Header и footer: основные принципы создания шапки и подвала сайта
Чтобы привлечь внимание клиента и выделиться среди конкурентов в интернете, необходимо прорабатывать каждую деталь и каждый элемент дизайна. К таким элементам относятся шапка и подвал сайта - первое и последнее, что видит пользователь на странице. В этой статье мы поговорим об основных принципах создания хедера и футера, приведем различные примеры и выясним, как дизайн шапки и подвала сайта влияет на юзабилити.
Шапка и подвал сайта: что такое, назначение
Некоторые элементы веб-страницы более важны для создания первого впечатления, юзабилити и восприятия дизайна сайта в целом. Такими элементами является header и footer.
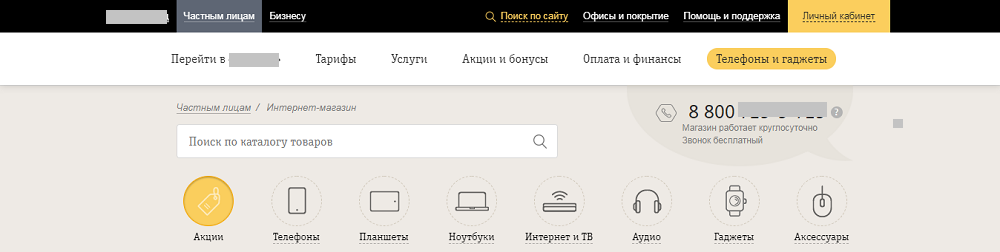
Header (шапка сайта) - верхняя область на сайте, предназначена для облегчения навигации по странице, первый элемент, который привлекает внимание пользователя. С помощью хедера посетитель сайта понимает, где находится, как перейти в следующий раздел и найти нужную информацию. В интернет-магазинах в шапке сайта находится один из главных элементов - форма для оформления заказа, вход в личный кабинет и корзина. Пример хедера:

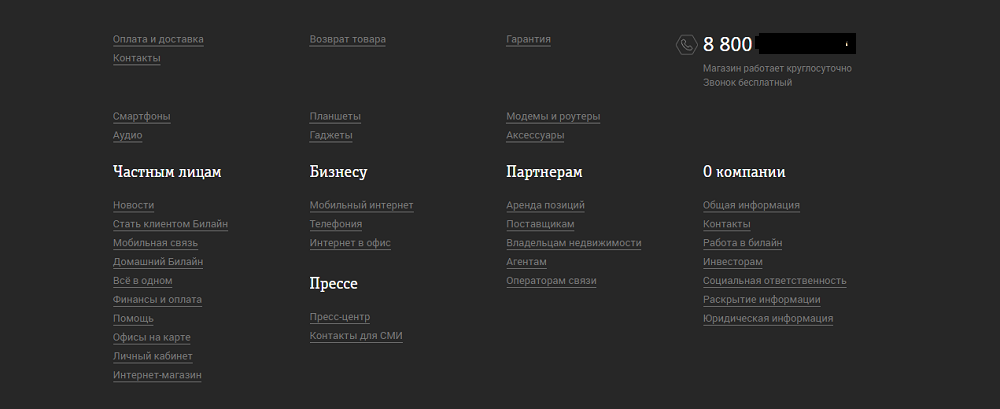
Footer (подвал сайта) - нижняя область на сайте, предназначена для логического завершения страницы, облегчения навигации и размещения дополнительных страниц.
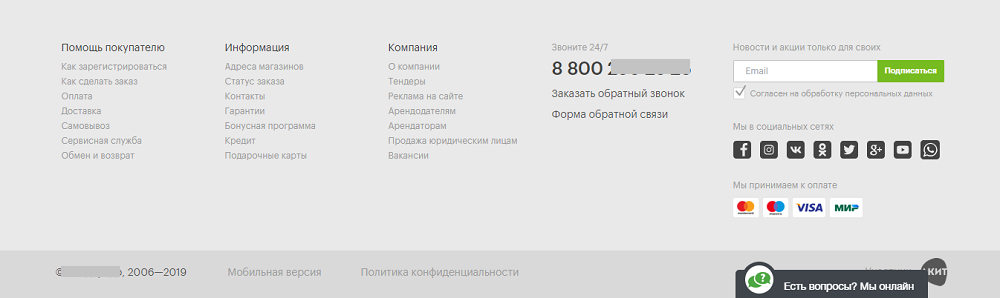
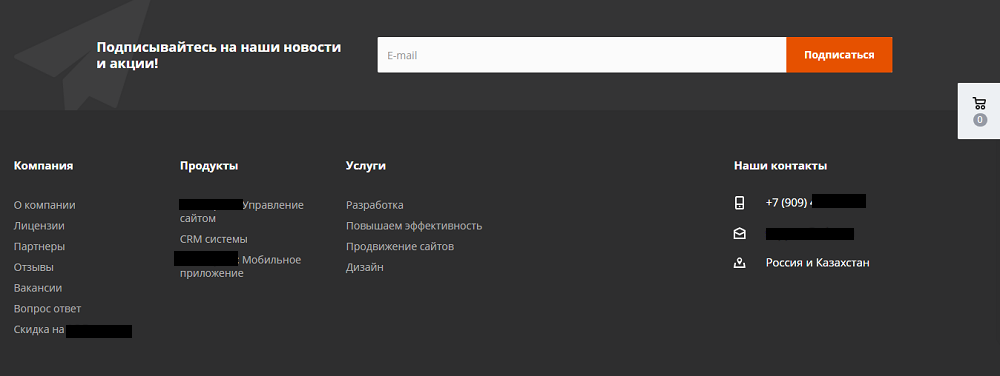
Пример футера сайта:

Хедер и футер - элементы сайта, которые начинают и завершают веб-страницу. С помощью них можно не только привести дизайн сайта к логическому завершению, но и повысить уровень юзабилити и увеличить конверсию сайта. Рассмотрим каждый элемент отдельно, приведем примеры оформления и разберемся, какие составляющие хедера и футера должны учитываться для лучшего восприятия пользователя.
Что размещают в хедере сайта
В шапку сайта могут помещать следующие разделы:
- контакты компании;
- меню: разделы сайта, каталог и прочее;
- отличительные знаки компании: логотип, слоган, персонаж и так далее;
- поле для поиска и другие элементы навигации;
- ссылки на группы в социальных сетях;
- поле для выбора города;
- призывы к действию (обычно кнопки);
- краткая информация о товаре;
- поле для переключения языков или для перевода в режим для слепых и прочее.
Не все элементы должны присутствовать в хедере. Дизайн шапки профиля ограничивается только представлениями дизайнера, нет каких-то обязательных объектов. Однако, некоторые элементы существенно повышают уровень конверсии: если в шапке размещены контакты и кнопка для обратной связи, вероятность отклика пользователя значительно повышается, так как эти элементы видны клиенту в первую очередь.
Рассмотрим несколько примеров хедеров и остановимся на их особенностях.
Примеры дизайна шапки сайта
Классический вид

Традиционный вариант шапки сайта: логотип слева сверху, внизу - горизонтальное меню с иконками для улучшения восприятия и украшения. Есть выбор города, ссылки на основные разделы сайта. Присутствует поле для поиска, иконка корзины, а также контактные данные.
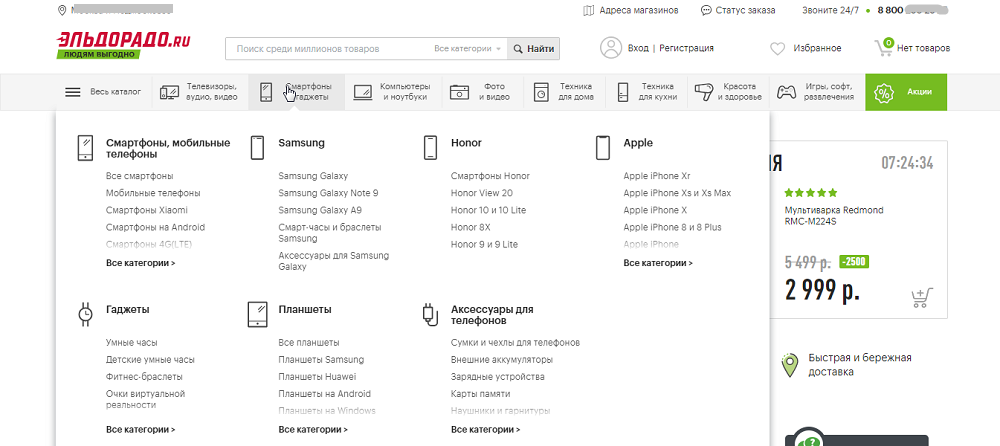
Двойное меню
В тех случаях, когда ресурс крупный и содержит множество страниц, прибегают к такому приему, как двойное меню.

