Визуальная иерархия в дизайне интерфейса: на что влияет и как организовать пространство
Людям, далёким от веб-дизайна кажется, что на создание макета у специалиста уходит несколько часов. Добавил хедер и футер, выбрал подложку для бэкграунда, вставил формы, кнопки — UI готов.
Доля здравого смысла в этом подходе есть. Дизайн сайтов или мобильных приложений действительно состоит из упорядочивания стандартных компонентов. Специалист просто выстраивает их в правильном порядке и передает работу программисту.
В этой статье поговорим о визуальной иерархии в интерфейсах. Разберёмся, почему она так важна и как разработать макет с идеальной структурой.
Общие понятия
Visual hierarchy — последовательность обработки информации в порядке важности. Если перенести термин в плоскость проектирования UI — это способность интерфейса фокусировать внимание пользователя на важных деталях и группировать их. Визуальная иерархия облегчает знакомство с сайтом или приложением. Человек анализирует контент и сразу понимает, куда нажимать или до какой секции надо скроллить.
Принцип группировки в зависимости от важности составляющих решает главную проблему дизайна интерфейса — несогласованность. Некоторые проектировщики просто добавляют на холст в «Фотошопе» знакомые компоненты и хаотично пытаются их упорядочить.

Задача визуальной иерархии состоит в том, чтобы дать пользователю чёткое представление, какие задачи решает интерфейс. Люди приходят на новостной проект за полезной информацией. Сайт банка чаще всего посещают для получения данных о продуктах организации. В каждом случае подход индивидуальный, но принцип построения базовой структуры общий.
