Руководство по применению визуального контента для сайта
Проведенные исследования показывают, что визуальная информация обрабатывается в 60 000 раз быстрее, чем текст. А если к тексту добавить картинку, вероятность его прочтения составляет целых 80%. Также изображения и иллюстрации запоминаются пользователями лучше, чем текст.
Фотографии и другой визуальный контент используются веб-дизайнерами для улучшения восприятия и запоминания информации пользователями. Однако, при неправильном использовании изображений можно не только ухудшить дизайн, но и снизить уровень конверсии сайта. В этой статье мы поговорим о типах визуального контента, как правильно их использовать и что нужно для увеличении продаж с помощью визуальной информации.
Типы визуального контента
Визуальный контент - графическая информация, которая используется для иллюстрации текстовой или представления продукта. С помощью изображений можно повышать вовлеченность целевой аудитории, привлекать внимание к товару или услуге, иллюстрировать текстовую информацию и увеличивать продажи.
Визуальный контент можно разделить на несколько видов:
- Фотографии.
- Иллюстрации и другие векторные изображения.
- Видео.
- Инфографика.
- Диаграммы и графики.
- Типографика.
Рассмотрим каждый из типов подробнее и определим правила использования такого контента для лучшего восприятия.
Фотографии: как использовать в веб-дизайне
Изображения и фотографии - эффективный инструмент, чтобы вызвать эмоции у пользователей, сформировать представление о продукте и повысить продажи. Однако, если на сайте плохие изображения, общее восприятие ресурса ухудшается, так как у пользователей возникают вопросы по поводу качества продукта, снижается уровень доверия к продавцу.
Поэтому очень важно подобрать качественный визуал для сайта. Изображения должны соответствовать общей концепции сайта: подходить под выбранную цветовую гамму, согласовываться с тематикой.
Как подобрать фото для сайта
Найти подходящие фотографии для ресурса, чтобы они вызвали положительные эмоции у пользователя и привлекли внимание не такая простая задача. Очень много «заезженных» изображений, которые наоборот могут ухудшить впечатление от сайта. Это постановочные фотографии с улыбающимися людьми, которые уже не воспринимаются клиентами, либо фото ничем не примечательных предметов, которые просто игнорируются.
Как создать визуал с помощью фотографий? Есть три способа: найти бесплатные изображения, купить фотографии на специальных ресурсах, сделать самостоятельно или с помощью профессионала.

