Интересные фишки в веб дизайне: 10 необычных эффектов для вашего сайта
Какой у вас сайт? Самый простой, сделанный на шаблоне, или с интересными эффектами? Сегодня расскажем о необычных способах сделать ваш ресурс запоминающимся и удобным для посетителей. Вы тоже можете их применить!
Зачем нужны эффекты?
- Чтобы отстроиться от конкурентов. Далеко не все способны к новаторству, многие владельцы сайтов почему-то боятся интересных идей. Меж тем они способны выделить ваш сайт из сотен других.
- Чтобы привести трафик. Достаточно рассказать о необычных функциях на стороннем ресурсе и заинтересовать пользователей - они сами придут из любопытства.
- Чтобы увеличить продажи. Многие эффекты не просто красивы, но и функциональны. Интересные решения побуждают псетителя принять решение в вашу пользу.
Необычные фишки в веб-дизайне
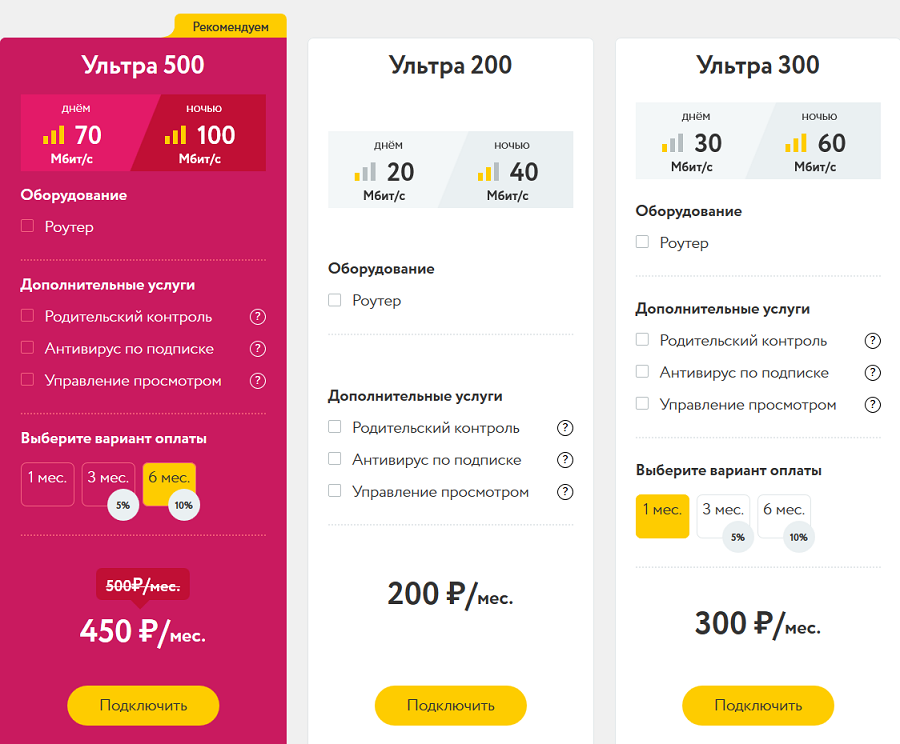
1. Игра “Выбери тариф”
Начнем с самого простого. Сайт оператора предлагает пользователям выбрать варианты тарифов и наглядно увидеть разницу. Создается впечатление, что клиент сам решает, что выбрать. И не обязательно, что это будет самый дорогой тариф - пожалуйста, хозяин барин, выбирайте самые простые варианты.

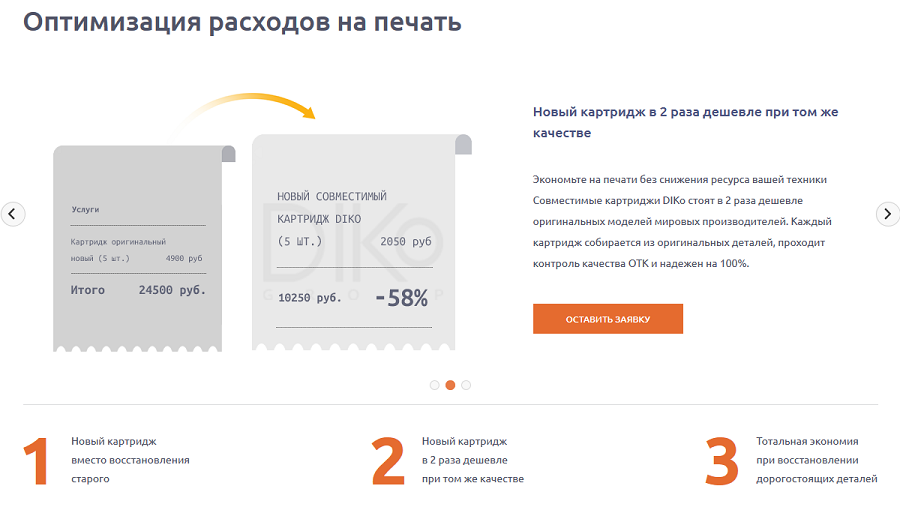
2. Прием “Сравнение”
Лучший способ мотивировать клиента сделать заказ, совершить покупку - показать ему все плюсы вашего предложения. Можно долго убеждать человека словами, но лучше наглядно показать, что он получит и сколько сэкономит. Например, вот так. Этот прием можно использовать практически в любой тематике.

