Что нужно знать дизайнеру для создания промо-сайтов
Иногда, чтобы эффектно презентовать продукт, услугу или акцию, обычного корпоративного сайта мало. В таких случаях создаются отдельные веб-страницы, цель которых - привлечь внимание клиента и представить продукт. Эти страницы называют промо-сайтами, от слова «промоушн», которое означает продвижение, стимулирование. В этой статье мы поговорим об особенностях промо-сайтов и о том, как дизайнеру создать страницу, которая выполняла бы свою главную цель - повысить уровень конверсии сайта.
Зачем нужен промо-сайт
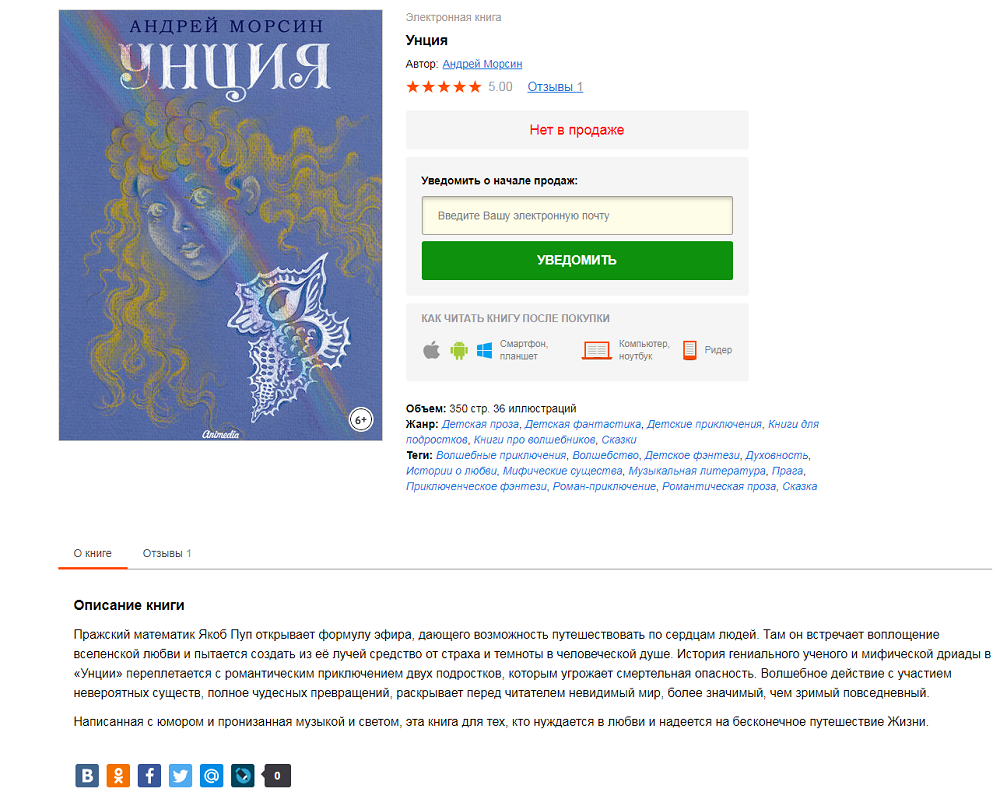
Промо-сайт - это веб-страница, специально созданная для презентации и продвижения какого-либо продукта или услуги. Как правило на сайтах нет места для большого рассказа о продукции - товары помещают в каталог и вставляют краткое описание и характеристики. Пример - карточка товара для книги:

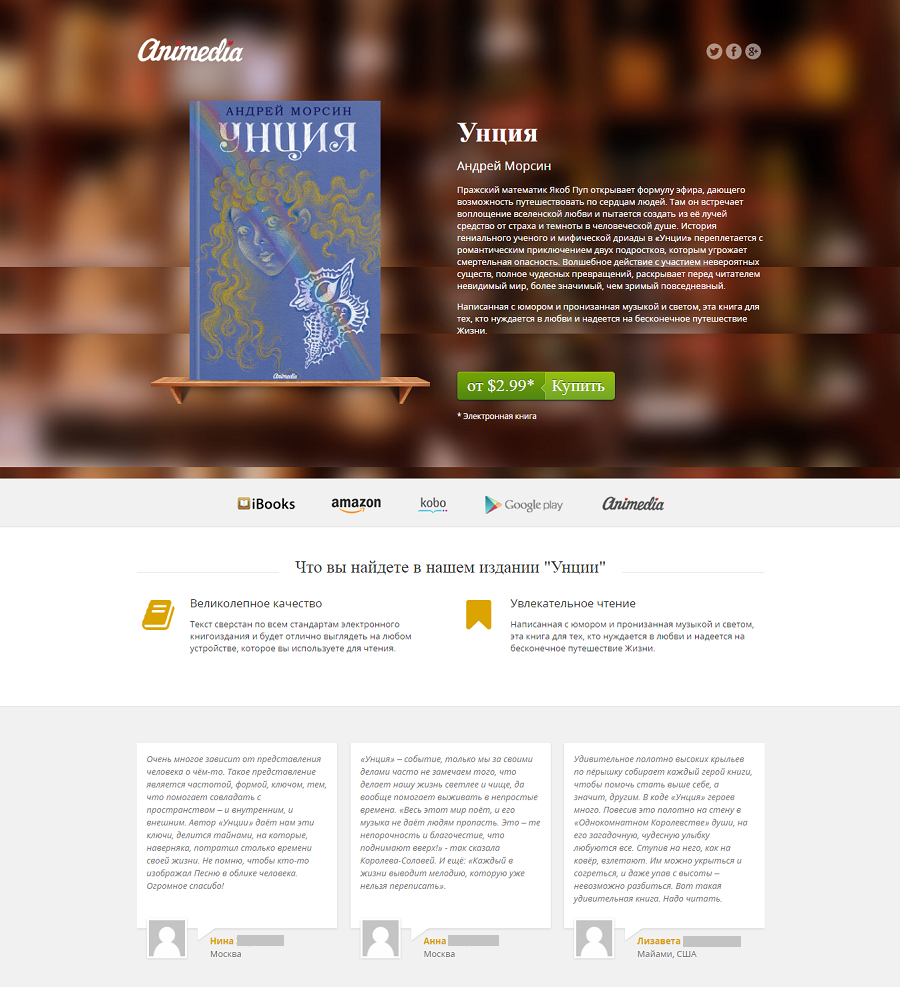
Промо-сайт же нужен для того, чтобы пользователь узнал о продукте как можно больше, страница дает попробовать продукт «на ощупь». Также такие сайты нужны для привлечения внимания к бренду. Яркий дизайн, анимация, качественные фотографии продукта - все это применяется при создании промо-страниц для привлекательного оформления товара или услуги. Так выглядит промо-сайт приведенной в пример книги:

С помощью сайта мы можем больше узнать об авторе и сюжете книги, прочитать отзывы, пролистать первые страницы.
Подводя итоги, можно сказать, что промо-сайты нужны для:
- продвижения своего бренда или отдельного продукта;
- привлечения внимания клиентов к акции или новинке;
- подробного описания товара с целью познакомить с ним клиентов и повысить продажи;
- быстрого вывода новой продукции на рынок.
При разработке промо-сайтов основной упор делается на визуальное представление продукта и использовании различных интерактивных элементов. Разберемся, почему так происходит и что нужно для создания промо-страницы.
Особенности промо-сайта
Разберемся, какие особенности имеет промо-сайт с точки зрения дизайна и что нужно сделать, чтобы страница вызвала интерес у клиента.
1. Применение
Главной особенность промо-сайта - цель его использования. Промо-страницу обычно делают тогда, когда есть главный сайт с каталогом, формами для заказа и прочим. Таким образом, задача промо-сайта - представить товар и вызвать эмоции у клиента.
Иногда промо-сайты делают как отдельный сайт компании. В том случае презентация услуги или продукта выходят на первый план. На странице размещают ссылку на главный сайт, упор делается на раскрытое описание продукта и совершения целевого действия.
