Figma vs Sketch: битва популярных редакторов для проектирования интерфейсов
В 2020 году дизайнеров, работающих в Photoshop и Illustrator, становится всё меньше. Специалисты активно изучают новые инструменты и пользуются их преимуществами.
В этом материале мы сравним кроссплатформенный редактор Figma и приложение для работы с векторной графикой Sketch.
История развития
Дизайнеры часто выбирают между двумя платформами и хотят понять, какая им подойдёт больше. Главная цель перехода — автоматизация рутинных задач и ускорение рабочего процесса.
«Скетч» — векторный редактор, который работает на платформе macOS и развивается с 2010 года. Версий для Windows или проектирования в браузере нет. Существует программа Lunacy от сторонних разработчиков, которая умеет открывать и вносить изменения в файлы .sketch.
Figma — онлайн-сервис с приложениями для компьютеров и мобильных устройств. Стал популярен благодаря кроссплатформенности и фишкам совместной работы. Разработчики начали создавать проект в 2016 году. За 3 года он не только смог догнать «Скетч» по возможностям, но и увёл значительную долю аудитории. «Фигма» привлекает пользователей удобством. Создал макет, создал ссылку на публичный просмотр и отправил клиенту. Много пространства для работы в команде. В истории показывается, кто внёс изменения и версию всегда можно вернуть к предыдущему состоянию.
Стремительная популярность Figma стала возможной благодаря активной разработке и продвижению в социальных сетях. Популярные блогеры рекламируют инструмент, в интернете тысячи обзоров, в репозитории много плагинов для расширения функционала. Есть Adobe XD, InVision, Zeplin и другие аналоги, но «Фигма» оставляет конкурентов позади.
До сих пор кажется, что облачный редактор с комфортной работой в браузере — выдумка. Figma доказал реальность идеи. Дизайнеры со всего мира создают миллионы UI, делятся фишками с комьюнити и активно создают новые плагины. Развитие уже не остановить, и конкуренты отлично это понимают. Через 3-5 лет продвижения в аналогичном темпе в нише появится лидер и затмить его достижения будет нереально.
Давайте посмотрим, чем отличаются два инструмента, и для каких целей подойдет каждый из них.
Возможности сервисов
Figma и Sketch из разных вселенных, но работают они по схожим принципам. «Фигма» доступен на macOS и Windows, а «Скетч» только на Mac.
Проектирование интерфейса
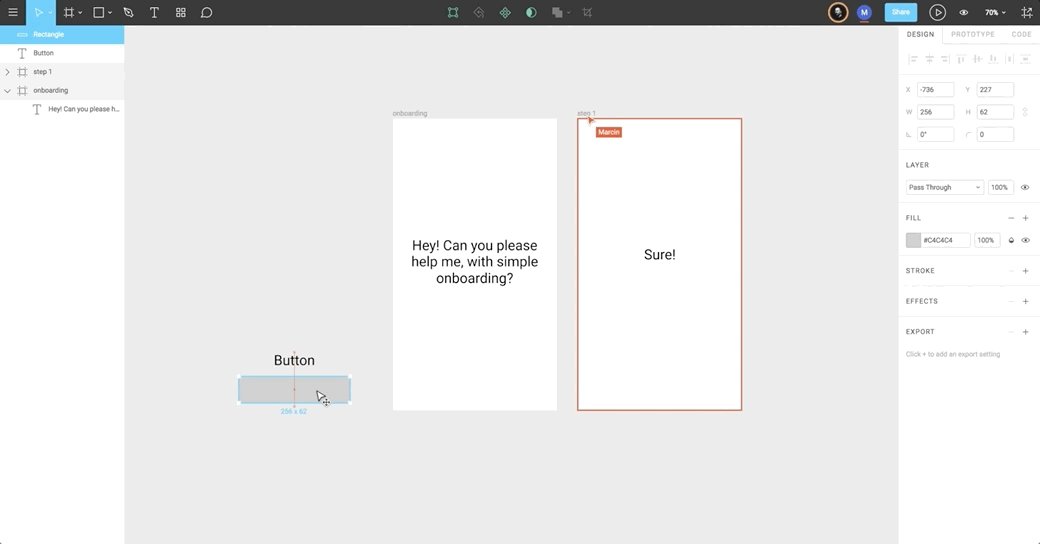
Базовые инструменты двух редакторов и процесс создания UI практически идентичны. Пользователь создаёт чистый холст, открывает панель и добавляет слои. Постепенно он наполняет страницу фигурами, кнопками, текстом, изображениями и прототип «оживает».
