Тёмные темы в дизайне интерфейсов: правила создания и 8 полезных советов
Тёмная тема — относительно новое явление в графическом дизайне, которое обрело популярность несколько лет назад. Apple добавила поддержку в iOS, Google обновила Android, социальная сеть Вконтакте интегрировала новое оформление в официальное приложение.
Сегодня поговорим о том, как создавать тёмные темы для веб-сайтов и приложений. Разберёмся, когда они могут быть полезны, и как сделать обновление без ухудшения пользовательского опыта.
Light vs dark
Разработчики приложений и дизайнеры опрометчиво считают, что разработка тёмного оформления скроет недостатки и увеличит лояльность целевой аудитории. На самом деле у него есть чёткие задачи. Первая — снижение нагрузки на глаза в ночное время. Вторая — возможность взглянуть на продукт по-новому. Не надо обновлять внешний вид в погоне за трендами. Они меняются очень быстро. Сегодня был популярен Metro, завтра Flat, послезавтра — Material. Используйте фишки каждого направления с пользой для юзеров.
Преимущества тёмной темы:
- Легче воспринимать информацию при слабом освещении.
- Снижение нагрузки на глаза.
- Увеличение автономности смартфона за счёт оптимизации энергопотребления.

Создать идеальный веб-сайт или приложение с поддержкой dark theme непросто. Без знания нюансов плюсы превращаются в минусы. Некоторые дизайнеры берут исходный макет, меняют цвета и передают проект программистам. В результате пользователи страдают от недостатков юзабилити.
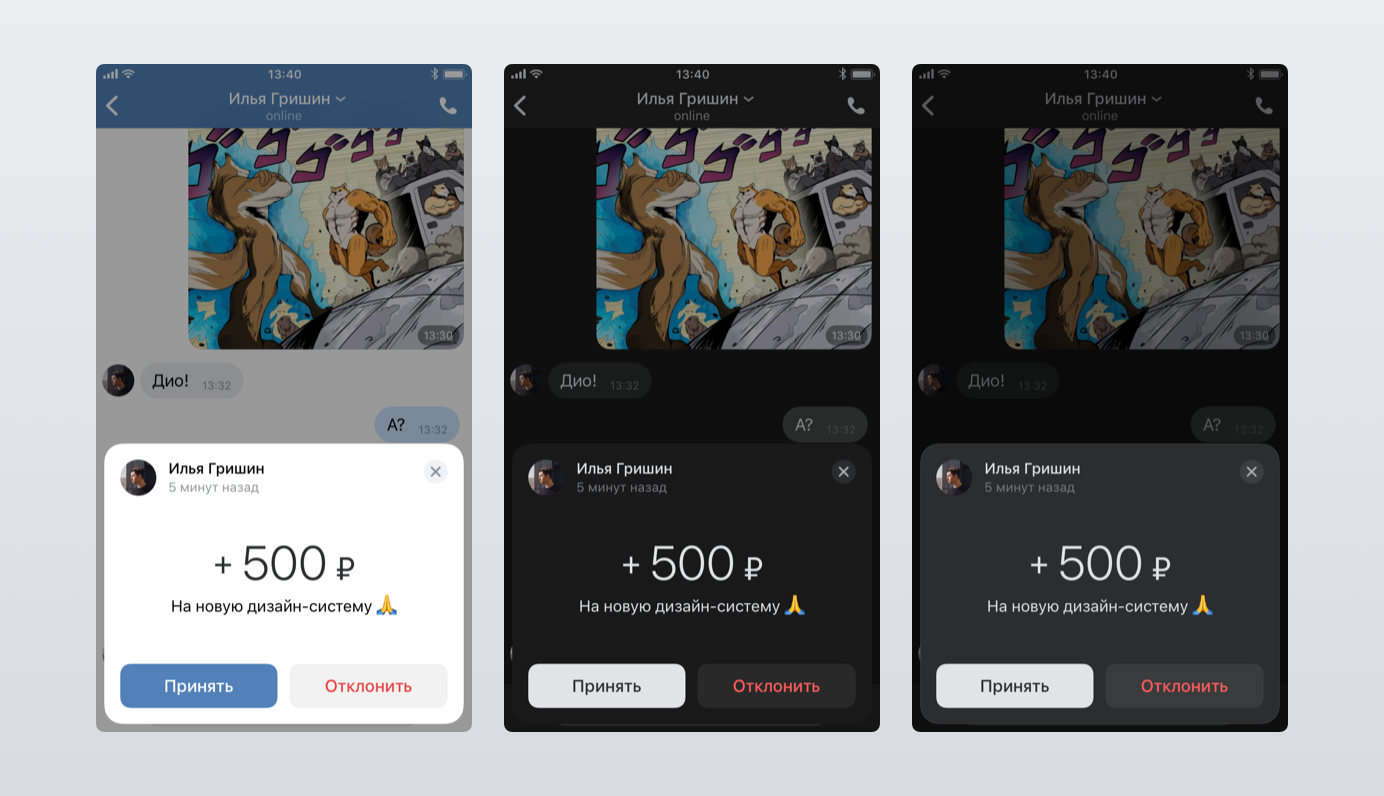
В теории любая задача кажется лёгкой, а на практике оказывается, что это не так. В официальном блоге Вконтакте на Habr дизайнеры социальной сети поделились кейсом работы с тёмным оформлением. Команда изменила подход в работе с цветами, упростила выбор цветовой палитры и разработала удобную систему. Они адаптировали под новый стиль более 300 экранов и потратили огромное количество часов на переработку схемы. Самое главное, что они сделали — дали пользователям возможность выбирать оформление в настройках. Нажал на галочку, и экран мгновенно стал светлым.

