16 полезных расширений Google Chrome для веб-дизайнеров
В решении рутинных задач дизайнеру помогают различные инструменты. Браузер Google Chrome — лидер в своей нише уже много лет. Большинство специалистов в разных отраслях используют его в рабочем процессе.
В этой статье мы расскажем про расширения, которые автоматизируют анализ шрифтов, проверку адаптивности, запись видео с монитора.
Window Resizer
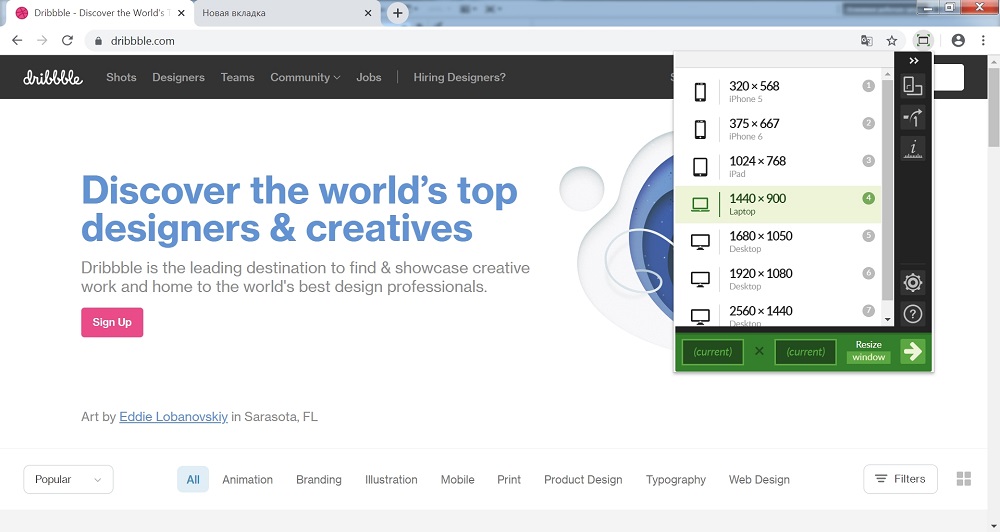
Адаптивный дизайн — тренд последних лет. Интерфейс должен быть не только красивым, но и «резиновым». Если есть проблемы с отображением на планшетах или телефонах, проект не завершён. Расширение экономит время в тестировании адаптивности.
В базу Window Resizer внесены наборы разрешений под разные устройства: широкоформатные мониторы, большие планшеты и маленькие смартфоны. В настройках доступны поля для задания пользовательских размеров и опция просмотра сайта в альбомной ориентации.
Очень выручает кнопка открытия сжатой версии в новом окне. Не обязательно переключаться на каждый размер последовательно. Удобнее по очереди открыть поп-апы с заданными настройками и тестировать размеры. В конфигураторе настраиваются горячие кнопки для запуска разных действий.

Loom
Дизайнеры постоянно общаются с клиентом, и периодически возникает необходимость что-то показать. Статические скриншоты легко сделать через инструменты Windows, а вот с видео и скринкастами всё сложнее.
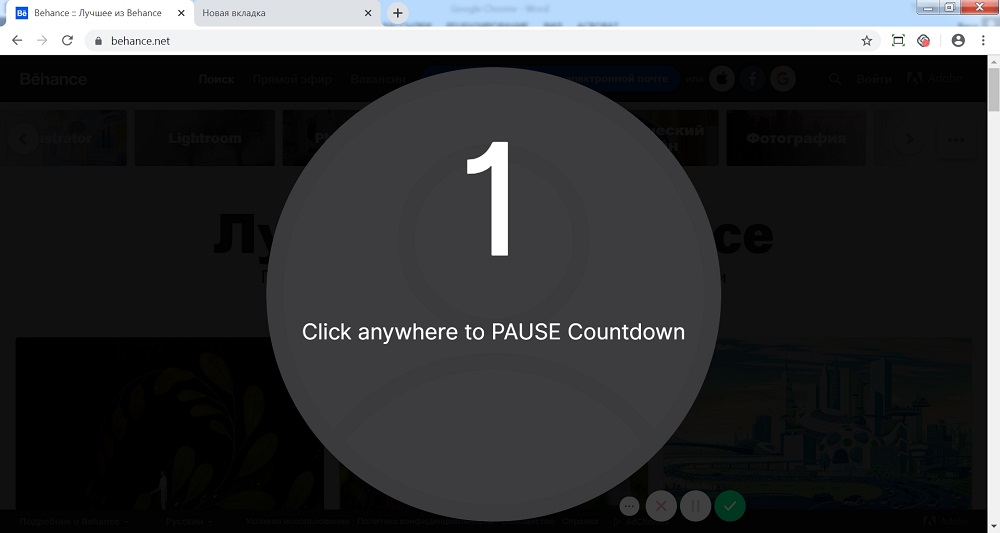
Loom — мощный инструмент для захвата экрана. Он закрывает все потребности дизайнеров в передаче информации. Старт записи начинается после отсчёта, файл автоматически загружается на сервер, есть встроенный редактор.
Для использования расширения нужна учётная запись в системе. Записанные видео хранятся в личном кабинете. После шаринга ссылки пользователи могут оставлять комментарии. Владелец ролика моментально получает уведомления о реакциях.