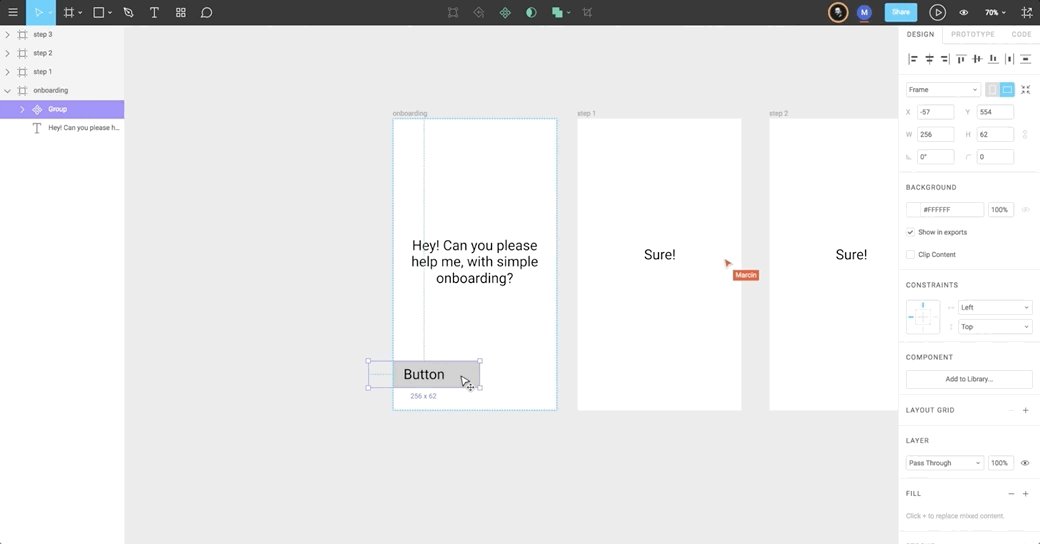
Одна из крутых фишек кроссплатформенного приложения в том, что дизайнер пересылает заказчику live-версию макета и создаёт эффект погружения. В Фотошопе заказчик видит статическую картинку или документ по слоям, а в Figma он может взаимодействовать с интерфейсом. По клику на кнопку осуществляется переход в другой фрейм, а наблюдатель с той стороны экрана воспринимает это как демо-сайт. Для него это не прототип, а полноценный UI, который работает без верстки.

Панель инструментов, «дерево» слоёв и встроенный инспектор — главные модули двух редакторов, с которыми дизайнер проводит большую часть времени. Они помогают создать интерфейс, обеспечивают навигацию и дают подробную информацию о свойствах элемента.
Ключевое отличие — принцип работы. Отредактировать макет в «Фигме» можно в любом браузере или на компьютере. «Скетч» работает только на операционной системе Apple и фирменных компьютерах Mac.
Инструменты редактирования и прототипирования
У дизайнера часто возникает задача отрисовать векторную иллюстрацию с нуля. Для этих целей Figma не подойдёт. В редактор можно импортировать файлы SVG и минимально влиять на их свойства, но создать детализированную картинку с нуля не получится. В Sketch эта задача легко решается благодаря мощным инструментам работы с вектором.
Элементы в Sketch и Figma привязываются к определённым артбордам, а интерактивное взаимодействие обеспечивается при наведении или клику. Фреймы в «Фигме» более гибкие.

Работа со стилями в Figma более удобная. Цвет можно конвертировать в стиль и применять к любому элементу: заливке, обводке, текстовому фрагменту. В Sketch этот механизм реализован неудобно.
История версий
Главное преимущество облачного решения в том, что данные хранятся в удалённом хранилище. Пользователю не надо выделять пространство на компьютере и жертвовать другими файлами.