Наглядный пример визуальной иерархии — система тегов H в языке HTML. В гипертекстовой разметке используются заголовки разного уровня: от H1 до H6. Понять их важность сможет даже человек, не знакомый с методологией HTML. Обычно тег первого порядка делают самым большим, а остальные немного меньше предыдущего.
Рассматривайте дизайн как средство коммуникации. Знакомые блоки передают аудитории определённый сигнал, они интерпретируют данные и обрабатывают контент на основе предыдущего опыта.
Понятие визуальной иерархии выходит далеко за пределы веб-дизайна. У нашего мозга сложная система, но уже сейчас с уверенностью можно сказать, что визуальная структура облегчает восприятие информации. Пользователь видит контент и на подсознательном уровне выстраивает логическую цепочку.
Подход используется не только для визуального представления данных в интерфейсах. Даже при электронной переписке чётко прослеживается иерархия. Сначала мы читаем тему, затем вступление и переходим к телу письма.
Если дизайнер хочет научиться делать не просто красивые картинки, а проекты, которые будут решать задачи аудитории, ему обязательно надо использовать визуальную иерархию в user interface.
Проверка структуры
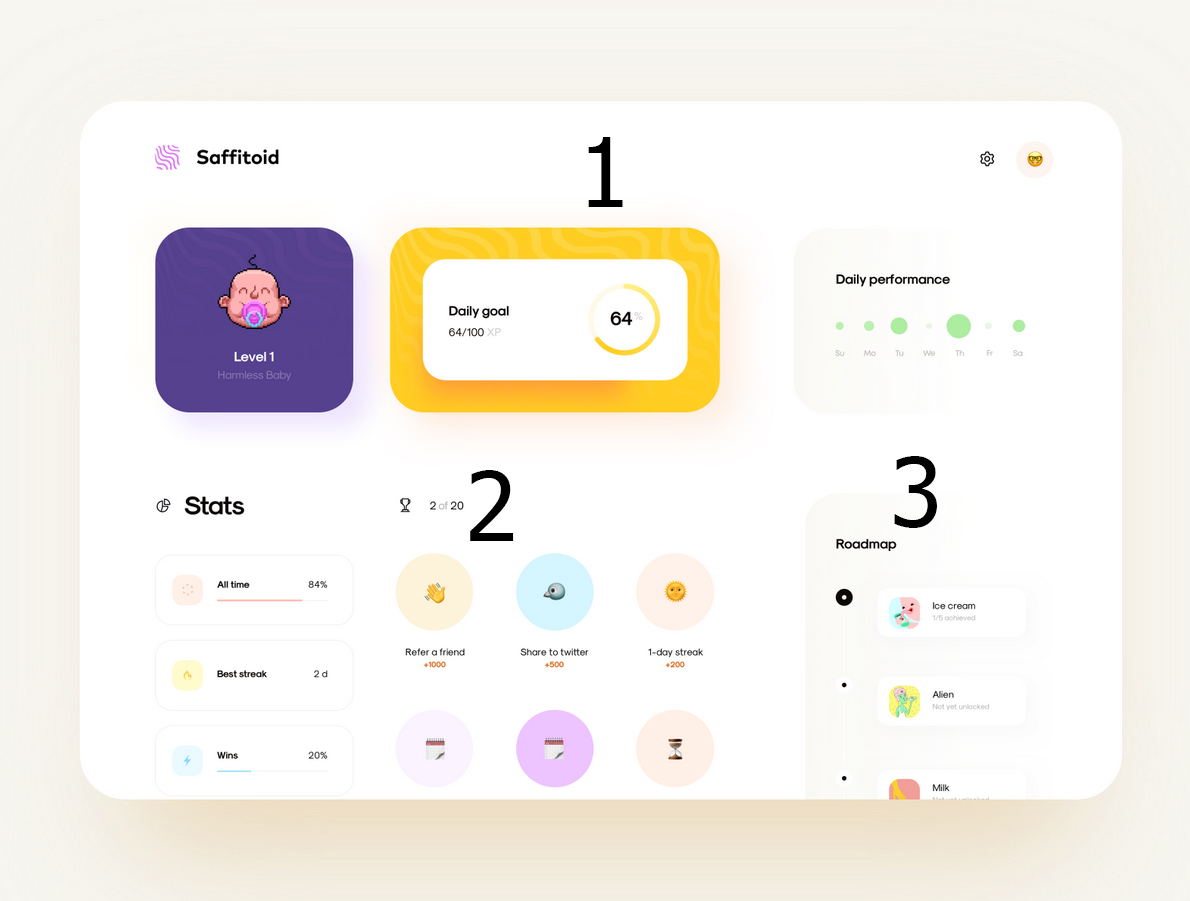
Каждый специалист работает с visual hierarchy по разным методикам. Чаще всего используется подход с присвоением порядкового номера блокам в зависимости от их важности. Расставить приоритеты надо на этапе создания черновика или wireframe.