2. Простота информации
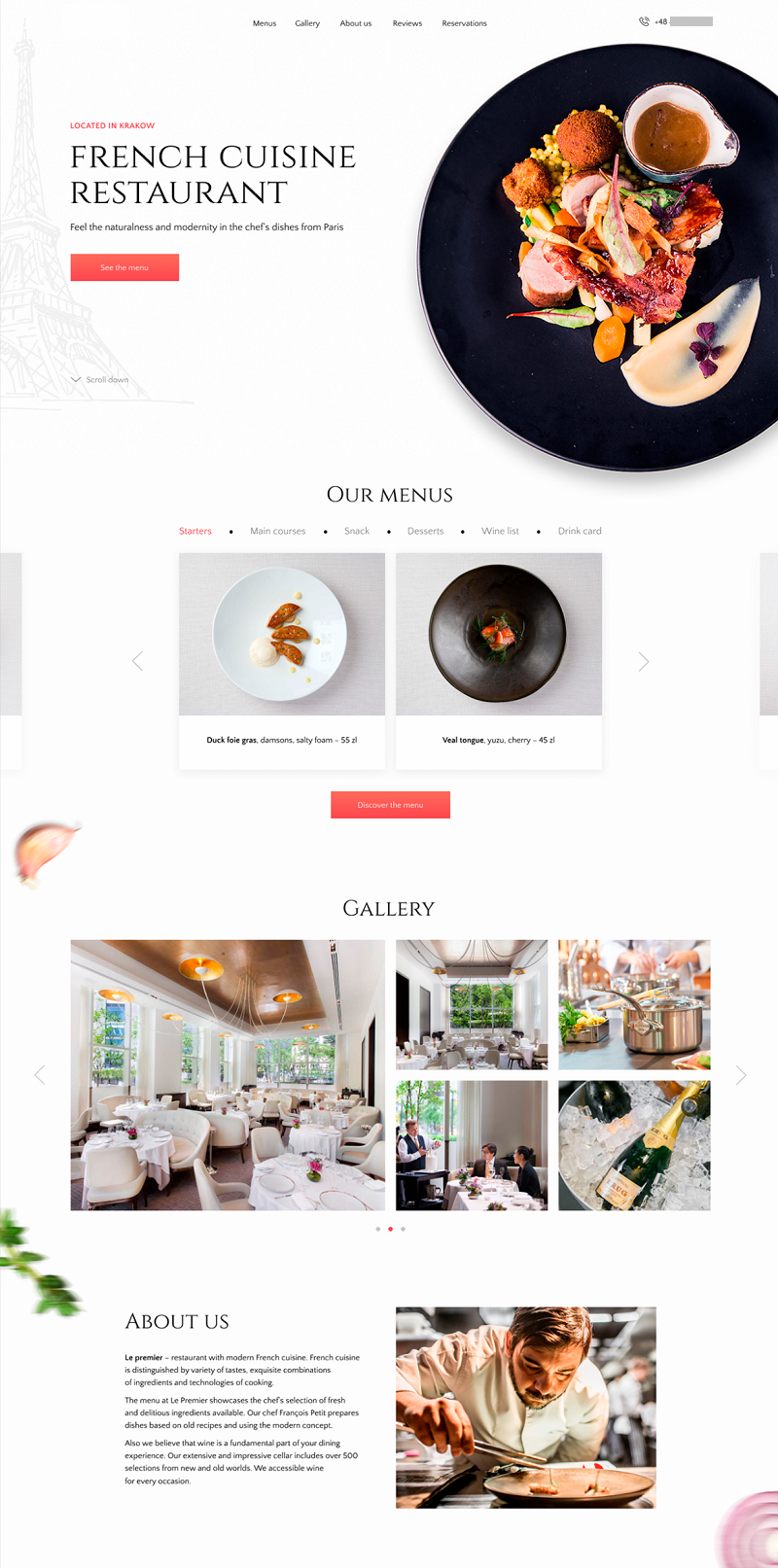
Создавая промо-сайт важно понимать, что чем проще информация, тем легче пользователю воспринимать контент. Для промо-страницы важно представить данные о продукте кратко и четко, без использования больших текстов и пространных описаний на пол-экрана. Вот как лаконично представлена информация о ресторане:

На сайте размещены фотографии интерьера, небольшой рассказ об основателях ресторана, меню. Все представлено в лаконичной форме и не утомляет посетителя страницы.
Информация должна быть понятна пользователю. Несмотря на то, что промо-сайты в большинстве своем креативные и необычные, не стоит забывать о юзабилити. В нашем блоге мы писали об этом статью.
3. Крупные фотографии продукта
Так как в дизайне промо-сайтов упор делается на визуальную составляющую, особое внимание уделяется изображениям. Обычно для создания промо-страницы нанимается профессиональный фотограф, который делает качественные фотографии.

Крупные изображения на первом экране, галерея из фотографий, качественные иллюстрации - с помощью визуала мы даем пользователю возможность представить, как продукт выглядит в жизни.
При подборе изображений дизайнеру стоит учитывать несколько нюансов:
- Лучше не использовать стоковые фото. Цель промо-сайта - презентация конкретного товара или услуги. Если пользователь поймет, что фотографии ненастоящие, это снизит уровень доверия к компании. Еще об элементах, вызывающих доверие пользователей можно прочитать здесь.
