Как применять контрасты в веб-дизайне: привлечение внимания пользователя с помощью цвета, форм и других типов контраста
Различия - самый эффективный способ привлечь внимание и запомниться пользователю. Благодаря контрастам, дизайнеры могут выделить важные элементы и информацию, создать стильный макет и заинтересовать пользователя необычными деталями. В этой статье мы поговорим о том, как применять контрасты при разработке дизайна сайта и приведем наглядные примеры.
Что понимается под контрастом в веб-дизайне
Контраст - один из основных приемов в веб-дизайне, который позволяет дизайнерам добиться внимания пользователей, заинтересовывать их и побуждать к целевым действиям - подписаться на новости, оформить заказ, купить товар или услугу, оставить контакты для связи. Рассмотрим на примерах, как работают контрасты.
Предположим, у нас есть несколько одинаковых фигур.

Однако если мы изменим хоть одно или два свойства у какой-то фигуры, она сразу начнет обращать на себя внимание:

С помощью разницы мы можем выделять важную информацию, призывы к действию, формировать иерархию контента, создавать интерес у пользователя и управлять его вниманием. Рассмотрим различные типы контрастов в веб-дизайне и приведем примеры сайтов, где они используются.
Типы контрастов в веб-дизайне
Яркие цвета
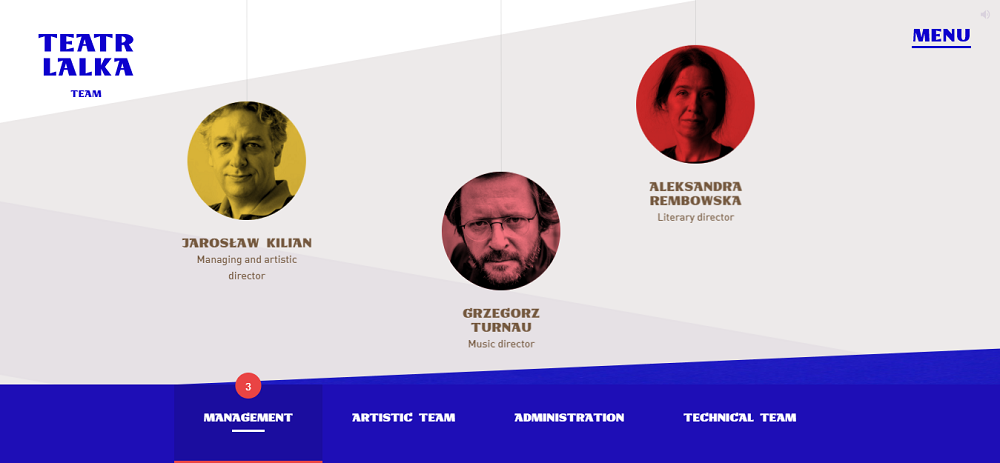
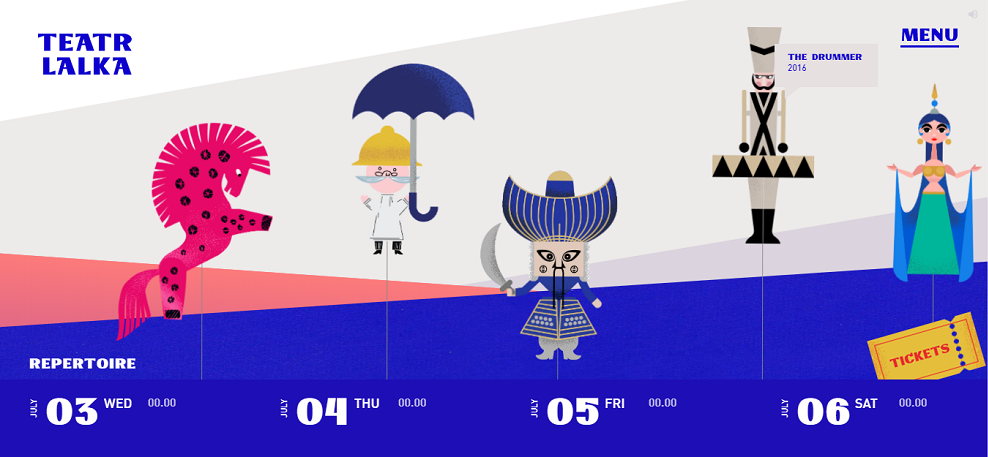
Один из самых распространенных приемов, основанных на использовании контраста - яркая цветовая палитра, в которой используются сочетания различных цветов. Такой подход позволяет дизайнерам управлять вниманием пользователя с помощью цветовых оттенков - акцентировать внимание яркими деталями. Например, членов команды можно выделить яркими цветовыми оттенками и сделать на них акцент:

При этом дизайнерам важно понимать, что с акцентами нужно быть аккуратнее. В противном случае, пользователь начнет теряться среди множества ярких деталей и не «зацепится» взглядом за нужный.
В качестве важных элементов часто выделяют кнопки и веб-формы. Кнопки делают яркими, что привлекает внимание пользователей. Такой способ является отличным инструментом повышения конверсии сайта. Более подробно об эффективных призывах к действию читайте здесь.
Также с помощью цветового контраста можно выстраивать структуру сайта для более легкого восприятия. На представленном ниже примере, с помощью цвета дизайнеры использовали прием сплит-экранов и визуально создали структуру страницы, которая делится на три части: фотографии сотрудников, их описания и небольшой раздел меню:

Контраст с помощью цвета - эффективный способ управлять вниманием пользователя, делать акценты на необходимой информации и облегчать восприятие. Без контрастных блоков пользователю будет сложно воспринимать контент и ориентироваться на странице.
Композиция
Еще один подход, основанный на контрасте - особенности композиции на сайте. Элементы могут быть расположены таким образом, чтобы привлекать внимание пользователей за счет интервалов между ними. Этот подход характеризуется наличием белого пространства на сайте. Разберем данный прием на примере.

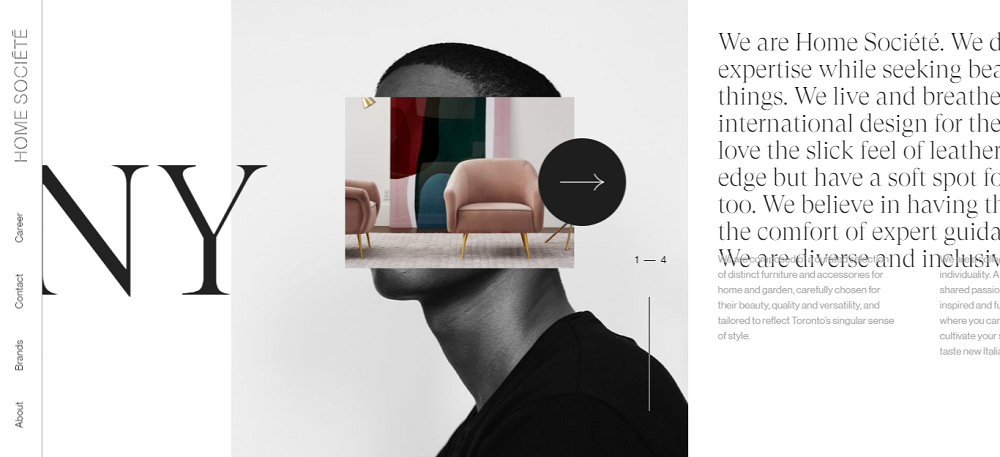
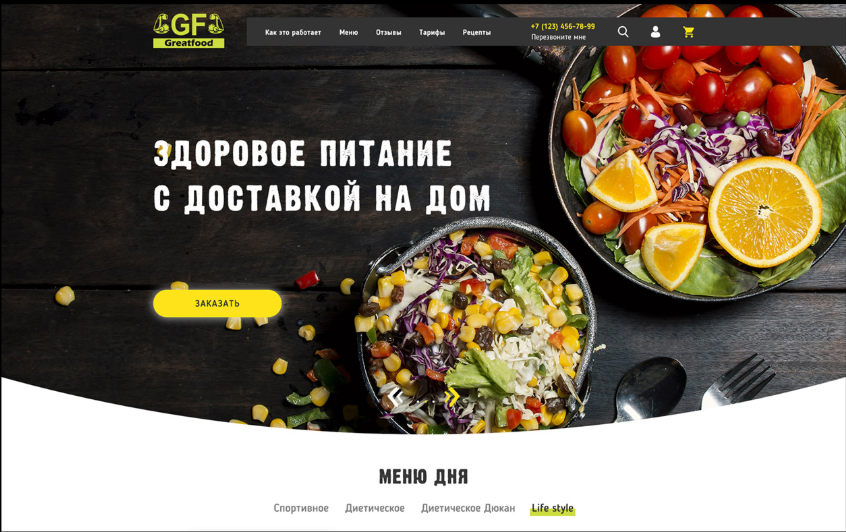
Дизайнеры применяют много белого пространства и таким образом обращают внимание на объекты: изображение продукта, название, меню, призыв к действию. Мы уже писали о белом пространстве, об основных принципах применения данного приема можно прочитать здесь.
Также еще один способ обратить внимание пользователя на объект - сделать его «якорным» элементом. Это элементы, которые расположены таким образом, чтобы с первых секунд просмотра макета «зацепить» взгляд пользователя. В роли таких объектов выступают как графика (изображения, графики и прочее), так и заголовки, геометрические фигуры, призывы к действию и прочее.
Якорные элементы могут быть размещены на макете несколькими способами. Самый распространенный - размещение по точкам. Макет визуально делится на четыре части:

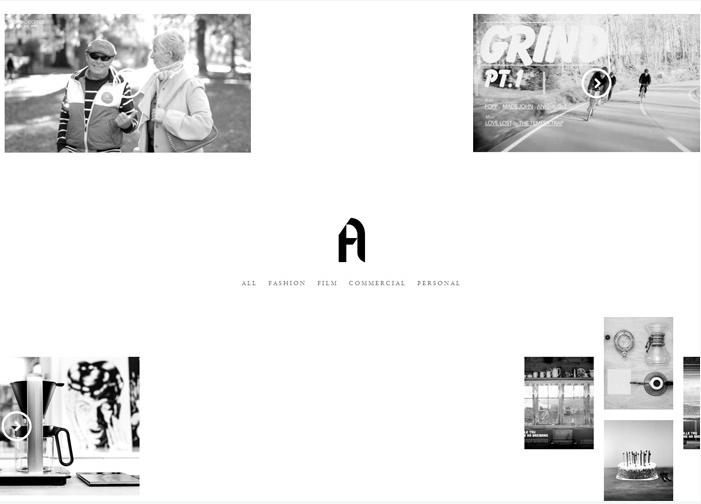
Далее по точкам или приблизительно в этих местах размещаются блоки. Пример использования этого приема:

Композиция выстроена таким образом, чтобы взгляд пользователя непременно остановился на одном из объектов. Важная особенность такого расположения - наличие белого пространства, которое визуально отделяет элементы друг от друга.
Еще один способ размещения якорных элементов - размещение по сторонам:

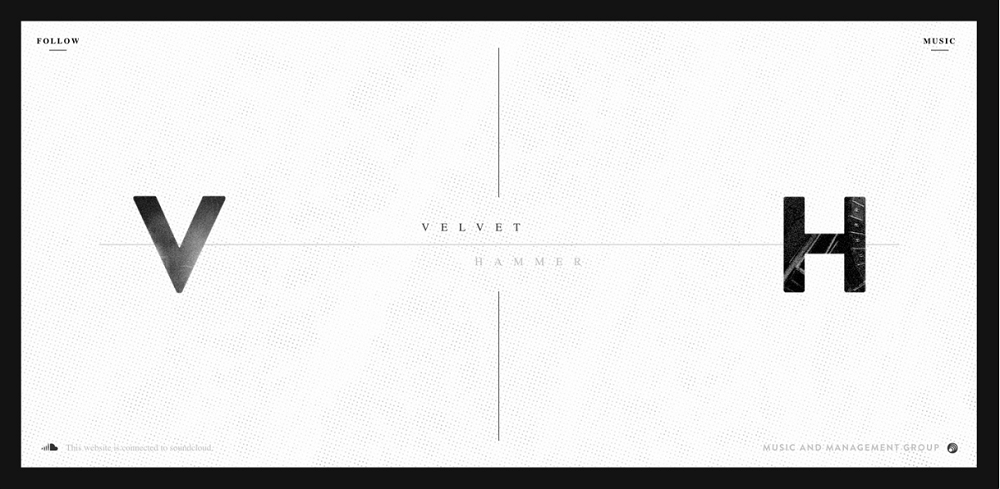
Такой способ подходит для тех сайтов, в которых подразумеваются длинные надписи, горизонтальное или вертикальное меню, формы и прочее. Один из примеров размещения якорных элементов по сторонам:

Якорные элементы - отличный способ соблюсти баланс в композиции и обратить внимание пользователей на нужные дизайнеру или маркетологу детали. Кроме якорных объектов есть и другие способы построения композиции на сайте, подробнее ознакомиться с такими методами можно в этой статье.
Размеры
Еще один распространенный способ использования контрастов в веб-дизайне - изменение размеров наиболее значимых элементов. Работу данного метода можно объяснить на простом примере. Читая какой-либо текст, мы обращаем внимание в первую очередь на большие заголовки и подзаголовки, вне зависимости от того, в каком месте текста они находятся:

То же самое можно сказать и про остальные элементы на сайте. Как правило, те детали макета, которые нужно выделить, создают больше по размеру, чем остальные. Например:

Сравнивая элемент с другими, пользователю кажется, что большой блок отличается по значимости от маленького. Поэтому некоторые дизайнеры делают призывы к действию больше самого текста, выделяют нужную информацию жирным шрифтом или строят композицию на основе элементов разных размеров.
Элементы одинакового размера, расположенные рядом друг с другом, наоборот, создают ощущение подобия и сходства. Таким образом, дизайнеры могут показать одинаковые блоки и размещать их таким образом, чтобы возникала четкая структура или иерархия. Это особенно заметно в макетах, где присутствуют иконки с преимуществами компании и подробной информацией.
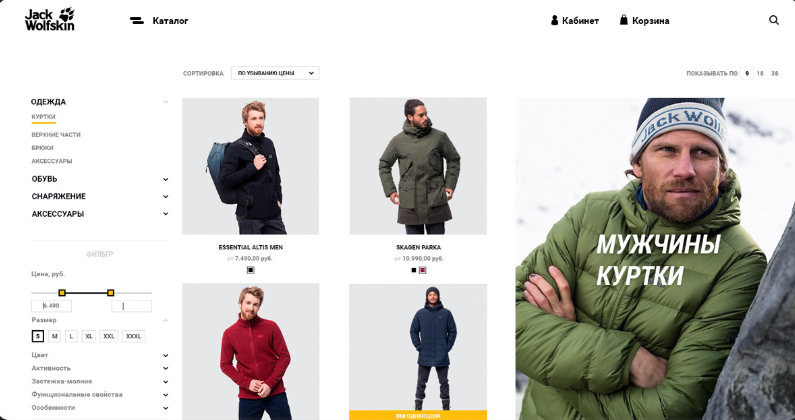
Также именно из-за принципа подобия в каталоге товаров все карточки изображаются одинаковыми:

«Хиты продаж» или «новинки» выделяются размерами или цветом, также отдельно оформляются фильтры и обложки каталога.
Формы
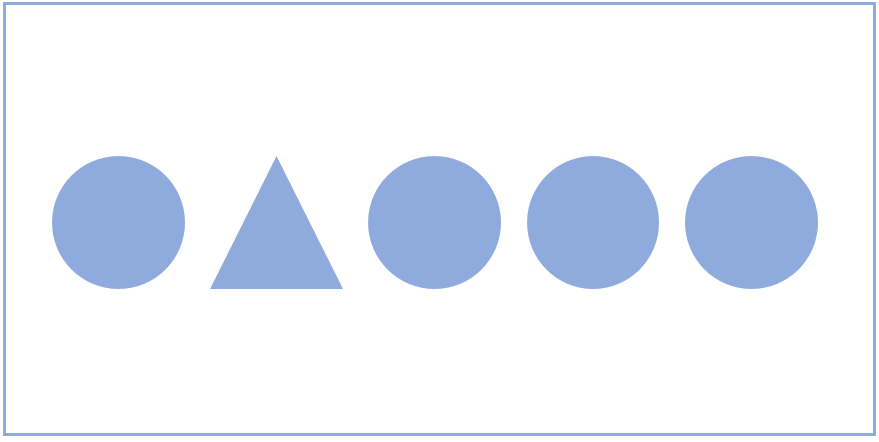
Форма элемента - еще один способ выделить его на макете и обратить внимание пользователя. Этот прием можно проиллюстрировать на простых геометрических фигурах:

Мы видим, что, несмотря на то, что все элементы одинакового размера и цвета, мы в первую секунду определяем различия.
В веб-дизайне все работает по этому же принципу. Часто элементам придают форму геометрических фигур или просто размещают их в блоки различных форм. Например:

При этом важно соблюдать баланс в композиции и не выделять элементы, если этого не требуется. Также нужно следить за гармонией и совпадением формы со стилистикой сайта (к примеру, различные вензеля и рюши не подходят для современного стиля). Конечно, возможны и непривычные сочетания, но в этом случае композиция и стилистика должна быть в гармонии друг с другом.
Типографика
Также дизайнер может создать контраст с помощью типографики. Это наглядно видно в статьях и других типах текстового контента. Например, в нашем блоге с помощью типографики выделяется важная информация, создается четкая структура статьи с помощью заголовков, выделяются ссылки и названия сайтов:

При создании дизайна применяются не только различные написания, но и шрифты. Например, если нужно обратить внимание пользователя на конкретную информацию, можно выделить ее отличным от основного контента шрифтом или увеличить размер надписи:

При этом важно соблюдать основные принципы типографики:
- использовать не более 2-3 шрифтов на макете;
- не применять шрифты, не соответствующие стилистике сайта (например, рукописные шрифты для современных направлений типа «плоский дизайн»);
- соблюдать межстрочный интервал, разделять текст абзацами и прочее.
Более подробно о принципах типографики мы писали здесь.
Текстуры
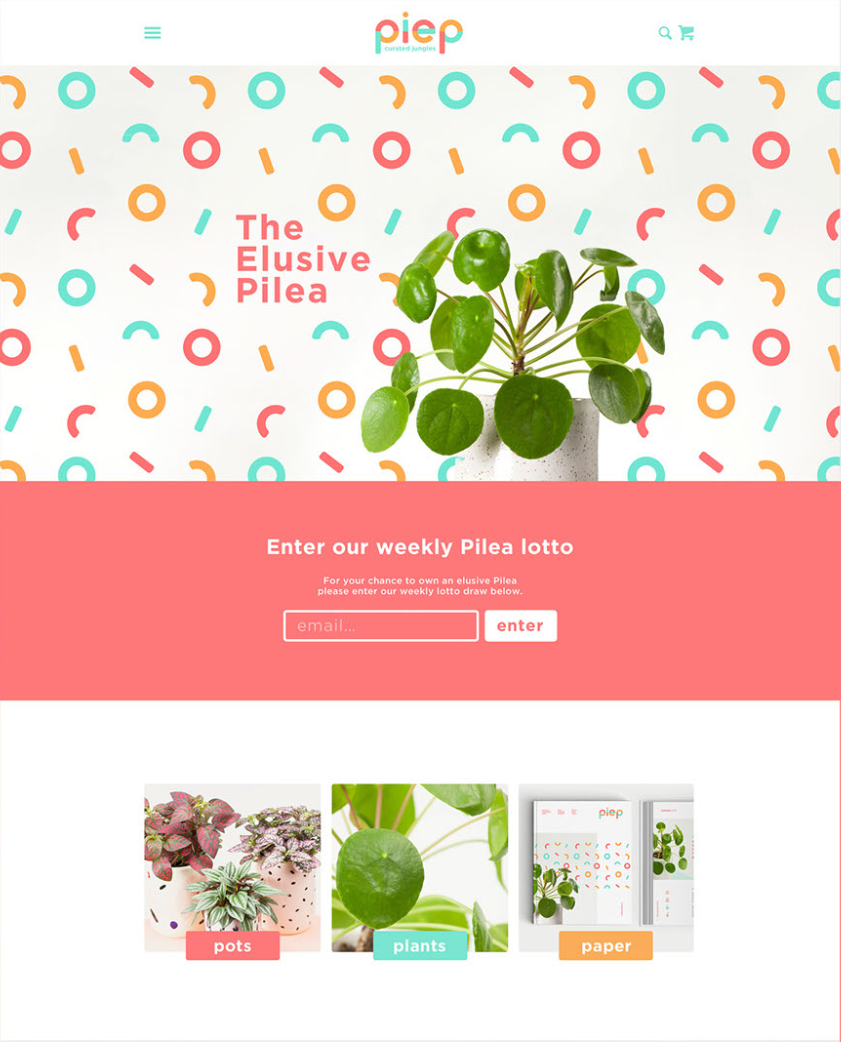
С помощью различных текстур и паттернов также можно создать контраст между блоками на сайте, обратить внимание пользователя на конкретные детали. Например, разделить сайт на несколько частей и использовать паттерн в одной из них:

Так этот блок выделяется среди остальных элементов на контрасте. Такой подход часто используется на тех сайтах, где четко выражен фирменный стиль и паттерн является частью айдентики.
Также текстуры часто используются как фон для объектов, которые могут быть контрастом. Например, светлый элемент на темной текстуре - это не только контраст с помощью цвета, но и контраст «материалов». Больше об использовании текстур и паттернов в дизайне можно прочитать в этой статье.
Креативные элементы
Еще один необычный контраст - различие между креативными и интересными элементами сайта и привычными деталями макета. Это могут быть необычные иллюстрации, интересные формы, всплывающие окна, анимация и прочее. Например:

Такие элементы выделяются среди привычных пользователю деталей - кнопок, веб-форм и прочих обычных для сайта блоков. Таким образом, дизайнер привлекает внимание к нужной информации, баннеру с акцией, призыву к действию и может побудить посетителя сайта к целевому действию.
Зачем нужны контрасты в веб-дизайне
Подводя итог, разберемся, как контрасты влияют на поведение пользователей и зачем нужны такие приемы в принципе.
С помощью контрастов дизайнер может:
- Управлять вниманием пользователя - расставлять акценты на необходимых элементах и таким образом обращать внимание клиента на нужную информацию (акции, эффектные изображения продукта, призывы к действию, текстовый контент о компании и условиях покупки и прочее).
- Побуждать к целевым действиям. Яркие и большие кнопки, веб-формы и другие призывы к действию - отличный способ увеличить конверсию сайта и обратить внимание пользователя на акции и скидки. Поэтому с помощью контрастных элементов дизайнер сможет поспособствовать увеличению прибыли с сайта.
- Облегчить восприятие контента и навигации по сайту. С помощью контраста дизайнеры создают четкую структуру и иерархию сайта, которая помогает пользователю, во-первых, ориентироваться на ресурсе, во-вторых, воспринимать информацию. Взгляд пользователя перемещается от объекта к объекту и не теряется в «серой массе» - невыразительных элементах, которые часто встречаются на сайтах.
- Увеличить запоминаемость ресурса и узнаваемость бренда. Дизайнеры, которые грамотно используют контрасты, часто являются создателями ярких и запоминающихся сайтов, выгодно отличающихся от конкурентов.
Яркие цвета, креативные решения, различия в формах блоков и прочее - хорошо влияет на узнаваемость бренда среди сайтов смежной тематики, что отражается на продажах.

Это одна из наших работ. При создании дизайна мы использовали различные контрастные решения - создавали структуру сайта с помощью текстур и паттернов, использовали яркие цветовые сочетания, различные шрифты и многое другое. Таким образом, создается запоминающийся макет, в котором есть четкая навигация и стильный дизайн.
В целом, контраст - основной инструмент для привлечения внимания пользователя. Использование различных комбинаций (например, интересные формы элементов + яркие цветовые оттенки) позволяет дизайнерам создать интересный и запоминающийся ресурс, который будет хорошо продавать продукцию. В зависимости от направления и использования фирменного стиля в дизайне, разработчики могут менять настроение пользователей и создавать особую атмосферу на сайте с помощью контрастов в цветовых решениях, формах, композиции и прочих приемах.
Студия дизайна IDBI использует различные контрасты в дизайне, создавая дизайн сайтов. Мы разрабатываем интернет-магазины, сайты-визитки, ресурсы для продажи услуг, промо-сайты и многое другое, основываясь на принципах привлечения внимания пользователей. Дизайн должен быть продающим - такова наша цель, которая достигается путем использования контрастов, ярких цветовых сочетаний или минималистичных решений, в зависимости от специфики работы. Наши проекты доступны для просмотра в разделе «Портфолио».