Посмотрите на структуру глазами представителя целевой аудитории и оцените его логичность. Если порядок не вызывает вопросов, значит проблема решена. В противном случае надо изменить схему и провести анализ повторно. Запомните, иерархия базируется на принципе логики и важности. Не жертвуйте информативностью интерфейса ради декоративных элементов. Пользователь легко обойдётся без красивых градиентов и необычной анимации.

Визуальная иерархия существует давно. Это не точная наука, где надо просто следовать принципам. У проектировщика должна быть интуиция и умение находить ошибки. Только в этом случае он сможет сделать удобный интерфейс.
10 принципов visual hierarchy
Для разработки понятной структуры дизайнеру надо опираться на важные критерии. Они не сделают всю работу, а лишь подскажут направление.
Размер
Первое средство визуальной иерархии является самым эффективным. Человек на подсознательном уровне понимает, чем больше элемент, тем выше его приоритет. Это работает только если на этапе проектирования структуры блоку был присвоен правильный порядковый номер.
Мы не будем углубляться в примеры плохого UI, но есть множество примеров, когда дизайнеры делают заголовки и абзацы контента одного размера. В итоге информация сливается воедино, и пользователь уже не отделяет главное от второстепенного.

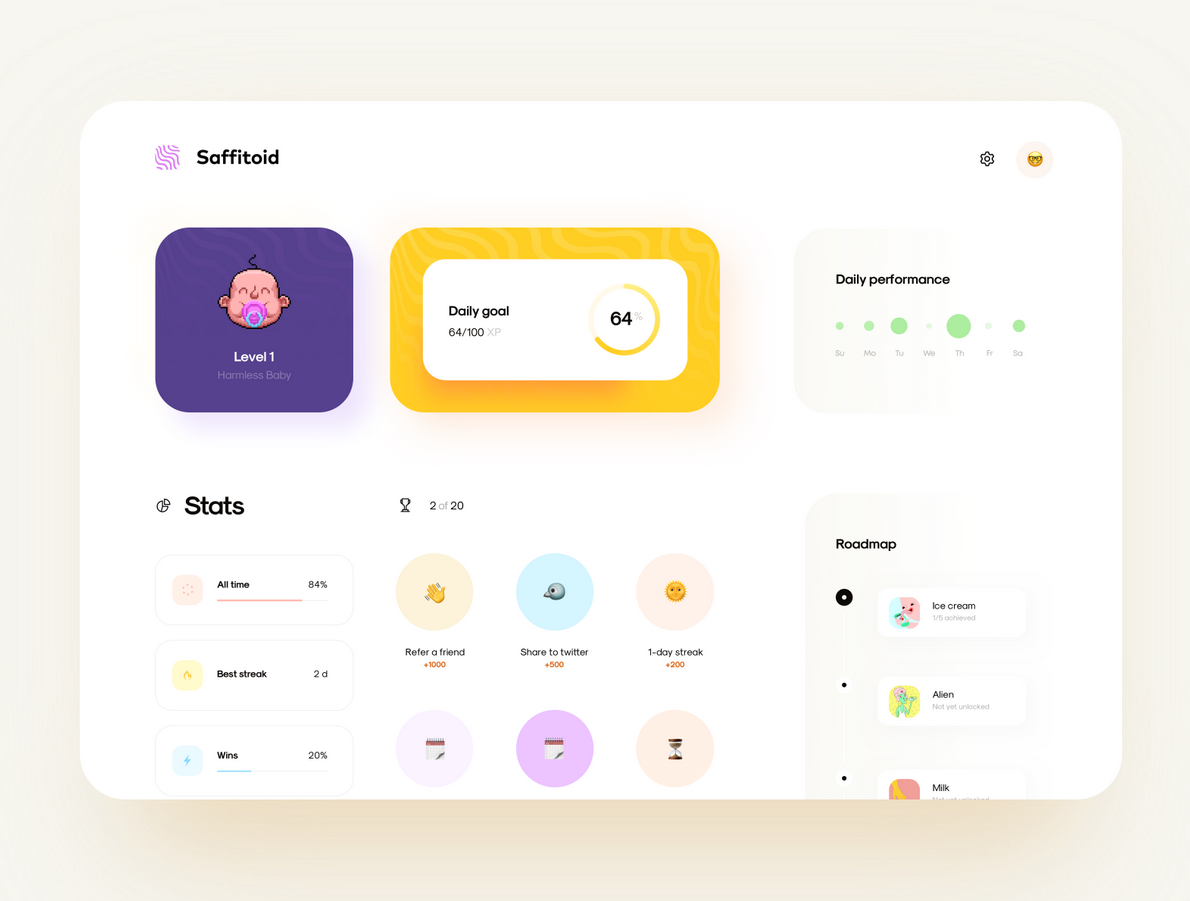
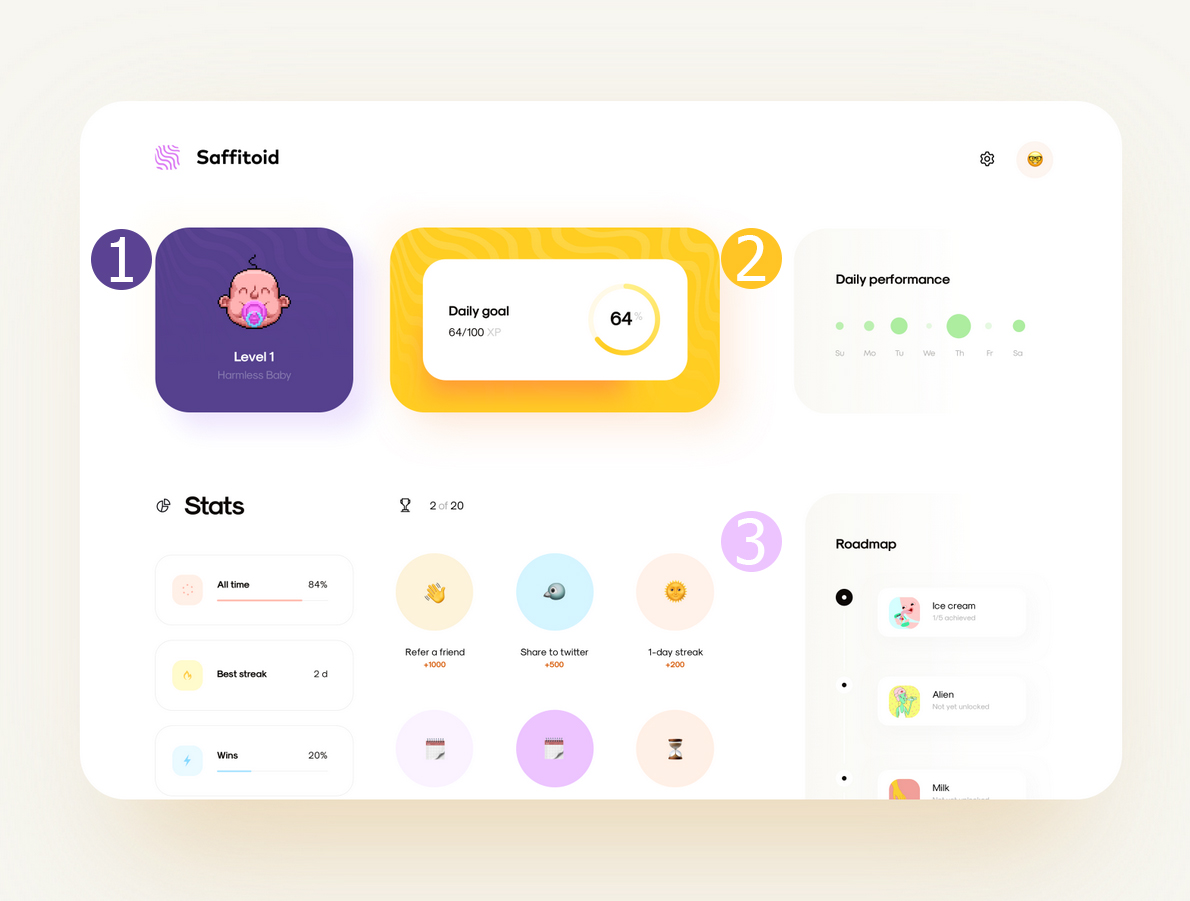
Дашборд на картинке выше наглядно отображает главный принцип визуальной иерархии. Виджеты с уровнем игрока и прогрессом дневных целей выделяются на фоне других областей. При открытии личного кабинета пользователь сначала видит эти блоки, а потом переходит в раздел достижений.
