Ментальные модели в дизайне интерфейсов + 5 советов по использованию
Одна из главных проблем дизайнеров — проектирование UI, который идеально закрывает потребности аудитории. Не все специалисты чётко понимают, как выстроить взаимодействие так, чтобы пользователи могли без длительного обучения пользоваться интерфейсом.
В новой статье поговорим о ментальных моделях. Расскажем, что это такое, какие задачи решает инструмент и как его использовать при работе с информационными и коммерческими digital-продуктами.
Что такое ментальная модель
Представьте, что впервые взяли в руки беспроводные наушники. Открыли кейс, достали AirPods или другие вкладыши и несколько минут их рассматриваете. Даже у тех, кто никогда до этого момента не пользовался беспроводными наушниками, будут определённые представления об их возможностях.
Понятно, что человек может не знать об автоматическом запуске и остановке воспроизведения при извлечении вкладышей из уха, но он чётко понимает, какую главную задачу решает гаджет. В этом сила ментальных моделей, которые выступают в роли навигатора по незнакомой местности.
Ментальная модель — первое понимание продукта. Базовое представление о том, как его использовать. Оно формируется на основе предыдущего опыта. Даже если человек не видел сенсорный телефон, он примерно понимает, как им управлять.
Причем опыт может быть любым. К примеру, если человек пользовался только проводным телефоном, то первое время освоить сенсорное устройство будет непросто. Хотя он знает, что тоже можно набирать номер и прикладывать ухо к динамику, чтобы услышать собеседника.

Впечатления, гипотезы и эмоции ложатся в основу ментальной модели, которая формирует у человека определённый набор шаблонов. Он разбирается с особенностями работы инструмента на основе созданных им же правил. Если процесс происходит без значительных проблем, значит ментальная модель продукта идеально подходит для целевой аудитории.
Такое развитие событий происходит не всегда. В некоторых случаях после начала знакомства с продуктом пользователи начинаются «спотыкаться» на каждом шагу. Они не понимают, как создать учётную запись или что нужно для подачи заявки на подключение к программе лояльности.
Когда ментальная модель продукта отличается от ментальной модели пользователя, появляется диссонанс, который грозит потерей лояльности. Люди вряд ли захотят тратить время на инструмент, не соответствующий их представлениям. Каждый шаг в сторону — удар по репутации продукта и компании, которая его выпустила.
Ментальная модель как пластилин — она может меняться под влиянием нового опыта. Правда, запустить спусковой механизм этих изменений почти всегда сложно. Людям проще не переучиваться, а найти аналоги, принцип работы которых совпадает с их представлениями.
Удивительно, но люди сразу понимают, как работает интерфейс. Даже если они никогда не видели приложение и его аналоги. К процессу подключается ментальная модель, которая формирует последовательность действий на основе предыдущего опыта.
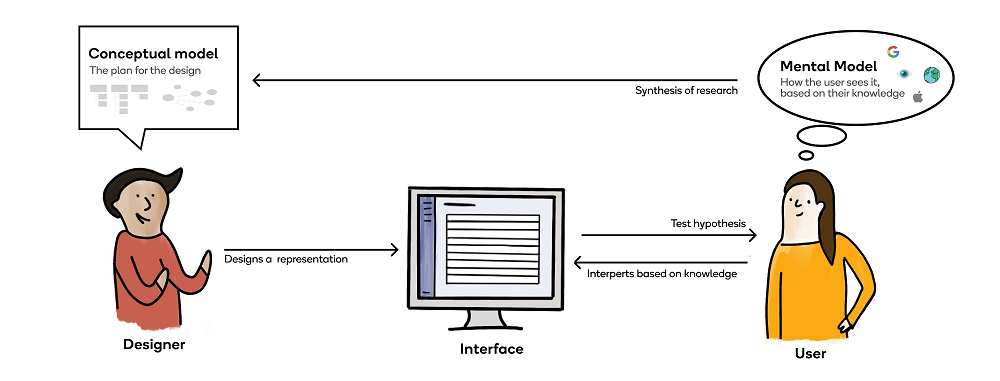
Получается, что у каждого пользователя есть ментальная модель, которая может частично расходиться с моделью дизайнера. Если у них нет точек соприкосновения, то цифровой продукт окажется бесполезным для целевой аудитории.

