Информационные блоки на сайте: как преподнести пользователю информацию и не нарушить композицию ресурса
Самая популярная структура сайтов - блочная. Дизайнеры часто используют различные блоки, чтобы легко менять их местами, облегчить верстку, иметь возможность легко создавать адаптивные версии. В этой статье мы поговорим об информационных блоках - самых распространенных элементах сайта.
Что такое информационные блоки
Понятие «информационный блок» или инфоблок дизайнеры трактуют по-разному. Кто-то использует это определение для всех блоков на сайте, где есть хоть какая-то информация, кто-то для текстового контента, а кто-то называет инфоблоками всплывающие окна. В нашей статье в качестве информационного блока мы будем иметь в виду первый вариант - элементы сайта, на которых размещается информация для пользователей о деятельности компании, условиях покупки, доставки или оплаты и прочее. Пример информационных блоков на сайте:

Также мы классифицируем информационные блоки на несколько категорий:
- Текстовый контент. Это блоки, состоящие только из текста. Как правило, к ним относятся описания товаров и их характеристики, блок - описание компании, страницы с условиями доставки и оплаты.
- Информация в шапке и подвале сайта. В таких блоках размещаются контактные данные, иконки с корзиной, ссылки на страницы с условиями покупки и прочее.
- Призывы к действию. Данные элементы тоже можно считать информационными блоками, так как все больше дизайнеров помещают в блоки информацию о компании и дополнительных преимуществах при заказе.
- Поп-апы. Отдельные всплывающие окна с информацией об акциях компании и веб-формами для заказа.
- Объявления о работе с сайтом. Такие окна сообщают пользователям о технических неполадках или условиях пользования, рассказывают о правилах работы с сайтом.
- Инфоблоки на карточках товаров. Обычно это описание условий покупки, блоки с описанием алгоритма доставки и оплаты и прочее.
- Блоки в сайдбаре. Это элементы, расположенные на боковых панелях сайта.
О каждой категории мы поговорим подробнее, разберем особенности дизайна и приведем примеры с различных сайтов.
Текстовый контент: дизайн инфоблоков с текстом
С помощью текста на сайте пользователь узнает основную информацию о деятельности компании, и, следовательно, принимает решение о покупке. Если уделить недостаточно внимания оформлению текстового контента, посетители сайта не узнают о преимуществах и проводимых компанией акциях, не смогут понять, как взаимодействовать с товаром и прочее.
Что нужно для правильного оформления текстовых блоков? Первое, и самое главное - уделить внимание типографике. Читабельные шрифты, яркие заголовки, грамотно расставленные интервалы - все это способствует тому, чтобы пользователь легко воспринимал информацию. Например, возьмем обычный текстовый блок с сайта нашей студии:

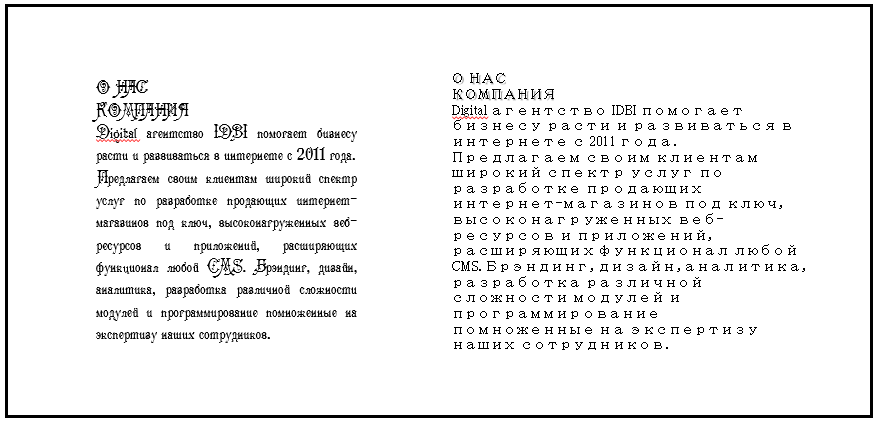
Предположим, что мы не позаботились о шрифтах и читабельности текста и оформили этот инфоблок так:

На примере видно, что использование таких шрифтов делают текст нечитабельным, к тому же, данный стиль не подходит специфике нашей компании. Также нет разбиения на абзацы, заголовки не выделены, межстрочный интервал не настроен.
Поэтому крайне важно уделять внимание типографике и оформлению текста. В этой статье мы подробно описали основные особенности типографики в веб-дизайне.
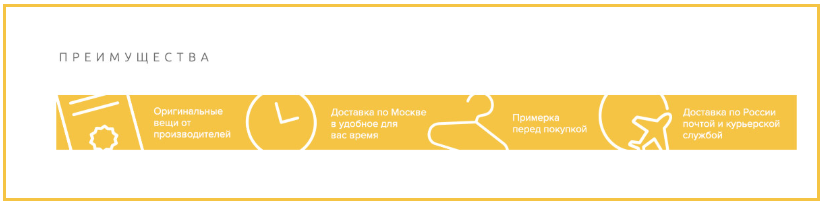
Также при оформлении текстового контента желательно использовать различные иконки и изображения. Они привлекают внимание пользователя к элементам, облегчают восприятие текста благодаря ассоциациям. Например, так могут выглядеть блоки с преимуществами компании:

Шапка и подвал сайта
Один из важных инфоблоков на сайте - контактные данные компании. Это может быть адрес, телефон для связи, режим работы организации и прочее. Например:

При создании дизайна таких инфоблоков важно обращать внимание на:
- Типографику - размер текста, можно ли без усилий разобрать надписи.