1. Поиск бесплатных изображений
В интернете есть различные сайты, на которых фотографы размещают изображения для общего пользования. Эти сайты называются фотостоками и предлагают фотографии для некоммерческого или коммерческого использования, в зависимости от лицензии. Популярные стоки:
- Pixabay - большая база бесплатных фото, есть поиск по сайту, для скачивания нужна регистрация;
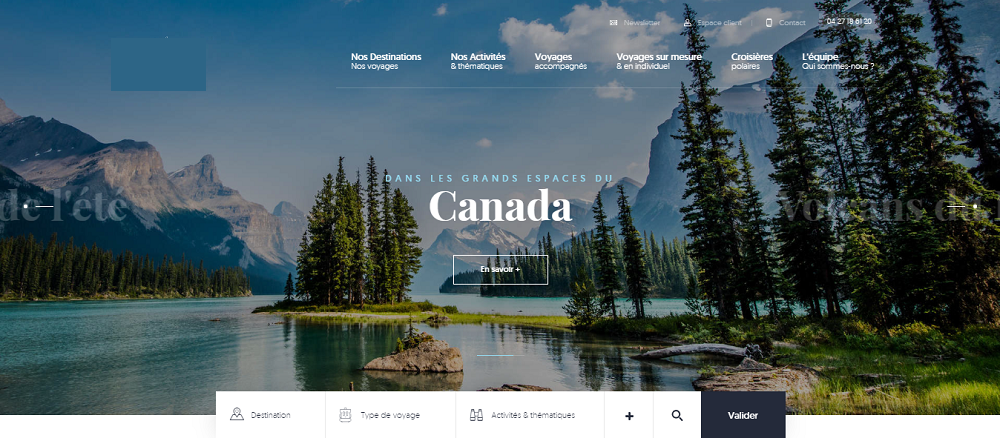
- Unsplash - сервис, где много атмосферных фото, чаще встречаются пейзажи или предметная фотосъемка;
- Freeimages - бесплатный ресурс для скачивания изображений, есть поиск по коллекциям;
- Pexels - база бесплатных изображений высокого качества, есть поиск по тематике или фотографу.
Выбирать изображения на стоках нужно внимательно: много фотографий уже используется на других смежных сайтах, есть банальные картинки с улыбающимися людьми, которые не вызывают никаких эмоций. Также на стоках могут встречаться некачественные изображения.
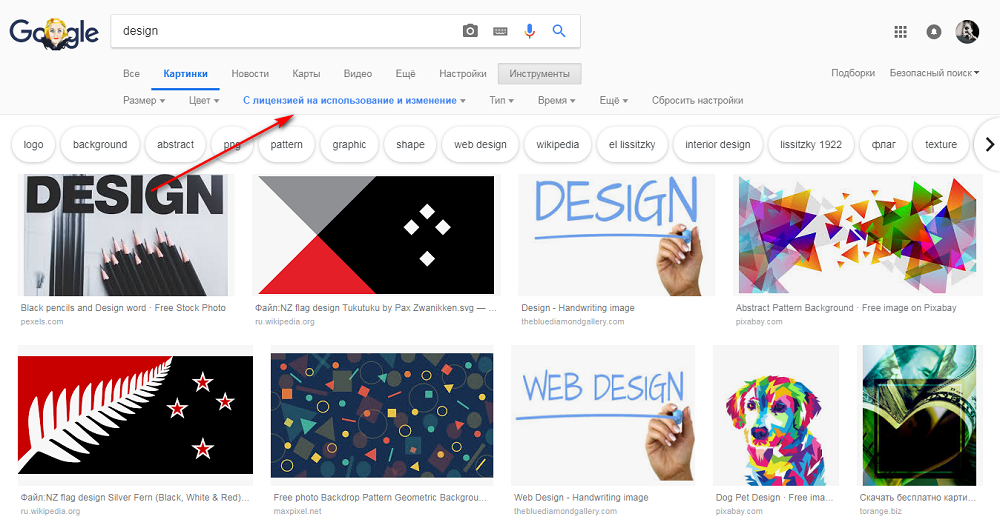
Обычный поиск в Google или Яндекс не является законным способом подбора картинок, так как изображения защищены авторским правом. Использование таких фото возможно, если применить специальный фильтр по лицензии:

2. Покупка изображений
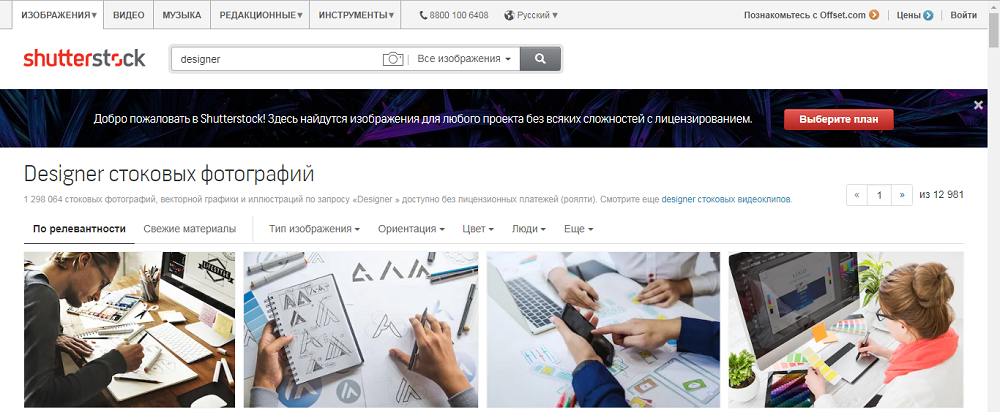
Кроме бесплатных фотостоков есть такие же платные ресурсы, на которых можно покупать фотографии по подписке, либо каждую отдельно. Самый популярный фотобанк - Shutterstock, который предлагает множество качественных изображений, видео, иллюстраций на любую тему.