В интернет-магазине как правило большое количество товаров и категорий, поэтому магазин «Эльдорадо» разбил меню на две части: основное и выпадающее при наведении.
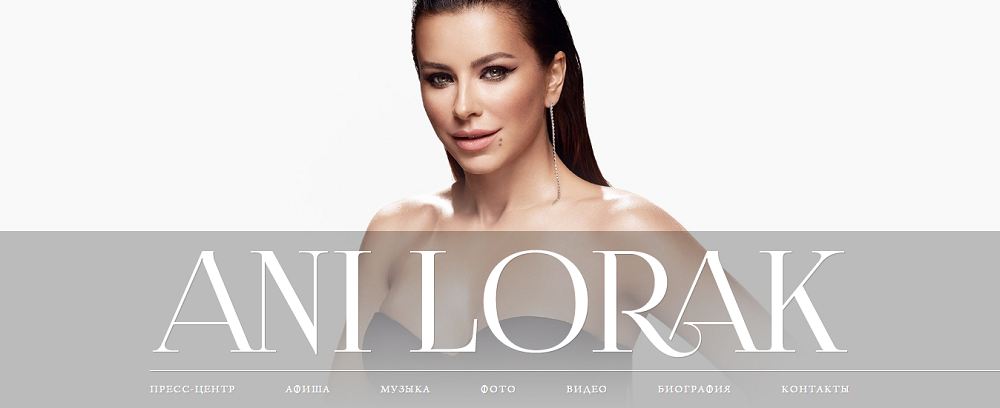
Большое изображение: фото личности или продукта
Обычно используется для сайтов, цель которых - презентация продукта или продвижение отдельной личности. Тогда в шапку помещают фотографию, которая сразу привлекает внимание посетителя:

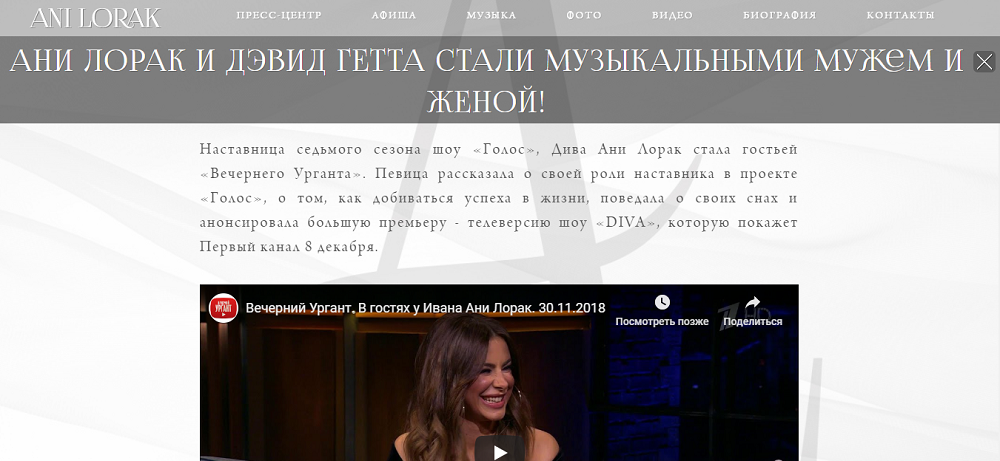
Например, так выглядит сайт Ани Лорак. Внимание обращено на личность певицы, поэтому размещаются ее фотографии крупным планом. При скроллинге шапка трансформируется и превращается в обычную горизонтальную линию:

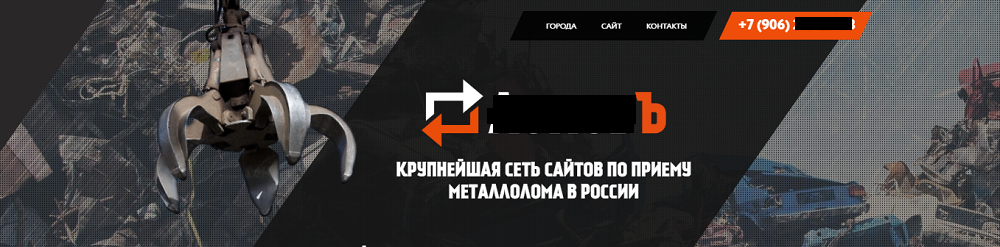
Анимация
Чтобы сделать дизайн более привлекательным и запоминающимся, некоторые дизайнеры прибегают к нестандартным решениям и вставляют в хедер анимированные изображения. На примере качается инструмент для сбора металла:

Такой подход тоже имеет место быть, однако, такие анимации занимают много места, поэтому необходимо заранее продумать расположение элементов.
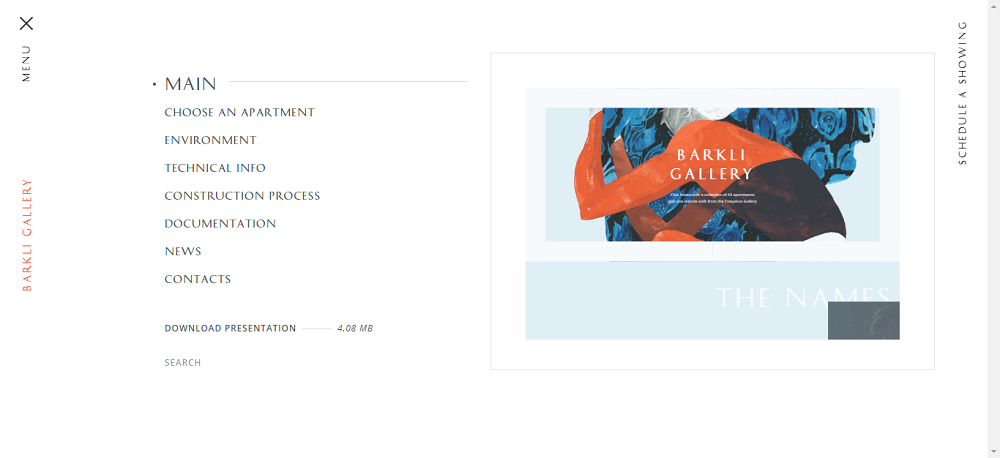
Меню «гамбургер»
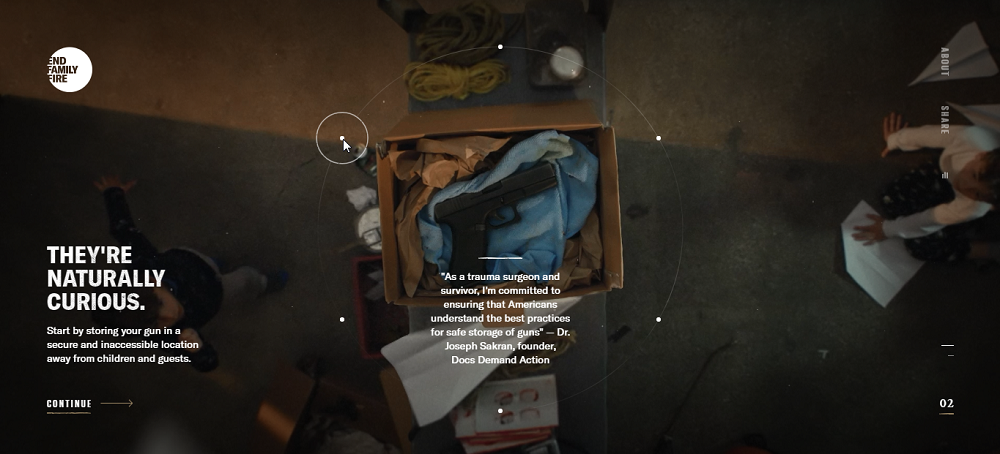
Решение, которое все чаще используется дизайнерами для дизайна сайтов. Меню «гамбургер» - небольшой значок из трех полосок, нажимая на который раскрывается полноценное меню с ссылками на разделы сайта. Такой прием применяется дизайнерами в том случае, если нужно сделать акцент на главном экране и не хочется размещать лишних элементов. Так выглядит главный экран:

После нажатия на значок, появляется страница с меню:

С точки зрения юзабилити сайта нельзя сказать, что это плохой вариант. Такое меню пришло из мобильной разработки и уже привычно пользователям. Гамбургер подойдет промо-сайтам, где основной акцент идет на качественное представление продукта с помощью фото или видео. Для интернет-магазинов такой вариант не подходит, так как клиенту важно иметь в быстром доступе корзину, избранные товары и поле поиска.
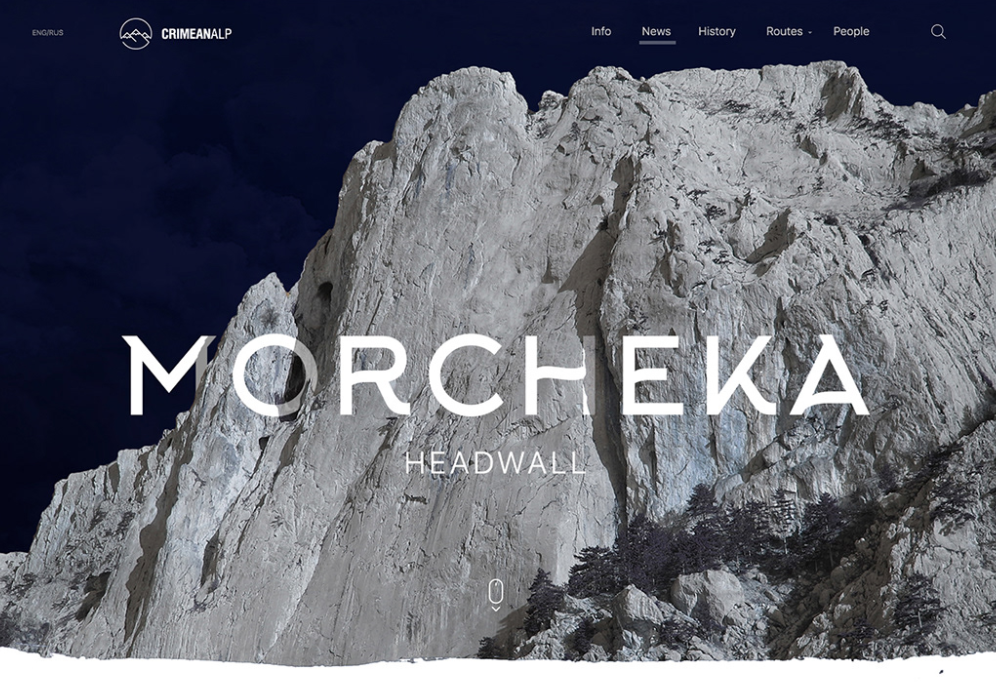
Шапка на главном экране
Иногда дизайнеры не выделяют шапку сайта как отдельный блок и встраивают ее в главный экран. Обычно это минималистичное решение, где представлены только ссылки на основные разделы сайта и логотип компании. Особенно такой прием используется в дизайне лендингов.