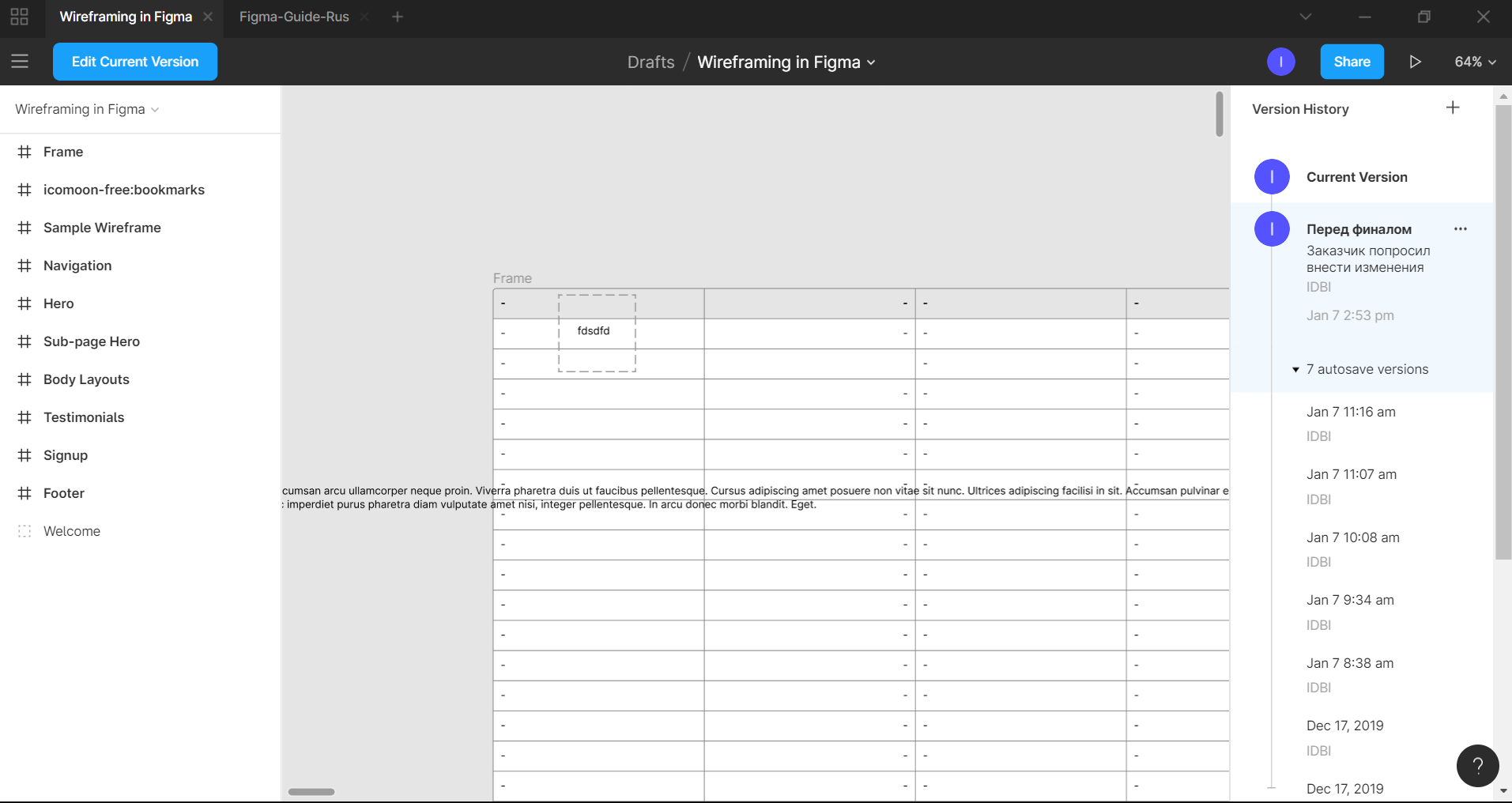
«Фигма» учитывает историю редактирования. На бесплатном аккаунте она доступна в течение 30 дней. То есть, дизайнер может просмотреть изменения за месяц. Если перейти на платный тариф, разблокируется полный журнал.
В Sketch функционал тоже реализован, но разработчики часто отключают его, так как файлы сохраняются на компьютере и могут занимать много места. Это выглядит как бесконечное количество клонов одного макета.