Page Ruler
Для измерения объектов существуют десктопные программы под разные операционные системы. Дополнение для Chrome избавит от необходимости устанавливать софт и нагружать оперативную память компьютера.
Page Ruler — встроенная «рулетка», которая появляется на панели расширений браузера. Измерение фигур выполняется через визуальное выделение мышкой. «Режим элементов» ещё сильнее экономит время. После включения функции пропорции слоёв отображаются при наведении на объект.

ColorZilla
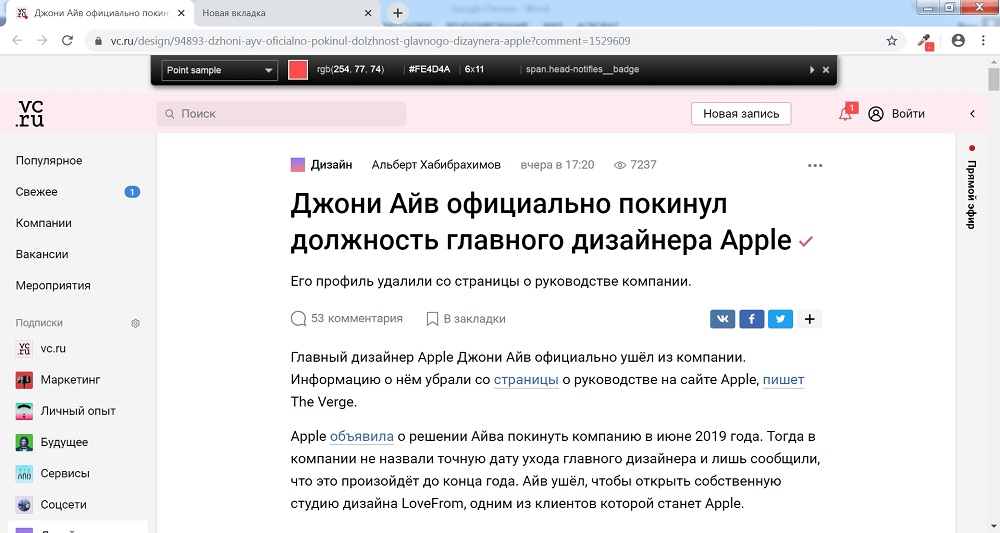
Определение цвета — одна из самых распространённых проблем. Обычно дизайнеры делают скриншот выбранной области, вставляют его в Photoshop и получают точный код. Альтернативный вариант — просмотр исходного кода для поиска свойства color. Этот метод более удобный, но он не сработает для картинок.
ColorZilla добавляет в панель браузера палитру с пипеткой и поддержкой разных цветовых моделей. Полученный код копируется в буфер обмена в HEX, RGB или HSL. В истории хранятся данные полученных образцов. Инструмент анализирует динамически изменяемые цвета, которые меняются при наведении или выборе активного элемента.