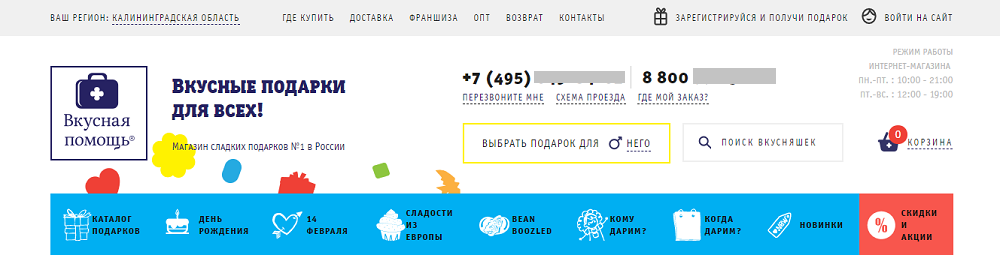
Шапка-иллюстрация
Иногда дизайнеры отходят от стандартного представления шапки профиля и встраивают навигацию в виде иллюстрации, где ссылки размещены на отдельных объектах. Например:

Это интересное дизайнерское решение, однако, клиент не сразу понимает, как взаимодействовать с интерфейсом, поэтому нужно использовать такие приемы с осторожностью.
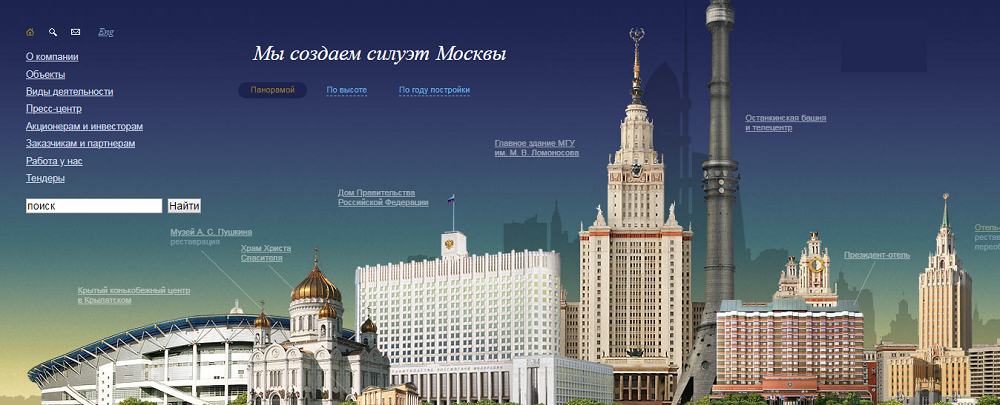
Стилизованная шапка
В том случае, если дизайн сайта выполнен в каком-то определенном стиле, нередко шапку сайта также делают стилизованной. На этом примере в хедере расположены известные здания Москвы, с ссылками на страницы с описаниями:

Некоторые бренды под каждый праздник разрабатывают новую шапку для создания атмосферы праздника на сайте. Мы писали об этом в статье, посвященной подготовке сайта к Новому году.
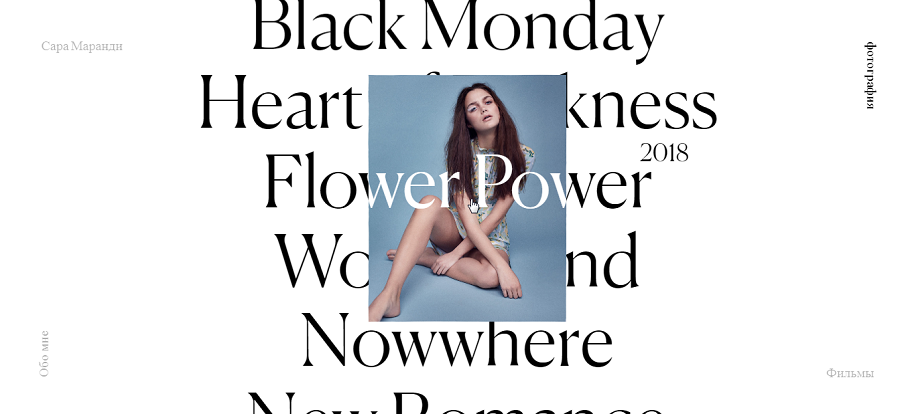
Страница без шапки
Некоторые дизайнеры отходят от традиционных понятий дизайна и не делают шапку сайта в принципе. Например, заменяют верхний блок необычной навигацией, как на этом примере:

Очень сложно оценивать такие решения с точки зрения юзабилити. После перехода на сайт первое время нужно понять, как устроена навигация и что сайт предлагает посетителям. О том, что лучше выбрать, креативность или юзабилити, читайте здесь.
Основные принципы создания хедера
Создавая дизайн хедера, веб-дизайнеру нужно помнить, что это первый элемент, который видит пользователь, и один из самых используемых в интерфейсе. Поэтому необходимо подходить к созданию шапки с особой тщательностью и помнить о юзабилити.
Как оформить шапку, которая будет удобна для клиента, вписываться в стиль всей страницы и способствовать увеличению конверсии? Дадим несколько советов по созданию дизайна хедера.
1. Обращайте внимание на типографику
В первую очередь клиент читает названия разделов и предоставленную компанией информацию: контактные данные, интересные предложения. Поэтому нужно выбрать читабельный шрифт, который не будет ухудшать восприятие.
2. Принимайте во внимание стиль сайта и его назначение
Как уже говорилось, оформление шапки также зависит от типа сайта и его цели. Если это промо-сайт, предназначенный для презентации продукта, дизайн шапки вполне может ограничиться ссылками на основные разделы сайта, которые совмещены с первым экраном, так как главная цель сайта - эффектно преподнести товар. В случае с интернет-магазинами или сервисами, на которых постоянно заказывают услуги, этого недостаточно. Пользователю нужно легко ориентироваться на таком сайте, знать, как быстро связаться с менеджером и посмотреть уже заказанные услуги.
3. Обращайте внимание на расположение элементов
Проектируя дизайн шапки, не забывайте об удобстве для пользователя. С точки зрения юзабилити логотип компании лучше размещать в центре или левом верхнем углу, а контактные данные и кнопку для обратной связи - в правом. Это существенно облегчает ориентирование, так как данный прием уже устоявшееся правило, хотя никто не ограничивает дизайнеров в использовании креативных решений.
4. Уделите внимание кнопке и веб-форме обратной связи
Разрабатывая шапку сайта, дизайнер создает элементы призыва к действию - кнопку «купить», «заказать», «связаться», и связанную с ней веб-форму для заполнения данных. Чтобы привлечь внимание пользователя и довести его до целевого действия, кнопка должна содержать понятную для клиента надпись и быть заметной среди основного контента. Что касается веб-формы, лучше не перегружать ее большим количеством полей и обозначить все состояния - при ошибке, неверном заполнении и прочее.
5. Сделайте хедер фиксированным, если это не нарушает общую концепцию дизайна
Этот пункт больше относится к разработке, однако, дизайнер тоже должен его учитывать. Фиксация хедера означает его перемещение вместе со скроллингом. На нашем сайте при скролле шапка как будто прилипает к верху страницы и всегда находится перед глазами пользователя:

Шапка сайта - первое, на что обращает внимание пользователь, она является визитной карточкой всего сайта, помогает клиенту ориентироваться на сайте, искать нужную информацию и совершать целевые действия. Поэтому нужно уделять особое внимание ее разработке.
Зачем нужен подвал сайта
Некоторые дизайнеры ошибочно думают, что мало кто из пользователей доходит до конца страницы, и поэтому не уделяют достаточное внимание подвалу (футеру) сайта. Однако, это не так. Футер может играть такую же роль, как и шапка сайта - облегчить ориентирование пользователя на сайте, предоставить информацию о компании и даже побудить к целевому действию.
Зачем нужен футер?
1. Визуально завершает дизайн
Бесконечный скроллинг давно не приветствуется в дизайне сайта, так как создает у пользователя ощущение незавершенности. С помощью подвала сайта мы даем клиенту понять, что контент закончен и предлагаем перейти к следующему разделу.
2. Помогает совершить целевое действие
Дополнительные контактные данные или призыв к действию помогает подтолкнуть клиента к совершению покупки или заказу услуги, подписке на рассылку.
3. Направляет пользователя
Дочитав очередную статью пользователь может не возвращать к шапке сайта, а найти нужную информацию в футере.
4. Предоставляет пользователю нужную информацию о компании
Нередко в футере размещают сведения о компании, документы и сертификаты, политику конфиденциальности и прочее.
Возможно, это не самая посещаемая и видимая часть сайта, однако, если пользователь долистал страницу до конца, это говорит о его заинтересованности в предложении. Поэтому футер - полезный инструмент для дальнейшего направления клиента.
Примеры дизайна подвала сайта
Рассмотрим, какие элементы могут размещаться в подвале сайта и какой подвал может быть с точки зрения дизайна.
Карта сайта
Карта сайта - это полный список всех страниц на сайте, с указанием разделов. Данный элемент является одним из основных элементов навигации на сайте. С помощью карты пользователь может найти нужный ему раздел. При большом количестве страниц делают выпадающее меню или размещают только ссылки на наиболее популярные разделы.

