Составляем ТЗ для разработчика и веб-дизайнера: как правильно?
Нужен сайт? Отлично, вы идете в студию дизайна или обращаетесь к частному специалисту. Вполне ожидаемо разговор заходит о ТЗ - техническом задании. Что это за зверь такой, для чего оно нужно и что в нем должно быть - читайте в свежей статье нашего блога.
Что такое ТЗ и кому оно нужно
ТЗ - это документ, в котором прописаны все требования к создаваемому продукту. В нашем случае - к сайту или интернет-магазину. Помните поговорку “без внятного ТЗ - результата ХЗ”? Вот это оно и есть: если задание будет малоинформативным, размытым, непонятным - такой же сайт вы в итоге получите. Если вообще получите: хорошие веб-дизайнеры не возьмутся за работу, пока все детали не будут четко обговорены. Никому не хочется работать телепатом и угадывать желания заказчика. Никому не хочется тратить время и выполнить работу, которая потом не понравится и не будет оплачена. В то же время, если ТЗ не выполнит исполнитель, у заказчика появляется законное право напомнить ему обязательства и потребовать внесения правок.
Таким образом ТЗ - своеобразный пакт между заказчиком и исполнителем, совместное видение того, каким должен быть сайт. Даже если в процессе работы исполнитель поменяется - ТЗ никуда не денется, его можно дать следующему дизайнеру.
Кто должен составлять ТЗ?
Есть мнение, что ТЗ должен делать заказчик. На первый взгляд это логично: задание-то дается исполнителю, надо ему рассказать, что да как. Однако заказчики часто не знают, что должно быть в ТЗ, какие моменты нужно осветить, на что сделать акцент и так далее. Они могут сказать: “хочу сайт как у Х.”, или “придумайте что-то современное”, или “мне нужно больше продаж”.
И правильно делают! Больше того: клиентам и не нужно знать об основных правилах веб-дизайна или способов повышения конверсии. Они не маркетологи, не продажники, не пиарщики. Они - владельцы бизнеса, которые заказывают услугу по разработке сайта. За свои деньги заказчики хотят получить крутой продающий сайт и вовсе не обязаны знать, КАК это будет сделано. Именно поэтому брифы и ТЗ серьезным компаниям составляют специальные люди. Как правило, это рекламные агентства, digital-студии, проект-менеджеры или сами разработчики.

Так что же получается, ТЗ должен составлять исполнитель? Скажем так, лучше делать этот этап в соавторстве. Без участия заказчика тоже ничего дельного не выйдет: исполнитель не знает тонкостей вашего бизнеса, ЦА и ее проблем, основных возражений клиентов, каналов сбыта и доставки. Обо всем этом заказчик сайта должен рассказать без утайки, как на духу. Только в этом случае он получит сайт точно по индивидуальному проекту.
Итак, что в ТЗ должен написать клиент?
- рассказать о главной цели создания сайта: привлечь трафик, повысить продажи, увеличить число клиентов;
- познакомить веб-дизайнера с миссией компании, продуктах, которые она производит или реализует, целевой аудитории;
- рассказать, каким образом происходит общение с клиентами;
- объяснить, хотя бы на пальцах, что он хочет получить в итоге;
- дать примеры других сайтов и дизайна, которые ему нравятся;
- познакомить с фирменным стилем компании (если он есть), рассказать о желаемых корпоративных цветах, шрифтах, слоганах;
- обговорить, входит ли в работу написание контента. Если да - то какого;
- если есть наработки, тексты, фото или видео, логотип бренда - отлично, давайте все сюда, будем изучать.
После того, как вы прислали ТЗ, в игру вступает исполнитель. Он собирает всю информацию заказчика воедино, изучает ее, задает вопросы, если что-то непонятно, и формирует итоговое ТЗ. Клиент наглядно видит, каким будет его сайт и представляет, сколько это будет стоить.