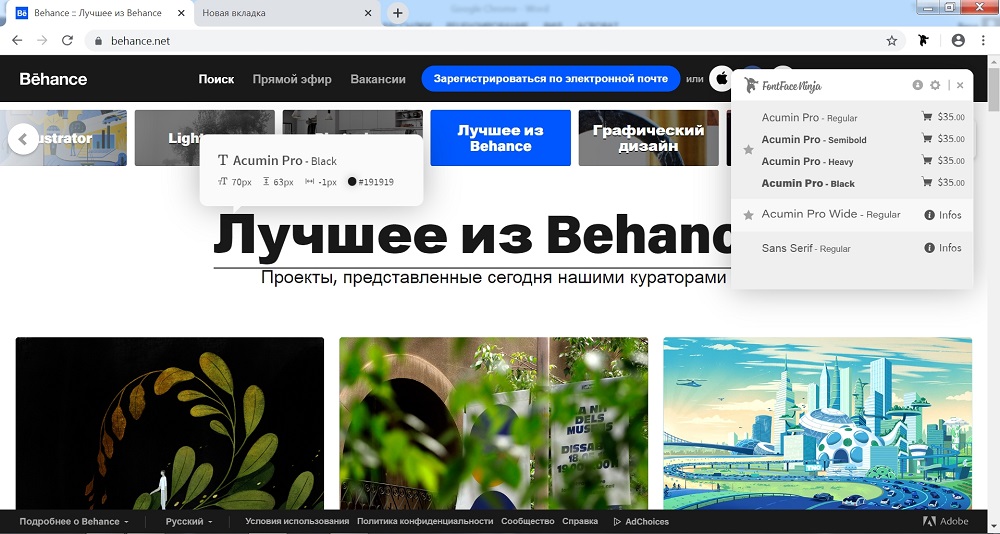
Fontface Ninja
Гармоничная типографика — основа любого интерфейса. Она влияет на опыт аудитории в приложениях и на веб-сайтах. Для подбора шрифтов часто используются специализированные ресурсы. С помощью Fontface Ninja узнать названия семейства не составит труда.
Принцип работы дополнения простой: нажимаем на иконку и выбираем элемент. Во всплывающей подсказке показывается семейство шрифтов, размер, междустрочный интервал и код цвета. В боковой панели, справа, доступны разные стили и стоимость. По клику на иконку корзины открывается онлайн-магазин.
Для сохранения шрифтов в закладки понадобится учётная запись в сервисе. Очень выручает функция распознавания текста с изображений. Анализ объектов выполняется за 5-10 секунд.

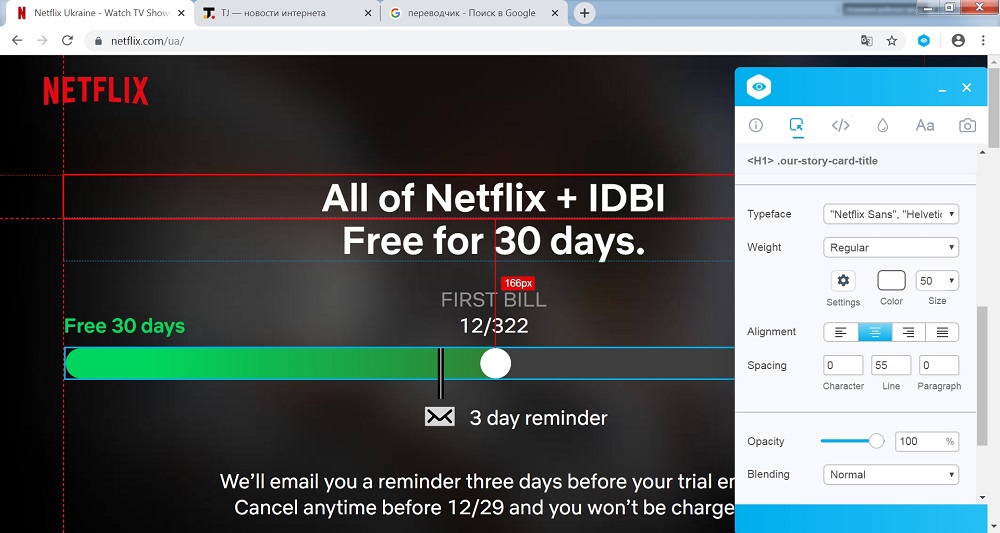
Visual Inspector
Потрясающее расширение, которое позволяет редактировать контент в визуальном конструкторе. Дизайнеру не нужны знания программирования, а вот такой интерактивный помощник пригодится.
Возможности:
- история правок;
- экспорт изображений;
- встроенный редактор стилей.
Доступно удаление и экспорт изменений. Правки сохраняются даже после обновления вкладки. Если вы давно хотели что-то исправить на любимых проектах — дополнение решит эту проблему.

