Как сделать сайт уникальным с помощью айдентики
Айдентика - это фирменный стиль компании, который используется при создании рекламной продукции бренда. При разработке сайта также должен учитываться фирменный стиль, так как у большинства клиентов компании может вызвать недоверие различие в дизайне веб-сайта и остальной продукции.
Зачем нужно использовать айдентику в дизайне вашего ресурса? Данный прием в первую очередь является одним из способов повышения продаж, так как:
- повышает узнаваемость бренда;
- помогает отличить компанию от конкурентов;
- усилить эмоциональное взаимодействие с клиентом;
- привлекает внимание клиента и помогает запомнить ресурс и предлагаемые товары.
В этой статье мы поговорим об использовании айдентики в дизайне интернет-магазинов и продающих сайтов: приведем реальные примеры, расскажем об элементах фирменного стиля в дизайне веб-страниц.
Фирменный стиль: зачем и как использовать в дизайне
Фирменный стиль включает в себя различные аспекты, как классические приемы в виде корпоративной цветовой палитры, так и более абстрактные - композицию, индивидуальные решения в дизайне. Используя айдентику на сайте, предприниматель решает несколько проблем:
1. Узнаваемость не только в интернете, но и в оффлайн-пространстве. Грамотно составленный фирменный стиль, повторяющийся на сайте, в полиграфической продукции, на упаковках товаров и других визуальных элементах формирует у клиента целостный образ, который он начинает замечать и узнавать.
2. Укрепление положительного имиджа компании. Согласованность между интернет-ресурсом, рекламной продукции и товарами дает клиентам ощущение стабильности, повышает доверие покупателей. К примеру, всем известный бренд Coca-Cola - несмотря на более чем столетнюю историю компании, белые буквы на красном фоне остаются неизменными, что ассоциируется со стабильностью и уверенностью в бренде.

В целом, айдентику на сайте можно разделить на пять элементов:
- логотип компании;
- корпоративные цвета;
- типографика;
- изображения;
- композиция.
Рассмотрим каждый из этих элементов подробнее.
Использование логотипа на сайте
Логотип - один из самых узнаваемых элементов на сайте. Дизайнеры чаще всего размещают его в верхнем левом углу. Это связано с двумя вещами. Во-первых, посетители просматривают контент слева направо и логотип попадается на глаза в первую очередь. Во-вторых, размещение логотипа также связано с историческими причинами. На заре интернета браузеры могли не отобразить правую часть страницу, так как ранее была фиксированная ширина и некоторые сайты были слишком широкими для окна. Поэтому разработчики помещали логотипы в левом углу, чтобы посетители ресурса могли без труда идентифицировать его владельца.
В качестве примера такого размещения логотипа приведем уже упомянутую компанию Coca-Cola:

Также некоторые компании помещают свои логотипы в центре страницы. Раньше это делали информационные издания, которые стремились быть похожими на свои печатные версии. Потом этот прием уже переняли другие компании, например, Samsung:

Размещение логотипа справа - способ выделиться среди других веб-сайтов, однако, стоит ли жертвовать удобством пользователей?
Данный элемент айдентики встраивается в шапку и находится в том месте, в котором его ожидает увидеть пользователь. Посетители сайтов привыкли переходить на главную страницу, нажимая на логотип, что позволяет клиенту запомнить вашу эмблему компании. Поэтому нужно создать активную ссылку и постараться сделать логотип заметным на фоне остальных элементов шапки для привлечения внимания клиента.
Цветовая палитра
Узнаваемость бренда напрямую связана с используемой цветовой палитрой. Вернемся к нашему примеру с Coca-Cola. Представляя напитки, мы автоматически ассоциируем продукцию с ярко-красным цветом.
Поэтому на сайте нужно отразить такую цветовую палитру, которая бы ассоциировалась с брендом и гармонично вписывалась в дизайн в целом.
Как правильно выбрать цветовую схему для сайта на основе айдентики? При создании дизайна нужно:
- выбрать главный оттенок, лучше всего на основе логотипа компании (или что-то подходящее, если логотип черный или представлен в виде надписи);
- выбрать цвет для создания акцентов;
- выбрать оттенок для фона.
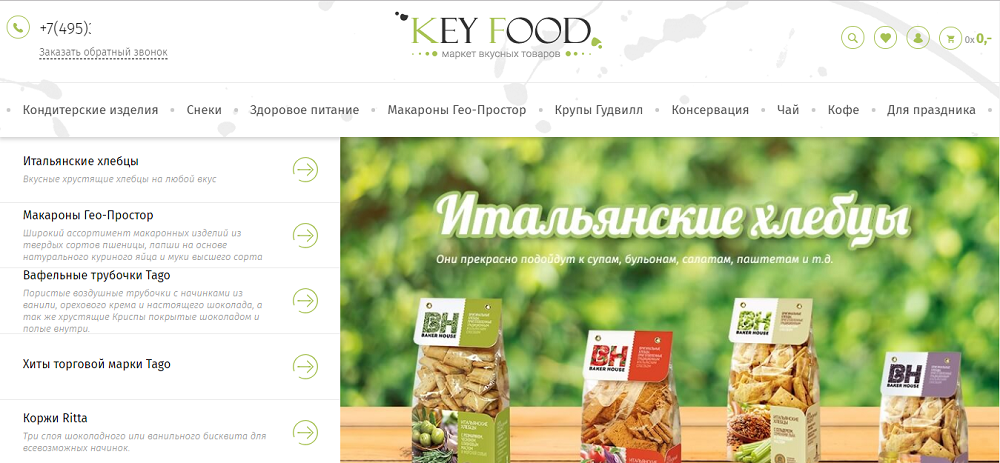
Рассмотрим подбор оттенков на примере дизайна для маркета вкусных товаров Key Food.

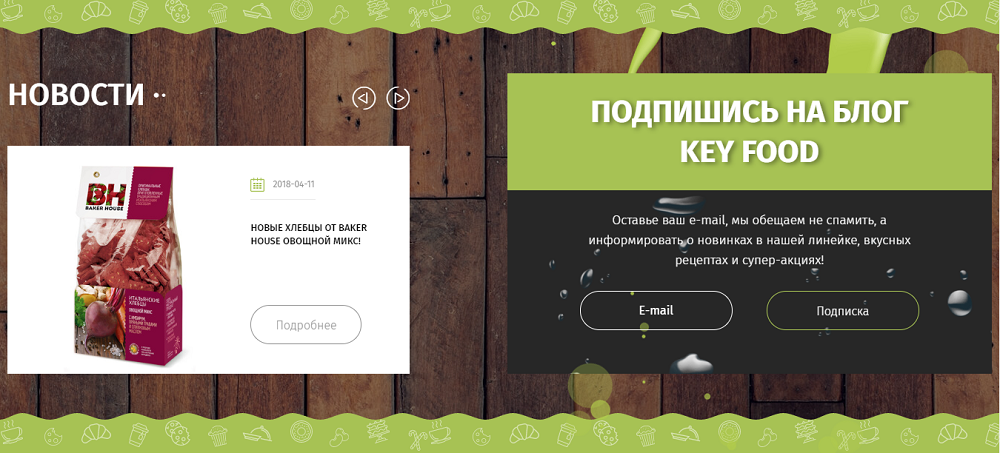
Логотип компании выполнен в черном и зеленом цвете. Главным оттенком для дизайна сайта был взят зеленый, который вызывает у посетителей положительные эмоции, ассоциируется со здоровьем и соответственно со здоровой пищей. Этот цвет используется в тех блоках, которые должны привлечь внимание пользователя: кнопок, иконках, призывах к действию (например, подписаться на рассылку), изображениях на главном экране.

