Как использовать подсказки в дизайне интерфейсов, чтобы они приносили пользу аудитории
При разработке макета сайта или приложения дизайнеры используют одинаковый набор элементов. Их задача — правильно разместить компоненты и создать между ними связь. Всплывающие подсказки обеспечивают быструю передачу информации для знакомства пользователя с незнакомыми объектами.
В статье поговорим о том, как правильно использовать tooltip, чтобы получать от инструмента максимальную отдачу.
Принцип работы
Всплывающие подсказки — важный элемент UI, который облегчает изучение. Представьте, что оказались в незнакомом городе и не знаете, как добраться до отеля. Вы попросили помощи у прохожего и оказалось, что до точки назначения надо пройти 3 квартала. Только на улицах нет дорожных знаков и указателей. Вы заблудитесь и не сможете найти дорогу.
Подсказки окружают нас везде: в супермаркетах, у банкоматов, на вокзале, за рулем автомобиля, в приложении. В интерфейсах тултипы отображаются при наведении мышкой на определённый объект. К примеру, если пользователь установил приложение для мониторинга новостной сводки, всплывающие подсказки могут использоваться для виртуального тура.
Тултипы дают поясняющую информацию о важных элементах UI. Любое приложение или веб-сайт создаются для выполнения определённых задач. Юзеру надо пройти по маршруту, который разработал дизайнер. Если он позаботился о пользователе и внедрил интерактивную помощь, проблем не будет.
Tooltip — важный элемент навигации, который незаслуженно ушёл на второй план. При проектировании интерфейса специалисты концентрируются на стандартных компонентах, вроде навигации. Они добавляют нестандартную анимацию, экспериментируют с градиентами и предлагают идеи по добавочной ценности UI. Вот только без уведомлений работа может оказаться бесполезной. Пользователи не поймут, как заполнить форму заявки или подписки на обновления по электронной почте. В этом будет виноват дизайнер, ведь он отвечает за то, как аудитория взаимодействует с интерфейсом.