Задача дизайнера и компании, выпускающей на рынок новый сайт или приложение — сделать ментальную модель максимально похожей на устоявшийся шаблон пользователей. Отличия будут, но важно, чтобы они были минимальными. При таком развитии событий можно немного переучить целевую аудиторию.
Многим начинающим дизайнерам кажется, что спроектировать интерфейс максимально легко. Надо только позаимствовать идеи у конкурентов, подобрать качественную типографику, нарисовать иллюстрации и можно считать задачу выполненной.
На самом деле, на первом месте всегда стоит юзабилити. Если пользователи не поймут, как создать учётную запись или запутаются в последовательности действий, гармоничная типографика не спасёт компанию от волны негатива.
Перед специалистом, который будет проектировать интерфейс, стоит глобальная задача — создать максимально короткий путь от знакомства пользователя с продуктом до решения проблем. Желательно, чтобы в процессе погружения в UI у потенциального клиента появилось ощущение, что расхождений с его представлениями нет.
Ментальные модели основаны не только на устоявшихся шаблонах, а и предположениях. Например, если человек до этого не устанавливал приложение Сбербанка, он примерно понимает, что в интерфейсе отображаются доступные карты, есть чат для связи с поддержкой и возможность отправить перевод.
Теперь представьте, что ничего этого в приложении нет. Можно либо пользоваться сайтом и приложением одновременно, либо сделать приложение основным инструментом и отказаться от полезных функций. В таких случаях пользователи выберут третий вариант — уход к конкурентам.

Многие дизайнеры не уделяют внимание проектированию ментальных моделей. В итоге они не выполняют поставленные задачи, а владелец цифрового продукта остаётся ни с чем. Он потратил время и ресурсы на инструмент, который оказался бесполезным для бизнеса.
Какие задачи она решает
Ментальная модель важна и для коммерческих, и для информационных продуктов. Если кто-то говорит, что приложение, созданное для развлечений, должно содержать только интересный контент, не слушайте его.
Удобство использования сильнее всего влияет на пользовательский опыт. Пользователи готовы простить мелкие ошибки, если продукт решает их задачи. Мало кто захочет жертвовать своим временем, чтобы найти нужную функцию. Проще найти альтернативу, чем разбираться в «дебрях» юзабилити.
Кроме ментальных моделей есть концептуальные. Это объяснение того, как продукт работает со стороны тех, кто его проектировал. То есть дизайнеры хотят донести до целевой аудитории концепцию продукта. Они рассказывают, что убрали стандартную форму регистрации и настроили авторизацию через Сбер.
У концептуальных и ментальных моделей есть общие черты, но они отличаются. Дизайнеры используют концептуальные модели, чтобы донести до пользователей суть продукта, но у них не всегда это получается. Как раз потому что, ментальную модель сложно перестроить.
Одна из главных задач ментальных моделей — снижение нагрузки и быстрое обучение. Если сайт или приложение сделаны так, что для погружения нужно минимум усилий, пользователи будут благодарны. В ответ они могут перекрыть негативный опыт своим позитивным и выступить в качестве «адвокатов бренда».

Ошибка дизайнеров в том, что они часто пытаются разрушить устоявшуюся ментальную модель аудитории. Гораздо проще добавить несколько компонентов к зданию, чем сносить его и строить новое. Тем более, что далеко не все хотят глобальных перемен.
Представьте, что привыкли каждый день ездить одним маршрутом на работу. Садитесь в любимый вагон метро и спокойно смотрите телевизор до своей станции. На следующий день оказывается, что в подземке появился новый состав и телевизора в нём не установили.
В этом случае выбора нет — придётся подстраиваться под новый формат. Через несколько недель диссонанса уже не будет. Останется только ностальгия по старому образу жизни, который формировался на протяжение долгих лет.
Этот пример наглядно демонстрирует рождение новой ментальной модели. Вот только в случае с приложениями и сайтами пользователям проще перейти на другой продукт, чем ломать устоявшиеся шаблоны. Они могут не захотеть изучать новые механизмы и тратить время.
