Как использовать бумажные прототипы при создании дизайна интерфейсов в 2021 году
Современные инструменты прототипирования позволяют в сжатые сроки показать клиенту или инвесторам первую версию продукта для оценки перспективности. Благодаря автоматизации большинства рутинных задач создание развёрнутой структуры занимает минимум времени.
В этой статье разберёмся, зачем в 2021 году использовать бумажные прототипы и какие задачи они могут решить.
Как работает прототипирование на бумаге
Перед тем, как переходить к описанию принципов прототопирования, раскроем главное понятие статьи. Прототип — упрощённая реализация будущей системы. Если выйти за области графики, определение можно раскрыть как минимально рабочую модель несуществующего продукта. Дизайнер создаёт максимально простой образ интерфейса приложения или сайта, обсуждает его с клиентом и затем превращает структуру на бумаге в цифровой продукт.
От момента создания бумажного прототипа до выпуска приложения или сайта в открытый доступ обычно проходит много времени. После структуры на бумаге или салфетке специалист обычно разрабатывает вайрфрейм. Это структура в графическом формате, которая отражает каркас будущего проекта.
В 2021 году идея создания прототипов на бумаге кажется смешной. Многие дизайнеры давно освоили сервисы, которые значительно упрощают разработку «черновиков» и дают больше преимуществ. Интерактивность и точечная проработка элементов раскрывают суть будущего проекта — клиенты могут не только представить образ в своем воображении, а и увидеть его в реальности.
Бумажное прототипирование не устареет никогда. Бумага и ручка дают возможность быстро создать макет приложения или любого другого объекта. На листе можно отобразить концепцию будущей комнаты или новую модель автомобиля. Все зависит от навыков дизайнера и умения прорабатывать детали.
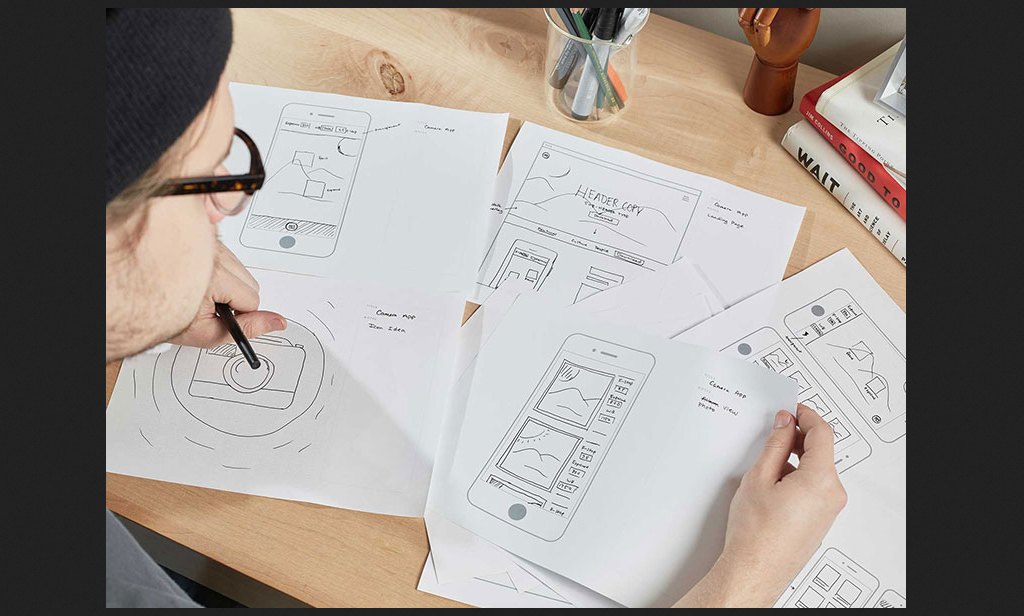
Практически все дизайнеры, создающие крутые интерфейсы умеют создавать детализированные проекты на бумаге. Это первый шаг на пути к разработке UI в графических редакторах. Такой подход максимально погружает в работу и активирует внутренний потенциал специалиста. Самое удивительное, что необязательно красиво рисовать — важна структура и взаимосвязь элементов, а не красота.

