«Осторожно, шрифты»: как стиль оформления контента влияет на эмоции людей
Многие дизайнеры уделяют внимание иллюстрациям, оформлению контента и подбору цветов, а шрифты выбирают наугад. В итоге пользователи не могут комфортно знакомиться с контентом, потому что шрифт слишком жирный или межстрочный интервал недостаточно широкий.
В статье поговорим о том, как шрифты влияют на эмоции людей. В конце статьи вас ждут советы о том, как сделать типографику конкурентным преимуществом цифрового продукта, а не главным недостатком.
Как шрифты влияют на качество интерфейса
В интернете тысячи статей о шрифтах, визуальном балансе и правилах работы с типографикой, а интерфейсы с некачественным оформлением контента появляются до сих пор. Проблема в том, что дизайнеры и коммерческие компании не уделяют внимание шрифтам и ставят на первое место другие задачи. Из-за этого качество продукта падает и страдает user experience.
Предпринимателям стоит понять, что шрифт является неотъемлемой частью визуального стиля бренда. Хорошая гарнитура поможет выделиться среди конкурентов, а плохая отодвинет цифровой продукт на второй план. Даже если компания предлагает уникальный инструмент, он может стать бесполезным из-за недостатков оформления.
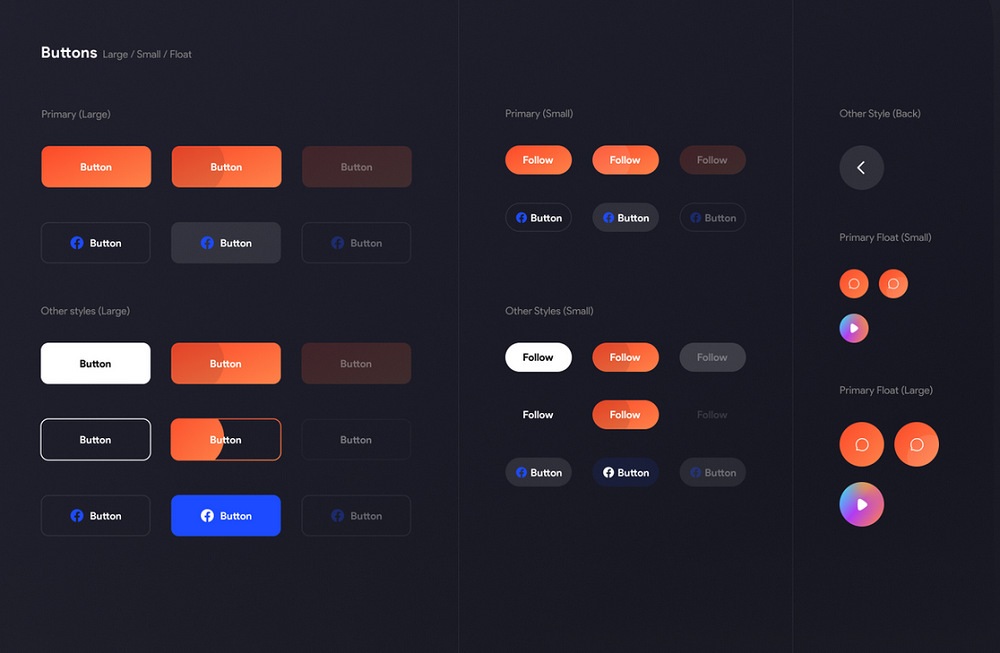
Коммерческие компании при разработке цифровых продуктов часто уделяют внимание деталям, которые не влияют на пользовательский опыт и уровень конверсии. Например, представители компании могут спорить с дизайнером о форме кнопки регистрации. Якобы скруглённые углы слишком резкие и лучше сконцентрироваться на плоской форме.