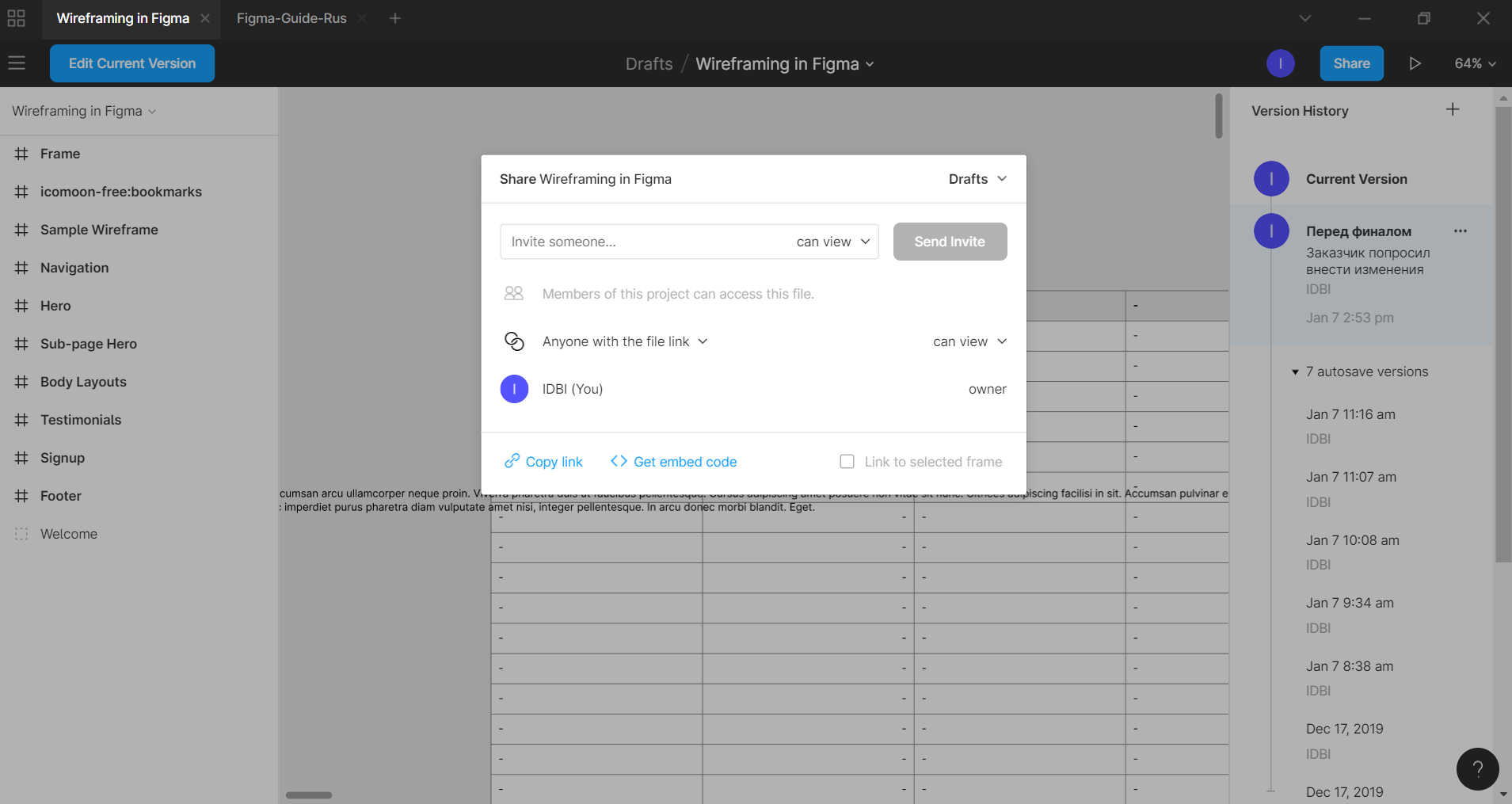
Управлять версиями в Figma удобно. Для каждого элемента списка можно задать имя и подробное описание. Сделайте процедуру частью творческого процесса, чтобы легко ориентироваться в version history. Это актуально для всех дизайнеров, так как заказчики часто просят вернуть блок из предыдущего макета и хорошо, если у специалиста есть копия. Для «Фигмы» такой проблемы не существует. Разве что активен бесплатный тариф, и с момента внесения правок прошло больше месяца.

Импорт и экспорт
Разработчики Figma сделали всё, чтобы «надавить» на недостатки «Скетча» и привлечь аудиторию крутыми фишками. Команда понимала, что векторный редактор для macOS занимает лидирующую позицию и надо заинтересовать потенциальных клиентов.