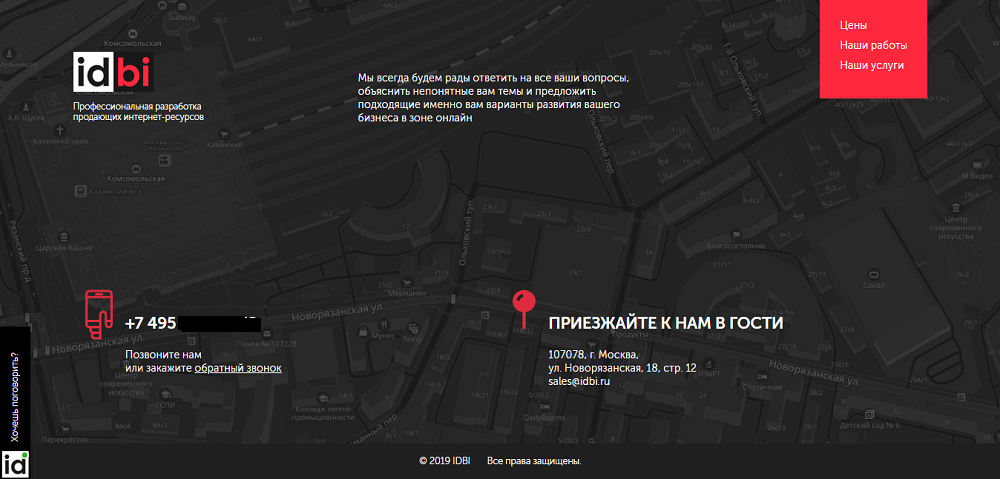
Контактная информация
В отличие от шапки сайта, в подвале можно предоставить более подробные сведения: несколько телефонов для связи, полный адрес компании и ее расположение на карте. Например, в нашем футере мы разместили адрес и схему проезда до нашего офиса в Москве:

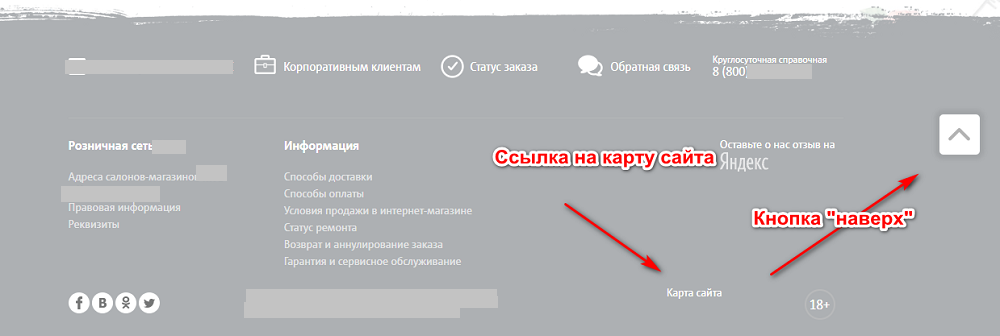
Элементы навигации
Чтобы улучшить навигацию, иногда в футере размещают другие элементы, помимо ссылок на разделы, например, кнопку «наверх», чтобы клиенту не пришлось прокручивать страницу обратно:

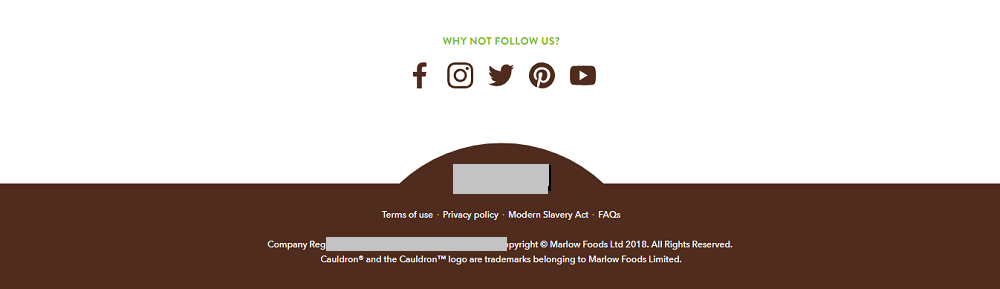
Ссылки на социальные сети
Социальные сети - один из основных инструментов продаж для многих компаний. Разместив ссылки на основные группы и профили компании в социальных сетях, можно получить дополнительный приток клиентов и удерживать внимание пользователей через соцсети, оповещать об акциях, рассказывать о товарах и прочее. Обычно ссылки оформляются как кликабельные иконки.