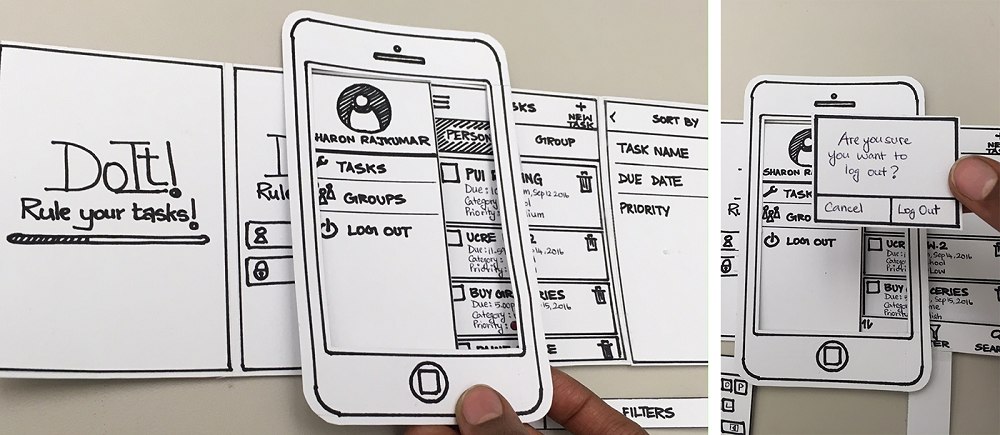
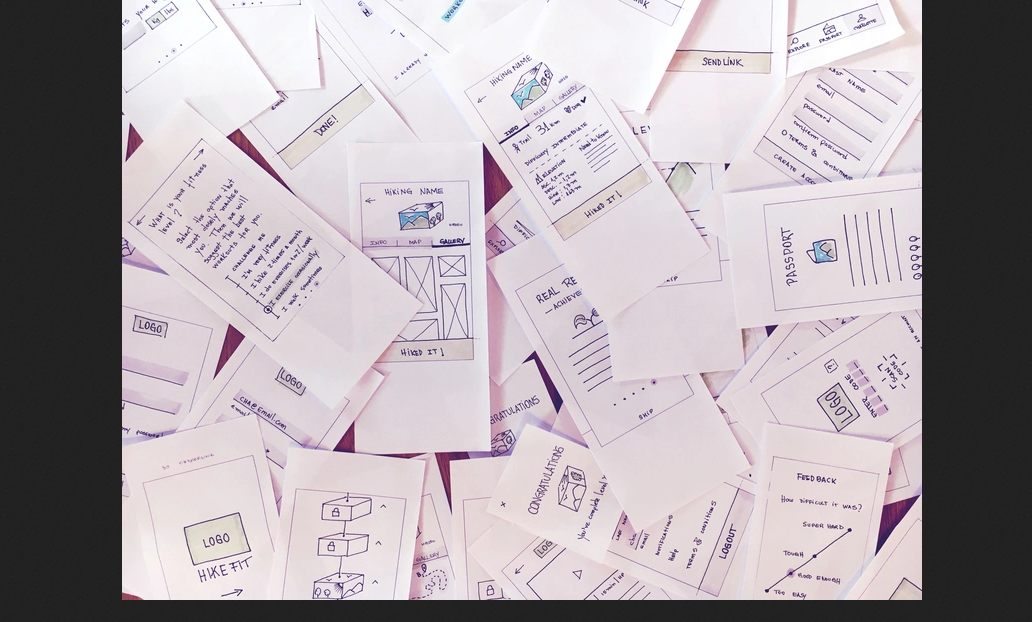
Посмотрите на прототип выше и подумайте, какой проект дизайнер изобразил на бумаге. Даже без первого экрана с названием и слоганом приложения понятно, что это софт для постановки задач. Мы видим смартфон с детализированным образом будущего продукта. Его возможности не раскрываются на 100%, но базовую механику работы представить несложно. Дизайнер даже потратил время на отрисовку экрана диалога выхода из профиля, хотя в данном случае он не влияет на общую картину.
Для создания прототипов на бумаге не нужно знать программирование, осваивать сложные сервисы или десктопные программы. Понадобится хорошее воображение, образ продукта в голове и умение создавать детали. Перенести проект в графическую «оболочку» будет проще, если под рукой есть бумажная версия интерфейса.
Какие задачи решает Paper Prototyping
Основное предназначение любого прототипа — создать у клиента образ проекта. Дизайнер разрабатывает структуру на основе технического задания или по своим соображениям, а заказчик представляет его иначе.