- Использовать только качественные фото. Чтобы создать впечатление стильного и качественного продукта, нужно правильно его презентовать. Фото высокого разрешения, без лишних деталей вызывают положительный эмоциональный отклик у пользователей, повышают доверие к продукту.
- Придерживаться единого стиля. Создание стильного дизайна - это, в первую очередь, гармония между элементами сайта. Если фото не сочетаются между собой, не подходят к выбранной цветовой гамме, впечатлить пользователя и вызвать положительные эмоции не получится.
Если по каким-то причинам не получается сделать профессиональные фотографии, приходится использовать изображения со стоков. При подборе таких картинок также важно обращать внимание на качество, не использовать заезженные тематики и изображения, например, говорящую по телефону девушку или широко улыбающихся бизнес-партнеров.
4. Навигация
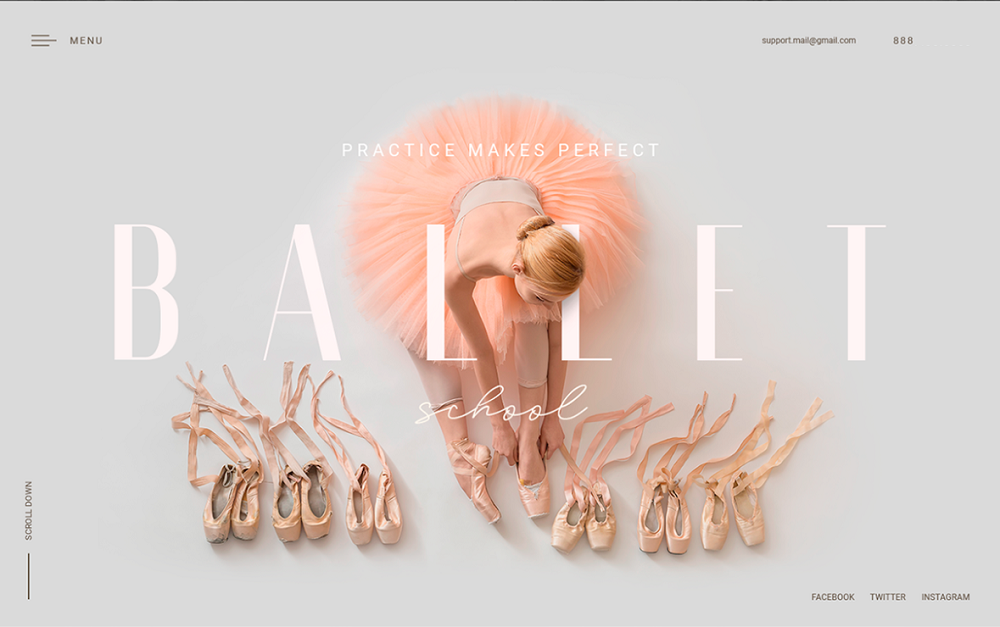
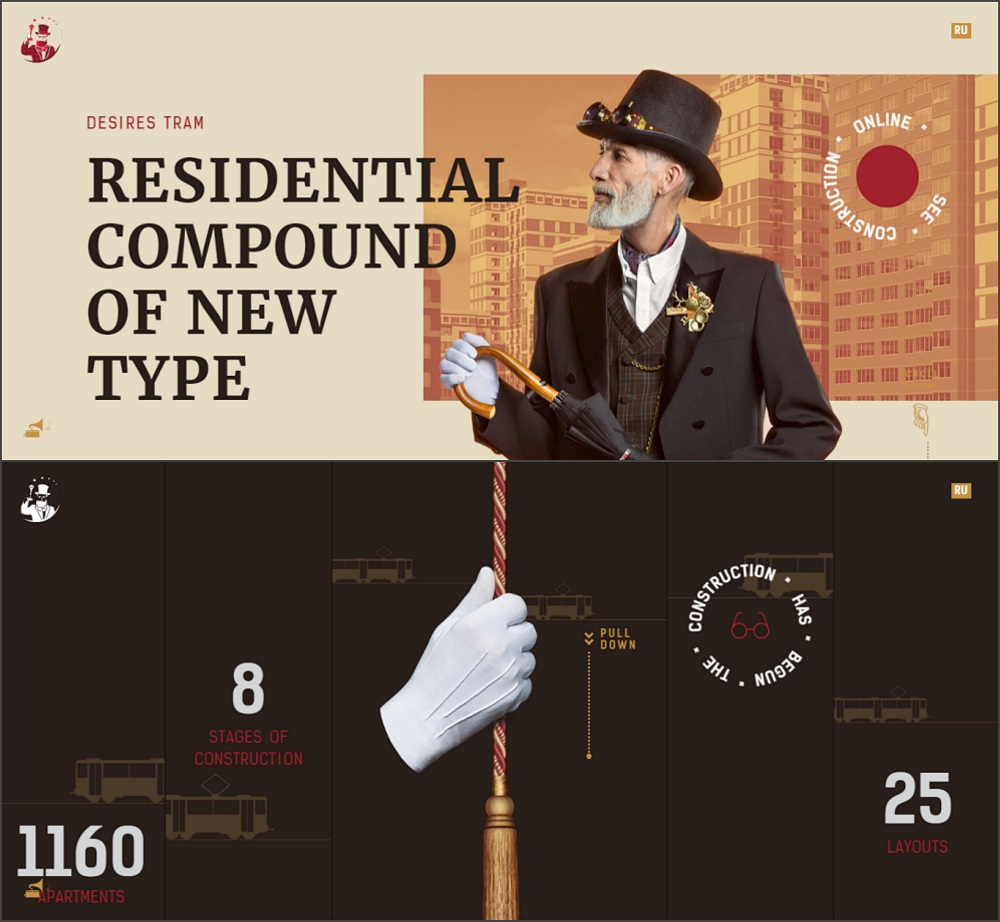
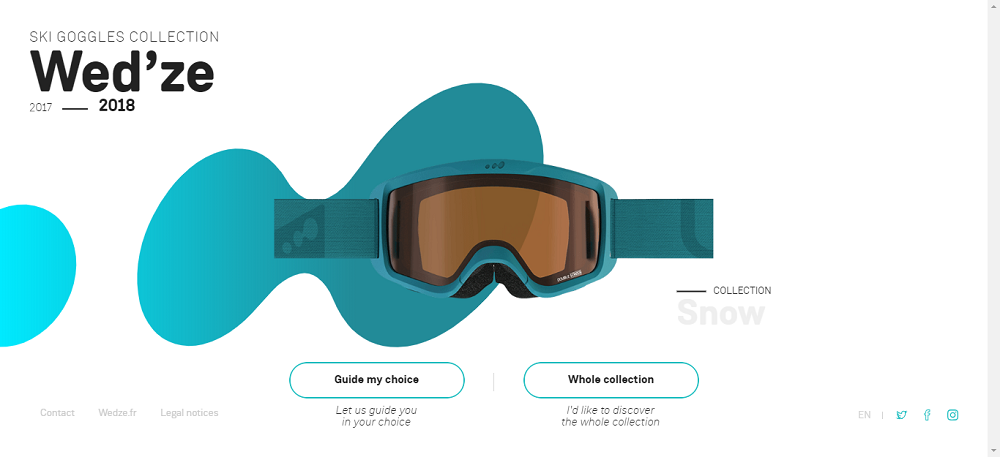
Так как промо-сайта просты по своей структуре, дизайнеры могут поэкспериментировать с навигацией сайта. Например, попробовать горизонтальный скроллинг:

Такие приемы можно тестировать как раз на промо-сайтах, так как их задача - привлечь внимание пользователя и вызвать эмоции. Это можно сделать с помощью необычной навигации. Важно при этом не забывать про юзабилити и не добавлять лишнего.
Что касается совсем необычных решений (навигации 360 градусов, хаотичное расположение кликабельных элементов), лучше остановиться в пользу более стандартных решений. Несмотря на то, что промо-сайты позволяют некоторые дизайнерские вольности, нужно не забывать о том, что задача такой страницы - презентовать продукт, а не творческое вдохновение разработчика.
