10 лучших статей IDBI за 2018 год
В этом году мы писали на многие темы, и редакция IDBI решила отобрать лучшие статьи для последовательного изучения веб-дизайна. Как правильно оформить карточку товара? Что нужно знать при выборе изображений? Мы подготовили алгоритм изучения на основе нашего блога и делимся кратким экскурсом с вами.
1. С чего начать изучение веб-дизайна
Первое, с чего начинается веб-дизайн - вопросы о его назначении и о том, кто такой веб-дизайнер. Мы ответили на 15 вопросов, которые возникают у начинающих дизайнеров и заказчиков. Что такое веб-дизайн? Сколько стоит сделать сайт? Кратко резюмируем ответы на самые популярные вопросы.
Веб-дизайн - процесс создания оформления сайта. Этим занимается специалист - веб-дизайнер, который решает вопросы о структуре сайта, организации контента, используемой цветовой палитре, шрифтах и прочих элементов. Каждый элемент на странице несет определенную функцию - это может быть как призыв к целевому действию (купить, заказать, оставить заявку), так и просто декор сайта. С помощью правильного использования элементов можно повысить конверсию или посещаемость. Стоимость услуг веб-дизайнера варьируется в зависимости от его компетентности, а также долгосрочности и сложности проекта.
2. Назначение и структура сайта
После того как предприниматель решил создать собственный продающий сайт, необходимо определить его назначение. Что он хочет дать клиенту? Предложить товар или услугу, рассказать о деятельности компании или создать информационный сайт? В зависимости от выбора определяются дальнейшие действия.
Предположим, предприниматель решил создать собственный интернет-магазин. Первый шаг разработки сайта - создание структуры ресурса. Подробно о структуре интернет-магазина мы писали в этой статье.
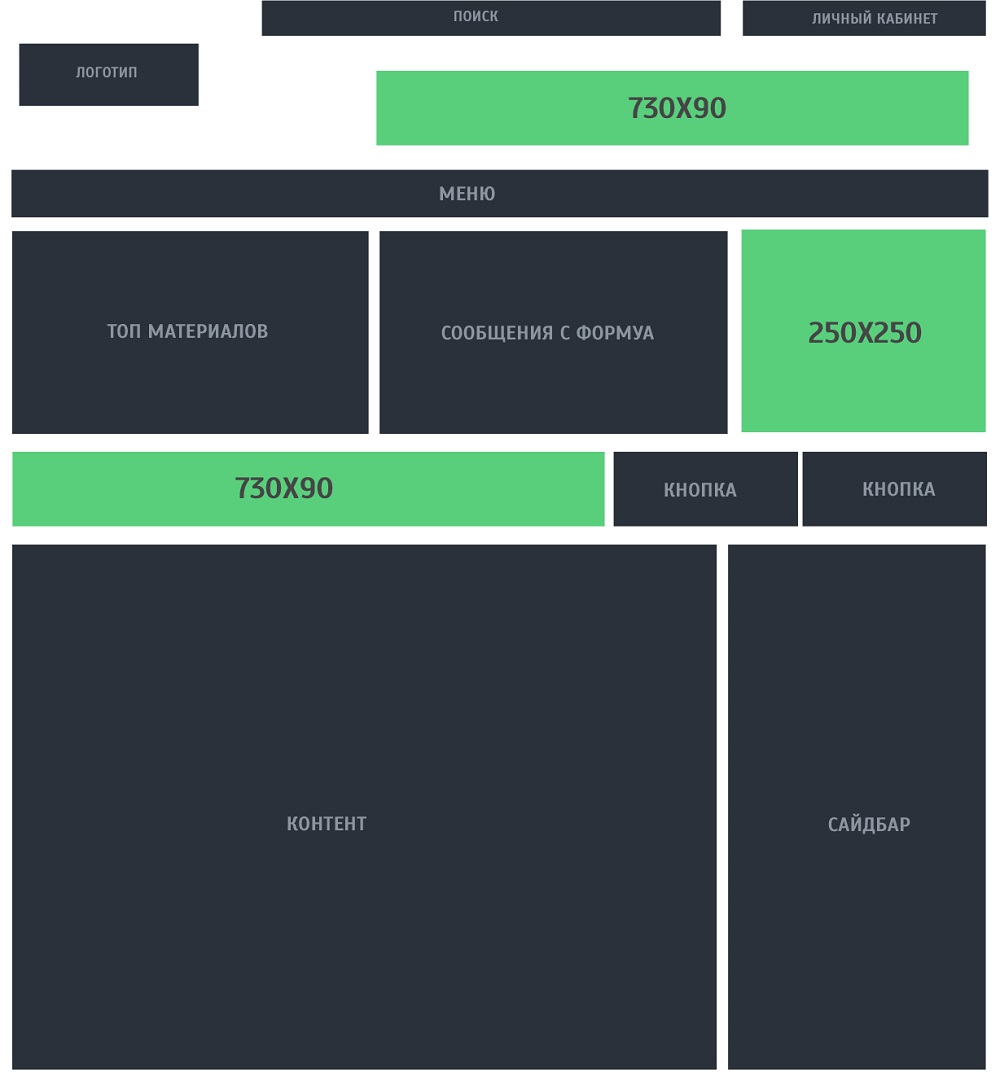
Грамотно составленная структура помогает пользователю ориентироваться на сайте, беспрепятственно совершать покупки. Разработка происходит на этапе проектирования сайта - создается прототип и схема сайта, которые описывают расположение основных блоков и иерархию веб-страниц.