Хорошие специалисты проектируют структуру после изучения потребностей потенциальных клиентов. А идеальные дизайнеры интегрируют в макет интерактивные элементы, которые ускоряют знакомство с новым продуктом: индикаторы прогресса, проверку полей на формат и другие компоненты, влияющие на опыт пользователей.

Когда использовать тултипы
Мы разобрались, что подсказки являются частью user experience, поэтому их обязательно нужно добавлять в сложные интерфейсы, которые состоят из десятка экранов. Особенно если UI создаётся для решения бизнес-целей. Конверсию можно получить только если человек сможет пройти все этапы самостоятельно.
Рассматривайте tooltip как вспомогательный инструмент. В этом вопросе важно соблюдать баланс. Если сообщения будут появляться в поле зрения без чёткого механизма работы, они вызовут только негативные эмоции. Вспомните выражение «Дьявол кроется в деталях». Одно неверное решение, и вместо целевых действий, владелец проекта получит недовольных клиентов.
Запомните: тултипы не являются главным элементом в UI. Не надо переоценивать их значение. Они всего лишь помогают пройти по маршруту. Дизайнеру надо придерживаться этой концепции и не выходить за рамки.
Давайте разберёмся, в каких случаях интерактивные уведомления будут полезны людям.
Объяснение функций
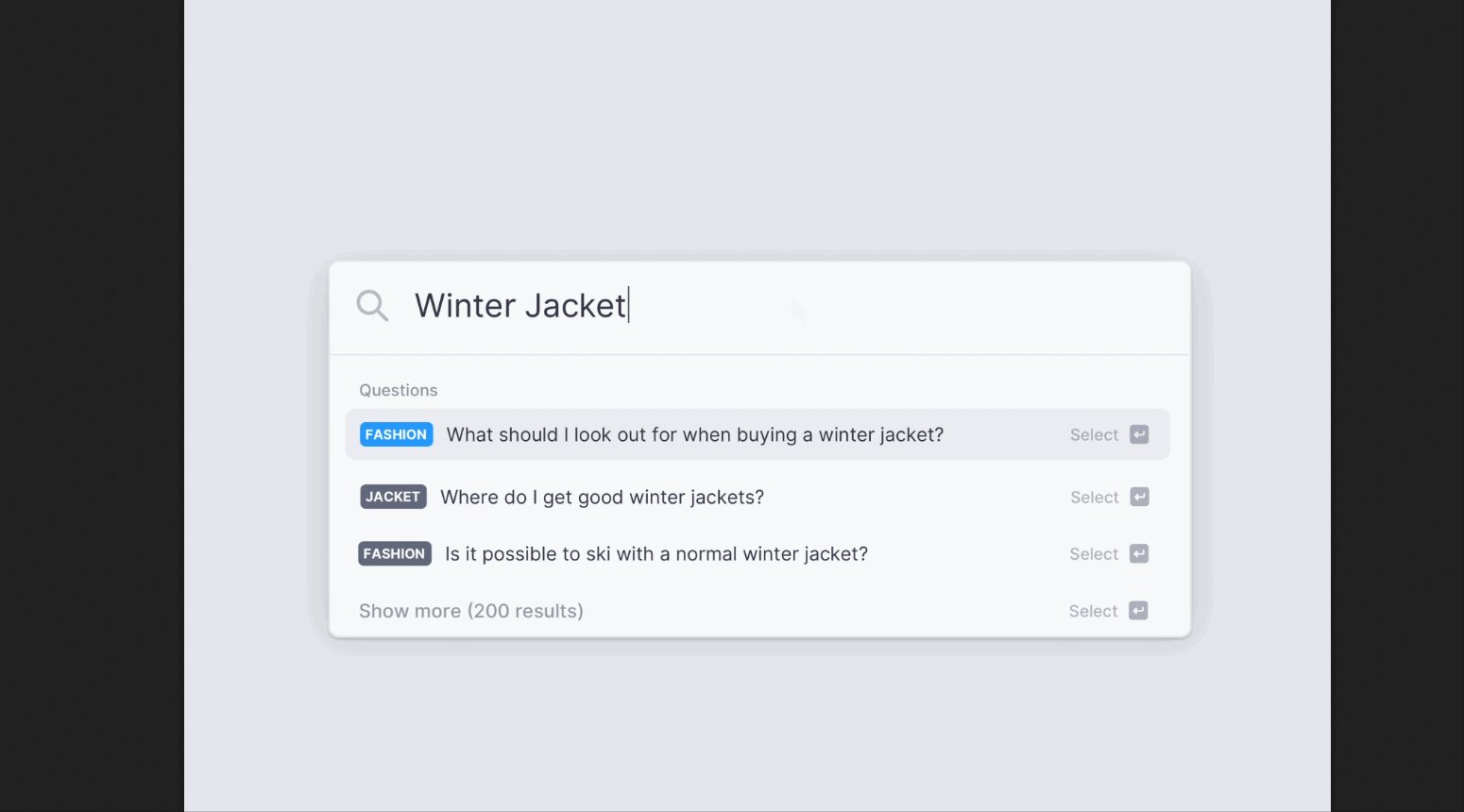
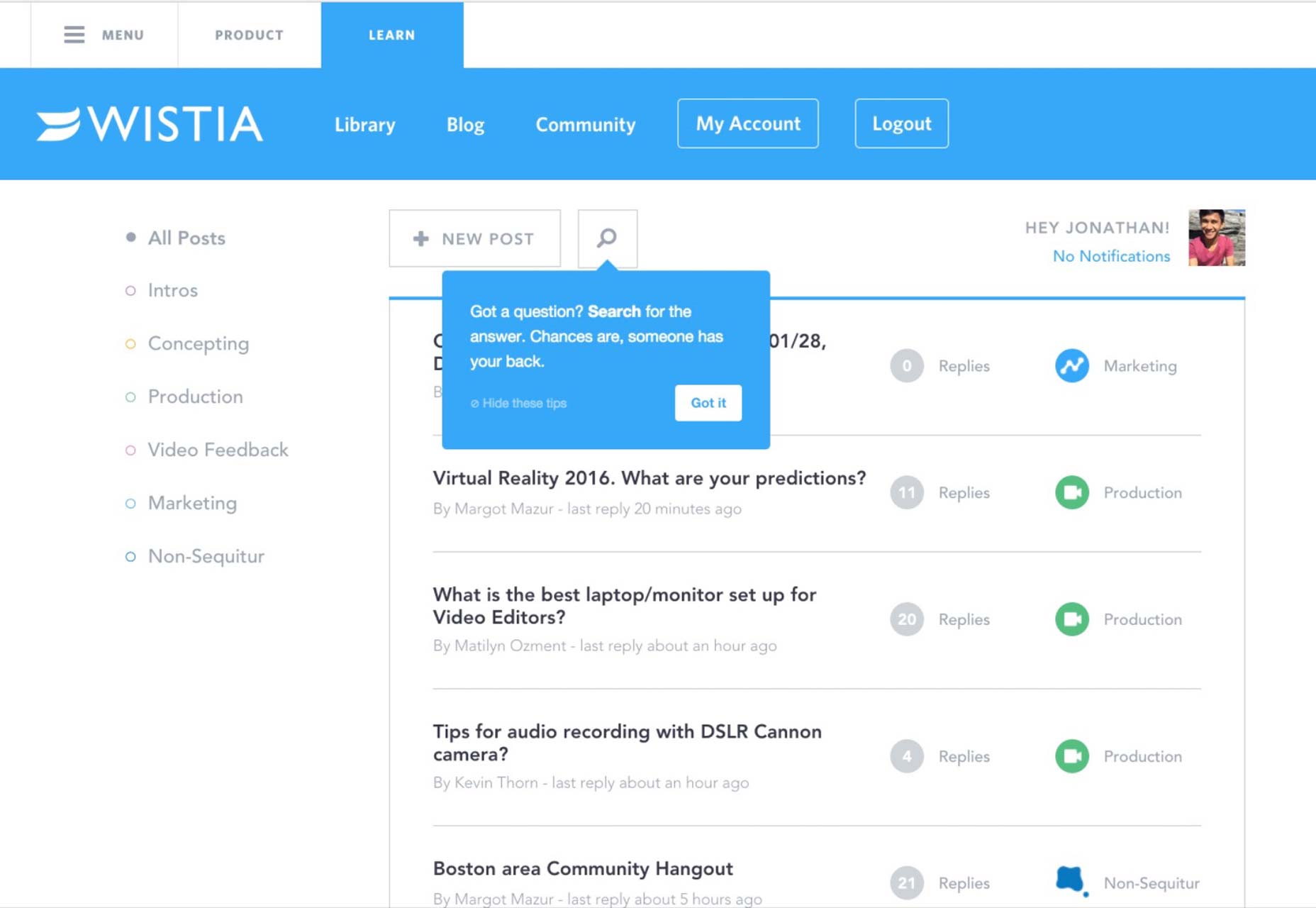
Самый распространённый вариант использования tooltip — поясняющие комментарии. Пользователь наводит мышкой на поле формы или кнопку, возникает подсказка и становится понятно, что надо делать.

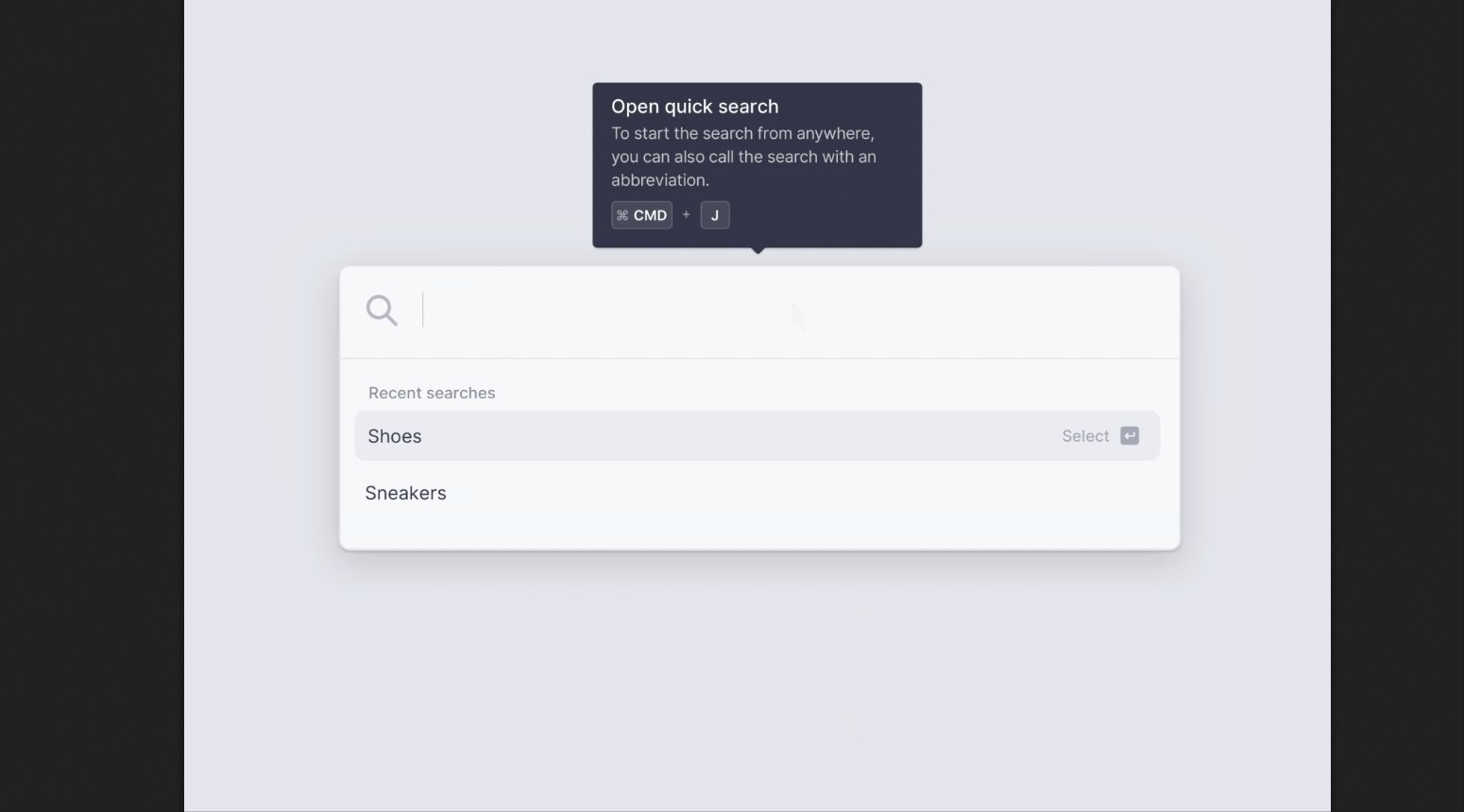
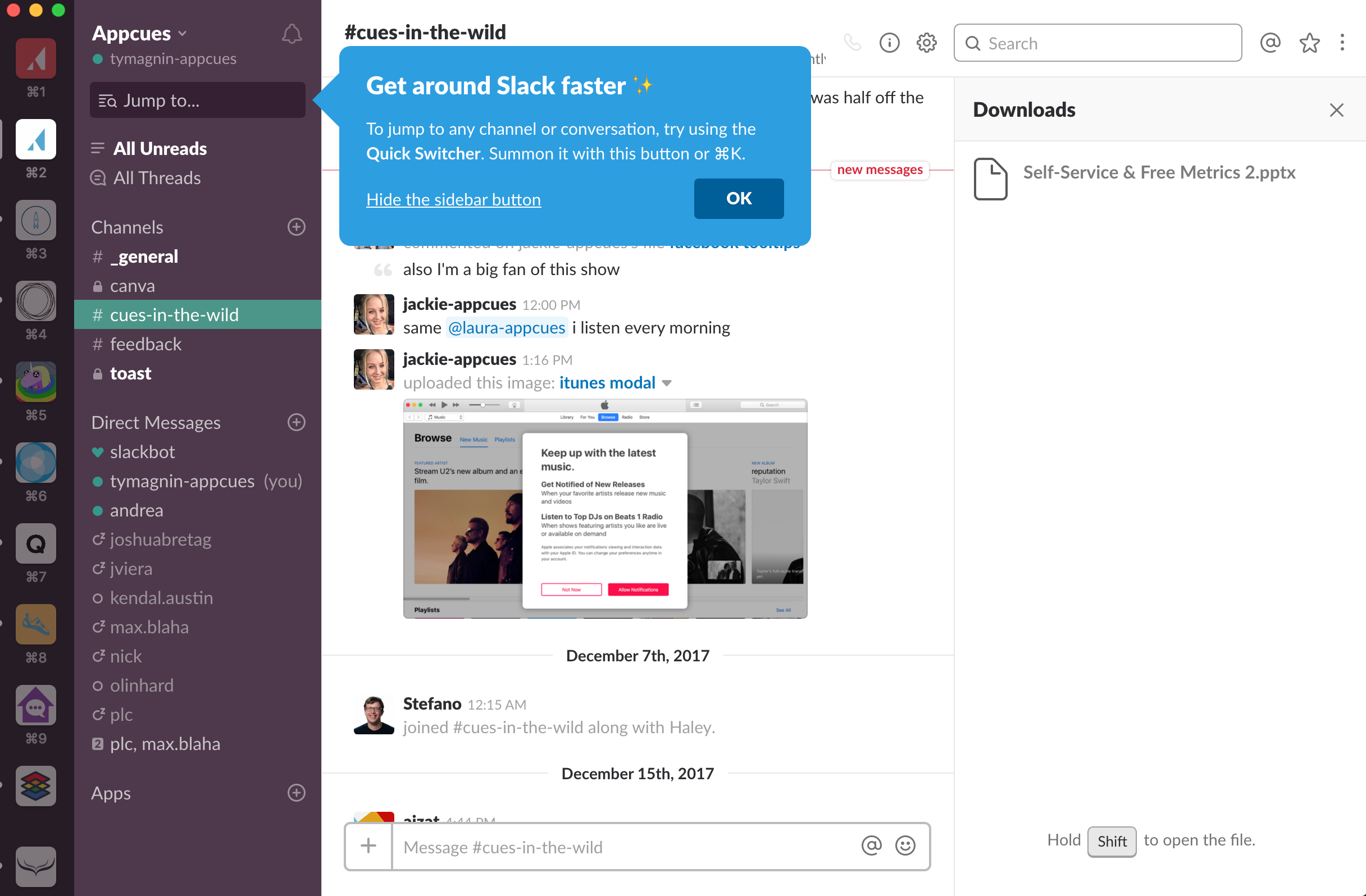
