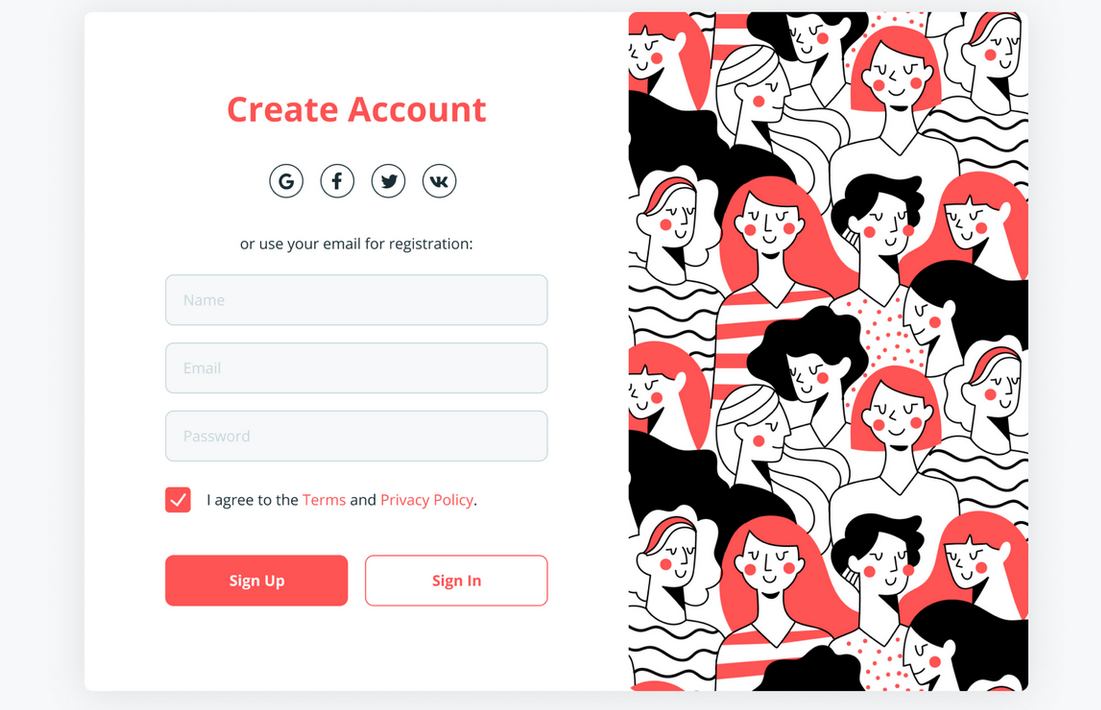
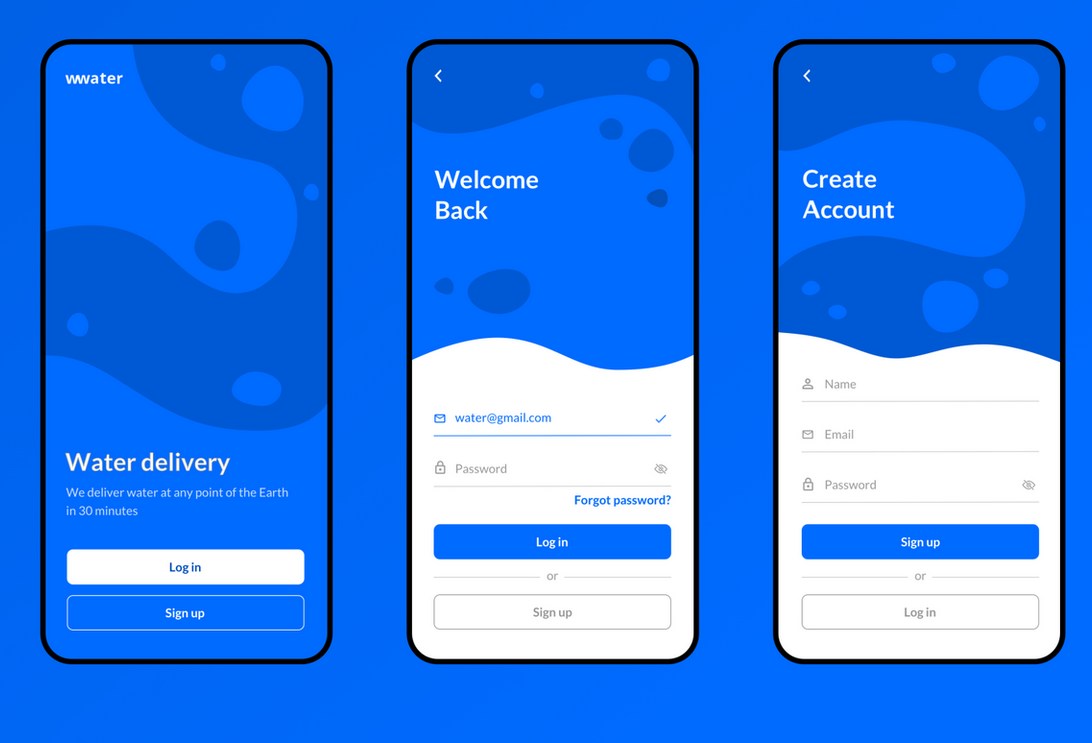
Посмотрите, насколько изящно и просто выглядит форма регистрации ниже. На первом шаге предлагают ввести базовую информацию, дальше по всей видимости на почту придёт письмо с подтверждением и останется согласиться с правилами использования сервиса.