Как сообщает социальная сеть, юзеры постоянно просили добавить новый шаблон. После выпуска обновления 20% аудитории выбрали его в качестве основного стиля.
Тёмный фон обеспечивает комфортное восприятие информации в тёмное время суток. Google подтверждает, что такой подход увеличивает автономность девайсов с AMOLED-экранами. Один из аргументов в пользу тёмной темы — она нравится целевой аудитории. Люди хотят взглянуть на знакомую игру или новостное приложение с другой стороны. Это сработает только если дизайнеры обновили внешний вид без масштабного изменения структуры.
В вопросе выбора между цветовыми схемами нет единых правил. Дизайнер принимает решение совместно с заказчиком. Результат работы зависит от того, насколько близко специалист познакомился с продуктом.
Факторы, влияющие на выбор:
- Читабельность. Критерий отвечает за удобство восприятия информации с экрана девайса. Если у пользователей возникнут проблемы, они могут уйти к конкурентам.
- Доступность. Способность подразумевает одинаковый доступ для всех сегментов целевой аудитории. Аналитические исследования подтверждают, что цветовая схема влияет на пользователей по-разному в зависимости от возраста, предыдущего опыта и других параметров.
- Отзывчивость. Контент должен отображаться в полном объёме на всех устройствах: от компьютеров до планшетов. Если тёмная тема снижает информативность и это критично для людей — работа проделана напрасно.

Чтобы окончательно решить вопрос с выбором стиля, ориентируйтесь на 3 критерия. Первый — задача интерфейса. Для новостного приложения оптимальным решением будет светлая тема. Пользователи узнают актуальные события преимущественно утром и днём. В вечернее время мозг расслабляется и хорошо воспринимает развлекательный контент.
Второй критерий — потребности целевой аудитории. Дизайнер должен понять суть услуги и «боли» пользователей. Пожилым нравятся светлые интерфейсы. Для них они более интуитивные и удобные. Подростки и молодые люди больше следят за трендами. Они любят пробовать новое и с радостью переходят на тёмный UI.
Третий аспект — тестирование. Если есть возможность, проведите опрос. Пусть решение принимают юзеры, которые будут каждый день соприкасаться с приложением или веб-сайтом.