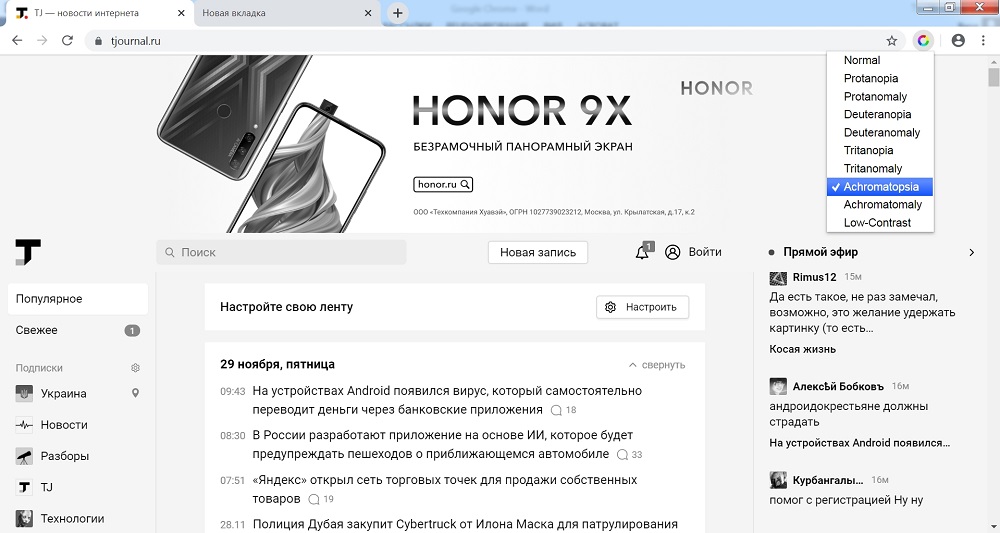
Spectrum
8 из 100 пользователей, которые посещают сайт или приложение, видят его иначе. Дефицит цветового зрения или дальтонизм — серьёзная проблема. При разработке интерфейса надо учитывать потребности людей с особенностями восприятия.
Spectrum анализирует элементы контент проекта и подстраивает его под различные зрительные отклонения. Нажмите на иконку расширения и выберите подходящий элемент. Просмотрите изменения и внесите правки в макет.

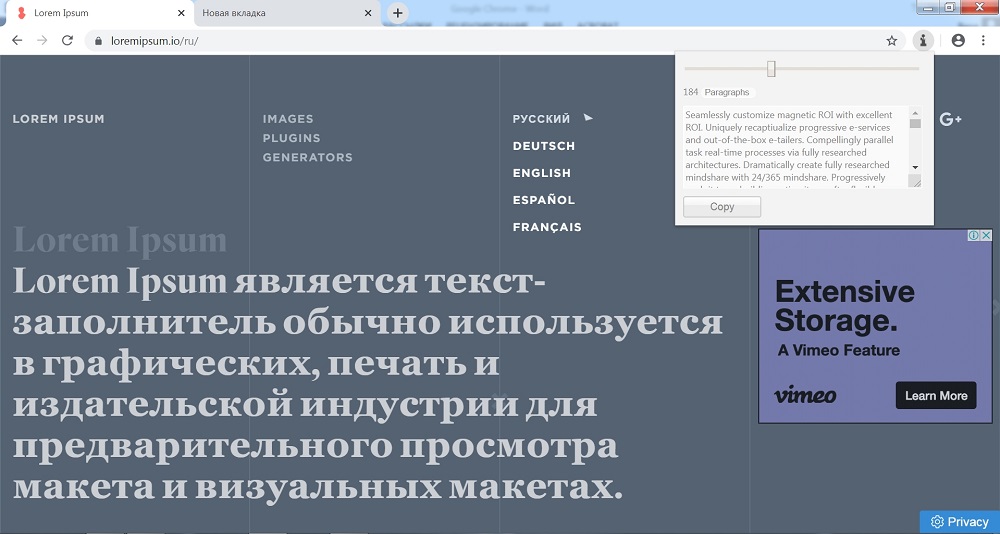
Corporate Ipsum
Lorem Ipsum — популярный текст-рыба, который применяется для демонстрации текстовых фрагментов в макетах. Чтобы разнообразить контент, используйте полезное расширение.
Corporate Ipsum генерирует уникальный текст в зависимости от заданных параметров — количества слов или абзацев. Участок автоматически копируется в буфер обмена после активации специальной кнопки.

Dark Reader
Многие дизайнеры продуктивно работают только по ночам. Расширение для Chrome включает «Тёмную тему» на любом сайте и даёт возможность подбирать шрифты, смотреть примеры макетов или проектировать структуру будущего интерфейса в комфортной обстановке.
Dark Reader вносит изменения в CSS стили, но мы видим только конечный результат. Горячие клавиши регулируют активацию ночного режима. В конфигураторе доступны регуляторы яркости, контрастности и сепии. Набор параметров привязывается к отдельному сайту или глобально. Очень впечатляет функция автоматического изменения цветовой схемы по расписанию. Если задать координаты широты и долготы, «Тёмная тема» включится с заходом солнца.