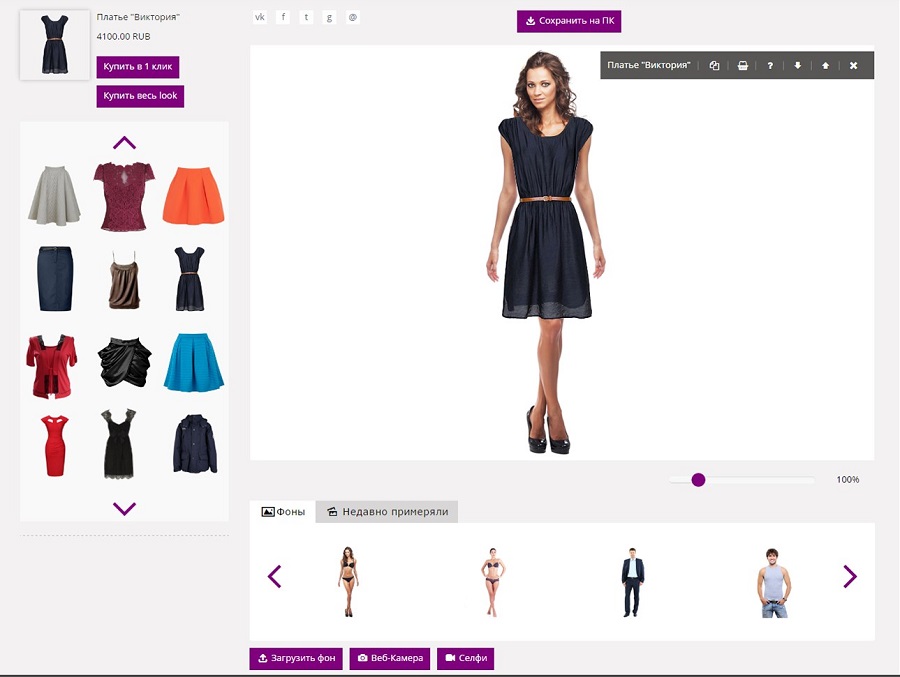
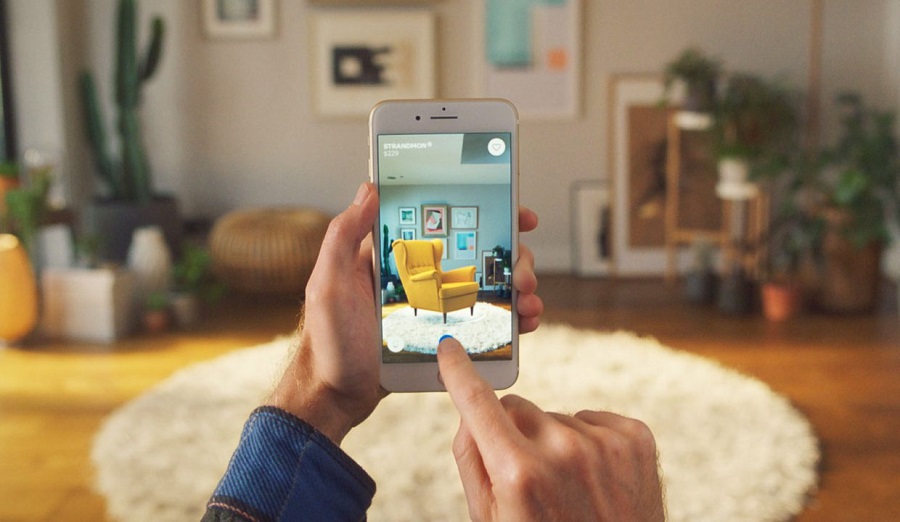
3. Визуализация фото в реальной жизни
Покупка в интернет-магазине - всегда определенный риск для клиента. Вдруг не подойдет, не угадаешь с размером, выбранная мебель не впишется в интерьер квартиры? Для этого и придумали визуализацию: чтобы увидеть, как тот или иной товар будет смотреться в реальной жизни.
Возьмем покупку одежды. В крупных интернет-магазинах ввели услуги онлайн-примерочной. Загружаете фото и примеряете на себя разные образы. Система не только наряжает вас в одежду, но и дает рекомендацию по подбору образа, подсчитывает общую стоимость заказа и даже дает возможность поделиться картинкой в соцсетях.