Все изображения помечаются водяным знаком, чтобы фото не смогли использовать без покупки. Есть смысл покупать такие фотографии, если нет времени искать качественные бесплатные или тематика сайта слишком специфичная.
3. Создание уникальных фотографий самостоятельно
Уникальный контент - инструмент, который позволяет привлекать внимание клиентов и выделяться среди конкурентов. С помощью таких фотографий компания может представить себя в интернете как надежную организацию, которая беспокоиться о своем представлении в сети. Фотографии можно заказать у профессионального фотографа или сделать самостоятельно.

Несколько рекомендаций по подбору фото для сайта:
- фотографии должны быть связаны с другим контентом, в противном случае, пользователь их не запомнит;
- изображения должны соответствовать цветовой гамме сайта, не мешать восприятию другого контента, а дополнять его;
- не нужно экономить на профессиональных и качественных фото. Такой подход позволит вам вызвать положительные эмоции у клиентов, повысить уровень доверия, и, как следствие, продажи.
Как определить качество фотографии? Есть технические аспекты: разрешение в пикселях (чем больше, тем лучше), яркость/контрастность и прочее. С эстетической точки зрения у фотографий хорошего качества все в порядке с перспективой, выравниванием, пропорциями, нет лишних предметов и так далее.

Иллюстрации и другие векторные изображения
Часто на сайте размещаются векторные картинки - иконки, иллюстрации, логотипы и прочее. В отличие от обычных растровых изображений, векторные можно растягивать, менять размер, цвет, не теряя при этом в качестве. Также рисованные иллюстрации оживляют дизайн, делают ресурс необычным и оригинальным. К примеру, один из трендов веб-дизайна, стиль flat использует необычные двумерные иллюстрации:

Где брать векторные изображения:
- с бесплатных и платных стоков, как в случае с фотографиями. Например, с Freepik или depositphotos;
- заказать уникальные картинки у иллюстраторов.
Рисованные иллюстрации стоит использовать в соответствии с концепцией и стилем сайта, иногда они неактуальны. Однако, иконки рекомендовано применять для улучшения восприятия: небольшие картинки привлекают внимание пользователей к основным моментам, помогают легче воспринимать текстовую информацию. Больше об использовании иконок на сайте мы писали в этой статье.
Часто иллюстрации используются для создания рекламных баннеров. Это хорошее решение, так как обычно рисунки ярче и заметнее обычных фотографий. Это позволит привлечь внимание к акции и запомнится клиенту.
Совет: если на сайте используются иллюстрации, лучше делать их в одном стиле и не использовать фотографии. Тогда ресурс будет выглядеть гармоничным.
Видеоконтент
Все большую роль в интернете играет видео. Все чаще пользователи не читают статьи, а смотрят видео из-за экономии времени или любви к формату - YouTube один из самых посещаемых ресурсов. С помощью видео можно повысить вовлеченность своей аудитории, привлечь внимание, задержать пользователя на странице.
Как используется видеоконтент.
1. Видеобэкграунд
Видео можно использовать в качестве фона в дизайне страницы. Это придает ресурсу оригинальность, привлекает внимание клиента, выделяет среди конкурентов. Однако, нужно помнить, что такое видео увеличивает время загрузки сайта. Кроме того, видео должно быть четким и качественным, чтобы не испортить впечатление от страницы.