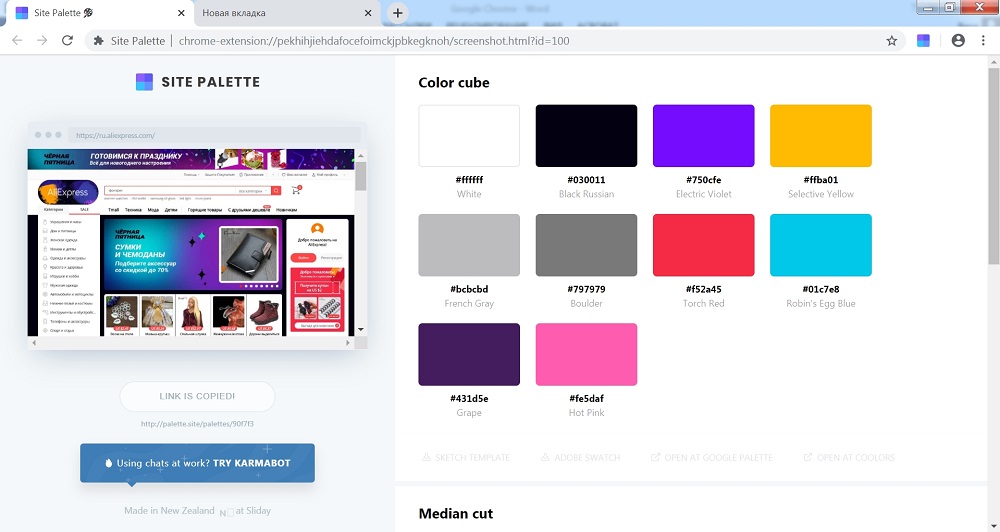
Site Palette
Гармоничная цветовая схема — 50% успеха любого проекта. В создании готовых наборов помогают различные конструкторы и удобное расширение для Chrome.
Site Palette анализирует оттенки и в новой вкладке отображает информацию о палитре. В списке показывается HEX код, внешний вид и название цвета.
Несколько видов представлений обеспечивают максимальную информативность. Можно посмотреть часто используемые цвета и варианты, адаптированные под Material Design. При наведении на блок появляется опция копирования кода. Палитра экспортируется в формат Sketch, Adobe Swatch и Google Palette.

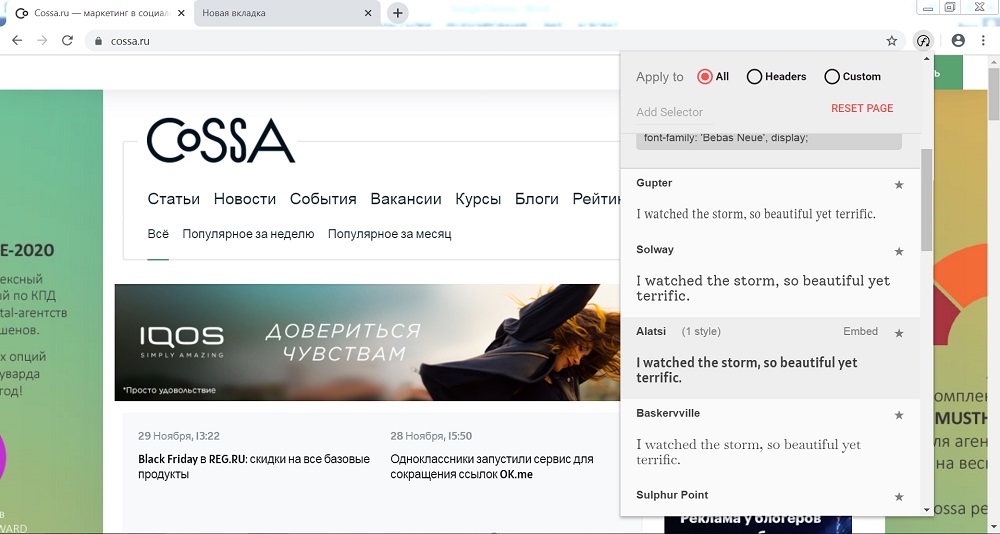
Font Swap - for Google Fonts
Эксперименты со шрифтами отнимают много времени. Подобрать оптимальный набор с первого раза удаётся крайне редко. На помощь приходит популярная библиотека Google Fonts, в которой есть много готовых вариантов.
Дополнение для Chrome заменяет все стандартные шрифты в два клика мыши. Изменения применяются ко всем текстовым фрагментам, заголовкам или пользовательским участкам по CSS селекторам. Доступна функция поиска для сортировки семейств.
В блоке с интеграцией отображается код для вставки на сайт и строка для основного файла стилей.