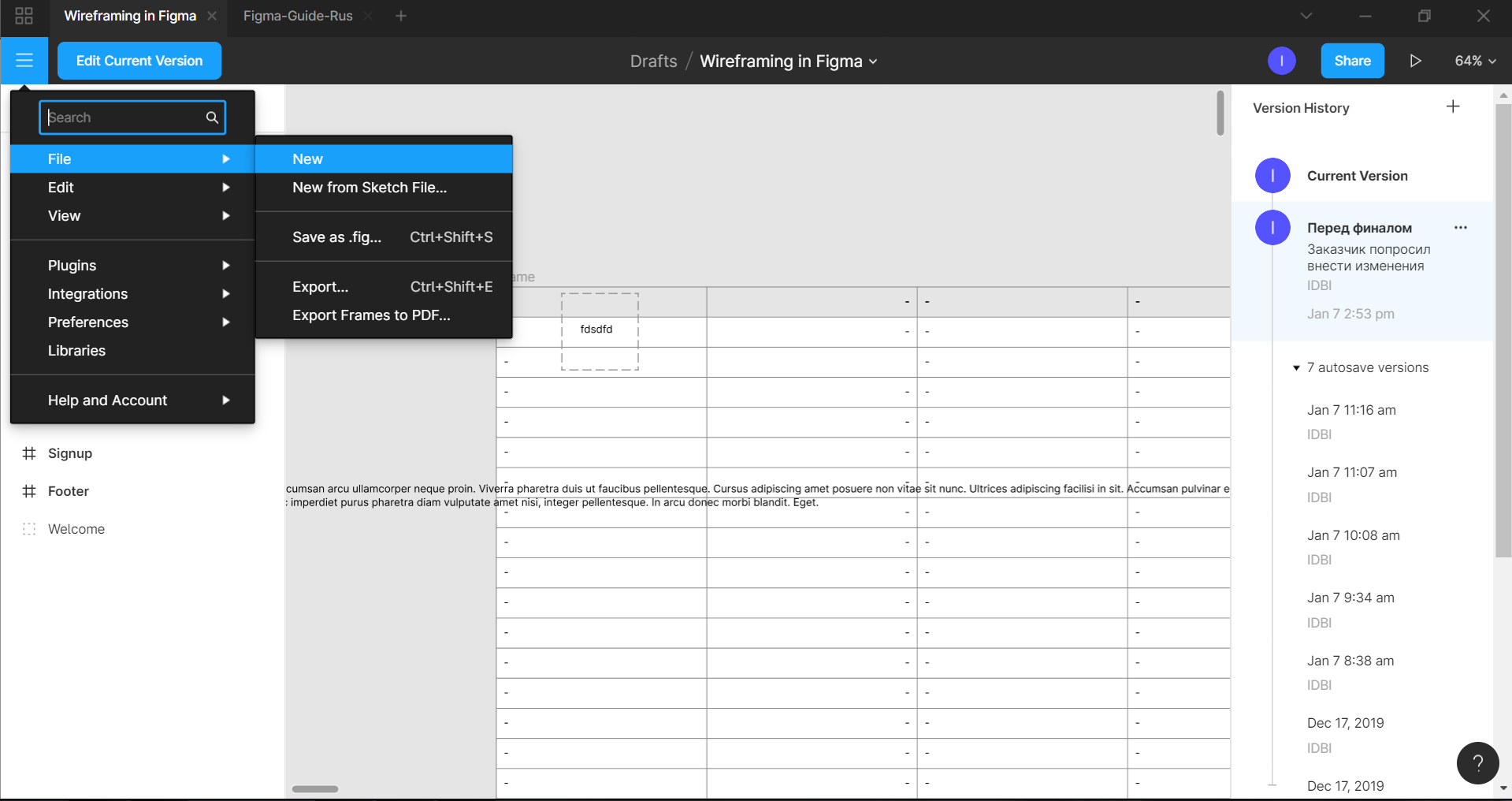
Целевая аудитория Sketch — дизайнеры с компьютерами Apple. В десктопном приложении «Фигмы» есть функция сохранения проекта в файл. Если внезапно отключится интернет и синхронизация с сервером будет недоступна, выгрузка в локальный документ спасёт от потери данных.
Аналогичным образом работает импорт макетов из Sketch. Выбрали файл на компьютере и через несколько секунд доступно редактирование прототипа. «Фигма» совершила технологический прорыв и сделала переход из конкурирующего редактора максимально безболезненным. Конечно встроенные библиотеки компонентов из «Скетча» перетащить не получится, но это уже что-то.