Прототип на бумаге можно создать во время общения с клиентом. Если речь идёт о приложении с сотней экранов, необязательно создавать все. Хватит 3-4 главных диалогов, чтобы клиент мог понять, как целевая аудитория будет взаимодействовать с приложением.
Прототипы выполняют 7 задач:
- Продажа идеи.
- Объяснение логики.
- Объяснение механизмов работы.
- Тестирование продукта на себе.
- Тестирование продукта на целевой аудитории.
Несложно понять, что бумажная версия интерфейса решает не все задачи из списка, а только некоторые. Каким бы простым он не был, заменить интерактивные прототипы, реагирующие на действия пользователей и показывающие картину целиком, не получится.

Продажа идеи
Первая задача, которую решает бумажный прототип — презентация идеи клиенту. Дизайнер живёт в своем мире и не всегда может донести до других людей концепцию проекта. Когда цифровой продукт появляется на бумаге, достичь взаимопонимания становится проще. Во время общения с клиентом проще всего презентовать интерфейс на салфетке, но это не всегда удобно.
Образ на бумаге снизит порог входа для клиента. Ему не надо строить образы в голове, появится осязаемый объект, который частично отражает результат после завершения работы дизайнера и программиста. Дизайнер сможет показать, как будет работать приложение и какие функции принесут пользу людям.
Бумажная версия проекта поможет заинтересовать клиента, чтобы у него появилось желание вложить деньги в продукт. Многие известные проекты и корпорации начинались с идеи на листке бумаги и выросли до масштабных инструментов, которыми пользуются миллионы людей по всему миру. Опытному предпринимателю хватит одного взгляда на страницы, чтобы понять, стоит вкладывать в него деньги или нет.
Объяснение логики
Прототип на бумаге не просто показывает отдалённую версию проекта, который получится после завершения работы, он частично объясняет логику работы. Из примера с таск-менеджером понятно, что в главном меню будет как минимум 3 вкладки: «Задачи», «Группы» и «Выход». В первой будет список дел, во второй категории задач, а третья кнопка служит для выхода из учётной записи.
Чтобы объяснить логику работы приложения, необязательно создавать бумажные прототипы под разные устройства и в деталях рассказывать, как будет работать меню или слайдеры. На этом этапе клиент должен понять, нравится ему продукт глобально или лучше отправить наброски в мусорную корзину.
Если клиент приходит на встречу с другими сотрудниками, их надо максимально вовлечь в процесс тестирования. Такой подход позволит усилить связь между членами команды и будущим продуктом. Они смогут отстоять позицию дизайнера перед начальником и привести свои аргументы, которые смогут переубедить его.

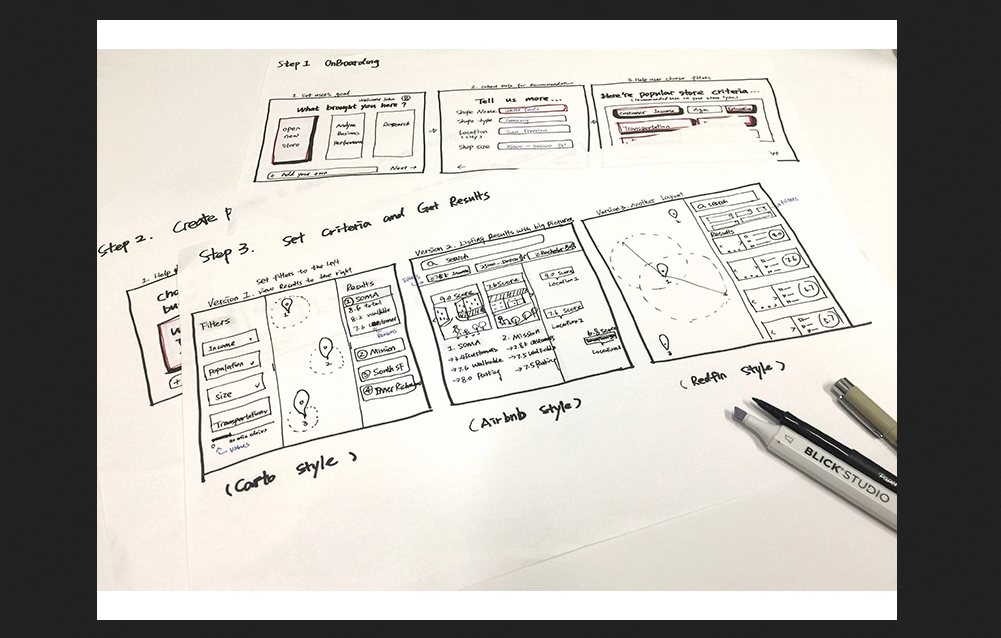
Посмотрите на бумажную версию продукта, которую дизайнер кропотливо создал с помощью карандаша и ручки. На третьем шаге он предложил сразу 3 концепции, из которых клиент может выбрать наиболее подходящую. Прототип на листочке не выглядит смешно или неуместно. Он идеально решает проблему, когда надо быстро показать минимально рабочий digital продукт.