- Цветовую палитру - можно ли заметить надписи на фоне, гармонирует ли текст с основными оттенками на сайте.
- Иконки - используются ли изображения в шапке, ассоциируются ли иконки с их назначением (например, для поиска чаще всего используется символ лупы, поэтому лучше применять его).
- Интервалы и пустое пространство - текст не должен наезжать на другие надписи или изображения, должно быть достаточно пространства (подробнее об использовании свободного пространства на сайте можно прочитать здесь).
Также рекомендуется фиксировать хедер, чтобы информация всегда была на виду у пользователя. Подробнее об этом приеме и о дизайне шапки сайта мы писали в этой статье.
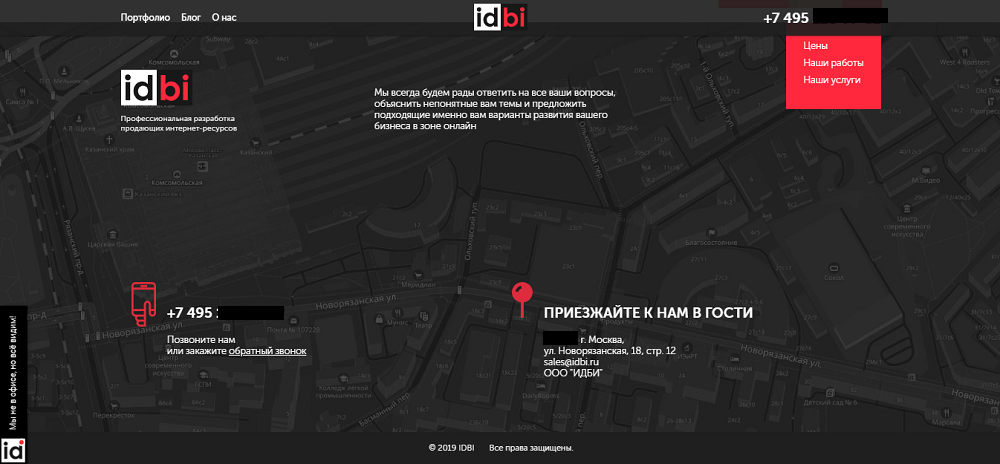
Некоторые информационные блоки могут размещаться в подвале сайта. Это не обязательно может быть текст. Например, на нашем сайте в футере размещена карта, на которой отмечено местоположение студии IDBI:

Призывы к действию
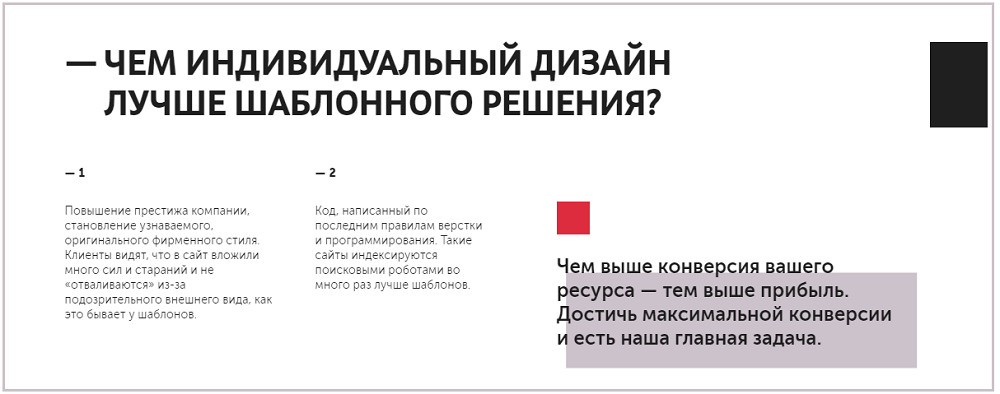
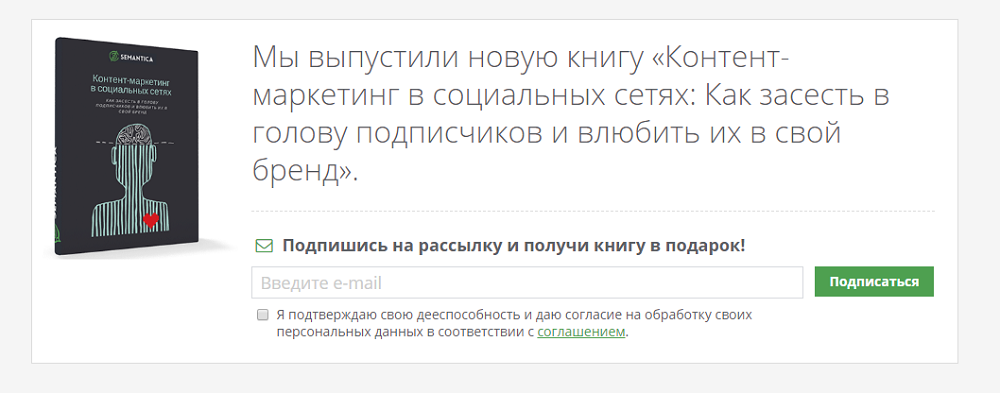
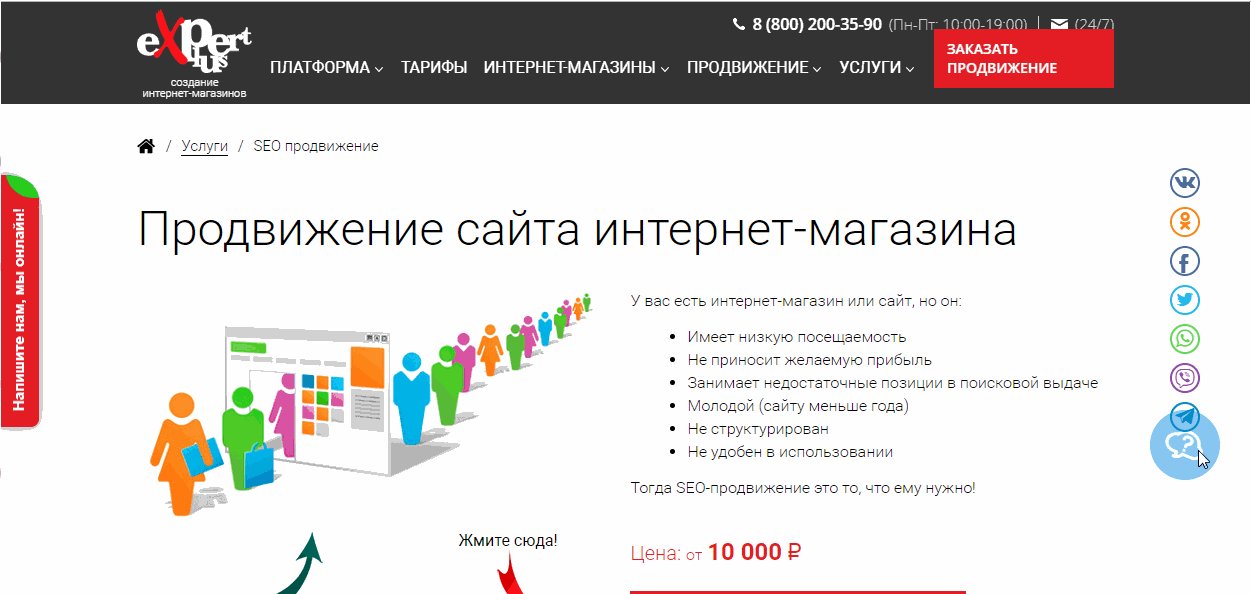
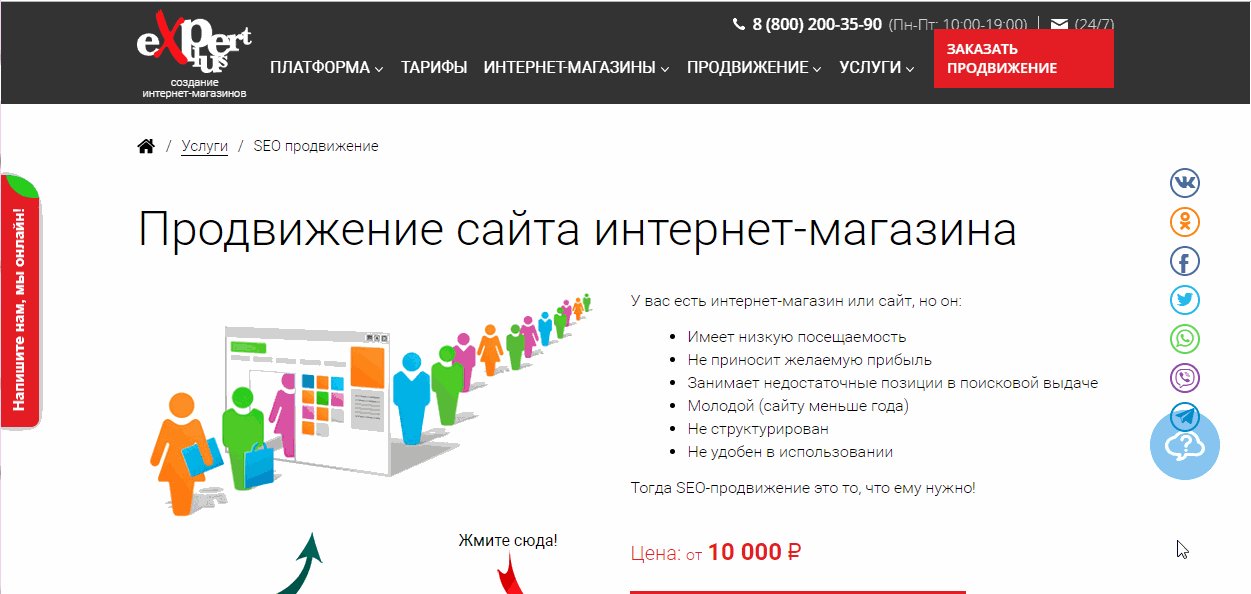
Еще один важный блок на сайте - призыв действию. Например, призыв подписаться на рассылку, заказать товар или услугу, акция со скидкой при заказе в ближайшее время и прочее. Данный элемент также можно отнести к информационному блоку. Сейчас в дизайне существует тенденция оформлять призывы как можно более четко и понятно для пользователя. На примере представлен призыв к действию с описанием преимуществ:

Данные блоки являются основными инструментами повышения конверсии сайта, поэтому на них нужно обращать особое внимание. Как привлечь внимание пользователя и побудить его к целевому действию?