Шаринг файлов
Сотрудничество с клиентами предполагает обмен файлами и версиями для предпросмотра UI. В Sketch есть нативная интеграция с облачными хранилищами. Сначала документ загружается в сервис и только потом ссылкой можно поделиться.
Команда Figma и здесь нашла гибкое решение. Пользователи могут не только распространять ссылки на live версию макета, но и отправлять готовые библиотеки компоненты. Создал новую команду, сделал общее пространство и открыл доступ. Логотипы, исходники и другие файлы собраны в одном месте.
Возможности:
- Личное приглашение.
- Публичная ссылка с разными правами.
- Встраивание фрейма на сайт.

Совместная работа
Мы плавно подобрались к одному из главных критериев, который важен для дизайнеров. Коллективная разработка макета — стандартная задача. Создатели «Фигмы» решили не обходиться одним комментированием и внедрили масштабную систему.
В предыдущем пункте мы указали, что владелец проекта может расшарить доступ к файлу и выдать права в соответствии с ролью в команде. Изменения на холсте показываются в режиме реального времени. На странице появляются курсоры с именем пользователя и можно наблюдать, кто чем занят. Больше не надо тратить время на объединение наработок двух специалистов. Каждый занимается своим делом, а правки вносятся параллельно.
Комментирование в Sketch доступно только после установки специального плагина. Это было круто до появления «Фигмы», а теперь выглядит как динозавр, который ещё не вымер, но уже никому не интересен.

Обратная совместимость
Sketch — десктопное приложение, которое как и Photoshop имеет зависимость от версий. Проекты, созданные на версии 51.0 могут полностью не открыться в 52.0. С «Фигмой» таких проблем нет. Редактор обновляется, возможностей становится больше, а проблем с совместимостью нет.
Анимация
Интерактивный дизайн — не только способ заинтересовать клиента динамическими переходами. Это возможность показать UI в форме, максимально приближённой к финальному результату. Раньше дизайнеры только мечтали об инструментах анимации в графических редакторах. Теперь это уже не кажется чем-то нереальным.
В Figma есть функция «Smart Animation», которая создаёт плавные переходы между фреймами и различные эффекты. При наведении на кнопку появляется градиент и заливка, слои подгружаются с анимацией, блоки «оживают» благодаря технологиям. В Sketch существует плагин под эти задачи, но этого мало.
Производительность
Для работы с большими проектами в «Скетче» нужен мощный компьютер с запасом оперативной памяти и SSD-диском. Особенно когда приходится одновременно вносить изменения в несколько холстов. В большинстве случае система не выдерживает нагрузки и зависает.
При переходе на «Фигму» многие дизайнеры отмечают рост производительности. Они открывают десятки фреймов, быстро переключаются между ними и вносят изменения. При просмотре больших файлов в браузере нагрузка на оперативную память никуда не исчезает.

С функционалом сервисов разобрались. Теперь проанализируем юзабилити продуктов.
Удобство использования
Переход со «Скетча» или Adobe XD в «Фигму» пройдёт без трудностей, так как интерфейс и возможности проектирования очень похожи. А вот в альтернативной ситуации приспособиться к особенностям «Скетча» после Figma будет непросто.
Во-первых, надо иметь под рукой производительный Mac последних выпусков, который стоит как несколько обычных компьютеров. Во-вторых, на жестком диске должно быть достаточно места для хранения объёмных макетов. И не стоит забывать о проблеме совместимости.
Интерфейс — вопрос вкуса и привычки. Специалисты осваивают новые инструменты и решения, чтобы повысить продуктивность. Одни говорят, что им ближе Figma. Другие не воспринимают всерьез ничего кроме Sketch.

Плагины
Небольшие расширения, которые увеличивают возможности есть и в «Скетче», и в «Фигме. В первом случае библиотека состоит из пользовательских и официальных плагинов, которые доступны в репозитории. Для установки дополнения надо скачать его, ознакомиться с инструкцией разработчика и запустить на компьютере. Продукт автоматически добавится в Sketch и будет доступен в меню.