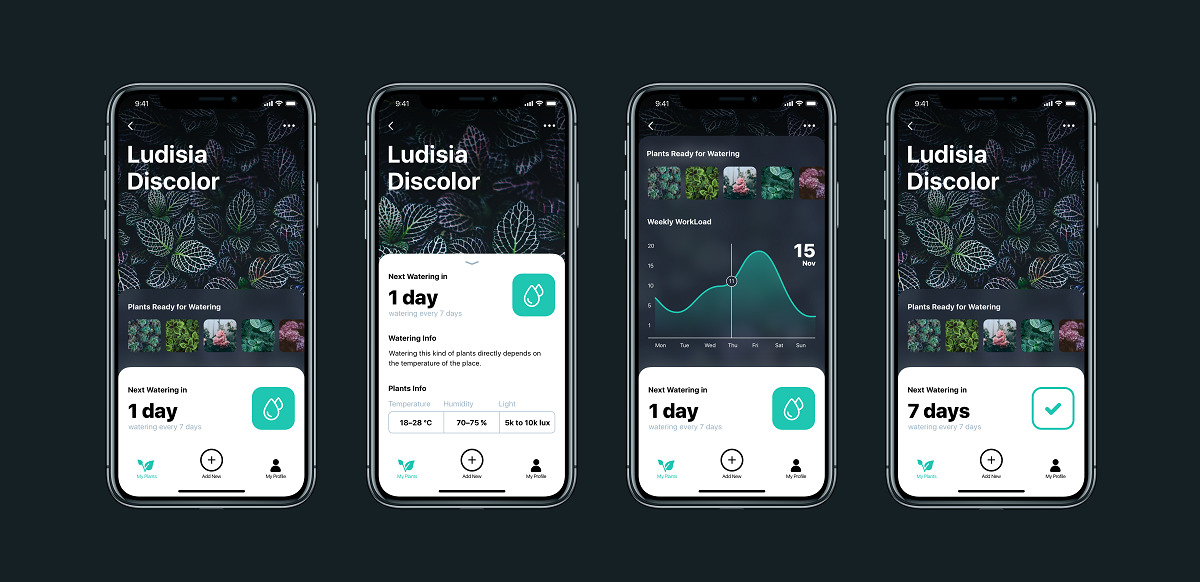
Постарайтесь найти компромисс. Можно сделать тёмное оформление и добавить светлые элементы. Контраст подчеркнет важную информацию и сгладит переходы. Ниже размещён пример такой схемы.

Приложение Watering Tracker следит за домашними растениями и отправляет уведомления, когда их надо поливать. Дизайнеры использовали подложку с тёмным фоном. Особенно круто она смотрится на графиках. Эта область выглядит информативно и стильно. Специалисты умело расставили акценты. Гармоничная типографика и продуманная структура обеспечивают визуальную иерархию макета.
Опыт Watering Tracker показывает, что противостояния между тёмной и светлой стороной нет. Можно использовать оба подхода, если найти баланс и сделать интерфейс гармоничным. В результате дизайнер получает крутую работу, которой можно гордиться, заказчик — лояльную аудиторию, а пользователи решают свои проблемы.
8 советов по работе с тёмной темой
Тем, кто хочет попробовать силы в работе с dark theme, пригодятся наши рекомендации. Они помогут избежать ошибок и лучше понять задачу. Советы составлены на основе практических кейсов по разработке интерфейса.
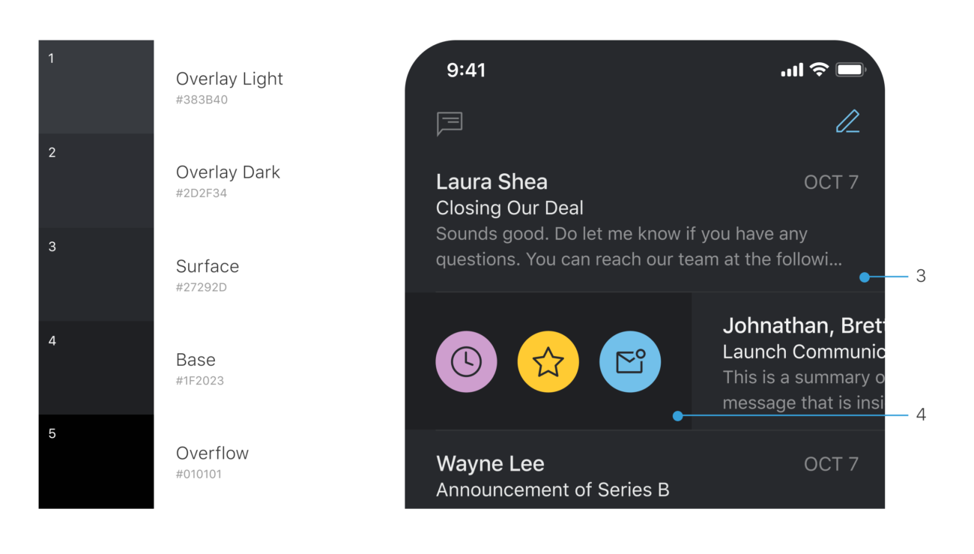
Не используйте чистый чёрный
Новички, которые никогда не работали с тёмным оформлением считают, что процесс интеграции заключается в добавлении бэкграунда и адаптации цветов. Как показывает практика, лучше использовать оттенки серого, а не чистый чёрный. Чрезмерный контраст влияет на юзабилити и пользовательский опыт.