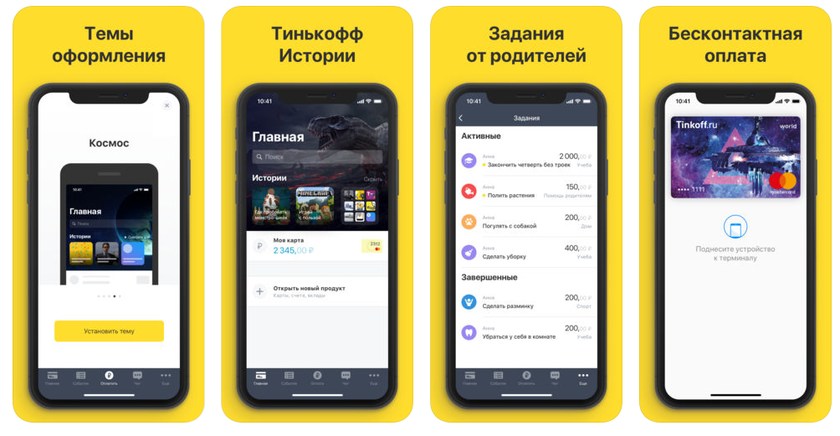
Запомните, что при знакомстве с новым продуктом люди всегда переносят на него накопленный опыт и формируют у себя в голове определённые представления. Например, если человек решил заказать карту Тинькофф банка, у него есть ожидания на этот счёт.
Он слышал, что банк регулярно попадает на первые строчки профильных рейтингов и его хвалят за удобное приложение. Когда человек устанавливает цифровой продукт на Android или iOS, ожидания превращаются в реальные знания. Он может либо изменить ментальную модель, либо создать новую.

Проектировщикам важно понимать, что их ментальная модель не равняется реальности. Если представить её в виде здания, то структура, цвет и другие особенности — результат пережитого опыта. У пользователя из числа целевой аудитории «здание» может быть совершенно другим.
Если дизайнер и клиент, который заказывает разработку сайта или приложения, поставят на первое место пользовательский опыт, от этого выиграют всё. Им надо не переучивать людей, а сделать продукт, который идеально впишется в существующую ментальную модель.
Ещё раз сделаем акцент на задачах, которые решают ментальные модели:
- Экономят время. Чем быстрее пройдёт обучение, тем лучше для пользователя и компании.
- Обеспечивают хороший user experience. Если человеку не надо тратить кучу времени на знакомство с продуктом, у него формируется положительное мнение.
- Защищают от негативного опыта. Пользователи забывают о сайте или приложении, которое плохо спроектировано. Они пользуются решениями конкурентов с более продуманным юзабилити.
- Формируют гибкое мышление. Ментальная модель меняется под влиянием опыта. При правильном подходе дизайнер может влиять на перестройку устоявшегося шаблона.
- Выступают в роли руководства к действиям. Человек заранее понимает, как будет происходить регистрация или подключение к чату.
Как видите, ментальная модель — важная часть пользовательского опыта. Если уделить внимание анализу на этапе формирования плана разработки цифрового продукта, получится защитить его от критических ошибок. От такого подхода в выигрыше останутся все: пользователи, дизайнер и владелец продукта.
Как правильно использовать ментальные модели в UI
В истории современного дизайна много примеров, когда цифровые экосистемы сильно страдали от глобального изменения ментальных моделей. К примеру, если человек привык пользоваться жестами в приложении Facebook, полное отключение этой функции приведёт к диссонансу.
Отсутствие повседневного инструмента грозит негативным пользовательским опытом, который перечеркнёт всю предыдущую историю активности. Дизайнеры формируют ментальные модели постоянно, но не все они в итоге приживаются и используются на постоянной основе.
Хороший дизайнер умеет погружаться в любую нишу и создавать продукты, которые более-менее соответствуют ожиданиям целевой аудитории. А крутой дизайнер не попадает в ловушку своих знаний. Он очищает сознание и лепит UI из «пластилина» вместе с идеальной ментальной моделью.

Мы собрали полезные советы, которые пригодятся всем предпринимателям для запуска информационных или коммерческих продуктов. Если опасаетесь, что после релиза продукта, его ждёт провал, воспользуйтесь нашими рекомендациями.
Используйте шаблон «разрушителя» с осторожностью
В статье мы несколько раз акцентировали внимание на том, что ломать устоявшиеся шаблоны сложно. Пользователям проще пользоваться решениями конкурентами, чем полностью менять подход к использованию полезных инструментов.
Чтобы мотивировать их на уничтожение прежней ментальной модели, нужен мощный «рычаг». Например, если новый банк предлагает карту с условиями, которые намного выгоднее текущих, то он может потратить время на погружение в приложение. Или закажет карту на сайте, если там всё проще.
