Юзабилити-тестирование сайта: зачем и кому это нужно?
Каждый владелец сайта, будь это интернет-магазин, сайт-визитка или страница, продающая услугу хочет, чтобы ресурс приносил как можно больше прибыли. Чтобы повысить уровень конверсии существует множество способов и одним из них является юзабилити-тестирование сайта. О том, что такое юзабилити, по каким критериям его оценивать и как улучшить продажи с помощью дизайна расскажем в статье.
Что такое юзабилити и зачем это нужно
Для начала разберемся, что такое юзабилити и как оно влияет на конверсию сайта и восприятие пользователей.
Юзабилити - степень удобства использования интерфейса. Уровень юзабилити определяет, насколько удобно посетителю сайта воспринимать информацию, пользоваться поиском, ориентироваться на ресурсе, совершать целевые действия и прочее.
Юзабилити напрямую влияет на конверсию сайта. Если клиент не может быстро оформить заказ или найти нужный товар, есть вероятность, что он не будет покупать продукт или заказывать услугу. Также влияет навигация на сайте: клиент, впервые посетивший сайт, должен понять, где он находится, как получить необходимую информацию. Если он долго не может сориентироваться на ресурсе, он закроет сайт и уйдет к конкурентам.

Чтобы определить уровень юзабилити сайта, проводят различные тестирования, которые помогают определить проблемные места и устранить проблемы взаимодействия интерфейса и пользователя. Рассмотрим случаи, когда необходимо юзабилити-тестирование, а также основные методы исследования.
Когда нужно проводить юзабилити-тестирование
Прежде чем проводить какие-либо исследования, нужно определить, так ли это на самом деле нужно. Тестирование целесообразно провести в следующих ситуациях:
- у вашего сайта низкая конверсия;
- клиенты задают менеджерам вопросы, ответы на которые с легкостью можно найти на сайте;
- ваш сайт получает негативные отзывы от клиентов;
- нужно сравнить два интерфейса сайта после редизайна;
- оценить эффективность осуществления определенного целевого действия на сайте (оформление заказа, поиск товара);
- выявить потенциальные проблемы для нового продукта и прочее.
В некоторых случаях юзабилити-тестирование не может точно определить, будет ли для пользователя удобна та или иная страница. Например, при тестировании прототипа или при оценке пользователем привлекательности страницы.
Подготовка к юзабилити-тестированию
После определения основных проблем нужно выбрать страницы и формы, которые будут задействованы в тестировании, а также сформулировать желаемые результаты. Без этого проводить исследование неэффективно. При постановке проблем обычно используются сервисы для анализа посещаемости сайта, основной целевой аудитории.
Этот этап называется планированием тестирования. Команда проекта составляет план на основе нескольких аспектов.
1. Известные проблемные места
К примеру, владельца ресурса беспокоит, по каким причинам пользователь не заканчивает регистрацию и закрывает окно, даже если уже перешел на страницу заполнения формы. Эту проблему может решить юзабилити-тестирование. Как правило, пользователи не любят слишком большие веб-формы с множеством полей.