5. Интерактивные элементы
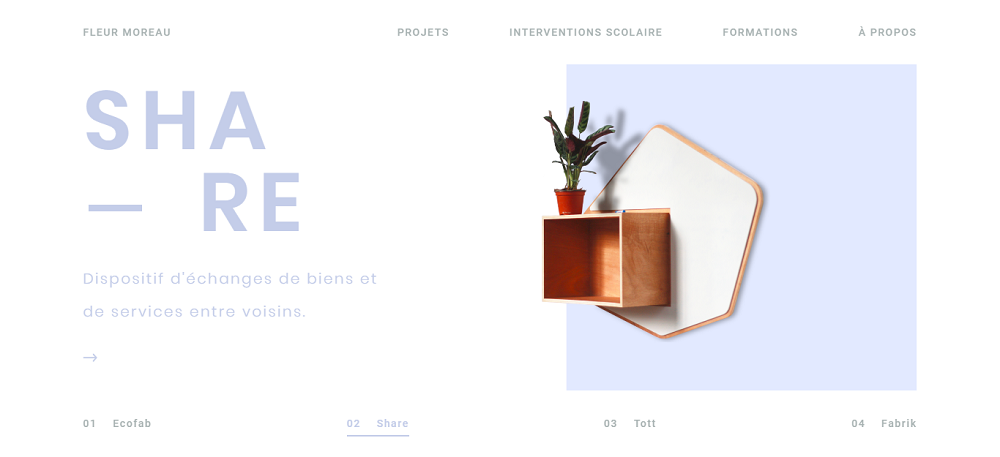
Как и в случае с навигацией, добавление на сайт различных интерактивных элементов поможет установить контакт с пользователем, повысит уровень запоминаемости, сформирует положительное впечатление о бренде. Анимация, интерактивность в сочетании с ярким дизайном и интересными иллюстрациями обычно вызывают положительные эмоции у пользователей. Например, на промо-сайте агентства по дизайну интерьера есть различные элементы, которые ждут действий от пользователя:

В этом случае важно не увлечься и не забыть об удобстве пользователя, а также взаимосвязи элементов с тематикой сайта. Анимация должна быть незаметным декоративным элементом, дополняющим дизайн, а не отвлекать от восприятия контента.
6. Инфографика
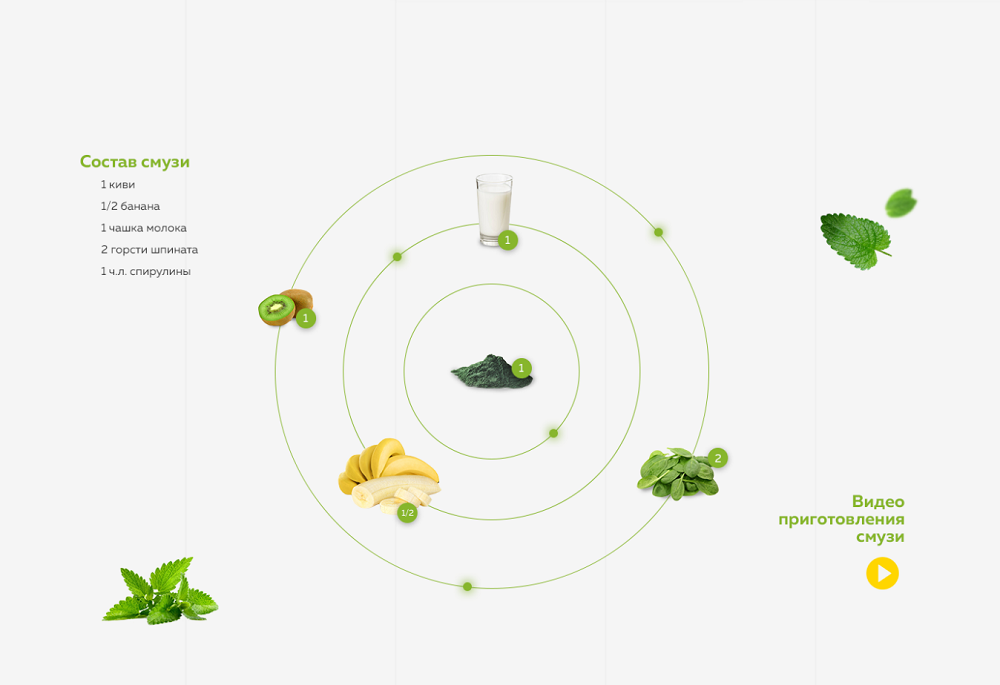
Отличный способ представить информацию о продукте визуально - инфографика. Графики, изображения с текстом и интерактивными элементами легче воспринимаются пользователями, дополняют дизайн и эффектно смотрятся на макете.

Как правильно составить инфографику для сайта:
- отбросить все лишнее. Если есть возможность не использовать дополнительные элементы, не используйте;
- позаботиться об информативности. Инфографика в первую очередь должна быть понятной пользователю;
- использовать интуитивно понятные иллюстрации. Чтобы пользователь мог быстро считывать информацию, нужно использовать известные ему обозначения. Например, лупа - «поиск», сердце - «любимое» или «избранное» и так далее.
Больше о создании инфографики можно прочитать в этой статье.