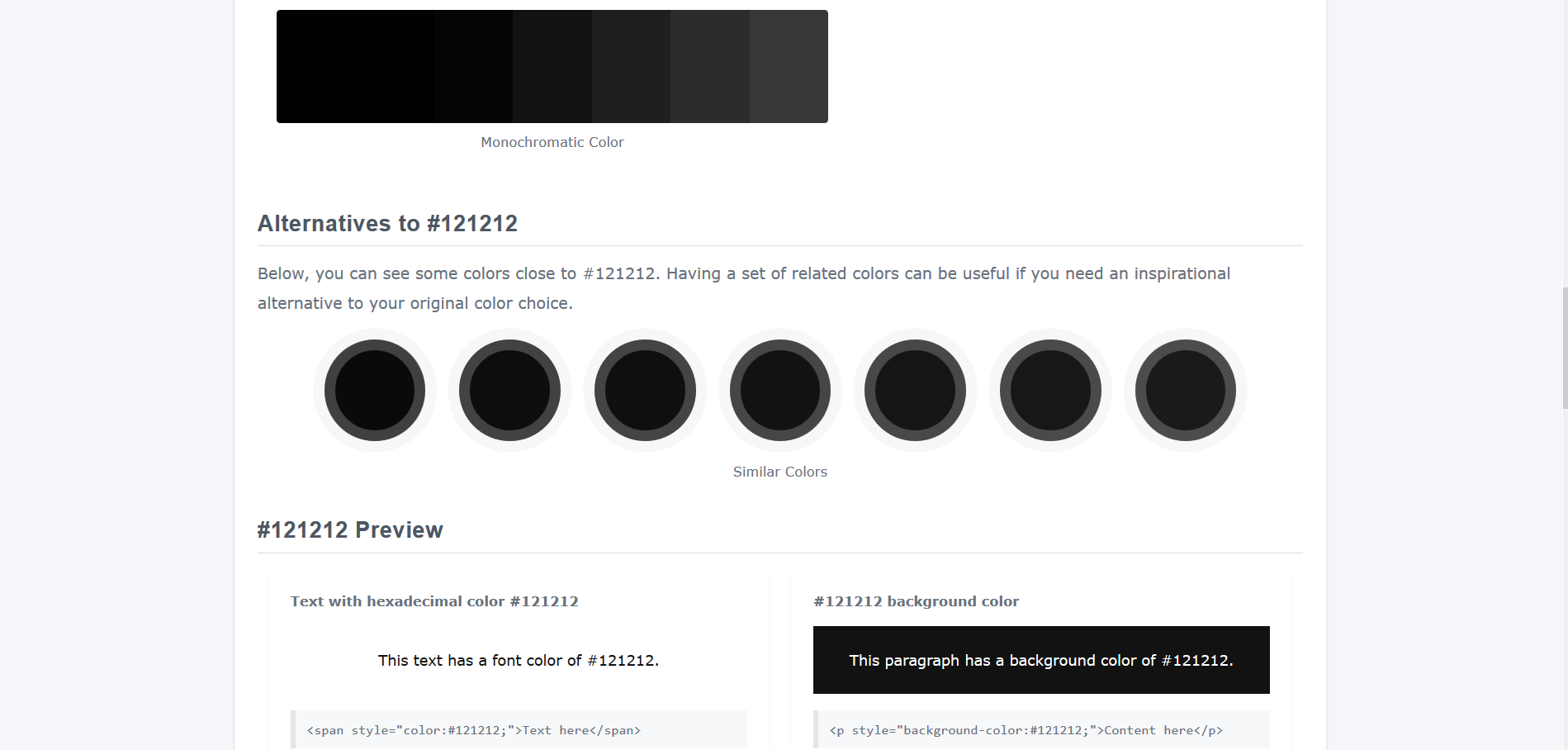
Тёмно-серые области уменьшают нагрузку на глаза и дают широкий диапазон цветов. Создатели концепции Material Design советуют использовать оттенок с HEX-кодом #121212.
В примере ниже размещен фрагмент текста и цветовые схемы. Они выглядят гармонично, текст легко читается и хорошо заметен на сером фоне.

Забудьте о насыщенных цветах
«Сочные» оттенки, которые презентабельно выглядят на светлом фоне, могут создавать эффект вибрации на тёмном бэкграунде. То есть при просмотре контент будет выглядеть смазанным. В качестве решения используйте светлые тона и проверяйте отображение на разных дисплеях.
