Брутализм в веб-дизайне: почему он в тренде, и как дизайнеру начать работать в этом стиле
Тренды в дизайне меняются постоянно. Вчера был популярен Flat, позавчера Material, сегодня Metro. У специалиста, работающего с графикой есть два варианта — выбрать одно направление или совершенствовать навыки параллельно с изменением модных тенденций.
В статье поговорим о новом течении в веб-дизайне — брутализм. Разберёмся, как он появился, определим главные признаки и дадим советы, как правильно его использовать на реальных проектах.
Что это такое
Брутализм — направление в архитектуре, которое появилось в 60-х годах прошлого века. Европейские города восстанавливались после разрушительной войны. Денег на красивые здания не было, поэтому архитекторам приходилось работать в стеснённых условиях. Большинство сооружений были грубыми и холодными.
Главная составляющая брутализма в архитектуре — большое количество бетона и визуальная «сырость». Никакого декора и сглаживания углов. Многие здания были похожи на огромный камень, который вытащили из горы и придали форму. После восстановления экономики государств, стиль быстро лишился популярности. Архитекторам больше не надо было творить в ограниченном режиме.
Брутализм в веб-дизайне зародился в 2014 году. Конкретного человека, который дал мощный толчок в развитии направления нет. В интернете стали появляться необычные сайты. Вместо красивого интерфейса и упора на юзабилити от них веяло холодом и небрежностью.
В том же году директор креативного агентства Паскаль Девиль запустил тематический портал, где он собирал нестандартные проекты. Именно он впервые назвал стиль веб-брутализмом и сказал, что современные сайты чересчур пёстрые. Brutalism — достойный ответ всем дизайнерам и компаниям, которые через UI выстраивают образ презентабельности, изящности.
Брутализм держится на двух «китах» — простота и функциональность. У него есть чёткая цель и нет излишней помпезности. Некоторые фанаты стиля говорят, что в нём раскрывается истинное предназначение user interface. Не надо тратить недели на проработку структуры, бэкграундов и красивых эффектов. Выделили ключевые характеристики продукта, упаковали в сайт и показали людям. Такой подход сработает, только если аудитория воспримет проект всерьёз, а не как незавершенную работу.

Определить, что сайт создан в стиле брутализма легко. Он простой, яркий и необычный. Дизайнерам не надо часами искать идеальные сочетания цветов, собирать гармоничную типографику и доводить композицию до идеала. Специалист должен чувствовать природу продукта и под влиянием вдохновения создать ему креативную оболочку.
Дизайнеры, работающие стиле брутализма, должны быть трудолюбивыми. То, что сайты выглядят небрежно, не значит, что можно создать страницы за 10 минут. У них должен быть чёткий посыл. История, которую они передают через грубый шрифт и кислотные цвета.
Веб-брутализм называют контркультурным течением, которое появилось в результате протеста против «чистеньких» и минималистичных интерфейсов, захвативших интернет. Идеальным определением для понятия является обобщённая формулировка, опубликованная на агрегаторе брутальных сайтов, который мы упоминали в начале статьи:
Брутализм — реакция молодых дизайнеров на жизнерадостность и легкомыслие современного веб-дизайна.
Молодое поколение стремится показать, что у них есть, что противопоставить «вылизанным» сайтам, сделанным под копирку. Каждый проект в стиле brutalism уникален. Дизайнеры не копируют других, а разрабатывают оригинальные концепции. Техническое задание из десятка страниц превращается в набор качеств, которые характеризуют продукт или компанию.
Признаки брутализма
Скептики говорят, что простые сайты создают дизайнеры, у которых нет желания делать качественные проекты. Якобы, они посмотрели пару уроков из онлайн-курсов и решили, что пора заняться портфолио. Правда в том, что такой подход к проектированию user interface не только сокращает время разработки и стоимость, но и положительно влияет на конверсию. При условии, что дизайнер уловил суть, а разработчик работал в рамках оригинальной концепции.
Заказчик должен изящно лавировать между двумя специалистами и вносить правки по мере необходимости. Если становится понятно, что вместо брутального сайта получается страничка с ужасными шрифтами и несочетаемыми цветами, не надо показывать её целевой аудитории. Грубые и неотёсанные веб-проекты не могут идеально раскрыть задачу продуктов в любой нише.
