Неоморфизм в дизайне интерфейсов: что это такое и как правильно использовать
Стили и течения в веб-дизайне возникают постоянно. Одни прочно закрепляются в трендах, другие бесследно исчезают в недрах истории. Не каждая модная тенденция заслуживает внимания, поэтому важно выделять ключевые преимущества каждого стиля и применять их для улучшения своих проектов.
В этом материале поговорим об интересном направлении — неоморфизме, которое стремительно набирает популярность в цифровом мире.
Что такое neumorphism
Визуальный тренд в дизайне интерфейсов появился на платформе Dribbble. Дизайнер выложил необычный концепт, и сетевое сообщество высоко оценило его работу. Почти сразу в сервисе начали появляться сотни шотов в похожем оформлении.
Прежде чем рассматривать особенности неоморфизма, поговорим о базовых течениях, которые дали ему жизнь. Первый компонент — скевоморфизм. Его идея в том, чтобы делать элементы визуального интерфейса максимально близкими к реальному миру. Если дизайнеру надо сделать макет калькулятора он берёт реальное устройство, кладёт перед собой и по частям переносит его в цифровую среду.
Второй компонент — плоский дизайн. Стиль предполагает полное отсутствие глубины и объёма. Элементы выглядят так, словно их вдавили в рабочую область. Главное преимущество в том, что цифровые продукты получаются максимально простыми и удобными. Пользователям не надо часами вникать в принципы работы. Они взаимодействуют с интерфейсом как с повседневным инструментом.
Неоморфизм взял лучшие черты от скевоморфизма и плоского дизайна. Это позволило создать новый стиль, который называют мягким UI. Интерфейсы получаются удобными, но они уже меньше приближены к реальности в отличие от скевоморфизма.
Виртуальный калькулятор, который выглядит как реальный, немного сбивает с толку. Промышленные и веб-дизайнеры продвигали идею реалистичного дизайна, чтобы снизить порог входа для пользователей. Представьте, что первый раз открыли приложение калькулятора на смартфоне и хотите выполнить простейшие математические операции. Вы только купили первый телефон и пока ещё не изучили его возможности. Если калькулятор будет сделан как в реальном мире, им можно будет воспользоваться без проблем.
Скевоморфизм выглядит интересно, но он полезен только в редких случаях. Неоморфизм более прогрессивный, поэтому он и стал популярен в короткий срок. Трёхмерные элементы UI выглядят как физические объекты, но отличаются от моделей, используемых в реальной жизни.

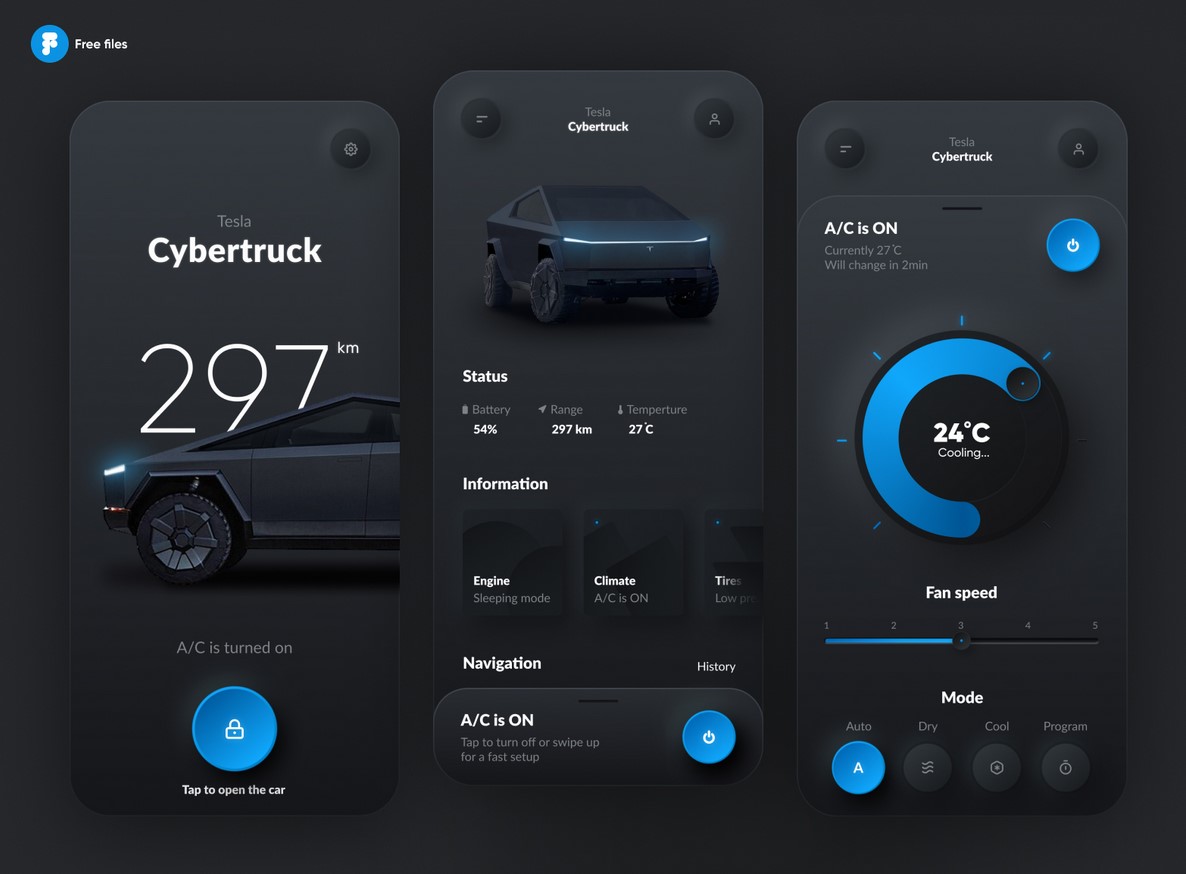
Посмотрите на дизайн приложения и подумайте, какие эмоции он у вас вызывает. Цвета, типографика, тени и объёмные фигуры создают удивительную атмосферу. Электрокар Tesla Cybertruck позиционируется как футуристичный автомобиль, который перевернёт представление о машинах. Приложение позволяет отслеживать статус заряда батареи, температуру в салоне и управлять микроклиматом.
Концепт выглядит круто, но его использование на реальных проектах вызывает сомнения. Макет создавался под конкретный продукт, и дизайнер смог точно передать его качества. Дизайн отлично подходит для решения этой задачи, но не более того.
Особенности неоморфизма
Создатели неоморфизма вдохновлялись минимализмом, плоским дизайном и объёмными эффектами. Определим, из каких блоков строится новый стиль и как правильно их использовать.