На желание пользователей создать учётную запись в приложении или на сайте форма кнопки никак не влияет. А вот если текст на ней будет слишком мелкий и придётся использовать зум, user experience пострадает. Одна надпись может изменить эмоции людей и бизнес потеряет потенциальных клиентов.
Когда у дизайнера возникает задача создать новый интерфейс, в большинстве случаев он отправляется на Behance или Dribbble за референсами. Затем он делает краткий анализ релевантных концептов и выделяет главные особенности, которые будет использовать в своей работе.
Такой подход нельзя назвать плохим, потому что на сайтах для дизайнеров многие работы сделаны качественно. Вот только специалисты по графике не учитывают, что есть много сегментов аудитории и потребности у всех разные. Анализировать готовые макеты можно, но делать их главным источником информации не стоит.
Каждая буква в интерфейсе играет роль и её оформление тоже. Задача дизайнера заключается в том, чтобы любой абзац и отдельное слово выглядели так, чтобы пользователям было все понятно без подсказок. Если взгляд не цепляется за какие-то элементы и контент читается сплошным потоком, проблем с взаимодействием не будет.
На качество интерфейса влияет большое количество факторов. Ранее мы рассказывали про визуальное равновесие и иерархию. Обязательно прочитайте статьи, если собираетесь сотрудничать с дизайнерами для совместной разработки сайта или приложения. Информация из материалов поможет выстроить комфортное взаимодействие и сформирует направление для правильного движения.
Основатель компании Information Architect Оливер Райхенштайн сказал, что хороший дизайнер считает текст частью интерфейса, а не частью контента. Потому что от качества подачи зависит успех продвижения цифрового продукта на рынке.

Если планируете создать сайт или приложение и хотите найти фрилансера для решения этой задачи, убедитесь, что у него достаточно опыта для разработки качественного UI. Можете спросить о том, как сделать текст разборчивым и проанализировать ответ.
Хороший специалист ответит, что надо сделать как у Apple или Microsoft. Их интерфейсами пользуются миллионы пользователей и мало кто жалуется, что текст сложно прочитать или непонятно, куда нажимать, чтобы запустить нужное действие.
А отличный специалист скажет, что найти идеальный вариант сложно, потому что надо учитывать отображение контента на разных устройствах. Например, есть Retina дисплеи с высокой плотностью пикселей. Если не адаптировать текст и другие элементы под них, часть пользователей не смогут комфортно взаимодействовать с контентом.
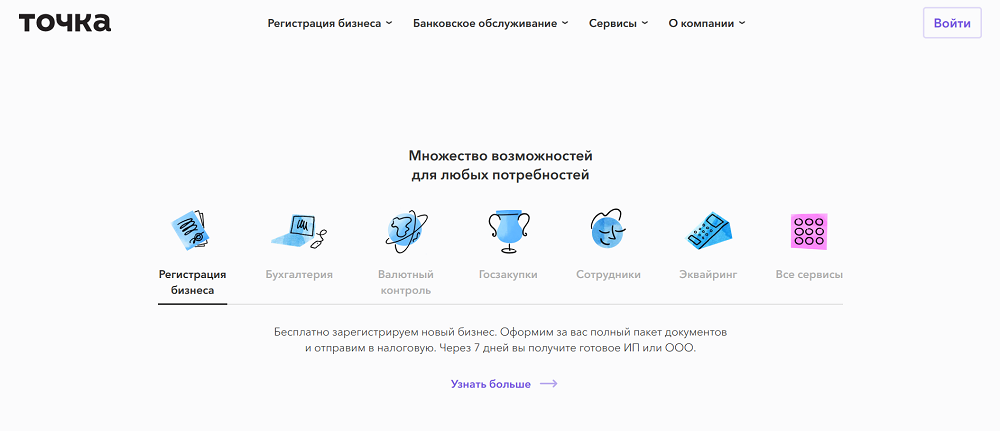
Каждый дизайнер самостоятельно решает, какие шрифты использовать в проекте. В некоторых случаях лучше подходят нестандартные гарнитуры. Например, банк «Точка» выделяется среди конкурентов благодаря жирному шрифту и узнаваемому сочетанию цветов.