В бизнес-мессенджере Slack тултипы отображаются, когда юзер хочет выполнить какое-то важное действие. Система напоминает, что можно сэкономить время и задействовать сочетание горячих клавиш.
После нажатия на кнопку «ОК» сообщение пропадает и в следующий раз уже не показывается. Это идеальный механизм работы. Достаточно 1-2 раза провести краткий экскурс и человек запомнит, для чего нужна кнопка или виджет. Если показывать сообщение каждый раз, придётся всё время скрывать его. Это раздражает и заставляет усомниться в пользе продукта.
Анонс новинок
Любой UI — результат постоянного улучшения. Особенно, если это крупные проекты вроде социальной сети, новостного ресурса или онлайн-игры. С помощью тултипов можно ненавязчиво рассказать про обновление. Такой подход используют сервисы с миллионной аудиторией, а значит аудитории это нравится.
Подсказки также пригодятся, чтобы напомнить аудитории о том, что они пропустили. К примеру, человек установил приложение онлайн-медиа и подписался на обновления материалов по финансам. С помощью интерактивного формата можно напомнить ему, что он не прочитал 5 новостей из выбранной рубрики.
Дизайнер отвечает только за внешний вид уведомлений. Механизмом работы занимаются программисты и, если они не предусмотрят скрытие блоков или допустят ошибку в другом месте, это негативно скажется на user experience.

Виртуальный тур по системе
Подсказки можно использовать для того, чтобы провести экскурсию по возможностям приложения или веб-сайта. Большинство людей пропускают обучение и стараются вникнуть в особенности своими силами, но часть аудитории будет благодарна за помощь.
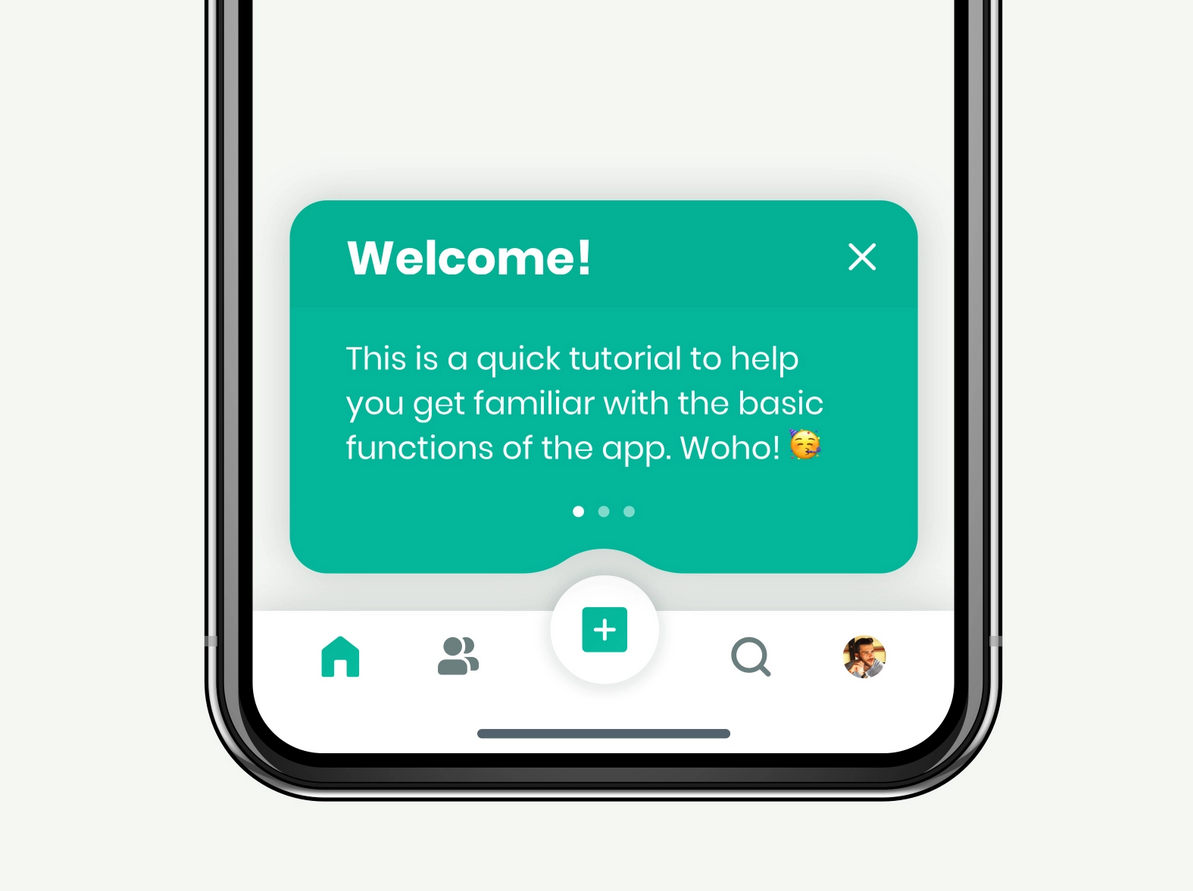
Тултипы могут фокусировать внимание на определённых элементах и подталкивать к выполнению целевых действий. В идеале, уведомления должны появляться только когда в них есть необходимость.