7. Ограниченный функционал
Так как цель промо-сайта - продвижение и презентация продукта, функционал можно ограничить и не добавлять сложные системы оформления заказов и прочее. Достаточно разместить на сайте форму для заявки, а основные усилия бросить на создание дизайна и рекламного предложения.

8. Нет консерватизму
Промо-сайт - вид страницы, при создании дизайна которой можно дать волю воображению. Так как этот тип сайта нужен для создания впечатления, продвижения бренда, допустимо использование различных эффектов, необычной графики и типографики, нестандартных композиционных решений.

При создании дизайна промо-сайтов обычно используют яркие цвета, акценты, продумывают типографику. Привлечь внимание клиентов также можно с помощью интерактивности, анимационных переходов, различных иллюстраций, ярких цветовых акцентов, качественными изображениями.
9. Пространство и отсутствие лишних элементов
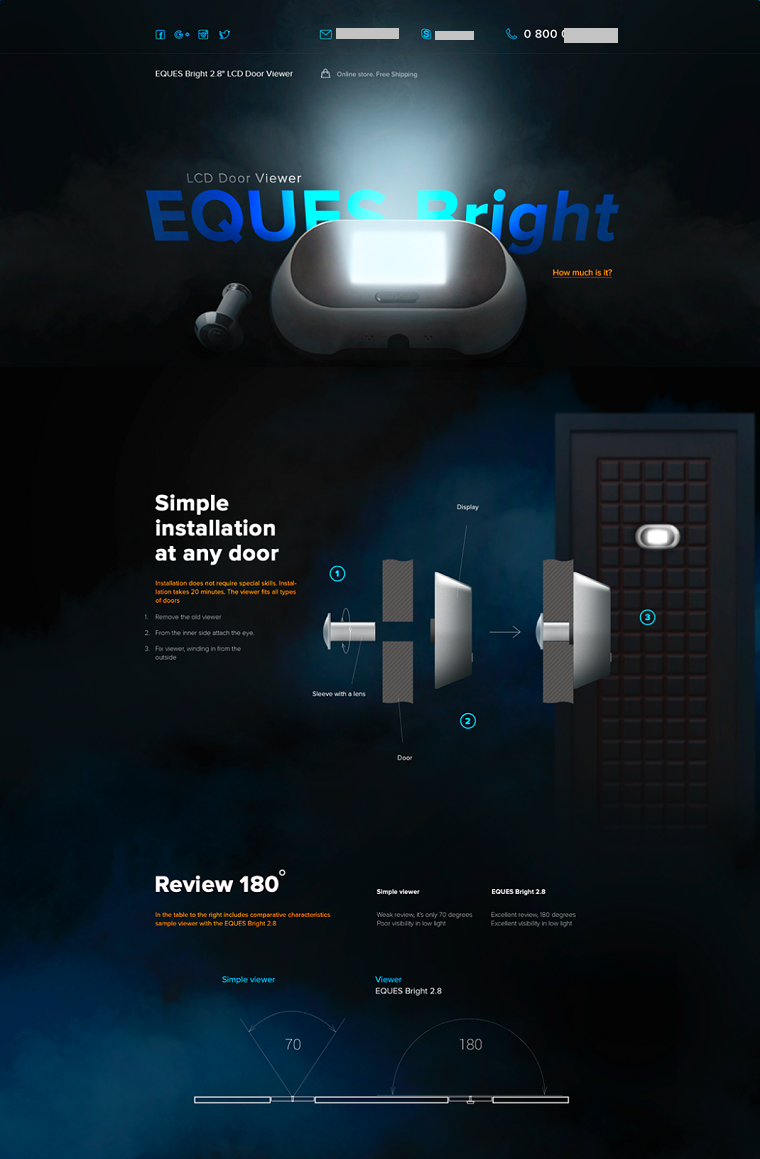
При проектировании макета промо-сайта нужно учитывать белое пространство вокруг элементов. С помощью интервалов можно выделить товар как отдельный элемент, подчеркнуть нужную информацию, улучшить восприятие дизайна в целом. Например:

Много белого пространства вокруг объекта выделяют его на первый план, товар сразу бросается в глаза. Такой прием используется для управления вниманием пользователя: после разглядывания самого продукта, взгляд падает на кнопки ниже. Такой прием используется как для выделения товара, так и для направления к совершению целевого действия.
10. Постоянные изменения
Промо-сайт разрабатывается не только для презентации товаров, но и для продвижения каких-либо акций, рекламных предложений, мероприятий. Поэтому такой сайт постоянно изменяется - добавляются новые предложения, регулируются сроки и прочее. К примеру, на сайте мероприятий постоянно происходят изменения: меняются спикеры, объявляется количество оставшихся билетов и прочее. Все это нужно учитывать при создании дизайна и внимательно следить за оформлением в течение всей подготовки к событию и после него.