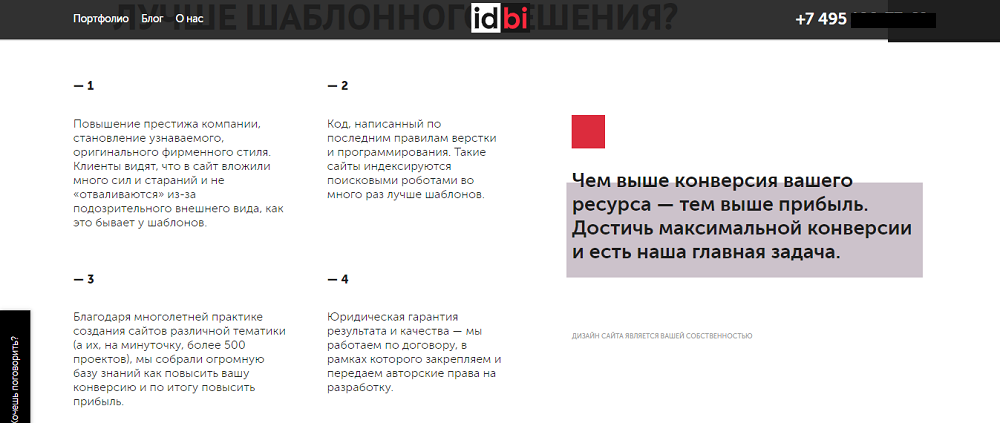
Призыв к действию
Чтобы подтолкнуть клиента к целевому действию, некоторые дизайнеры размещают в подвале блок с призывом к действию:

Стилизованное оформление
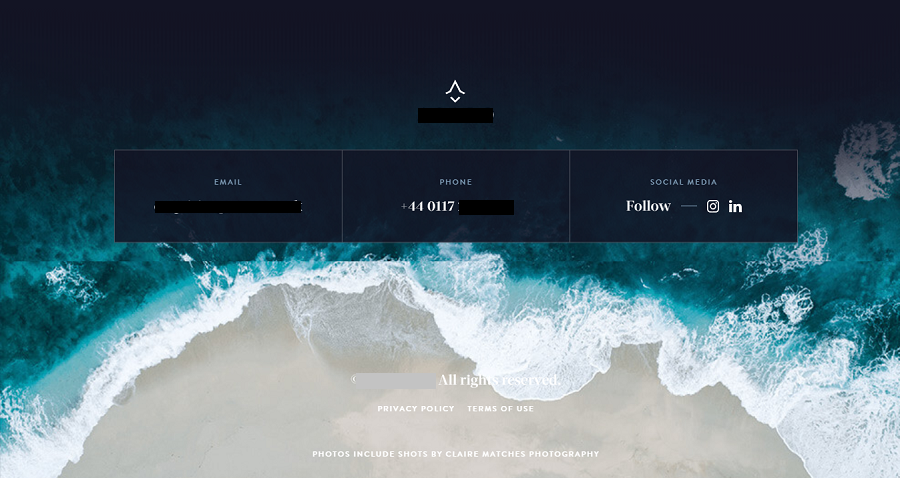
Иногда сайт завершают просто красиво оформленным подвалом с контактными данными:

Без футера
Как и в случае с хедером, некоторые решения не предусматривают использования подвала сайта:

Основные принципы создания футера
Правильно оформленный футер может не только украсить сайт и привести страницу к логическому завершению, но и принести клиенту пользу, увеличить уровень конверсии сайта.
Несколько рекомендаций по разработке дизайна футера.
1. Делайте футер отличным от общего контента сайта
Чтобы выделить элемент навигации, обратить внимание на контактные данные, дизайнеры обычно делают футер темного цвета или как-то выделяют его из общего фона.
2. Обращайте внимание на типографику
Как и при создании хедера, нужно использовать хорошо читаемые шрифты, следить за интервалами и отступами, чтобы ссылки не сливались друг с другом.
3. Учитывайте важность иерархии
При разработке футера разбивайте его на несколько блоков, сделайте понятными списки и заголовки разделов, учитывайте границы между элементами. Так пользователь легко разберется в содержимом и найдет нужную информацию.
Студия дизайна IDBI уделяет особое внимание разработке header и footer сайта. Мы понимаем, что не будет второго шанса произвести первое впечатление, поэтому подходим со всей тщательностью к содержимому этих двух важных элементов сайта. Примеры наших работ можно посмотреть в разделе «Портфолио».