Плавные эффекты
Ключевая характеристика неоморфизма — плавность. Интерфейс переходит из одного состояния в другое и пользователь видит только переключение экранов. Плавные переходы выглядят красиво, но эта особенность нарушает один из главных принципов нормальной работы любой дизайн-системы — информативность.
Пользователь всегда должен быть в курсе того, что происходит в интерфейсе. Если он посчитает, что у него нет контроля над ситуацией, user experience сильно пострадает. Это тот случай, когда красота не влияет на общие впечатления. Неоморфизм проигрывает другим направлениям, которые ставят юзабилити на первое место.

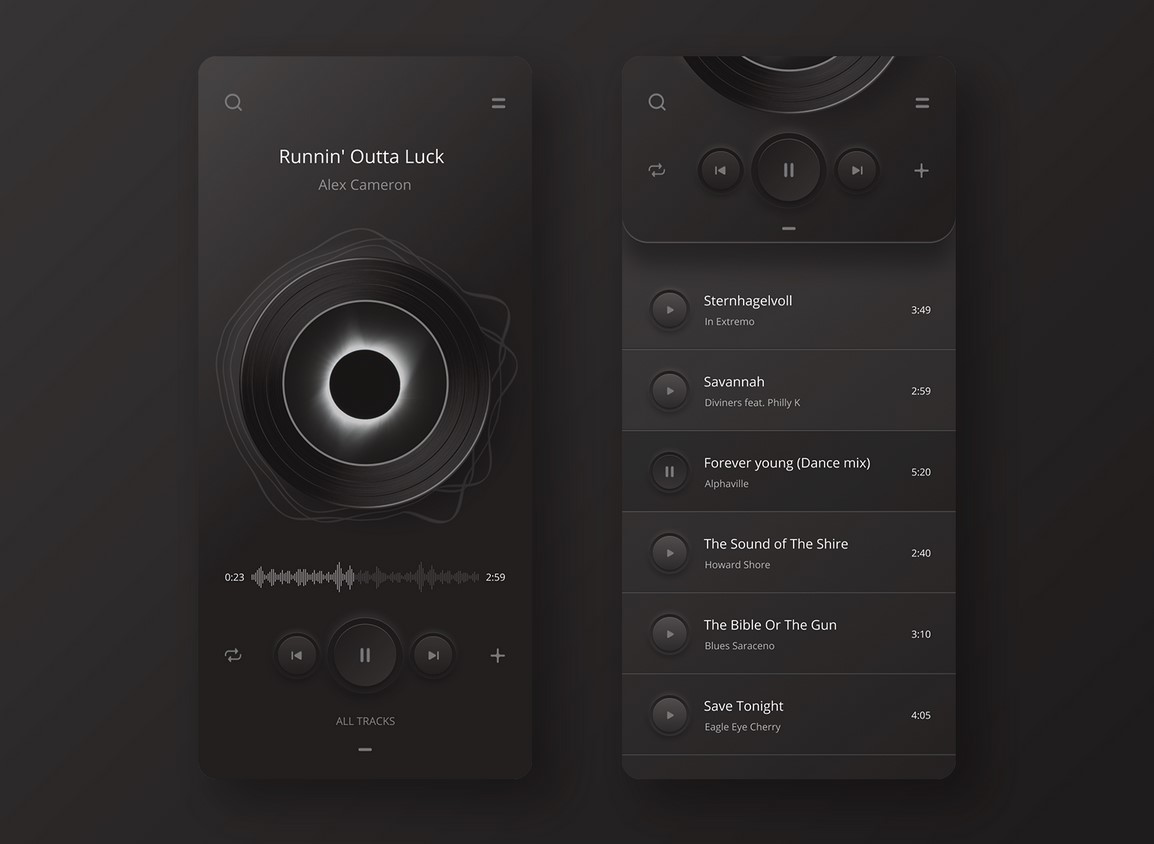
Дизайн приложения для прослушивания музыки выглядит круто, но опыт пользователей сильно зависит от того, как разработчик спроектировал переходы между экранами и диалоговые окна. Плавные переходы — не панацея, эффект нельзя использовать только потому, что это красиво. Любой цифровой продукт создаётся под конкретную аудиторию, если у представителей возникнут проблемы с использованием, проект придётся начинать сначала.
Минимальный контраст
Кнопки, карточки, плитки, навигация и другие элементы мягкого UI создаются в одном стиле. Чаще всего дизайнеры используют тёмный бэкграунд, чтобы подчеркнуть визуальный ряд. Даже текст, который обычно делают более контрастным по отношению к другим компонентам, в неоморфизме редко выделяется на общем фоне.
Отсутствие контраста приводит к тому, что пользователям трудно ориентироваться в новом интерфейсе. Если через несколько минут знакомства у них не будет готового механизма работы, скорее всего, приложение отправится в корзину.
Сильнее всего проблемы с удобством проявляются, когда пользователи начинают взаимодействовать с интерфейсом. Предположим, мы установили приложение для просмотра видеороликов на смартфон, задействовали строку поиска и ничего не происходит. Нажимаем на кнопку и снова нет результата. Оказывается, что интерфейс заблокирован до прохождения виртуального тура по системе, который по каким-то причинам не запустился после открытия приложения.
Если пользователи не понимают, какая кнопка запускает нужное действие, красота и удобство не спасут цифровой продукт от гневных отзывов. UI должен быть таким, чтобы можно было читать его, как открытую книгу. Перевернул страницу — перешёл дальше, вернулся к содержанию и узнал, где находится нужная глава, то есть компонент.

Выпуклость
Именно объём подчеркивает футуристичность и уникальность визуального стиля. Это достигается за счёт скруглённых углов и экспериментов с цветовой гаммой. Важные элементы словно «парят» над бэкграундом. Если дизайнер правильно подошёл к задаче, то «летающие» элементы не сильно нарушают путь пользователя.
Эффект объёма делает цифровые элементы слегка приближёнными к реальным объектам. В этом неоморфизм похож на материальный дизайн, который тоже «взорвал» тренды после появления. Элементы интерфейса с физическими свойствами уменьшают длительность обучения пользователей и усиливают вовлечённость.

В этом примере кнопки, картинки, переключатели и другие компоненты сделаны выпуклыми. В большинстве случаев дизайнер использовал эффект вдавленности, чтобы показать, какие элементы активны, а какие нет. Текст немного не вписывается в общую концепцию, но не выглядит чересчур контрастным благодаря гармонично подобранным цветам.
Сочетание теней
Кнопки и другие элементы управления в неоморфизме создаются с помощью внутренних и внешних теней. Создаются они максимально просто. Прямоугольник с заданными пропорциями, скругление углов и правильные тени. В левом углу тень более светлая, а в правом — тёмная.
Проблема теней в том, что они делают важные элементы управления незаметными, если выбраны неправильные значения заливки. Перед тем, как передавать проект разработчику, надо обязательно показать его представителям целевой аудитории и попросить их пройти по заданному пути. Если у большинства не будет проблем, значит можно передавать задачу дальше по цепочке.