2. Видео как часть дизайна
Можно использовать видео не в качестве фона, а как отдельный элемент дизайна. Например, видеобаннер, часть слайдшоу, вместо фотографии и так далее. Также с помощью видео можно дополнять призывы к действию - так они привлекут больше внимания.
3. Видео как иллюстрирование текстового контента
Чтобы установить контакт с аудиторией или сделать текстовый контент легче для восприятия, компании снимают видео о своем продукте, отвечают на частые вопросы, высказывают экспертное мнение и прочее. Такие видео повышают уровень доверия пользователей, так как они видят перед собой реальных людей и получают подтверждение о высокой квалификации работников компании.
Рекомендации по созданию видеоконтента:
- использовать только качественное видео - хорошего разрешения, четкое, без лишних кадров, эстетически привлекательное;
- размещать видео не только на сайте, но и на видеохостингах, чтобы привлечь дополнительную аудиторию;
- оптимальное время для видео как дополнение к текстовому контенту - не больше 10 минут.
Видео создают самостоятельно, заказывают у профессионалов, покупают или скачивают на специальных ресурсах.
Инфографика
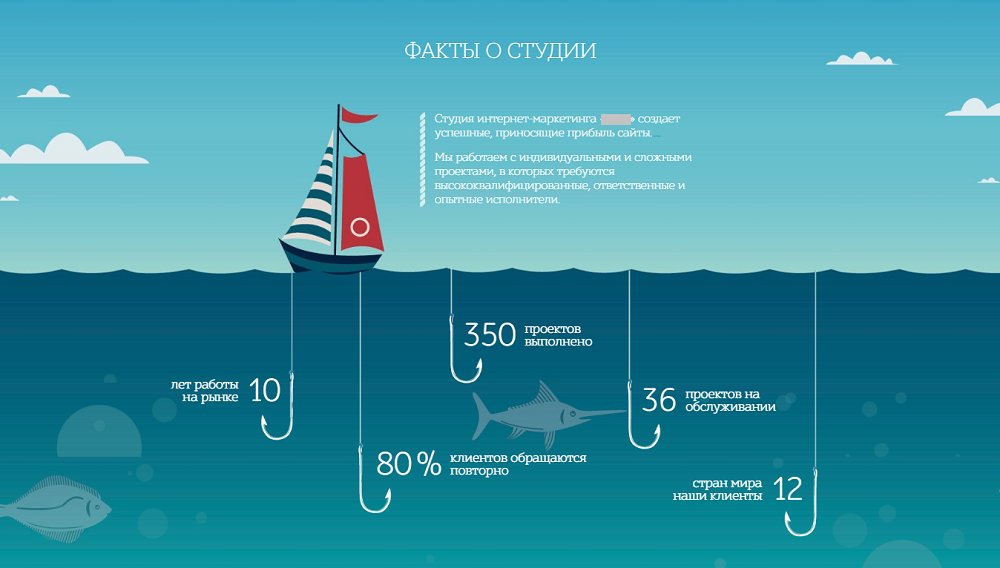
Инфографика - графический способ передачи данных: с помощью текста и изображений. С помощью инфографики можно облегчить восприятие информации, наглядно показать основные моменты статьи или кратко показать основные факты. Например, так можно представить информацию о компании:

Основные моменты, при создании инфографики:
- Делать упор только на полезную информацию. Лишние факты только затрудняют восприятие.
- На инфографике не должно быть слишком много текста. Типографику стоит подбирать легкую для чтения.
- Создавая инфографику, использовать яркие и интересные изображения, чтобы заинтересовать читателя и представить информацию в необычном оформлении.
- Использовать только интуитивно понятные обозначения. К примеру, лупа - знак поиска, сердце - избранное или любимое и прочее.
Инфографику можно создать с помощью графических редакторов или специальных онлайн-ресурсов, например, Infogram.

Визуализация данных
Помимо инфографики, есть еще несколько способов визуализировать данные. Это могут быть различные таблицы, диаграммы, графики и прочее. Такой способ представления информации позволяет продемонстировать зависимость между различными типами данных, упростить восприятие статистических данных, показать главную мысль.