- Обозначить конкретную выгоду. Пользователи охотнее совершают целевые действия, если понимают, какие преимущества получают. Это может быть бесплатный подарок, скидка при первом заказе или что-то подобное.
- Оформить отличной от основного контента цветовой палитрой. Чтобы привлечь внимание к блоку, можно оформить элемент с помощью ярких цветовых оттенков, градиента или яркого изображения. Так пользователь остановит свой взгляд на блоке и, возможно, совершит целевое действие.
- Продумать расположение блока. Также важно расположить блок таким образом, чтобы он не нарушил целостной композиции сайта и, в то же время, выделился среди контента. Лучше всего размещать призывы к действию на первом экране (самой просматриваемой части сайта) и встраивать в контент.
Более подробно об оформлении призывов к действию мы писали в нашем блоге.
Поп-апы
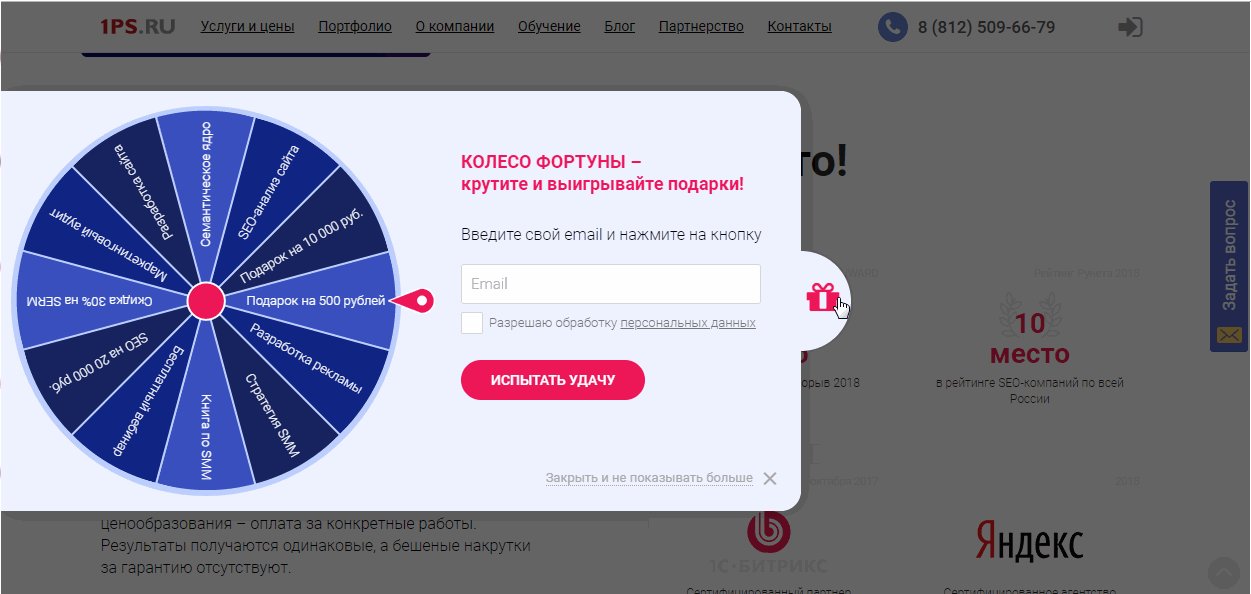
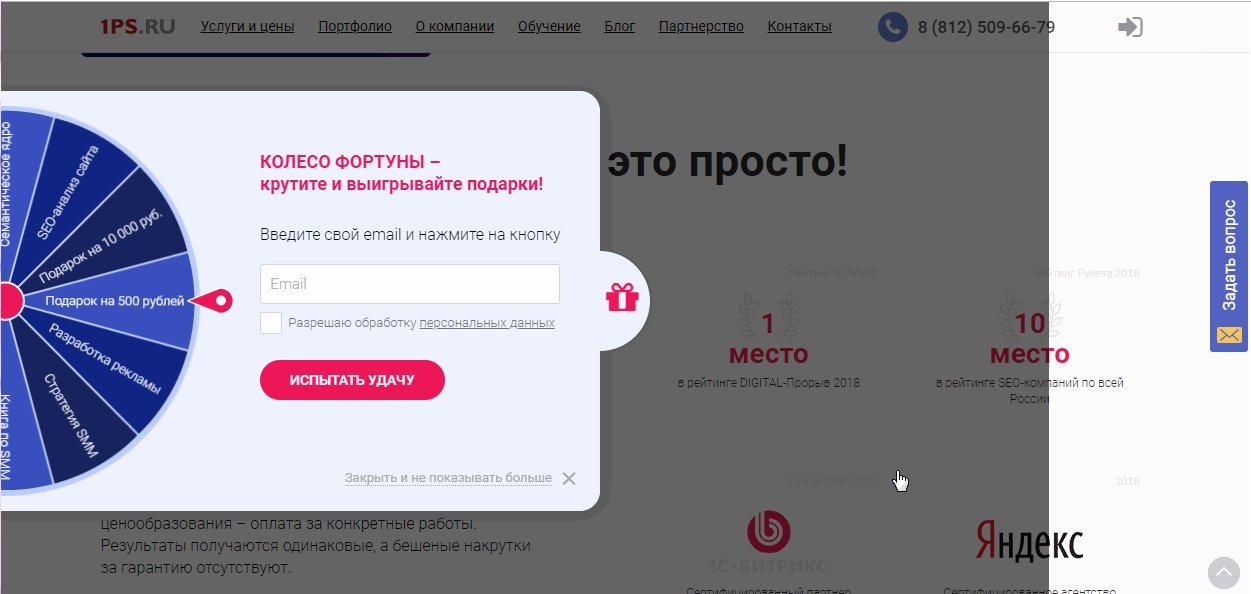
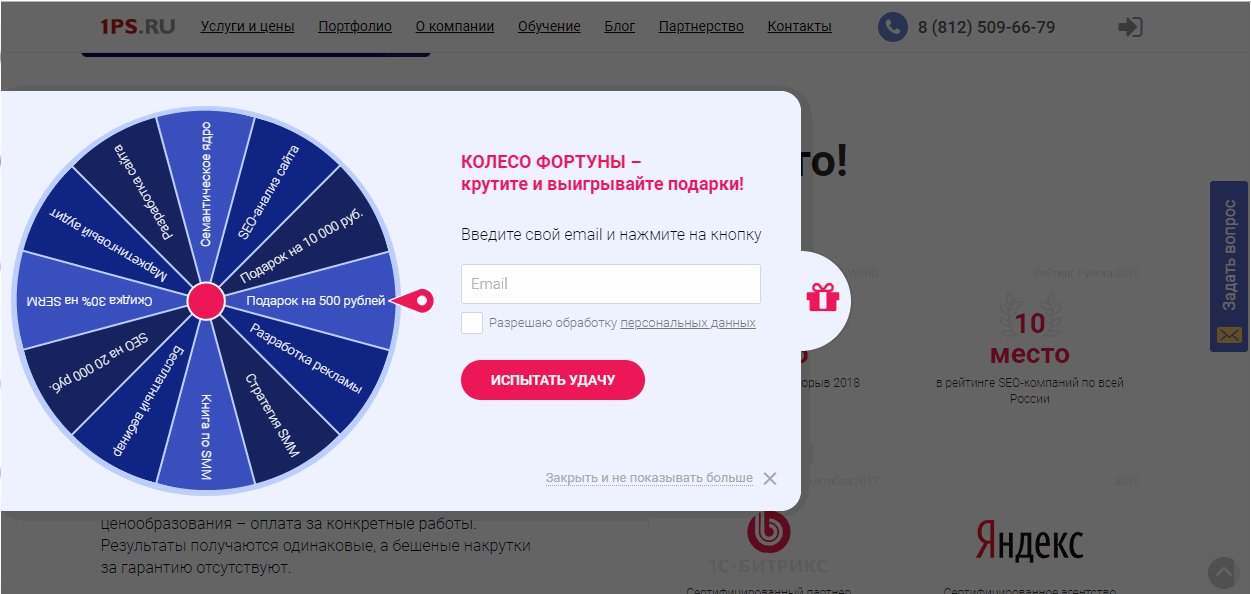
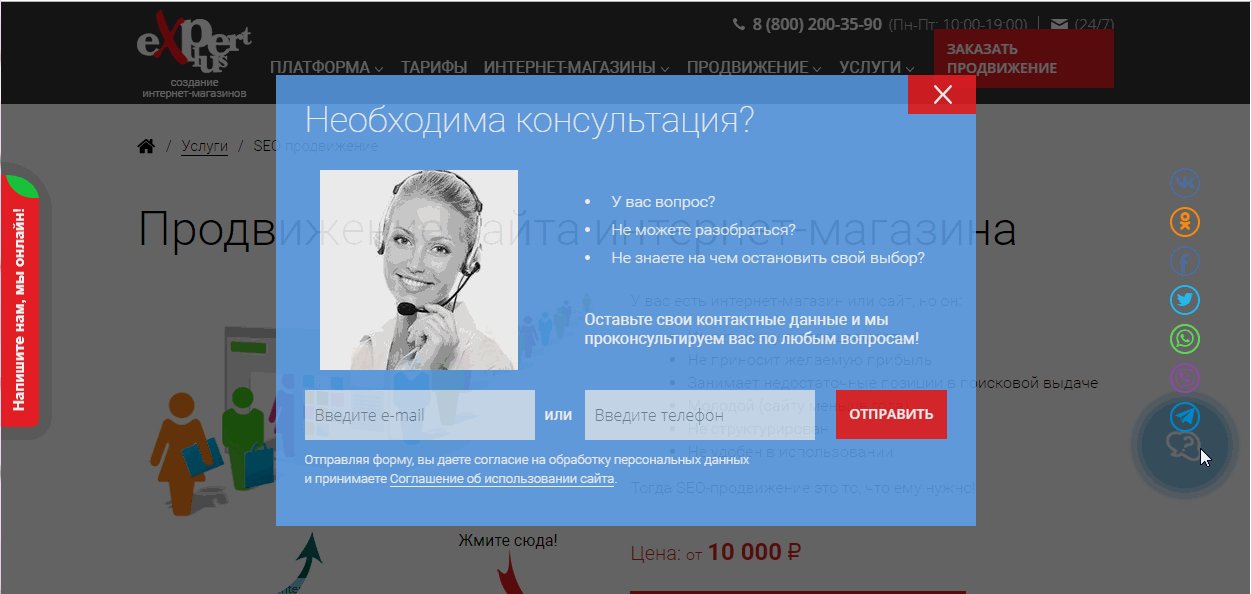
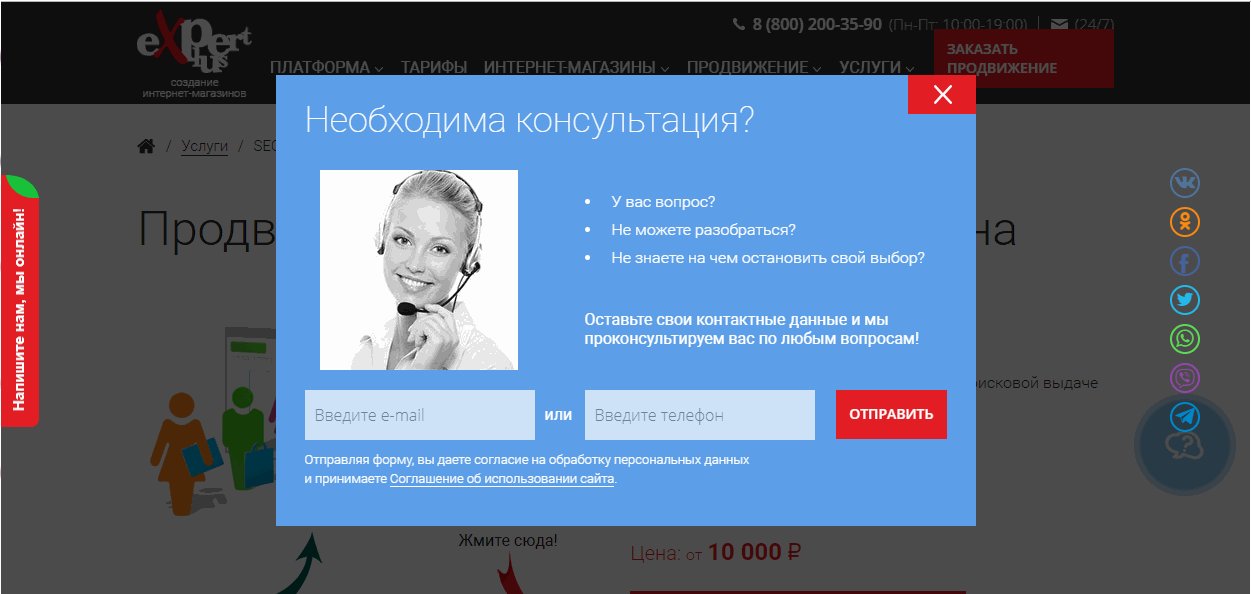