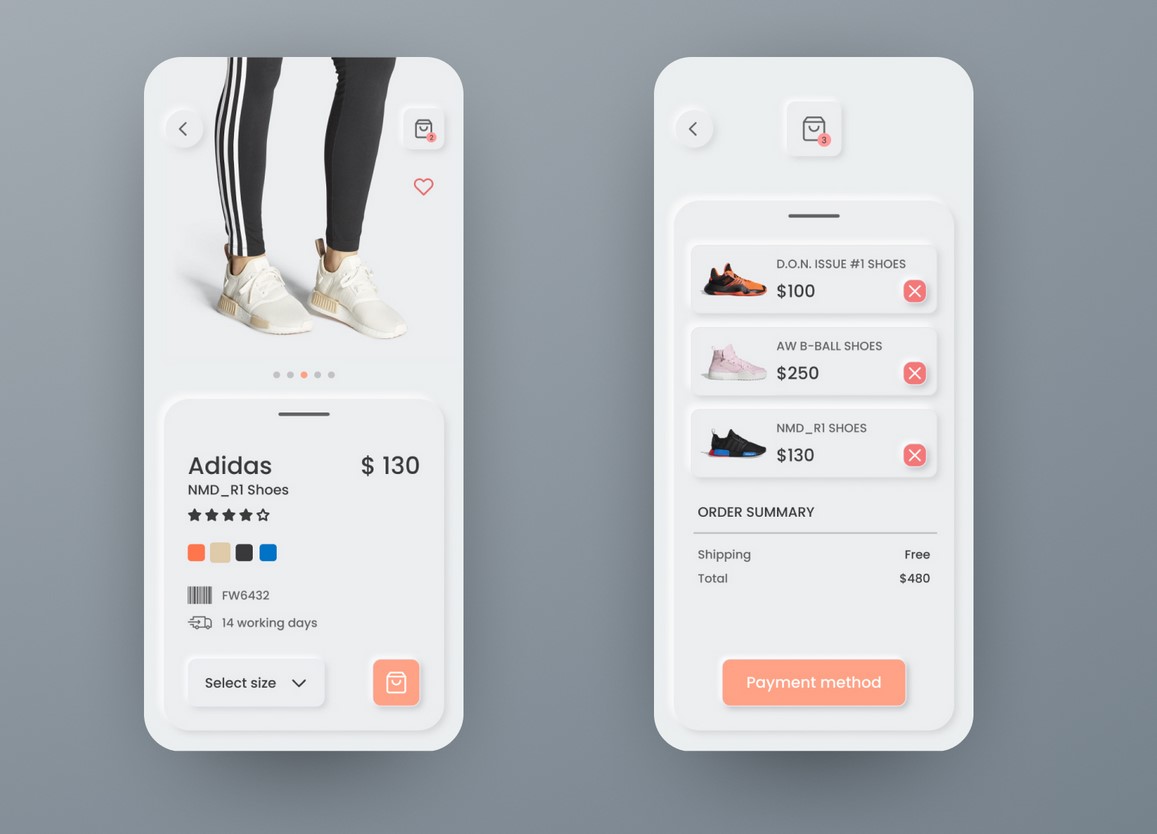
Приложение для шоппинга выглядит нестандартно, важные кнопки выделены ярким цветом, но визуальный ряд вызывает много вопросов. Свою задачу продукт выполняет, но местами кажется, что дизайн нарисован в Paint. Интерфейс выглядит слишком просто и даже грубо.
Серые и белые цвета
Чаще всего в интерфейсах, которые созданы в стиле неоморфизма, используются оттенки серого и белого. Чёрный цвет в чистом виде не подходит, но некоторые дизайнеры не боятся экспериментировать с нестандартными вариациями.
Проблема ограниченного набора цветов в том, что у дизайнера мало свободы для реализации креативных идей. Его словно заводят в комнату, где стоит компьютер с монитором, но без клавиатуры. При желании он может набрать текст и мышкой, но на это уйдёт много времени. В случае с неоморфизмом свободы действий больше, но выход за рамки стандартных цветов не всегда себя оправдывает.

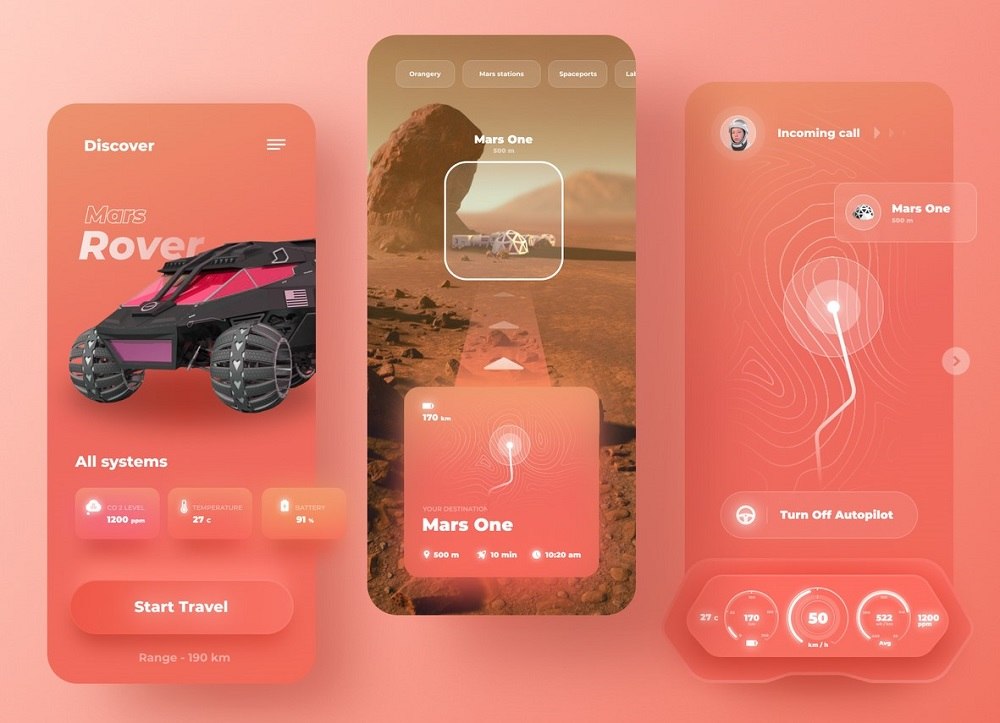
Отличный пример нестандартной концепции, которая отличается от стандартных концептов в стиле неоморфизма. Дизайн приложения для поездок на Марс выглядит футуристично. Особенно третий экран, где есть элементы управления виртуального корабля. В этом случае красный фон не портит общие впечатления.