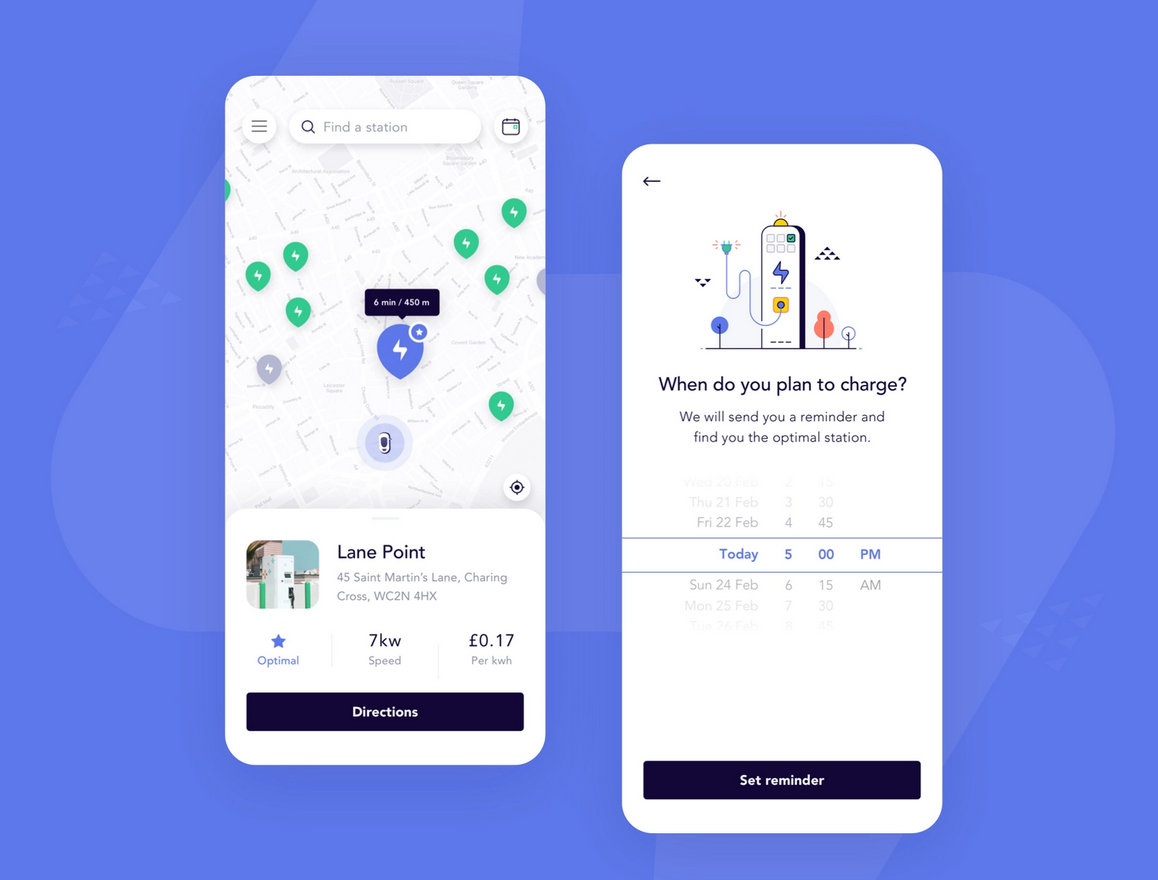
На стартовом экране отображается приветственное сообщение с ненавязчивым текстом и смайликом. Можно переключить уведомление или закрыть окно. Юзер сам принимает решение. Если подсказки не нужны, крестик решит проблему.
Контекстная помощь
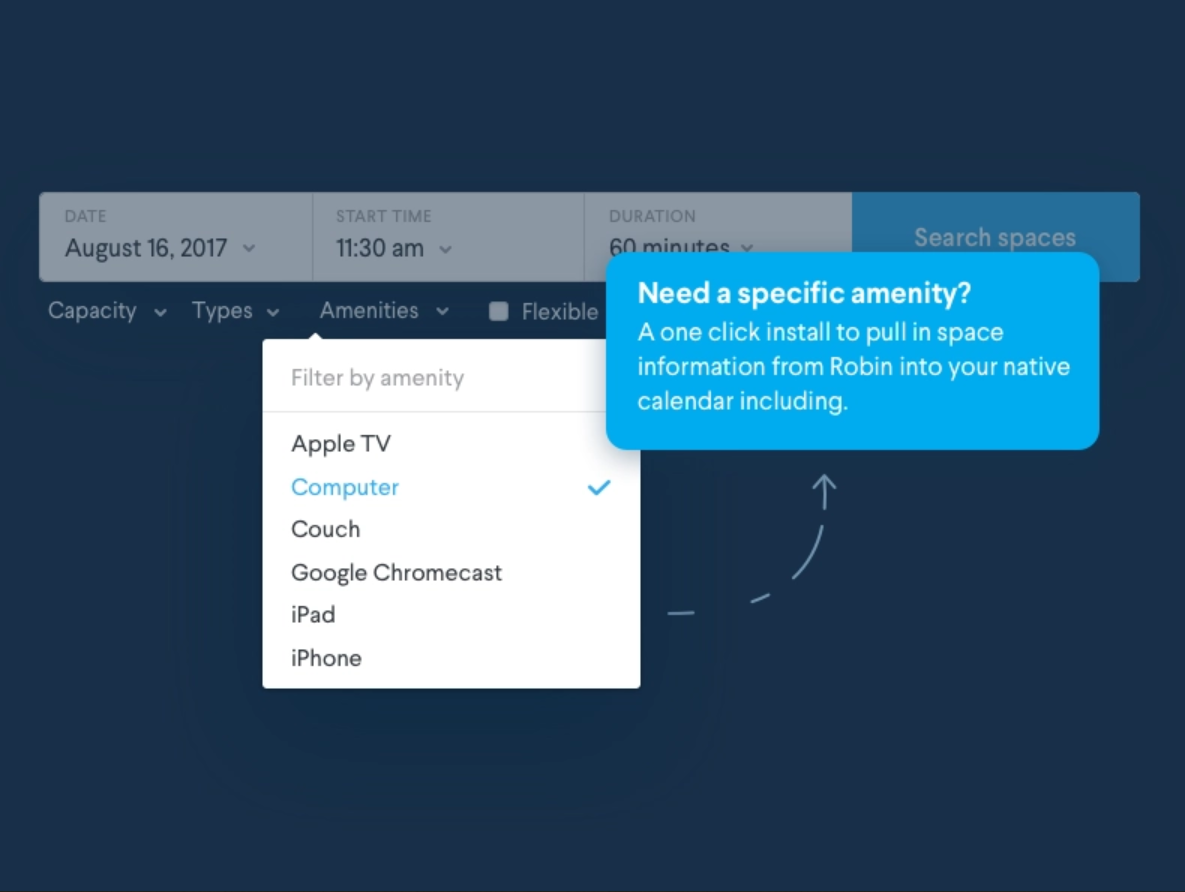
Если человек никогда не открывал Photoshop или Figma, ему пригодится виртуальный наставник. Когда приложение состоит из нескольких экранов для отправки формы или отображения списка покупок, тултипы не нужны. А вот если предстоит изучить сложный инструмент с большой экосистемой — без продуманной навигации не обойтись.