Пользователи гораздо охотнее соглашаются изменить ментальную модель, чем строить её заново. И даже для минимальных усилий должна быть хорошая мотивация. Иначе положительного результата вряд ли удастся достичь. Убеждения людей всегда более сильные, чем шаблоны продукта, с которым у них ещё нет прочной связи.
Старайтесь избегать диссонанса
Разрушить user experience легко. Представьте, что у вас в руках 20 хрустальных бокалов и один маленький поднос. Надо перенести их одним заходом в другое место и сохранить все бокалы целыми. Задача очень сложная, потому что один неверный шаг и число может уменьшиться.
Пользовательский опыт ещё более хрупкий, чем бокалы. Он начинает шататься от любых мелких недостатков. Если «поднос» сильно раскачался, удержать его становится очень сложно, а в некоторых случаях невозможно.
Когнитивный диссонанс для пользователей сопряжен со стрессом. Никто не любит волноваться без причины, ведь негативные эмоции всегда нарушают нормальное состояние организма. Поэтому дизайнерам необходимо прикладывать максимум усилий, чтобы создать комфортную атмосферу внутри цифрового продукта.
Несовпадение ментальных моделей в 99% случаях приводит к отказу от использования сайта или приложения. Оставшийся 1% — это суперзамотивированные люди, которые хотят дойти до конца маршрута из-за интереса или крутого бонуса.

Не бойтесь копировать чужие идеи
Если потратить время на анализ цифровых инструментов, которыми мы пользуемся каждый день, то выяснится, что они состоят из одинаковых блоков. На сайтах и в приложениях есть формы регистрации через соцсети, виджеты с уведомлениями и меню.
Начинающие дизайнеры часто анализируют референсы перед тем, как создать свой интерфейс. Они выделяют интересные решения и пытаются создать улучшенную версию, чтобы обойти конкурентов. Такой подход не всегда даёт 100% результат, но гарантирует, что у целевой аудитории будут знакомые инструменты.
В копировании идей нет ничего плохого, если процесс запускается ради экономии времени пользователей. Если дизайнер перетаскивает блоки в свой интерфейс для снижения сложности задачи, то в этом нет ничего хорошо. Как для аудитории, так и для владельца цифрового продукта.
Внедряйте изменения постепенно
Масштабный редизайн в крупных сервисах — всегда «боль» для пользователей. Пускай даже после глобального апдейта на сайте или в приложении появилось большое количество полезных функций. Им тяжело перестраиваться и прощаться с знакомыми инструментами.