Преимущества и недостатки неоморфизма
Во время анализа особенностей визуального стиля мы частично затронули сильные и слабые стороны. Остановимся на них более подробно, чтобы компании поняли, для каких целей стоит применять концепцию, а дизайнеры смогли использовать её мощь в полную силу.
Плюсы
Главное преимущество неоморфизма в уникальности. Люди устали от перегруженных, устаревших и непродуманных интерфейсов, которые создаются без конкретной цели. Красивый UI с объемными элементами, чистым бэкграундом и анимацией делает всё, чтобы проникнуть в сознание целевой аудитории и прочно в нём закрепиться.
Второе преимущество в том, что компоненты визуального стиля можно использовать выборочно. Если есть сомнения, что целевая аудитория не сможет воспользоваться инструментами цифрового продукта, оставьте только те, которые пройдут проверку на целесообразность.
Третий плюс заключается в том, что неоморфизм необязательно использовать в чистом виде. Дизайн-концепция появилась после смешивания двух стилей. Можно добавить немного компонентов из материального дизайна или flat. Только если сочетание не портит пользовательский опыт.
Минусы
Недостатков у визуального стиля больше, чем преимуществ. Именно поэтому его редко используют для проектов, которые создаются для решения важных задач компаний. У приложений для продажи товаров и презентации новых продуктов разные цели, поэтому они должны проектироваться так, чтобы у пользователей не возникало проблем при использовании разных сценариев.
Неоморфизм плохо сочетается с удобством. Выпуклые кнопки и эффект объёма часто играют не в пользу юзабилити. Даже если выделить call to action элемент другим цветом, человек может не понять, что надо нажать именно на него. Из-за того, что элементы управления выглядят одинаково, экран приложения превращается в головоломку.

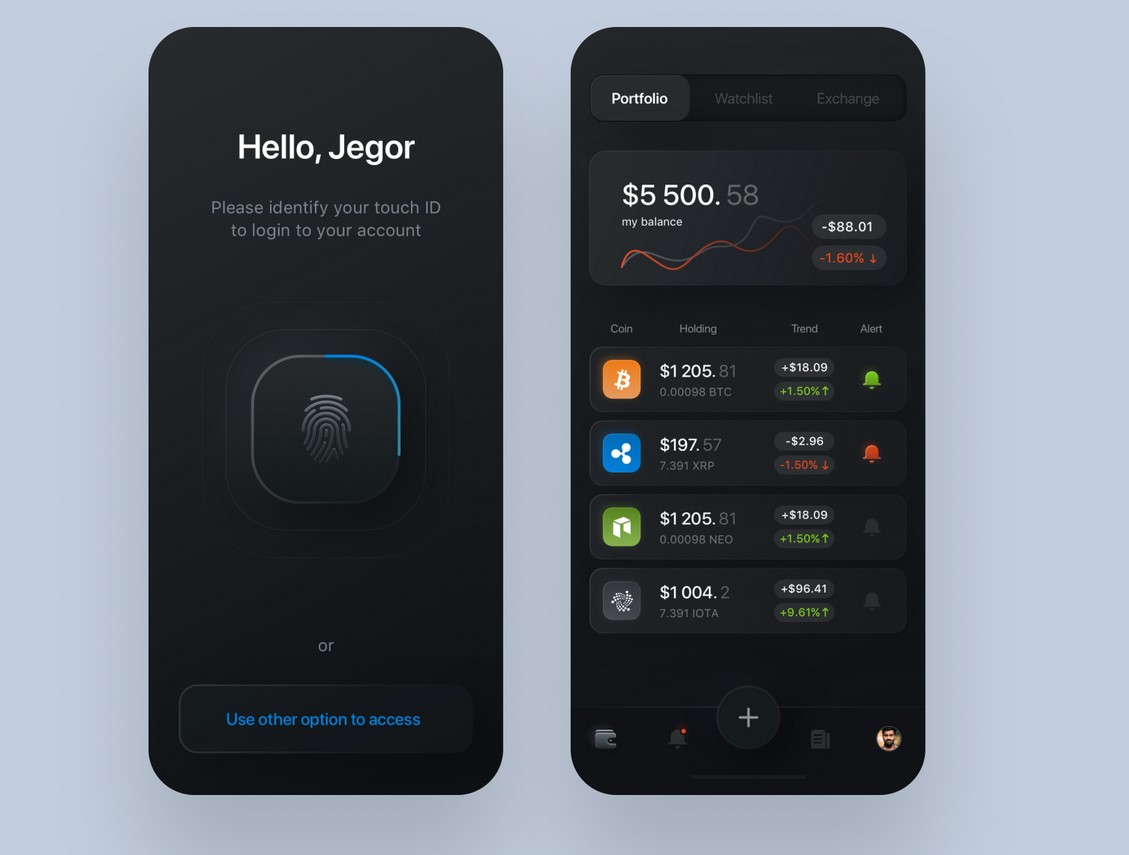
С первым экраном у пользователей, скорее всего, не будет проблем. Единственная кнопка активирует вход в приложение по отпечатку пальца, а индикатор меняется по мере сканирования отпечатка. На втором экране компонентов намного больше. Некоторые сделаны так, что сразу не отличишь, статический он или динамический.
Следующий недостаток заключается в уменьшении объёма целевой аудитории. Люди со зрительными нарушениями не смогут нормально пользоваться интерфейсом в стиле неоморфизма. Если они будут сильно мотивированы на изучение цифрового продукта, придётся потратить много времени, чтобы понять, как он работает.
Визуальная концепция накладывает отпечаток на интерфейс, и пользователям будет сложно отличить его от других концептов, созданных в похожем стиле. Компании, которые продвигают такие продукты, столкнутся с недоумением и негативными эмоциями целевой аудитории. Неоморфизм — полная противоположность инклюзивного дизайна, он рассчитан на узкую аудиторию и ситуативные продукты.
В итоге получается, что неоморфизм — нестандартное решение с проблемами по части удобства, интуитивности и свободы действий. Концепцию нельзя использовать только потому, что конкуренты выпустили приложение в похожем стиле. Надо чётко понимать, как использовать сильные стороны визуальной концепции в конкретном проекте.
Аналитики прогнозировали, что неоморфизм станет одним из главных трендов в 2020 году, но пока что он остаётся популярным только в дизайнерских сообществах. Необычные концепты выглядят круто только на картинке, при переносе в цифровую среду они могут рассыпаться на кусочки.
Примеры удачных проектов
Мы определили, что у визуального стиля много недостатков и от них не избавиться. Давайте посмотрим на несколько крутых проектов, которые доказывают жизнеспособности неоморфизма, как стиля в дизайне.