Компания не побоялась отказаться от стереотипов и сформировать новый взгляд на онлайн-банк. Многие думают, что надёжность и конфиденциальность ассоциируются со строгими шрифтами, но это не всегда так. Важно отличаться от конкурентов, чтобы потенциальные клиенты обратили внимание на игрока, который способен изменить рынок.
Работа со шрифтами требует максимальной концентрации. Если иллюстрации уже готовы, а текст написан, остаётся найти идеальное сочетание разных гарнитур и создать хорошую визуальную композицию. Используйте наши советы, чтобы добиться такого эффекта и быстрее завоевать доверие целевой аудитории.
Влияние шрифтов на эмоции пользователей
Психологи провели серию экспериментов и выяснили, что шрифт может менять настроение пользователей. Если написать одинаковые предложения разными шрифтами и задействовать несколько стилей, посыл будет отличаться. Буквы и цифры одинаковые, но люди считывают разные эмоции.
Гарнитура — не просто важный элемент визуального стиля, а один из главных компонентов интерфейса. К ней стоит отнестись максимально внимательно, чтобы не пришлось экстренно обновлять контент после релиза продукта. От таких случаев невозможно застраховаться, но можно сделать все, чтобы шанс на их появление был минимальным.
Найти оптимальное решение для конкретного продукта помогают маркетинговые опросы. Можно собрать небольшую фокус-группу из заинтересованных клиентов, показать им интерфейсы конкурентов и собрать мнения. После этого остаётся проанализировать фидбек и использовать данные для улучшения UI.
Если до сих пор не задумывались о том, как шрифты влияют на эмоции, подумайте о том, какая магазинная вывеска приходит на ум первой. Скорее всего та, где использовались нестандартные решения или вывеска, которую видите каждый день.
Креативный подход принесёт цифровому продукту пользу только если он положительно влияет на пользовательский опыт. В остальных случаях лучше использовать стандартные решения, которые хорошо зарекомендовали себя в ходе многолетней практики.
Посмотрите на концепт ниже и подумайте, для какого проекта используется логотип. Розовая подложка транслирует спокойствие, яркие подходы в данном контексте можно расценивать как положительные эмоции, а шрифт с засечками как строгость.

Это логотип SPA-салона с одноимённым названием. Хотя по внешнему виду можно было предположить, что лого принадлежит бару или кондитерской. Всё зависит от контекста и подачи.
Мы подготовили несколько примеров использования разных шрифтов, которые наглядно показывают, как важно правильно подбирать гарнитуры. Они влияют на пользовательский опыт и помогают идентифицировать конкретный бренд. Если выбрать правильный шрифт, продукты компании будут оставлять более сильный «отпечаток».
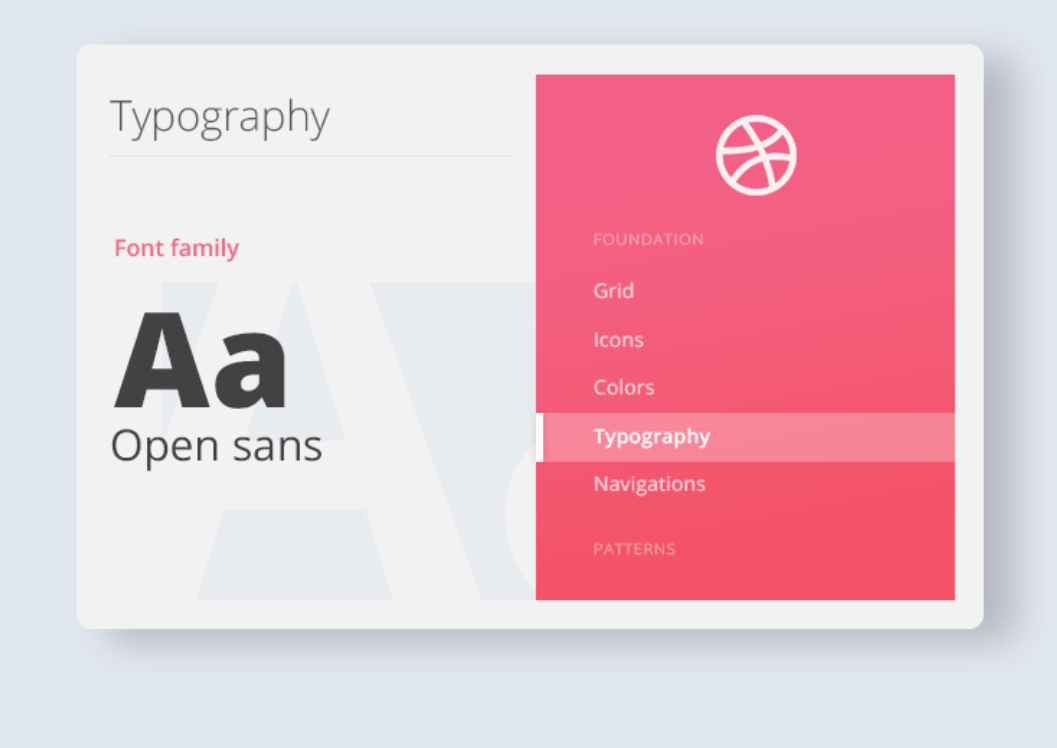
Возьмём один из самых популярных шрифтов Open Sans. Он отличается лаконичностью, вытянутостью и прямым начертанием. Гарнитура считается универсальной, потому что её можно использовать абсолютно для любых компаний и продуктов.