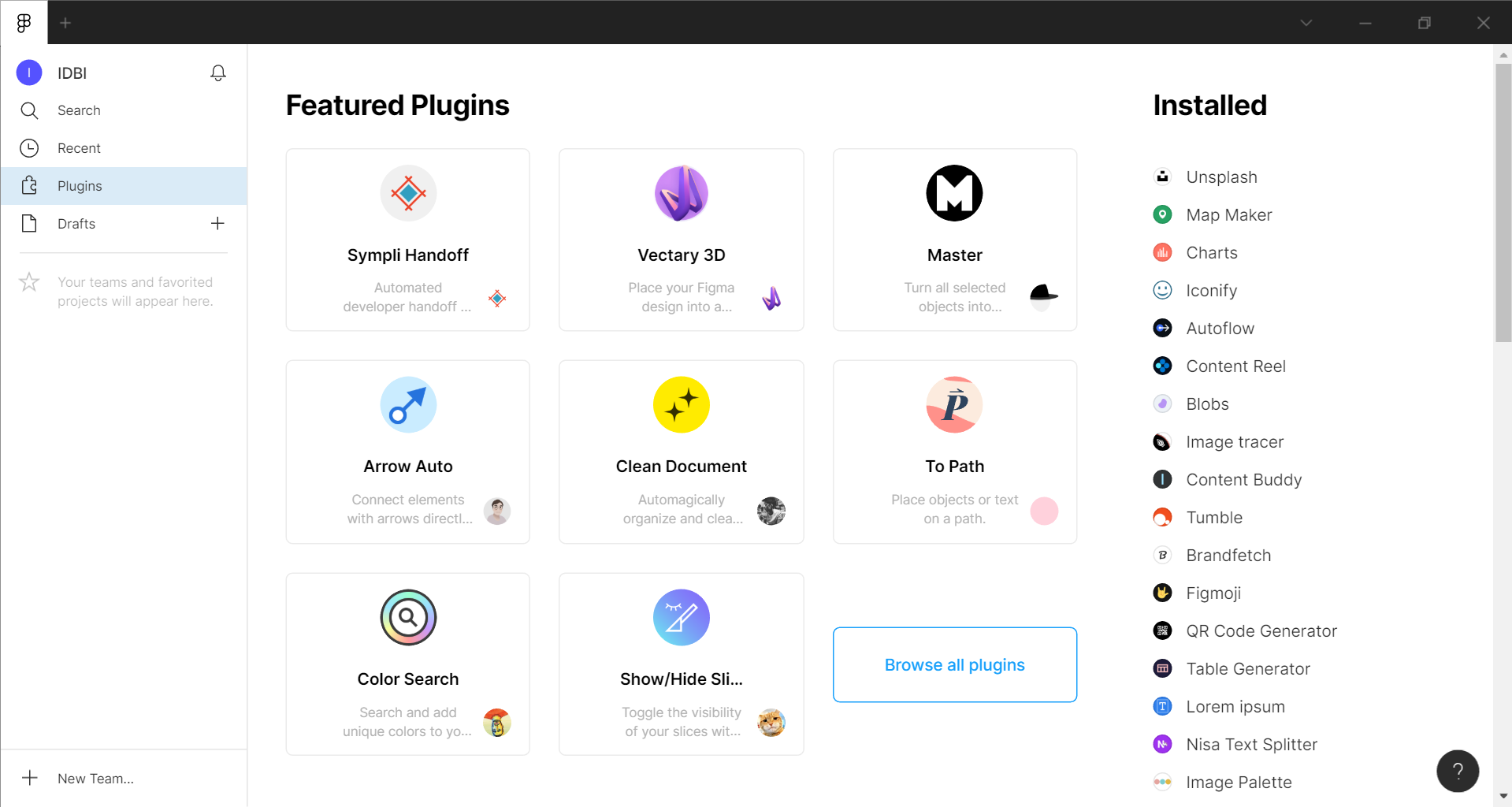
Figma придерживается концепции облачной платформы во всех аспектах. Плагины собраны в специальном разделе и устанавливаются в один клик. Архивы не надо загружать или распаковывать. Просмотрели список, нажали «Install» и пользуетесь. Функционал находится в стадии бета-тестирования, но уже сейчас в списке есть много крутых дополнений для автоматизации.

Sketch, в отличие от Figma, поддерживает интеграцию с многими популярными сервисами и продуктами. Развивающемуся облачному редактору приходится догонять конкурента, чтобы закрыть потребности аудитории.