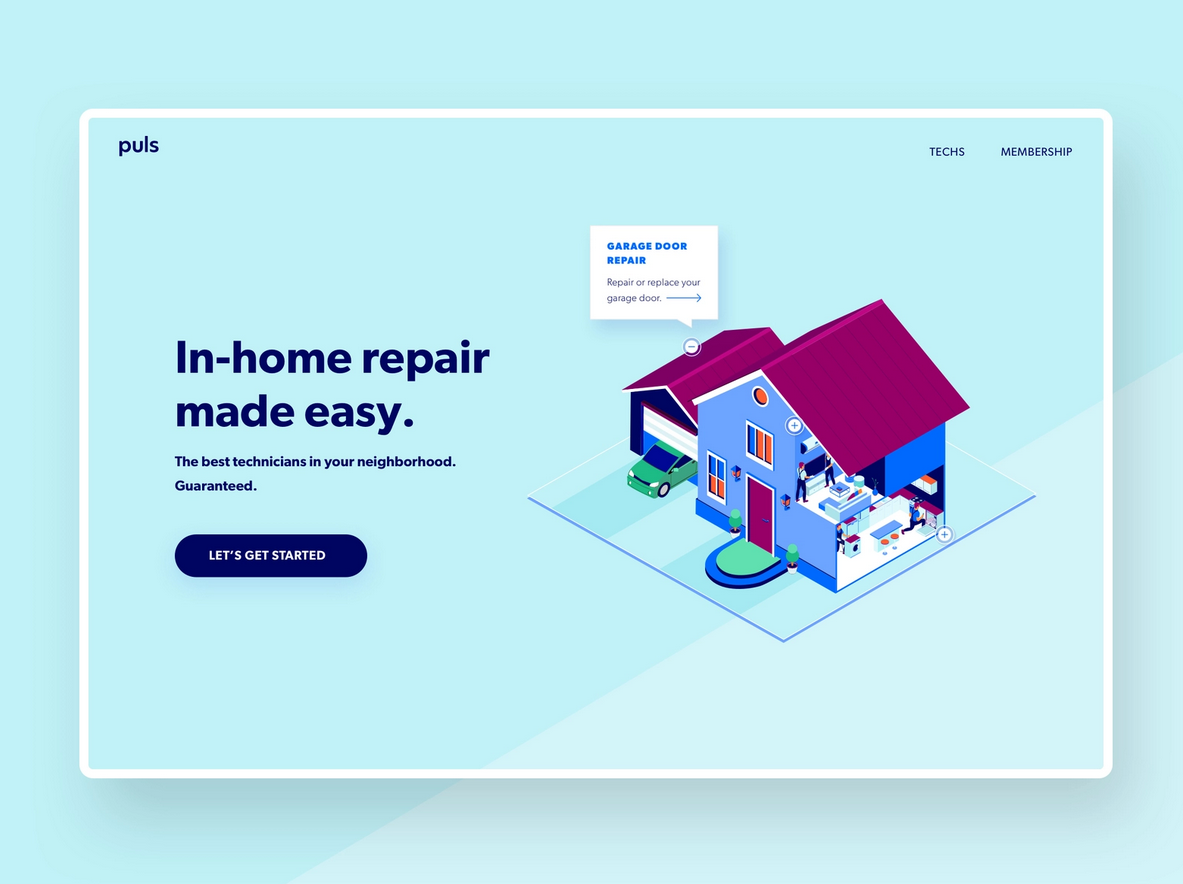
В данном случае всплывающее уведомление информирует, что можно добавить новое пространство. Стрелочка фокусирует внимание, чтобы пользователь не пропустил важную информацию.
Упрощение структуры
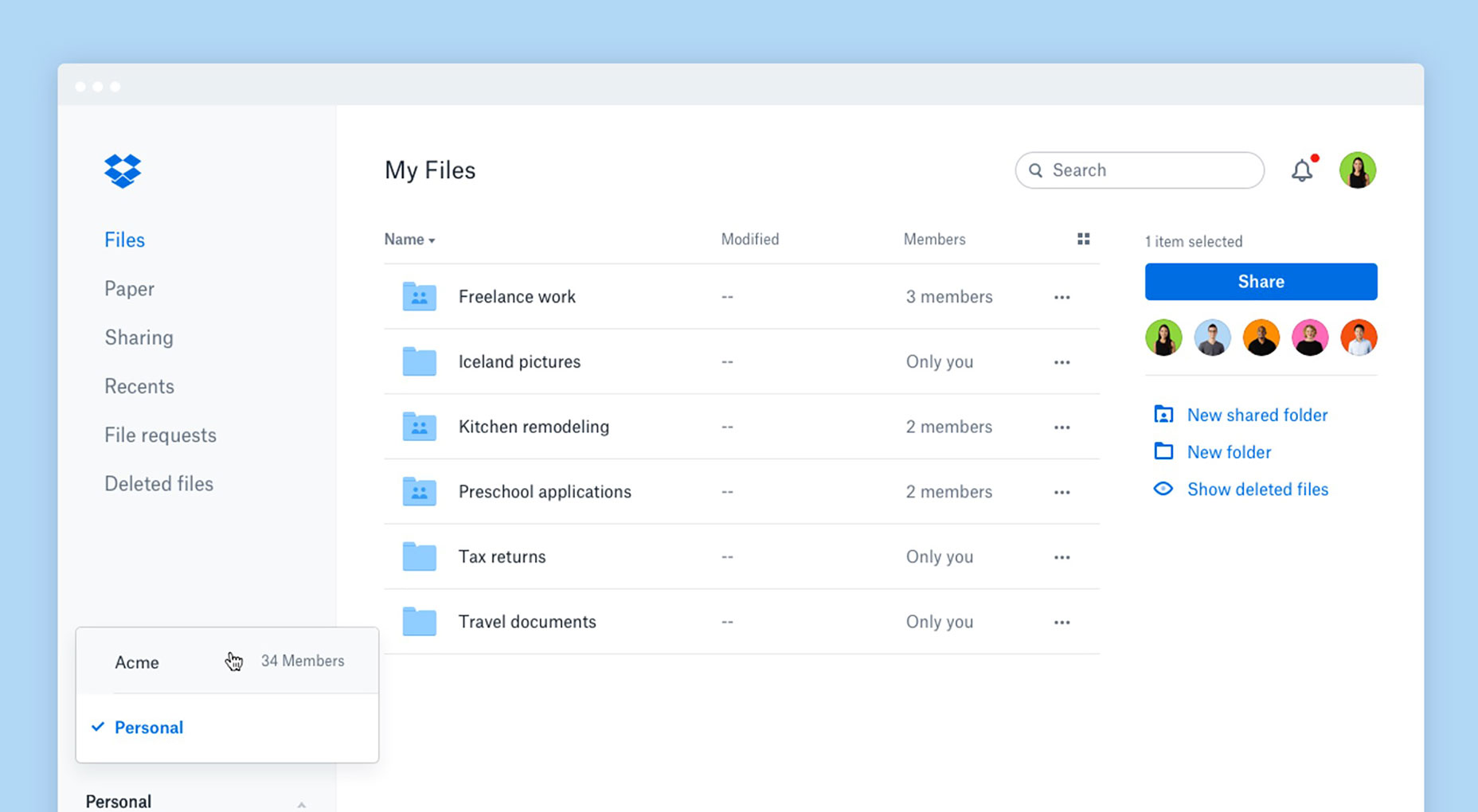
Некоторые элементы UI иногда выходят за рамки привычного использования. Тултипы не обязательно должны быть маленькими и незаметными. Иногда они помогают сделать интерфейс более простым и обеспечить комфортное восприятие контента.