Проблема в том, что Open Sans не подходит для презентации креативных идей, потому что это слишком заезженный вариант. Выделиться среди конкурентов получится только, если только они используют неразборчивые гарнитуры. Или в нише вообще нет других проектов.
Конечно, к текстовому начертанию лого можно добавить иконки или другую графику и тогда визуальное решение станет не таким шаблонным. Но если говорить конкретно о шрифте, то текст будет стандартным.
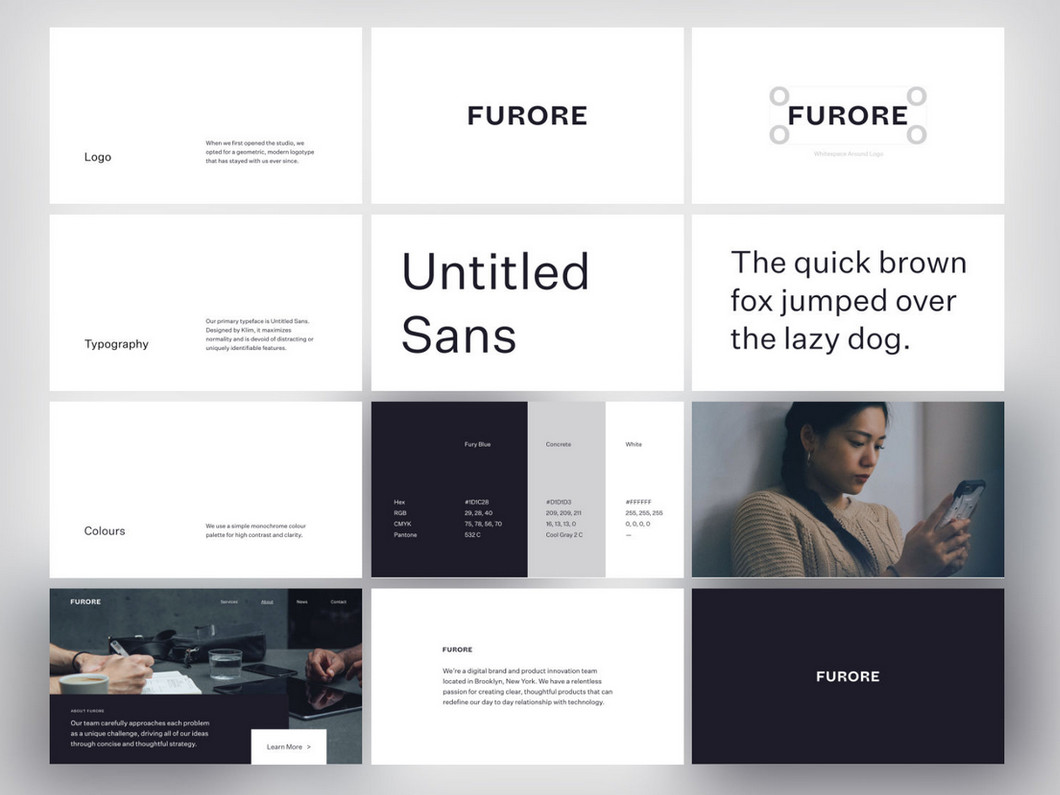
Второй пример — шрифт Furore, который отличается строгостью и нестандартной фактурой. Его часто используют для вывесок в офлайне, но он может легко стать частью цифровой инфраструктуры.