Как создается промо-сайт
Чтобы создать промо-страницу, которая бы выполняла все основные функции - продвижение, привлечение внимания к бренду, эмоциональное взаимодействие с пользователями, нужно учесть следующее:
- Особенности бизнеса владельца ресурса. Важно определить целевую аудиторию, преимущества предлагаемого продукта.
- Рекламные действия конкурентов. Нужно проанализировать активность конкурентов в интернете, выявить преимущества товаров и услуг по сравнению с ними.
- Текстовый контент. В промо-сайтах текст играет ключевую роль. Так как промо-страница не подразумевает большое количество текста, нужно вместить всю информацию о продукте в несколько лаконичных и понятных для пользователя текстовых блоков.
- Призывы к действию. Несмотря на ограниченный функционал сайта, необходимо продумать привлекательные призывы к действию для посетителей страницы. Таким образом решается еще одна задача промо-сайтов - увеличение конверсии.
В результате формируется полное представление о бизнесе, ставятся основные цели создания сайта (от обычной рекламы до создания положительного имиджа компании). Выбирается цветовая палитра (чаще всего перекликается с основным цветом бренда), разрабатываются призывы к действию, просчитываются потенциальные выгоды клиента.
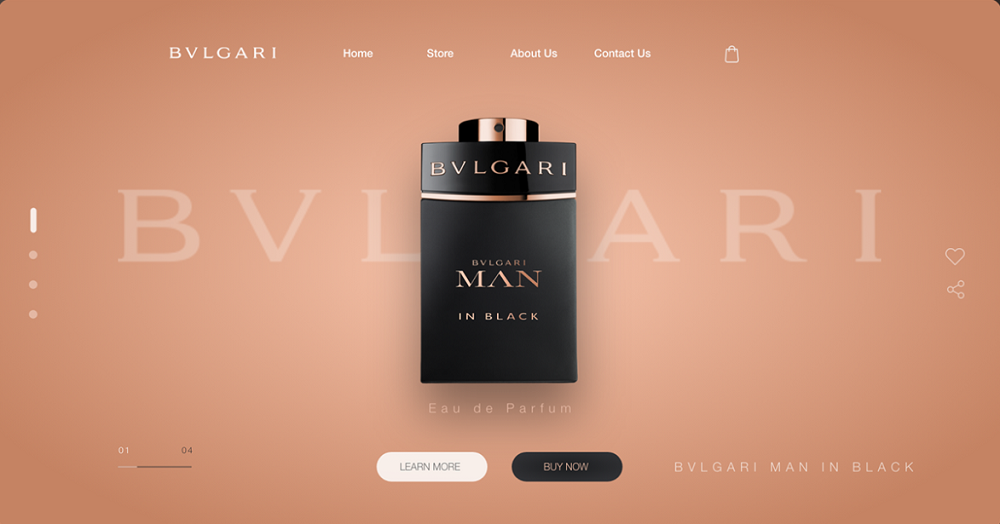
На примере представлен промо-сайт мужских духов. Выбран нейтральный цвет фона, основной акцент идет на изображение самого продукта, крупную типографику - название бренда - и кнопки «Узнать подробнее» и «Купить». Цель этого сайта - предоставить клиентам информацию о бренде и повысить продажи.

Создание промо-сайтов позволяет бизнесу качественно и креативно презентовать свой товар, услугу или рекламное предложение, не изменяя при этом официальный сайт. Привлечение внимания клиентов положительно сказывается на продажах, повышает уровень узнаваемости бренда, что очень важно при высокой конкуренции в интернете. С помощью дизайна одной промо-страницы можно добиться значительного повышения уровня конверсии - полная информация о продукте и качественные фотографии вызывают у клиентов больший интерес, чем простая карточка товара.
Студия дизайна IDBI создает дизайн различных видов сайтов: интернет-магазинов, корпоративных сайтов и прочее. Среди работ IDBI есть и промо-сайты, с помощью которых наши клиенты продвигали свои товары и услуги. Мы ответственно подходим к нашим задачам и в первую очередь определяем цель промо-страницы на основе бизнеса клиента. Наша команда анализирует конкурентов, исследует рынок и создает дизайн-концепцию под каждый определенный продукт. Наши реализованные проекты доступны для просмотра в разделе «Портфолио».