Что должен указать исполнитель?
- описать требования к хостингу, систему управления сайтом, инструменты, на которых будет проходить работа. В общем, вся техническая сторона;
- структура сайта - чем подробнее, тем лучше. Хорошие спецы продумывают структуру каждой страницы вплоть до отдельных элементов. Можно составить прототипы, чтобы наглядно показать заказчику, что его ждет;
- дизайн сайта: типографика, основные цвета, шрифты, фоны;
- рекламные баннеры и место их размещения;
- интерактивные элементы и их расположение;
- список контента, если это входит в ТЗ;
- отдельным пунктом можно указать словарь терминов, которые использовались в ТЗ. Лучше упростить и объяснить все простыми словами, но в крайнем случае можно сделать сноски и пояснения.
В итоге должен получиться законченный документ - фактически первоначальный макет сайта.
Теперь давайте подробнее рассмотрим основные пункты ТЗ
1. Информация о компании
Это все, что относится к вашей компании и может повлиять на особенности создания сайта. Если разработана миссия и корпоративная культура - можно отобразить это на главной странице. Если сформирован коллектив профессионалов - можно создать раздел “Лица”, поместить фотографии сотрудников и коротко рассказать о каждом. Если четко определена целевая аудитория - нужно делать сайт и дизайн конкретно под нее. Каждая информация может стать ниточкой, потянув за которую, у разработчика может возникнуть огненная идея.
2. Технические требования
Если у вас как у заказчика есть пожелания по требованиям к хостингу, панели администратора, движку сайта - обязательно укажите их. У разработчика могут быть свои любимые инструменты - ваши мнения могут не совпасть. И да, если ТЗ составляет исполнитель, техническая сторона должна быть отображена максимально полно.
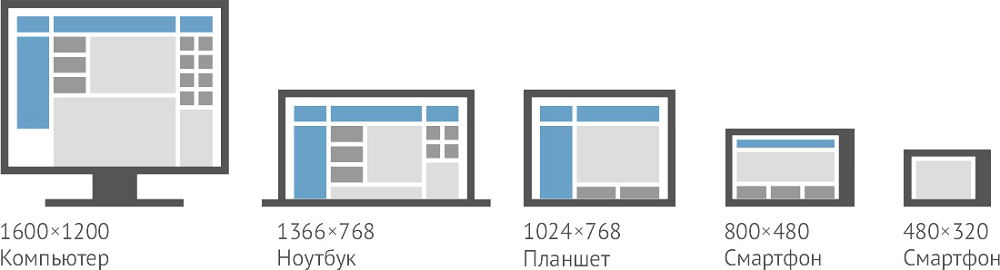
3. Адаптивная версия
Если в ТЗ разработчик указывает этот параметр - дайте ему с полки пирожок, он молодец. Возможно, вы и забыли про такую важную деталь - сайт должен одинаково хорошо грузиться и читаться абсолютно на всех браузерах и устройствах: и смартфонах, и планшетах, и ноутбуках, и стандартных ПК.

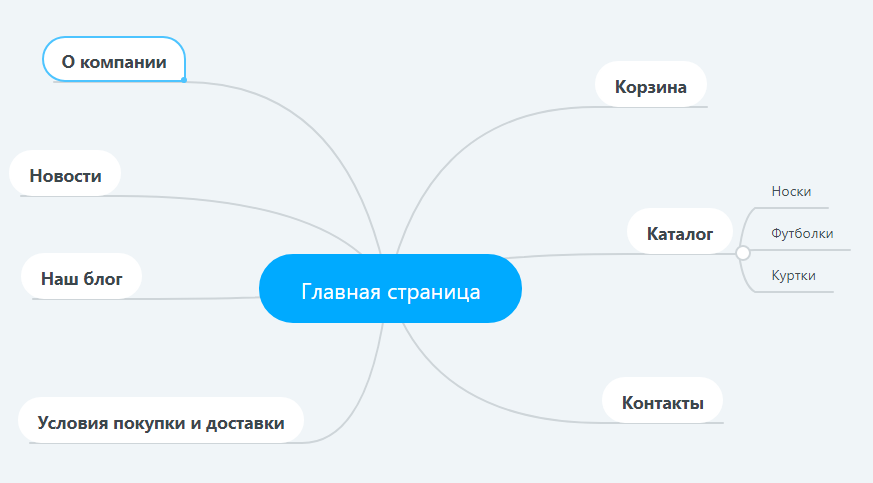
4. Структура сайта
Пожалуй, это самый подробный этап работы исполнителя. В структуре должны быть отражены:
- пункты меню (если это интернет-магазин - главная страница, “О компании”, “Условия оплаты и доставки”, “Политика конфиденциальности”, блок вопросов-ответов;
- каталог товаров - категории, подкатегории, фильтры, метки или теги;
- основные интерактивные элементы (кнопка корзины, иконки соцсетей, виджет обратной связи, сервис товарных рекомендаций и другие фишки).
Как мы уже сказали, можно прописать все это словами, нарисовать эскиз или составить прототип. Около каждого блока и элемента нужно написать, зачем он и какую функцию выполняет.
5. Возможные сценарии
Сайт - это не простая линейная структура, но и цепочки взаимодействия с посетителями. Вот и нужно написать, как все это работает. Например, посетитель смотрит карточку товара, кладет его в корзину. Затем сайт предлагает посмотреть рекомендованные товары - отлично, пользователь переходит на другую страницу, опять наполняет корзину. Видит кнопку “Перейти в корзину”, идет туда и жмет на кнопку “Оформить заказ”. И далее по плану.
6. Контент на сайте
Если заказчик заказывает еще и контент - это обговаривается отдельно. Контент - это тексты, фото, видео, анимация - любая информация, которая дается посетителю. Исполнители пишут обычно текст на главную, новости, страницу “Услуги”, часто задаваемые вопросы и ответы на них, карточки товаров, статьи для блога.
7. Дизайн сайта
Это собственно веб-дизайн, о котором мы так много писали. Цвета, фоны, шрифты, оформление текстов и графические элементы, баланс рисунков и текста и прочие тонкости и хитрости. Без визуального оформления любой, даже самый современный продающий сайт не привлечет внимания потенциального клиента.