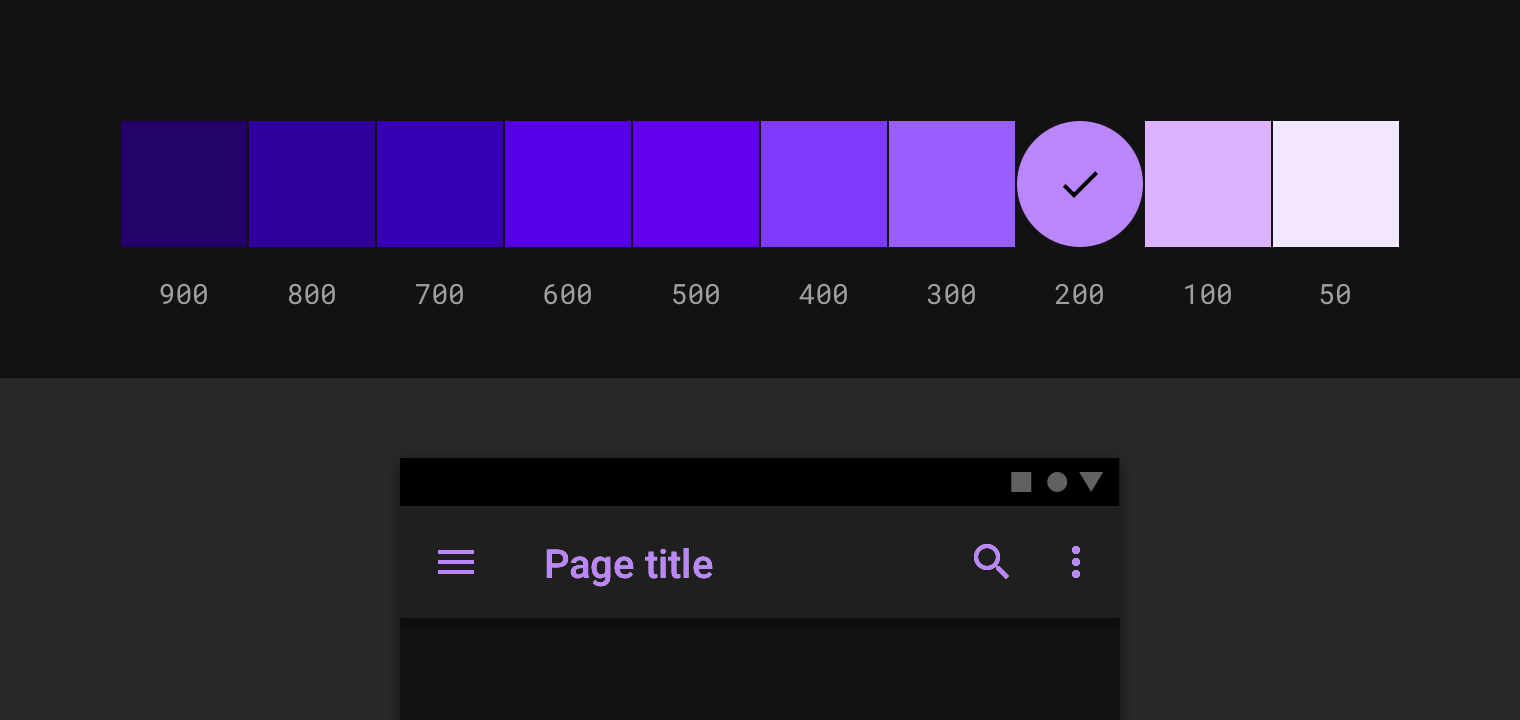
Лёгкие варианты помогают создать идеальный контраст. Менее насыщенные оттенки улучшают читабельность и уменьшают «вибрацию».

Проверьте контраст
Дизайнеру надо убедиться, что контент остаётся удобным для восприятия в dark theme. Фон должен быть достаточно тёмным для отображения светлого текста. В этом вопросе важно найти золотую середину. Если сместить ползунок цветовой палитры слишком сильно, юзабилити может ухудшиться.
Согласно концепции Material Design уровень контраста между текстом и бэкграундом должен начинаться от значения 15,8:1. Для тестирования интерфейса используйте специальный набор инструментов.
Проверьте отображение контента
Важно не просто найти баланс между цветом элементов и фоном, а протестировать все области для поиска недочётов. Комплексный анализ помогает найти слабые места и быстро убрать их до выпуска интерфейса в продакшн.
По умолчанию для тёмной темы используется чистый белый цвет с HEX-кодом #FFFFFF. Он очень яркий и эффект «вибрации» явно прослеживается.