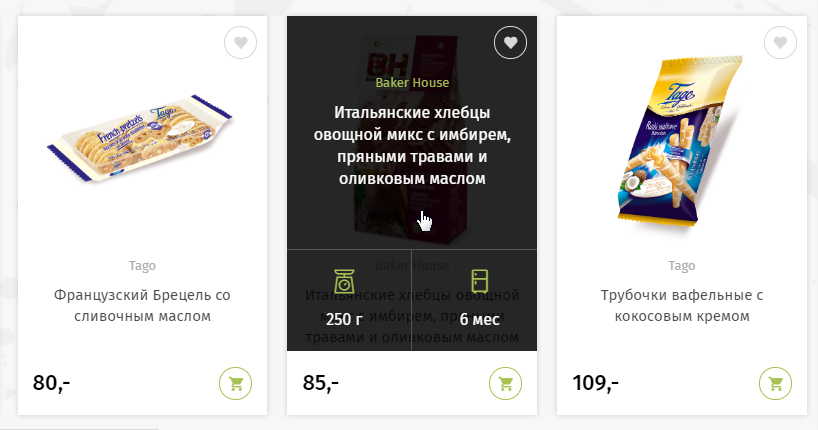
Акцентный цвет - черный. Основной контент и заголовки выполнены в черном цвете, также некоторые блоки выделяются темным цветом, например, карточки товаров при нажатии:

Меню и футер также выполнено преимущественно в черном цвете. Эти детали не являются основными акцентами, такими как призывы к действию и прочее. Фоновый цвет - белый, который хорошо контрастирует как с черным, так и с зеленым цветом.
Как правильно выбрать оттенки? Обращайте внимание на целевую аудиторию вашего ресурса и определите, какие эмоции вы хотите до нее донести. Каждый цвет вызывает у человека определенные ассоциации, к примеру, красный - любовь, страсть, зеленый - спокойствие, здоровье и так далее.
С помощью фирменного цвета можно не только управлять вниманием покупателей, но и выделиться среди конкурентов. Перед разработкой дизайна лучше проанализировать сайты компаний, которые занимаются похожей деятельностью и не выбирать похожие оттенки, чтобы быть уникальным на рынке.
Типографика
Насколько важен шрифт в веб-дизайне и создании имиджа бренда? Шрифт - это не только буквы, которые читают ваши клиенты. Это еще один способ взаимодействовать с покупателями и вызывать нужные эмоции, а также создавать уникальный образ бренда в интернете. Подробнее о трендах типографики можно прочитать в нашей статье.
Как создать этот образ с помощью типографики на сайте? Для начала разберемся, откуда брать шрифт для ресурса. Чаще всего используются бесплатные шрифты из различных библиотек, например, Google Fonts. Это хорошее решение для небольших компаний, где нет надобности влиять на эмоции клиентов и тратить средства на построение имиджа.
Однако, если позволяет бюджет, лучше покупать оригинальные шрифты или создавать корпоративные шрифты самостоятельно. Платные шрифты обычно гораздо выразительнее, содержат большое количество начертаний. Крупные компании как правило используют собственные уникальные шрифты, и выделяются среди других. Например, компания Яндекс разработала шрифт Yandex Sans, который теперь используется во всех материалах организации, включая поиск:

Также стоит сказать о самом контенте на сайте. Слоганы, привлекающие внимание заголовки тоже могут стать уникальным элементом айдентики. Особенно это заметно в рекламе автомобильных компаний, использующиеся высказывания крепко связаны с брендом. К примеру, всем известное «Управляй мечтой» компании Toyota.
Изображения и графика
Уникальные изображения являются одним из инструментов управления эмоциями клиента и привлечения внимание к фирменному стилю. Реальные фотографии, сделанные профессионалом, значительно выигрывают на фоне стоковых картинок, которые используются повсеместно.
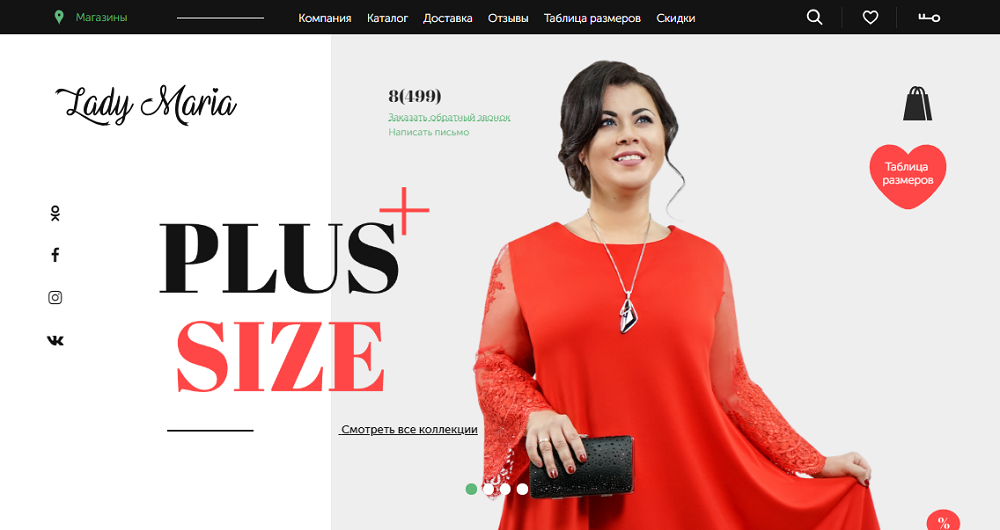
Сделайте фотографии сотрудников вашей компании, качественные фото товаров в карточках, используйте товары в действии, и клиенты это заметят. При создании изображений учитывайте цветовую гамму сайта и общую стилистику ресурса. Тогда изображения могут стать элементом айдентики и сделать сайт уникальным. К примеру, в интернет-магазине женской одежды используют только собственные фотографии, которые выделяют ресурс среди конкурентов:

Образ девушки сочетается с общей цветовой гаммой - красным и черным оттенками.
Также на запоминаемость и узнаваемость бренда хорошо влияют уникальные иллюстрации на сайте. Это могут быть как небольшие стильные иконки, так и полноценные изображения. Об иллюстрациях на сайте мы писали здесь.
Композиция
Расположение отдельных блоков на сайте также может стать инструментом для повышения узнаваемости бренда. Все элементы - изображения, типографика, блоки с контентом, должны быть взаимосвязаны между собой. При расположении элементов нужно учитывать цветовую схему сайта, акцентировать на призывах к действию, выделять целевые блоки, учитывать ритм и пространство вокруг отдельных деталей.
При построении композиции важно выдержать баланс, правильно расставить контрастные элементы и использовать пространство как между блоками, так и внутри них (в частности, интервалы между строчками текста, абзацы, расстояние до кнопок, между полями в формах и прочее).
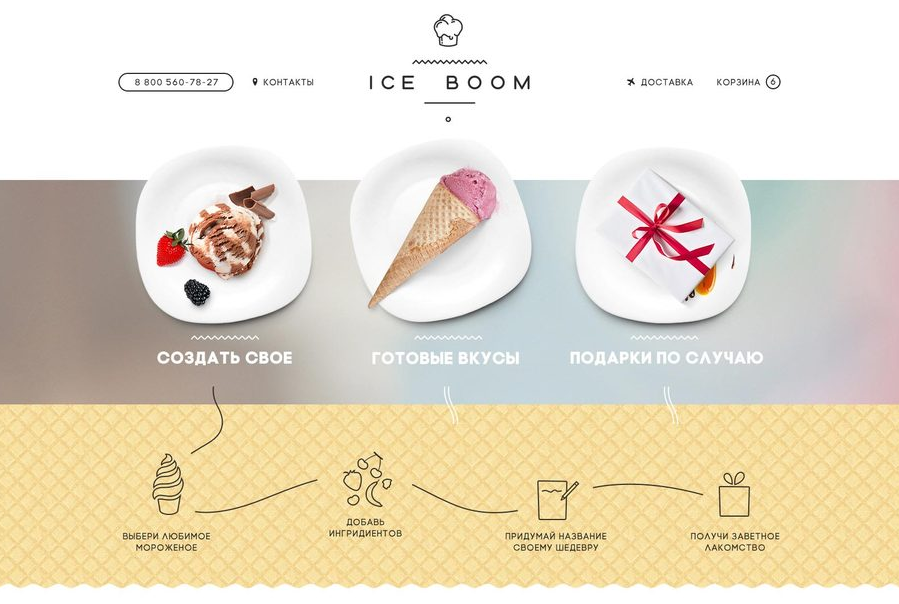
На этом примере мы видим довольно нестандартное решение для главного экрана:

Объемные изображения соседствуют и при этом смотрятся гармонично. Элементы каталога «перетекают» в блок с рассказом о порядке заказа на сайте. Несмотря на то, что используется разная цветовая палитра, дизайн выглядит сбалансированным.
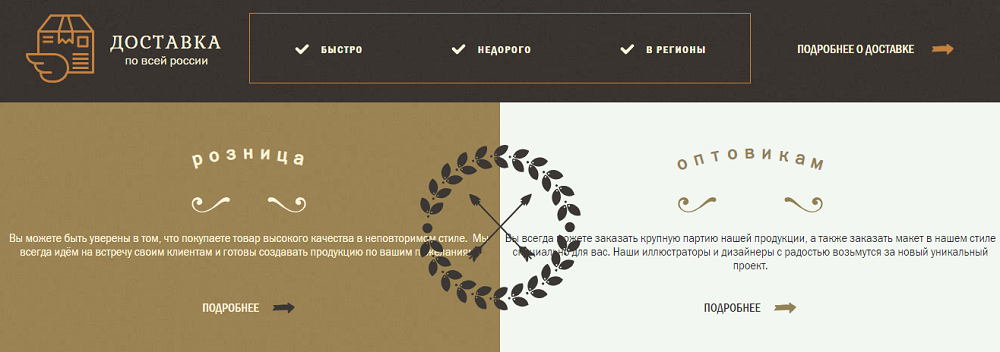
Еще один пример - симметрично расположенные блоки на сайте магазина мужских футболок. Цвета контрастируют между собой, но общая композиция сохраняется.

Приемы такого формата запоминаются пользователями, поэтому композицию можно считать как элемент фирменного стиля.
Узнаваемость бренда помогает не только завоевать доверие пользователя, но и сэкономить средства на рекламе. Если у вас есть один источник - интернет, нужно использовать различные способы для привлечения внимания клиентов. Айдентика на сайте может стать одним из инструментов повышения конверсии за счет корпоративных цветов и разработанного брендбука.
Примеры использования айдентики на сайте
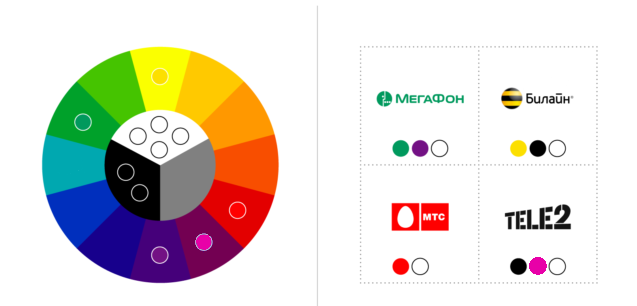
Яркий пример применения фирменного стиля - телефонные операторы. Самые популярные компании имеют диаметрально противоположные цветовые гаммы. Цвет может ассоциироваться только с одной телекоммуникационной компанией, что позволяет легко идентифицировать каждый бренд:

Разберем каждый сайт по отдельности.
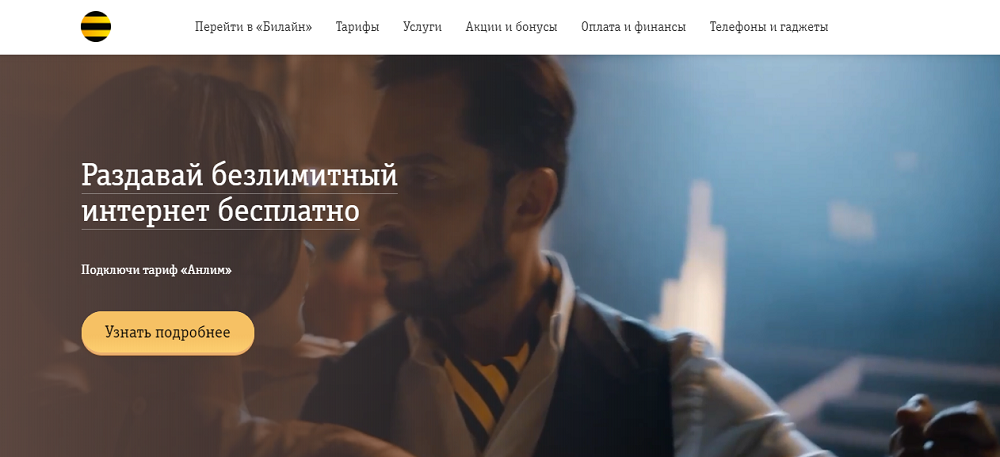
Билайн

В основе цветовой схемы сайта лежит черно-желтая гамма. Желтые кнопки, черная типографика - минималистичный и в то же время эффективный дизайн. На бэкграунде первого экрана расположен видеоряд, в видео также присутствуют фирменные цвета. При прокрутке есть свои «фишки» - анимированные иллюстрации самолета, раскрашенные в черно-желтое SIM-карты и прочее.

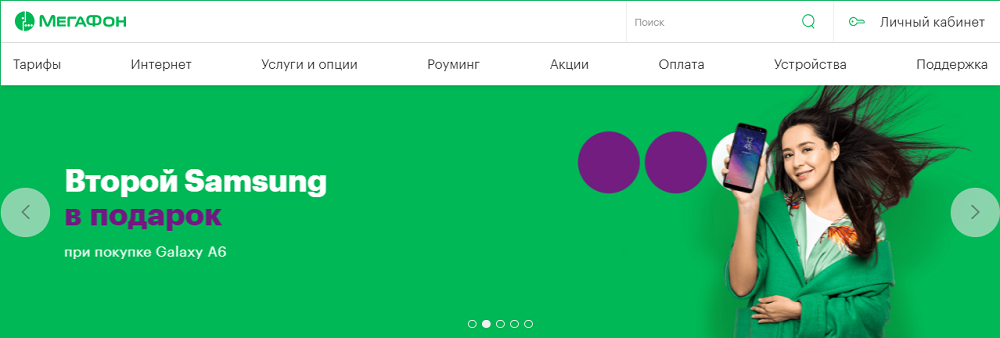
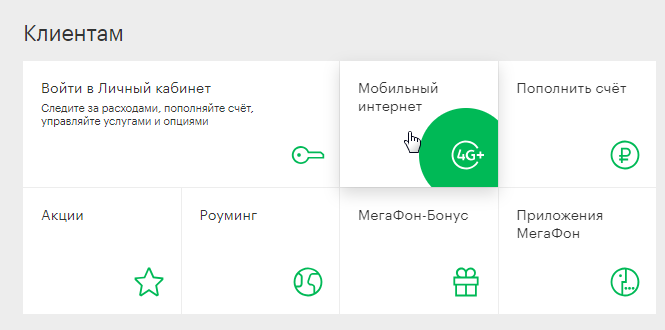
Мегафон

Цветовая гамма оператора - зеленый и фиолетовый. Зеленый в дизайне - преобладающий оттенок, используется везде: как фон первого экрана, в кнопках, формах. В слайдере размещены фотографии людей, пользующихся телефонами (о том, как лица влияют на конверсию можно прочитать здесь). После слайдера идут маленькие блоки со ссылками на соответствующие страницы.