Каким должно быть ТЗ? Базовые правила для заказчика и исполнителя
На что нужно обратить внимание, чтобы облегчить жизнь и себе, и исполнителю?
1. Не пишите размыто. “Сделать сайт круче, чем у…” - весьма достойная цель, но что входит в понятие “круче”? Когда вы составляете бизнес-план на ближайший год, вы же не пишете в нем “стать еще круче, чем были”, а указываете точные цифры: “увеличить годовой оборот на 10 %”, “расширить ассортимент на три категории” и “заключить договоры с поставщиками М и Ж”. Да и оцениваете эффективность бизнеса и рекламного продвижения вы не по пятибалльной шкале, а с помощью специальных показателей. Так и здесь: ставьте четкие цели и задачи: добиться конверсии не менее 5-10%; привлечь дополнительную ЦА - молодежь и студентов, отбить часть рынка у таких-то конкурентов.
Изучая ТЗ, который прислал исполнитель, обратите внимание на отсутствие сложных терминов, понятных лишь специалистам. И, конечно, без воды и неточностей: “современные виджеты обратной связи” - это прекрасно, но позвольте спросить, какие? Заказчик тоже имеет право это знать. Для того и пишется ТЗ, чтобы обе стороны как можно лучше поняли друг друга.
2. Давайте примеры. Если вы не разбираетесь во всем этом дизайне, дайте исполнителю ссылки на сайты, которые вам нравятся. Причем с конкретикой: вот на этом сайте круто сделана главная страница, на этом нравится структура, а здесь отлично проработанный каталог.
Исполнитель в качестве примеров часто прилагает прототипы страниц с максимально проработанными элементами, набор шрифтов, карту цветов. По сути это и есть первоначальный макет сайта. Если все одобрено, осталось воплотить все идеи в жизнь.

3. Дайте всего да побольше. Знаете, каких собеседников любят журналисты? Разговорчивых. Пусть наговорит всего и побольше - из этого проще сделать классное интервью, чем из односложных ответов молчуна. Так и здесь: не умалчивайте информацию, давайте ее как можно больше. Когда в ТЗ входит наполнение сайта контентом - пришлите все, что у вас есть. Если даже добрая половина не войдет в итоговый вариант сайта - ну и что, пусть будет. Профессионал выберет из горы информации лучшее.
То же самое касается и исполнителя. Следите, чтобы ТЗ было максимально подробным - от этого зависит, что вы получите в итоге. Если что-то осталось непонятным или недосказанным - говорите, вносите правки. Лучше сделать это на начальном этапе, чем переделывать весь сайт потом.
А если ТЗ не нравится?
Не нравится - так и скажите, сэкономите время и себе, и исполнителю. Но будьте готовы к тому, что некоторые моменты придется обговаривать и, возможно, менять: если предложенные варианты нецелесообразны, устарели или не будут работать конкретно на вашем сайте. Поверьте, у разработчиков больше опыта в таких вещах, прислушайтесь к их советам.
А что потом?
А потом - кипи, работа! Исполнители (чаще это разработчик и веб-дизайнер) анализирует ТЗ, вносит правки при необходимости и начинают колдовать над будущим сайтом. Создают в специальных программах прототипы каждой страницы, прорисовывают детали вплоть до мелких - иконок, кнопок призыва к действию, делают красочный дизайн, наполняют сайт современными функциями. В зависимости от договоренности многие показывают работу клиенту на промежуточном этапе - тот согласовывает ее с ТЗ, оценивает визуально (нравится - не нравится). Если все хорошо - работа идет дальше до победного конца.
Когда сайт будет готов, можно еще раз свериться с ТЗ и запускать его в работу. А дальше все зависит от вас и вашей команды. Удачи в продвижении!