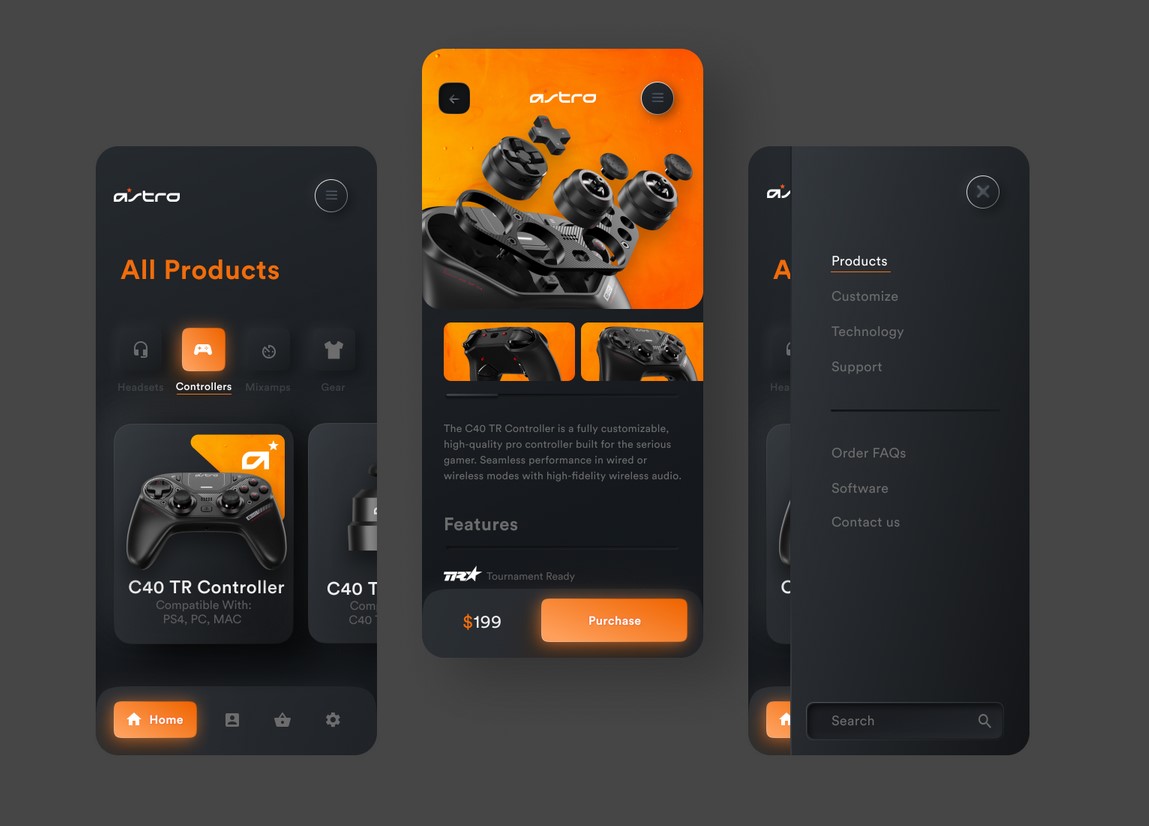
Магазин для геймеров

Продажа товаров — максимально ответственная задача, под которую нужен интерфейс с идеальным юзабилити. Посмотрите, насколько круто и самобытно выглядит UI на примере. Дизайнер смог точно передать главные качества бренда: креативность, надёжность и уникальность.
Главные элементы выделены ярким цветом и красивыми тенями. При первом знакомстве не возникает желания закрыть приложение. Проблема только в сером тексте, который выглядит совсем не контрастно. Если немного осветлить его, удобство увеличится.
В остальном, приложение для шоппинга получилось достаточно неплохим. При разработке были учтены потребности целевой аудитории, а особенности неоморфизма адаптированы под конкретный продукт.
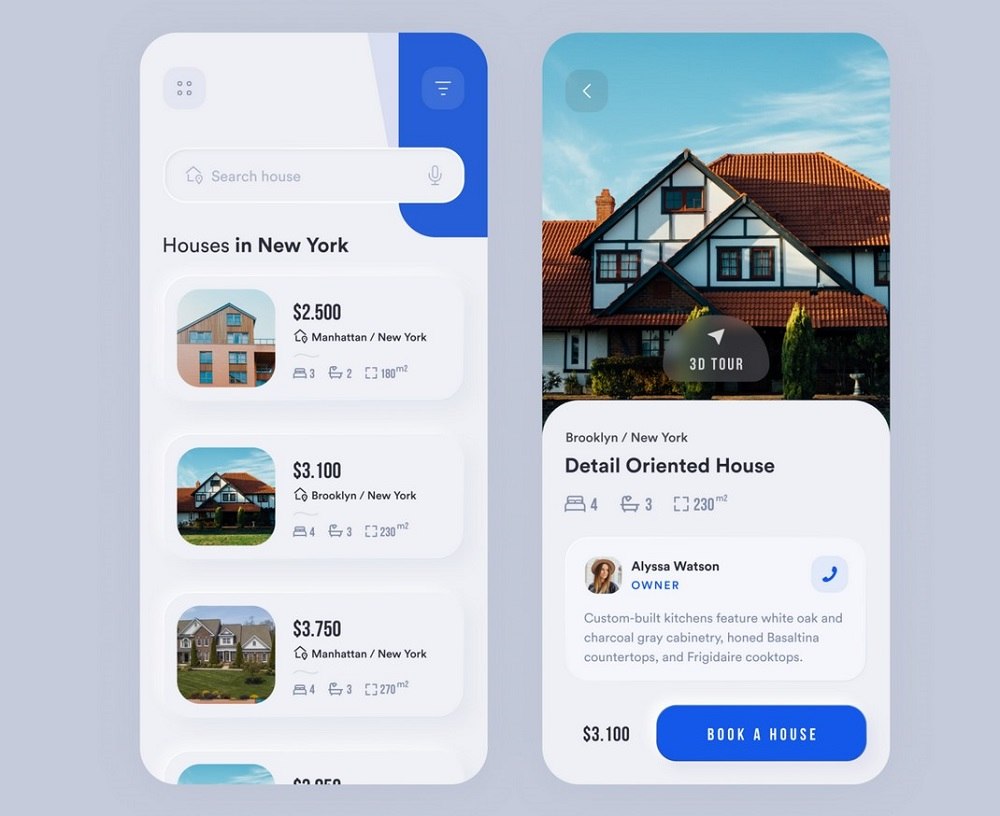
Приложение по аренде недвижимости

Дизайнер постарался сделать всё, чтобы приложение получилось нестандартным и цепляющим. При этом информативность и удобство совсем не пострадали.
В интерфейсе чётко видны элементы, которые выполняют целевые действия. Легко понять, что кнопка в нижней части второго экрана откроет форму бронирования, а иконка с трубкой покажет номер владельца жилья.
Как и в случае с приложением для игрового магазина, программа для аренды недвижимости полностью выполняет задачи, которые в неё закладывал дизайнер. При использовании приложения, скорее всего, критичных проблем не будет.