Всплывающие окна тоже являются информационными блоками. Здесь пользователям часто преподносится информация о действующих акциях компании или дополнительных выгодных условиях. Поп-апы могут как просто возникать при первом заходе на страницу, так и « сворачиваться» и оставаться небольшой иконкой на сайте.
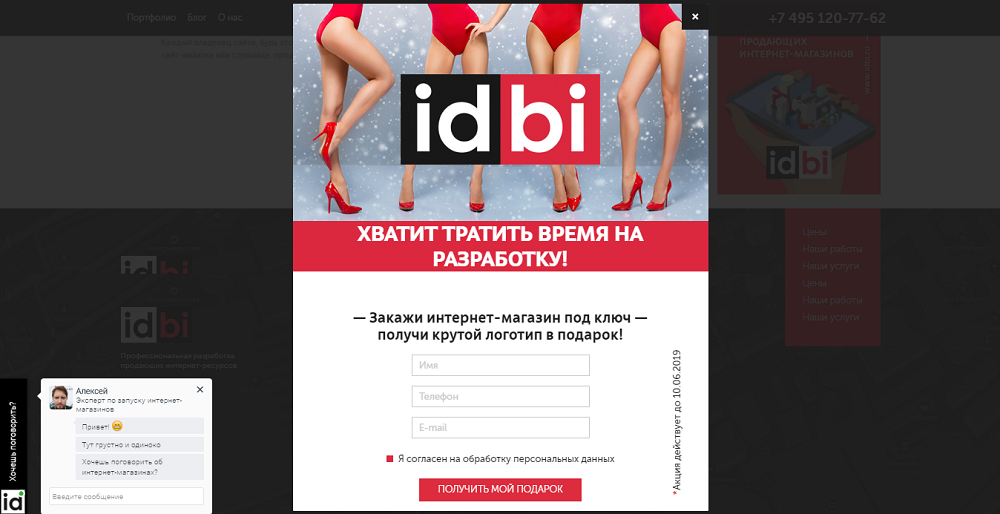
Первый вариант мы используем на нашем сайте. Мы предлагаем пользователям заказать интернет-магазин и описываем преимущества - при заказе клиент получает дизайн логотипа в подарок.