В любой программе для работы с файлами должна быть возможность поделиться ими. Посмотрите, как дизайнер использует концепцию tooltip. Он совместил подсказку и popup, чтобы сэкономить пространство. При наведении на кнопку «Поделиться» появляется дополнительное окно.
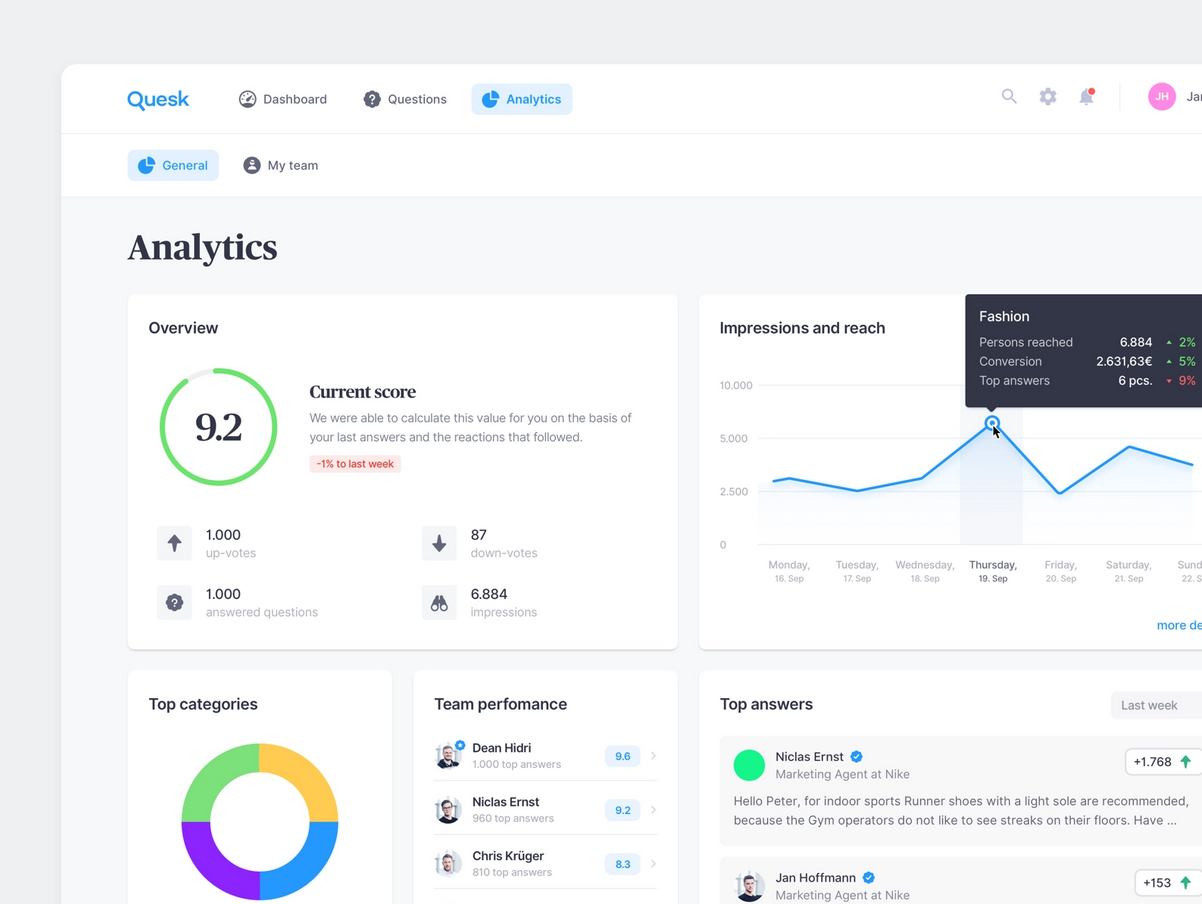
Вывод данных
Цель всплывающих подсказок — предоставить важную информацию и направить действия юзера в нужное русло. Это необязательно должно быть пояснение о том, что делает кнопка или виджет. Мыслите шире, находите интересные варианты и разрабатывайте интерфейс, который будет отличаться от стандартных шаблонов.

Посмотрите, как красиво и наглядно выводятся данные. При наведении на участок графика появляется красивый блок. Если разместить статистику на стартовом экране, с минималистичностью и комфортным восприятием информации можно попрощаться. Дизайнер нашёл идеальное решение. Также он не забыл добавить цветовые индикаторы. Легко понять, что конверсия увеличилась, а количество ответов сократилось на 9%.
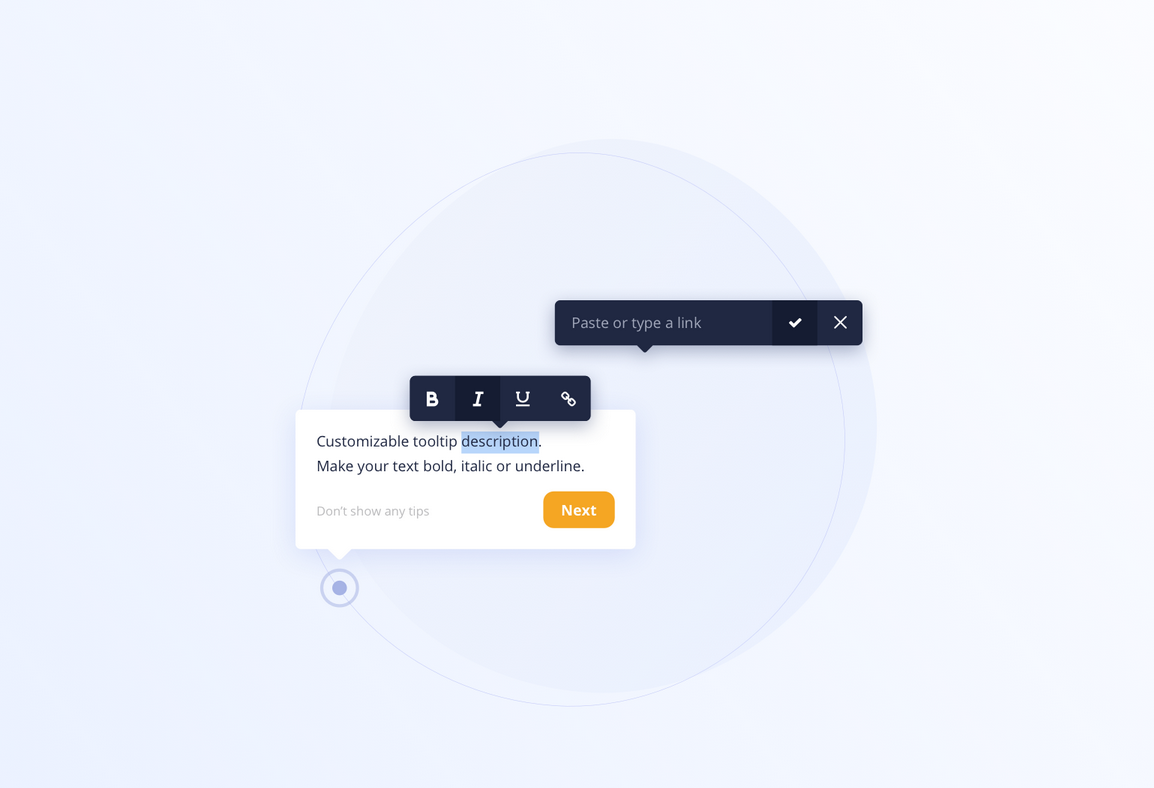
Интерактивное взаимодействие
Подсказки должны быть интерактивными, без этого их практическая ценность сводится к нулю. Мы уже говорили о том, что этот компонент можно использовать для решения нестандартных задач. Давайте посмотрим ещё один отличный пример.