При создании графиков и диаграмм, обращайте внимание на:
- Цвета. Лучше выделить первостепенные данные ярким цветом, остальные - залить нейтральным. Не использовать более 3-4 цветов.
- Легенду. Она нужна, чтобы пользователь понимал, что обозначает та или иная линия. В противном случае, диаграмма будет бесполезна.
- Границы и сетки. Лучше их убрать совсем, чтобы не было лишних элементов.
Создавать такой контент можно в стандартных программах по типу Microsoft Excel или Google Sheets, в графических редакторах, а также на специальных ресурсах: Creately, Onlinecharts и прочее.
Типографика
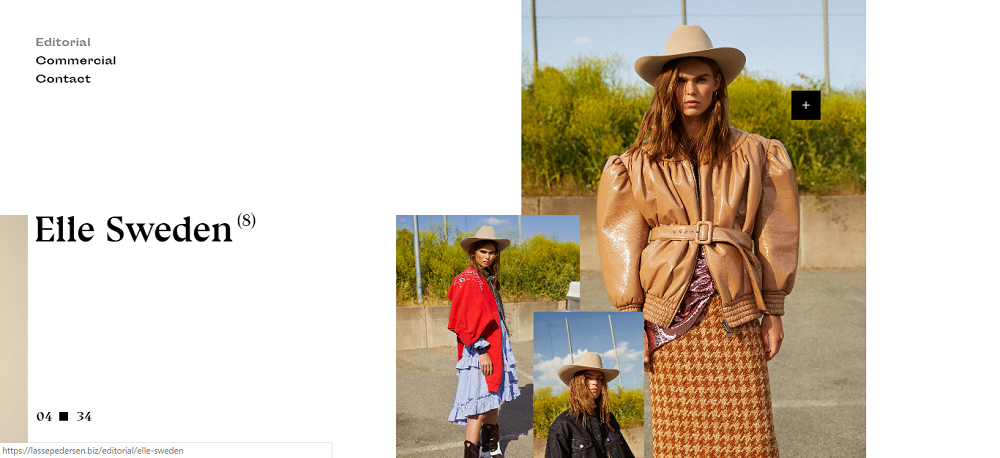
С помощью типографики можно не только оформить текст, но и создать визуальный контент. Например, есть сайты, дизайн которых разработан исключительно с помощью типографики:

Такие решения необычные, не всегда можно добиться хороших результатов. Чтобы использовать типографику в качестве визуального контента, нужно обратить внимание на несколько параметров.
1. Цветовые решения
Текст должен гармонично сочетаться с фоном сайта, привлекать внимание. Иногда используют нестандартные решения в виде градиента. Пример - официальный сайт Apple.
2. Композиция и размер
Особенно важно расположение такого текста на сайте. Это как правило большие заметные надписи, могут быть расположены отдельно от основного контента.
3. Текст
Важно, какая информация передается с помощью типографики. Бессмысленные заголовки будут только мешать пользователям воспринимать дизайн.
Данный способ создания визуального контента требует знаний композиции, умения подбора шрифтовых сочетаний. Поэтому лучше доверить его профессиональному дизайнеру, который подберет нужные шрифты, цветовые оттенки, идеальное место для надписей на странице.
5 советов по расположению визуального контента
При создании визуала важно, где и как он будет расположен. Дадим несколько рекомендаций для улучшения восприятия визуального контента:
- Не забывайте о пустом пространстве. Больше можно прочитать здесь.
- Большие полотна текста, как правило, не читают. Разбавляйте статьи и лонгриды фотоконтентом, чтобы улучшить восприятие текста.
- Пользователи просматривают страницу частями. Поэтому нужно делить сайт на смысловые блоки и создавать отдельные области, которые могут привлечь внимание клиента.
- Чтобы привлечь внимание клиента, можно использовать изображения людей. Почитать о том, как лица влияют на восприятие можно в этой статье.
- Визуальный контент должен быть тесным образом связан с текстовой информацией. Так можно создать общее представление о сайте и вызвать положительные эмоции. В противном случае, изображения могут вызвать недоумение у пользователя, понизить уровень доверия или их просто проигнорируют.
В студии дизайна IDBI особое внимание уделяется визуальному контенту. При создании дизайна мы тщательно подбираем изображения для страниц, самостоятельно рисуем иконки, договариваемся с профессиональными фотографами и иллюстраторами. Каждая статья в нашем блоге содержит тематические иллюстрации и примеры, которые помогают нашим читателям понять информацию и запомнить ее.