Или взять мебель. Крупная покупка, которую проблематично вернуть, если вдруг ошибешься с цветом, размером, иными параметрами. Существует масса приложений, которые помогают “увидеть”, как этот диван или люстра будут смотреться именно в вашей квартире: подойдут ли по габаритам, сочетаются ли по стилю. Можно также поиграть с цветом, подобрать дополнительные предметы интерьера. Все для удобства пользователя!

4. Необычное меню
Горизонтальное, вертикальное иии… какое еще? На самом деле есть масса других вариантов, которые привлекут внимание пользователей. Один нюанс: консервативные люди могут и не оценить. Они привыкли, чтобы все было “как раньше”, привычно и понятно. Поэтому такой прием лучше использовать, если ваша целевая аудитория - люди молодые и современные, с восторгом относящиеся к новым тенденциям. Им точно понравится.
Обратите внимание на адаптивную версию: необычное меню должно быть не только удобным (человек должен разобраться в нем самостоятельно или с помощью ваших подсказок), но и отображаться на всех носителях: ПК, смартфонах, ноутбуках, планшетах. Если система глючит - лучше с таким меню не играть. Иначе выйдет как в бессмертной цитате: “Хотели как лучше, а получилось как всегда”.

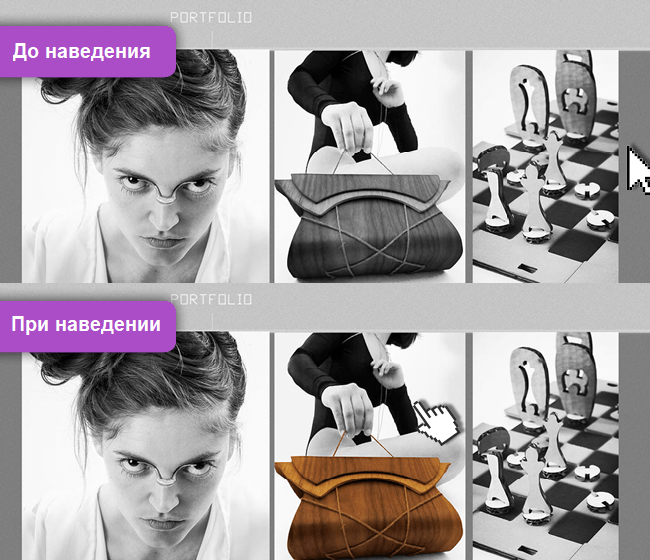
5. Нover-эффект
Такое вы наверняка видели: наводишь курсор или двигаешь мышкой - а картинки меняются. Двигаются, приближаются и удаляются, из черно-белых становятся цветными, а то и вовсе пропадают. Такое зрелище завораживает: пользователи способны долгое время провести на сайте, наблюдая за изменениями. Вам же лучше: улучшаются поведенческие факторы, ваш сайт получает одобрение от поисковых систем. А сам дизайн становится более живым.

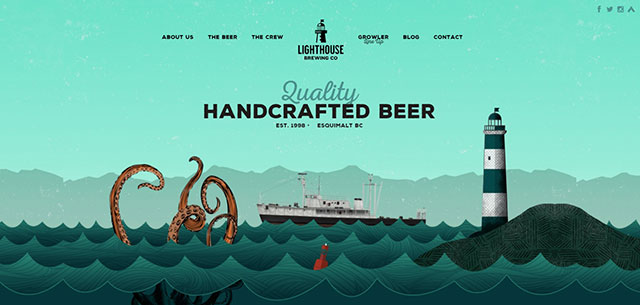
6. Уникальные иллюстрации
Где взять уникальные картинки для своего сайта? Купить на фотостоке? Лучше не надо, сейчас это дурной тон. Сделать самому? Отличный вариант, но придется потратиться на профессиональное оборудование и услуги фотографа. Есть еще способ: нарисовать иллюстрации вручную. Это практически беспроигрышный вариант: сейчас в моде все крафтовое - то есть сделанное вручную. Понятно, что придется пригласить специалиста-иллюстратора и не раз согласовывать варианты рисунков, но дело того стоит. Если получится угадать миссию и основную идею сайта, дополнить весь остальной контент авторскими иллюстрациями - получится очень интересно и необычно.