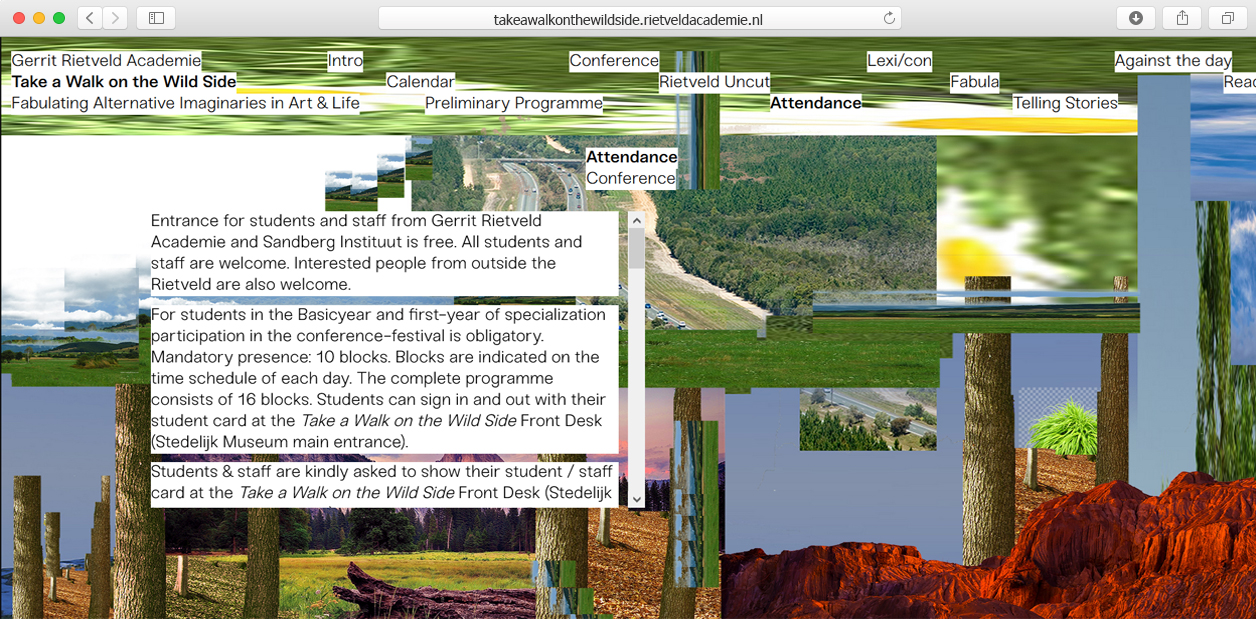
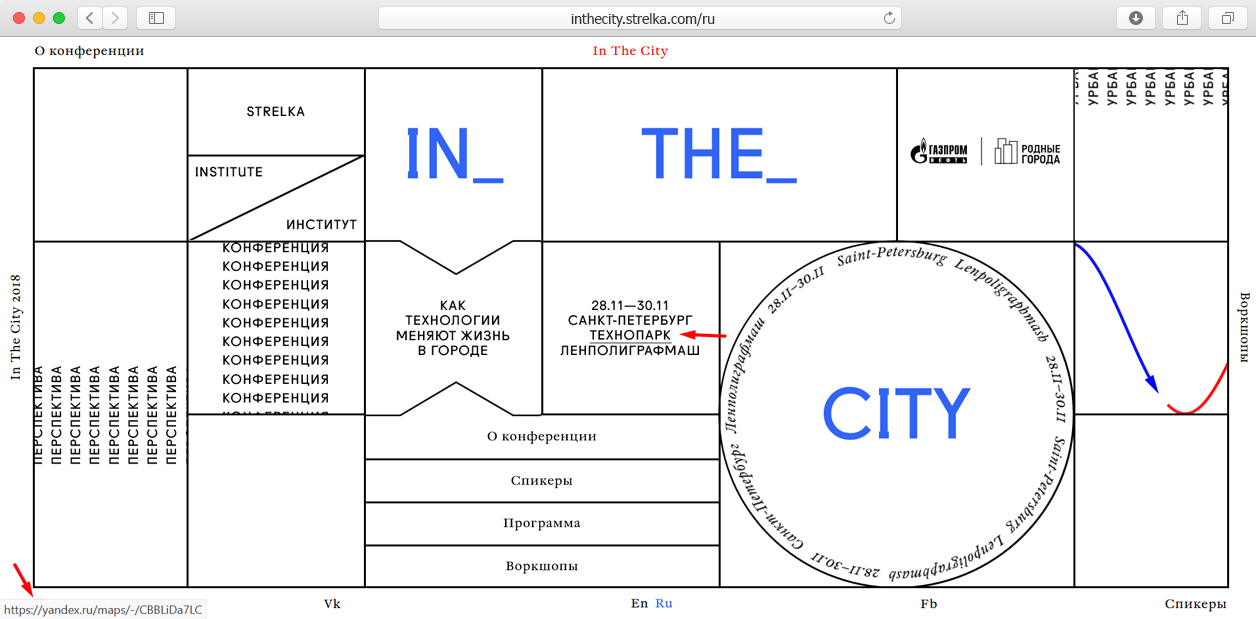
Посмотрите, как необычно UI преподносит историю международного института, в котором обучают искусству и дизайну:

Чёрный шрифт с белой подводкой, расплывающиеся картинки и блоки с вертикальной прокруткой — страшный сон перфекциониста. На первой секунде хочется закрыть страницу и открыть какой-нибудь красивый сайт в стиле Metro или Material Design, чтобы восстановить душевное равновесие. Но если задержаться ещё на пару секунд, становится понятно, что таким образом университет хотел показать суть образовательного учреждения. Там преподают альтернативное искусство, и креативный подход к самопрезентации они выбрали неслучайно.
Ключевые признаки брутализма:
- Черно-белые изображения или полное их отсутствие.
- Маленькое количество анимации. Максимум — параллакс и увеличение картинок по клику.
- Нет симметрии. Вертикальный ритм, позиционирование и выравнивание бесследно исчезли.
- Один шрифт для всех страниц. Буквы и символы обязательно должны быть одной ширины.
- Частое использование красного и зелёного. Обычно это кислотные оттенки и сочетание черно-белого текста.
- «Сырой» бэкграунд без текстуры. Коричневый, серый и фиолетовый.
- Никаких украшений. Градиенты и текстуры почти не используются.
- Элементы накладываются друг на друга. Создаётся впечатление, что блоку задали неправильную позицию через CSS и забыли исправить ошибку.
Полная противоположность иерархии. Нет системы, композиции и выверенности.
Для многих веб-дизайнеров брутализм — способ выйти за рамки, которые установило сообщество. Каждый специалист хочет получить возможность преподнести информацию необычным образом. Всем со временем надоедает работать в сжатых границах. «Брутальный» сайт даёт возможность забыть о шаблонах и оживить нотки креатива.