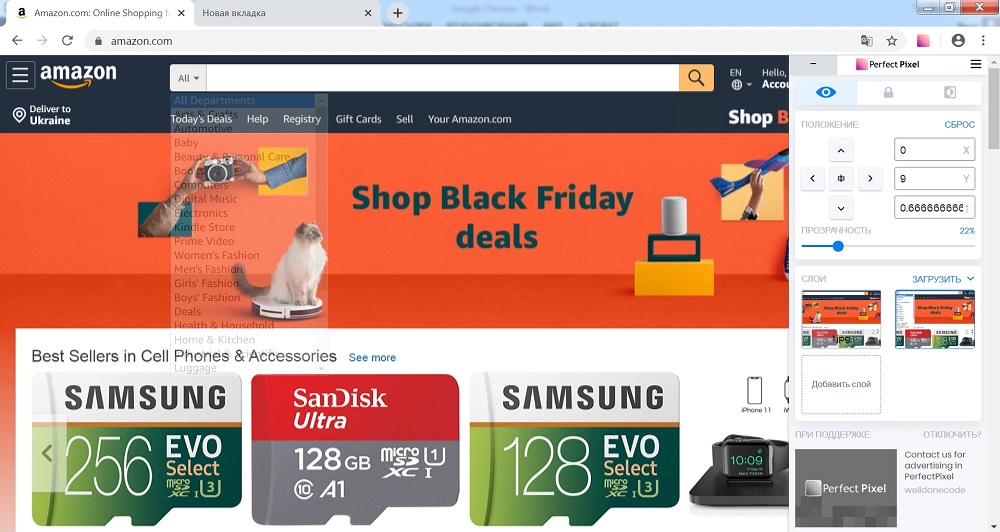
PerfectPixel
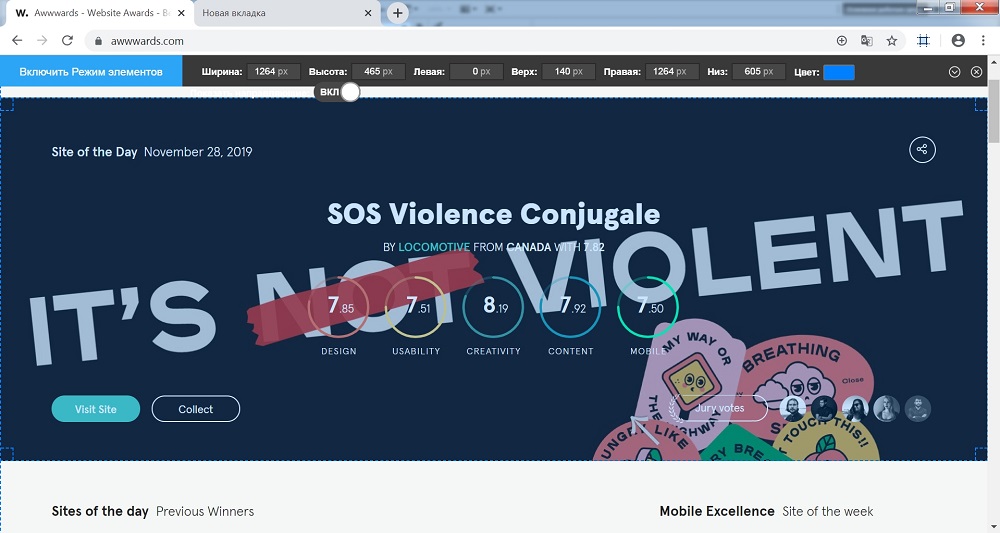
Pixel Perfect — технология работы, которая подразумевает точное совпадение готового интерфейса с макетом в графическом редакторе.
Расширение PerfectPixel пригодится дизайнерам, которые работают в паре с верстальщиком. Оно позволит выявить недостатки, которые не видны при обычном просмотре в браузере.
Для анализа веб-страницы надо экспортировать макет в формат изображения или скопировать картинку в буфер обмена. Далее вставить в приложение и настроить прозрачность. Система запоминает положение панели, и при перезагрузке страницы она возвращается на привычное место. Горячие клавиши обеспечивают комфортное управление операциями.