Тарифные планы
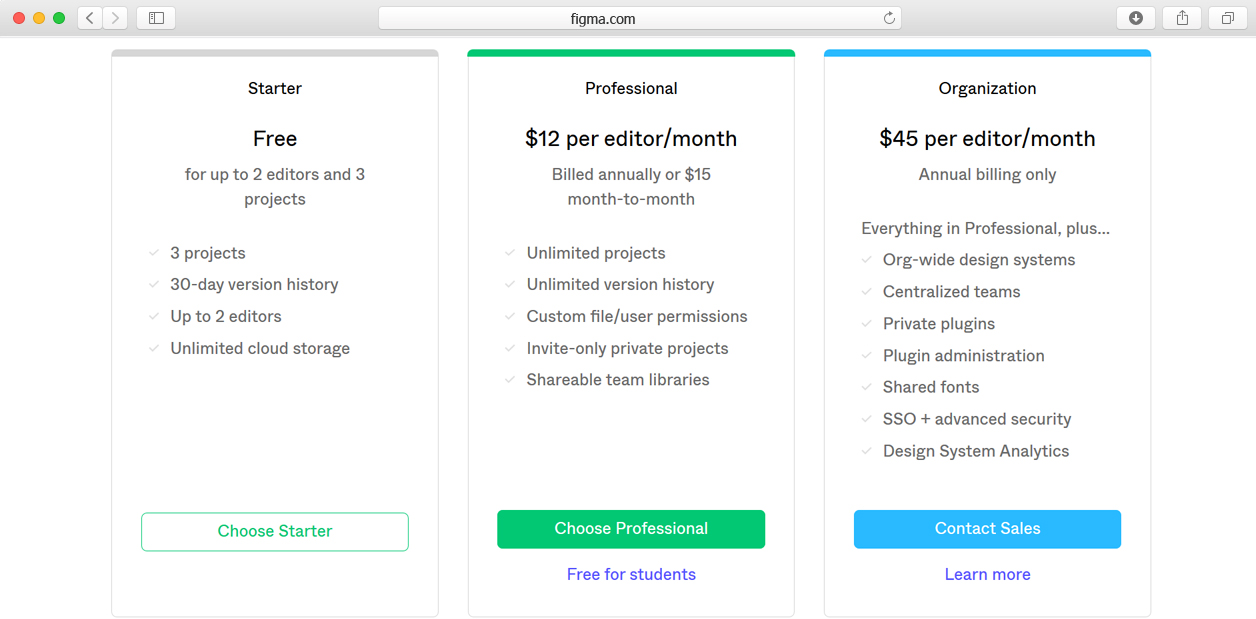
Бесплатный доступ к «Фигме» неограничен по времени. Пользователи могут создать 3 проекта и добавить 2 редакторов. Два платных тарифа продаются за 12 и 45 долларов в месяц. За эти деньги доступны командные библиотеки, полная история версий проектов, аналитика и закрытые плагины.
В «Скетч» доступно 2 варианта: персональная и корпоративная лицензии. В первом случае за 99 долларов дают доступ к программе, 1 год обновлений и 365 дней подписки на фирменный сервис Cloud. Для организаций цена зависит от количества подключенных устройств.
По стоимости оба инструмента находятся примерно на одном уровне. В «Фигме» выгоднее платить за год сразу.

Преимущества и недостатки
У любого программного обеспечения есть сильные и слабые стороны. Герои нашего обзора — не исключение.
Преимущества Sketch:
- большой каталог плагинов и синхронизация с популярными сервисами;
- экспорт кода;
- командная работа;
- ориентация на векторную графику;
- можно заплатить один раз и пользоваться сколько угодно без обновления.
Недостатки:
- совместимость только с macOS;
- зависимость от ресурсов системы;
- мало возможностей без плагинов.
Преимущества Figma:
- совместная работа;
- шаринг файлов;
- кроссплатформенность;
- высокая производительность;
- стабильное обновление;
- бесплатный тариф;
- история версий.
Недостатки:
- для использования нужен интернет;
- проблемы с текстовыми слоями;
- импорт файлов работает неидеально.
Редакторы будут постоянно сравнивать и всегда найдутся аргументы в пользу разных мнений, но одно можно сказать с уверенностью — они подходят для решения определённых задач. Если нужен полноценный инструмент под macOS — выбираем Sketch. Если не хочется уходить с Windows — устанавливайте Figma.
Обращайтесь в веб-студию IDBI за крутым веб-дизайном под ваши задачи. Мы следим за трендами, используем накопленный опыт и знаем, как создать идеальный UI под вашу целевую аудиторию.