Остальные 5 пунктов из списка задач, которые должен решать прототип, в данном случае остаются закрытыми. Для их решения понадобятся более наглядные инструменты. Начиная с вайрфреймов до первых готовых версий продукта, с которым надо будет какое-то время пожить.
Перед запуском любого масштабного проекта в открытый доступ надо провести юзабилити-тестирование. В идеале, его должны выполнять представители целевой аудитории. Если хотите продать дизайнерам интерьера подписку на приложение — предложите бонусы за проверку продукта.
Объяснение механизмов работы
Два пункта из списка задач бумажные прототипы успешно решают, но этого мало. Предположим, вы успешно продали идею клиенту и смогли показать логику работы приложения. Теперь необходимо перейти к следующему этапу — объяснить, как будут работать разные элементы интерфейса. Надо показать, как переключаются экраны и как в целом работает экосистема.
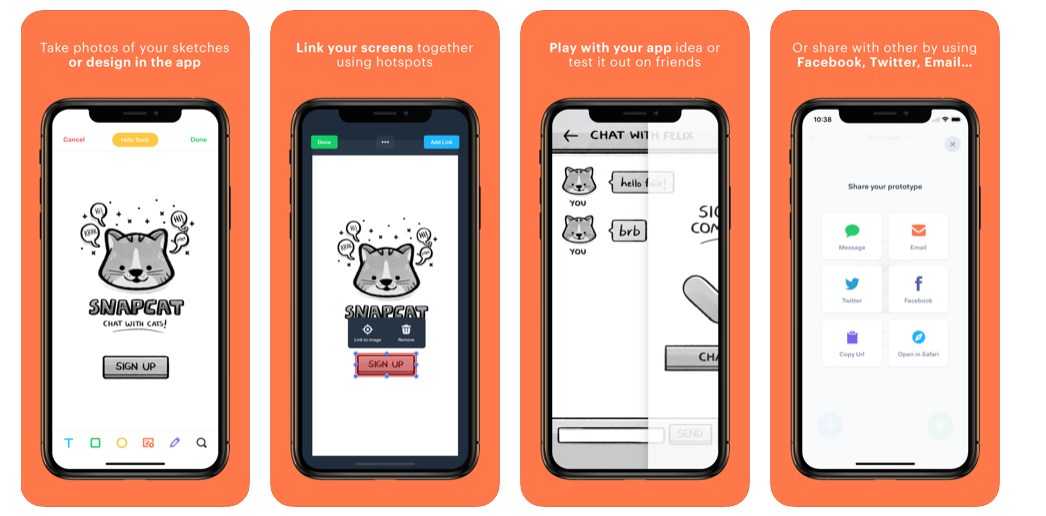
Есть крутое приложение, которое позволяет оживить бумажные прототипы. Вместе с интерактивностью приходит и решение важной задачи. Дизайнер сможет объяснить, какую логику он заложил в приложение или сайт. Клиент увидит картину целиком и сможет показать её другим членам команды.
Prototyping on paper или сокращённо POP превращает проекты на бумаге в рабочие прототипы, которые можно поместить в Android или iOS-среду. Элементы на листике плавно трансформируются в экраны, диалоги становятся на свои места, а заказчик понимает, как все работает на практике.
Механизм работы POP:
- Фотографируете прототипы на бумаге.
- Загружаете в приложение.
- Настраиваете call to action элементы.
- Сохраняете проект и показываете его клиенту.
Освоить интерфейс приложения можно за несколько минут. Разработчики постарались сделать его максимально простым и удобным. От загрузки до шаринга ссылки проходит в среднем до 30 минут. Точное время создания онлайн-версии проекта зависит от сложности конечного продукта.