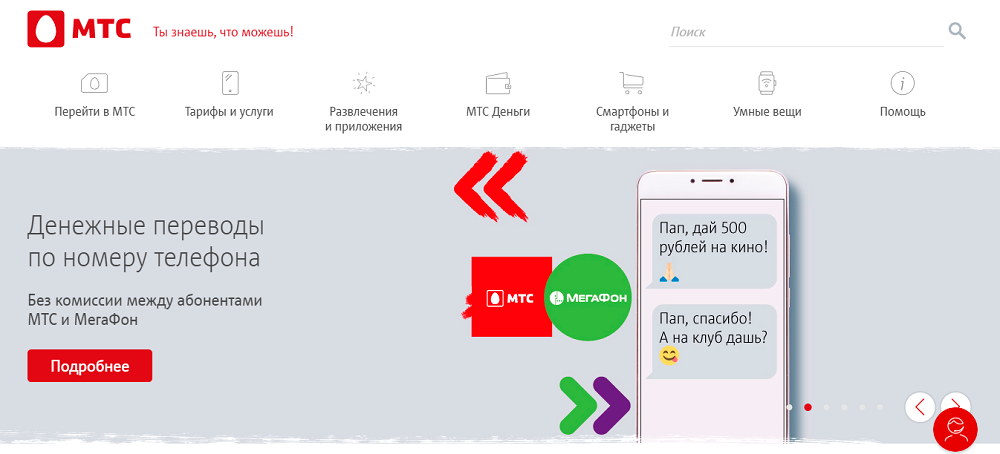
МТС
Сайт оператора представлен в красно-белой гамме. В шапке расположен логотип и слоган МТС «Ты знаешь, что можешь»! Главная страница спроектирована по модульной сетке, блоки расположены симметрично. На первом экране слайдер с актуальными предложениями, ниже - блок, где можно сразу пополнить баланс. Особенность веб-сайта - контурные иконки и уникальные фотографии.

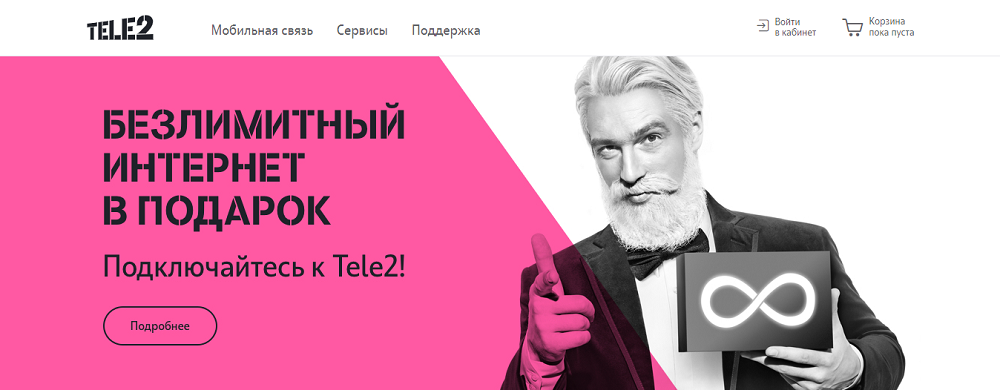
ТЕЛЕ 2
Сайт ТЕЛЕ 2 - черно-белый, в качестве акцентного цвета выбран малиновый цвет, в некоторых блоках - зеленый и желтый. После слайдера сразу расположен призыв к действию, в отличие от остальных операторов - выбрать подходящий тариф. Структура блочная, фон блоков - серый.

Несмотря на то, что все сайты основаны на блочной структуре, из-за композиции, типографики и цветовой гаммы воспринимаются по-разному и дополняют свой образ, сформированный рекламной кампанией.
Мы тоже используем на своем сайте элементы фирменного стиля - красно-черную палитру, крупную типографику, нестандартные композиционные решения. Те же и другие приемы мы используем при работе с интернет-магазинами и компаниями. Студия дизайна IDBI помогает повышать конверсию, используя заданные параметры айдентики или разрабатывая новые.