Есть мнение, что брутал-дизайн можно использовать только для коммерческих проектов. Для информационных сайтов большую роль играет удобное восприятие контента. Если использовать нечитабельные шрифты или кислотный бэкграунд, пострадают поведенческие факторы.

В примере выше заголовок накладывается на меню. Пункты навигации сохраняют кликабельность и выделяются синим цветом при наведении, но пользоваться виджетом крайне неудобно. Это один из главных компонентов, на котором держится brutalism. Никакой заботы о юзабилити и посетителях. Главная задача — произвести впечатление и показать продукт с нестандартной стороны. Чтобы у людей сформировались устойчивые ассоциации и креативный образ.
Брутализм приобрёл максимальную популярность в конце 2019 года. Необычные проекты появлялись один за другим и у сообщества больше не было шансов игнорировать тренд. Дизайнерам приходится адаптироваться под изменения или терять клиентов. Проекты в этом стиле часто идут по тому же ценнику, что и большие порталы. Только вместо отрисовки 10-15 типовых страниц надо сделать 2-3.
Главное преимущество брутализма для дизайнера в том, что он получает от работы максимум положительных эмоций. Не надо заморачиваться с изображениями в высоком качестве и сценариями анимации. Можно расслабиться, отвлечься от нудных технических заданий и наслаждаться процессом.
Грубые и «сырые» сайты редко создают для продвижения коммерческих проектов. Пользователей приучили к визуальной эстетике, гармонии шрифтов и стандартным цветам. Заказчики редко соглашаются на эксперименты. В крупных компаниях сначала надо получить одобрение высокопоставленных лиц. И нет гарантий, что они не отправят разработку в архив на этапе утверждения финальной концепции.