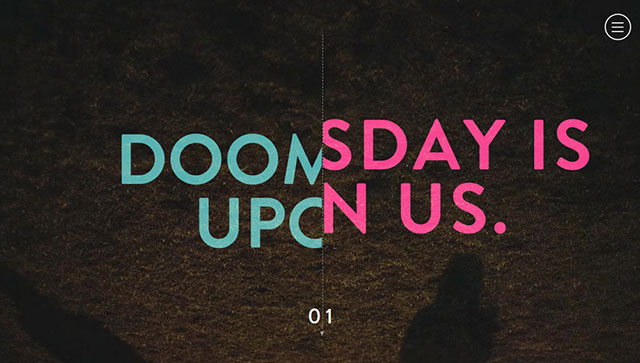
7. Сплит-макеты
Модный эффект - разделение экрана на две равные части. Такой дизайн решает сразу несколько проблем: привлекает внимание посетителя к каждому элементу, дает возможность показать в 2 раза больше информации на одном экране (особенно это актуально для лендингов, интернет-магазинов с широким ассортиментом да и везде, где много информации, и посетитель может растеряться). А еще дает возможность выбора - вспоминаем прием “Сравнение”.
Возможностей для реализации такой идеи тоже множество. Игра на контрастах, анимация, 3D-эффекты, необычная типографика - все к вашим услугам. Испортить сплит-макет практически невозможно: хороший веб-дизайнер обыграет его мастерски.

8. Параллакс-эффект
Чувствуете, как фишки становятся все более интересными? То ли еще будет! На очереди параллакс-эффект, известный с давних времен, когда понятий “сайт” и “веб-дизайн” просто не существовало. Вообще параллакс (от греческого слова Parallax) означает смену, чередование. В природе так названо изменение видимого положения объекта по отношению к удаленному фону - в зависимости от того, где находится наблюдатель. В веб-дизайне - особый эффект, когда изображения на дальнем фоне двигаются медленнее, чем те, что находятся на переднем плане. Нет, это не сломает мозг посетителю - хороший параллакс-эффект способен сделать картинку более глубокой и объемной. Вот, например, как это выглядит.
А если использовать сразу несколько слоев, поиграть со скоростью движения элементов - возможности этого способа просто неисчерпаемы.

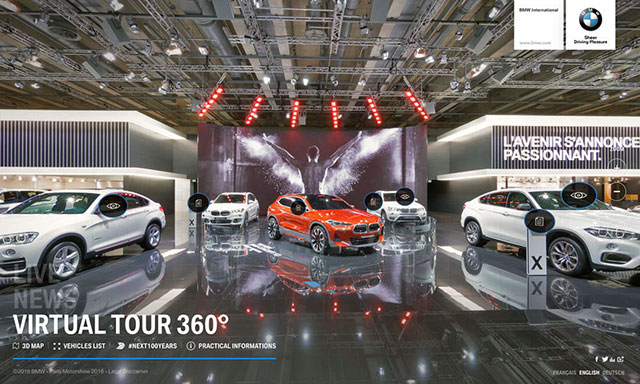
9. Виртуальная реальность
Виртуальные карты, онлайн-трансляции, 3D-путешествия по вашему офису, складу привлекают пользователей. Это возможность заглянуть одним глазком в чужую жизнь, как в замочную скважину. Мы уже писали о том, как использовать видеомаркетинг в веб-дизайне. Можно просто снимать и вставлять видео на сайт - главную страницу, карточки товаров, а можно сделать 3D-панораму, которая будет показываться посетителю постоянно. Например, продаете вы туристические путевки - показывайте карту стран, достопримечательности, прямые включения из городов мира, создавайте у себя на ресурсе эффект присутствия.
Это и есть виртуальная реальность - кто-то очень умный догадался использовать эту популярную технологию и в веб-дизайне. И это уже не просто 3D - намного шире. Можно “перенестись” куда захочешь, “побродить” по виртуальному пространству, ощутить прикосновения, послушать звуки, послушать VR-помощника, который расскажет о том, что происходит. Некоторые сайты смотришь, как кино: тут вам и эффект присутствия, и 360- градусные панорамы, и игры - что пожелаете.
Наиболее эффективно этот прием работает, когда человеку предлагается что-то протестировать. Как выбирать машину, если не едешь в автосалон? Легко: в виртуальной реальности тест-драйва для Volvo XC90 можно было оценить габариты автомобиля, почувствовать его скорость, отрегулировать сиденья. Мечта!
Конечно, не каждый может себе позволить столь масштабный и дорогой проект. Более демократичный вариант - панорама в 2D пространстве. Это не совсем виртуальная реальность, но уже с эффектом присутствия - например, стоит покрутить мышкой - и как будто поворачиваешь голову влево, вправо, вниз и вверх.