2. Сценарии пользователей
Даже если есть конкретные сформулированные проблемы, часто проверяются все основные сценарии пользователей: наиболее частые действия (формы регистрации, просмотр цен на услуги), действия, связанные с какими-то бизнес-процессами (использование платежных систем, общение с менеджерами).
3. Вопросы
Иногда у владельца ресурса есть вопросы, связанные с конкретными областями на сайте или выполнением отдельных функций: видно ли кнопку для подписки на рассылку, как пользователи реагируют на рекламный баннер и прочее.
4. Гипотезы
После составления всех волнующих вопросов и обозначения проблем команда проекта формулирует основные гипотезы, почему пользователи ведут себя так, а не иначе. К примеру, составляются высказывания: «пользователь не видит кнопку оформления заказа, потому что она теряется среди других элементов и не выделяется цветом или пространством вокруг нее». Данные гипотезы проверяются при тестировании и подтверждаются или опровергаются.
Формулирование проблем и основных вопросов - важная составляющая исследования. Проверка юзабилити сайта без цели неэффективна, так как исследователи не знают, что конкретно им нужно и, как следствие, не могут сформулировать правильные и конкретные вопросы респондентам.
Методы юзабилити-тестирования: какой выбрать
Юзабилити можно измерить различными способами. Выбор метода зависит от поставленных задач, отведенного времени на реализацию и заложенного бюджета (иногда применяют специальное ПО и оборудование). Рассмотрим основные способы юзабилити-тестирования.
1. Наблюдение за респондентом
Традиционный вариант исследования. Респондент приглашается в юзабилити лабораторию и выполняет задания на компьютере. Все его действия записываются на видео, благодаря чему можно наблюдать за его эмоциями. Позже респондент рассказывает, что он чувствовал при использовании продукта.
Иногда в совокупности с видеозаписью используют метод «мысли вслух», когда респондент рассказывает, что он делает, описывает свои эмоции во время выполнения задания. Якоб Нильсен считает этот метод одним из наиболее эффективных. В своем исследовании он приводит такой аргумент: «Поведение человека меняется гораздо медленнее, чем технологии, поэтому лучшие подходы к изучению поведения не меняются». Наблюдение может быть с участием модератора, который задает наводящие вопросы, конкретизирует детали.
2. Глубинное интервью
Во время тестирования проходит личная встреча с респондентом. Модератор узнает потребности пользователей, их предпочтения при использовании сервиса, основные затруднения. Общение как правило проходит в течение получаса.
3. Фокус-группа
Собирается группа из 5-10 потенциальных клиентов, с которыми обсуждаются проблемы использования сервиса, собираются отзывы и впечатления. Своеобразный «мозговой штурм» среди целевой аудитории.
4. А/В тестирование
Тестирование проводится на реальном сайте и реальных пользователях. Посетителей сайта делят на две группы и показывают разные варианты оформления элементов. Как правило А/В тестирование проводят на отдельной задаче, например, тестируют определенную цветовую схему или расположение элементов. Тот вариант, который получил большее количество откликов от пользователей, считается лучшим.
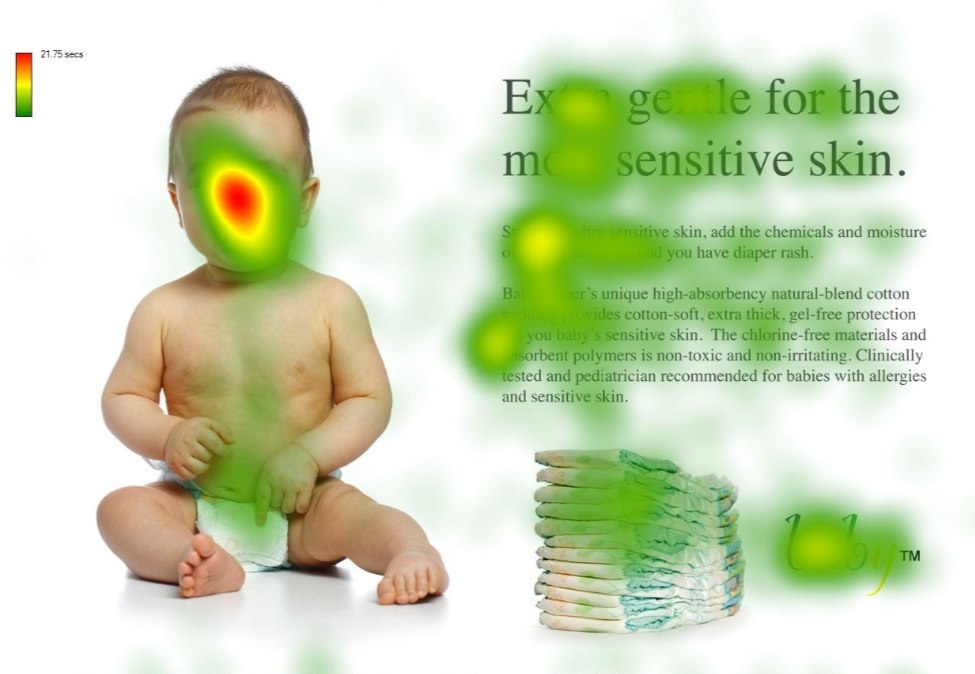
5. Айтрекинг
Метод подразумевает использование специального оборудования, которое показывает движение взгляда пользователя по странице.