Это идеальный пример, в котором каждый элемент располагается на своём месте. Можно проставить порядковые номера в зависимости от важности.

Важные элементы не обязательно делать слишком большими. Надо экспериментировать с размерами, чтобы найти идеальное соотношение.
Цвет
Яркие оттенки привлекают больше внимания, чем приглушенные. Цвет — эффективное визуальное средство, которое помогает расставить приоритеты. В веб-дизайне главные компоненты выделяют с помощью ярких цветов.
Не будем далеко ходить и проанализируем предыдущий пример с дашбордом. Виджет с уровнем выделен фиолетовым. Он сразу бросается в глаза, и с большой долей вероятности пользователь обратит на него внимание. Прогресс оформлен ярко-жёлтой рамкой. Нижняя область выглядит более приглушенной, но в ней тоже есть иерархия.

Построение композиции с помощью цветов выполняется с использованием трёх средств:
- оттенок;
- насыщенность;
- яркость.
С первой характеристикой проблем не должно быть. Чем ярче цвет, тем больше его влияние на человека.
Насыщенность помогает выделить смысловые блоки. Серые цвета традиционно подчиняются более «жирным» оттенкам. Если вернуться в плоскость контента, то заголовком и абзацами можно управлять не только с помощью размера. Фрагменты текста можно сделать менее насыщенными, чтобы показать их приоритет.
С яркостью ситуация аналогичная. Компонент помогает выделить ключевые блоки за счёт экспериментов с уровнями. Соблюдайте баланс и найдите оптимальное значение.
Расположение
Элементы, которые располагаются близко друг к другу, воспринимаются как группа. Они привлекают больше внимания и обладают логической структурой. Человек смотрит на определённую область и понимает её задачи. Эта способность заложена на биологическом уровне. Людям свойственно делать собирательные образы, чтобы облегчить знакомство с незнакомыми вещами.