10. Оптические иллюзии
Оптические иллюзии вдохновляли, наверное, каждого человека. Движущиеся круги, картинки с двойным смыслом: так посмотришь - бокал вина, а взглянешь под другим углом - ба, обнаженная женщина. Функциональной нагрузки они практически не несут: главная цель оптических иллюзий - привлечь посетителя, заставить приковать взор к вашему сайту и остаться там навсегда (шутка). Они притягивают внимание, развивают творческое воображение и вообще круто смотрятся. Так, что многие студии дизайна оценили этот прием и вовсю используют в работе.
Основные приемы при создании иллюзий: изменение привычных представлений о форме и пространстве, выход за рамки стандартов, хитрые контрасты, способность увидеть то, что на первый взгляд недоступно. Вот как это можно применить на сайте. Прямо сейчас наведите курсор мыши на картинку и покрутите колесико вниз и вверх - чувствуете вибрацию?

Хотя нет, мы вас обманули. Есть в оптических иллюзиях и функциональность, в основном это придание элементам двойного смысла, что подчеркивает креативность бренда. Часто этот прием используется при создании фирменного стиля, особенно логотипов. Вот посмотрите на лого компании FedEx. Ничего не замечаете? А еще раз? Ладно, откроем секрет (мы сами не заметили без подсказки): между буквами E и X расположена белая стрелка. Это и игра воображения, и вполне конкретный посыл от бренда: мы движемся вперед, come together, my friend.

Как правильно внедрять интересные фишки?
- Главный принцип - не навреди. Описанные эффекты - достаточно сложная штука, это вам не лендинг на шаблоне создать. Если привлечь к работе косорукого веб-дизайнера или отчаянного креативщика, которому собственные амбиции дороже выгоды клиента, ничего хорошего не получится. Эффекты будут смотреться колхозно и ничего, кроме усмешек и отторжения, не вызовут.
- Постоянно тестируйте. Если дизайнер справился, все получилось отлично, нужно еще проверить, как отреагирует аудитория. Вдруг людям не понравится? Поэтому любую фишку нужно протестировать, а уж потом запускать в работу. Приготовьтесь к тому, что дизайн придется менять, 2, 5 или 100 раз - пока не найдется оптимальный вариант, который устроит всех. Не стесняйтесь спрашивать напрямую у пользователей, нравятся ли им нововведения. Это укрепит обратную связь и создаст вам репутацию лояльной компании, которой интересно мнение клиентов.
- Не копируйте бездумно. Часто так бывает - понравилась идея, надо срочно утащить ее себе на сайт. Но, во-первых, помните об авторских правах, а во-вторых, любую хорошую идею можно чуть изменить, дополнить, подстроить под себя. Просто адаптируйте ее к вашей нише, специфике - и получайте вкусную конфетку в красивой обертке.
Где брать идеи?
У веб-дизайнеров есть много потайных мест, где они берут идеи для вдохновения. Это может быть как обычный Pinterest, так и профессиональные сообщества и ресурсы. Это, например, Awwwards, Designer News, Dribbble, Web Design Freebies, Behance Pinterest, Revision и другие. Ну а как технически внедрять идеи конкретно на ваш сайт - это вам подскажут специалисты.
Творите, экспериментируйте, перенимайте чужой опыт и адаптируйте его под себя! Не бойтесь экспериментов - лучше сделать и пожалеть, чем не сделать и наблюдать, как вашу идеи воплощают в жизнь конкуренты. Ну а мы, студия дизайна IDBI, всегда готовы помочь в разработке интересных проектов!