3. Типографика
После составления прототипа решается вопрос об оформлении текстов, фона и прочего. Выбирается цветовая палитра и шрифты.
Типографика в веб-дизайне - это основные правила оформления текста. Шрифт, его размер и цвет, интерлиньяж (межстрочное расстояние) и прочие характеристики текста. О том как типографика влияет на общий дизайн сайта, об основных правилах мы писали здесь.
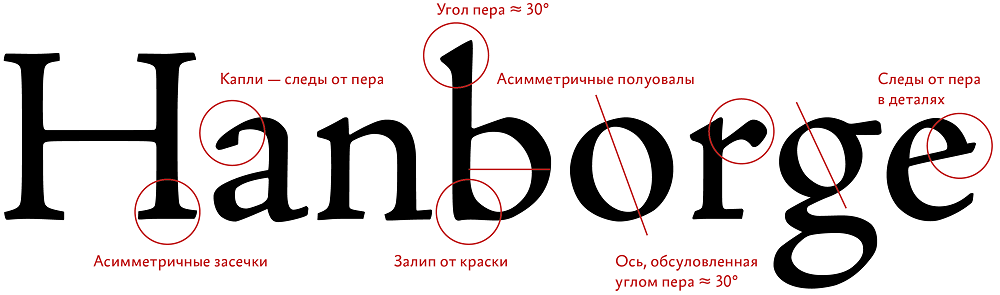
Выбор шрифта имеет особое значение для создания атмосферы сайта. Разделяют четыре основных вида шрифтов:
- антиква - шрифт с засечками;
- гротеск - шрифт без засечек;
- рукописный - шрифт, который имитирует почерк;
- акцидентный - шрифт, не подходящий ни под одну из категорий (в основном используется в заголовках, на плакатах и прочее).
От выбора шрифта зависит, как пользователь будет воспринимать текст на сайте, какая атмосфера будет на нем присутствовать. К примеру, гротеск применяется в современных «технологичных» сайтах, в минималистичном дизайне. Шрифт создает ощущение новизны, четкости и функциональности.