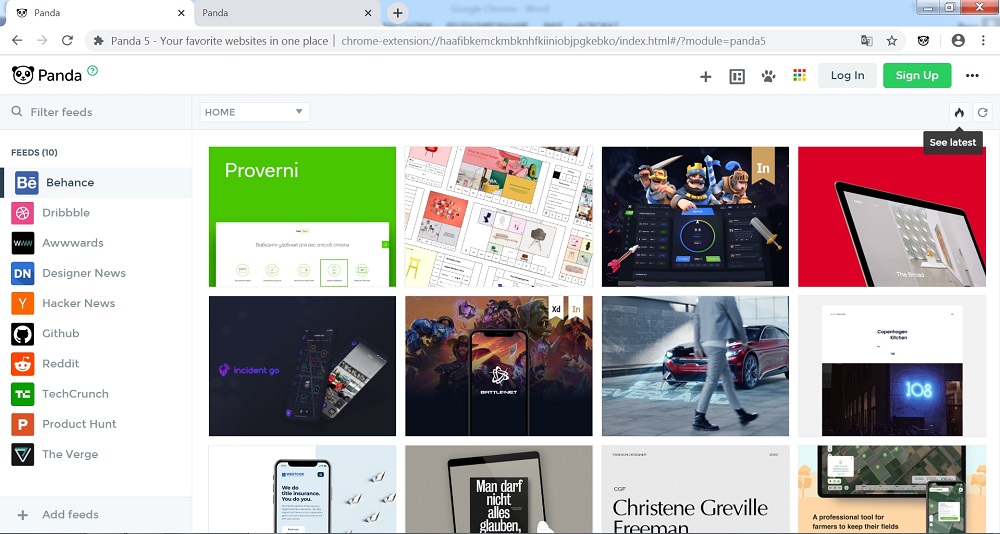
Panda 5
Самое главное в любой сфере деятельности — вдохновение. Для поиска идей дизайнеры часто используют сервисы вроде Dribbble, Behance, где коллеги выставляют в публичный доступ лучшие проекты.
Panda 5 — крутой инструмент для вдохновения и знакомства с креативными решениями. Он объединяет записи с Awwwards, Designer News, TechCrunch, Medium, Product Hunt и других ресурсов. Интерфейс легко изменить: сортировка источников, удаление сайтов и добавление лент. Новости отображаются в одном окне, без переходов на внешние ресурсы.
Встроенная библиотека макетов обеспечивает удобное изменение структуры приложения.

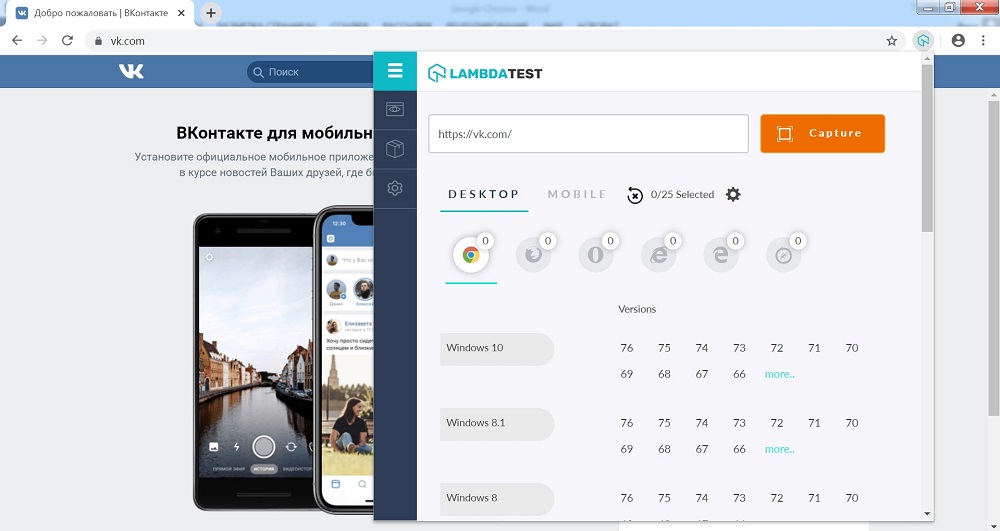
LambdaTest Screenshots
В рамках статьи мы говорили о преимуществах адаптивного дизайна. Просмотр интерфейса на разных разрешениях помогает находить недостатки и оперативно исправлять их.
LambdaTest Screenshots создаёт скриншоты сайта во всех основных браузерах и операционных системах. Форматы для десктопов и мобильных устройств разделены на две вкладки. В смартфонах доступны Android и iOS девайсы.
Сгенерированные наборы изображений сохраняются в личном кабинете. Для каждого снимка указана версия операционной системы и разрешение экрана. Анализировать внешний вид можно в личном кабинете или выгрузить файлы на компьютер.