Аналитики в один голос говорят о том, что направление не будет популярным, как тот же Material Design. Иначе вместо брутальности мы получим культ примитивности. Brutalism — не массовый стиль. Он протестует против эстетики, изящества и красоты. В этом и кроется секрет успеха «грубых» UI. Их мало, но они сильны, как никогда.

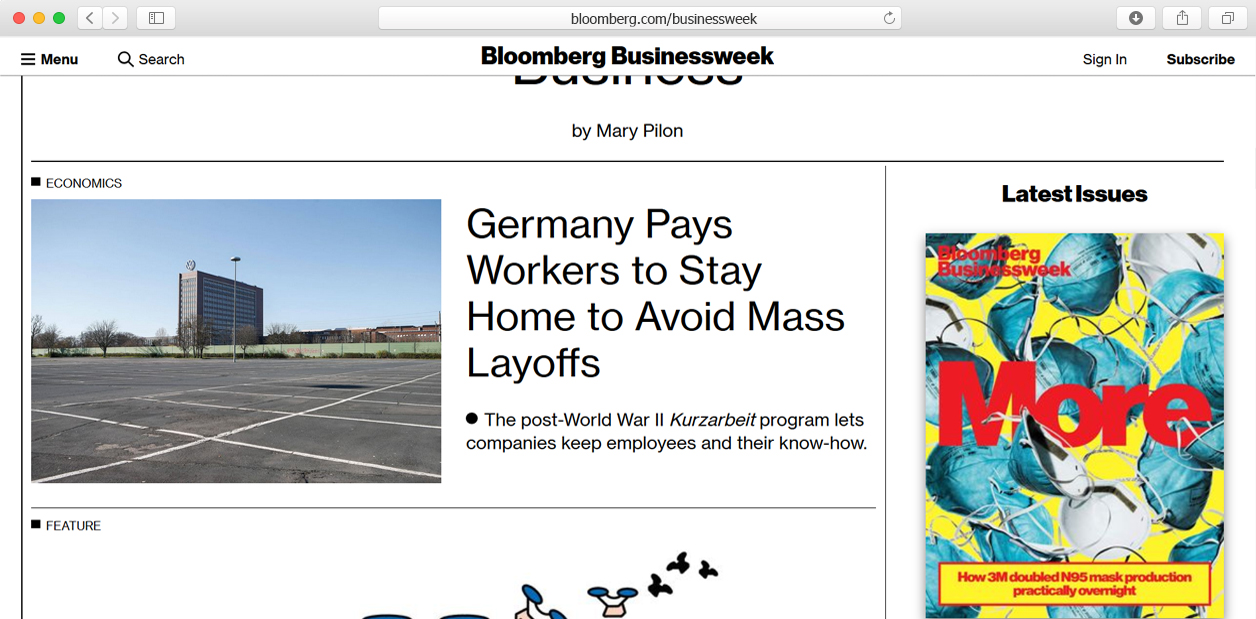
Посмотрите, как дизайнеры оформили промо-страницу для конференции дизайнеров. Bloomberg не боится экспериментов, и в этом случае подход сработал идеально. Очередной фешн сайт смотрелся бы не так креативно.
Аналогичные примеры есть у Nike, Dropbox и других узнаваемых компаний. Они знают, что нельзя стоять на месте, важно развитие и взаимодействие с аудиторией. Надо чётко видеть границу между стилями и понимать, когда и что использовать. Если оформить все страницы интерфейса облачного хранилища в стиле брутализма, им мало кто будет пользоваться. И уж тем более покупать платные подписки.
Преимущества и недостатки
У любого стиля в веб-дизайне есть сильные и слабые стороны. Мы каждый день видим «брутальные» сайты, интерес к течению растёт, количество проектов увеличивается многократно.
Плюсы:
- нестандартный подход к презентации продуктов или услуг;
- высокое быстродействие;
- экономия времени на создании ТЗ и проектировании структуры.
Минусы:
- подходит не для всех ниш;
- негативно воспринимается некоторыми пользователями;
- высокий риск испортить впечатление аудитории.