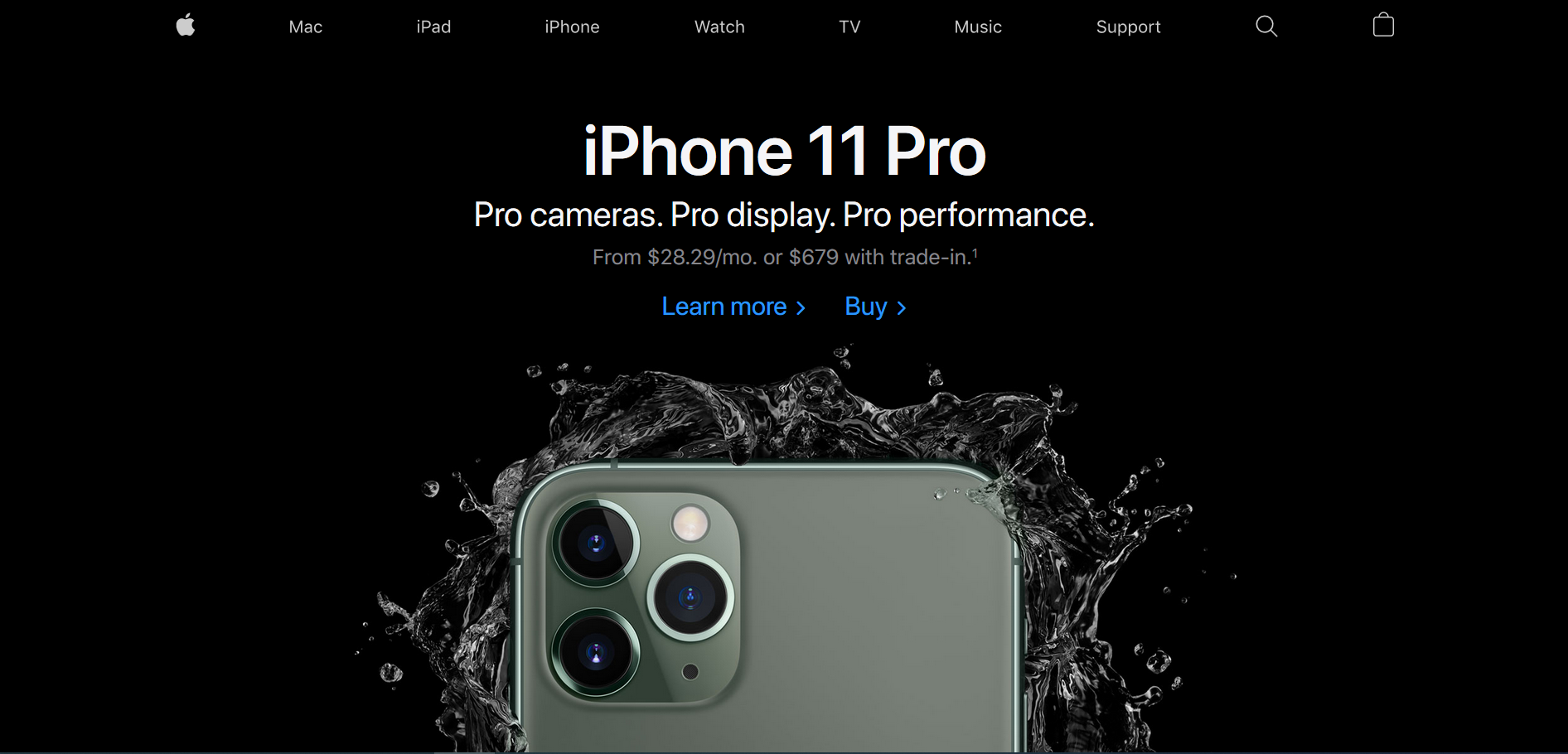
Дизайном продуктов Apple восхищаются даже те, кто не пользуется товарами компании. Посмотрите, как они преподносят аудитории топовый смартфон iPhone 11 Pro. Сначала идёт название устройства крупным шрифтом. Затем ключевые характеристики. Ниже выводится цена при покупке в рассрочку и одним платежом. В самом конце нам предлагают узнать больше про устройство или перейти на страницу покупки.
Обратите внимание, что блок с ценой оформлен серым цветом. Он не теряется на фоне других элементов и выглядит самодостаточно. Apple словно выстраивает диалог: «Посмотрите какой крутой смартфон. Классные камеры и дисплей, а от производительности вы будете в восторге». Цена специально выделена более мелким кеглем. Все знают, что продукты корпорации стоят намного дороже, чем у конкурентов.
Выравнивание
Блоки, которые выходят за пределы общего пространства, привлекают внимание. Выравнивание используется, чтобы создать определённый порядок. Человек быстро анализирует информацию и, если он замечает блок, который стоит обособленно, оценивает его отдельно.

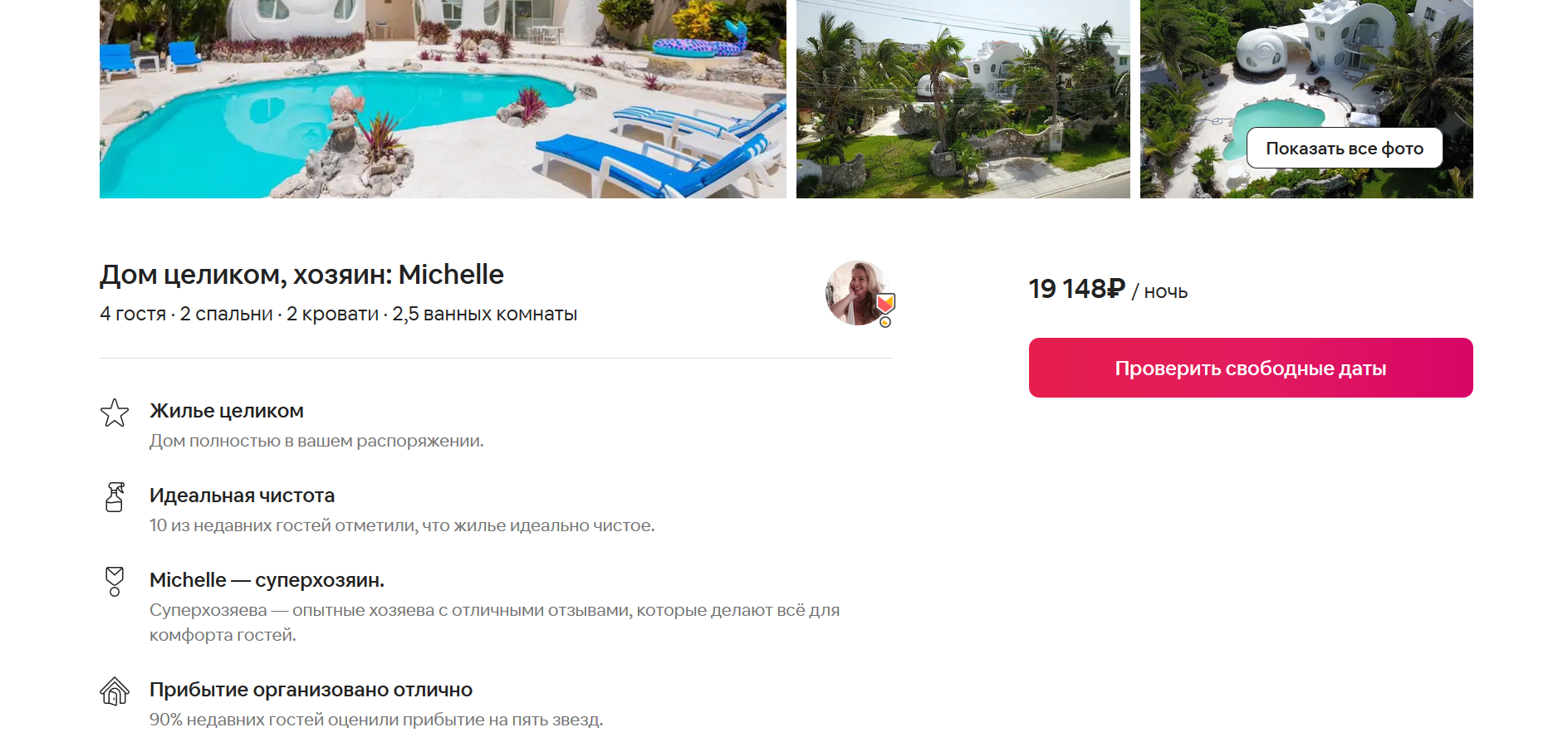
Посмотрите, как сервис Airbnb отображает информацию на странице описания жилья. Сначала выводится заголовок и главные характеристики недвижимости. С левой стороны показывается цена и яркая кнопка проверки свободных дат. Внизу отображается список с иконками, которые дают характеристику предложения. Виджет отделён вертикальной чертой. Это два разных уровня иерархии, которые связаны между собой.