В этом вопросе снова приходят на помощь советы материального дизайна по чёткости контента. Для неактивного текста задайте значение непрозрачности 38%. Основные фрагменты должны быть видны на любом фоне — задайте им не менее 87%.
Светлый текст на тёмном фоне выглядит жирным. Поэтому надо экспериментировать с прозрачностью. Лучше выбрать за основу белый цвет с оттенками черного, чтобы он гармонично отображался поверх бэкграунда.

Уловите посыл интерфейса
Цвет — мощный инструмент, который в умелых руках может вызывать нужные эмоции. Оттенки воспринимаются по-разному в зависимости от фона. Это значит, что люди чувствуют тёмную тему иначе, чем светлую. Не надо пытаться исправить это и создать единый образ. Отдайте контроль пользователям. Пусть они решают, как взаимодействовать с продуктом.
Dark theme не всегда является логичным предложением light версии. Иногда дизайнеры изначально делают UI в тёмных тонах, чтобы передать эмоции проекта через нестандартные идеи.
Обеспечьте свободу выбора
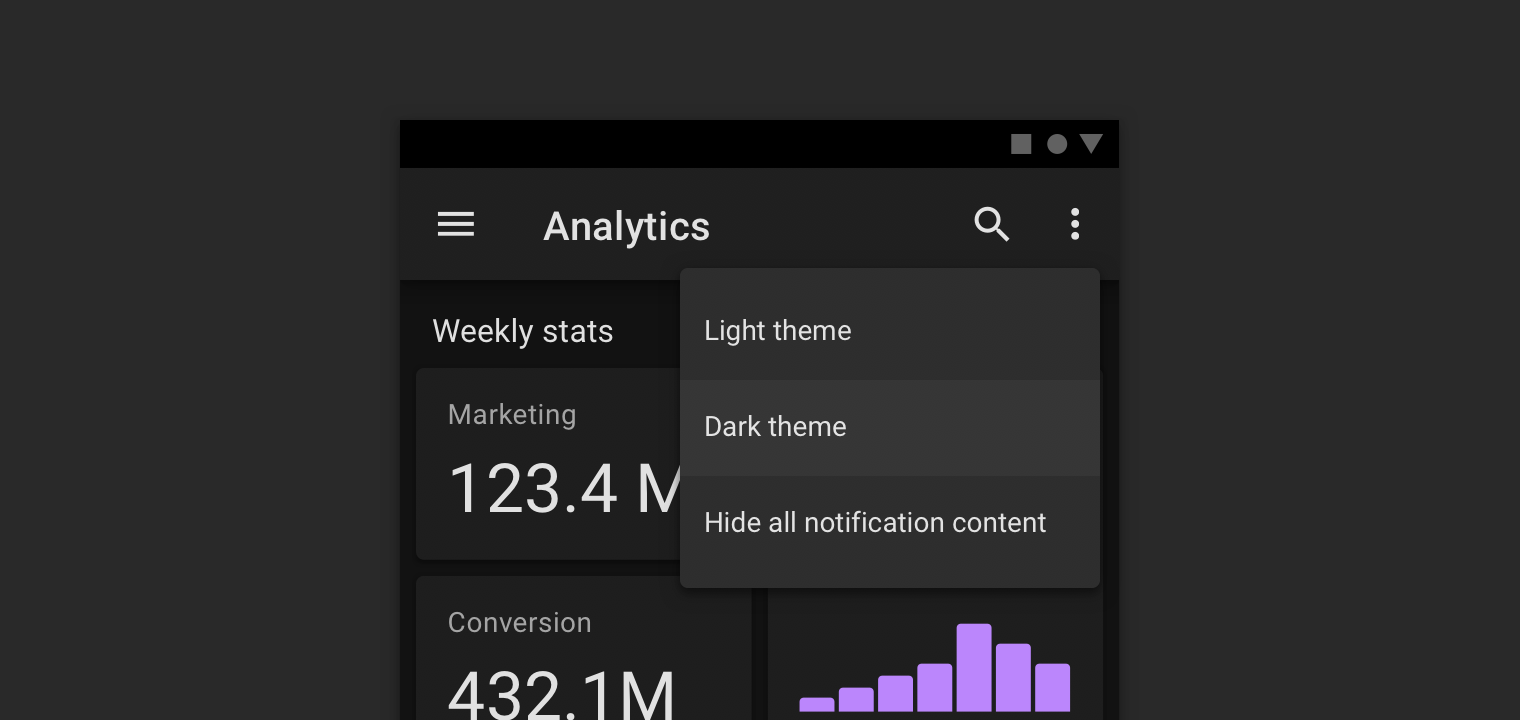
Любое приложение или сайт создаются под конкретную целевую аудиторию. Дайте им возможность самостоятельно выбрать активный шаблон. Даже самые крутые специалисты по UX не могут гарантировать 100% попадания в интересы пользователей. Они разрабатывают структуру, продумывают сценарии взаимодействия, делают анимацию, а люди всё равно не доходят до решения задачи.