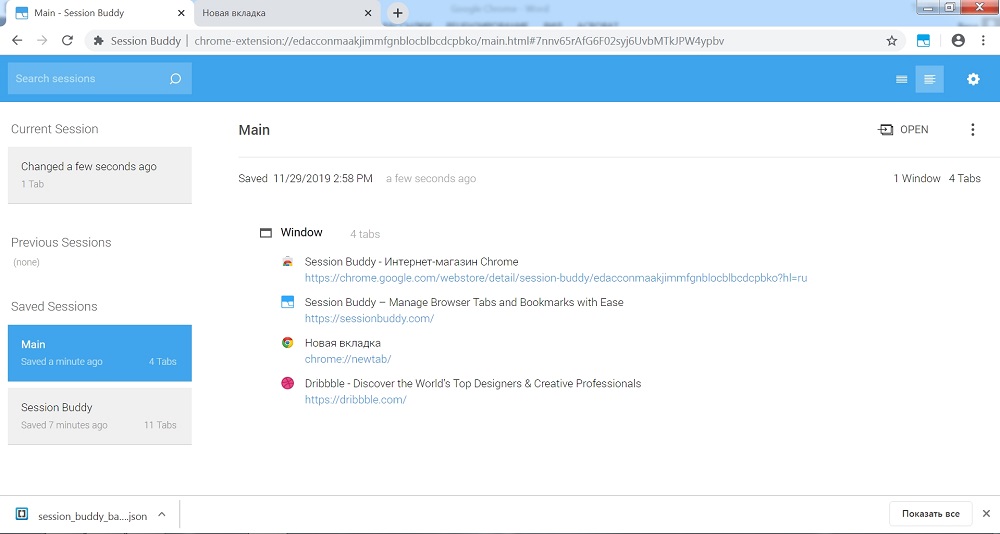
Session Buddy
При открытии большого количества вкладок Google Chrome замедляет быстродействие системы из-за высокой нагрузки на оперативную память. На слабых системах эта проблема сильно затрудняет рабочий процесс.
Sessions Buddy — мощный инструмент для управления сессиями в браузере. Идеальное решение для тех, кто любит открывать 10-20 вкладок и потом с трудом находит контент. Можно сохранить сессию, закрыть Chrome и восстановить историю просмотра через несколько часов или дней.

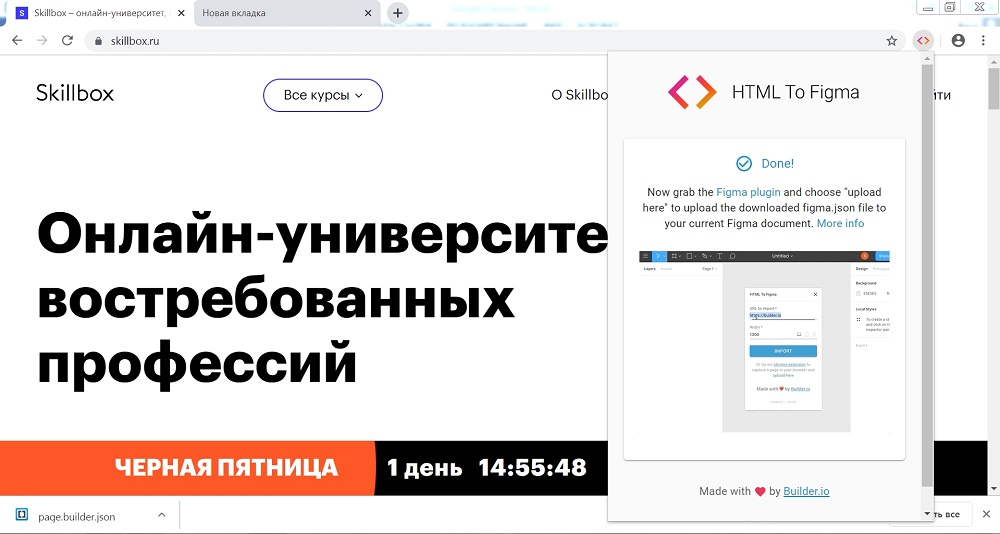
HTML to Figma
Figma — визуальный конструктор для создания прототипов в онлайн режиме. Это веб-версия Photoshop со слоями и командной работой.
HTML to Figma копирует исходный код сайта и формирует файл со структурой, который затем импортируется в сервис. Расширение сильно экономит время, когда заказчики просят разработать дополнительную версию проекта или сделать редизайн. Не нужно с нуля отрисовывать макет Photoshop и создавать упорядоченную группу слоев. Запустили расширение, экспортировали данные и редактируете.

Пишите нам в IDBI, если нужен креативный и нестандартный дизайн для вашего проекта. Мы используем всю мощь современных технологий и создаём потрясающие интерфейсы.