Выравнивание сильно влияет на согласованность интерфейса. С его помощью дизайнер может установить начало, конец контента и расставить приоритеты. Многие люди любят симметрию, поэтому в подборки лучших UI часто включают проекты с идеальной иерархией.
Повторы
Повторение — ещё одно сильное средство визуализации. Если в структуре использована система единства, пользователи влюбляются в такие интерфейсы. Если какие-то элементы встроены в каждый экран приложения, значит у них большая роль в решении задач.

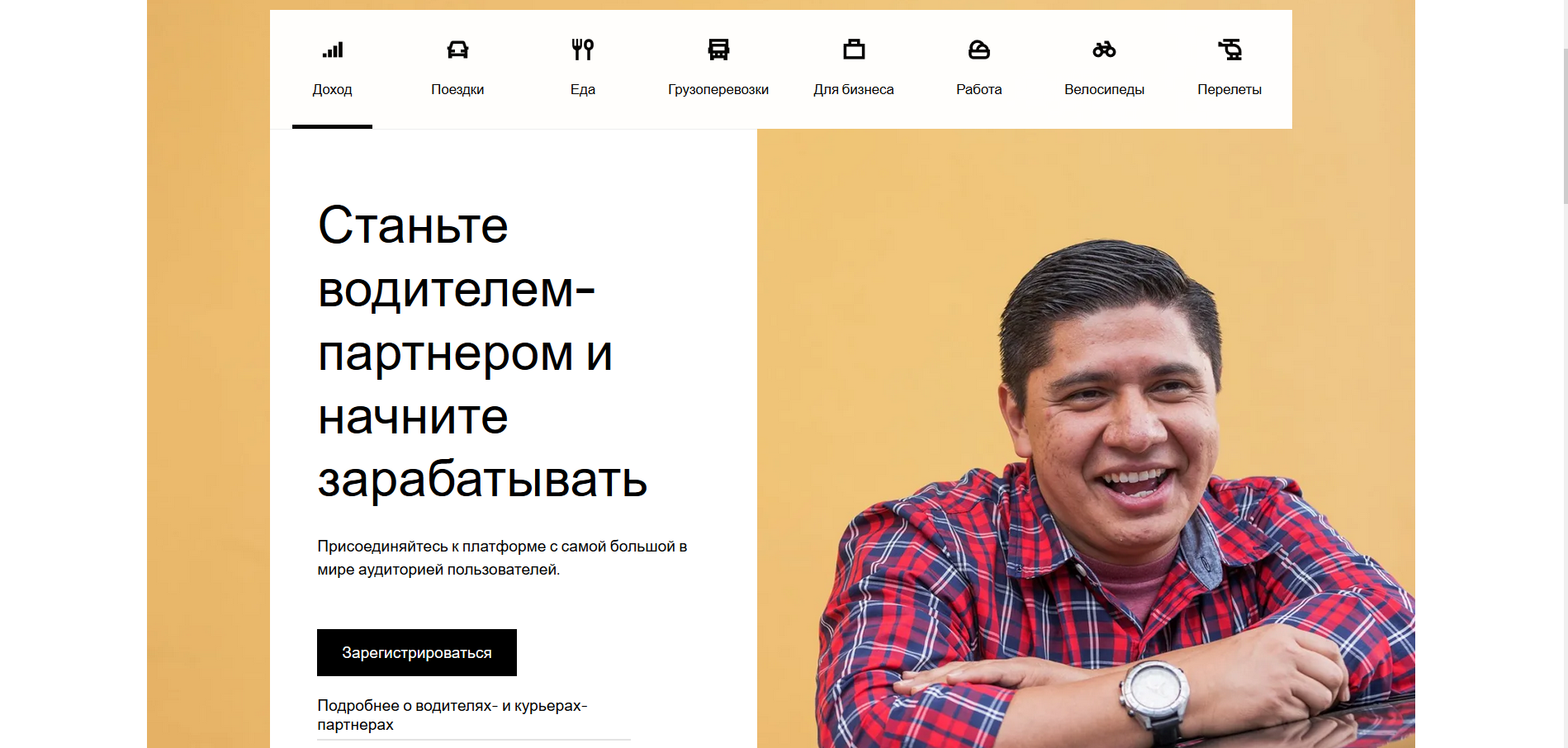
На официальном сайте Uber дизайнеры использовали нестандартный подход. Вместо того, чтобы сделать главное меню большим и задать ему первый приоритет, они уделили больше внимания другому блоку. В нём предлагаются разные услуги. Горизонтальный ряд с 8 пропорциональными иконками упорядочивает структуру и уступает место заголовку. Мы видим, что можно стать партнёром и начать зарабатывать. Иконки всего лишь задают тематику предложения.
Использовать повторения можно в любых областях интерфейса. К примеру, если дизайнер разрабатывает шаблон для лонгридов, он может добавить декоративный элемент к заголовкам второго, третьего и последующих уровней, чтобы пользователь понимал структуру в любой части статьи. Люди любят знакомые элементы.
Свободное пространство
Его часто называют негативным пространством. Область служит подложкой для контента. Обычно её заливают под цвета фона, чтобы создать визуальный эффект большого холста.
Использование негативного пространства будет эффективным только если дизайнер правильно использует изоляцию блоков. Предполагается, что чем больше у элемента свободного места, тем больше его значение в интерфейсе.

Пустое место не только является средством иерархии, но и помогает создавать структуру UI. Этот компонент обеспечивает быструю навигацию по содержимому страницы.