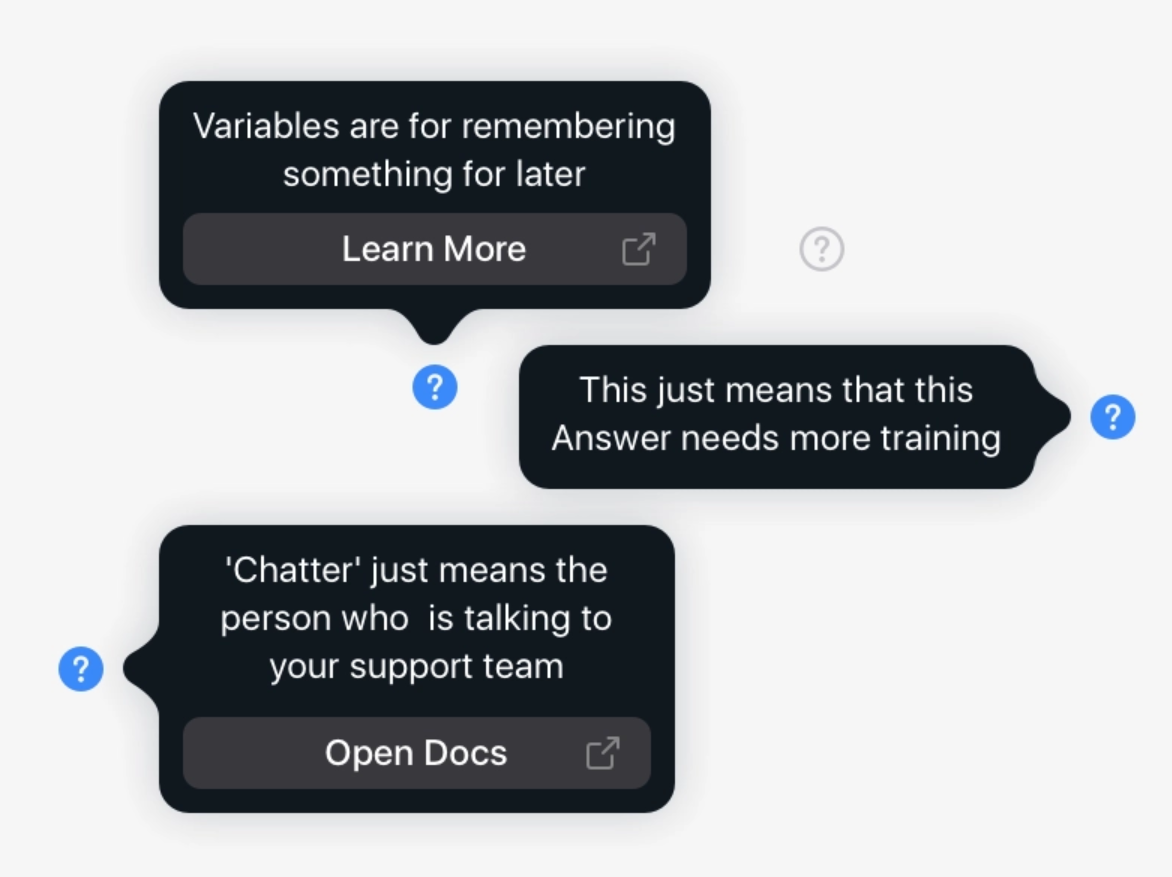
Дизайнер решил не добавлять теги форматирования в форму. Человек сначала напишет текст, затем выделит его мышкой и увидит список доступных операций. Если захочет добавить ссылку, появится маленькое окно, в котором можно набрать адрес вручную или вставить из буфера обмена.
Спорное решение, но его можно использовать для сложных проектов с большой структурой. Пользователю проще изучить возможности по шагам. Сначала он научится вводить текст и прикреплять файлы, а потом заметит, что важные участки можно выделить жирным или курсивом.
Чтобы убедиться, что люди не пропустят важную функцию, покажите уведомление. В случае с блоком форматирования можно в первый раз отобразить подсказку «Наберите текст и выделите его мышкой для применения тегов форматирования».
Мы разобрались, что тултипы обеспечивают комфортное изучение нового интерфейса. Дизайнер должен понять, как пользователи будут взаимодействовать с UI и разработать идеальную структуру.
Чтобы закрепить знания, перечислим ситуации, в которых пригодится tooltip:
- рассказать о назначении элементов;
- провести быструю экскурсию;
- сфокусировать внимание на важном;
- спрятать блоки;
- вывести данные в удобном формате.
Дизайн ради дизайна — тупик. Всплывающие уведомления нужны только в определённых ситуациях. К примеру, если пользователь установил приложение для составления семейного дерева и ему нужно заполнить анкету, они пригодятся. Можно дать советы по правильному вводу данных.
Не надо использовать уведомления если:
- Придётся взаимодействовать с содержимым подсказки. Обычно блок показывается только при наведении мыши. Как только курсор уйдёт в сторону, область пропадёт.
- Не продумали механизм работы на сенсорных экранах. На смартфонах и планшетах используется управление жестами, события «наведение» здесь нет. Можно настроить отображение по клику, но не все поймут, что надо делать.
- Хочется украсить интерфейс. Tooltip не входит в число декоративных элементов. Он даёт полезную информацию, а не развлекает.
5 правил разработки эффективных подсказок
При правильном использовании тултипы улучшат интерфейс. Это возможно только если соблюдать простые рекомендации и протестировать отображение на разных устройствах.