Гарнитура передаёт чёткий посыл — компании можно доверять. Хотя доверие ещё надо заслужить. Но на первом этапе знакомства с интерфейсом и брендом для потенциальных клиентов эмоции очень важны. Если с первых секунд взаимодействия с интерфейсом что-то пойдёт не так, пользователи могут отказаться от дальнейших действий.
Если настроены на серьёзную работу со шрифтами, то запомните, что идеальной гарнитуры не существует. В каждой ситуации необходимо выбирать варианты, которые лучше всего подходят для раскрытия философии продукта и компании.
В интернете часто пишут, что проще взять стандартные гарнитуры и не тратить время на эксперименты. Якобы всё уже изобрели до нас и лучше заниматься возможностями интерфейса, а не его оформлением.
Это утверждение частично является правдивым, но не все так просто. Мы уже выяснили, что шрифты сильно влияют на пользовательский опыт. Поэтому ниже вас ждёт разбор особенностей, которые помогут сделать контент более нативным.
Особенности шрифтов, которые воздействуют на удобство восприятия
Все знают, что если текст будет слишком мелким, то мало кто захочет его читать. Если продукт уникальный и аналогичных возможностей больше нигде нет, часть пользователей согласятся потратить своё время, чтобы увеличить масштаб или задействовать дополнительные инструменты.
Если собираетесь на долгосрочной основе инвестировать деньги в цифровой продукт, позаботьтесь о том, чтобы он получился стоящим. Ориентируйтесь на особенности шрифтов, описанных ниже, чтобы проверить качество работы дизайнера и внести корректировки.

Разборчивость
Текст должен легко читаться и быть разборчивым. Это одна из главных характеристик, которая определяет удобство взаимодействия с контентом. Если предложение или несколько абзацев о продукте написаны гарнитурой с ярко выраженными засечками и наклонным начертанием, читать его будет тяжело.
Проверить разборчивость очень просто — посмотрите на текст с разных устройств и если проблем с восприятием не возникает, значит шрифт подобран правильно. Отдельно можно провести тестирование на фокус-группах и убедиться в том, что читабельность на высоком уровне.
Разборчивость — не расплывчатое понятие, а конкретная особенность текста, которую дизайнеры иногда игнорируют в погоне за креативными решениями. Не стоит сильно увлекаться такими приёмами, потому что они могут разрушить положительные эмоции целевой аудитории.
Вес
«Лёгкие» шрифты более удобны для восприятия, чем «тяжелые». Если стоит задача познакомить пользователей с важными особенностями, лучше использовать более лайтовые гарнитуры. Но это не значит, что стоит останавливаться на тонких шрифтах с большими просветами.
В любой задаче, которая связана с интерфейсом, лучше придерживаться баланса. Слишком тонкие или наоборот, толстые буквы могут стать главным недостатком и у пользователей пропадёт желание знакомиться с интерфейсом. Чтобы не допустить таких ситуаций, необходимо оптимизировать контент.
Вес очень влияет на удобство восприятия, поэтому стоит уделить этому параметру достаточно внимания. Когда семейство шрифтов уже выбрано, остаётся найти идеальное значение веса и подготовить презентацию для пользователей.

Начертание
Один из самых часто используемых инструментов дизайнера. С помощью начертания можно привлечь внимание к важным фрагментам текста, выделить определенные части из общей массы и решить другие важные задачи.
Визуальная композиция должна быть идеальной и передавать нужные посылы, иначе от неё не будет пользы. Если использовать курсив, жирный и подчеркнутый стиль в одном абзаце, у пользователей может возникнуть диссонанс. Поэтому каждый вариант начертания лучше добавлять в текст по необходимости и в правильных пропорциях.
С жирным начертанием стоит обращаться осторожно, потому что слова, выделенные таким образом, смотрятся гораздо ярче на фоне остальных. Если сместить фокус в другую сторону, посетители сайта могут пойти по другому маршруту и в итоге не придут к выполнению целевого действия.
Пропорциональность
Соотношение ширины и высоты букв тоже влияет на удобство восприятия контента. Если дизайнер выбрал слишком узкий шрифт, то визуальный недостаток может привлечь внимание пользователей и они подумают, что компания не заботится о своих клиентах.
Condensed гарнитуры используются для экономии места. Если стоит задача оформить контент, который будет рассказывать о возможностях продукта, лучше сосредоточиться на шрифтах с примерно одинаковым соотношением высоты и ширины.