Активация светлого или тёмного оформления по умолчанию отбирает у пользователей контроль. Надо ненавязчиво проинформировать, что в настройках всегда можно изменить стиль отображения и предложить выбрать активный шаблон.

Экспериментируйте с затемнением
Здесь снова на помощь приходят главные принципы Material Design. Объекты внутри интерфейса надо рассматривать с точки зрения физики. То есть считать их «живыми», способными двигаться и взаимодействовать друг с другом. Пользователь вступает в контакт с виртуальным организмом и управляет им.
В кейсах по dark theme дизайнеры часто отмечают важность затемнения. Чем дальше находится определённая область, тем темнее она должна быть.

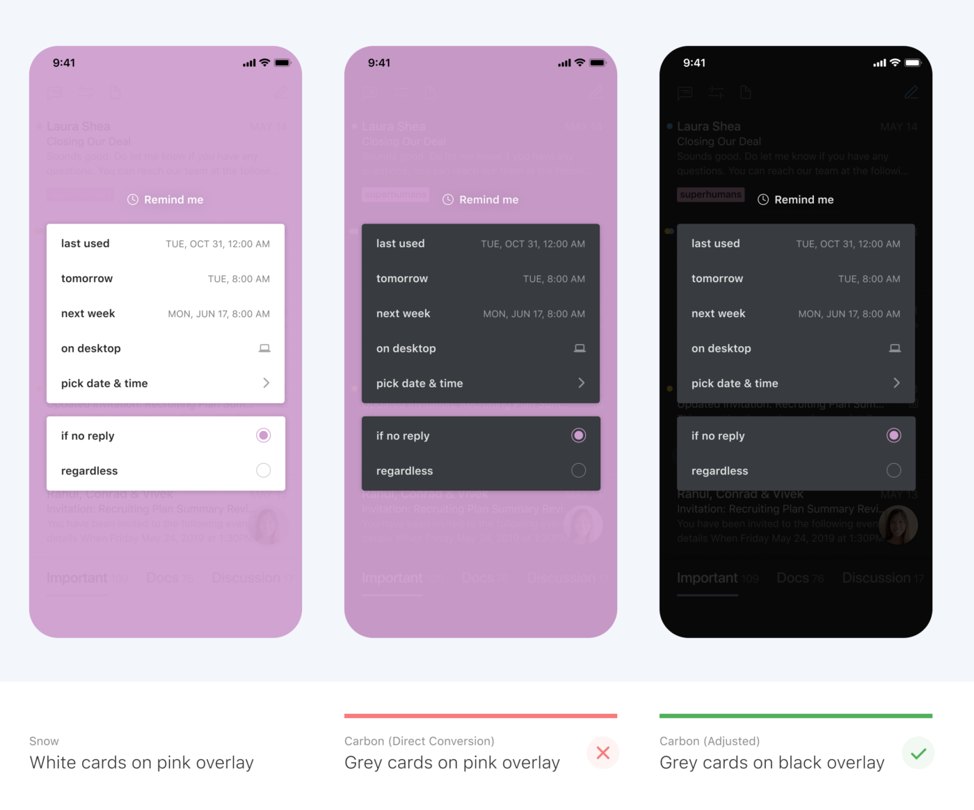
Следите за яркими блоками
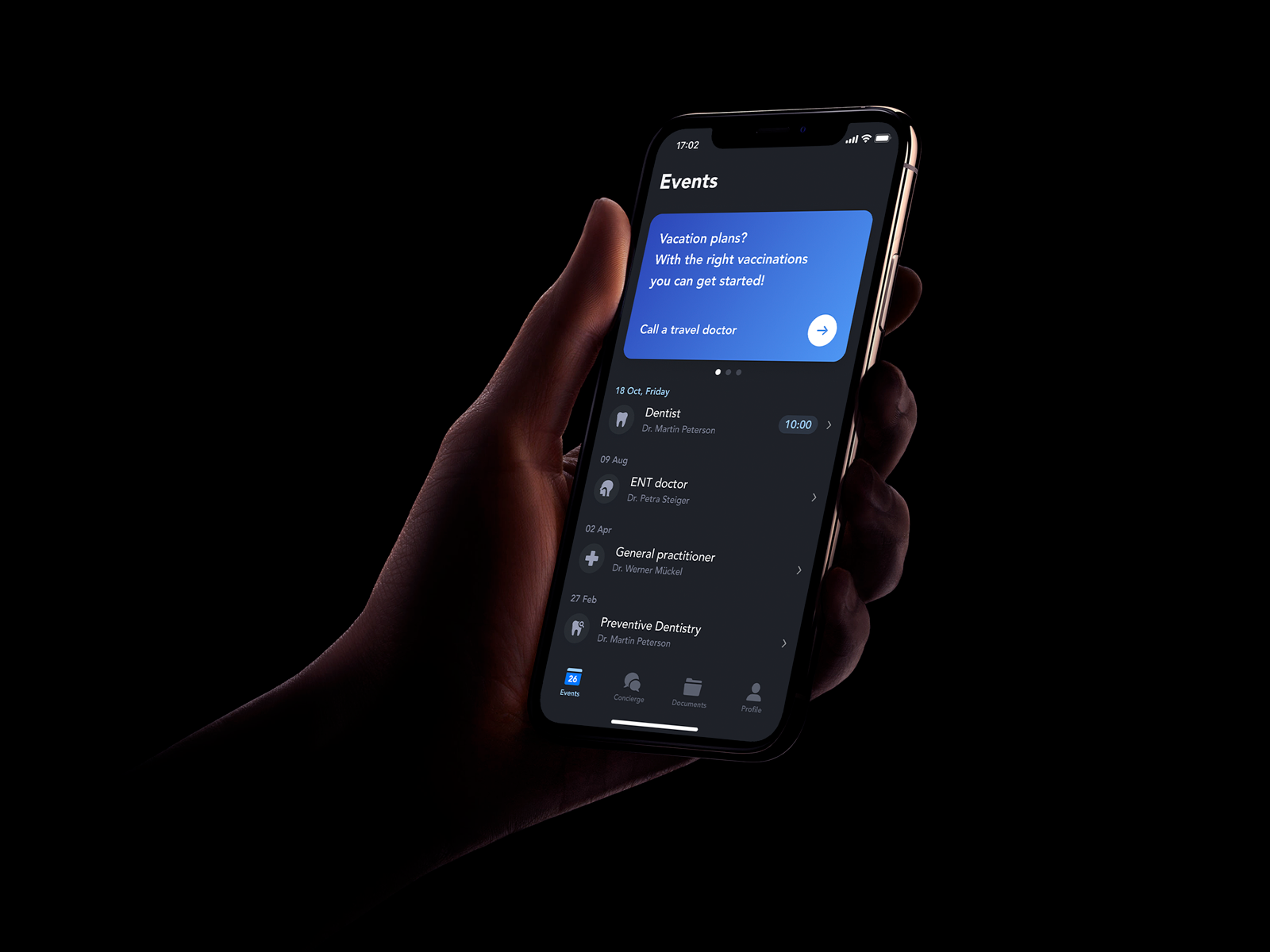
Если тёмная тема разрабатывается на основе существующего концепта, будьте внимательны с переносом яркого бэкграунда. В dark mode цветные блоки смещают фокус пользователя. Надо сделать так, чтобы важные элементы были на первом плане. К примеру, в приложении есть всплывающий диалог с напоминанием о важных делах. Экспериментируйте с прозрачностью подложки, чтобы создать эффект погружения.
В примере ниже видно, что область контента оформлена удачно. Фон не отвлекает от выполнения главной задачи.

Тёмные темы — не просто временный тренд в дизайне интерфейсов. Они помогают целевой аудитории открыть продукт с новой стороны или быстро погрузиться в незнакомое пространство. Разработать идеальный UI без опыта непросто. Надо знать нюансы, найти «боли» целевой аудитории и потратить время на тестирование.
Воспользуйтесь шпаргалкой, чтобы создать идеальную тёмную тему и вдохновить пользователей:
- Затемните отдалённые области.
- Проверьте контраст.
- Избегайте чистого белого и чёрного.
- Управляйте глубиной.
Если хотите получить не просто красивую картинку и работающий интерфейс, а эффективный механизм продаж — пишите нам в IDBI.