Главное преимущество POP заключается в поддержке разных девайсов. Можно увидеть, как приложение будет отображаться на айфонах, умных часах Apple Watch, телевизорах и Android-смартфонах. Если продукт разрабатывается под конкретную операционную систему, можно задействовать только часть возможностей приложения.
Крутые фишки POP не заканчиваются на создании интерактивных прототипов. Можно расшарить ссылку на проект коллегам и собрать обратную связь. Они смогут прикреплять комментарии к элементам интерфейса и проверять идеи в условиях, максимально приближенных к постоянному использованию продукта.
Для тех, кто готов использовать мощь сервиса на 100%, идеально подойдет веб-приложение в браузере, которое открывает доступ к скрытым возможностям. Пригласите коллег в проект, и они смогут работать максимально продуктивно.

Владельцы умных часов Apple Watch тоже смогут оценивать прототипы и вносить свои корректировки. Приложение адаптировано под разные смартфоны, мы не нашли критичные ошибки во время тестирования.
Аргументы в пользу бумажных прототипов
Мы выяснили, что интерфейс на бумаге лишен ключевого критерия, который важен для любого интерфейса — интерактивности. Дизайнер с хорошим воображением может воссоздать образ проекта в голове, а вот у клиентов с этим могут возникнуть сложности.
POP частично решает проблему с объяснением механизмов работы продукта, но проект такого формата все равно сильно отличается от бета-версии приложения, которое можно установить на смартфон и протестировать со всех сторон.
Быстро и просто
Предположим, на встрече клиент попросил разработать набросок приложения по доставке продуктов. Можно сказать, что пришлёте вайрфрейм через пару дней после того, как проанализируете потребности целевой аудитории, соберёте общий портрет и продумаете логику работы продукта. Это логичное решение задачи, которое немного снижает эмоциональную связь между заказчиком и дизайнером.
Теперь представьте, что на встрече с заказчиком специалист достаёт листок бумаги и по шагам создаёт разные экраны приложения. Сначала стартовый диалог, затем главное меню, список заказов и другие элементы. Клиент понимает, что дизайнер максимально проникся задачей и высоко ценит такой подход к работе.
Если загрузить прототипы в POP, переслать ссылку заказчику и вместе подумать над тем, как улучшить будущий продукт, эмоциональная связь будет ещё сильнее. Через несколько рабочих сессий клиент вряд ли скажет, что приложение ему не подходит. Он будет чувствовать, что прототип на бумаге родился в том числе и благодаря его усилиям. Это очень сильный ход, который доступен всем дизайнерам во время встречи с заказчиками.
Если клиент согласится подождать 20-30 минут и будет участвовать в процессе создания прототипа, у дизайнера будет больше шансов довести проект до логического завершения. Самое главное — правильно выстроить модель работы. Заказчик знает задачи целевой аудитории, дизайнер понимает, как выстроить логику работы с точки зрения пользователей. Обе стороны владеют ценной информацией, поэтому необходимо работать в тандеме.
Проверка идей
Представим, что заказчик предоставил данные о проекте до встречи и попросил принести базовые наброски для обсуждения деталей. В этом случае базовые прототипы подойдут идеально. Дизайнер потратит минимум времени на разработку и ему не надо будет глобально переделывать макет, а просто зачеркнуть неподходящие элементы и добавить новые.
Проверка идеи в ходе общения с клиентами выводит на поверхность ценную информацию. Дизайнер понимает, в каком направлении должен двигаться проект, а клиент определяет ключевые точки взаимодействия с целевой аудиторией.
Быстрая визуализация идеи помогает находить критические ошибки в структуре на этапе прототипа. Представьте, что заказчик предоставил только базовую информацию и не хочет вникать в детали работы. Ему показывают первую версию продукта и оказывается, что она совсем не вписывается в придуманную им концепцию. В итоге дизайнер получает эмоциональный стресс, а клиент думает над тем, чтобы выплатить часть бюджета и заморозить проект.

Обратная связь
В процессе анализа бумажного прототипа недостатки быстро выходят на поверхность. Если отправить заказчику ссылку на интерактивный вайрфрейм, он наверняка захочет оставить в нём комментарии. Если в сервисе нет такой опции, придётся использовать дополнительные инструменты.
«Скелет» продукта на бумаге подходит для базового обсуждения задачи. Клиент сможет акцентировать внимание на проблемных элементах интерфейса и покажет, как можно решить проблему. Он посмотрит на интерфейс глазами целевой аудитории, представит готовый продукт и даст полезные советы.