С помощью айтрекинга определяют, какие элементы больше всего привлекают внимание пользователя, как клиент ищет нужную информацию и ориентируется на сайте.
Классический метод юзабилити-тестирования первый: наблюдение за некоторым количеством респондентов (от 10 до 100, в зависимости от задачи) и оценка сервиса по некоторым критериям. Каким - расскажем далее.
Метрики юзабилити-тестирования
Каждая лаборатория по своему оценивает уровень юзабилити. Однако, есть несколько метрик, которые используются чаще всего.
1. Эффективность выполнения заданий
Оценивается, насколько быстро пользователь нашел нужную информацию и выполнил целевое действие (и выполнил ли его вообще). Некоторые оценивают успешность выполнения задачи по трехуровневой шкале в процентах:
- выполнил без проблем - 100%;
- столкнулся с проблемами при выполнении - 50%;
- не сделал вообще - 0%.
После тестирования всей группы высчитывается среднее значение.
2. Количество ошибок
При тестировании нередко появляются ошибочные действия пользователей из-за непонимания интерфейса, его структуры. Возможно возникновение технических ошибок при выполнении некоторых сценариев. Все ошибки собираются модераторами, считается их количество.
3. Удобство ориентирования на сайте
Оценивается навигация сайта - насколько удобно клиенту пользоваться меню, как быстро он понимает где находится и как сделать следующий шаг. Обычно данный параметр получает высокие оценки при стандартном расположении основных элементов: горизонтальное меню, корзина в левом углу, вертикальный скроллинг, логотип слева вверху и прочее. Однако, если на сайте громоздкая структура, пользователю не поможет традиционное расположение, и критерий получает низкие оценки.

4. Удовлетворенность сервисом
Наиболее противоречивый параметр. Оценивается, насколько клиент доволен использованием сервиса, какие эмоции он испытывает, какие впечатления получил от ресурса.
В некоторых случаях оценивается польза контента для пользователя, скорость обучения респондента, запоминаемость сценария и прочее.
Использование результатов теста
Классическое юзабилити-тестирование предполагает получение метрик как иллюстрацию общего состояния ресурса. Мнение, опыт и восприятие каждого респондента субъективно, поэтому мы можем делать только общие выводы.
Как использовать результаты тестирования? В первую очередь необходимо проверить, оказались ли верными гипотезы, выдвинутые на этапе подготовки к тестированию. Если предположения подтвердились, нужно постараться исправить болевые точки пользователей и улучшить интерфейс. В противном случае, сформулировать новые гипотезы на основе обнаруженных пробелов.
Однако, при исправлении ошибок следует учитывать творческую составляющую. Иногда креативные решения предпочитают юзабилити, так как новые и необычные приемы вызывают у пользователей положительные эмоции, такие ресурсы запоминаются и отличаются от конкурентов. Больше о балансе между креативностью и юзабилити мы писали в этой статье.

3 совета по улучшению юзабилити сайта
Если существуют проблемы в удобстве использования интерфейсом, не обязательно сразу прибегать к методикам юзабилити-тестирования. Есть некоторые проблемы, которые встречаются на сайтах чаще всего и просты в исправлении:
- Проверьте технические характеристики сайта - насколько быстро загружается сайт, есть ли ошибки при заполнении веб-форм, правильно ли отображаются изображения. Иногда исправление технических ошибок значительно увеличивает уровень юзабилити без проведения дополнительных тестирований.
- Проконтролируйте, есть ли у сайта адаптивные версии дизайна для других устройств: мобильных телефонов, планшетов и так далее. Все больше пользователей заходят на сайты со смартфонов, поэтому крайне важно разработать альтернативную версию сайта для мобильных устройств.
- Используйте только качественный контент. Изображения высокого качества, грамотный и полезный текст смогут повысить уровень юзабилити только за счет положительного впечатления пользователя о контенте.
Юзабилити-тестирование помогает определить основные потребности аудитории, проблемы в использовании ресурса. Тестирование можно провести самостоятельно или обратиться в специальные лаборатории. Важно правильно подойти к постановке проблем и формировании задач для респондентов: учесть целевую аудиторию ресурса, окружающую обстановку при тестировании, личность модератора и прочее.
Если нет средств и времени проводить масштабные юзабилити-тестирования, можно собрать обратную связь от клиентов: провести анкетирование или опросы, попросить менеджеров фиксировать все вопросы клиентов, связанных с сайтом. Этот способ также может помочь в решении проблем с удобством использования ресурса и увеличить конверсию сайта.
Студия дизайна IDBI пользуется основными принципами юзабилити при создании дизайна сайтов. Мы заботимся о пользователях и стараемся сделать все для удобства посетителей сайта и повышения конверсии для предпринимателя. Мы тестируем дизайн на реальных пользователях и вносим правки, которые позволяют улучшить взаимодействие между посетителем страницы и интерфейсом.