Обратите внимание, что в полях настроена валидация. Если пользователь допустил ошибку в формате написания адреса электронной почты, перейти на следующий экран не получится. Это хороший пример защиты от ошибок, который работает безотказно и проверен тысячами цифровых проектов.
Дизайнеры и предприниматели, которые хотят выпустить на рынок коммерческие продукты, часто допускают ошибки при проектировании форм. Мы описали самые распространённые, которые могут уничтожить пользовательский опыт.
А теперь перейдём к советам по увеличению конверсии, которые можно использовать на постоянной основе. Они универсальные и подходят не только для коммерческих продуктов. Их можно применять везде, где есть формы и необходимость собирать информацию.
1. Учитывайте потребности аудитории
В кругах дизайнеров эта фраза давно стала шаблонной, но многим специалистам не хватает возврата к истокам. Забывать фундаментальные правила нельзя, потому что фактически дизайн состоит из них. И эффективность решения задач клиентов тоже зависит от соблюдения базовых правил.
Разберём простой пример. Дизайнер проектирует форму заказа для интернет-магазина оптики. Большинство клиентов — люди с нарушением зрения, которые не могут разобрать мелкий шрифт или не с первого раза попадают мышкой в маленькие поля.
В таких случаях можно пожертвовать красотой UI ради удобства и увеличить шрифт в несколько раз. Целевая аудитория будет благодарна, потому что интернет-магазины конкурентов не учитывают их потребности. Конверсия в заказ вырастет, а вместе с ней и лояльность потенциальных клиентов.
Формы — стандартный элемент, но их можно делать какими угодными. С чекбоксами и без, с выпадающими списками, переключателями и другими элементами. В каждом случае форма должна быть такой, чтобы у пользователя появилось желание её заполнить.

2. Очистите рабочее пространство
Чем меньше полей в форме, тем быстрее заинтересованный посетитель сможет заполнить её и отправить данные владельцу сайта или приложения. Это не значит, что в форме следует оставить одно поле, но и искусственно увеличивать их количество точно не стоит.
Очищение рабочего пространства означает избавление от всего лишнего. Например, в формах часто спрашивают о предпочтениях и дате рождения. Информация о возрасте важна только если от неё зависит набор продуктов. В остальных случаях дополнительные данные можно запросить уже после базового контакта.
Если заказчик просит добавить в форму 10 полей и не аргументирует свою позицию, дизайнеру стоит донести до него, что конверсия может быть низкой. Обычно клиенты решают всё самостоятельно, но в некоторых случаях они прислушиваются к советам со стороны.
Минималистичные формы с 3-5 полями выглядят наиболее привлекательно в глазах пользователей, но при правильном подходе даже 10 полей можно выстроить в таком порядке, что у людей появится желание их заполнить.
3. Учитывайте разные состояния полей
Дизайнеры и бизнесмены часто не уделяют внимание разным состояниям полей. Они забывают о том, что строчка для текста — не просто технический элемент, а важный компонент блока, который сильно влияет на конверсию. Любой мелкий недостаток может стать критическим.
У полей есть несколько состояний, каждое из которых можно проиллюстрировать визуальными маркерами. Когда пользователь вводит данные не по шаблону, должна появляться подсказка о том, что форму не получится отправить.
В примере ниже после ввода адреса электронной почты появляется синяя галочка, которая сигнализирует о том, что всё сделано верно и тратить время не понадобится. Можно переходить к другим полям и отправлять заявку.

4. Экономьте время пользователей
Люди любят, когда цифровые продукты экономят их время. Это может проявляться в быстром заполнении форм или подсказках, которые сообщают о нестандартном формате ввода данных.
Каждый интерфейс индивидуален, поэтому необходимо последовательно продумать нестандартные фишки и спроектировать его так, чтобы у пользователей не возникали вопросы при заполнении полей.