Если на встрече будут другие члены команды, они смогут вовлечься в процесс обсуждения и поделятся своим видением задачи. Даже самые крутые специалисты по графике часто не до конца понимают задачи аудитории. Они должны сделать так, чтобы интерфейсом было удобно пользоваться, и он решал проблемы людей. Это возможно только если тонко чувствовать, что движет целевой аудиторией. Они запускают приложение по доставке продуктов, чтобы посмотреть каталог и сделать заказ. Идеально, если товары ложатся в корзину в один клик, система автоматически показывает адрес по геолокации и уточняет время доставки. Именно дизайнер берёт в руки «камень» и начинает превращать его в произведение искусства. Программист делает так, чтобы скульптурой могли любоваться ценители.
Выявление проблем
В ходе рабочей сессии наружу обычно выходят проблемы, которые не связаны с интерфейсом. К примеру, заказчик понимает, что первоначальная логика не будет полностью удовлетворять пользователей. Становится понятно, что надо менять стратегию работы, что продукт не провалился после выхода в открытый доступ.
Бумажные прототипы, которые называют устаревшим инструментом, справляются с главными задачами и экономят время всех сторон. Дизайнер чётко видит, каким будет продукт в готовом виде, а заказчик проверяет его жизнеспособность в конкретной среде.
Быстрое документирование
Ещё одно преимущество использования бумаги заключается в том, что все инструкции и замечания клиента поместятся на обратной стороне листа. Дизайнер может быстро внести правки, проверять гипотезы и посоветоваться с клиентом. Стандартные элементы интерфейса легко воссоздать на бумаге, а документирование позволит лучше раскрыть характеристики продукта.

Юзабилити-тестирование
В теории сложно представить, что члены команды и представители целевой аудитории будут пользоваться бумажными прототипами для проверки идей. На практике оказывается, что людям интересно зачёркивать и вносить корректировки.
Юзабилити-тестирование на бумаге не сильно отличается от аналогичных мероприятий в онлайн-среде. Надо выбрать группу людей и предложить им проверить жизнеспособность проекта. Обязательно записывайте все замечания, а ещё лучше снимайте рабочие сессии на камеру с разрешения участников процесса.
Особенно активные участники тестирования могут делиться своими идеями на бумаге и взаимодействовать с членами команды в поисках оптимального решения. Пользователи даже могут по шагам описать логику работы диалогов и других элементов интерфейса.
Бумага помогает на первом этапе создания проекта, но дальше она становится бесполезной. Как только продукт переносится в цифровую среду, а замечания пользователей полностью выполняются, бумажные прототипы могут пригодиться только в архиве. Они успешно решают свою задачу и передают эстафету онлайн-инструментам прототипирования.
Недостатки бумажных прототипов
Главные преимущества набросков на бумаге — высокая скорость работы и максимальная доступность. Благодаря приложению POP можно частично сделать интерфейс интерактивным и дать клиентам цифровой продукт.
Теперь рассмотрим недостатки:
- Одноразовое использование. Бумага быстро портится, надо успеть перенести интерфейс в графический редактор пока ещё можно разобрать детали на листике.
- Подходит не для всех ситуаций. Если коммуникации с заказчиком осуществляются через интернет, отправлять ему бумажный прототип, как минимум, опасно. Клиент может подумать, что у его проекта меньший приоритет по сравнению с другими задачами. Лучше заранее обсудить в каком формате должен быть набросок.
- Нет полной картины работы интерфейса. Пользователи взаимодействуют с бумагой и реальным цифровым продуктом по-разному. Если юзабилити-тестирование не проводилось после переноса прототипа в онлайн-среду, однозначно будут ошибки, которые надо исправить до выпуска продукта в открытый доступ.
- Низкая точность. Картинку на бумаге и готовый проект разделяют десятки, а то и сотни часов работы. В процессе создания макетов и вёрстки от начальной идеи может остаться только логотип.
Создание прототипа — первый шаг на пути к цифровому продукту, который будет решать задачи конкретной целевой аудитории. Он помогает исправить критические ошибки на этапе создания структуры. Бумажное прототипирование не подходит для больших проектов. Создать стартовую страницу социальной сети можно и на бумаге, но это неудобно.
Мы в веб-студии IDBI всегда начинаем работу над проектом с обсуждения технического задания и создания прототипа. Свяжитесь с нами, чтобы превратить идею в готовый продукт.