Заказчики должны понять, что им не надо гоняться за трендами. Они меняются каждый день. Сильный коммерческий продукт не зависит от модных тенденций. Brutalism — эффективный способ подчеркнуть сильные стороны предложения. Интерфейс получается простым и необычным. Одно из главных преимуществ в том, что сайты быстро загружаются. Нет анимации, большого количества блоков и картинок в Ultra HD разрешении. Только «живой» UI и минимальное количество кода.

Всем, кто хочет работать в этом стиле, надо подготовиться к трудностям. Сайты только выглядят простыми и незаконченными. Создавать их так же тяжело, как и в стиле ретро или материального дизайна.
Для начала можно попробовать силы в разработке авторских проектов. Например, разработать личное портфолио. Потом установить систему аналитики и мониторить поведенческие факторы. Если люди не будут закрывать страницу через 5-10 секунд, значит задача выполнена успешно.
3 интересных проекта в стиле brutalism
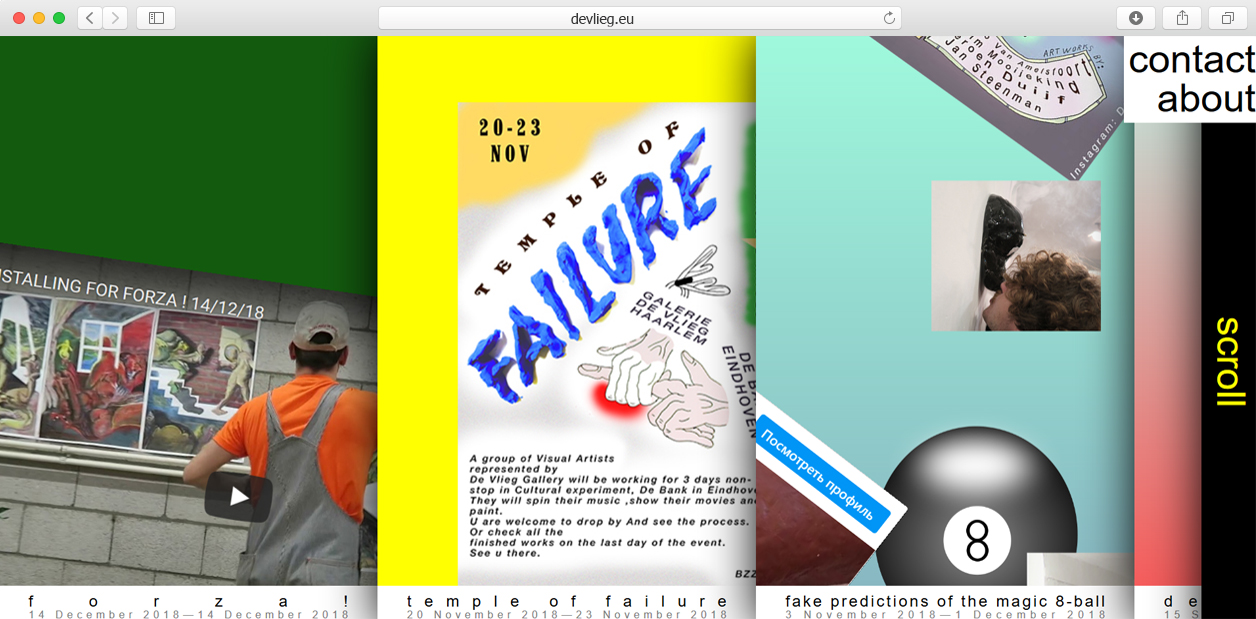
Надеемся, что смогли донести концепцию популярного направления в дизайне. Теперь подробно остановимся на реальных проектах, которые есть в каталоге brutalistwebsites.com. Посмотрим, чем они выделяются и поищем слабые места.
Создатель агрегатора «брутальных» сайтов связывается с командой проекта и берет у них краткое интервью. Из диалога становится понятно, что каждая работа создавалась с определёнными мотивами, а не просто под влиянием моды.