Типографика
Значение шрифтов сложно переоценить. Они обеспечивают удобство восприятия информации и влияют на пользовательский опыт. Известное выражение «поиграть со шрифтами» означает не только бесконечные эксперименты с выбором семейства и стиля начертания. В большинстве случаев надо просто создать целостную систему и привести внешний вид к единому стилю.
Типографика влияет и на визуальную иерархию. Важен не столько шрифт, сколько подход к использованию.
На что стоит обратить внимание:
- толщина;
- стиль;
- размер.

На сайте или в приложении можно обойтись одним шрифтом. Если разработать понятную структуру, протестировать её и устранить недостатки. За счёт вариаций и настройки параметров можно создать иерархию типографики и облегчить восприятие информации.
Паттерны поведения
Для изучения новой информации люди используют F и Z паттерны. В первом случае пользователь начинает с левой части интерфейса. Он быстро сканирует контент и старается найти точки фокуса и ключевые слова. После определения интересных мест, читатель начинает знакомство и взаимодействует с текстом по горизонтали. Траектория напоминает букву F.
Z-паттерн чаще всего используется, когда на экране мало контента. В этом случае изучение данных начинается с верхней части, а движение осуществляется по горизонтали. После того, как пользователь доходит до конца горизонтальной черты, он перемещает взгляд налево и вниз. Это связано с чтением текста слева направо. В результате получается буква Z.
Понимание принципов работы паттернов поможет выстроить визуальную иерархию в интерфейсе сайта или мобильного приложения. Из этого плавно вытекает эффективность call-to-action и других компонентов. С более сложным контентом помогает F-паттерн.