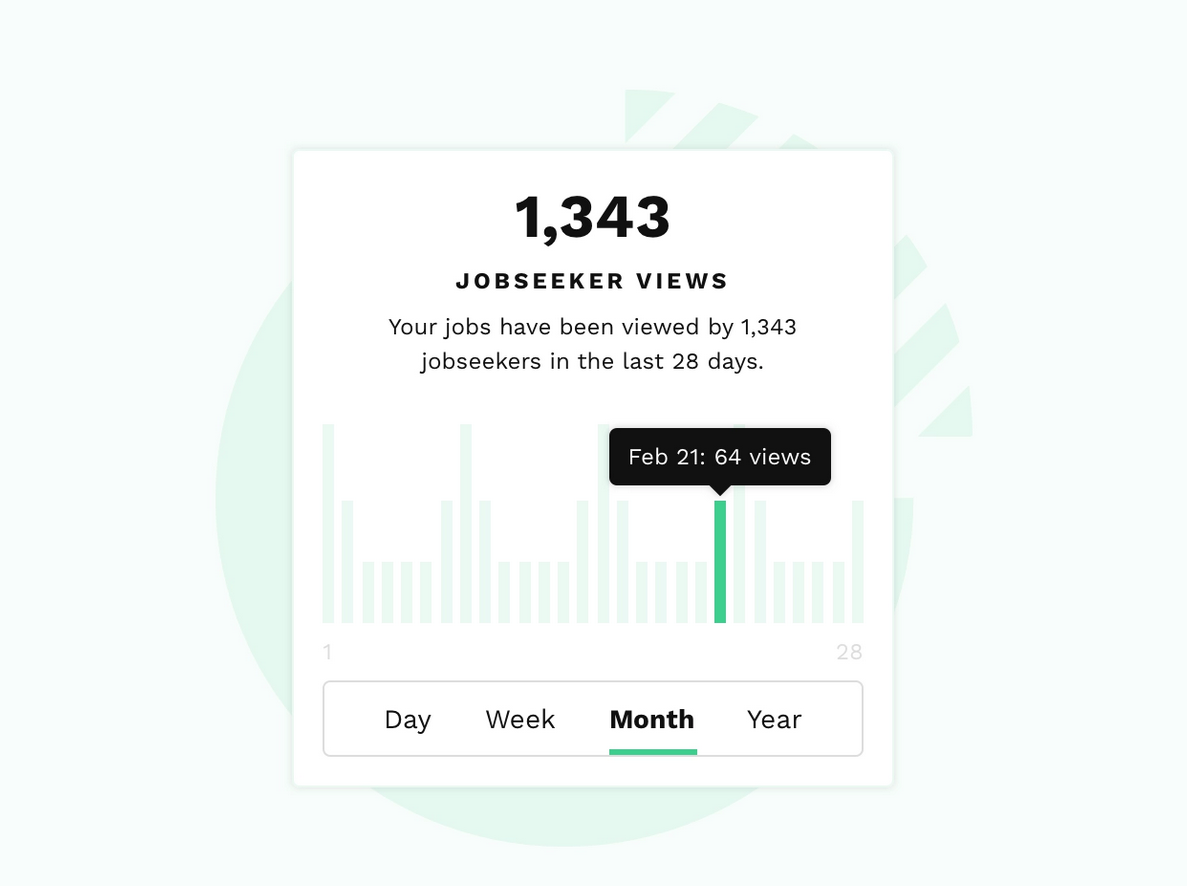
Найдите идеальное место
Люди любят, когда элементы находятся на своих местах и работают идеально. Чаще всего уведомления показываются при наведении мыши. Не создавайте запутанные механизмы. Юзеры не должны экспериментировать и кликать по всем блокам. Логика работы должна быть понятной и простой.

Ещё один пример использования tooltip как средства визуализации. Пользователи понимают, что для просмотра цифры надо навести курсор на закрашенную область.
В некоторых случаях программисты портят изначальную задумку непродуманными сценариями работы. К примеру, подсказки могут появляться после использования сочетания горячих клавиш. Это можно оправдать нестандартной концепцией проекта, но тогда можно на старте знакомства с проектом рассказать про особенности.
Дайте полезную информацию
Идеальная подсказка предоставляет необходимую информацию и экономит время. Если человеку надо заполнить большую форму с нестандартными полями, он рассчитывает на помощь. Расскажите, что файлы больше 1,5 МБ загружать нельзя, и поддерживаются только определённые форматы. Иначе получите негативный отзыв, когда пользователь внесет информацию во все поля, а после отправки появится ошибка и данные придётся вносить заново.
Тултип не должен дублировать информацию из поля. Если добавить очевидные сведения, время будет потеряно напрасно.

Посмотрите на решение приложения по поиску электрозаправок. Владелец автомобиля открывает доступ к местоположению и смартфон показывает станции поблизости. При нажатии на маркер отображается время в пути и расстояние. Логика работы полностью соответствует ожиданиям.
Отображайте прогресс
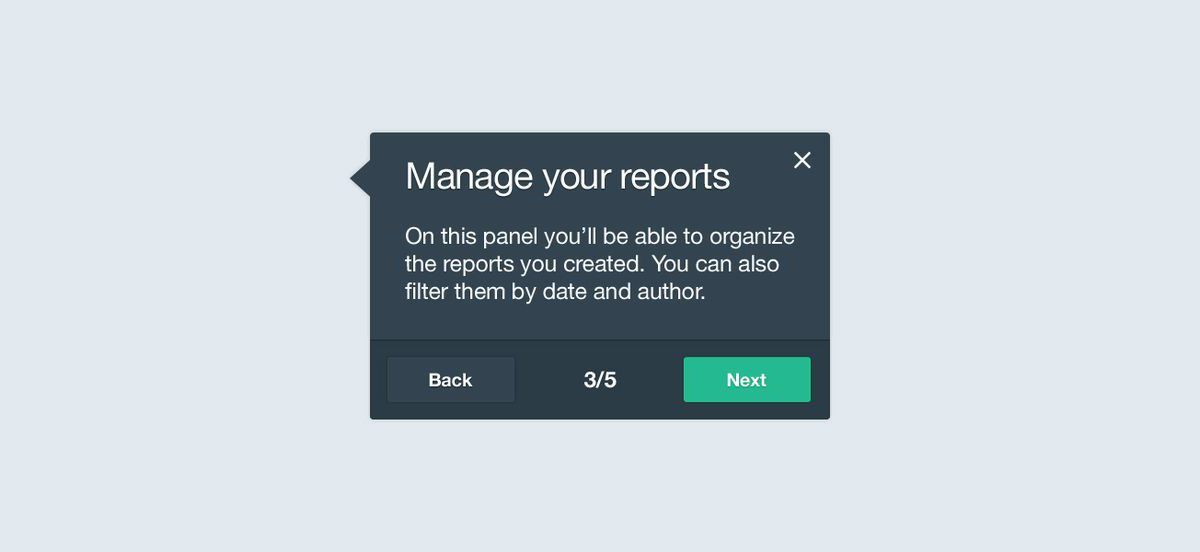
Если тултипы используются как часть ознакомительного тура по системе, обязательно добавьте индикаторы прогресса. С их помощью легко понять, сколько времени придётся потратить на изучение.

Благодаря продуманной структуре можно закрыть подсказку, вернуться к предыдущей или переключиться на следующую. Юзер чувствует, что контроль над ситуацией в его руках. Никто не заставляет читать уведомления.
Предоставьте выбор
Этот совет плавно вытекает из предыдущего. Если тултипы используются для интерактивной помощи, добавьте возможность скрыть их через интерфейс настроек. Или интегрируйте небольшую кнопку в структуру блока.
Не забудьте добавить возможность запустить обучение снова. Иногда юзеры отказываются от помощи, а через время решают ей воспользоваться. Плохо, если раздел исчезнет и его нельзя будет восстановить.

Добавьте короткий текст
Не делайте содержимое уведомлений слишком большим. Хватит 1-3 предложений. В блоке необязательно должны быть красочные иконки и эффектная анимация. Пользователи рассчитывают получить важную информацию, а не любоваться переходами.

В примере идеально всё: структура контента, ссылка в виде стрелочки, гармоничные цвета.
Мы в IDBI знаем, как важно для бизнеса завоевать доверие клиентов. Свяжитесь с нами, если хотите получить идеальный интерфейс для своих проектов.