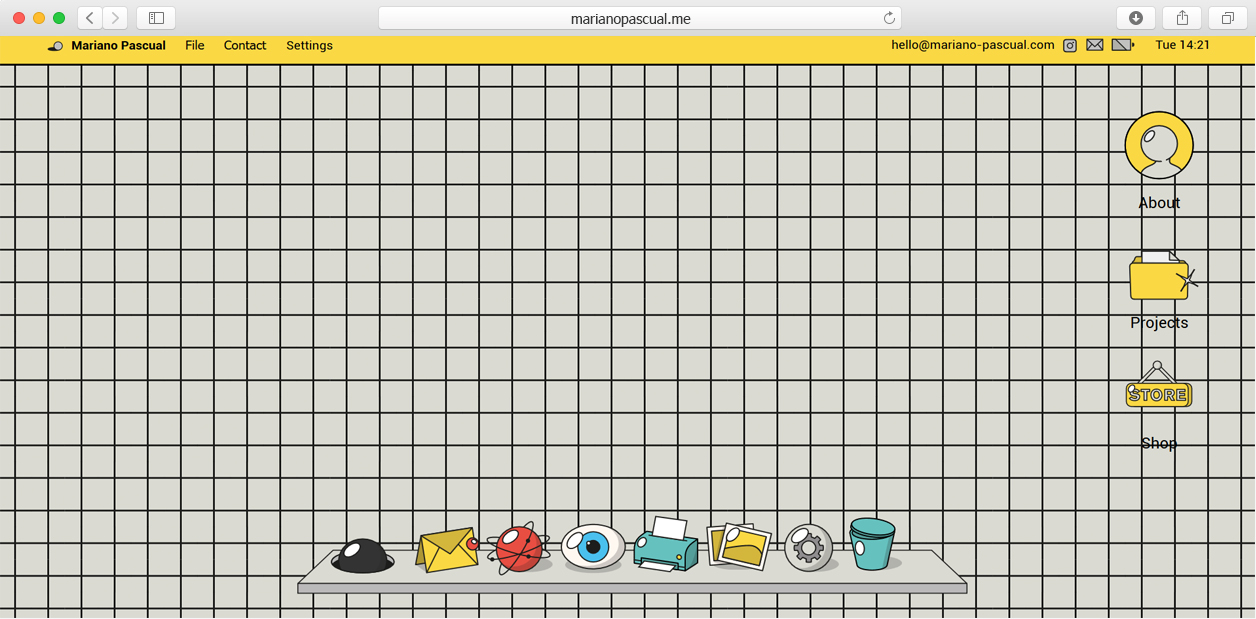
Mariano Pascual
Персональный сайт иллюстратора из Аргентины стилизован под операционную систему macOS. В виде бэкграунда выступает стандартная тетрадная сетка. Дизайнер использовал красивый оттенок жёлтого и добавил нестандартные эффекты. Если свернуть браузер в трей или перейти в другую закладку, появится фоновая заставка в виде шаров Ньютона.

Отличный пример «брутального» дизайна, который абсолютно не портит впечатление о его создателе. Наоборот, становится понятно, что у специалиста есть желание и навыки выделиться на фоне конкурентов. Контент плохо отображается на мобильных устройствах, но в данном случае это не проблема. Проект настолько интересный, что можно потратить время на просмотр с компьютера или ноутбука.
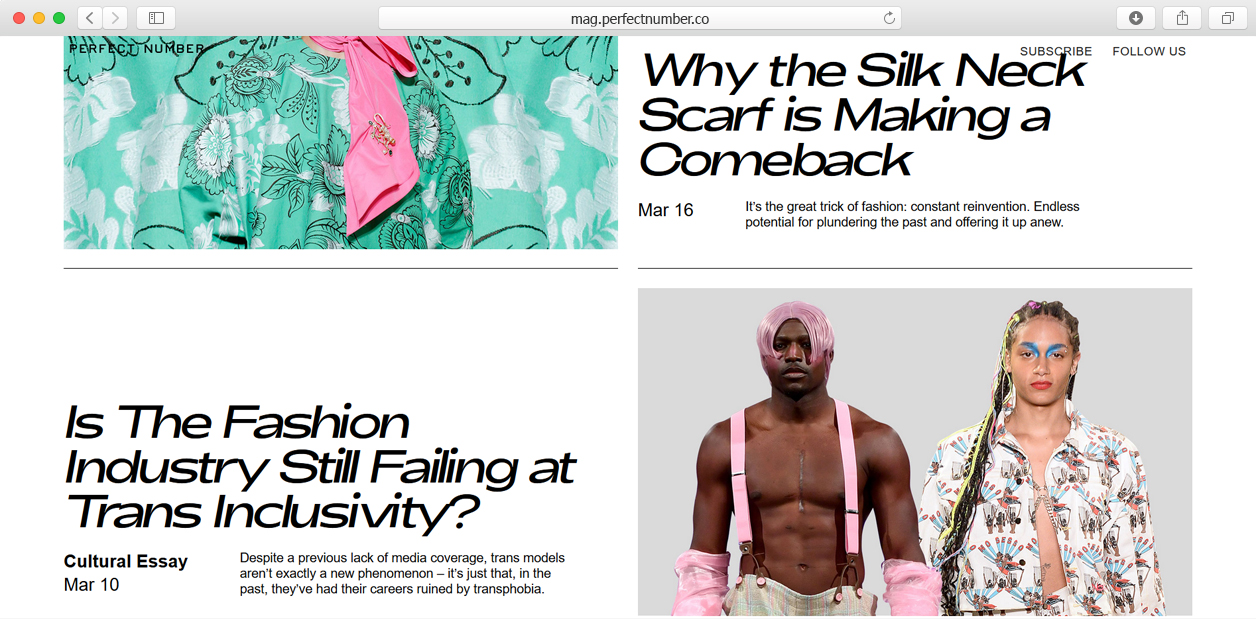
Perfect Mag