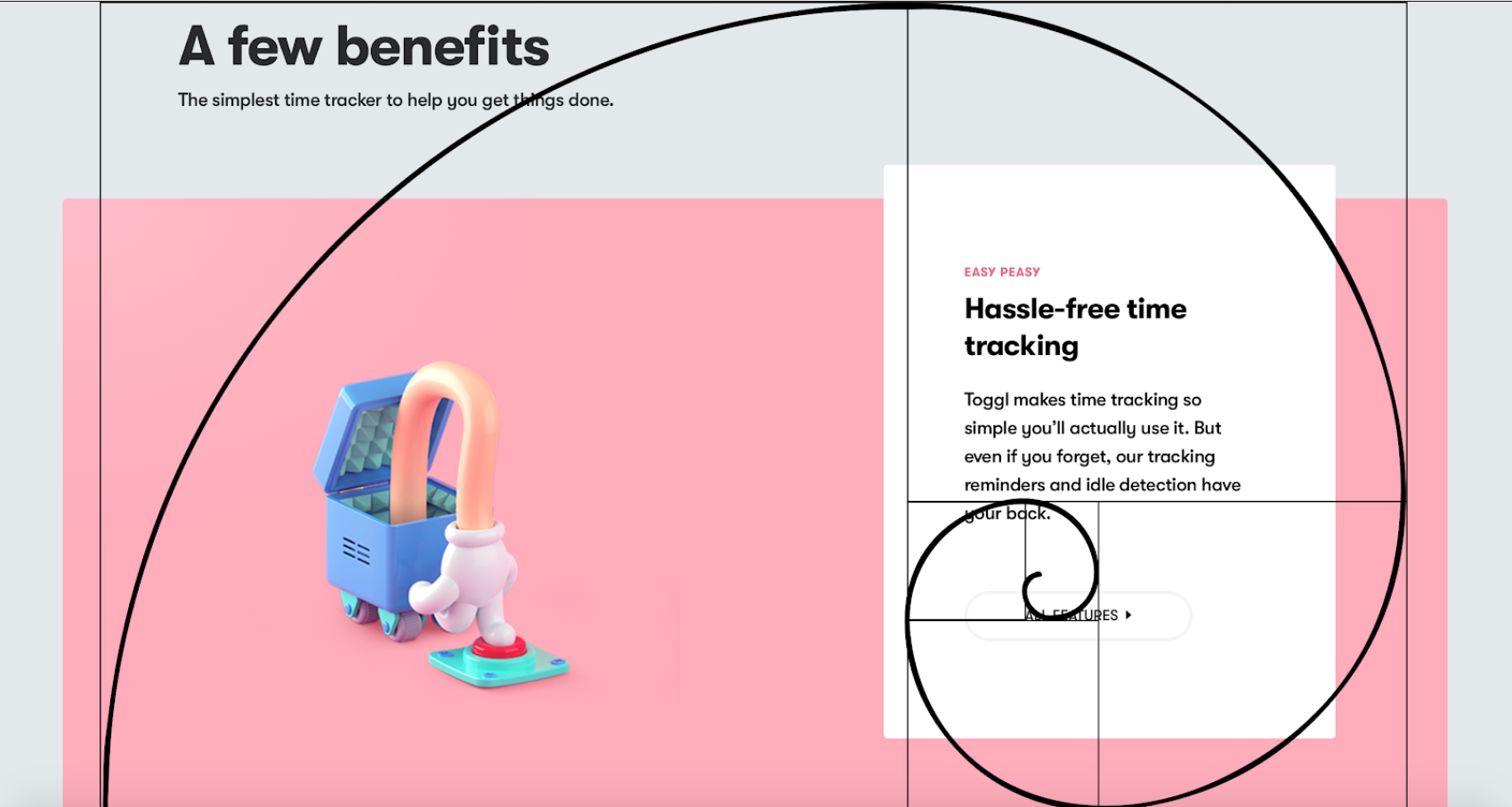
Золотое сечение
Опытные дизайнеры знают, что идеальный user interface не обязательно должен быть красивым. Главная особенность заключается в решении задач целевой аудитории. Если интерфейс с этим справляется, значит работа сделана правильно.
Некоторые специалисты при разработке макетов используют математический подход и формулу золотого сечения. Это соотношение элементов, которое научным путём определили как идеальное для восприятия человеком. Золотое сечение часто используется на этапе разработки wireframe. Метод помогает найти идеальные пропорции.

Размерная сетка
Сетка — главный инструмент любого дизайнера. Многие ошибочно считают, что сетка ограничивает пространство, но она лишь упорядочивает элементы и задаёт их размер.

Самым распространённым вариантом сетки является модульная композиция из вертикальных и горизонтальных линий. Графические дизайнеры любят использовать правило третей, чтобы повлиять на баланс элементов. Надо мысленно разделить структуру на сетку из 9 независимых разделов.
В погоне за визуальной иерархией проектировщики часто забывают о двух важных задачах, которые должен решать интерфейс. Если в процессе разработки макета появится чувство, что работа ушла в другую сторону, измените подход.
Запомните, любой UI должен решать задачи продукта или услуги, под которые он создаётся. На этапе обсуждения технического задания с клиентом надо определить главные блоки и фокусировать на них внимание аудитории. Если речь идёт о заказе кредитной карты — проработайте кнопки и форму заявки.
Второй компонент — функциональность. Многие считают, что visual hierarchy направлена исключительно на эстетический аспект. Визуальная иерархия, базирующаяся на эстетике, не будет эффективно работать. Дизайнеры должны обязательно учитывать функциональность.
Если хотите получить идеальное графическое воплощение вашего продукта — обращайтесь в веб-студию IDBI. Наши специалисты знакомы с визуальной иерархией, золотым сечением, модульными сетками и другими инструментами.