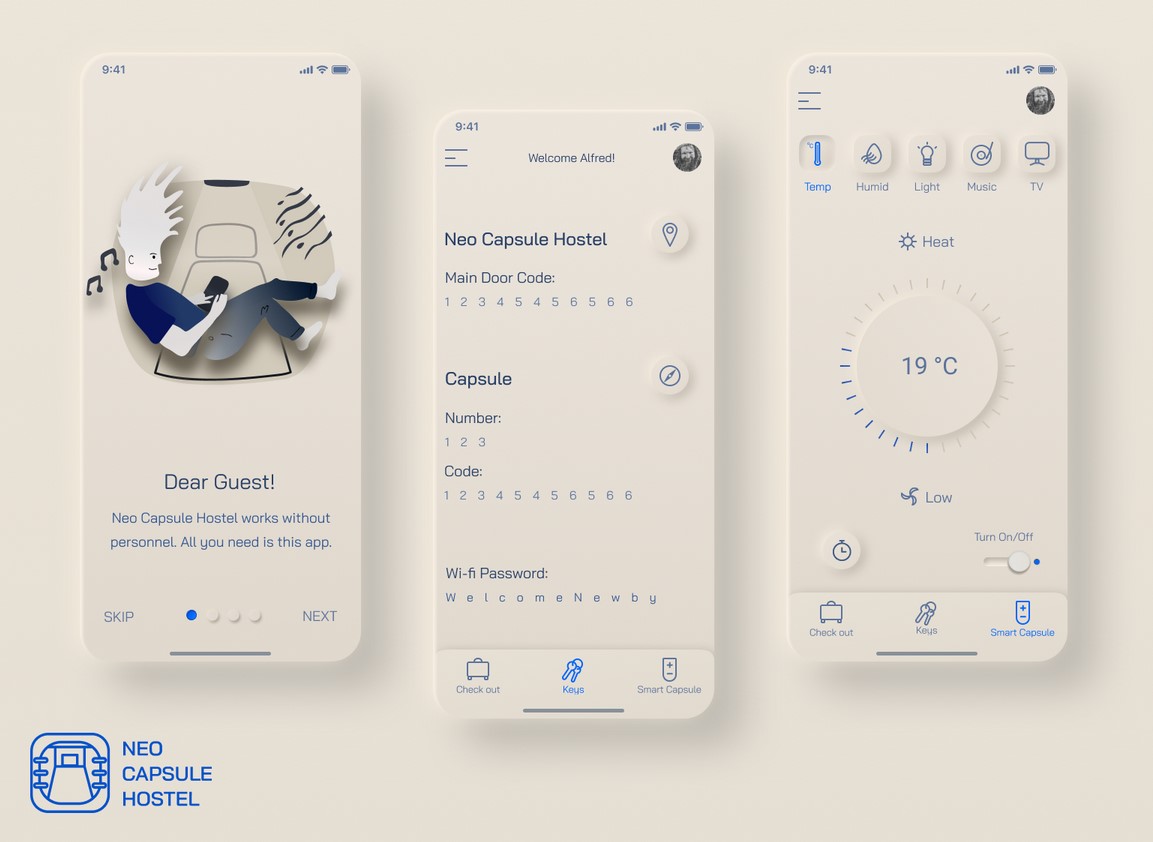
Умный дом

Неоморфизм отлично подходит для продуктов, которые связаны с реальными вещами. Посмотрите, насколько классно выглядит приложение для управления умным домом. На первом экране пользователей встречает список гаджетов, которыми можно управлять в один клик. По нажатию открывается дополнительное меню с точечной настройкой устройства.
Визуальные индикаторы и объёмные кнопки обеспечивают информативность системы. Необязательно заходить в меню дополнительных параметров, чтобы понять, работает девайс или нет.
Отдельно стоит выделить контраст подписей с остальными элементами. Текст не выглядит блекло и прекрасно виден на светлом фоне. Гармонично подобранные цвета и тени, которые подчеркивают структуру, заметно улучшают удобство восприятия информации.
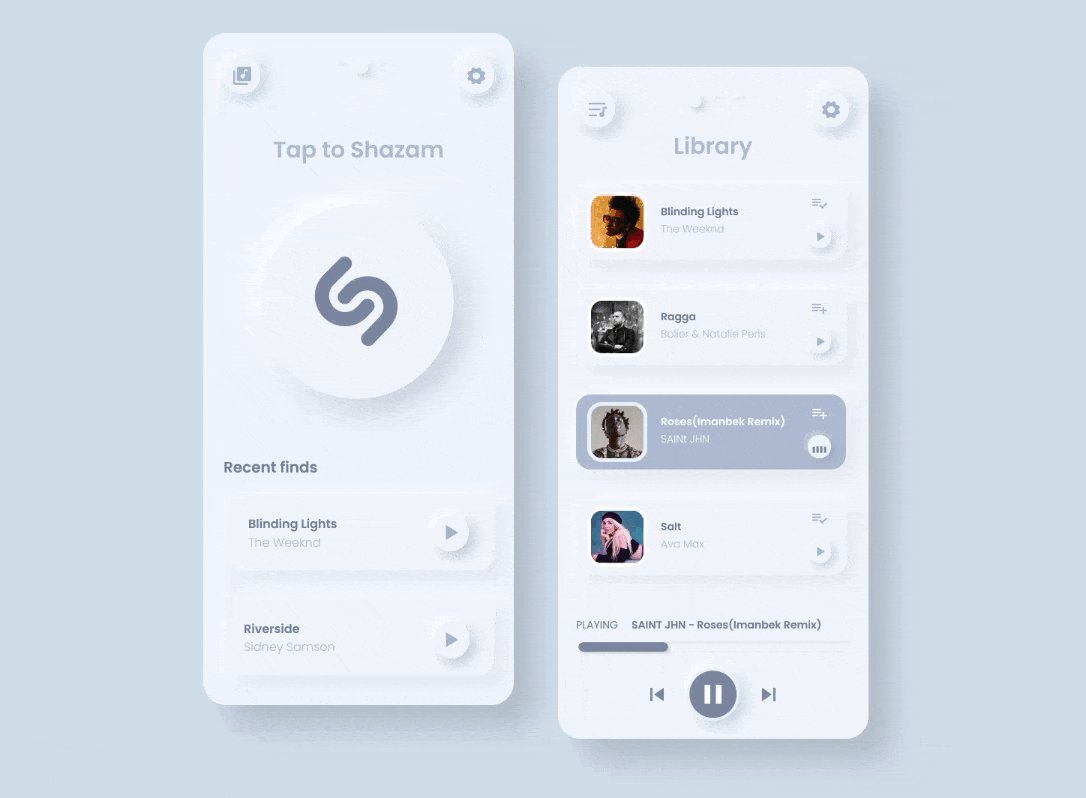
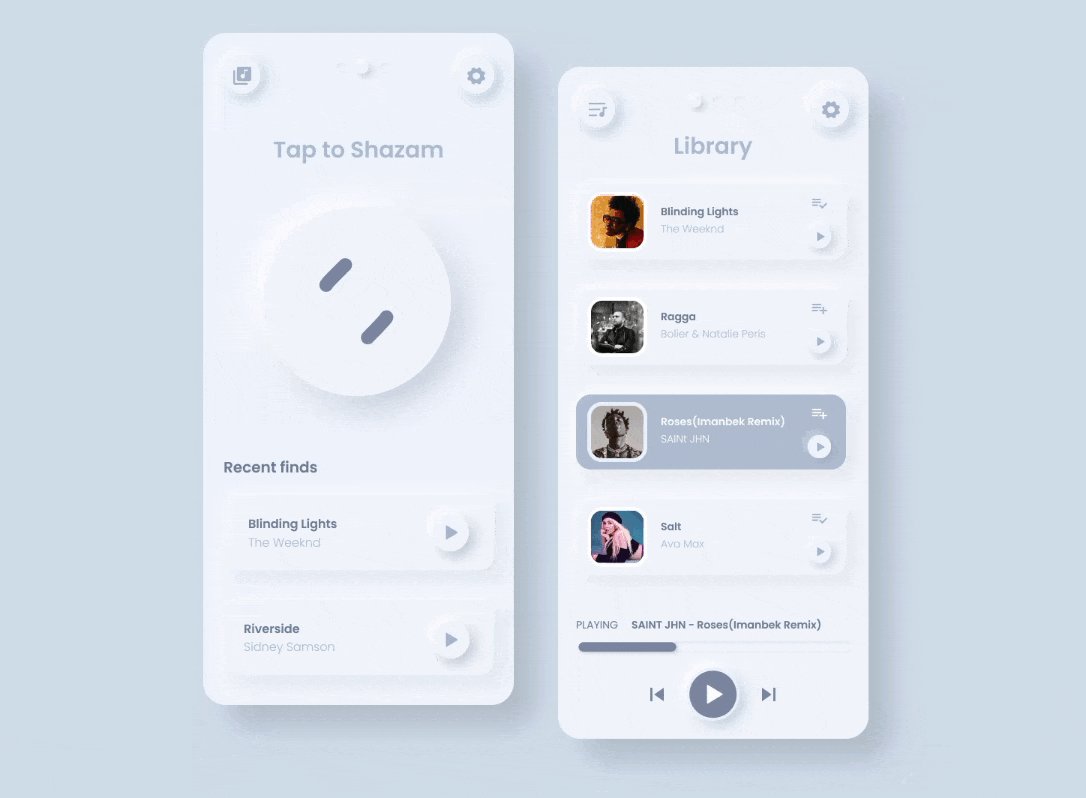
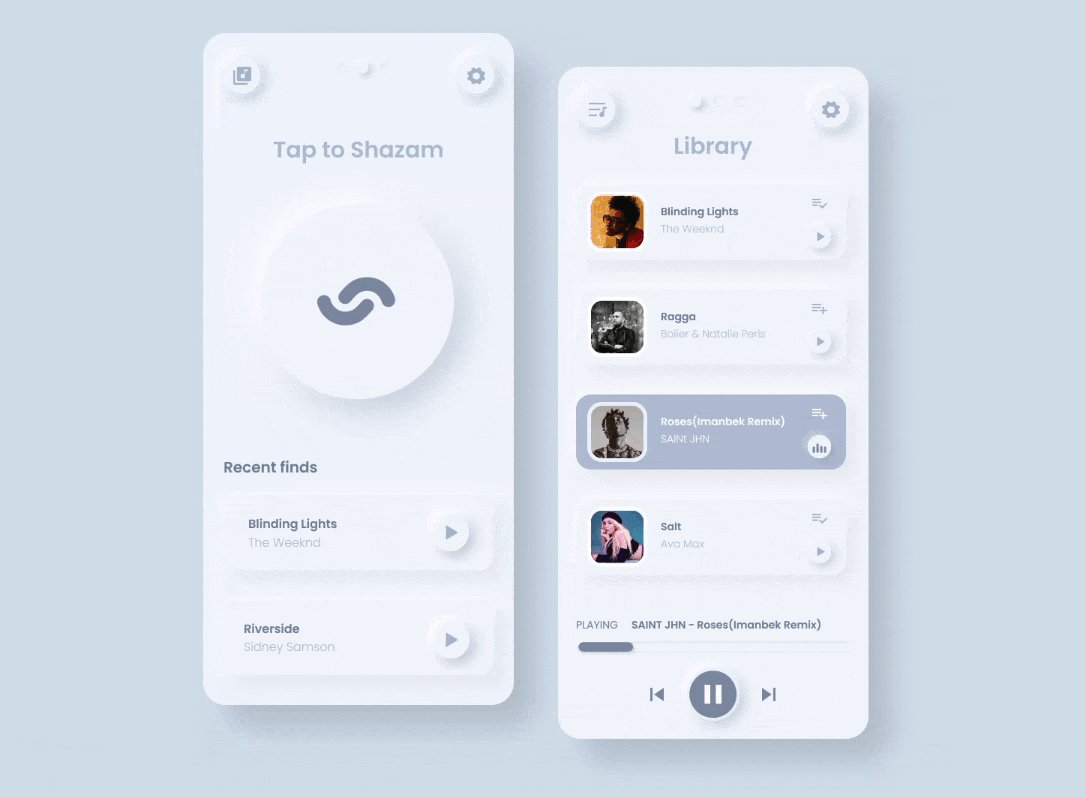