Онлайн-журнал о моде, искусстве, поп-культуре и отношениях между гендерами. Ядро целевой аудитории — женщины. Медиа отличается креативным дизайном в стиле ярко выраженного брутализма. В интервью создателю каталога brutalistwebsites.com команда проекта рассказала, что мода и стиль жизни онлайн-изданий транслируют один и тот же образ долгие годы. Perfect Mag создавался как революционный ответ однообразию. Создатели хотели сделать что-то безупречное. В грубых шрифтах и отсутствии симметрии они видят особую красоту.

В отличие от предыдущего примера, сайт отлично адаптируется под смартфоны и планшеты. Единственный недостаток — «липкое» меню накладывается на другие элементы при прокрутке. Несколько строчек в CSS для уменьшения прозрачности и проблема решена.
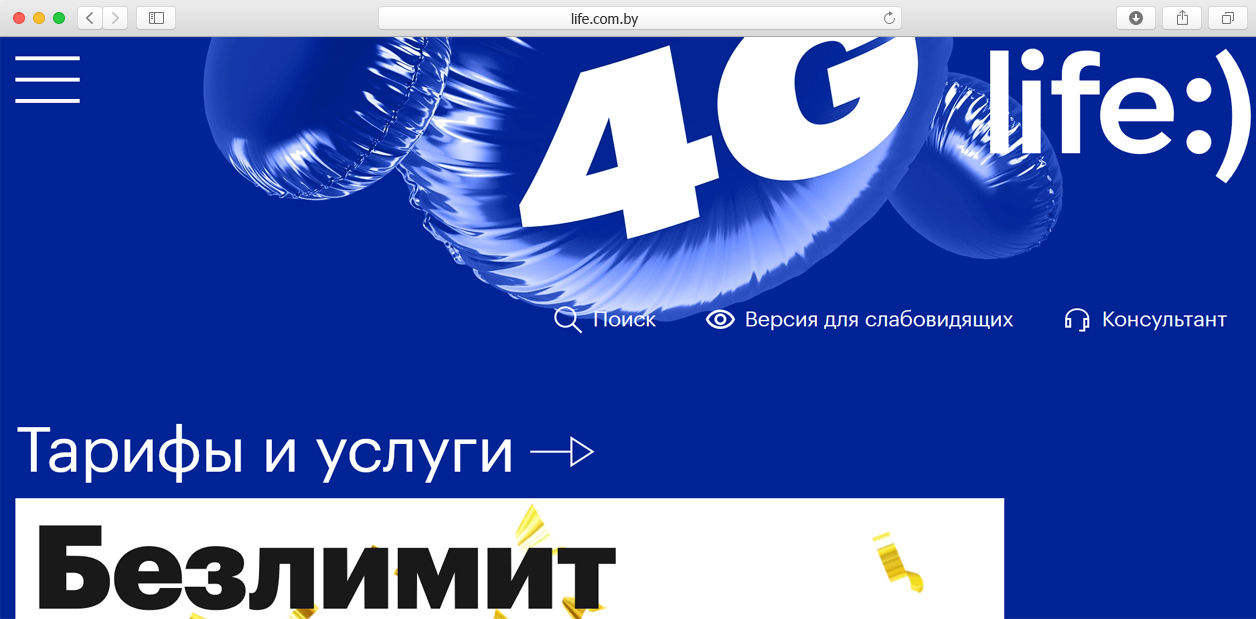
Life:) Белоруссия
Одно из немногих решений под коммерцию. Мобильный оператор Life работает на территории Украины и Белоруссии. Под UA у них самый обычный сайт, а вот под BY компания сделала нестандартный интерфейс.