4. Текст
После выбора шрифта нужно понять, какой контент будет предлагаться клиенту. Текст дает клиенту необходимую информацию о компании, о дальнейших действиях. В нашем блоге мы писали о том, как правильно писать тексты для интернет-магазинов. С помощью полезного и информативного контента пользователь убедится в качестве предоставляемых компанией товаров или услуг.
Качество текста и его оформление - один из инструментов повышения конверсии на сайте. Интересные статьи в блоге, грамотно составленное описание товаров, четкий структурированный рассказ о преимуществах компании могут увеличить продажи так же, как и яркие кнопки с надписью «Купить».
5. Изображения и другой графический контент
Для облегчения восприятия информации и создания эстетически привлекательного дизайна используется графический контент - инфографика, иллюстрации, фотографии и другие изображения. Одним из видов графики на сайте являются иконки - маленькие изображения, которые используются как обозначения для разделов сайта, преимуществ компании, различных списков и прочее. Зачем нужны иконки и как их использовать - читайте здесь.
Что касается фотографий и других изображений, главное правило в веб-дизайне - качество. Изображения в плохом качестве не может использоваться в дизайне, так как резко теряется привлекательность ресурса, сайт считается устаревшим.
В дизайне используются как стоковые картинки (взятые со специальных фотобанков из интернета, бесплатно или покупаются), так и оригинальные фотографии. Последним отдается предпочтение, так как это придает веб-страницам индивидуальность, люди охотнее доверяют таким ресурсам и, соответственно, повышается конверсия сайта.
6. Призыв к действию
Один из самых важных этапов разработки дизайна - создания призывов к действию. Целевое действие пользователя - купить товар, подписаться на рассылку, оставить заявку и прочее. Для этого существуют специальные элементы в дизайне - кнопки, формы, различные блоки, баннеры и так далее. 10 примеров эффективного призыва к действию описаны в этой статье.
Задача веб-дизайнера - продумать расположение и оформление призыва к действию так, чтобы элемент привлекал внимание пользователя. Для этого используются контрастные цвета (поэтому кнопки на сайтах всегда яркие и заметные), пространство вокруг элементов, которое визуально отделяет его от другого контента.

7. Навигация
Чтобы у клиента было понимание, где он находится, какие могут быть дальнейшие действия, веб-дизайнеру нужно позаботиться о навигации по сайту. Мы писали об элементах навигации и приводили эффективные примеры здесь.
Элементы навигации - меню, футер, каталог и другие детали сайта, с помощью которых пользователь ориентируется на ресурсе. При четкой структуре сайта (см. пункт 2) и продуманной навигации клиенту легче искать нужную информацию, совершать целевые действия. Дизайнер в этом случае помогает как клиенту, так и предпринимателю.

8. Карточка товара
Отдельно стоит сказать про карточку товара. При оформлении данного элемента у веб-дизайнера стоит задача удержать внимание потенциального клиента и побудить его сделать заказ - перенести товар в корзину, оставить заявку на звонок менеджера. О том, как правильно оформить карточку товара читайте в этой статье.
Кроме самой карточки товара дизайнеру также нужно оформить каталог. В нашем портфолио есть несколько интернет-магазинов, для которых мы разрабатывали собственный каталог товаров с призывами к действию. Также карточки размещают в таких блоках как «Вы интересовались», «Похожие товары», « Вам понравится» и прочее. Такие блоки повышают продажи, так как нацелены на конкретного клиента.
9. Анимация на сайте
Один из способов выделиться среди конкурентов - использовать анимацию на сайте. Анимация бывает разной, о ее видах и применении в дизайне сайтов мы писали здесь.
Используя анимацию, дизайнер может привлечь внимание посетителя к нужным элементам, создать атмосферу на сайте, спровоцировать на нажатие кнопки и прочее. Главное при использовании анимации - не переусердствовать. Если на одной странице разместить анимированные шрифт, изображения и иконки, постоянное мелькание будет раздражать и пользователь уйдет с ресурса.

10. Тренды в веб-дизайне
Создавая веб-сайт, дизайнер должен думать не только о юзабилити, но и о красоте ресурса. Красота, стильное оформление сайта пробуждает у клиента эмоции и ему хочется возвращаться снова и снова.
В современном дизайне появляются новые направления, которые можно использовать для улучшения веб-сайтов. О трендах 2018 года и прогнозах на 2019 год мы писали в этой статье. К примеру, один из главных трендов года - градиент, который вернулся в моду из сайтов 2000-х в обновленной форме. Дизайнеры используют мягкие перетекающие тона, цветные шрифты, кнопки с градиентом и интернет-сайты играют яркими красками.
Студия дизайна IDBI - пространство, где можно не только читать актуальные материалы о веб-дизайне, но и обратиться за помощью к профессиональным веб-дизайнерам. Мы следим за трендами, используем различные методы, чтобы завоевать доверие клиентов с помощью дизайна и помочь предпринимателям повысить продажи. Обращайтесь к нам, читайте наш блог и в 2019 году! С наступающими праздниками, друзья!