Также некоторые сайты размещают различные интерактивные инфоблоки, которые сворачиваются при нажатии:

В дизайне всплывающих окон также нужно уделять внимание информации, которая предоставляется пользователям - кратко описывать преимущества акций, конкретно формулировать условия для их получения. Яркие изображения привлекут внимание и задержат взгляд пользователя, прежде чем он закроет окно.
Однако, не стоит злоупотреблять использованием поп-апов. Часто всплывающие окна воспринимаются посетителями сайта как назойливая реклама. Потенциальный клиент может уйти к конкурентам.
Технические объявления
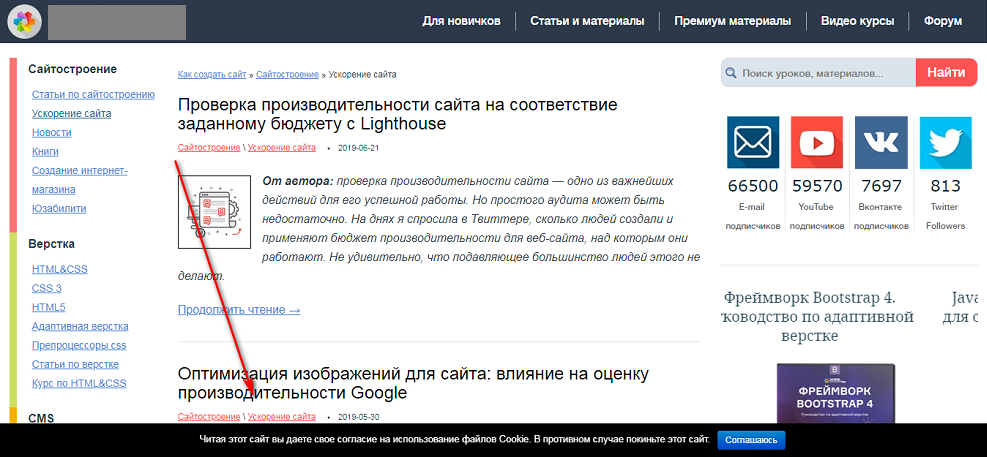
Еще одним видом инфоблоков на сайте являются небольшие блоки с информацией о работе сайта. Это может быть предупреждение об использовании Cookie, запрос на подписку и отправку уведомлений, блоки с описанием технических недостатков и прочее. Например:

В чем особенность таких блоков? Они должны быть заметны пользователю, чтобы тот был предупрежден о возможных неполадках и нюансах работы с сайтом. Для этого такие блоки размещают в заметных частях сайта, например, внизу или вверху страницы. Элементы могут быть раскрашены в темные или яркие цвета, в зависимости от палитры сайта.
Однако, данные блоки не должны отвлекать пользователя от контентной части или разрушать общую концепцию сайта. Поэтому кнопки на таких блоках стараются делать в том же стиле, подбирают подходящую типографику. Текст на элементах должен быть коротким и понятным пользователям, в противном случае, посетитель может уйти с сайта, так и не поняв, в чем проблема.
Блоки в сайдбаре
Сайдбаром называется боковая панель сайта. Подробнее об особенностях дизайна данной части ресурса можно прочитать здесь.
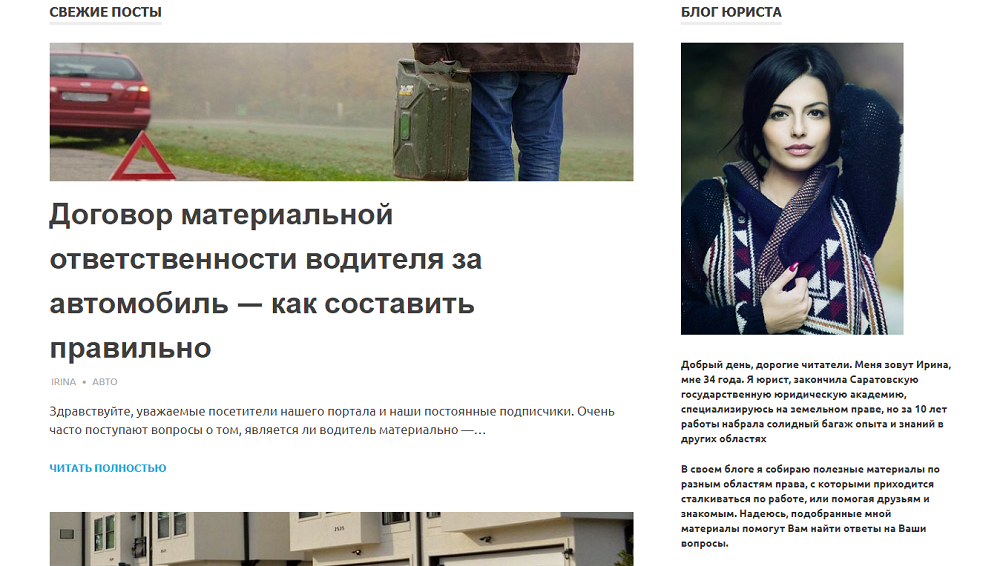
В сайдбаре также часто размещаются информационные блоки, в которых отражена информация о компании, проводимых акциях, популярных статьях и прочее. Например:

При создании дизайна таких блоков необходимо учитывать:
- размеры сайдбара. Как правило, боковая панель занимает от 20 до 40% общего места на странице. Поэтому блоки будут примерно одинаковые по ширине, слишком большой текст не будет помещаться в узкие рамки;
- «баннерную слепоту». Вследствие того, что в сайдбарах часто размещается реклама, пользователи часто стали игнорировать содержимое боковой панели. Чтобы этого не произошло, нужно делать блоки информативными и полезными для посетителей сайта;
- изображения и иконки. Чтобы привлечь внимание пользователя к информации, лучше использовать небольшие изображения, иконки и другие полудекоративные элементы.