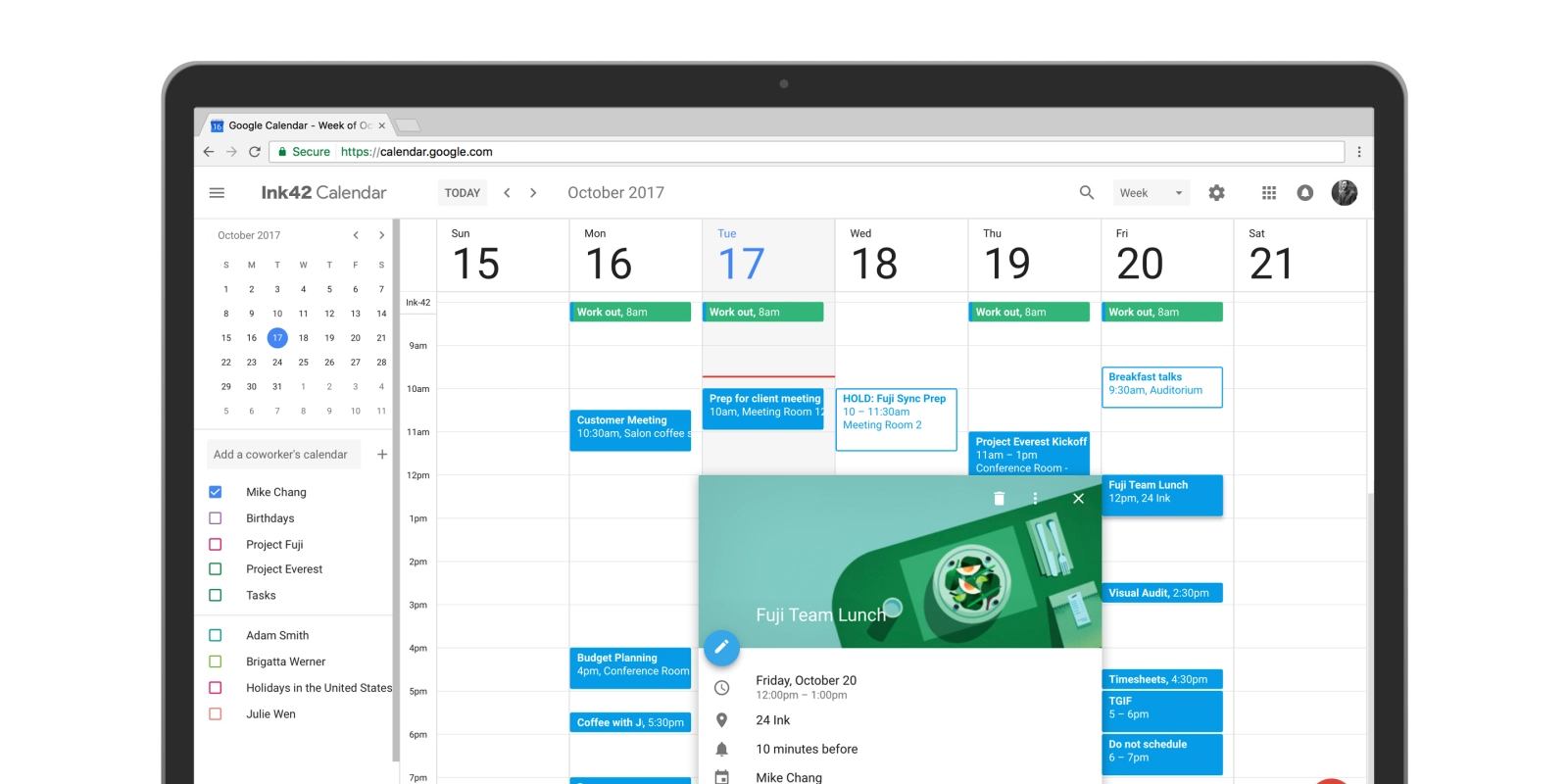
Например, несколько лет назад Google обновил свой «Календарь». Вместо того, чтобы полностью изменить концепцию в один момент, изменения доходили до аудитории постепенно. Перед этим пользователям рассказывали, как пользоваться обновлённым интерфейсом и какие преимущества они получат.
Такой подход гарантирует снижение негативного опыта. Если рассказать лояльным последователям бренда о причинах масштабных изменений, они почувствуют себя важными. Люди не любят, когда знакомый инструмент в один момент теряет прежний облик, а они узнают об этом после автоматической установки обновления.

Будьте на стороне пользователей
Дизайнерам и предпринимателям надо работать в тандеме, чтобы вместе создать крутой продукт или вывести проект с репутацией на новый уровень. Для этого мало анализа потребностей целевой аудитории. Необходимо чётко представлять ментальную модель.
Концептуальная модель тоже важна, поэтому не бойтесь рассказывать пользователям о том, почему сделали продукт именно таким. Если они поймут, что нестандартное поведение блока — результат кропотливой работы, а не прихоть дизайнера, лояльность точно увеличится.
Пользователи должны чувствовать, что продукт спроектирован под них. Словно машина, которая идеально подходит под их задачи. Опытные менеджеры по продажам в автосалоне умеют «читать» мысли и предлагают клиентам релевантные модели ещё до того, как они расскажут о своих предпочтениях.
Примерно такие же навыки нужны UX-проектировщикам и UI-дизайнерам, которые каждый день трудятся над созданием цифровых продуктов. Без них добиться успеха в своей отрасли будет непросто.
Если не уделять внимание проектированию инструментов с идеальным пользовательским опытом, толку от интерфейсов будет мало. Это всего лишь красивые «оболочки», которые не дают практической ценности. Поэтому дизайнерам необходимо изменить подход к работе и приоритеты.
Ментальные модели — полезный инструмент, который помогает сократить время обучения и повысить лояльность целевой аудитории. Используйте их, чтобы быстрее установить связь с пользователями и мотивировать их на выполнение целевых действий.
Веб-студия IDBI знает, как добиться высокой конверсии в интерфейсе. Мы поможем реализовать проект в любой нише и расскажем, как лучше выстроить связь с клиентами.


