Прототипирование: польза для дизайнера
Перед тем как начинать работу, веб-дизайнер определяется с основной концепцией сайта и планирует расположение элементов на странице. Детальный план страницы называется прототипом, а сам процесс планирования - прототипированием. В этой статье мы поговорим о пользе прототипирования для дизайнера, разберем основные приемы и инструменты.
Почему дизайнеру полезно создавать прототипы
Многие ошибки при создании дизайна сайта и его функционала связаны с неправильным взаимодействием между исполнителем (веб-дизайнером) и заказчиком проекта. Непонятно, какие блоки предприниматель хочет видеть на сайте, дизайнер делает по-своему и в результате - взаимное неудовольствие и провальный проект. С помощью прототипирования можно избежать этой проблемы. Четкая структура сайта, расположение элементов и примерная схема страницы помогает выявить недочеты и в кратчайшие сроки прийти к соглашению с минимальными потерями.
Еще один плюс прототипирования - возможность проектирования сайта с точки зрения юзабилити. Именно на этом этапе внедряются основные элементы для взаимодействия с клиентом, для повышения конверсии и степени доверия пользователей (о таких элементах мы рассказывали здесь). Впервые посещая сайт клиент хочет видеть привычную блочную структуру: меню, где можно выбрать нужную страницу, контакты для связи с компанией, ответ на его вопрос в контентной части. Это называется пользовательским опытом - «привычкой» пользователя к определенному макету сайта.
К примеру, пользователи мобильных приложений привыкли, что за значком «гамбургера» скрывается меню.

На сайте же клиент ожидает увидеть развернутое меню в шапке сайта. Поэтому мы отказались от меню-гамбургера и поместили разделы в хедер:

С помощью прототипа мы можем помочь пользователю сориентироваться в интернет-пространстве, направить его к целевому действию и ответить на его запрос. В процессе создания схемы сайта дизайнеру нужно решить, где будут располагаться основные элементы сайта:
- шапка, что в ней будет находится;
- контакты для обратной связи;
- призывы к действию;
- футер (подвал сайта);
- контентная часть (текст, изображения);
- элементы навигации.
С помощью составления прототипа дизайнер:
- Сэкономит время. Четко разработанная структура и расположение блоков в дальнейшем поможет дизайнеру не вносить большие изменения в готовый макет, так как основная часть проекта будет согласована.
- Упростит работу. При непосредственном создании дизайна страницы разработчик действует по намеченному плану - не нужно думать, как правильно скомпоновать блоки и рассчитать расстояние до отдельных элементов.
- Упростит взаимодействие с заказчиком и другими исполнителями. При разработке дизайна прототип является своеобразным техническим заданием, которое уже согласовано с заказчиком и на которое ориентируются другие участники проекта - копирайтеры, маркетологи и так далее.
- Поможет владельцу бизнеса повысить продажи. Составление прототипа это не только проектирование отдельных страниц сайта с точки зрения юзабилити, но и составление стратегии продаж. Правильное размещение CTA-элементов и элементов навигации, баннеров с акциями, карточек товаров для покупки влияет на конверсию продающего сайта или интернет-магазина.
На этапе проектирования сайта важно не зацикливаться на мелочах и деталях, цветовой композиции. Основная цель создания прототипа - спроектировать страницу удобной для пользователя и в то же время удовлетворить потребности предпринимателя.
К примеру, цель сайта IDBI - убедить предпринимателей и маркетологов довериться профессиональным дизайнерам и заказать дизайн сайта в нашей студии. Для этого мы пишем экспертные статьи, размещаем призывы к действию, создаем перелинковку между разделами сайта, подбираем изображения и прочее. Все это позволяет нам как студии привлекать новых клиентов, а пользователям - получать качественную помощь в разработке ресурса.
Рассмотрим процесс создания прототипа и основные инструменты для его разработки.
Как создать прототип сайта
Процесс прототипирования можно разделить на несколько этапов. Нужно отметить, что создание качественного прототипа может занять у дизайнера от 3 дней до недели. Рассмотрим этапы разработки схемы сайта подробнее.
Этап 1. Аудит компании и анализ конкурентов
Прежде чем приступать к разработке ресурса, необходимо проанализировать потребности компании и ее особенности. На этом этапе также просматривают и анализируют конкурентов - дизайн и наполнение сайтов, уникальные предложения. Даже если у какого-то конкурента сайт не выделяется с точки зрения дизайна, но имеет высокую конверсию, нужно определить, какие факторы позволяют ему оставаться в топе и угождать клиентам.
Также на этом этапе придумывают отличительные признаки компании, уникальные торговые предложения, которые будут выделять сайт среди конкурентов. В чем задача будущего сайта? Какие потребности клиентов он сможет удовлетворить? Какие задачи для заказчика сайт сможет решить? Без ответов на эти вопросы создание прототипа становится бессмысленным.
Этап 2. Разработка структуры сайта
После определения основных задач можно приступать к созданию структуры сайта. Четкая организация разделов нужна для удобства пользователя и, соответственно, повышения продаж. К примеру, если каталог товаров оформлен одним большим списком, есть вероятность, что клиент не сможет найти нужный ему продукт и уйдет к конкурентам. Напротив, четкое разделение товаров по категориям облегчает поиск. Подробнее о разработке структуры мы говорили здесь.
Проработанная структура нужна для составления прототипа в дальнейшем. Так как на каждую страницу создается отдельный макет, необходимо продумать связи между разделами и способы навигации.
Этап 3. Разработка прототипа
После подготовительных мероприятий можно приступать к прототипированию. Выделяют два вида прототипов:
- Статичный. Представляет собой обыкновенную картинку с отрисованными блоками и текстовыми пометками.
- Динамический. Полноценный проект, который связывает между собой прототипы других страниц с помощью ссылок. Можно перейти с одной страницы на другую, нажимать на кнопки и прочее.
Выбор варианта зависит от масштаба проекта. Если сайт небольшой, будет достаточно проработанной картинки с расположением основных элементов. Для крупных проектов разрабатывается полноценные макеты с перелинковкой, уточняющими деталями и написанием уникальных текстов и УТП.
Для создания прототипа дизайнеру нужно выбрать инструмент. Схемы можно как рисовать от руки, так и использовать программы:
- Графические редакторы. Для прототипирования можно использовать те рабочие программы, в которых непосредственно создается дизайн сайта - Sketch, Figma, инструменты Adobe, Corel и прочее. Сюда же можно отнести стандартные редакторы Microsoft Office.
- Специальные программы и онлайн-ресурсы. Есть как платные, так и бесплатные приложения, созданные специально для разработки прототипов. Это может быть как лицензированное ПО, устанавливаемое на компьютер, так и онлайн-сервис, работающее через браузер. Примеры таких программ: Axure, Mockflow, Principle, Flinto и другие.
Выбор инструмента также зависит от масштаба проекта, навыков и конкретных предпочтений дизайнера.
Подобрав нужный инструмент, можно приступать к созданию прототипа. Для стандартных решений (с конструкцией по типу хедер - контентная часть - футер), разработка начинается сверху - шапки сайта. В шапке могут находится:
- логотип компании;
- контактные данные;
- вход в личный кабинет и иконки для взаимодействия с конкретным пользователем - корзина, избранные или отложенные товары;
- поиск по сайту;
- меню;
- форма обратной связи и прочее.
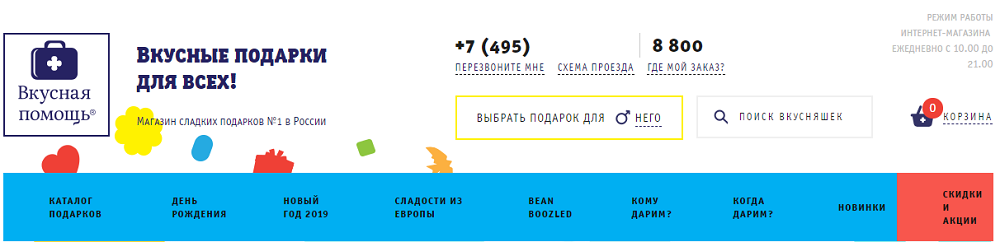
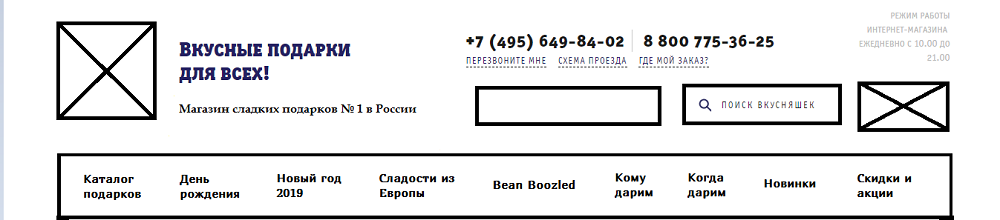
Например, так выглядит шапка интернет-магазина сладостей:

На прототипе все элементы изображаются схематично:

После хедера проектируется контентная часть и сайдбар (боковая колонка для вспомогательной информации). Например, в нашем блоге в сайдбаре размещены призыв к действию, облако тегов и ссылки на популярные статьи:

Контентная часть - это основная часть страницы. Здесь может располагаться:
- слайдеры;
- карточки товаров;
- блок для отзывов;
- баннеры;
- статьи или промо-блоки для отдельных страниц;
- текст и изображения;
- блоки с призывом к действию и так далее.
Блоки с целевыми действиями следует проектировать отдельно. К примеру, это может быть форма для оформления подписки на рассылку, или форма для оставления заявки менеджеру. Проектирование форм - отдельная сложная работа, где должны учитываться различные параметры: количество полей, расстояние между ними, размер и расположение кнопок, сопутствующие изображения.
Последний проектируемый блок на странице - подвал сайта. Здесь размещается контактная информация, ссылки на разделы и необходимые документы, социальные кнопки и прочее.

Все элементы в прототипе можно разделить на три вида:
- Информационные. Данные элементы предоставляют какую-либо информацию о сайте и его владельце, это весь потребляемый пользователем контент. Текст, изображения и иллюстрации, которые помогают клиенту найти ответ на поставленный вопрос: как осуществляется доставка, какие товары есть в наличии, как оплатить покупку и прочее.
- Функциональные. Нужны для целевых действий пользователя - подписаться, купить, оформить заказ. Как правило, это кнопки и формы.
- Навигационные. Чтобы пользователь комфортно чувствовал себя на странице, понимал, в какой части сайта он находится и мог беспрепятственно перейти в нужный раздел, разрабатываются элементы навигации. Мы перечисляли основные приемы в этой статье.
При прототипировании нужно уделять внимание каждому виду. После основных набросков дизайнер должен позаботиться об общем стиле проекта: выбрать цветовую гамму, типографику, размер и форму CTA-элементов. Если на протяжении всего макета просматривается единая концепция, страница выглядит стильной и завершенной. Выравниваются расстояния между блоками, кнопки оформляются в одном стиле, рассчитываются абзацы в тексте и расстояние от встроенного в текст изображения.
Если проект состоит из нескольких страниц, стиль должен просматриваться на каждой. После этого можно приступать к дизайну отдельных элементов и страницы в целом.
Отдельно стоит отметить один из методов проектирования - атомарный дизайн. Он отличается от вышеописанной методики. В отличие от составления прототипа сверху вниз атомарный дизайн предполагает разработку страницы от меньшего к большему - сначала оформляются самые мелкие элементы на странице, так называемые атомы, далее элементы собирают в группы и так далее. Этой методологии посвящена отдельная статья в нашем блоге.
2 совета по созданию прототипов для веб-дизайнеров
От качества созданного прототипа зависит удобство использования элементов на странице, уровень конверсии сайта, восприятие страницы в целом. Поделимся некоторыми советами для веб-дизайнеров, которые заинтересовались проектированием веб-страниц.
1. При создании прототипа учитывайте мнение других исполнителей
В процессе разработки сайта участвует не только дизайнер, но и смежные специалисты. Поэтому при прототипировании предусмотрите вовлеченность и других исполнителей: копирайтера, который посоветует, как лучше оформить текст, маркетолога, SEO-специалиста и других участников проекта.
2. Ориентируйтесь на конечную целевую аудиторию
Несмотря на все прогнозы и задумки маркетологов, часто бывает, что некоторые элементы «не срабатывают» - нет должного отклика от пользователей, не повышаются продажи, клиенты не замечают функциональных элементов. Поэтому после создания прототипа протестируйте его на своей целевой аудитории. Это может быть фокус-группа или знакомые люди, которые бы использовали сайт для своих целей. Также стоит проработать всевозможные пользовательские сценарии для проверки элементов навигации и выявлении ошибок в макете.
Студия дизайна IDBI использует при оформлении продающих сайтов и интернет-магазинов прототипирование и другие методы для упрощения работы и повышения конверсии. Мы помогаем предпринимателям выявить потребности целевой аудитории и сформулировать задачи, анализируем конкурентов и используем полученные данные в дальнейшей работе над дизайном проекта.