Синий фон, черно-белые буквы огромного размера и манипуляции с прозрачностью слоёв не раздражают. Хочется посмотреть все страницы, чтобы оценить мастерство дизайнера. Кроме корпоративного контента на сайте есть магазин, который оформлен в похожем стиле.
3 примера — лишь верхушка «айсберга». Есть хорошие и плохие сайты. Разница между ними в том, что дизайнер не понял суть продукта и не смог передать его эмоции. Или разработчик по-своему интерпретировал макет и внёс правки. Наконец, клиент мог сильно изменить макет на стадии финального утверждения.
4 совета по созданию UI в стиле brutalism
Тем, кто вдохновился идеей и устал делать идеальный UI, пригодятся наши рекомендации. Используйте их, чтобы выразить свой протест против однотипных сайтов. Советы ниже составлены дизайнерами, которые пропустили брутализм через себя.
Доступность контента на всех устройствах
Интерфейс в стиле брутал-дизайна только выглядит небрежным и незаконченным. Адаптируйте область контента под десктопы, планшеты и смартфоны на разных операционных системах. Ваша задача состоит в том, чтобы продумать удобную структуру в зависимости от разрешения экрана. Остальную работу возьмёт на себя программист.
Кликабельность кнопок и ссылок
Главное свойство «брутального» дизайна в минимальной интерактивности. Только гиперссылки и баттоны должны реагировать на нажатия. Смена курсора и кликабельные области, которые ничего не отправляют на сервер, запутывают людей.
Выделяйте ссылки подчеркиванием и делайте кнопки естественными. Не маскируйте баттоны под фигуры и другие элементы. Пользователи должны понимать, что если они кликнут по подчеркнутому тексту, то перейдут на другую страницу.

Только важный контент
Используйте оформление разумно и не добавляйте лишний контент, который не относится к теме проекта. Ненужный декор снижает значение контента и смещает фокус посетителей.
Аналогичные проблемы начинаются, когда контент не связан между собой. Не используйте кликбейтные заголовки или нерелевантные картинки для вовлечения аудитории. Если знакомство начнётся с обмана, ничего хорошего не выйдет.
Максимальная производительность
«Брутальные» веб-сайты простые по природе. Их содержимое должно загружаться за 1-2 секунды даже без тщательной оптимизации. Такого эффекта удаётся достичь, если дизайнер не использовал бэкграунды в высоком разрешении и другой «тяжёлый» контент.
Особенность брутализма в том, что пока красивые интерфейсы тратят ресурсы пользователя на загрузку декора, простой UI уже загрузился и решает задачи аудитории.
Целесообразность использования дизайн-системы
Никто не скажет, когда надо делать «грубый» интерфейс или сосредоточиться на материальном дизайне. Примеры Bloomberg, Life:) и Dropbox говорят о том, что brutalism можно показывать большой аудитории и не бояться последствий.
Веб-брутализм особенный и понравится не всем. Если ЦА проекта — мужчины среднего возраста, концепцию однозначно стоит применить для презентации нового продукта или услуги. Когда понятно, что решение понравилось клиентам, можно сделать его основой фирменного стиля.
Извлечь выгоду из любого направления легко. Надо лишь использовать его преимущества в разумной дозировке. Эффект новизны иногда ломает устоявшиеся ассоциации и заставляет аудиторию поменять мнение о бренде.
Дизайнер должен чётко понимать, как использовать веб-брутализм для конкретного проекта и стоит ли это делать вообще. Такие задачи решаются с помощью интуиции и практических задач.
Мы в веб-студии IDBI любим эксперименты и сможем достучаться до любой аудитории. Напишите, и мы вместе создадим идеальный интерфейс для ваших проектов.