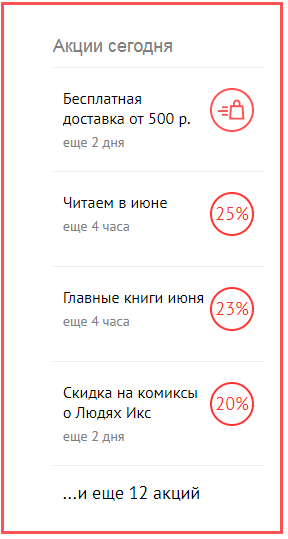
Например, на сайте «Лабиринта» все акции отмечены иконками:

Если их убрать, надписи станут менее заметные, и большинство пользователей не будут обращать особого внимания на текст.
Инфоблоки в сайдбаре - удобный способ преподнести информацию клиенту, которая всегда будет на виду. Часто в сайдбар помещают блоки с ссылками на социальные сети и возможностью получить консультацию:

Таким образом, при грамотном планировании структуры сайта, инфоблоки могут стать еще одним инструментом повышения конверсии и увеличении прибыли с сайта.
Блоки на карточках товара
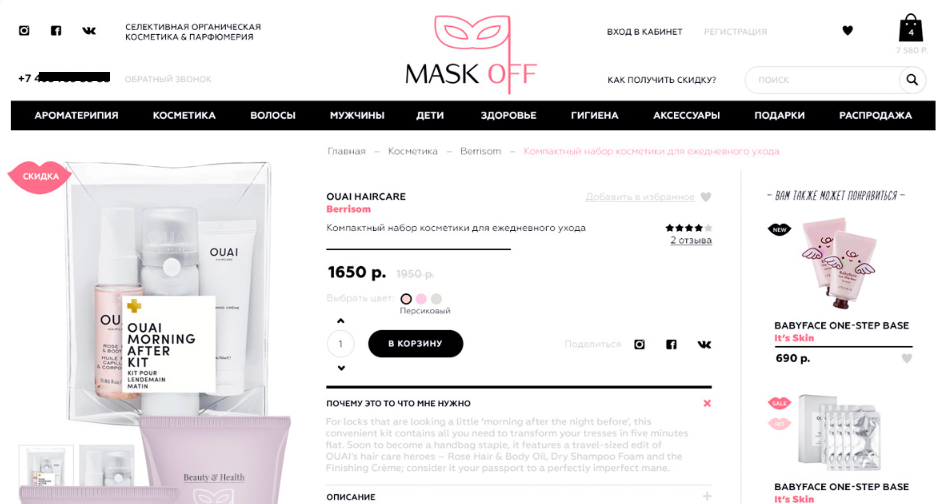
Отдельно стоит отметить инфоблоки на карточках товаров. Здесь они играют существенную роль, так как являются основным фактором принятия решения пользователем.

Наша студия дизайна разработала макет для сайта органической косметики. В дизайне карточки товара мы специально предусмотрели место для описания характеристик, прямо под выбором количества товара и кнопки.
При создании дизайна инфоблоков в карточках товара дизайнеру важно учитывать:
- содержание текста. В данном случае текст и его содержание - главное составляющее в дизайне инфоблока. Нужно, чтобы текст был понятен для пользователя и отвечал на интересующие его вопросы - осуществляется ли доставка в его регион, как он может оплатить товар и прочее. Возможно, это не всегда находится в компетенции дизайнера, однако, данный пункт влияет на юзабилити сайта в целом;
- расположение блоков. Важно, чтобы описания и призыв к действию (в данном случае кнопка) были на виду у пользователя;
- иконки и изображения. Чтобы пользователю было легче воспринимать информацию и ориентироваться на странице, можно использовать небольшие изображения (например, при описании алгоритма дальнейших действий) и иконки.
Также при разработке карточки товара нужно обращать внимание на технические «фишки» - наличие на странице zooma или возможность выбирать характеристики продукта с помощью кнопок. В нашем блоге также можно ознакомиться с алгоритмом создания идеальной карточки товара - мы писали об этом здесь.
Студия дизайна IDBI занимается созданием сайтов с различными структурами, в том числе, с блочной. Мы разрабатываем дизайн каждого блока и стараемся соответствовать всем принципам юзабилити. Чтобы текстовый контент легко воспринимался пользователями, мы тщательно подбираем шрифты, размер и цвет текста. Для блоков в сайдбаре или призывов к действию мы подбираем уникальные изображения и привлекательные заголовки. Мы создаем дизайн как для блогов и информационных порталов, так и для интернет-магазинов. Наши работы можно посмотреть в разделе «Портфолио».