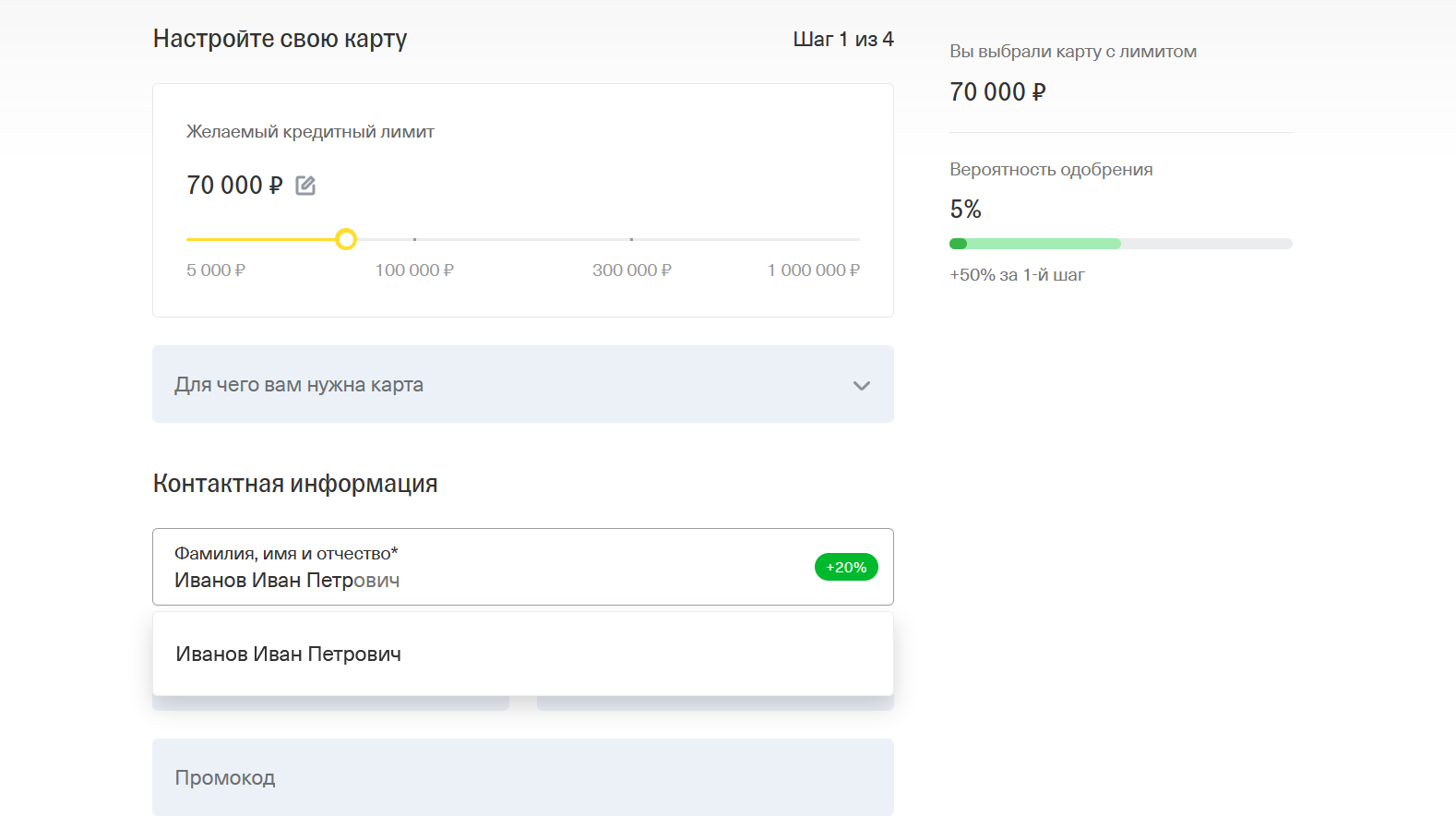
Например, можно добавить автоматическое заполнение полей. Такой подход реализован в интерфейсах «Тинькофф банка». Пользователь вводит свои данные и может сэкономить время благодаря подсказкам в полях с именем, фамилией и даже адресом электронной почты.

Благодаря такому подходу, пользователи освобождаются от рутины и могут поближе познакомиться с продуктами, которые предлагает бренд. И они заранее положительно настроены, так как почувствовали заботу о себе.
5. Продумайте механизм защиты от ошибок
Люди не всегда действуют по сценарию, который для них подготовил дизайнер и программист. Они могут свернуть с нужной «дороги» и пойти совершенно другим путём. В таких случаях очень важно, чтобы в интерфейсе была защита от ошибок.
Если пользователь столкнётся с проблемой и не сможет заполнить форму или связаться с менеджером, у него сформируются негативные эмоции по отношению к продуктам или услугам и компании.
Механизм защиты должен быть таким, чтобы пользователь понял, что надо вернуться обратно и пройти путь до конца. Спроектировать его можно как угодно, но работать он должен идеально, чтобы все сбившиеся клиенты находили правильную дорогу.
Веб-студия IDBI знает, как спроектировать интерфейс коммерческого проекта и обеспечить хорошую конверсию. Свяжитесь с нами, чтобы вместе составить техническое задание и создать продающий сайт.