Эксперименты со шрифтами можно проводить только в случае, когда сайт или приложение создаётся для привлечения внимания аудитории. Если стоит задача разработать квест, интерактивный тест или другой нестандартный формат взаимодействия, у дизайнера полная свобода действий.
К примеру, если компания решает выпустить на рынок приложение для создания единой базы недвижимости в конкретном регионе, экспериментов с гарнитурой лучше избегать. Они могут сильно замедлить знакомство пользователей с контентом. А это очень важно, когда продукт только набирает «вес» в нише.
У текста должен быть чёткий ритм, который передаёт пользователям нужные эмоции. Например, на главной странице «Сбербанка» сосредоточено большое количество контента. Некоторые элементы маленькие, а другие более крупные и внимание распределяется согласно установленному «весу».

Информативность при этом не страдает, потому что по клику на каждую иконку появляется всплывающий виджет с дополнительными пунктами меню. Если выбрать любой элемент, загрузка дополнительного контента произойдет почти мгновенно.
Советы по работе со шрифтами в UI
В сети для дизайнеров доступно большое количеств обучающего контента, в том числе и рекомендации от более опытных коллег. У каждого специалиста свои взгляды на дизайн в общем и конкретные вопросы, поэтому универсального рецепта не существует.
Мы собрали советы, которые будут полезны в первую очередь предпринимателям. Проанализируйте их, чтобы понять, как выстроить визуальную гармонию в цифровых продуктах и убедиться, что дизайнер выбрал правильный путь.
Откажитесь от шаблонов
Пользователи устали от скучного, однотипного и строгого контента. Они любят, когда бренды говорят с ними на простом языке. Доказательств этому предостаточно, например, свободный стиль общения с аудиторией в социальных сетях. Такой подход используют Vizit, Durex, Citilink и другие крупные компании.
Если дизайнер говорит, что в макете лучше использовать Arial или Times New Roman, попросите его аргументировать позицию. Такой подход может стать частью маркетинговой кампании, но надо будет обыграть шаблон правильно, что пользователи поняли, что бренд высмеивает клише.
Штампы и шаблоны мало кто любит, но при правильном подходе даже их можно сделать корпоративной «изюминкой». Все зависит от мастерства того, кто будет заниматься разработкой маркетинговой стратегии.
Инвестируйте в уникальные решения
Если есть твёрдая уверенность в том, что уникальный шрифт поможет цифровому продукту быстрее закрепиться на новом рынке, смело инвестируйте в разработку своей гарнитуры.
Решить эту задачу помогут шрифтовые дизайнеры, которые анализируют философию компании и предлагают несколько вариантов визуального стиля. При необходимости можно купить готовую гарнитуру, но тогда права на распространение графики будут не только у вас.
Постарайтесь сделать так, чтобы дизайнер погрузился в особенности компании и с помощью шрифта смог передать её неповторимость. Например, логотип Tesla транслирует футуризм и надёжность, а лого Apple — новизну и простоту. Для фирменного знака или корпоративного шрифта достаточно нескольких важных особенностей.

Сфокусируйтесь на визуальной гармонии
Наверняка, вы замечали, что шрифты на фоне тематических иллюстраций приобретают уникальный смысл. Если разместить фотографию вагона метро и добавить релевантный текст, он станет единым целым с объектом, изображённым на экране.
Многие коммерческие продукты используют визуальный контент в качестве презентации. Сочетание иллюстраций и релевантного текста хорошо работает и помогает аудитории быстрее докопаться до сути.
Веб-студия IDBI понимает, насколько важно создать уникальный стиль для коммерческих компаний. Обращайтесь к нам, чтобы выделиться среди конкурентов и быстро выйти на переполненный рынок.