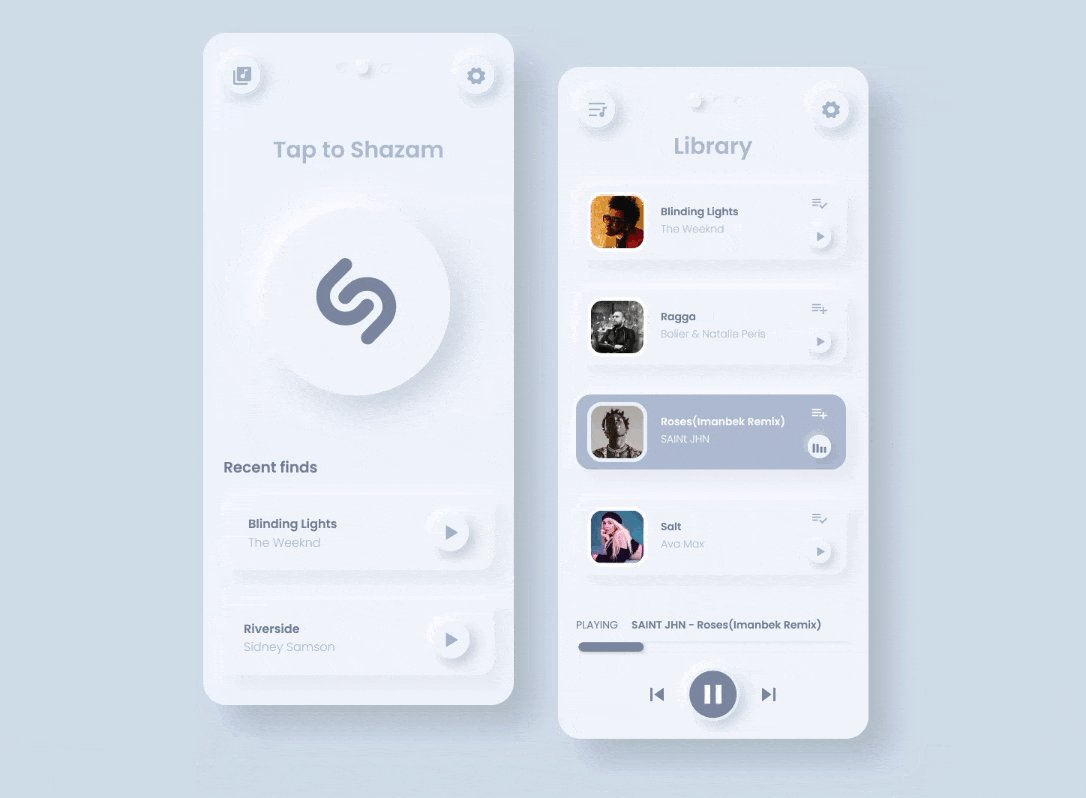
Музыкальное приложение

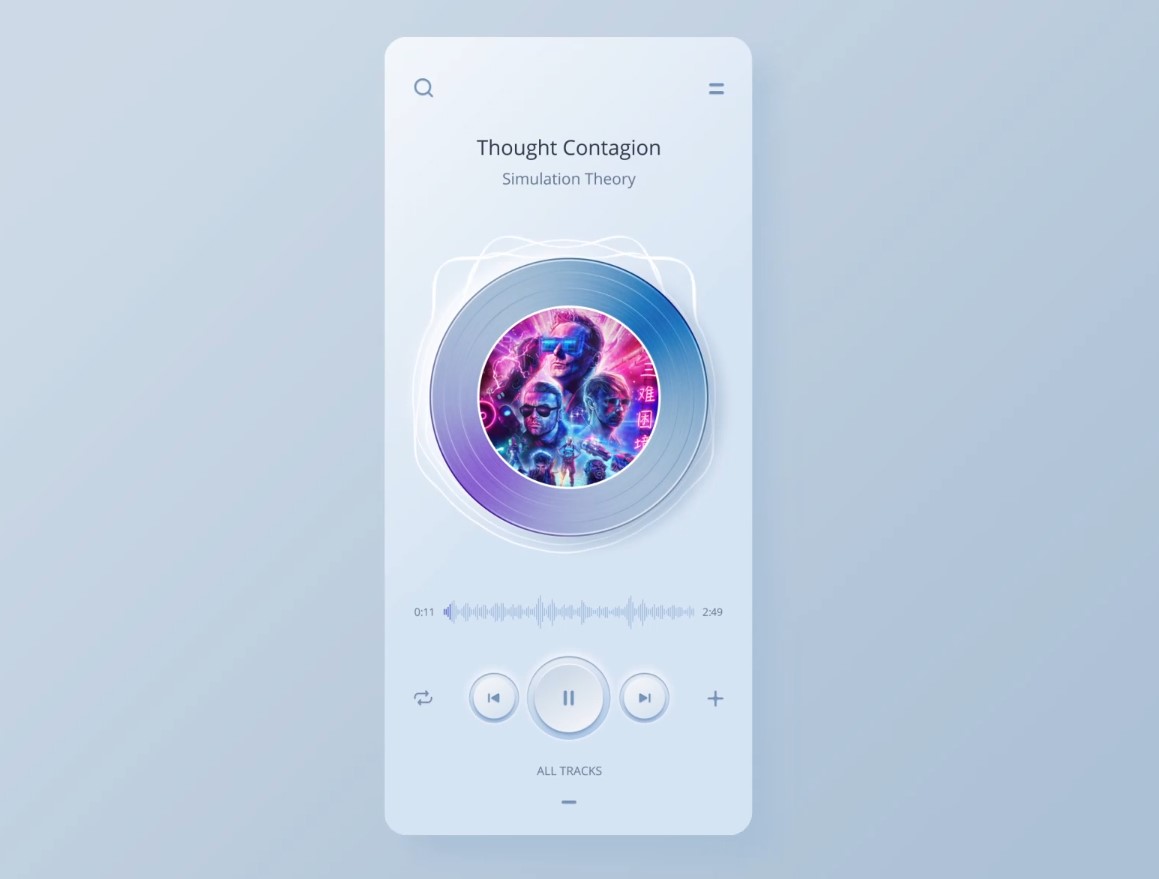
Большинство концептов в стиле неоморфизма связаны с музыкальными приложениями. В примере выше дизайнер переосмыслил UI сервиса для распознавания треков Shazam. Результат получился весьма достойным. Анимация, гармоничная палитра цветов и красивые эффекты при наведении создают атмосферу эстетичности.
Компаниям, которые выпускают цифровые продукты, связанные с любым видом контента, стоит присмотреться к дизайн-системе. Творческие проекты многих дизайнеров доказывают, что neumorphism создавался именно для таких задач.
Когда стоит использовать визуальный стиль
Мир веб-дизайна постоянно развивается, в конце года появляются несколько устойчивых трендов, которые сильно влияют на оформление цифровых продуктов многих компаний. В процессе анализа неоморфизма мы разобрались, что в нём много недостатков и поэтому стиль редко используется на реальных проектах. Удачные примеры показывают, что концепция имеет право на жизнь и подходит для презентации некоторых продуктов.
Необязательно использовать неоморфизм в чистом виде. Можно взять только положительные стороны и совместить с другими течениями, чтобы создать что-то своё. Самое главное — тонко чувствовать потребности целевой аудитории. Если люди устанавливают приложение, только чтобы отправить заявку на получение ипотеки, лучше сосредоточиться на удобстве.
Перед выпуском цифрового продукта в открытый доступ, надо обязательно показать его тем, кто будет пользоваться инструментом в будущем и получить обратную связь. Если большинство людей оставят положительные отзывы, значит неоморфизм подходит для этого проекта и можно смело начинать разработку.
Мы в веб-студии IDBI внимательно следим за трендами и работаем с проектами до получения идеального результата. Свяжитесь с нами любым удобным способом, чтобы начать сотрудничество.


